
लेआउट से, उपयोगकर्ता के लिए आपके ऐप्लिकेशन के इंटरफ़ेस का विज़ुअल स्ट्रक्चर तय होता है. जैसे, किसी ऐक्टिविटी में. Android, कॉन्टेंट दिखाने और उसे सही जगह पर दिखाने के लिए, कई तरह की लाइब्रेरी, कैननिकल शुरू करने की जगहें, और तकनीकें उपलब्ध कराता है.
सीखने वाली अहम बातें
Honor डिवाइस के सुरक्षित हिस्से. इनमें यूज़र इंटरफ़ेस (यूआई) के हिस्से शामिल हैं, जैसे कि डिसप्ले के कट्सआउट, किनारे से किनारे तक के इनसेट, किनारे वाले डिसप्ले, सॉफ़्टवेयर कीबोर्ड, और सिस्टम बार.
ऐसा करें: उपयोगकर्ताओं को कीबोर्ड के साथ इंटरैक्ट करने के लिए, आसान लेआउट उपलब्ध कराएं.
पहला वीडियो: उपयोगकर्ताओं के इंटरैक्ट करने के लिए, फ़्लेक्सिबल लेआउट उपलब्ध कराना
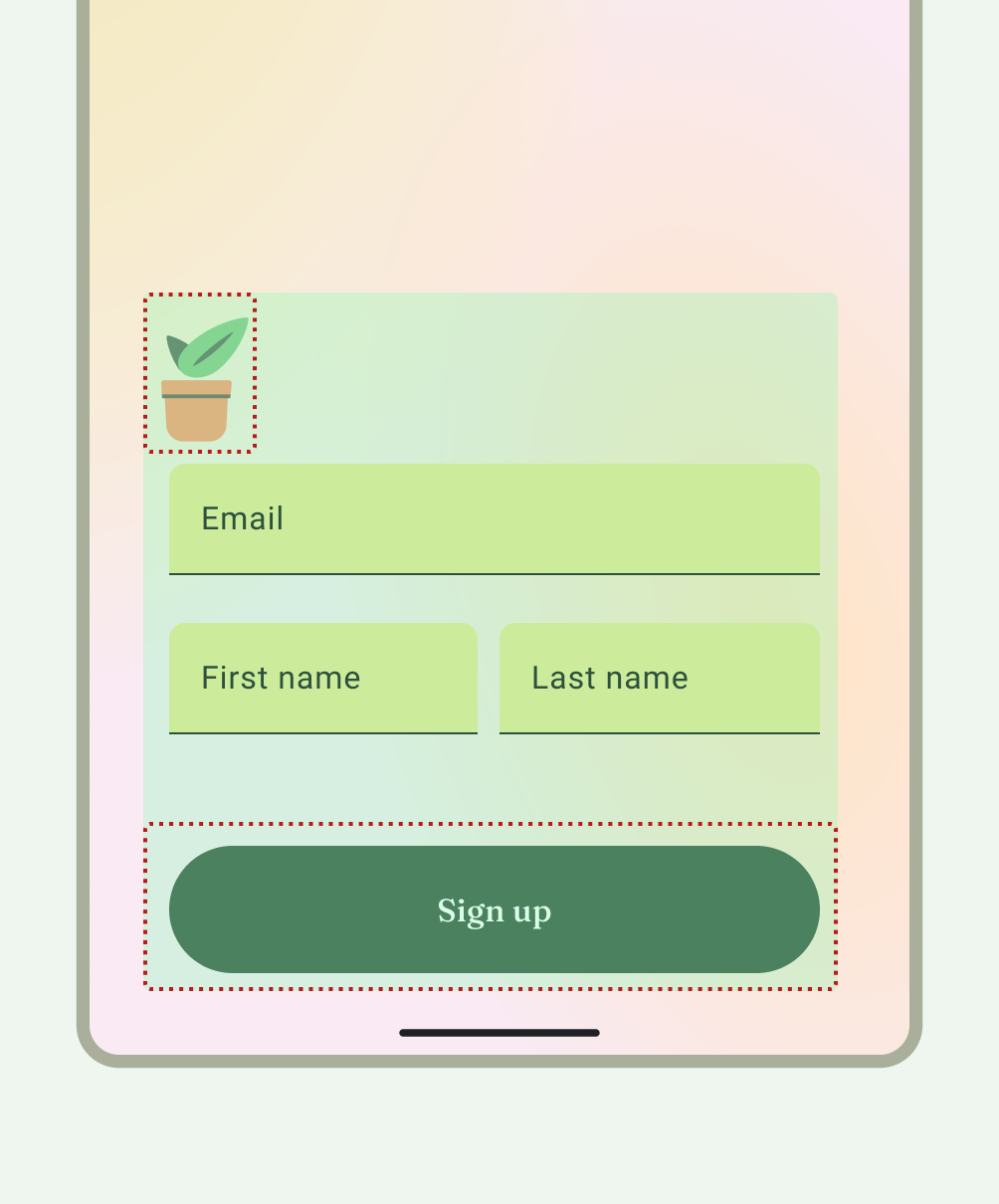
मुख्य नेविगेशन जैसे ज़रूरी इंटरैक्शन को स्क्रीन के आसानी से ऐक्सेस किए जा सकने वाले हिस्से में रखें.

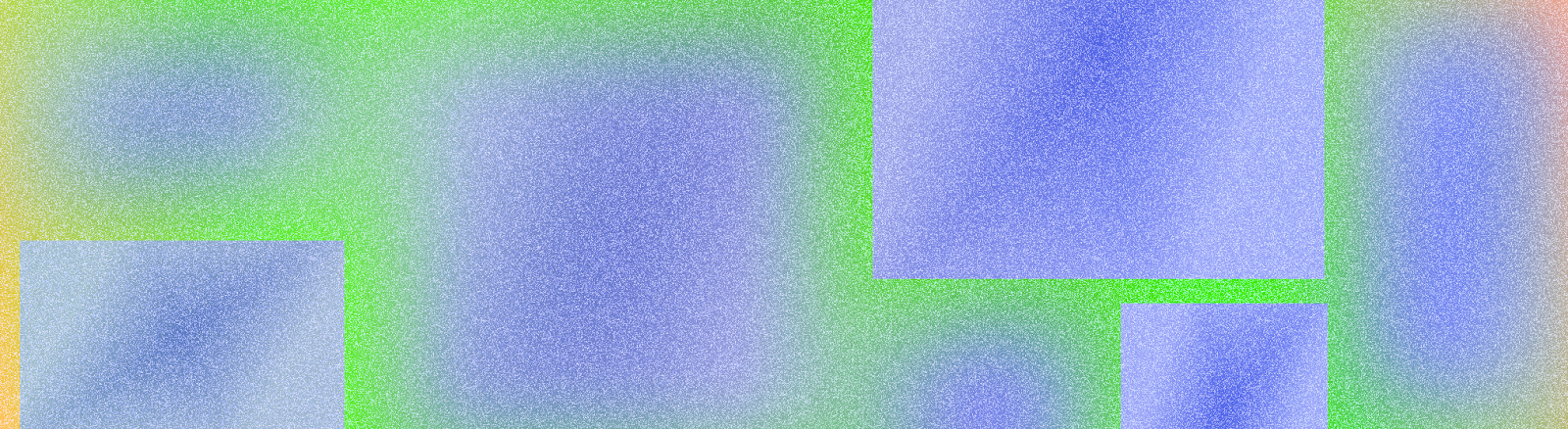
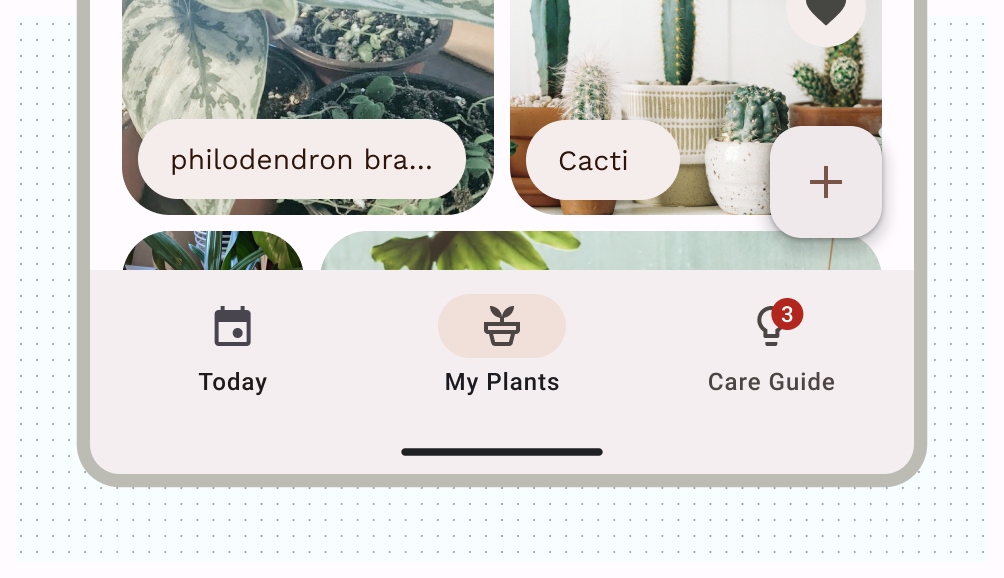
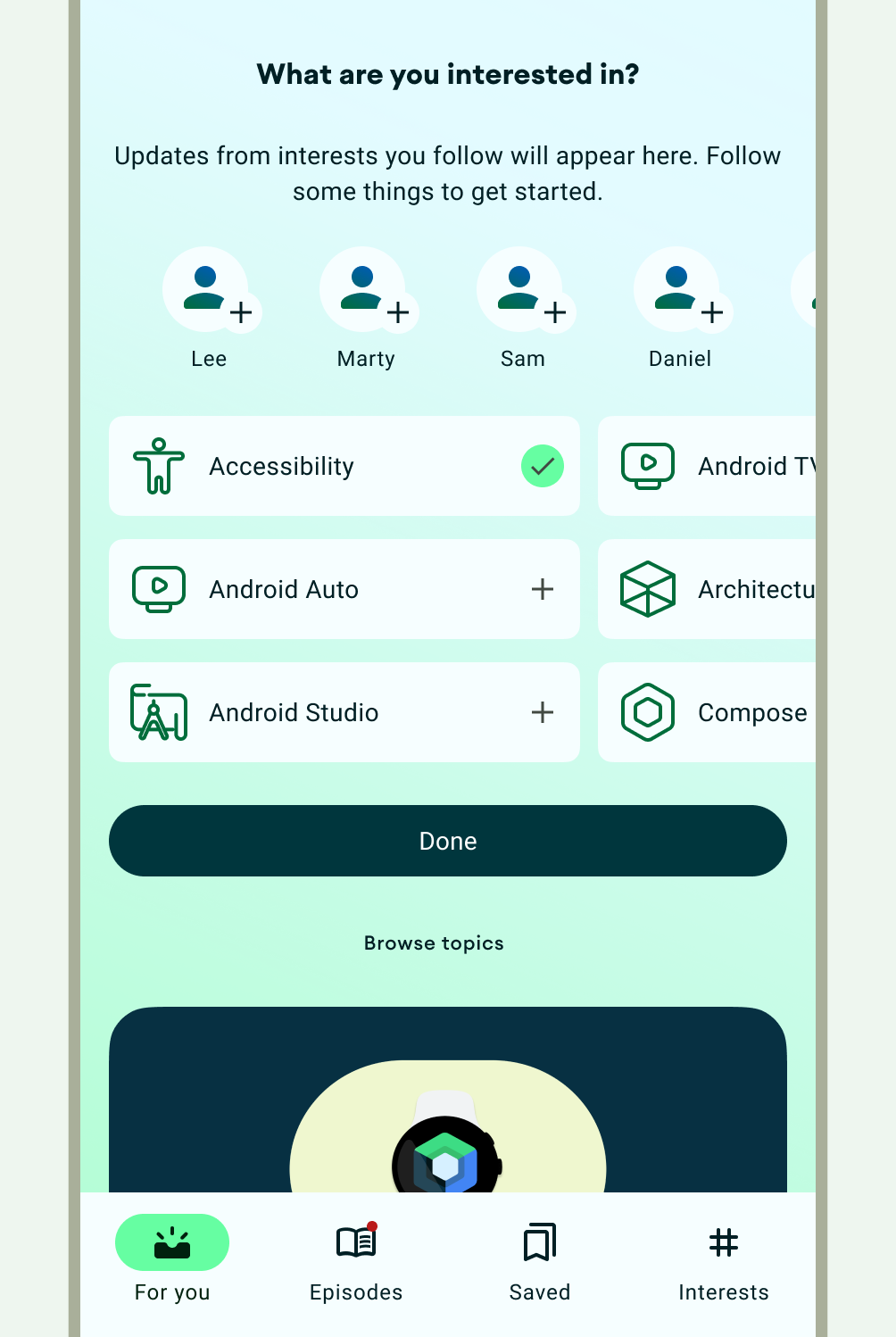
पहली इमेज: फ़्लोटिंग ऐक्शन बटन (एफ़एबी), इंटरैक्शन के लिए एक प्रमुख और आसानी से ऐक्सेस किया जा सकने वाला पॉइंट उपलब्ध कराते हैं मिलते-जुलते कॉन्टेंट को ग्रुप करने के लिए, कॉन्टेंट और कार्रवाइयों के बारे में उपयोगकर्ता को बताने के लिए, कॉन्टेंट को कंट्रोल करने की सुविधा का इस्तेमाल करें.

