พิกเซลที่ไม่ขึ้นอยู่กับความหนาแน่น (dp) และพิกเซลที่ปรับขนาดได้ (sp) เป็นสิ่งจําเป็นสําหรับการสร้างเลย์เอาต์และแสดงแบบอักษรที่ตอบสนองต่อความหนาแน่นของหน้าจอ ขนาดคลาส รูปแบบ และอัตราส่วนภาพอันหลากหลายที่ประกอบกันเป็นอุปกรณ์ Android
สรุปประเด็นสำคัญ
- หากใช้ตารางกริดพื้นฐาน ให้ใช้การวัดผล 4 และ 8
- ระบุข้อมูลจำเพาะเป็น dp และ sp แทนพิกเซล
- ส่งออกกราฟิกแบบบิตแมป/แรสเตอร์สำหรับที่เก็บข้อมูลทั้งหมด
- ออกแบบโดยคำนึงถึงการปรับขนาดตามอุปกรณ์ โดยคำนึงถึงคลาสขนาด ความละเอียด และสัดส่วนภาพที่แตกต่างกัน
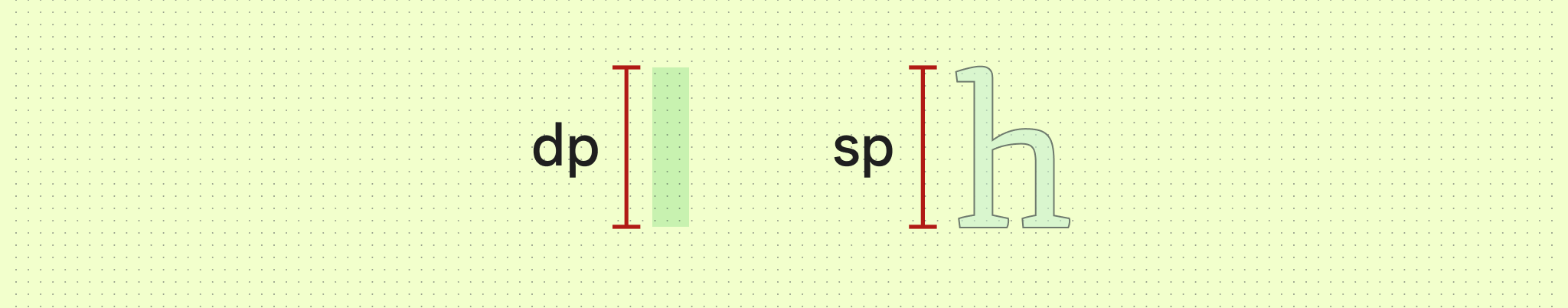
- ความหนาแน่นของพิกเซลอิสระ (dp): ความหนาแน่นของพิกเซลอิสระเป็นหน่วยที่ยืดหยุ่นซึ่งปรับขนาดให้มีมิติข้อมูลสอดคล้องกันในหน้าจอทุกขนาด โดยอิงตามความหนาแน่นของหน้าจอจริง ซึ่งหน่วยเหล่านี้จะสัมพันธ์กับหน้าจอ 160 dpi (จุดต่อนิ้ว) โดยที่ 1 dp เท่ากับ 1 พิกเซลโดยประมาณ
- พิกเซลที่ปรับขนาดได้ (sp): พิกเซลที่ปรับขนาดได้ทํางานเหมือนกับ dp แต่ใช้กับแบบอักษร ค่าเริ่มต้นของ sp จะเหมือนกับค่าเริ่มต้นของ dp ระบบ Android จะคํานวณขนาดแบบอักษรจริงที่จะใช้โดยอิงตามอุปกรณ์และค่ากําหนดของผู้ใช้ที่ตั้งไว้ในแอปการตั้งค่าของอุปกรณ์ Android

