Les pixels indépendants de la densité (dp) et les pixels indépendants de l'échelle (sp) sont essentiels pour créer des mises en page et présenter des polices qui répondent de manière uniforme à la large gamme de densités d'écran, de classes de taille, de facteurs de forme et de formats qui composent les appareils Android.
Points à retenir
- Si vous utilisez une grille de référence, respectez les mesures de 4 et 8.
- Indiquez les spécifications en dp et sp, et non en pixels.
- Exporter des graphiques bitmap/matriciels pour tous les buckets.
- Concevez votre application en gardant à l'esprit la réactivité, les différentes classes de taille, les résolutions et les formats.
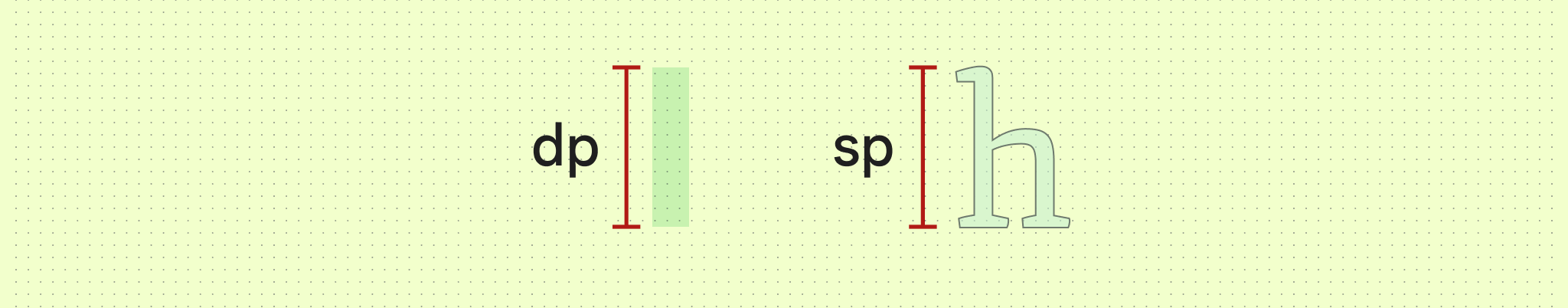
- Pixels indépendants de la densité (dp) : les pixels indépendants de la densité sont des unités flexibles qui s'adaptent pour avoir des dimensions uniformes sur n'importe quel écran. Elles sont basées sur la densité physique de l'écran. Ces unités sont relatives à un écran de 160 dpi (points par pouce), sur lequel 1 dp est égal à 1 px.
- Pixels évolutifs (sp) : les pixels évolutifs ont la même fonction que les dp, mais pour les polices. La valeur par défaut d'un sp est la même que celle d'un dp. Le système Android calcule la taille de la police à utiliser en fonction de l'appareil et des préférences que l'utilisateur aura définies dans l'application Paramètres de son appareil Android.

La principale différence entre ces unités de mesure est que les pixels évolutifs conservent les paramètres de police d'un utilisateur. Les utilisateurs qui ont défini des paramètres de texte plus grands pour l'accessibilité voient des tailles de police correspondant à leurs préférences. Découvrez comment modifier la taille de la police dans Compose.
Android utilise ces unités pour faciliter la mise à l'échelle et la traduction sur l'ensemble des appareils et des résolutions.
Buckets de densité
Les écrans haute densité ont plus de pixels par pouce que ceux à basse densité. Par conséquent, les éléments d'UI de mêmes dimensions en pixels apparaissent plus grands sur les écrans à faible densité et plus petits sur les écrans à haute densité. C'est pourquoi vous ne devez pas déclarer de mesures en pixels.
Android regroupe les plages de densités d'écran dans des "buckets" et les utilise pour fournir l'ensemble optimal de composants à votre appareil. Les buckets de densité les plus couramment utilisés sont mdpi, hdpi, xhdpi, xxhdpi et xxxhdpi (nodpi et anydpi font référence à un bucket qui ne s'adapte pas à la résolution de l'appareil, généralement utilisé pour les drawables vectoriels). Chacun correspond à un fichier de ressources de votre application.

Pour calculer le dp :
dp = (largeur en pixels * 160) / densité de l'écran
Grilles
Grille de référence
La création d'une grille sous-jacente permet de créer un espacement et un alignement cohérents dans votre UI. L'UI Android utilise une grille de 8 dp pour la mise en page, les composants et l'espacement.
Les éléments plus petits tels que les icônes, la typographie et certains éléments dans les composants sont mieux alignés sur une grille de 4 dp.