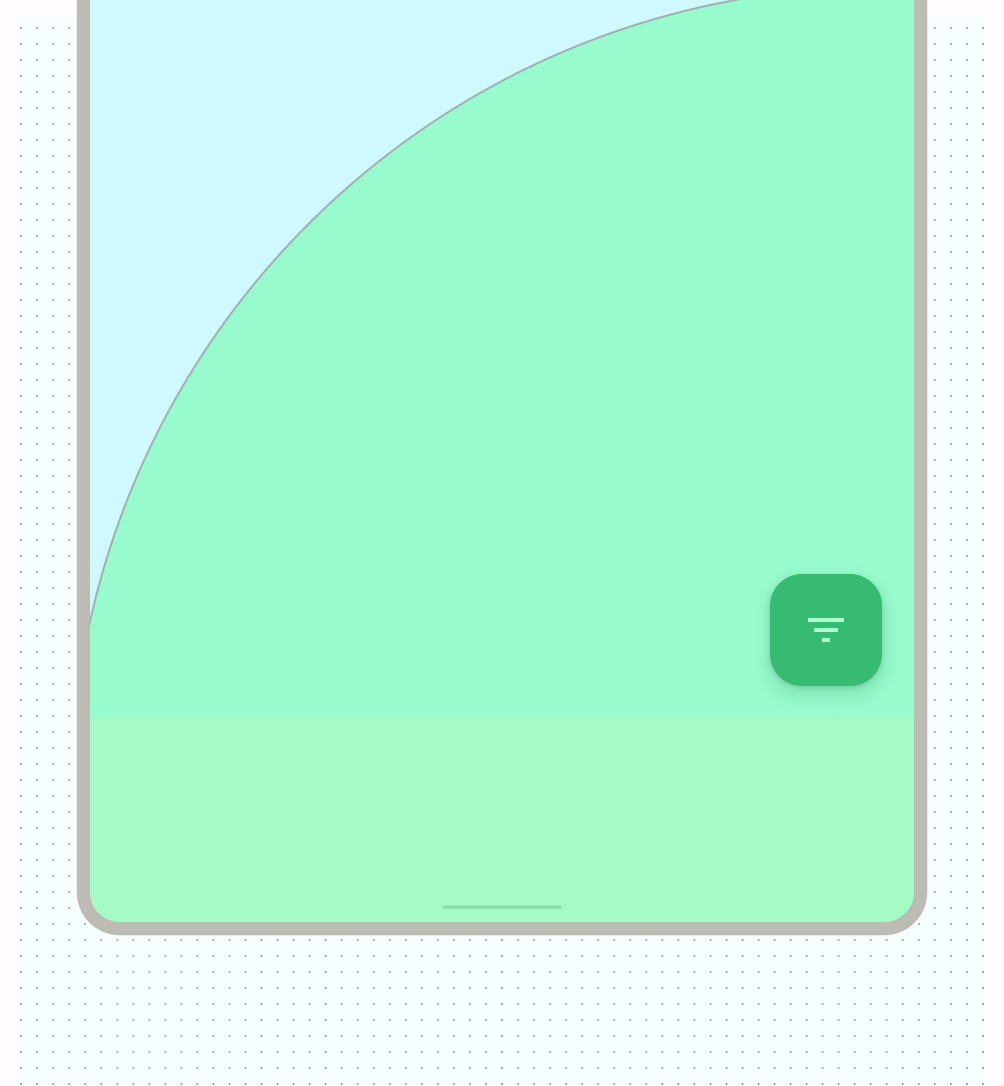
दूसरी इमेज: कार्ड में साफ़ तौर पर कॉन्टेंट को शामिल करके, मिलती-जुलती कार्रवाइयों के साथ कॉन्टेंट को ग्रुप किया गया है मिलते-जुलते कॉन्टेंट और यूज़र इंटरफ़ेस (यूआई) एलिमेंट के बीच एक जैसा अलाइनमेंट दें.
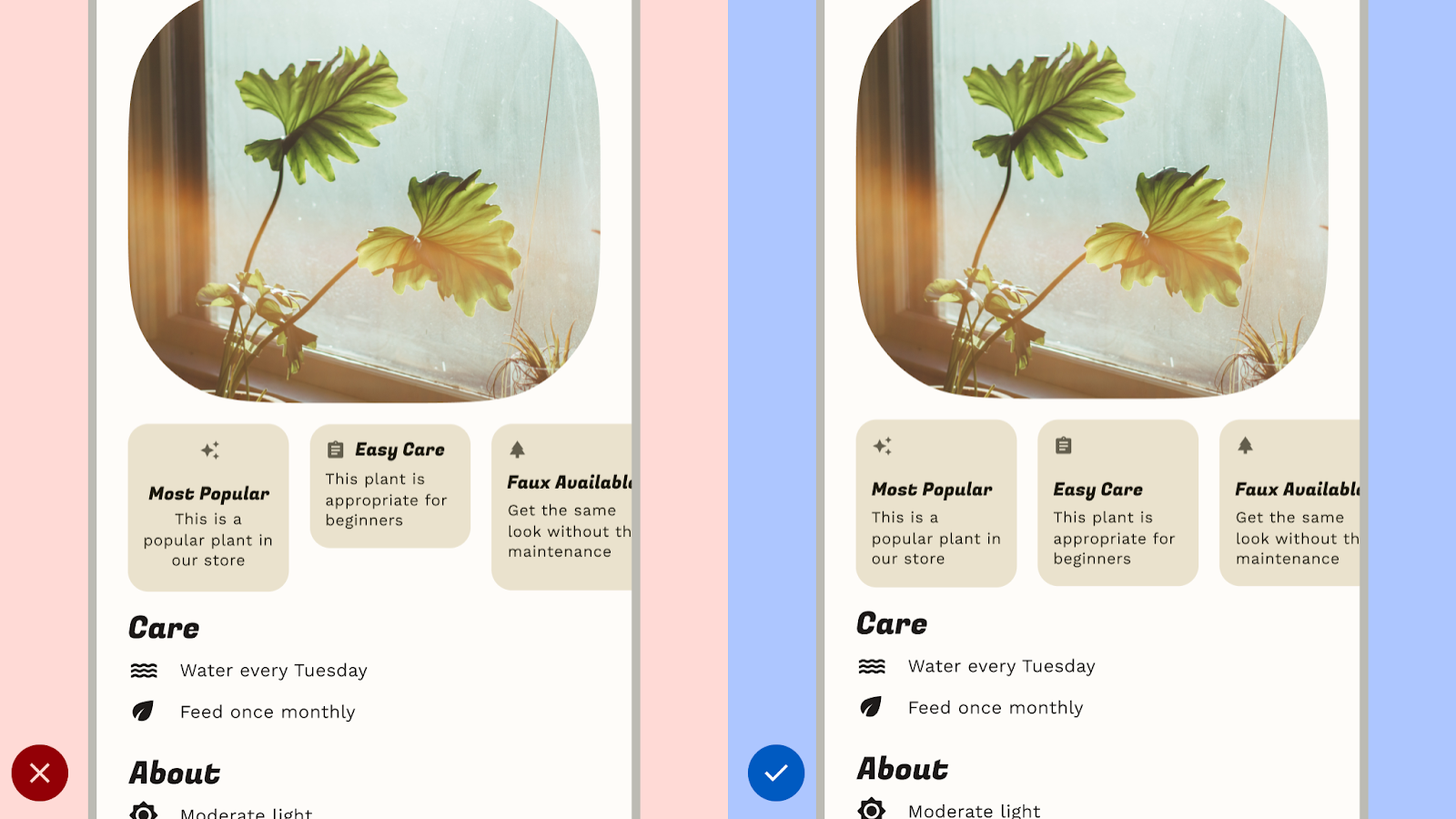
ऐसा न करें: एलिमेंट के बीच में अलग-अलग स्पेस रखकर, पढ़ने में आने वाली समस्या को बढ़ाएं. इससे डिज़ाइन खराब दिख सकते हैं.
ऐसा करें: एक जैसे एलिमेंट के बीच एक जैसा स्पेस बनाए रखें.

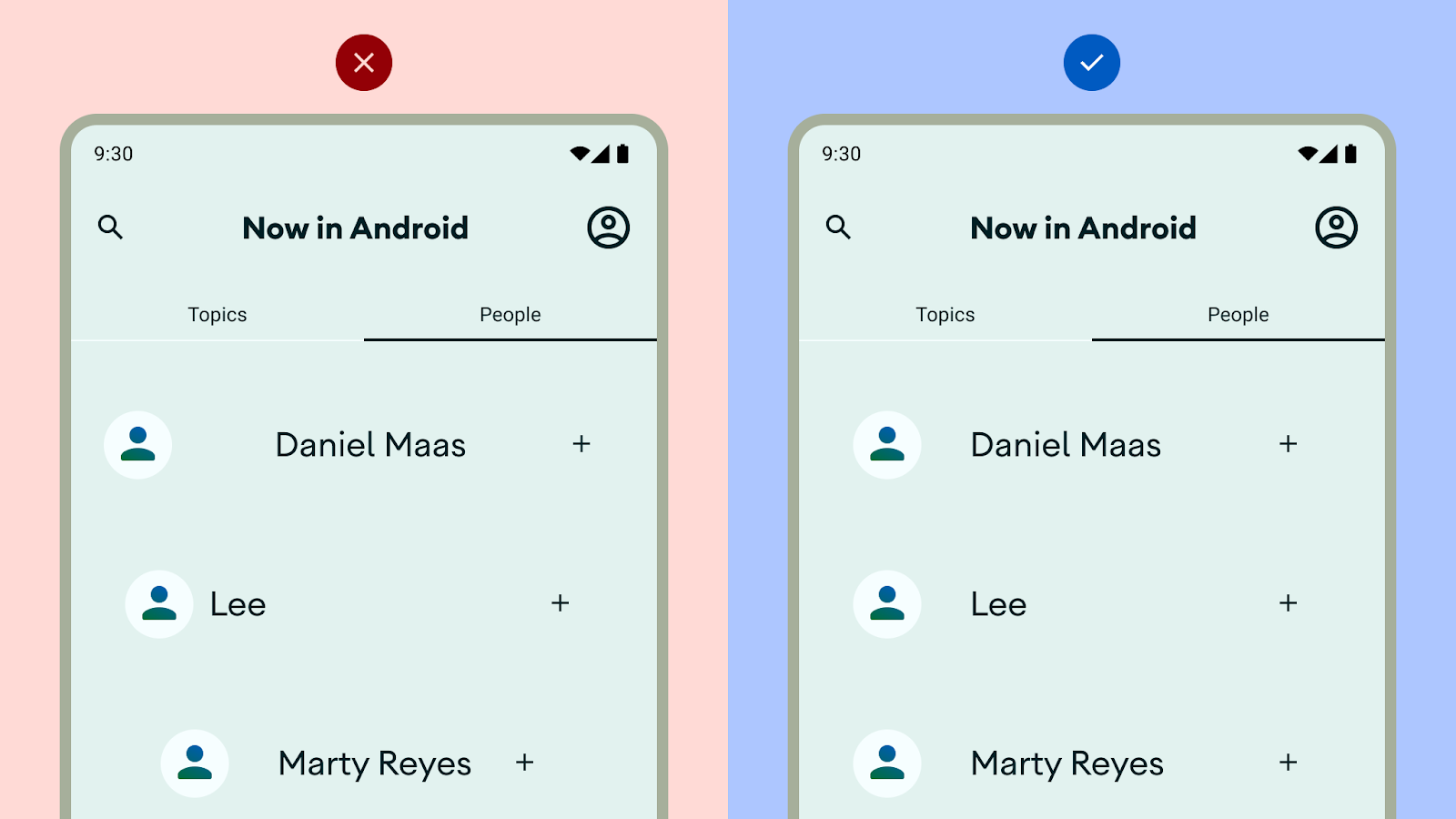
तीसरी इमेज: कॉन्टेंट को पढ़ने में कोई परेशानी न हो सिर्फ़ पोर्ट्रेट या किसी खास लेआउट का इस्तेमाल न करें: अलग-अलग आसपेक्ट रेशियो, साइज़ क्लास, और रिज़ॉल्यूशन का इस्तेमाल करें, ताकि उपयोगकर्ताओं को कोई समस्या न हो.
हर व्यू के लिए, उपयोगकर्ता को बहुत सारी कार्रवाइयां करने के लिए न कहें.
कस्टम लेआउट बनाते समय, अलाइनमेंट, कंस्ट्रेंट या गुरुत्वाकर्षण के नियमों का इस्तेमाल करके, यह बताएं कि कॉन्टेंट को लेआउट में कैसे रखना चाहिए. इसमें यह शामिल करें कि इमेज को सही तरीके से दिखाने के लिए, उन्हें अपने कंटेनर के हिसाब से कैसे बदलना चाहिए.
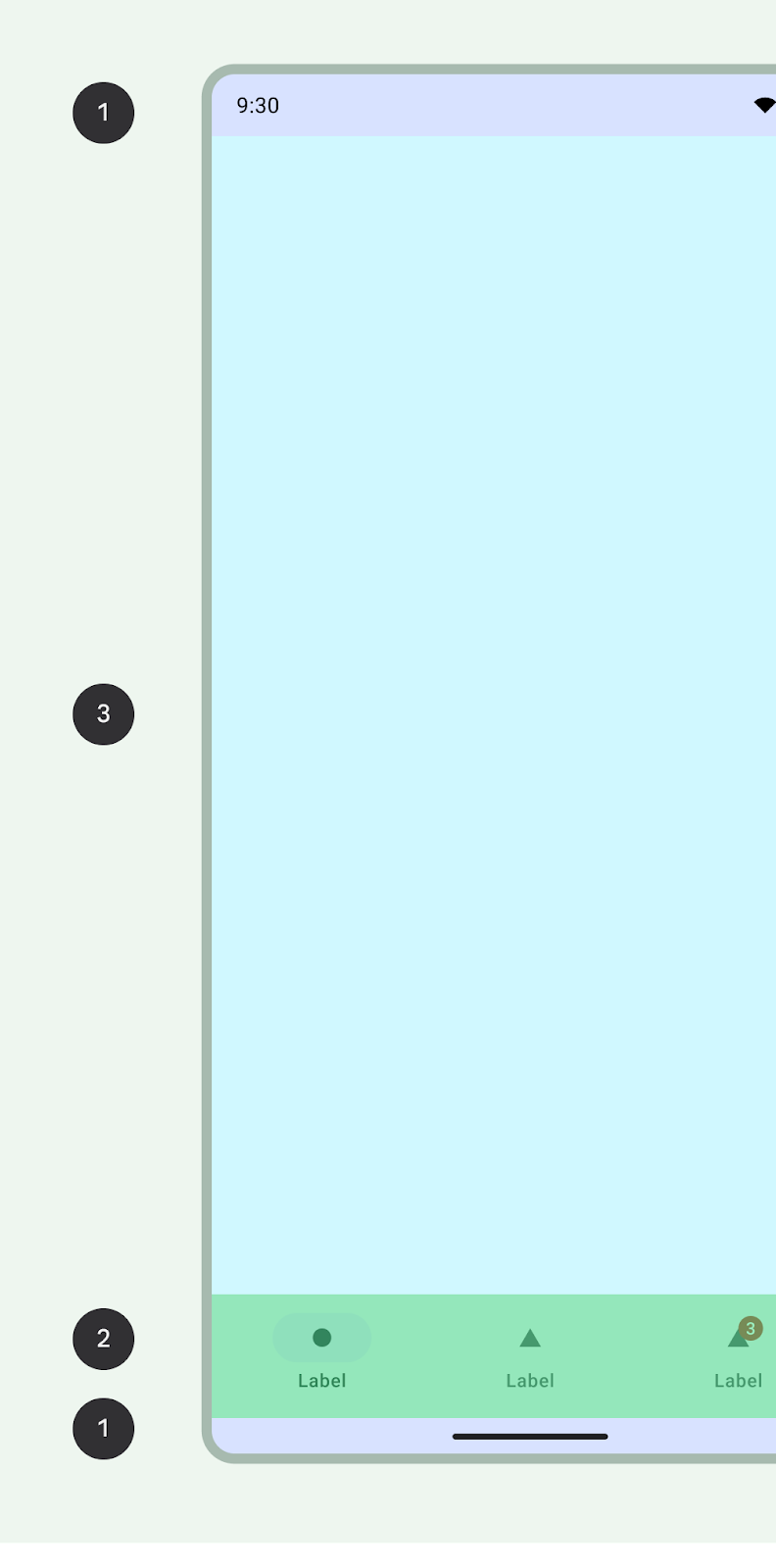
Android ऐप्लिकेशन की सामान्य स्क्रीन के हिस्से
ज़्यादातर Android ऐप्लिकेशन में ऐसे क्षेत्र होते हैं जिन्हें सिस्टम बार, नेविगेशन एरिया, और बॉडी कहा जाता है.

