ডেনসিটি ইন্ডিপেন্ডেন্ট পিক্সেল (dp) এবং স্কেলেবল পিক্সেল (sp) লেআউট তৈরি করার জন্য এবং ফন্টগুলি উপস্থাপনের জন্য প্রয়োজনীয় যা স্ক্রীনের ঘনত্ব, আকারের ক্লাস, ফর্ম ফ্যাক্টর এবং অ্যাসপেক্ট রেশিও যা Android ডিভাইসগুলি তৈরি করে তার বিস্তৃত পরিসরে সমানভাবে সাড়া দেয়।
Takeaways
- একটি বেসলাইন গ্রিড ব্যবহার করলে, 4 এবং 8 এর পরিমাপের সাথে লেগে থাকুন।
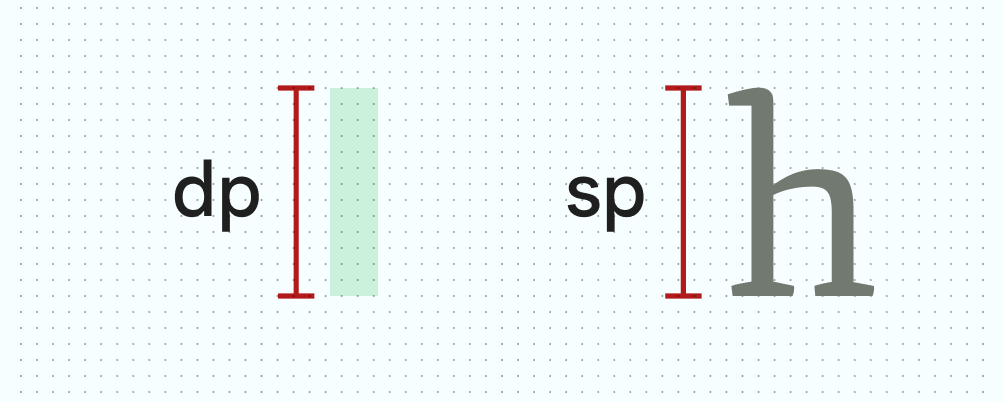
- পিক্সেলের পরিবর্তে dp এবং sp-এ স্পেস উল্লেখ করুন।
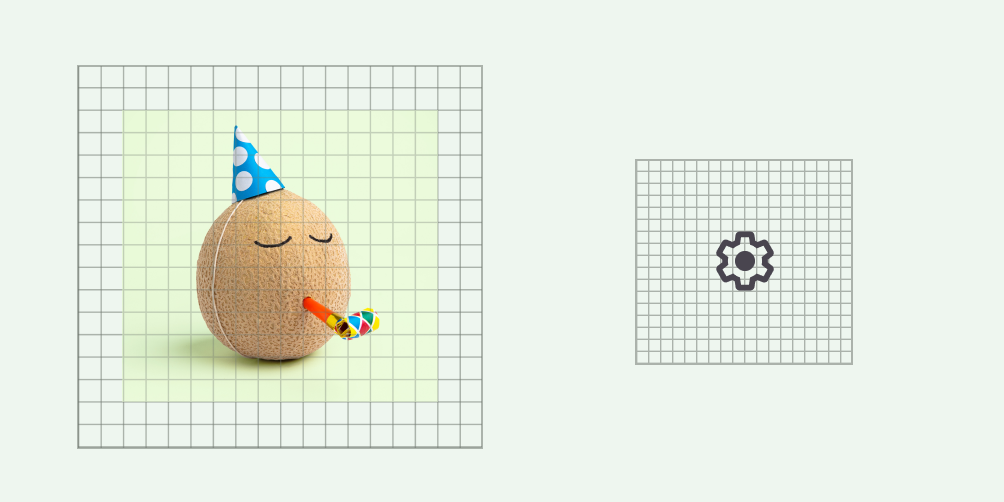
- সমস্ত বালতির জন্য বিটম্যাপ/রাস্টার গ্রাফিক্স রপ্তানি করুন।
- বিভিন্ন আকারের ক্লাস, রেজোলিউশন এবং আকৃতির অনুপাত মাথায় রেখে প্রতিক্রিয়াশীল মানসিকতার সাথে ডিজাইন করুন।
- ঘনত্ব-স্বাধীন পিক্সেল (ডিপি) : ঘনত্ব-স্বাধীন পিক্সেলগুলি নমনীয় একক যা যেকোনো স্ক্রিনে অভিন্ন মাত্রার স্কেল করে। তারা পর্দার শারীরিক ঘনত্ব উপর ভিত্তি করে। এই ইউনিটগুলি একটি 160 dpi (প্রতি ইঞ্চি বিন্দু) স্ক্রিনের সাথে আপেক্ষিক, যার উপর 1 dp প্রায় 1 px এর সমান।
- স্কেলেবল পিক্সেল (sp) : স্কেলেবল পিক্সেলগুলি dp এর মতো একই ফাংশন পরিবেশন করে, কিন্তু ফন্টের জন্য। একটি sp-এর ডিফল্ট মান একটি dp-এর ডিফল্ট মানের সমান। অ্যান্ড্রয়েড সিস্টেম ডিভাইসটির উপর ভিত্তি করে ব্যবহার করার জন্য প্রকৃত ফন্টের আকার গণনা করে এবং তাদের Android ডিভাইসের সেটিংস অ্যাপে ব্যবহারকারীর পছন্দ সেট করে।

