Piksel kepadatan mandiri (dp) dan piksel skalabel (sp) sangat penting untuk membangun tata letak dan menampilkan font yang merespons secara seragam berbagai kepadatan layar, class ukuran, faktor bentuk, dan rasio aspek yang membentuk perangkat Android.
Poin-poin penting
- Jika menggunakan petak dasar, gunakan ukuran 4 dan 8.
- Mencatat spesifikasi dalam dp dan sp, bukan piksel.
- Ekspor grafik bitmap/raster untuk semua bucket.
- Desain dengan pola pikir responsif dengan mempertimbangkan berbagai class ukuran, resolusi, dan rasio aspek.
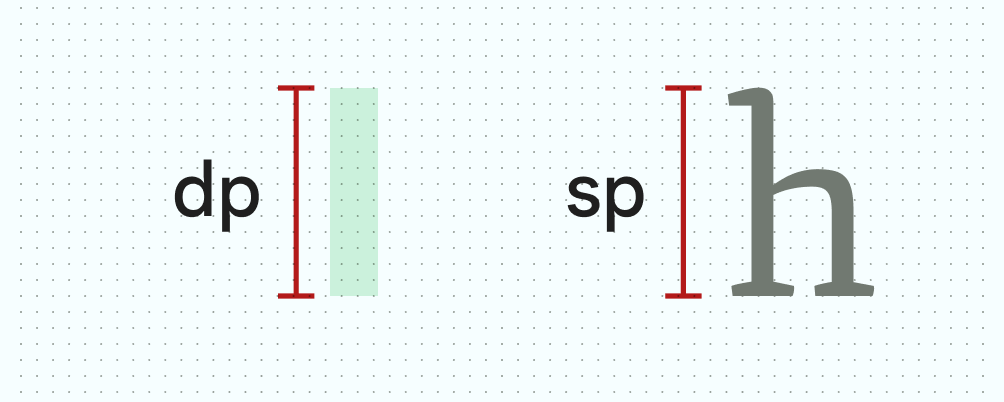
- Piksel kepadatan mandiri (dp): piksel kepadatan mandiri adalah unit fleksibel yang diskalakan agar memiliki dimensi seragam di layar mana pun. Satuan ini didasarkan pada kepadatan fisik layar. Satuan ini relatif terhadap layar 160 dpi (titik per inci); 1 dp kurang lebih sama dengan 1 px.
- Piksel skalabel (sp): Piksel skalabel memiliki fungsi yang sama dengan dp, tetapi untuk font. Nilai default sp sama dengan nilai default untuk dp. Sistem Android menghitung ukuran font yang sebenarnya untuk digunakan berdasarkan perangkat dan preferensi pengguna yang ditetapkan di aplikasi Setelan pada perangkat Android mereka.

Perbedaan utama antara satuan pengukuran ini adalah piksel yang dapat diskalakan mempertahankan setelan font pengguna. Pengguna yang memiliki setelan teks yang lebih besar untuk aksesibilitas akan melihat ukuran font yang sesuai dengan preferensi ukuran teks mereka. Lihat cara mengubah ukuran font di Compose.
Android menggunakan satuan ini untuk membantu menskalakan dan menerjemahkan di seluruh rentang perangkat dan resolusi.
Bucket kepadatan
Layar kepadatan tinggi memiliki lebih banyak piksel per inci daripada layar kepadatan rendah. Akibatnya, elemen UI dengan dimensi piksel yang sama akan tampak lebih besar di layar berkepadatan rendah, dan lebih kecil di layar berkepadatan tinggi. Itulah sebabnya Anda tidak boleh menyatakan pengukuran dalam piksel.
Android mengelompokkan rentang kepadatan layar ke dalam "bucket" dan menggunakannya untuk
memberikan kumpulan aset yang optimal ke perangkat Anda. Bucket kepadatan yang paling umum digunakan adalah mdpi, hdpi, xhdpi, xxhdpi, dan xxxhdpi (nodpi dan anydpi merujuk ke bucket yang tidak diskalakan per resolusi perangkat, biasanya digunakan untuk drawable vektor), yang masing-masing sesuai dengan file resource aplikasi Anda.