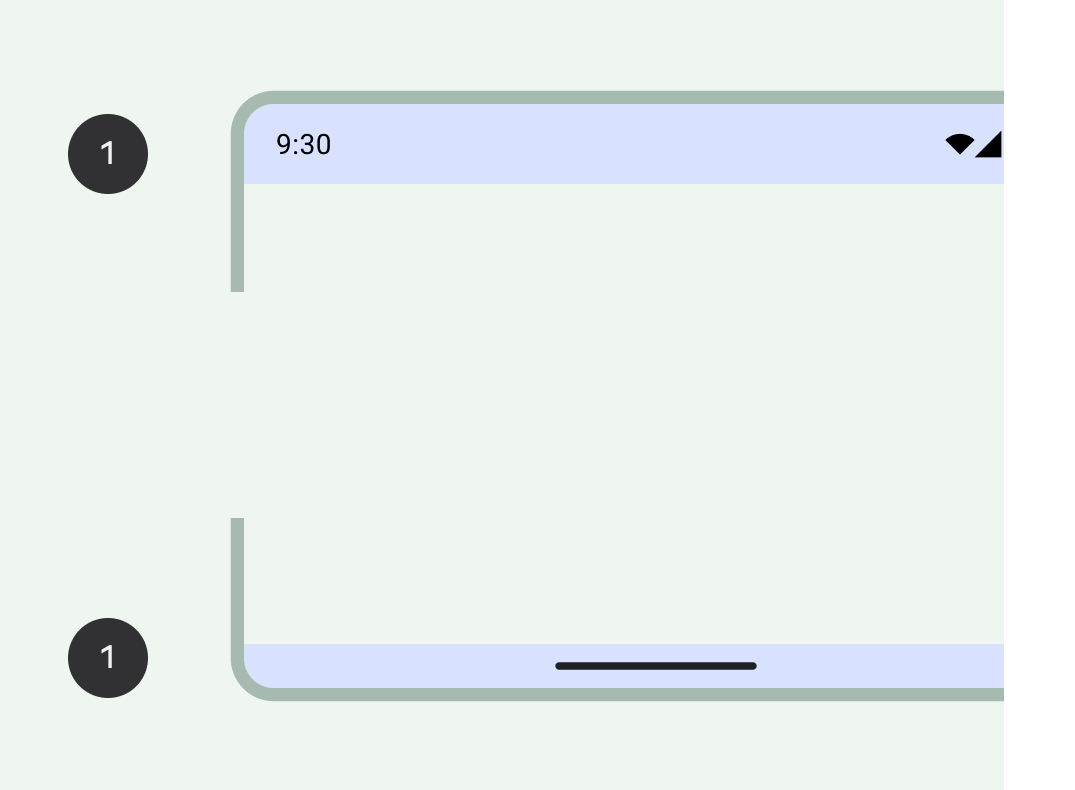
सिस्टम बार
स्टेटस बार और नेविगेशन बार को एक साथ सिस्टम बार कहा जाता है. इनमें बैटरी लेवल, समय, और सूचनाओं से जुड़ी चेतावनियां जैसी ज़रूरी जानकारी दिखती है. साथ ही, इनकी मदद से कहीं से भी डिवाइस को सीधे तौर पर इंटरैक्ट किया जा सकता है. सिस्टम बार के बारे में ज़्यादा जानें.

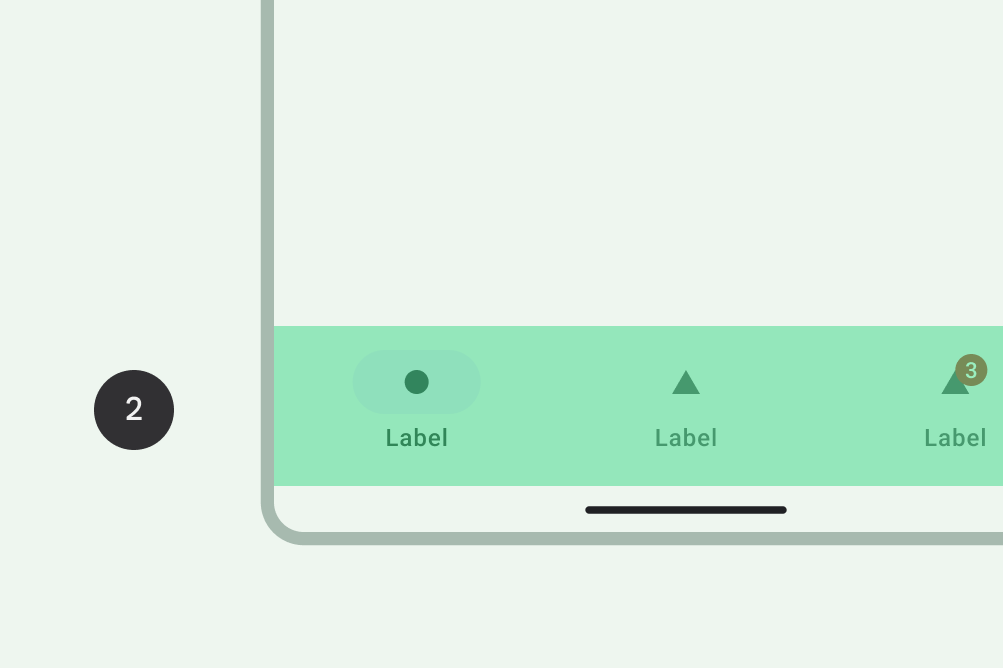
नेविगेशन क्षेत्र
नेविगेशन, अलग-अलग सुविधाओं को दिखाता है. इनकी मदद से, उपयोगकर्ता आपके ऐप्लिकेशन में नेविगेट कर सकता है, अहम कार्रवाइयां ऐक्सेस कर सकता है या Android प्लैटफ़ॉर्म पर नेविगेट कर सकता है.

शरीर का हिस्सा
बॉडी रीजन में स्क्रीन का कॉन्टेंट होता है. मुख्य हिस्से का कॉन्टेंट, अन्य ग्रुपिंग और लेआउट पैरामीटर से बना होता है. यह नेविगेशन और सिस्टम बार के क्षेत्रों में भी दिखना चाहिए.
किनारे से किनारे तक के इनसेट के लिए, WindowCompat.setDecorFitsSystemWindows(window, false) का इस्तेमाल करें.

अपने लेआउट के लिए सही कॉम्पोज़िशन और नेविगेशन पैटर्न तय करने के लिए, यह समझें कि उपयोगकर्ता आपके कॉन्टेंट के साथ कैसे इंटरैक्ट करते हैं और आपके ऐप्लिकेशन के सूचना आर्किटेक्चर को कैसे नेविगेट करते हैं. इस जानकारी से, उपयोगकर्ताओं के हिसाब से डिज़ाइन बनाने में मदद मिल सकती है. इसके लिए, ऐसा यूज़र इंटरफ़ेस बनाएं जिस पर उपयोगकर्ता कार्रवाई कर सकें.
कॉन्टेंट का कॉम्पोज़िशन और स्ट्रक्चर
अपने कॉन्टेंट के लिए स्ट्रक्चर और कॉन्टेंट को कंट्रोल करने के तरीकों का इस्तेमाल करके, वीडियो को आसानी से आगे बढ़ाएं और उसे शानदार बनाएं.
बुनियादी स्ट्रक्चर: विज़ुअल गार्डरेल के लिए मार्जिन और कॉलम का इस्तेमाल करना
एक जैसी गार्डराइल के साथ एक अच्छा स्ट्रक्चर बनाने के लिए, अपने लेआउट में मार्जिन और कॉलम जोड़ें.
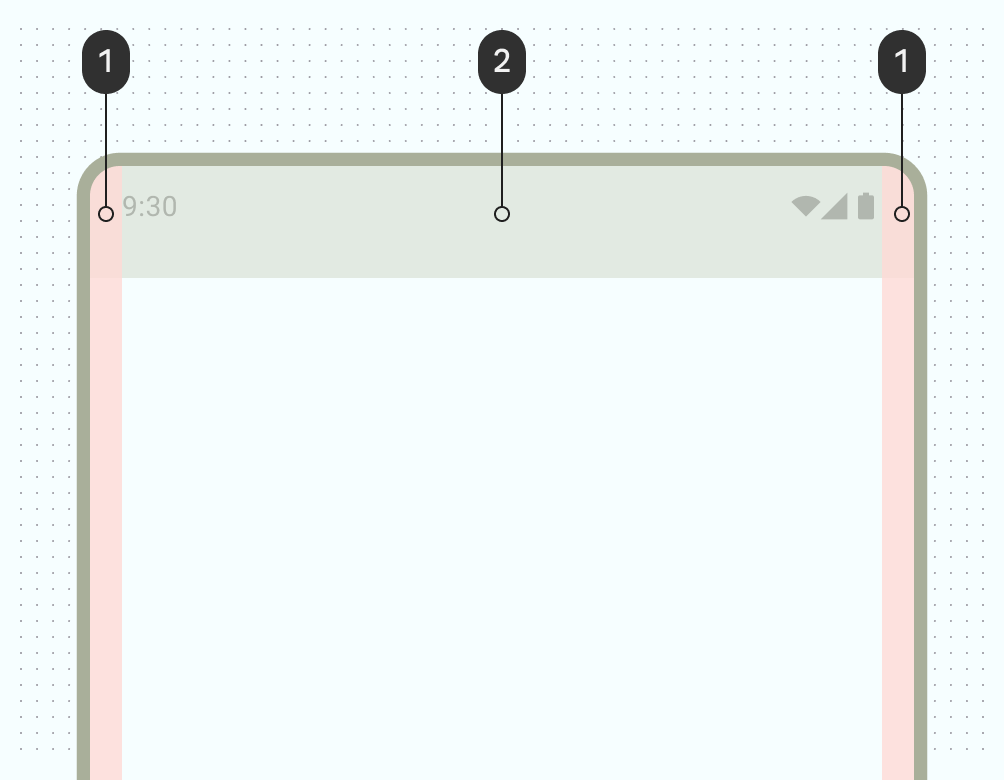
मार्जिन, स्क्रीन और कॉन्टेंट के बाएं और दाएं किनारों पर स्पेस देते हैं. कॉम्पैक्ट साइज़ के लिए मार्जिन की स्टैंडर्ड वैल्यू 16 डीपी होती है. हालांकि, मार्जिन को बड़ी स्क्रीन के हिसाब से बदला जाना चाहिए. आपके ऐप्लिकेशन के मुख्य कॉन्टेंट और ऐक्शन, इन मार्जिन के अंदर होने चाहिए और इनके साथ अलाइन होने चाहिए.
इस चरण में, इनसेट सेफ़ ज़ोन या इनसेट भी तय किए जा सकते हैं. सिस्टम बार के इनसेट, ज़रूरी कार्रवाइयों को सिस्टम बार में दिखने से रोकते हैं. ज़्यादा जानकारी के लिए, सिस्टम बार के पीछे अपना कॉन्टेंट बनाएं लेख पढ़ें.

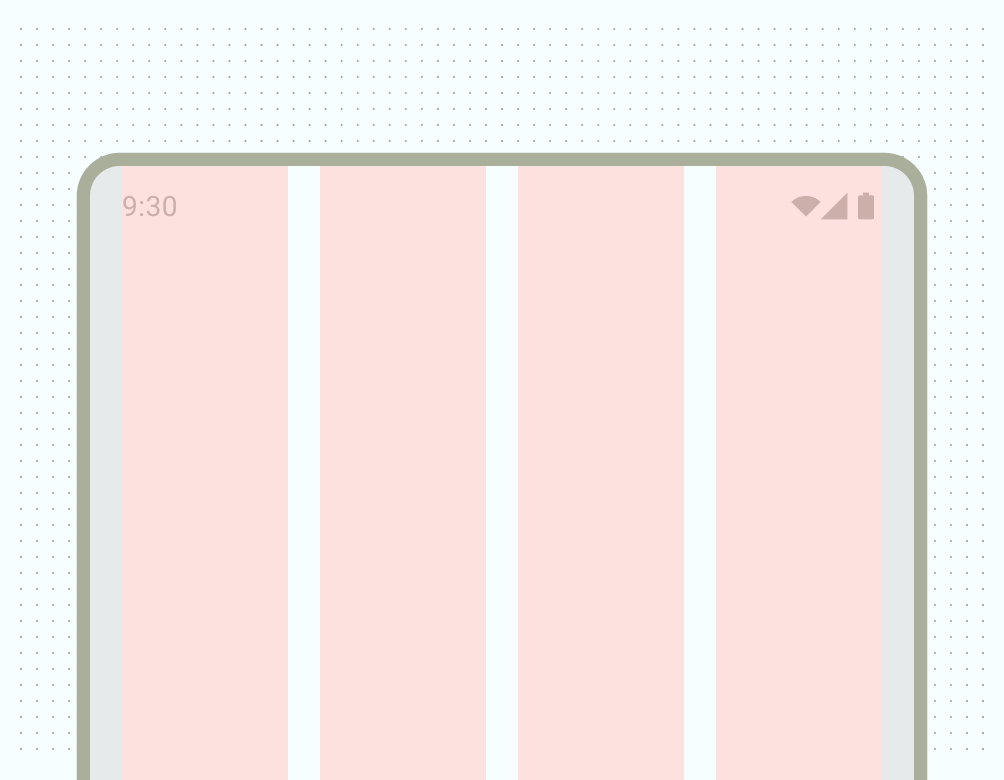
कॉलम का इस्तेमाल करके, कॉन्टेंट को बॉडी एरिया में बांटकर, लेआउट को वर्टिकल डिफ़िनिशन दें. साथ ही, कॉन्टेंट को एक जैसा अलाइन करने के लिए, कॉलम का इस्तेमाल करके ग्रिड का स्ट्रक्चर बनाएं. कॉन्टेंट, कॉलम वाले स्क्रीन के हिस्सों में दिखता है. ये कॉलम आपके लेआउट को स्ट्रक्चर देते हैं. साथ ही, एलिमेंट को व्यवस्थित करने के लिए आसान स्ट्रक्चर उपलब्ध कराते हैं.

