
लेआउट से, उपयोगकर्ता को आपके ऐप्लिकेशन के साथ इंटरफ़ेस करने के लिए विज़ुअल स्ट्रक्चर तय करने में मदद मिलती है. जैसे, किसी ऐक्टिविटी में. Android, कॉन्टेंट को दिखाने और उसकी पोज़िशन तय करने के लिए, कई लाइब्रेरी, कैननिकल स्टार्टिंग पॉइंट, और तकनीकें उपलब्ध कराता है.
शुरू करें
Android लेआउट डिज़ाइन करना शुरू करने के लिए, सबसे पहले ऐप्लिकेशन के स्ट्रक्चर के बारे में जानें. इसके बाद, अपने ऐप्लिकेशन के कॉन्टेंट को व्यवस्थित करने का तरीका जानें.
सीखने वाली अहम बातें
अलग-अलग आसपेक्ट रेशियो, साइज़ क्लास, और रिज़ॉल्यूशन के बारे में सोचें. ये ऐसे पहलू हैं जिनसे उपयोगकर्ताओं को समस्या हो सकती है. पुष्टि करें कि आपका ऐप्लिकेशन, लैंडस्केप और पोर्ट्रेट ओरिएंटेशन के साथ-साथ अलग-अलग स्क्रीन साइज़ और फ़ॉर्म फ़ैक्टर पर उपयोगकर्ताओं को अच्छा अनुभव देता हो.
ज़्यादा जानकारी के लिए, लेआउट को अडैप्ट करने और कैननिकल लेआउट के बारे में दिशा-निर्देश देखें.

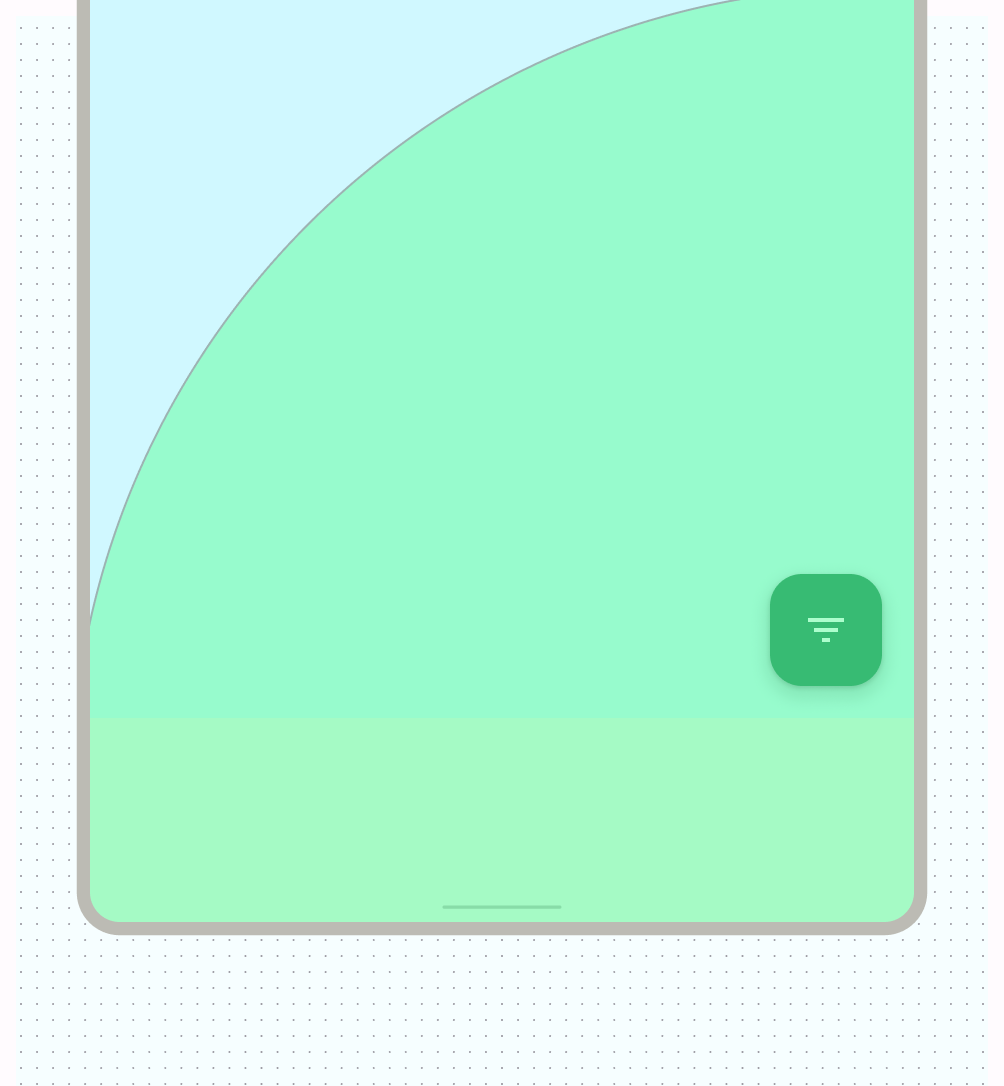