Untuk menghitung dp:
dp = (lebar dalam piksel * 160) / kepadatan layar
Petak
Petak dasar
Membangun dengan petak dasar membantu menciptakan jarak dan penyelarasan yang konsisten di seluruh UI Anda. UI Android menggunakan petak 8 dp untuk tata letak, komponen, dan ruang.
Elemen yang lebih kecil seperti ikon, huruf, dan beberapa elemen dalam komponen paling baik disejajarkan dengan petak 4 dp.

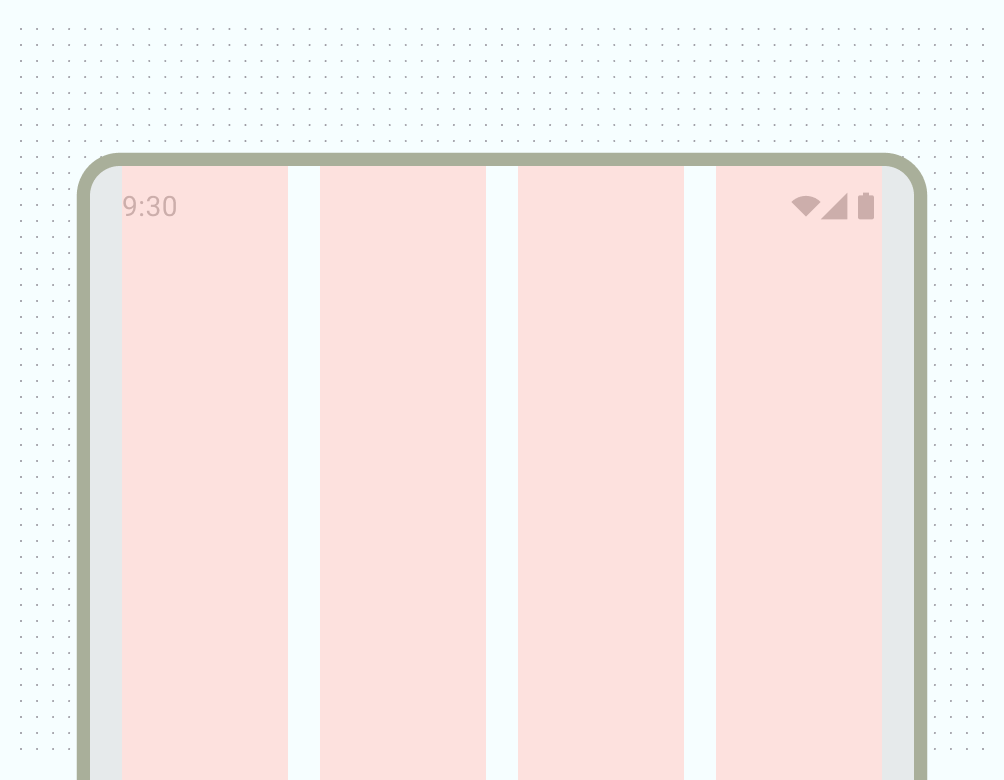
Petak kolom
Kolom membangun struktur petak untuk memberikan definisi vertikal pada tata letak dengan membagi konten dalam area isi. Konten ditempatkan di area layar yang berisi kolom. Sejajarkan dengan petak di bawahnya untuk menyelaraskan konten, tetapi harus mempertahankan ukuran yang fleksibel. Pelajari dasar-dasar cara menyiapkan petak kolom dan menerapkan konten di Dasar-dasar tata letak.

Lihat halaman Tata letak kanonis Material 3 untuk mengetahui detail tentang cara membuat tata letak fleksibel di berbagai faktor bentuk.
Class ukuran
Class ukuran jendela adalah sekumpulan titik henti sementara area pandang tidak berubah yang membantu Anda mendesain, mengembangkan, dan menguji tata letak aplikasi yang responsif dan adaptif. Android membagi class ukuran jendela menjadi 3: Rapat, Sedang, dan Diperluas. Baca selengkapnya di Class ukuran jendela.
Rasio aspek
Rasio aspek adalah proporsi antara lebar elemen dan tingginya. Rasio aspek ditulis sebagai lebar:tinggi.
Untuk menjaga konsistensi tata letak, gunakan rasio aspek yang konsisten pada elemen seperti gambar, permukaan, dan ukuran layar.
Rasio aspek berikut direkomendasikan untuk digunakan di seluruh UI Anda:
- 16:9
- 3:2
- 4:3
- 1:1
- 3:4
- 2:3