कॉन्टेंट को मौजूदा ग्रिड के साथ अलाइन करने के लिए, कॉलम ग्रिड का इस्तेमाल करें. हालांकि, कॉन्टेंट का साइज़ बदलने की सुविधा बनाए रखें. कॉलम ग्रिड में अलग-अलग फ़ॉर्मैट फ़ैक्टर शामिल किए जा सकते हैं. इसके लिए, कॉलम के साइज़ और कॉलम की संख्या को बदला जा सकता है. ऐसा, स्क्रीन साइज़ के हिसाब से कुछ पॉइंट पर किया जाता है. साथ ही, कॉन्टेंट को स्केल करने की सुविधा भी दी जाती है. कॉलम ग्रिड में बहुत ज़्यादा जानकारी देने से बचें. इसके लिए, बेसलाइन ग्रिड का इस्तेमाल करें: यह एक जैसी स्पेसिंग यूनिट उपलब्ध कराता है.
पंक्तियों के साथ ग्रिड बनाने में सावधानी बरतें, क्योंकि इससे अलग-अलग ओरिएंटेशन और फ़ॉर्म फ़ैक्टर में, हॉरिज़ॉन्टल कॉन्टेंट को स्केल करने पर पाबंदी लग सकती है. आम तौर पर, पैडिंग के नियमों को सेट करने से, विज़ुअल में ज़रूरी एकरूपता बनी रहेगी.
एलिमेंट को विज़ुअल तौर पर ग्रुप करने के लिए, कंटेनमेंट का इस्तेमाल करना
कंटेनमेंट का मतलब है, विज़ुअल ग्रुपिंग बनाने के लिए, खाली जगह और दिखने वाले एलिमेंट का एक साथ इस्तेमाल करना. कंटेनर एक आकार है, जो किसी बंद जगह को दिखाता है. एक ही लेआउट में, मिलते-जुलते कॉन्टेंट या फ़ंक्शन वाले एलिमेंट को एक साथ ग्रुप किया जा सकता है. साथ ही, उन्हें ओपन स्पेस, टाइपोग्राफ़ी, और डिवाइडर का इस्तेमाल करके अन्य एलिमेंट से अलग किया जा सकता है.
उपयोगकर्ता को कॉन्टेंट के बारे में जानकारी देने के लिए, मिलते-जुलते आइटम को एक साथ ग्रुप किया जा सकता है. इसके लिए, खाली जगह या अलग-अलग हिस्सों का इस्तेमाल किया जा सकता है.

इंप्लिसिट कंटेनमेंट, कॉन्टेंट को विज़ुअल तौर पर ग्रुप करने के लिए खाली जगह का इस्तेमाल करता है, ताकि कंटेनर की सीमाएं बनाई जा सकें. वहीं, एक्सप्लिसिट कंटेनमेंट, कॉन्टेंट को एक साथ ग्रुप करने के लिए, डिवाइडर लाइन और कार्ड जैसे ऑब्जेक्ट का इस्तेमाल करता है.
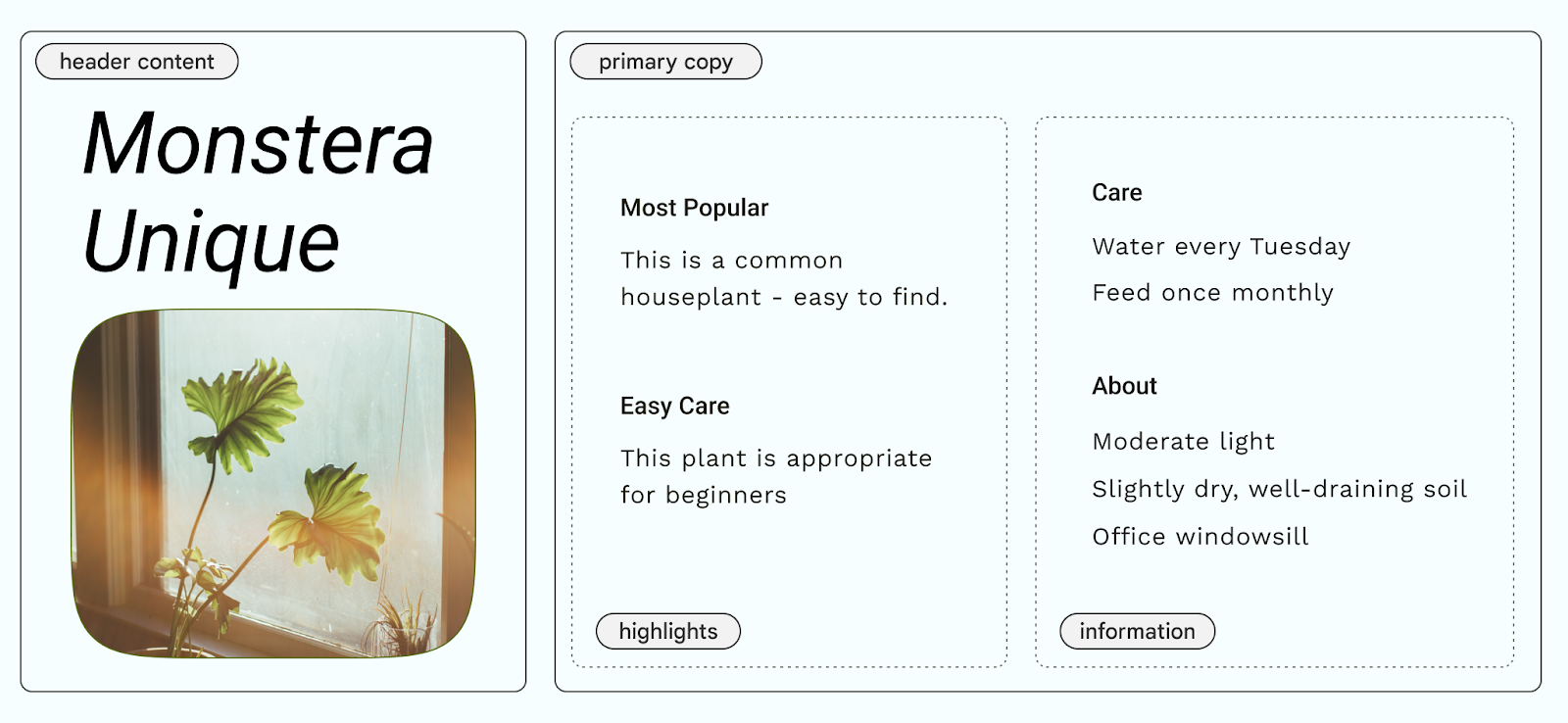
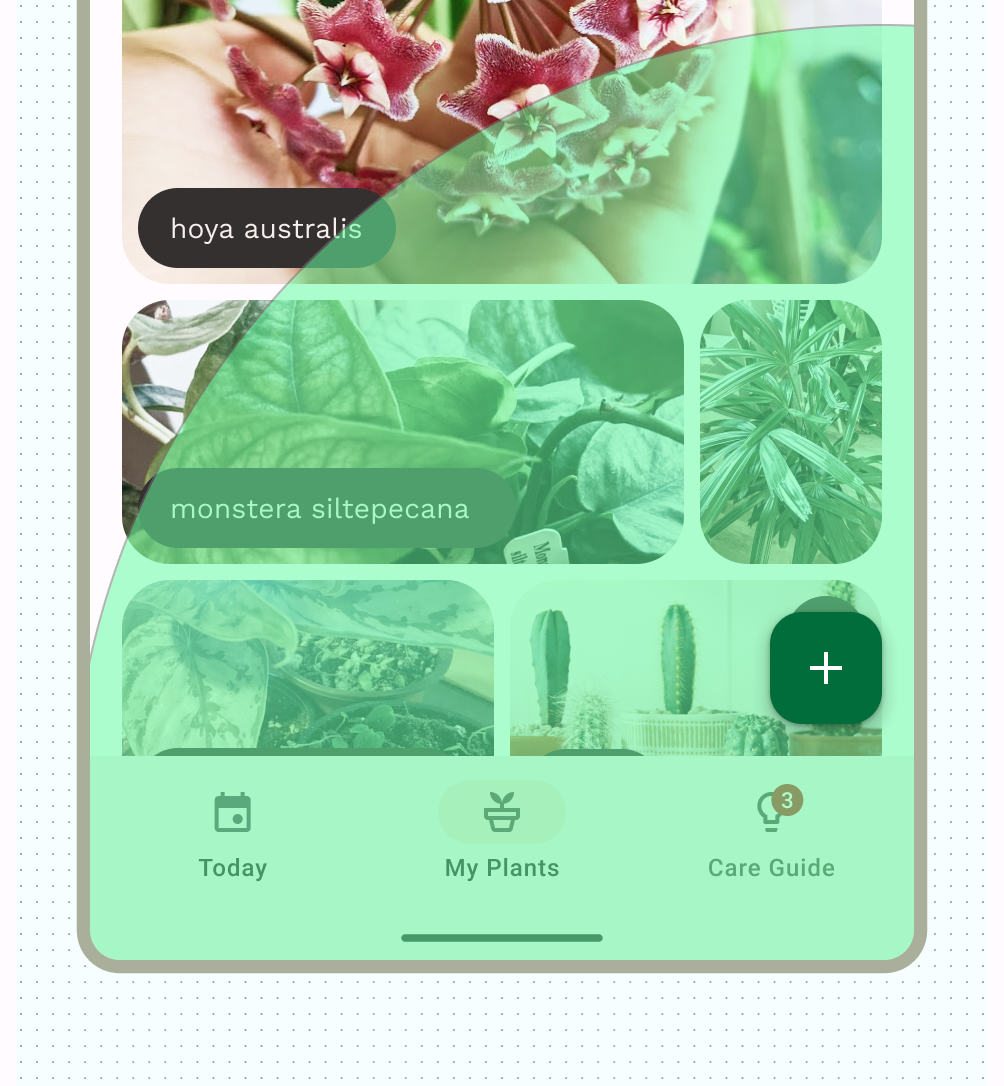
नीचे दी गई इमेज में, हेडर और मुख्य कॉपी को शामिल करने के लिए, इंप्लिसिट कंटेनमेंट का इस्तेमाल करने का उदाहरण दिखाया गया है. कॉलम ग्रिड का इस्तेमाल, अलाइन करने और ग्रुप बनाने के लिए किया जाता है. हाइलाइट, कार्ड में साफ़ तौर पर दिखती हैं. विज़ुअल को बेहतर तरीके से अलग करने के लिए, आइकॉन और टाइप हैरारकी का इस्तेमाल करना.

कॉन्टेंट की पोज़िशन
Android में, कॉन्टेंट एलिमेंट को उनके कंटेनर में मैनेज करने के कई तरीके हैं. इनकी मदद से, उन्हें सही जगह पर रखा जा सकता है. इनमें ग्रेविटी, स्पेसिंग, और स्केलिंग शामिल हैं.

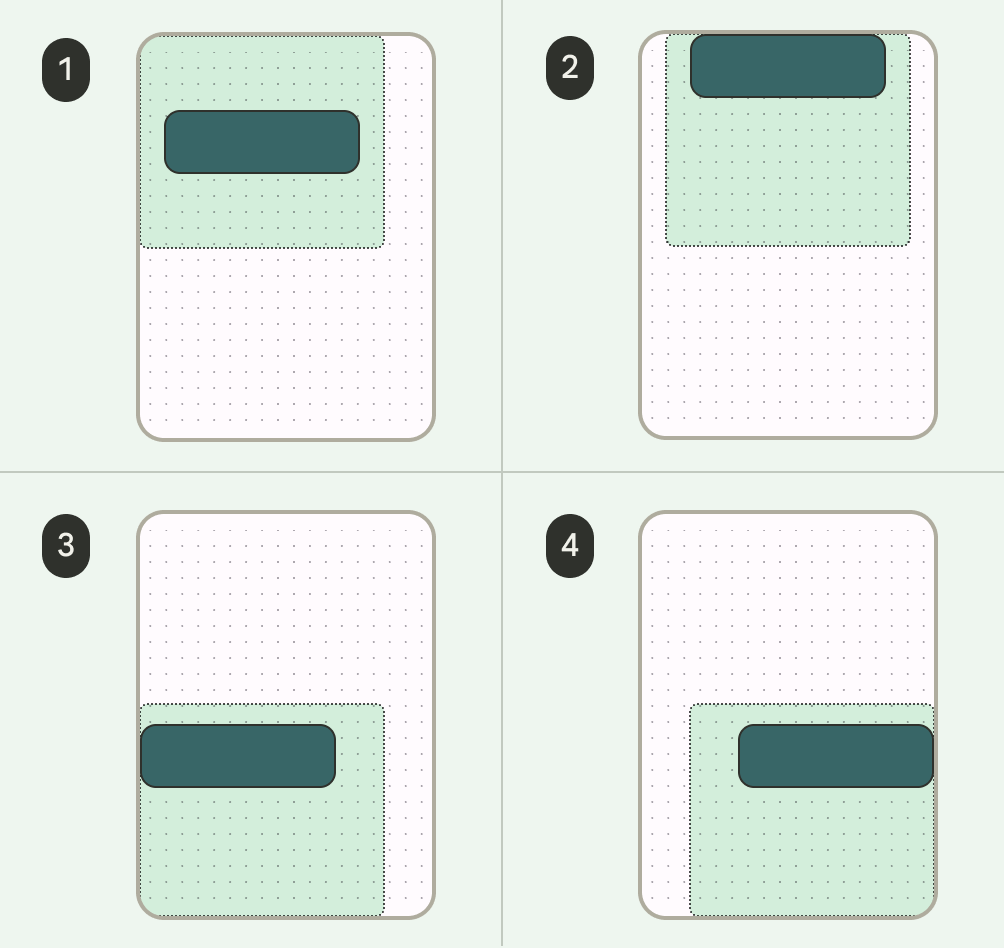
Gravity एक स्टैंडर्ड है. इसका इस्तेमाल, किसी ऑब्जेक्ट को किसी बड़े कंटेनर में रखने के लिए किया जाता है. नीचे दी गई इमेज में, ऑब्जेक्ट को शुरू और बीच में (1), ऊपर और बीच में हॉरिज़ॉन्टल (2), नीचे बाईं ओर (3), और आखिर में दाईं ओर (1) सेट करने के उदाहरण दिए गए हैं.