Honor डिवाइस की सुरक्षित जगहों का ध्यान रखें. इनमें यूज़र इंटरफ़ेस (यूआई) के कुछ हिस्से शामिल हैं. जैसे, डिसप्ले कटआउट, किनारे से किनारे तक के इंसर्ट, एज डिसप्ले, सॉफ़्टवेयर कीबोर्ड, और सिस्टम बार. उपयोगकर्ताओं को कीबोर्ड के साथ इंटरैक्ट करने के लिए, फ़्लेक्सिबल लेआउट उपलब्ध कराएं. चेतावनी: कीबोर्ड से कॉन्टेंट को ढकते समय सावधानी बरतें.
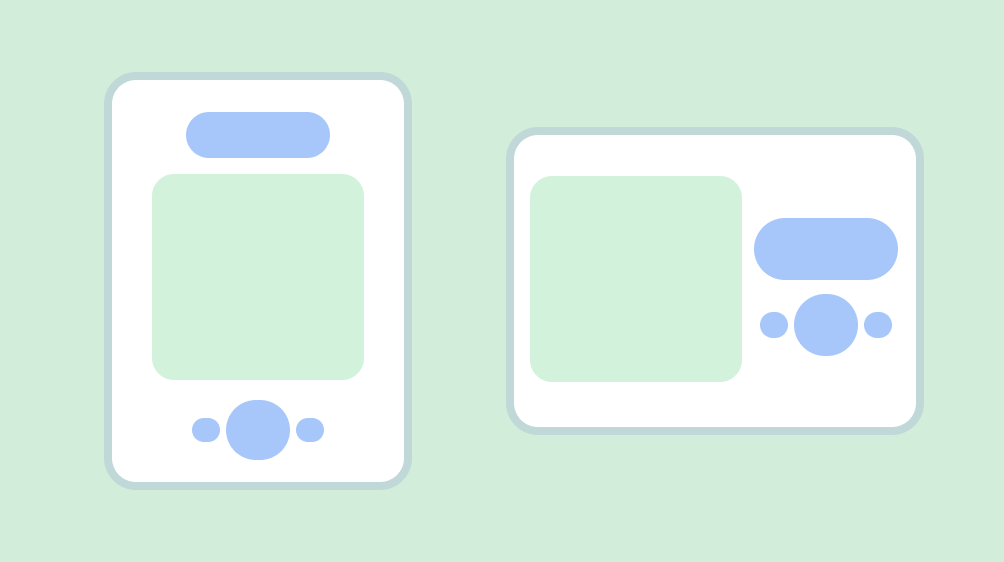
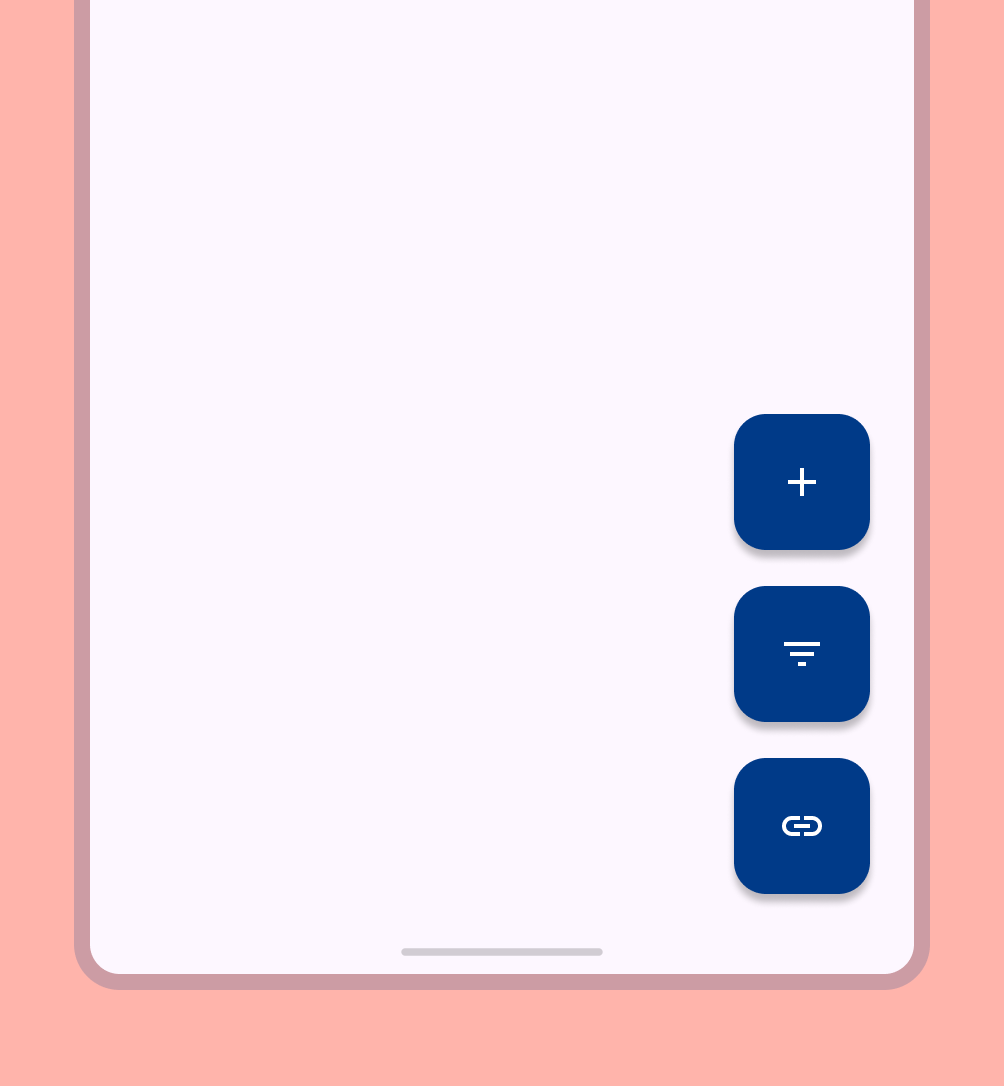