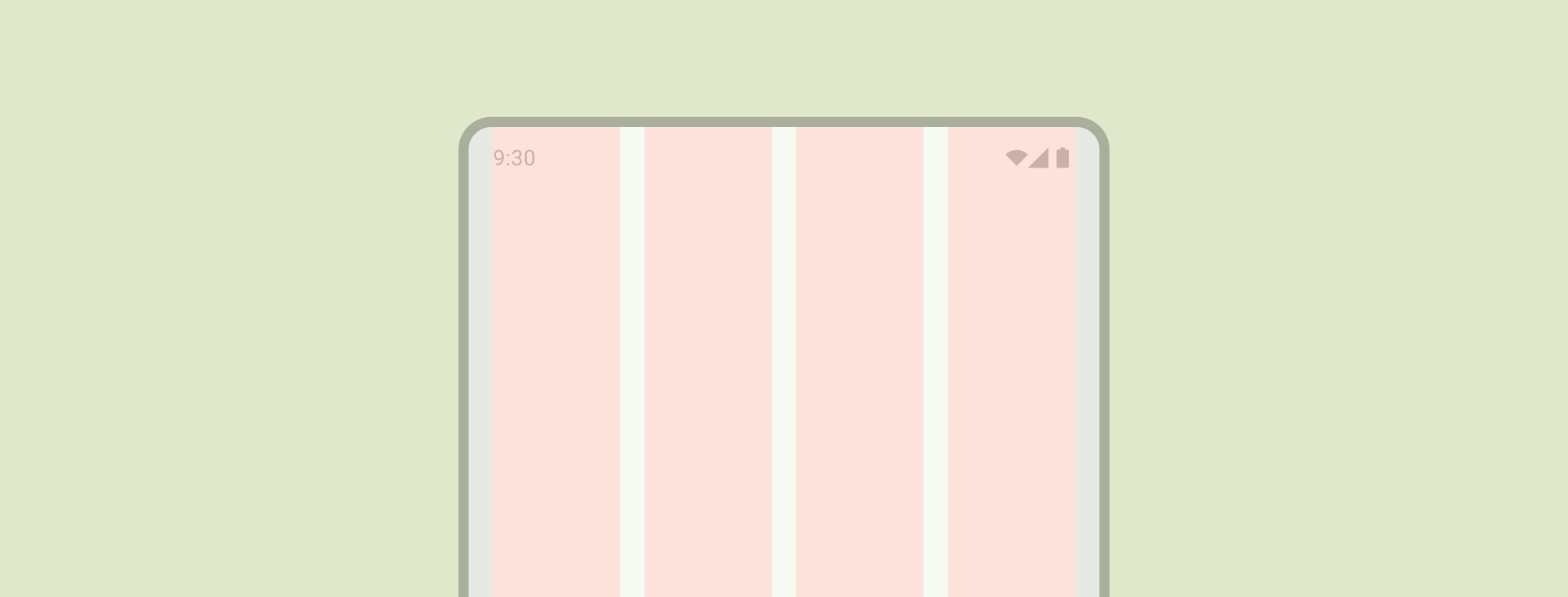
Grille de colonnes
Les colonnes créent une structure de grille pour définir la mise en page verticalement en divisant le contenu dans la zone de corps. Le contenu est placé dans les zones de l'écran qui contiennent des colonnes. Alignez-vous sur une grille sous-jacente pour aligner le contenu, mais conservez une taille flexible. Découvrez les bases de la configuration d'une grille de colonnes et de l'application de contenu dans Principes de base de la mise en page.

Consultez la page Canonical layouts (Mises en page canoniques) de Material 3 pour savoir comment créer des mises en page flexibles pour différents facteurs de forme.
Classes de taille
Les classes de taille de fenêtre sont un ensemble de points d'arrêt de fenêtre d'affichage définis qui permettent de concevoir, de développer et de tester des mises en page d'applications responsives et adaptatives. Android divise les classes de taille de fenêtre en trois : compacte, moyenne et agrandie. En savoir plus sur les classes de taille de fenêtre
Formats
Le format correspond à la proportion de la largeur d'un élément par rapport à sa hauteur. Les formats sont exprimés sous la forme largeur:hauteur.
Pour assurer la cohérence de votre mise en page, utilisez un format identique pour les éléments tels que les images, les surfaces et la taille de l'écran.
Les formats suivants sont recommandés pour votre UI :
- 16:9
- 3:2
- 4:3
- 1:1
- 3:4
- 2:3