स्केलिंग
डाइनैमिक कॉन्टेंट, डिवाइस के ओरिएंटेशन, और स्क्रीन के साइज़ के हिसाब से, स्केलिंग करना ज़रूरी है. एलिमेंट को फ़िक्स किया जा सकता है या उनका साइज़ बदला जा सकता है.
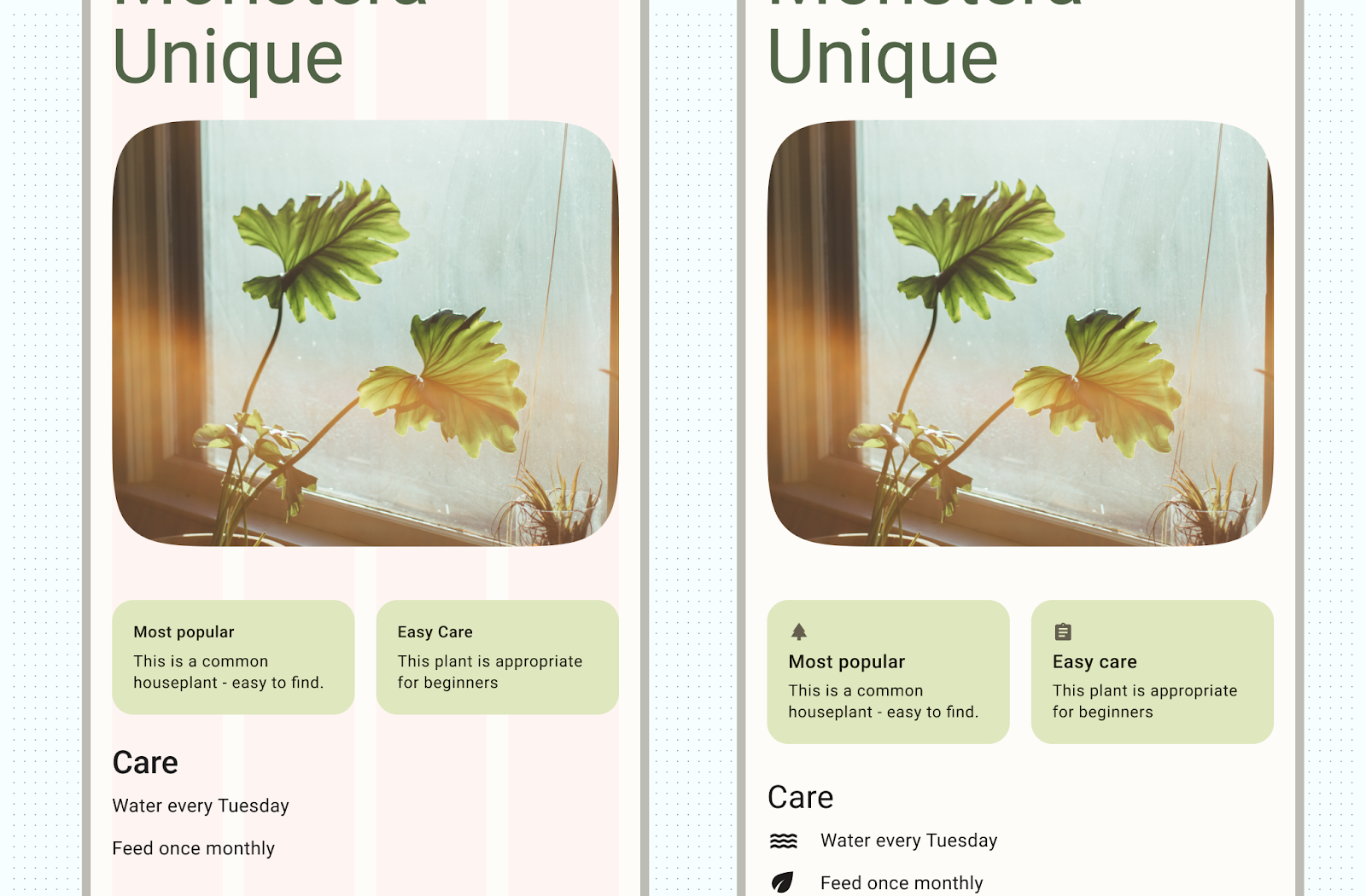
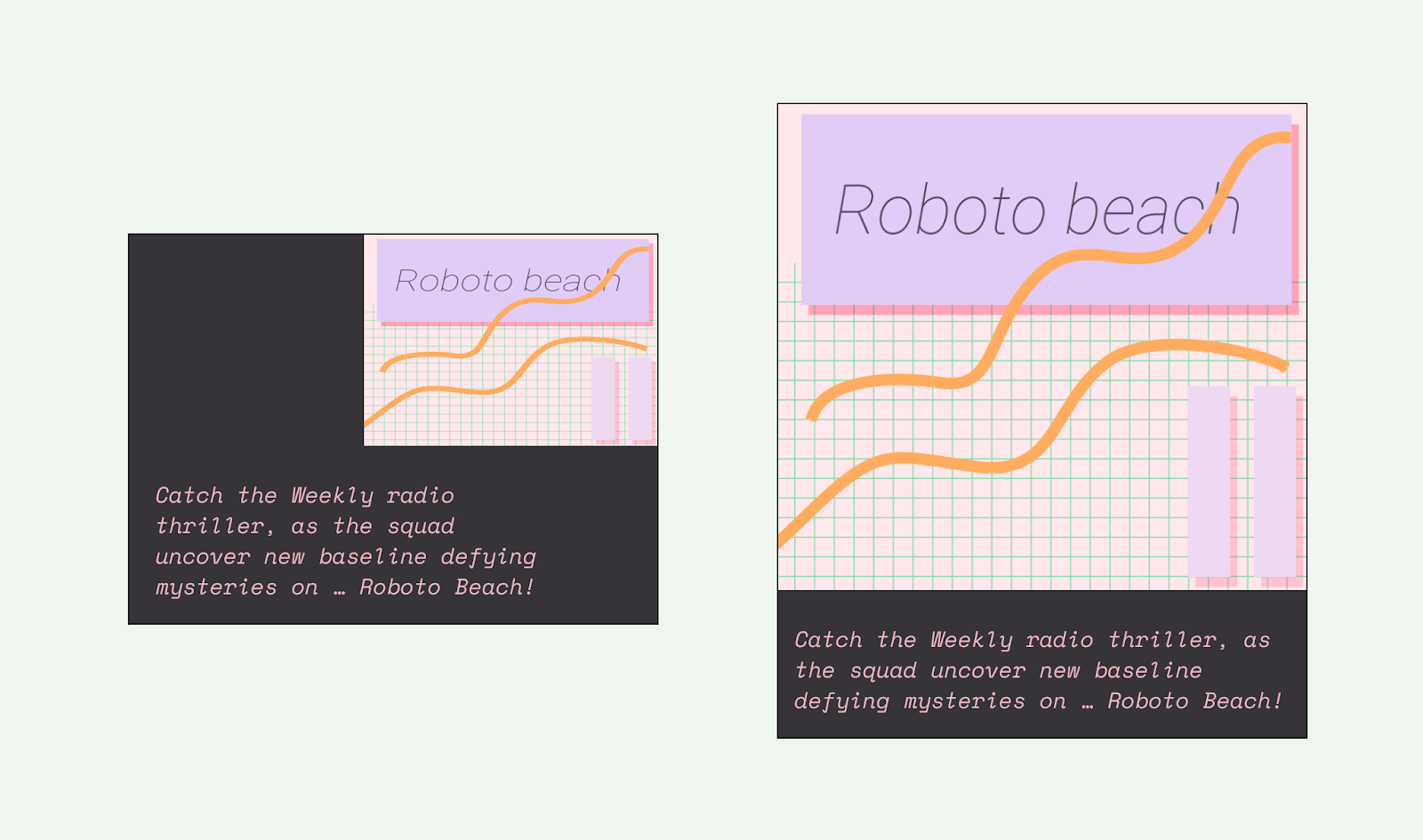
यह ध्यान रखना ज़रूरी है कि इमेज को उनके कंटेनर में स्केलिंग और पोज़िशन के साथ कैसे दिखाया जाता है. इससे यह पक्का किया जा सकता है कि डिवाइस के कॉन्टेक्स्ट के बावजूद, इमेज को आपके हिसाब से दिखाया जा रहा है. ऐसा न होने पर, इमेज का मुख्य फ़ोकस काटा हुआ दिख सकता है, इमेज लेआउट के लिए बहुत छोटी या बड़ी हो सकती हैं या अन्य ग़लत असर दिख सकते हैं.

जिस कॉन्टेंट पर नोटेशन नहीं लगाया गया है वह आपकी उम्मीद या पसंद के मुताबिक नहीं दिख सकता.

पिन किया गया कॉन्टेंट
कई एलिमेंट में, स्लॉट या स्कैफ़ोल्ड के साथ इंटरैक्शन, स्क्रोलिंग, और पोज़िशनिंग की सुविधा पहले से मौजूद होती है. कुछ एलिमेंट में बदलाव करके, उन्हें स्क्रीन पर एक ही जगह पर बनाए रखा जा सकता है, ताकि वे स्क्रोल करने पर न हिलें. जैसे, ज़रूरी कार्रवाइयों के लिए फ़्लोटिंग ऐक्शन बटन (एफ़एबी).
संरेखण
कस्टम अलाइनमेंट लाइन बनाने के लिए, AlignmentLine का इस्तेमाल करें. पैरंट लेआउट का इस्तेमाल करके, अपने बच्चों को अलाइन और पोज़िशन किया जा सकता है.

ऐसा न करें: एलिमेंट के बीच अलग-अलग स्पेस रखकर, पढ़ने में आने वाली समस्या को बढ़ाएं. इससे डिज़ाइन बेतरतीब लग सकते हैं.
ऐसा करें: एक जैसे एलिमेंट के बीच एक जैसा स्पेस बनाए रखें.
कॉम्पोनेंट का लेआउट
Material 3 कॉम्पोनेंट, इंटरैक्शन और कॉन्टेंट के लिए अपने कॉन्फ़िगरेशन और स्थितियां उपलब्ध कराते हैं.
Compose में, मटीरियल कॉम्पोनेंट को सामान्य स्क्रीन पैटर्न में जोड़ने के लिए, आसान लेआउट उपलब्ध होते हैं. स्कैफ़ोल्ड जैसे कॉम्पोज़ेबल, अलग-अलग कॉम्पोनेंट और स्क्रीन के दूसरे एलिमेंट के लिए स्लॉट उपलब्ध कराते हैं. Material कॉम्पोनेंट और लेआउट के बारे में ज़्यादा पढ़ें.
लेआउट और नेविगेशन पैटर्न
अगर आपके ऐप्लिकेशन में उपयोगकर्ताओं के लिए एक से ज़्यादा डेस्टिनेशन हैं, तो हमारा सुझाव है कि आप ऐसे लेआउट और नेविगेशन जोड़ें जिनका इस्तेमाल आम तौर पर दूसरे ऐप्लिकेशन में किया जाता है. कई उपयोगकर्ताओं के पास पहले से ही इन जोड़ियों के लिए मानसिक मॉडल होते हैं. इसलिए, आपका ऐप्लिकेशन उनके लिए ज़्यादा आसान होगा.
लेआउट और नेविगेशन के पेयर
नेविगेशन बार और मॉडल नेविगेशन ड्रॉअर का इस्तेमाल, पैरंट लेआउट व्यू और मुख्य नेविगेशन डेस्टिनेशन के लिए, मुख्य नेविगेशन पैटर्न के तौर पर किया जाता है.
नेविगेशन बार में, एक ही हैरारकी लेवल पर तीन से पांच नेविगेशन डेस्टिनेशन हो सकते हैं. यह कॉम्पोनेंट, बड़ी स्क्रीन के लिए नेविगेशन रेल में बदल जाता है.
नेविगेशन ड्रॉअर में पांच से ज़्यादा नेविगेशन डेस्टिनेशन हो सकते हैं. हालांकि, यह पैटर्न नेविगेशन बार के मुकाबले उतना बेहतर नहीं है, क्योंकि कॉम्पैक्ट साइज़ में सबसे ऊपर मौजूद बार तक पहुंचने की ज़रूरत होती है.

Material 3 टैब और सबसे नीचे मौजूद ऐप्लिकेशन बार, नेविगेशन के सेकंडरी पैटर्न हैं. इनका इस्तेमाल, मुख्य नेविगेशन के साथ-साथ बच्चों के व्यू में भी किया जा सकता है.

लेआउट ऐक्शन
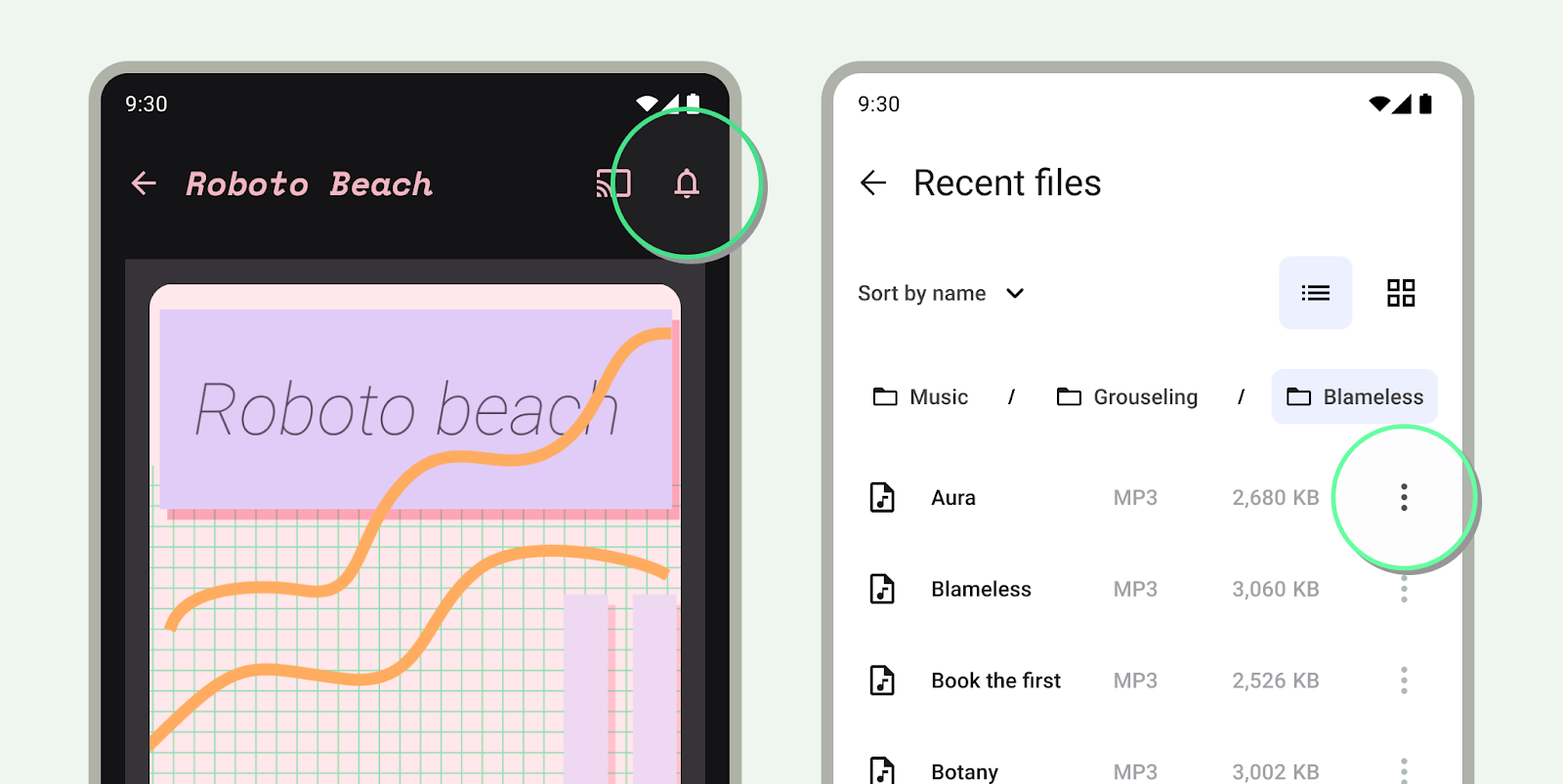
उपयोगकर्ताओं को कार्रवाइयां करने की सुविधा देने के लिए कंट्रोल उपलब्ध कराएं. आम पैटर्न में, सबसे ऊपर मौजूद बार की कार्रवाइयां, फ़्लोटिंग ऐक्शन बटन (एफ़एबी), और मेन्यू शामिल हैं.
सबसे ज़्यादा अहम कार्रवाइयों के लिए, एफ़एबी में उपयोगकर्ता के लिए बड़ा और प्रमुख बटन होता है. इस लेवल पर, एक बार में सिर्फ़ एक कार्रवाई दें. एफ़एबी कई साइज़ में और बड़े किए गए फ़ॉर्मैट में दिख सकता है. इसमें लेबल भी शामिल होता है. फ़्लोटिंग ऐक्शन बटन (FAB) को पिन करने के लिए, Scaffold का इस्तेमाल करें. इससे यह पक्का होता है कि स्क्रीन पर स्क्रोल करने पर भी, वह हमेशा दिखता रहे.