अहम इंटरैक्शन, जैसे कि प्राइमरी नेविगेशन को स्क्रीन के ऐसे हिस्से में रखें जहां उपयोगकर्ता आसानी से पहुंच सकें. फ़्लोटिंग ऐक्शन बटन (एफ़एबी) से, इंटरैक्ट करने के लिए एक प्रमुख और आसानी से पहुंचने वाला पॉइंट मिलता है

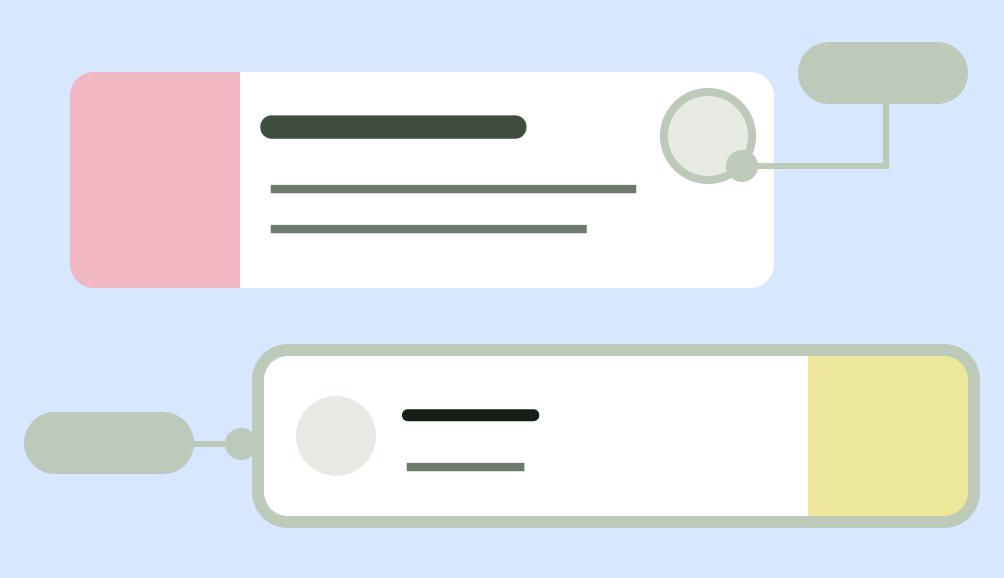
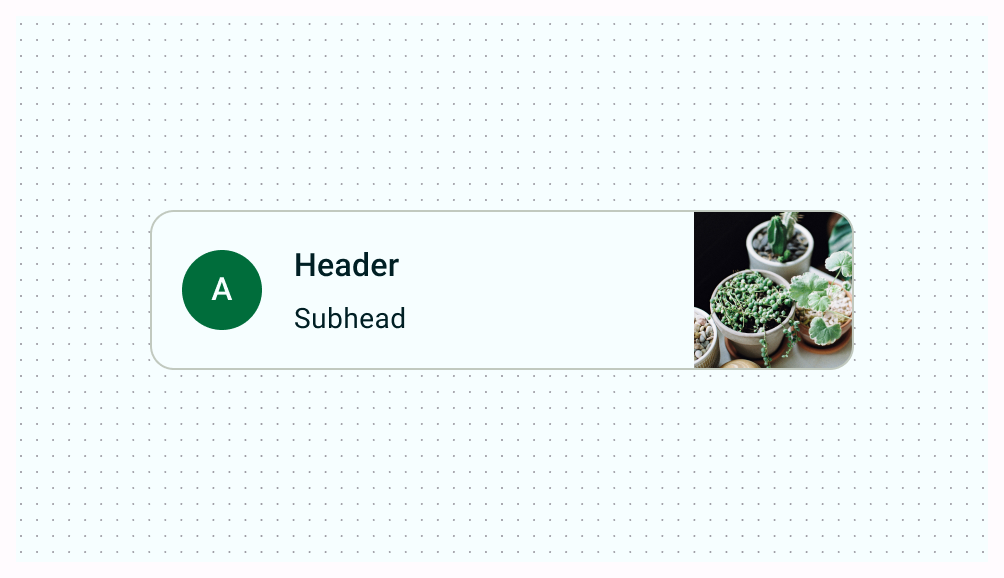
कॉन्टेंट को ग्रुप करने के लिए कंटेनमेंट का इस्तेमाल करें, ताकि उपयोगकर्ता को कॉन्टेंट और कार्रवाइयों के बारे में जानकारी दी जा सके. कॉन्टेंट को एक साथ ग्रुप करने के लिए, साफ़ तौर पर कंटेनमेंट का इस्तेमाल करने वाले कार्ड.

