
เลย์เอาต์กำหนดโครงสร้างภาพเพื่อให้ผู้ใช้โต้ตอบกับแอป เช่น ในกิจกรรม Android มีไลบรารี จุดเริ่มต้นที่ชัดเจน และเทคนิคต่างๆ มากมายในการแสดงและจัดตำแหน่งเนื้อหา
เริ่มต้นใช้งาน
เริ่มออกแบบเลย์เอาต์ Android โดยศึกษาโครงสร้างของแอป จากนั้นดูวิธีจัดโครงสร้างเนื้อหาของแอป
สรุปประเด็นสำคัญ
พิจารณาสัดส่วนภาพ ขนาด และความละเอียดต่างๆ ที่ผู้ใช้อาจพบ ตรวจสอบว่าแอปมอบประสบการณ์ที่ดีแก่ผู้ใช้ทั้งในแนวนอนและแนวตั้ง รวมถึงขนาดหน้าจอและรูปแบบอุปกรณ์ต่างๆ
ดูข้อมูลเพิ่มเติมได้ที่คำแนะนำเกี่ยวกับ การปรับเลย์เอาต์ และ เลย์เอาต์ Canonical

เคารพพื้นที่ปลอดภัยของอุปกรณ์ Honor ซึ่งรวมถึงส่วนต่างๆ ของ UI เช่น รอยบากของจอแสดงผล ขอบด้านในแบบขอบจรดขอบ จอแสดงผลที่ขอบ คีย์บอร์ดซอฟต์แวร์ และ แถบระบบ จัดเลย์เอาต์ที่ยืดหยุ่นเพื่อให้ผู้ใช้ โต้ตอบกับแป้นพิมพ์ คำเตือน: โปรดระมัดระวังเมื่อใช้แป้นพิมพ์ปิดทับเนื้อหา