सेकंडरी ऐक्शन को सबसे ऊपर मौजूद बार में या पेज में, मिलते-जुलते कॉन्टेंट के पास ग्रुप किया जा सकता है.

ऐसी अन्य कार्रवाइयों के लिए जो तुरंत या अक्सर ज़रूरी नहीं होती हैं, उन्हें ओवरफ़्लो मेन्यू में जोड़ें.
कैननिकल लेआउट
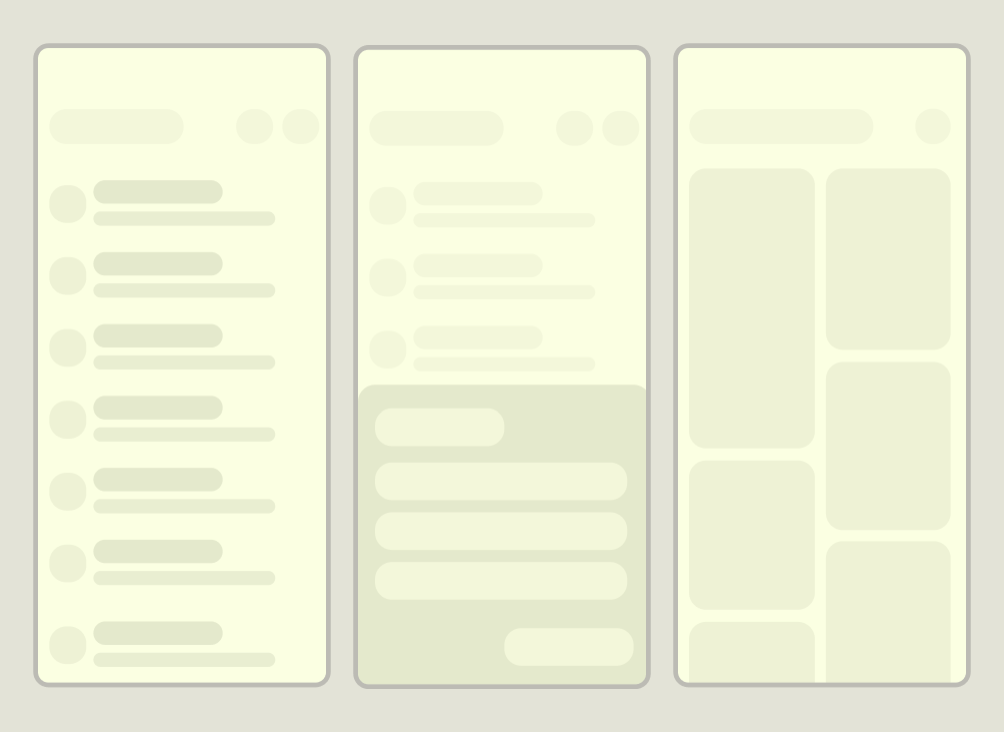
कैननिकल लेआउट को शुरुआती बिंदु के तौर पर इस्तेमाल करें. ये ऐसे कॉम्पोज़िशन होते हैं जिन्हें इस्तेमाल करने के लिए तैयार किया जाता है. इनसे लेआउट को, इस्तेमाल के सामान्य उदाहरणों और स्क्रीन साइज़ के हिसाब से अडजस्ट करने में मदद मिलती है. ये लेआउट आकर्षक और काम के हैं. इन्हें Material 3 के दिशा-निर्देशों के आधार पर तैयार किया गया है.

Android फ़्रेमवर्क में खास कॉम्पोनेंट शामिल होते हैं. इनकी मदद से, Jetpack Compose या व्यू एपीआई का इस्तेमाल करके, लेआउट को आसानी से और भरोसेमंद तरीके से लागू किया जा सकता है.
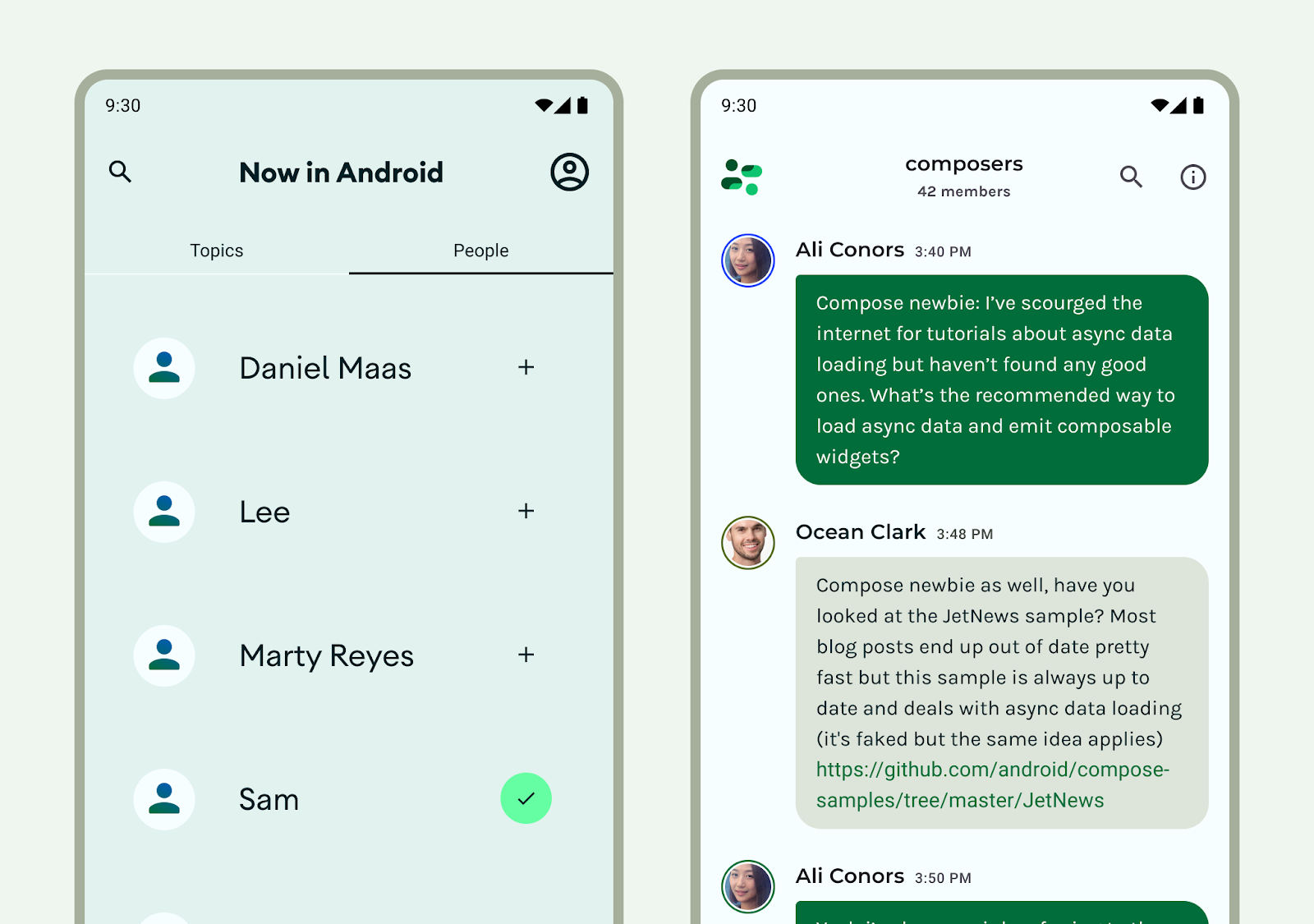
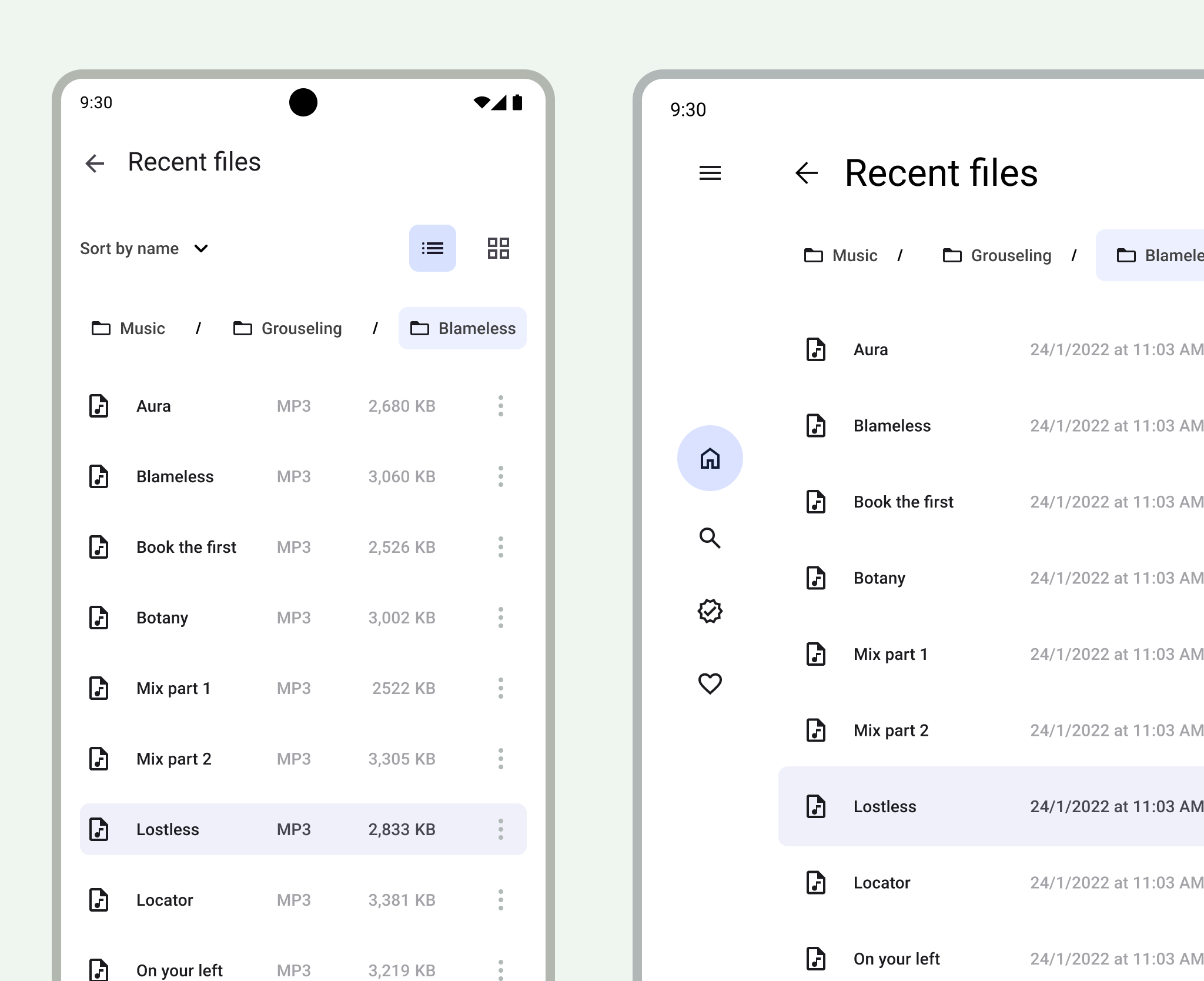
सूची की ज़्यादा जानकारी वाला लेआउट
सूची की जानकारी वाले लेआउट की मदद से, उपयोगकर्ता उन आइटम की सूचियों को एक्सप्लोर कर सकते हैं जिनमें आइटम की जानकारी, ब्यौरा या अन्य ज़रूरी जानकारी शामिल होती है. छोटी स्क्रीन के साइज़ के लिए, सिर्फ़ सूची या ज़्यादा जानकारी वाला व्यू दिखता है. सूचियां, ऐप्लिकेशन के लिए सबसे सामान्य लेआउट होती हैं. इनमें, कॉन्टेंट का कलेक्शन, पंक्ति के आधार पर लेआउट में दिखाया जाता है. सूची की जानकारी, मैसेजिंग ऐप्लिकेशन, संपर्क मैनेजर, फ़ाइल ब्राउज़र या ऐसे किसी भी ऐप्लिकेशन के लिए सही है जहां कॉन्टेंट को आइटम की सूची के तौर पर व्यवस्थित किया जा सकता है. इस सूची में, आइटम के बारे में ज़्यादा जानकारी मिलती है.
कॉन्टेंट, स्टैटिक या डाइनैमिक हो सकता है.
- डाइनैमिक कॉन्टेंट, ऐसा कॉन्टेंट होता है जो आपके ऐप्लिकेशन में रीफ़्रेश होते ही दिखता है. यह यूज़र जनरेटेड कॉन्टेंट दिखाने या उपयोगकर्ता की प्राथमिकता या कार्रवाइयों को दिखाने के लिए सबसे सही होता है. उदाहरण के लिए, एक फ़ोटो ऐप्लिकेशन की कल्पना करें जिसमें उपयोगकर्ता की ओर से जनरेट की गई फ़ोटो की स्क्रोल की जा सकने वाली सूची हो. यह सूची हर उपयोगकर्ता के लिए अलग-अलग होती है और उपयोगकर्ता जितनी ज़्यादा इमेज अपलोड करता है, यह सूची उतनी ही बदलती रहती है. ये इमेज डाइनैमिक कॉन्टेंट हैं.
- स्टैटिक कॉन्टेंट, हार्ड कोड वाले कॉन्टेंट को दिखाता है. इसमें बदलाव करने के लिए, सीधे तौर पर ऐप्लिकेशन के कोड में बदलाव करना होता है. स्टैटिक कॉन्टेंट के उदाहरण के तौर पर, ऐसी इमेज और टेक्स्ट को शामिल किया जा सकता है जो हर उपयोगकर्ता को दिख सकता है.
अब Android में उपलब्ध है Figma फ़ाइल में, लेआउट के कई उदाहरण दिए गए हैं. इस उदाहरण में, कॉन्टेंट का एक-आयामी कलेक्शन दिखाया गया है.