পরিমাপের এই ইউনিটগুলির মধ্যে প্রাথমিক পার্থক্য হল যে মাপযোগ্য পিক্সেলগুলি ব্যবহারকারীর ফন্ট সেটিংস সংরক্ষণ করে। যে ব্যবহারকারীদের অ্যাক্সেসযোগ্যতার জন্য বড় টেক্সট সেটিংস আছে তারা দেখতে পায় ফন্টের আকার তাদের পাঠ্য আকারের পছন্দের সাথে মেলে। কম্পোজে কীভাবে ফন্টের আকার পরিবর্তন করবেন তা দেখুন।
অ্যান্ড্রয়েড এই ইউনিটগুলি ব্যবহার করে ডিভাইস এবং রেজোলিউশনের পরিসর জুড়ে স্কেল এবং অনুবাদ করতে সাহায্য করে।
ঘনত্ব বালতি
উচ্চ-ঘনত্বের স্ক্রীনে কম ঘনত্বের তুলনায় প্রতি ইঞ্চিতে বেশি পিক্সেল থাকে। ফলস্বরূপ, একই পিক্সেল মাত্রার UI উপাদানগুলি কম-ঘনত্বের স্ক্রিনে বড় এবং উচ্চ-ঘনত্বের স্ক্রিনে ছোট দেখায়। এই কারণেই আপনার পিক্সেলে পরিমাপ ঘোষণা করা উচিত নয়।
অ্যান্ড্রয়েড স্ক্রীনের ঘনত্বের রেঞ্জকে "বালতিতে" গোষ্ঠীভুক্ত করে এবং আপনার ডিভাইসে সম্পদের সর্বোত্তম সেট সরবরাহ করতে সেগুলি ব্যবহার করে। সর্বাধিক ব্যবহৃত ঘনত্বের বালতিগুলি হল mdpi , hdpi , xhdpi , xxhdpi , এবং xxxhdpi ( nodpi এবং anydpi এমন একটি বালতিকে বোঝায় যা প্রতি ডিভাইস রেজোলিউশনে স্কেল করে না, সাধারণত ভেক্টর ড্রয়েবলের জন্য ব্যবহৃত হয়) প্রতিটি আপনার অ্যাপের একটি রিসোর্স ফাইলের সাথে মিলে যায়৷

ডিপি গণনা করতে:
dp = (পিক্সেলে প্রস্থ * 160) / পর্দার ঘনত্ব
গ্রিড
বেসলাইন গ্রিড
একটি অন্তর্নিহিত গ্রিড দিয়ে তৈরি করা আপনার UI জুড়ে সামঞ্জস্যপূর্ণ ব্যবধান এবং প্রান্তিককরণ তৈরি করতে সহায়তা করে। Android UI লেআউট, উপাদান এবং ব্যবধানের জন্য একটি 8 dp গ্রিড ব্যবহার করে।