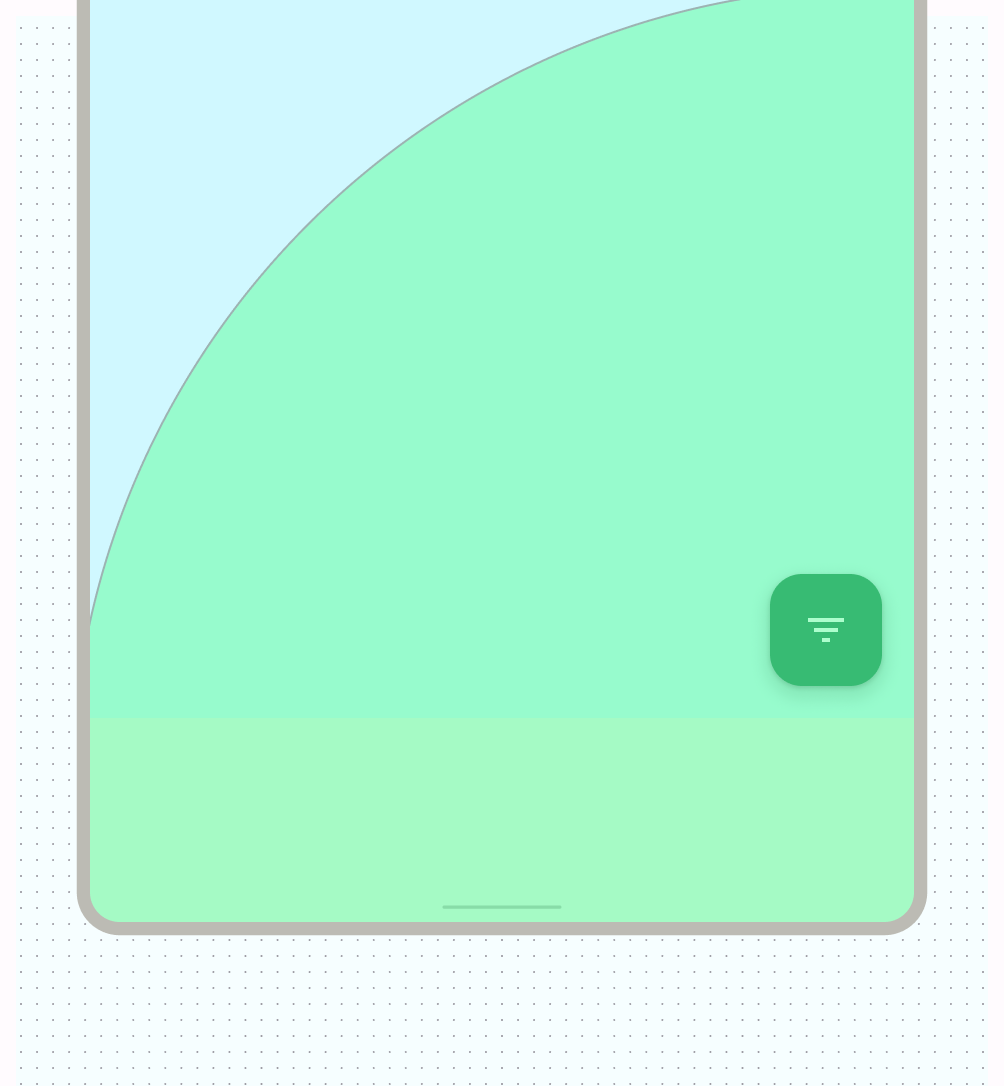
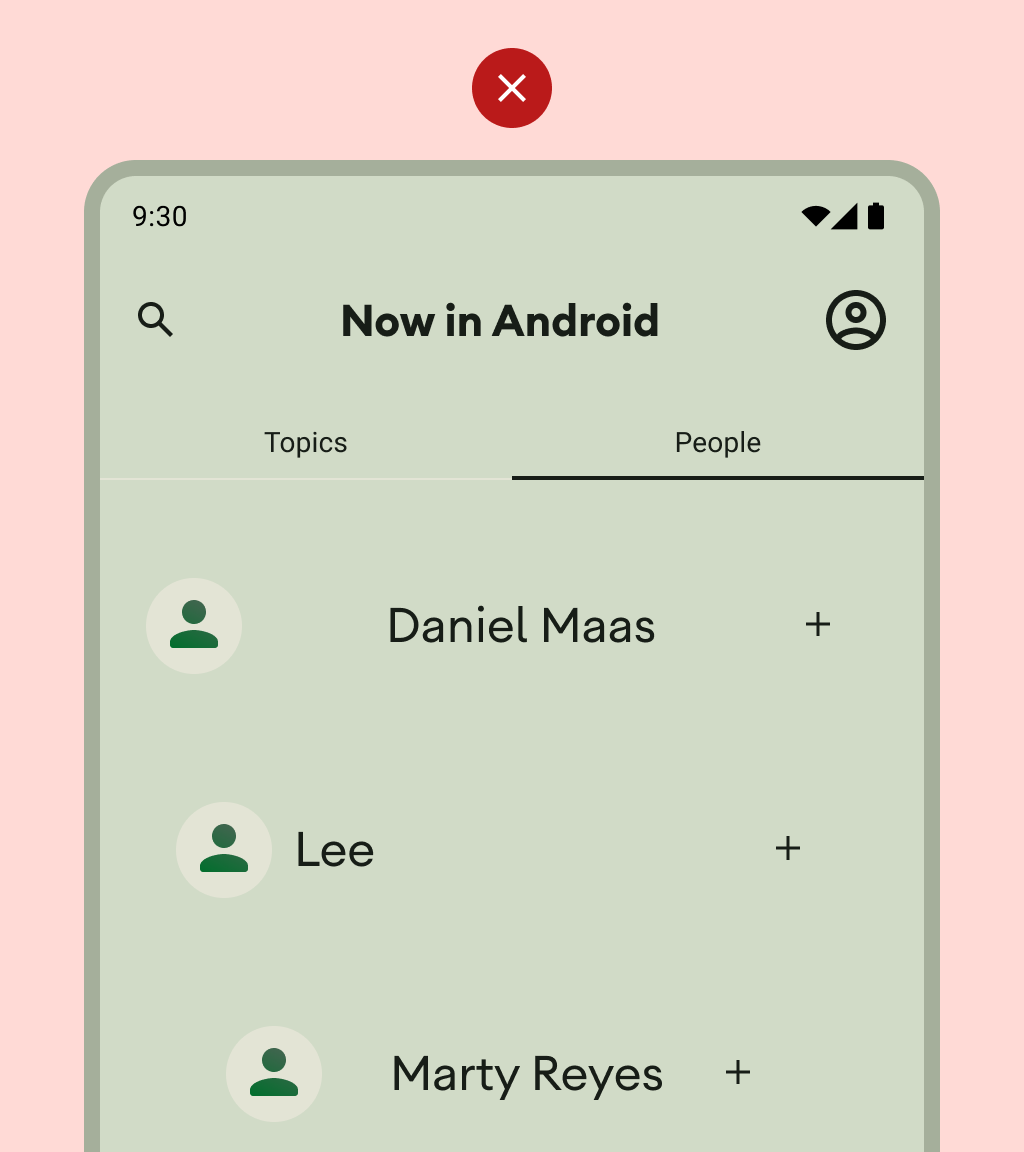
เก็บการโต้ตอบที่สำคัญ เช่น การนำทางหลัก ไว้ในพื้นที่หน้าจอที่เข้าถึงได้ ปุ่มการทำงานแบบลอย (FAB) เป็น จุดโต้ตอบที่โดดเด่นและเข้าถึงได้

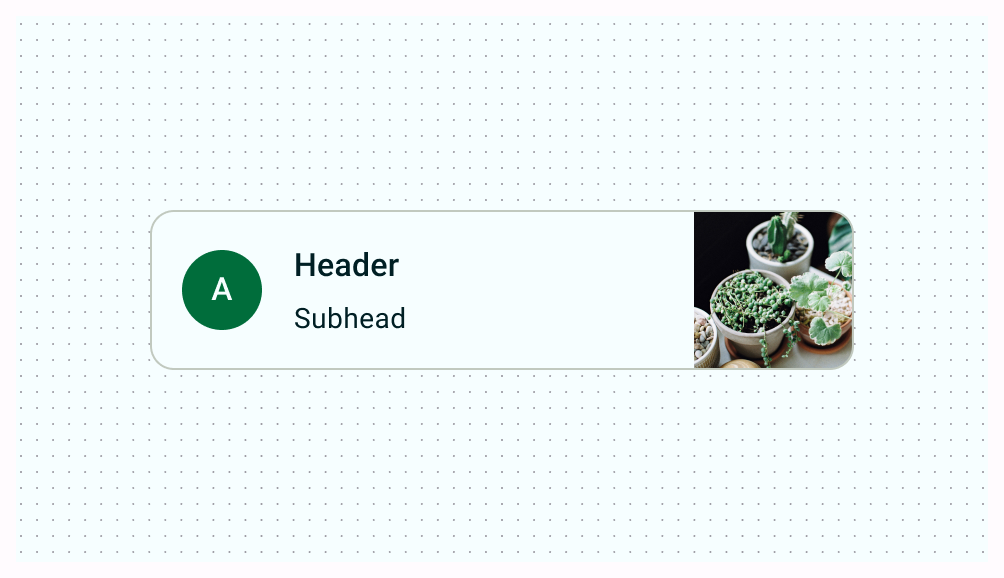
ใช้การบรรจุเพื่อจัดกลุ่มเนื้อหาที่เกี่ยวข้องเพื่อแนะนำผู้ใช้ผ่านเนื้อหาและการดำเนินการ การ์ดที่ใช้การบรรจุอย่างชัดเจนเพื่อจัดกลุ่มเนื้อหาพร้อมการดำเนินการที่เกี่ยวข้อง