सूची के कॉम्पोनेंट और खास बातों के डिज़ाइन के बारे में ज़्यादा जानने के लिए, Material 3 की सूचियां देखें.
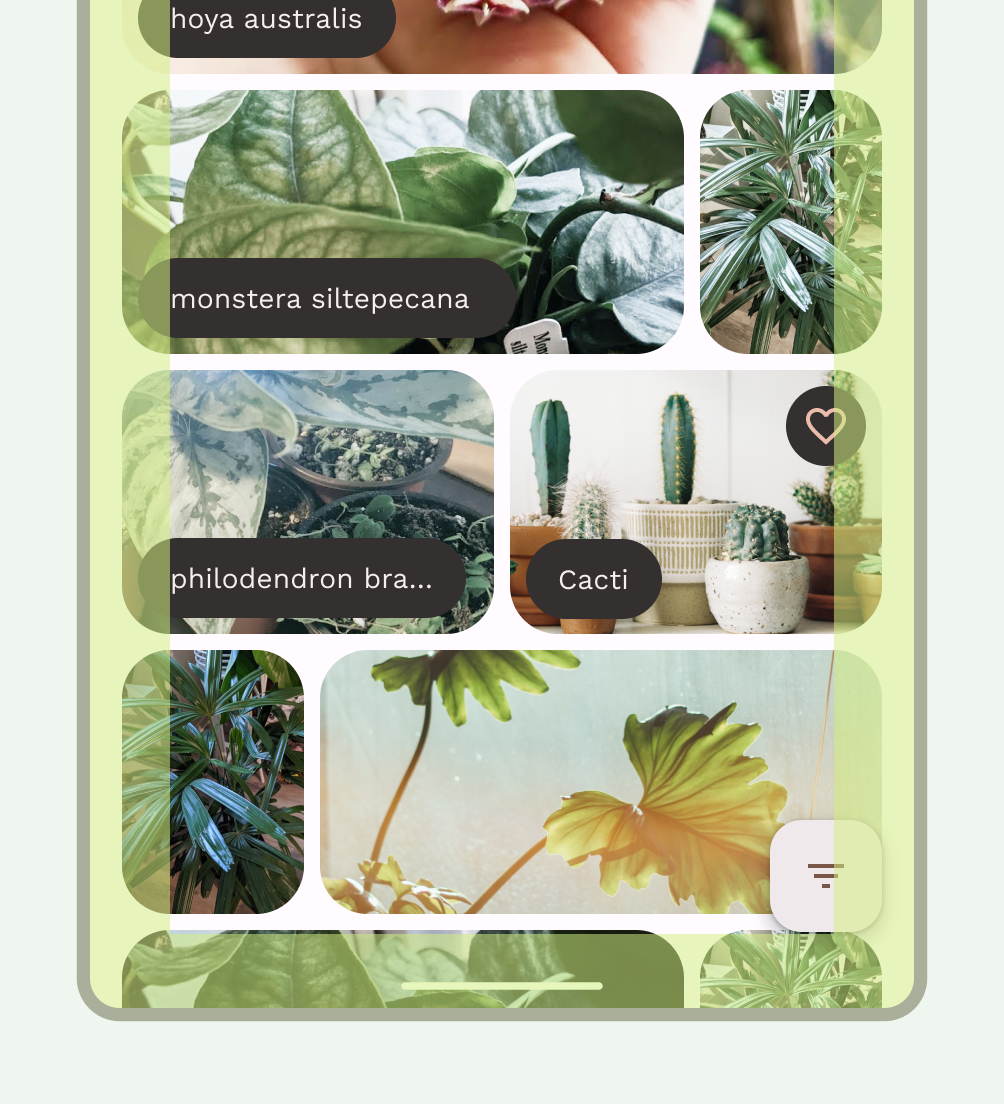
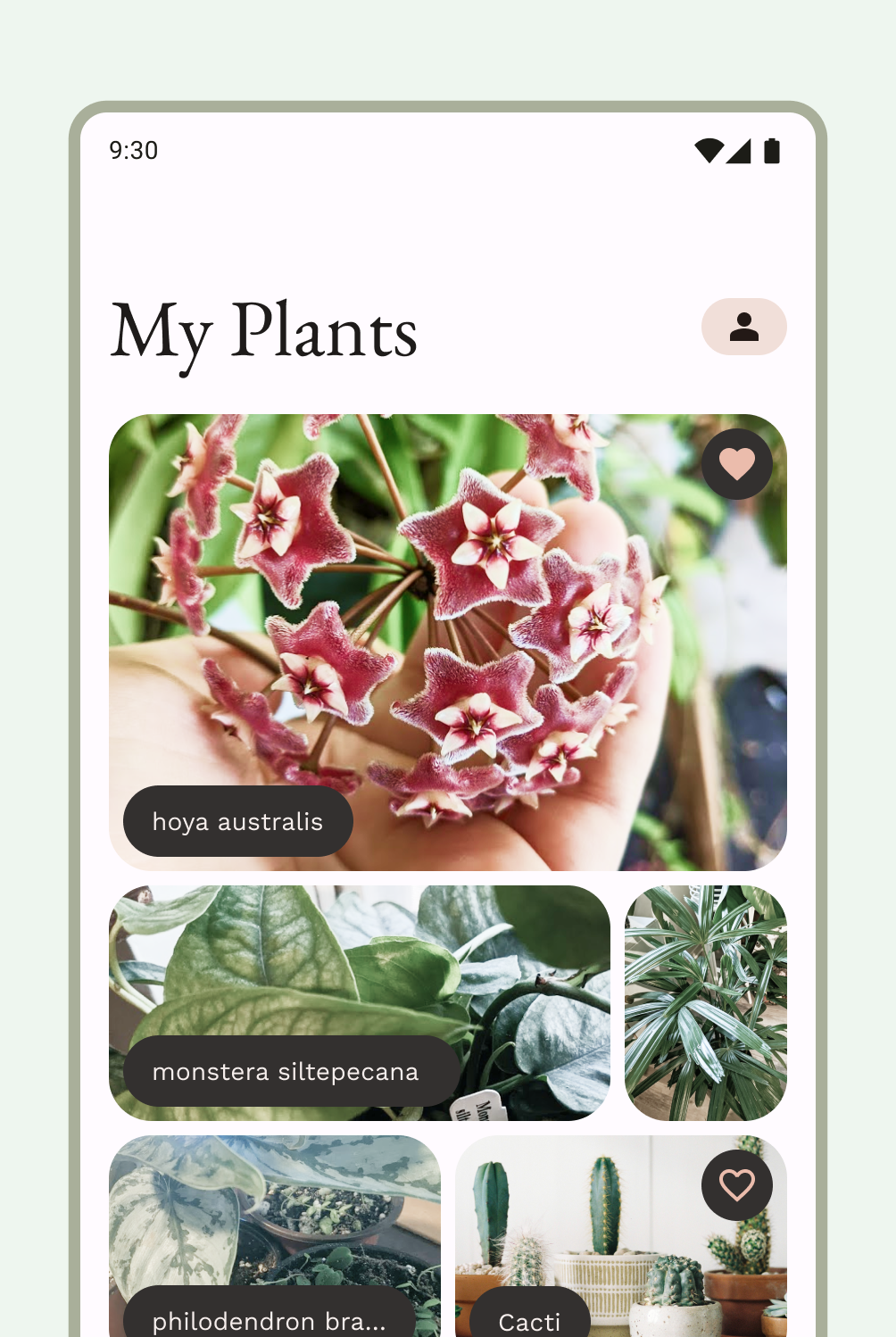
फ़ीड का लेआउट

फ़ीड लेआउट, कॉन्फ़िगर किए जा सकने वाले ग्रिड में मिलते-जुलते कॉन्टेंट एलिमेंट को व्यवस्थित करता है. इससे, बड़ी संख्या में कॉन्टेंट को तुरंत और आसानी से देखा जा सकता है. (कलेक्शन में कार्ड इस्तेमाल करने के लिए, Material 3 के दिशा-निर्देश देखें.) कॉम्पैक्ट डिसप्ले पर, फ़ीड को आम तौर पर कार्ड या टाइल में, सूची या ग्रिड के आधार पर कॉन्फ़िगर किया जा सकता है. कॉन्टेंट डाइनैमिक हो सकता है. इसका मतलब है कि इसे एपीआई जैसे डाइनैमिक बाहरी सोर्स से “फ़ीड इन” किया जाता है.
ग्रिड लेआउट, पंक्तियों और कॉलम, दोनों से बना होता है. ये पंक्तियां और कॉलम, कॉन्टेंट को शामिल करने के सिद्धांतों के आधार पर तय किए जाते हैं. (ज़्यादा जानकारी के लिए, इस पेज पर कंटेनमेंट देखें.) ग्रिड लेआउट को ज़्यादा सख्ती से लागू किया जा सकता है या पंक्तियों और कॉलम में बदलाव करने के लिए, अलग-अलग लेआउट का इस्तेमाल किया जा सकता है. उपयोगकर्ताओं को भ्रमित करने से बचने के लिए, दोनों में स्पेस और लॉजिक का एक जैसा इस्तेमाल होना चाहिए. फ़ीड डिज़ाइन करने के बारे में, Material 3 के दिशा-निर्देश देखें.
लेज़ी सूचियों या लेज़ी ग्रिड की मदद से, 'लिखें' विकल्प में फ़ीड लेआउट लागू किया जा सकता है. इसके अलावा, RecyclerView या CardView की मदद से, व्यू में भी फ़ीड लेआउट लागू किया जा सकता है.
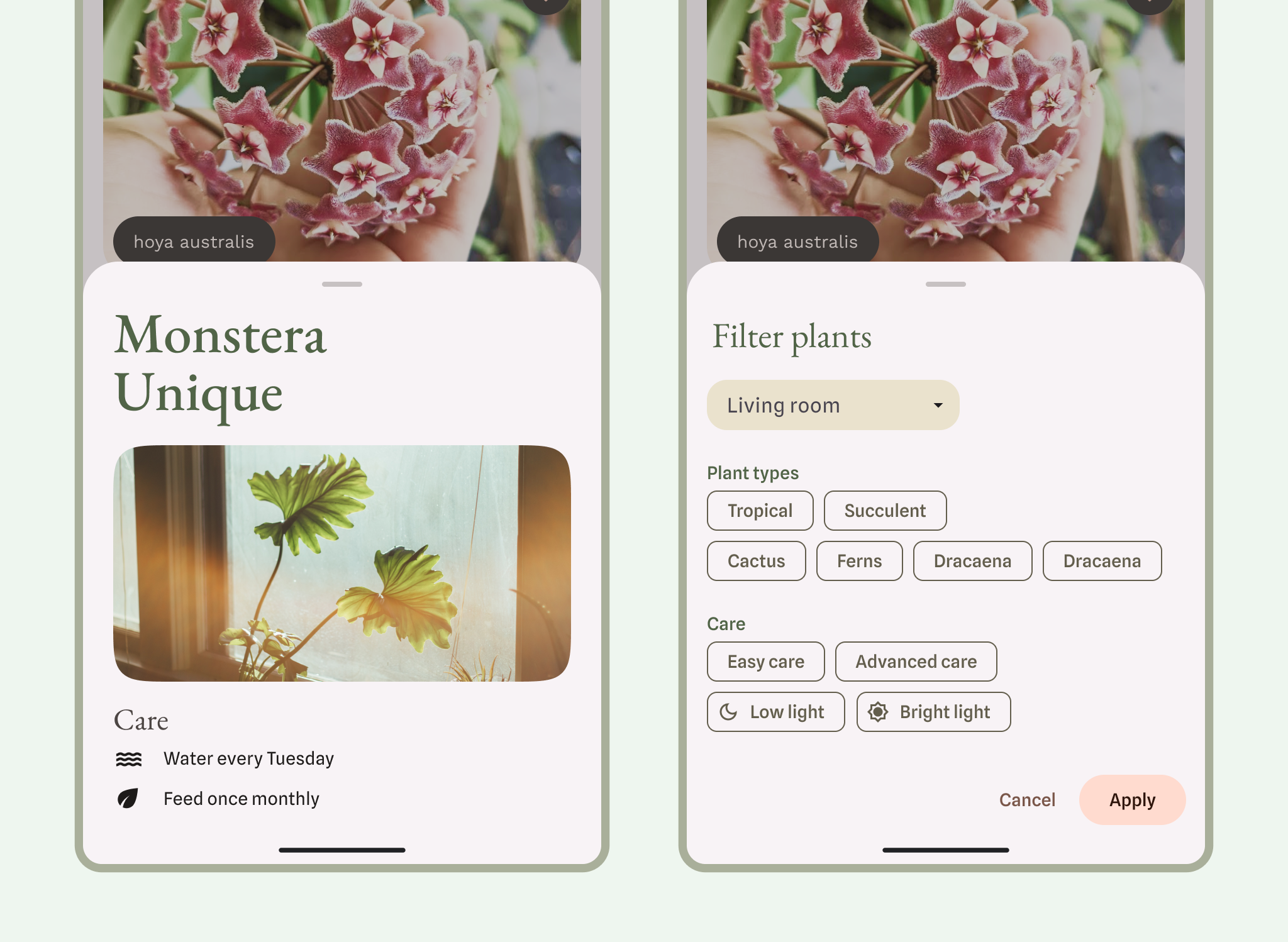
पैनल का लेआउट
मोबाइल व्यू के लिए, सहायक कॉन्टेंट या कंट्रोल की ज़रूरत पड़ सकती है. आम तौर पर, ये शीट या डायलॉग के तौर पर दिखते हैं. इनकी मदद से, मुख्य व्यू को फ़ोकस में रखा जा सकता है और उसे साफ़-साफ़ देखा जा सकता है. सहायता पैनल के कैननिकल लेआउट का इस्तेमाल करने के लिए, M3 के दिशा-निर्देश देखें.