ความแตกต่างหลักระหว่างหน่วยวัดเหล่านี้คือพิกเซลที่ปรับขนาดได้จะเก็บการตั้งค่าแบบอักษรของผู้ใช้ไว้ ผู้ใช้ที่มีการตั้งค่าข้อความขนาดใหญ่ขึ้นสำหรับการช่วยเหลือพิเศษจะเห็นขนาดแบบอักษรตรงกับค่ากำหนดขนาดข้อความ ดูวิธีเปลี่ยนขนาดแบบอักษรใน "เขียน"
Android ใช้หน่วยเหล่านี้เพื่อช่วยปรับขนาดและแปลในอุปกรณ์และความละเอียดต่างๆ
ที่เก็บข้อมูลความหนาแน่น
หน้าจอความหนาแน่นสูงมีพิกเซลต่อนิ้วมากกว่าหน้าจอความหนาแน่นต่ำ ด้วยเหตุนี้ องค์ประกอบ UI ที่มีมิติข้อมูลพิกเซลเดียวกันจึงดูใหญ่ขึ้นในหน้าจอที่มีความหนาแน่นต่ำ และดูเล็กลงในหน้าจอที่มีความหนาแน่นสูง คุณจึงไม่ควรประกาศการวัดเป็นพิกเซล
Android จะจัดกลุ่มความหนาแน่นของหน้าจอเป็น "กลุ่ม" และใช้กลุ่มดังกล่าวเพื่อนำส่งชุดชิ้นงานที่เหมาะกับอุปกรณ์ของคุณมากที่สุด กลุ่มความหนาแน่นที่ใช้กันมากที่สุดคือ mdpi, hdpi, xhdpi, xxhdpi และ xxxhdpi (nodpi และ anydpi หมายถึงกลุ่มที่ไม่ปรับขนาดตามความละเอียดของอุปกรณ์ ซึ่งมักใช้สำหรับภาพวาดเวกเตอร์) โดยแต่ละกลุ่มจะสอดคล้องกับไฟล์ทรัพยากรของแอป

วิธีคํานวณ dp
dp = (ความกว้างเป็นพิกเซล * 160) / ความหนาแน่นของหน้าจอ
ตารางกริด
ตารางกริดพื้นฐาน
การสร้างด้วยตารางกริดพื้นฐานจะช่วยสร้างระยะห่างและการจัดวางที่สอดคล้องกันทั่วทั้ง UI UI ของ Android ใช้ตารางกริด 8 dp สำหรับเลย์เอาต์ คอมโพเนนต์ และระยะห่าง