ছোট উপাদান যেমন আইকন, টাইপ এবং উপাদানগুলির মধ্যে কিছু উপাদান একটি 4 ডিপি গ্রিডে সর্বোত্তমভাবে সারিবদ্ধ করা হয়।

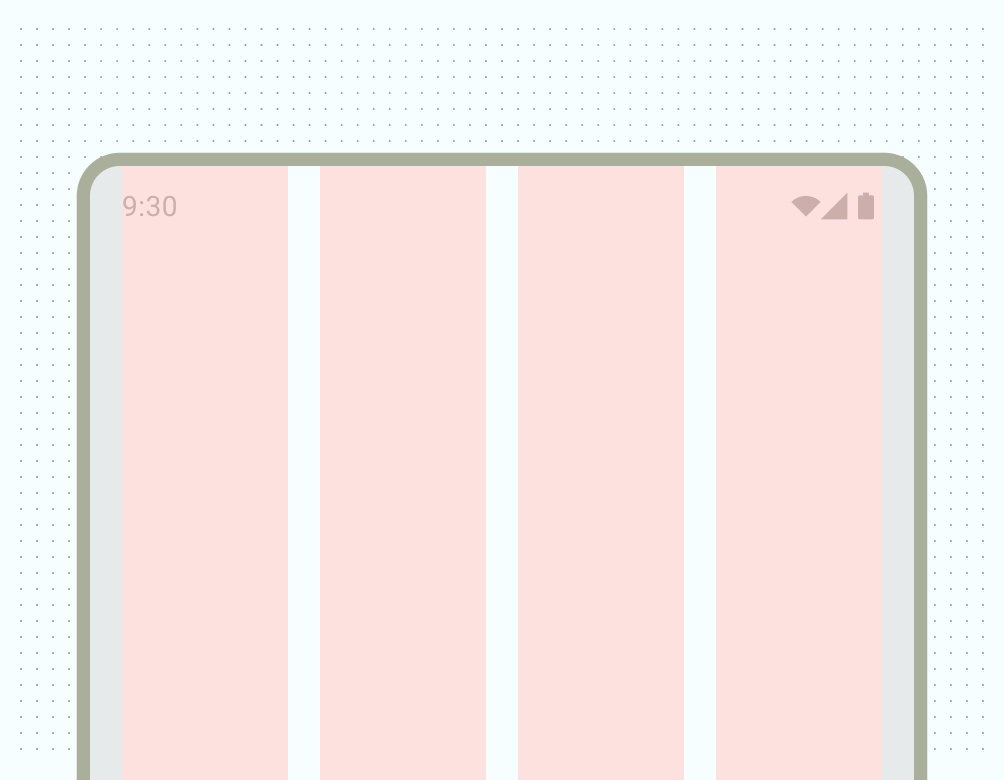
কলাম গ্রিড
কলামগুলি বডি এলাকার মধ্যে বিষয়বস্তু ভাগ করে একটি লেআউটে উল্লম্ব সংজ্ঞা প্রদান করার জন্য একটি গ্রিড কাঠামো তৈরি করে। কলাম ধারণ করে কন্টেন্ট স্ক্রিনের এলাকায় স্থাপন করা হয়। বিষয়বস্তু সারিবদ্ধ করতে একটি অন্তর্নিহিত গ্রিডের সাথে সারিবদ্ধ করুন, কিন্তু নমনীয় আকার রাখা উচিত। কিভাবে একটি কলাম গ্রিড সেট আপ করতে হয় এবং লেআউট বেসিকগুলিতে বিষয়বস্তু প্রয়োগ করতে হয় তার প্রাথমিক বিষয়গুলি শিখুন৷

ফর্ম ফ্যাক্টর জুড়ে নমনীয় লেআউট তৈরির বিশদ বিবরণের জন্য উপাদান 3 ক্যানোনিকাল লেআউট পৃষ্ঠাটি দেখুন।
সাইজ ক্লাস
উইন্ডো আকারের ক্লাস হল মতামতযুক্ত ভিউপোর্ট ব্রেকপয়েন্টের একটি সেট যা আপনাকে প্রতিক্রিয়াশীল এবং অভিযোজিত অ্যাপ্লিকেশন লেআউট ডিজাইন, বিকাশ এবং পরীক্ষা করতে সহায়তা করে। অ্যান্ড্রয়েড উইন্ডো আকারের ক্লাসগুলিকে 3-তে বিভক্ত করে: কমপ্যাক্ট, মাঝারি এবং প্রসারিত৷ উইন্ডো আকারের ক্লাস সম্পর্কে আরও পড়ুন।
আকৃতির অনুপাত
একটি আকৃতির অনুপাত হল একটি উপাদানের প্রস্থের সাথে তার উচ্চতার অনুপাত। আকৃতির অনুপাত প্রস্থ:উচ্চতা হিসাবে লেখা হয়।
আপনার লেআউটে সামঞ্জস্য বজায় রাখতে, ছবি, সারফেস এবং স্ক্রিনের আকারের মতো উপাদানগুলিতে একটি সামঞ্জস্যপূর্ণ আকৃতির অনুপাত ব্যবহার করুন।
আপনার UI জুড়ে ব্যবহারের জন্য নিম্নলিখিত আকৃতির অনুপাতগুলি সুপারিশ করা হয়:
- 16:9
- 3:2
- 4:3
- 1:1
- 3:4
- 2:3