बॉटम शीट के लिए M3 के दिशा-निर्देशों के बारे में जानें.
रिलेटिव लेआउट
इनपुट, कॉन्टेंट या अन्य कार्रवाइयां, एक-दूसरे के हिसाब से या किसी पैरंट कंटेनर के हिसाब से दिख सकती हैं. लेआउट को ज़्यादा कस्टमाइज़ किया जा सकता है. हालांकि, यह पक्का करें कि ग्रुपिंग, कॉलम, और स्पेसिंग को एक जैसा रखा जाए.
लेआउट में, अलग-अलग तरह के लेआउट का कॉम्बिनेशन भी इस्तेमाल किया जा सकता है. उदाहरण के लिए, वर्टिकल कार्ड के साथ कैरसेल या हॉरिज़ॉन्टल स्क्रोल जोड़ा जा सकता है. इसके अलावा, वर्टिकल सूची के डेटा के साथ कस्टम चार्ट भी दिखाया जा सकता है.
लेज़ी पंक्तियों और लेज़ी कॉलम की मदद से, कॉन्टेंट को स्क्रोल करने वाली पंक्तियों या कॉलम में दिखाया जा सकता है.
Compose लेआउट की बुनियादी बातों और किसी कॉम्पोज़ेबल के बारे में ज़्यादा जानें.

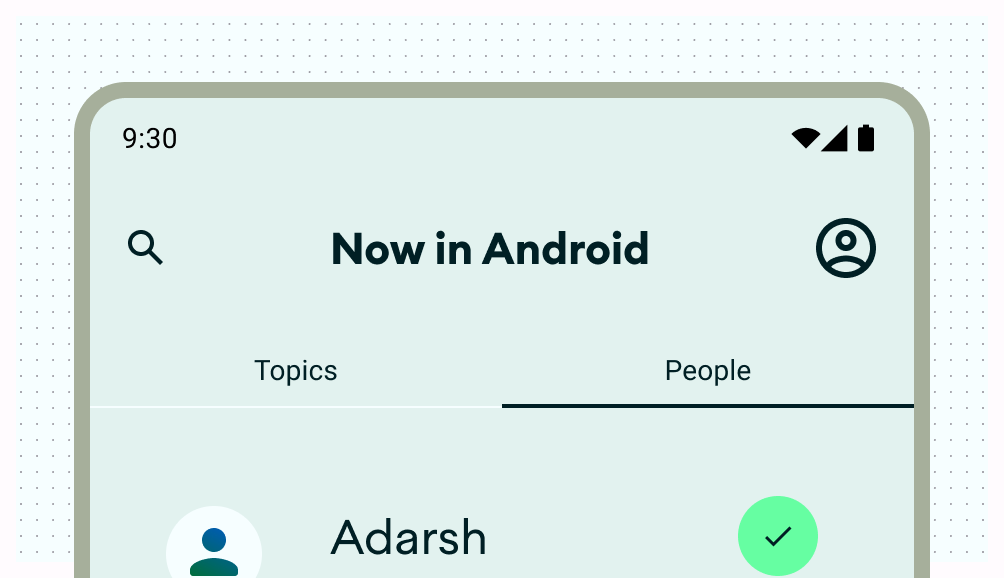
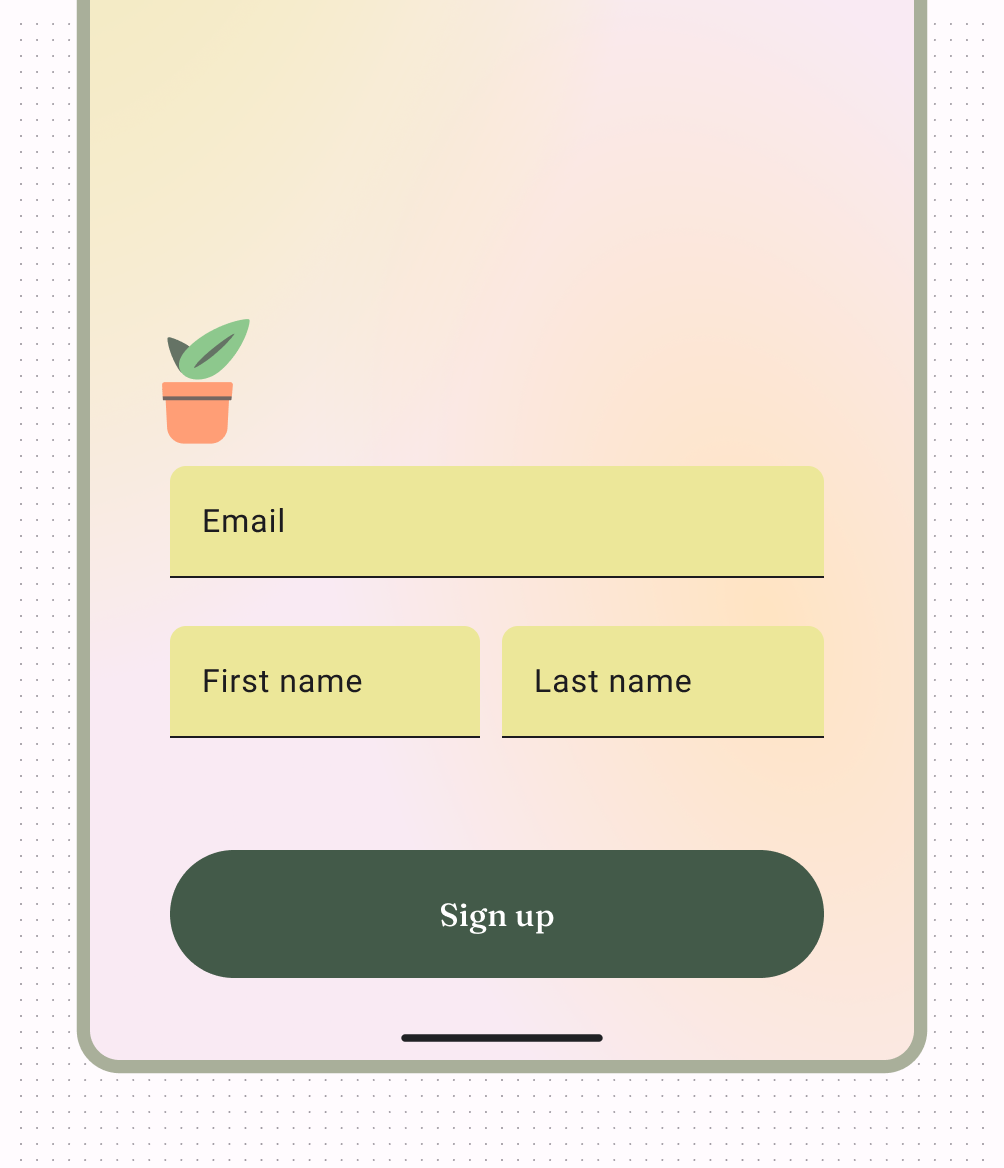
पुष्टि करने की सुविधा, एक सामान्य रिलेटिव लेआउट है, जैसा कि नीचे दी गई इमेज में दिखाया गया है.

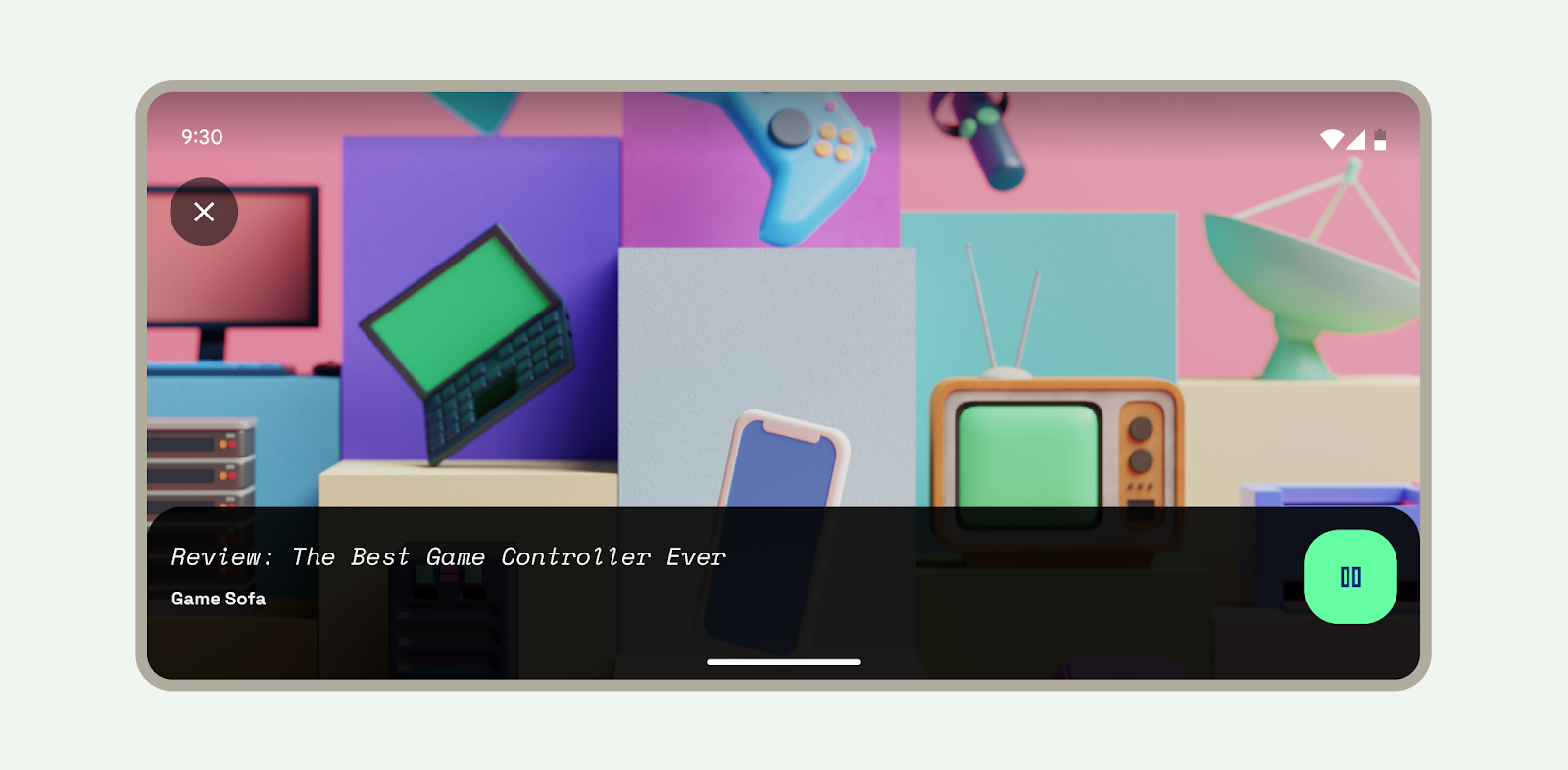
फ़ुल-स्क्रीन लेआउट एक और सामान्य लेआउट है, जिसका इस्तेमाल इमर्सिव मोड में किया जाता है.

अगर Compose के बजाय व्यू का इस्तेमाल किया जा रहा है, तो ConstraintLayout का इस्तेमाल करके, व्यू को उनके संबंध के हिसाब से व्यवस्थित किया जा सकता है. जैसे, सिबलिंग व्यू और पैरंट लेआउट के बीच का संबंध. इससे बड़े और जटिल लेआउट बनाए जा सकते हैं.
ConstraintLayout की मदद से, लेआउट एडिटर का इस्तेमाल करके एक्सएमएल में बदलाव करने के बजाय, खींचकर छोड़ने की सुविधा का इस्तेमाल करके पूरी तरह से लेआउट बनाया जा सकता है. लेआउट एडिटर की मदद से यूज़र इंटरफ़ेस (यूआई) बनाने के बारे में ज़्यादा जानें.
लेआउट में बदलाव करना
अडैप्टिव डिज़ाइन, ऐसे लेआउट डिज़ाइन करने की प्रोसेस है जो खास ब्रेकपॉइंट और डिवाइसों के हिसाब से बदलते हैं. आम तौर पर, हम डिवाइस की चौड़ाई के हिसाब से तय करते हैं कि लेआउट को कहां बदलना चाहिए या अडजस्ट करना चाहिए. वेब और Android, दोनों रिस्पॉन्सिव डिज़ाइन के कॉन्सेप्ट का इस्तेमाल करते हैं. जैसे, फ़्लेक्सिबल ग्रिड और इमेज. इससे, ऐसे लेआउट बनाए जा सकते हैं जो कॉन्टेक्स्ट के हिसाब से बेहतर तरीके से काम करते हैं.

बड़े किए गए स्क्रीन साइज़ के हिसाब से लेआउट में बदलाव करने के बारे में डिज़ाइन से जुड़े दिशा-निर्देशों के लिए, Compose में अलग-अलग स्क्रीन साइज़ के साथ काम करने के लिए डेवलपर गाइड और M3 के लेआउट लागू करना पेज पढ़ें. बड़ी स्क्रीन के लेआउट बनाने और उनसे प्रेरणा पाने के लिए, Android की बड़ी स्क्रीन के कैननिकल लेआउट वाली गैलरी भी देखी जा सकती है.
हालांकि, हर ऐप्लिकेशन को हर स्क्रीन साइज़ पर उपलब्ध कराना ज़रूरी नहीं है, लेकिन इससे आपके उपयोगकर्ताओं को ऐप्लिकेशन के इस्तेमाल, क्वालिटी, और सुविधाओं के हिसाब से ज़्यादा विकल्प मिलते हैं.
- ब्रेकपॉइंट के तौर पर क्लास साइज़ का इस्तेमाल करके, मुख्य स्क्रीन (ऐप्लिकेशन के ज़रूरी कॉन्सेप्ट या ऐप्लिकेशन के बारे में बताने वाली स्क्रीन) डिज़ाइन की जा सकती हैं. ये स्क्रीन, दिशा-निर्देशों के तौर पर काम करती हैं.
- इसके अलावा, कॉन्टेंट को रिस्पॉन्सिव तरीके से डिज़ाइन किया जा सकता है. इसके लिए, यह बताएं कि कॉन्टेंट को कैसे सीमित किया जाए, बड़ा किया जाए या फिर उसे फिर से फ़्लो किया जाए.
लेआउट के बारे में ज़्यादा जानने के लिए, Material Design 3 (M3) के लेआउट को समझने वाला पेज देखें.
वेबव्यू
वेबव्यू एक ऐसा व्यू है जो ऐप्लिकेशन में वेब पेज दिखाता है. ज़्यादातर मामलों में, हमारा सुझाव है कि उपयोगकर्ता को कॉन्टेंट डिलीवर करने के लिए, Chrome जैसे स्टैंडर्ड वेब ब्राउज़र का इस्तेमाल करें. वेब ब्राउज़र के बारे में ज़्यादा जानने के लिए, इंटेंट की मदद से ब्राउज़र को शुरू करने के बारे में गाइड पढ़ें.