अलाइनमेंट
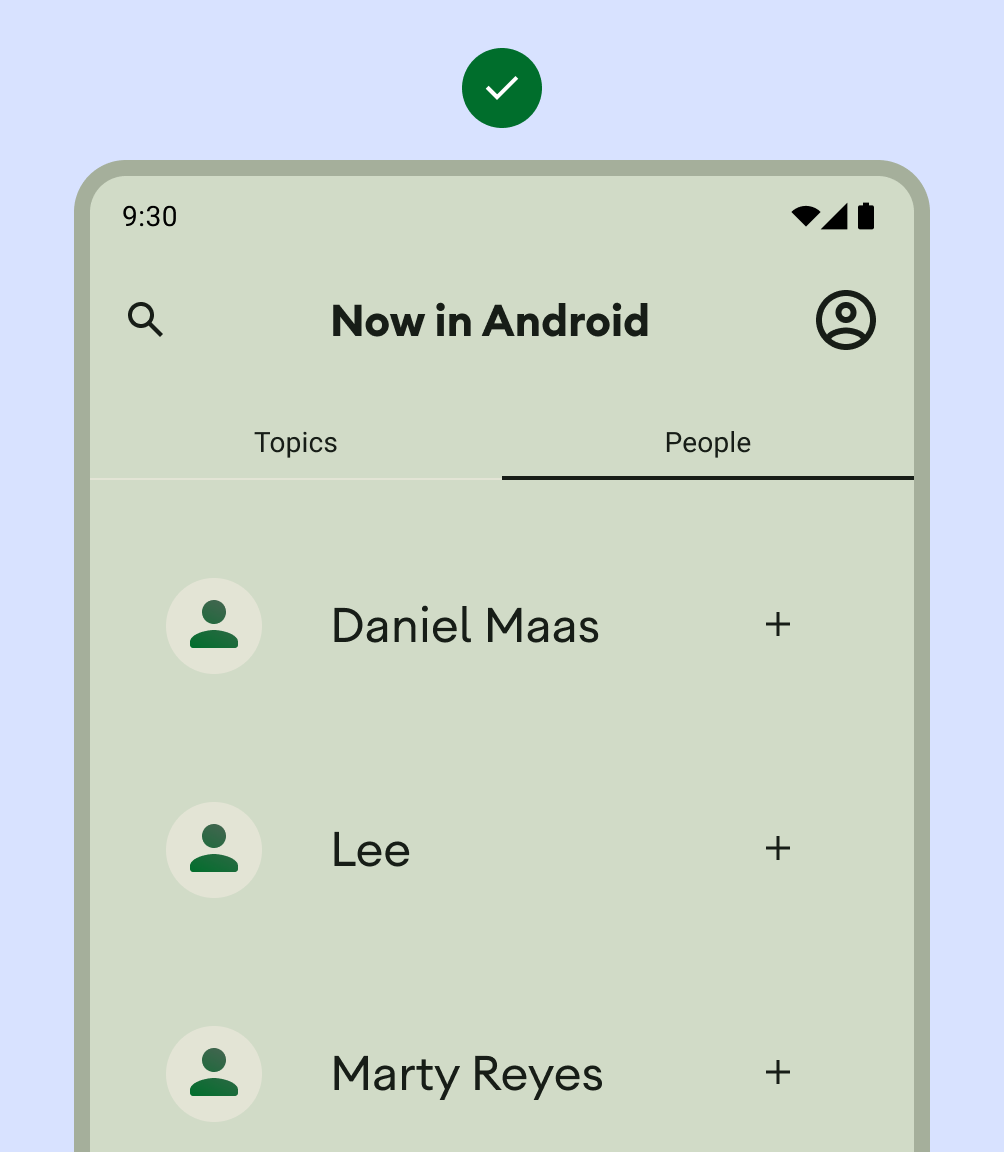
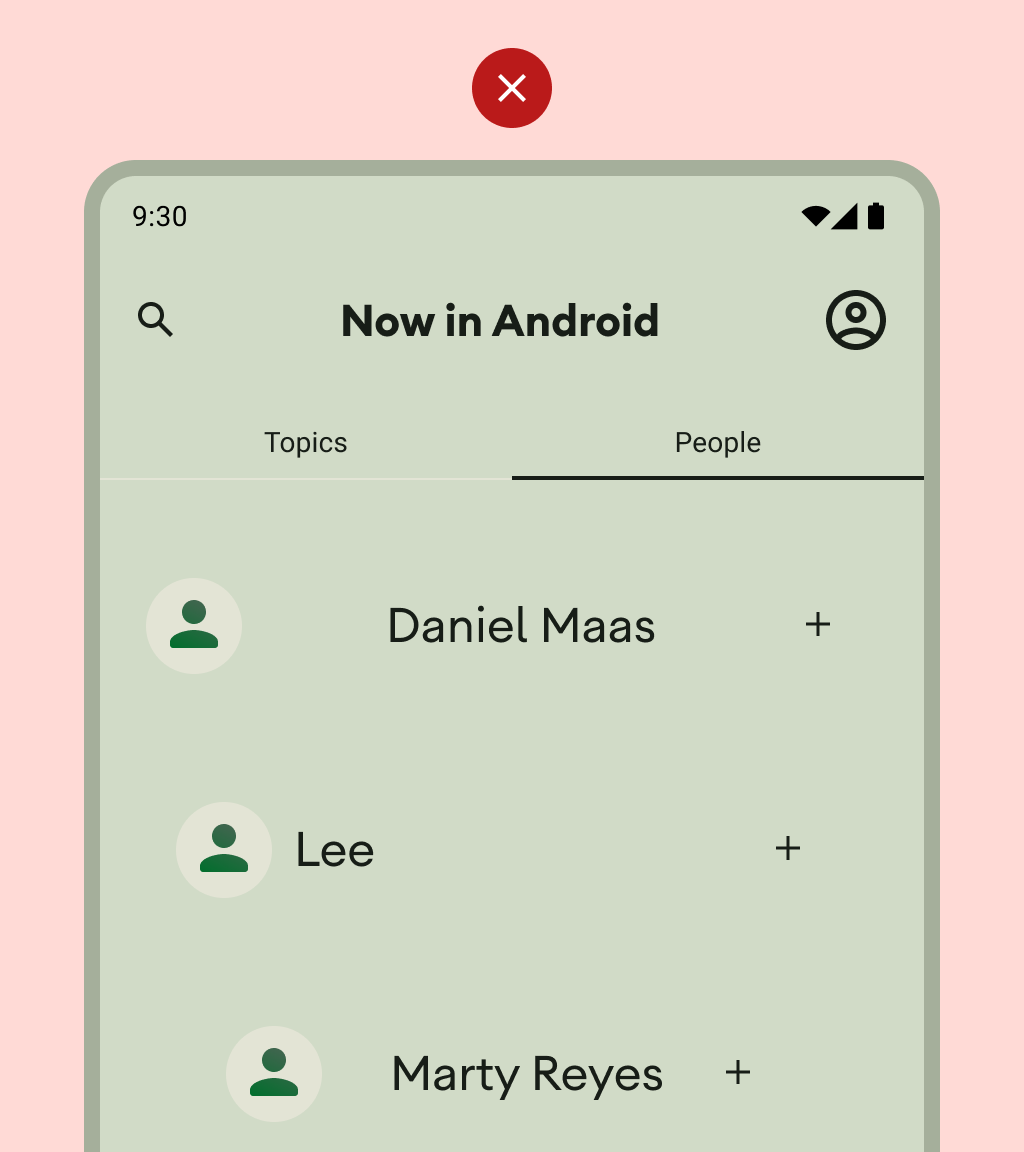
एक जैसे कॉन्टेंट और यूज़र इंटरफ़ेस (यूआई) एलिमेंट को एक ही तरह से अलाइन करें.

यह करें

यह न करें
उपयोगकर्ता को हर व्यू में बहुत ज़्यादा कार्रवाइयां न दिखाएं.

पसंद के मुताबिक लेआउट बनाते समय, यह बताएं कि कॉन्टेंट को लेआउट में कैसे रखा जाना चाहिए. इसके लिए, अलाइनमेंट, कंस्ट्रेंट या ग्रैविटी टर्म का इस्तेमाल करें. यह बताएं कि इमेज को सही तरीके से दिखाने के लिए, कंटेनर के हिसाब से कैसे व्यवस्थित किया जाना चाहिए.