การจัดแนว
จัดแนวเนื้อหาและองค์ประกอบ UI ที่คล้ายกันให้สอดคล้องกัน

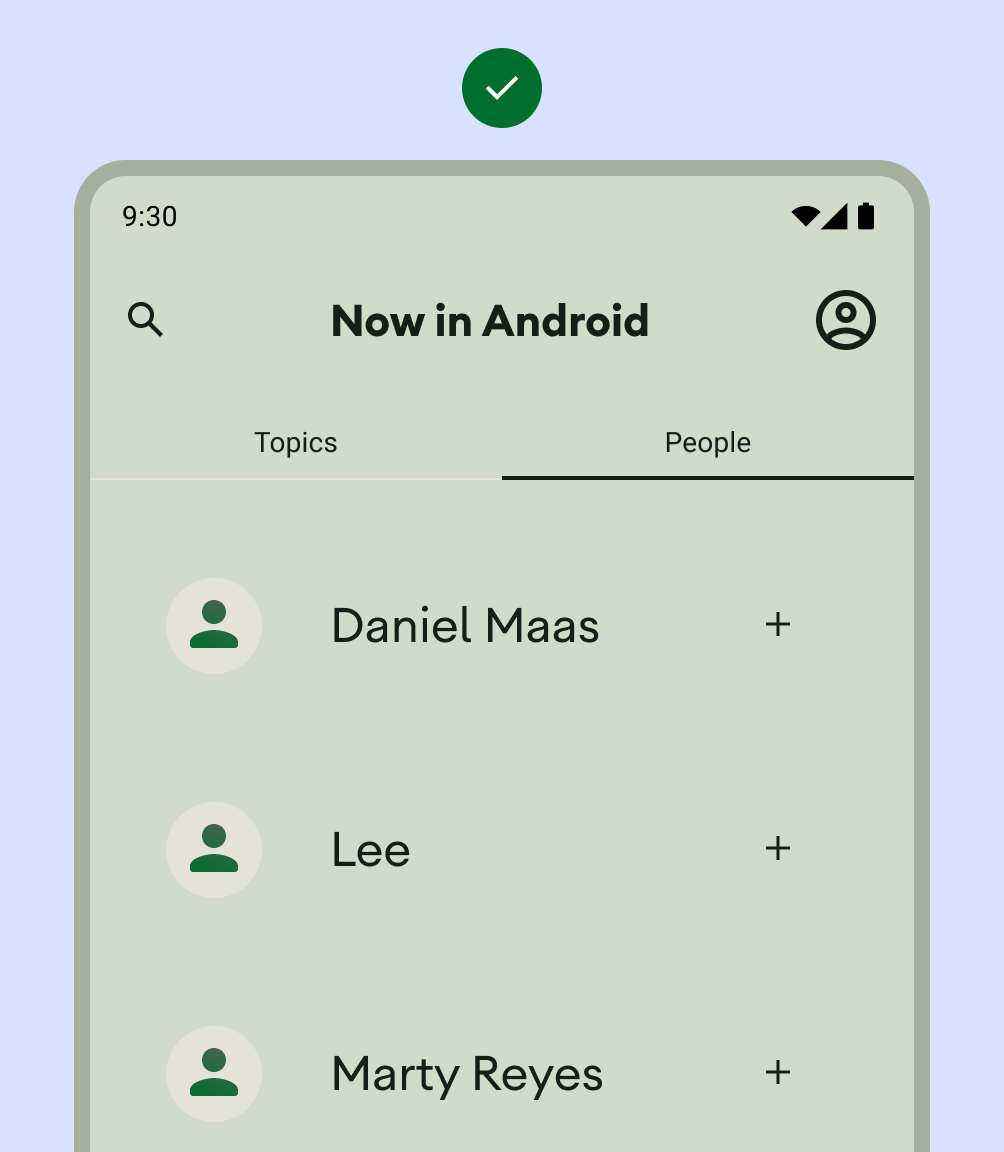
ควรทำ

สิ่งที่ไม่ควรทำ
อย่าทำให้ผู้ใช้สับสนด้วยการดำเนินการมากเกินไปต่อการดู 1 ครั้ง

เมื่อสร้างเลย์เอาต์ที่กำหนดเอง ให้ระบุวิธีวางเนื้อหาภายในเลย์เอาต์ โดยใช้คำว่าการจัดแนว ข้อจำกัด หรือแรงโน้มถ่วง ระบุวิธีที่รูปภาพควร ตอบสนองต่อคอนเทนเนอร์เพื่อให้แสดงอย่างถูกต้อง