องค์ประกอบขนาดเล็ก เช่น ไอคอน ข้อความ และองค์ประกอบบางอย่างภายในคอมโพเนนต์ ควรจัดแนวให้สอดคล้องกับตารางกริด 4 dp

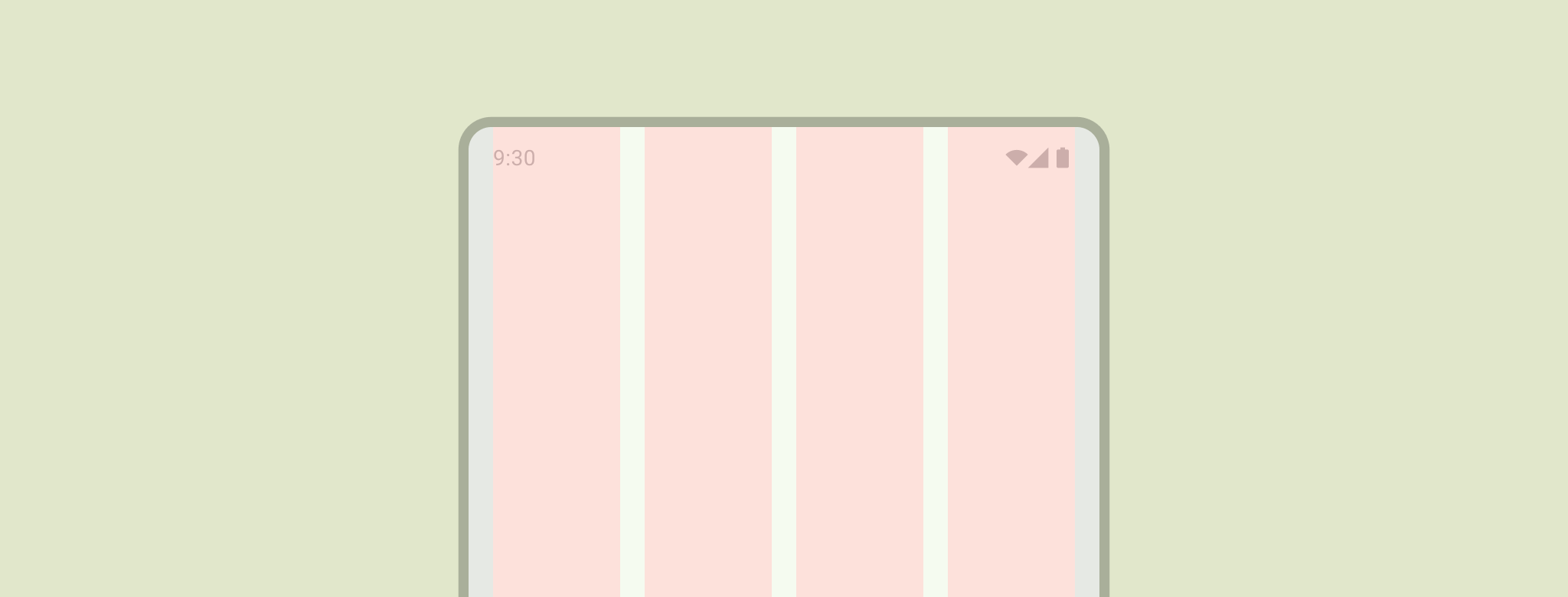
ตารางกริดของคอลัมน์
คอลัมน์จะสร้างโครงสร้างตารางกริดเพื่อกำหนดแนวตั้งให้กับเลย์เอาต์โดยการแบ่งเนื้อหาภายในพื้นที่เนื้อหา เนื้อหาจะวางในพื้นที่ของหน้าจอที่มีคอลัมน์ ปรับแนวให้สอดคล้องกับตารางกริดพื้นฐานเพื่อจัดแนวเนื้อหา แต่ควรปรับขนาดให้ยืดหยุ่น ดูข้อมูลเบื้องต้นเกี่ยวกับวิธีตั้งค่าตารางกริดคอลัมน์และนำไปใช้กับเนื้อหาในข้อมูลเบื้องต้นเกี่ยวกับเลย์เอาต์

ดูรายละเอียดเกี่ยวกับการสร้างเลย์เอาต์ที่ยืดหยุ่นสำหรับอุปกรณ์ทุกรูปแบบได้ในหน้าเลย์เอาต์แคนอนนิคของ Material 3
คลาสขนาด
คลาสขนาดหน้าต่างคือชุดจุดหยุดพักของวิวพอร์ตตามความคิดเห็นที่จะช่วยให้คุณออกแบบ พัฒนา และทดสอบเลย์เอาต์แอปพลิเคชันที่ปรับเปลี่ยนตามอุปกรณ์และปรับเปลี่ยนได้ Android จะแบ่งคลาสขนาดหน้าต่างออกเป็น 3 คลาส ได้แก่ กะทัดรัด ปานกลาง และขยาย อ่านเพิ่มเติมเกี่ยวกับคลาสขนาดหน้าต่าง
สัดส่วนภาพ
สัดส่วนภาพคือสัดส่วนความกว้างขององค์ประกอบต่อความสูง สัดส่วนภาพจะเขียนเป็น "ความกว้าง:ความสูง"
ใช้อัตราส่วนภาพที่สอดคล้องกันในองค์ประกอบต่างๆ เช่น รูปภาพ แพลตฟอร์ม และขนาดหน้าจอ เพื่อรักษาความสม่ำเสมอในเลย์เอาต์
เราขอแนะนำให้ใช้สัดส่วนภาพต่อไปนี้ใน UI
- 16:9
- 3:2
- 4:3
- 1:1
- 3:4
- 2:3

