
布局定义了用户与应用互动的界面(例如 activity 中的界面)的视觉结构。Android 提供了一系列库、规范的起点和技术来显示和定位内容。
开始使用
首先了解应用结构,然后学习如何构建应用的内容,开始设计 Android 布局。
要点总结

设备安全区域
遵循 Honor 设备安全区域,其中包括界面的一部分,例如显示屏刘海、边到边边衬区、边缘显示屏、软件键盘和系统栏。为用户提供灵活的布局,以便与键盘互动。 警告:使用键盘遮盖内容时要小心。
互动人机工程学
将主要导航等基本互动操作放在可触及的屏幕区域内。悬浮操作按钮 (FAB) 提供了一个醒目且易于触及的互动点

隔离组
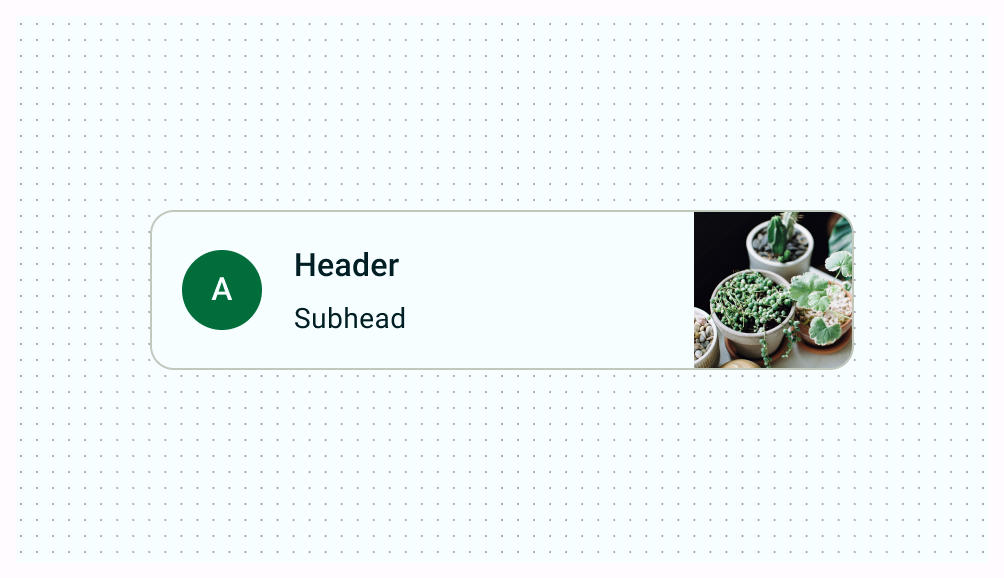
使用容器对相关内容进行分组,以引导用户浏览内容和执行操作。使用显式划归将内容与相关操作分组的卡片。

对齐方式
确保类似内容和界面元素之间保持一致的对齐方式。

正确做法
在类似元素之间建立一致的间距。

错误做法
通过不一致地设置类似元素的间距来破坏可读性,这可能会使设计显得随意。
基本互动
不要让用户在每个视图中看到过多的操作。

注释布局规范
构建自定义布局时,请使用对齐、限制条件或重心术语来注释内容在布局中的位置。包含图片应如何响应其容器才能正确显示。


