
レイアウトは、アクティビティなど、ユーザーがアプリを操作するための見た目の構造を定義します。Android には、コンテンツを表示して配置するためのさまざまなライブラリ、標準的な開始点、手法が用意されています。
使ってみる
アプリの構造とアプリのコンテンツの構造化の方法を学び、Android レイアウトの設計を始めましょう。
まとめ
ユーザーが遭遇する可能性のあるさまざまなアスペクト比、サイズクラス、解像度を考慮します。アプリが横向きと縦向きの両方で、さまざまな画面サイズとフォーム ファクタで優れたユーザー エクスペリエンスを提供することを確認します。

ディスプレイ カットアウト、エッジ ツー エッジ インセット、エッジ ディスプレイ、ソフトウェア キーボード、システムバーなどの UI の一部を含む、デバイスのセーフエリアを尊重します。ユーザーがキーボードを操作するための柔軟なレイアウトを提供します。警告: キーボードでコンテンツを覆う場合は注意してください。
メイン ナビゲーションなどの重要な操作は、手の届く画面領域に配置します。フローティング アクション ボタン(FAB)は、目立つ場所に配置されたアクセスしやすいインタラクション ポイントです。

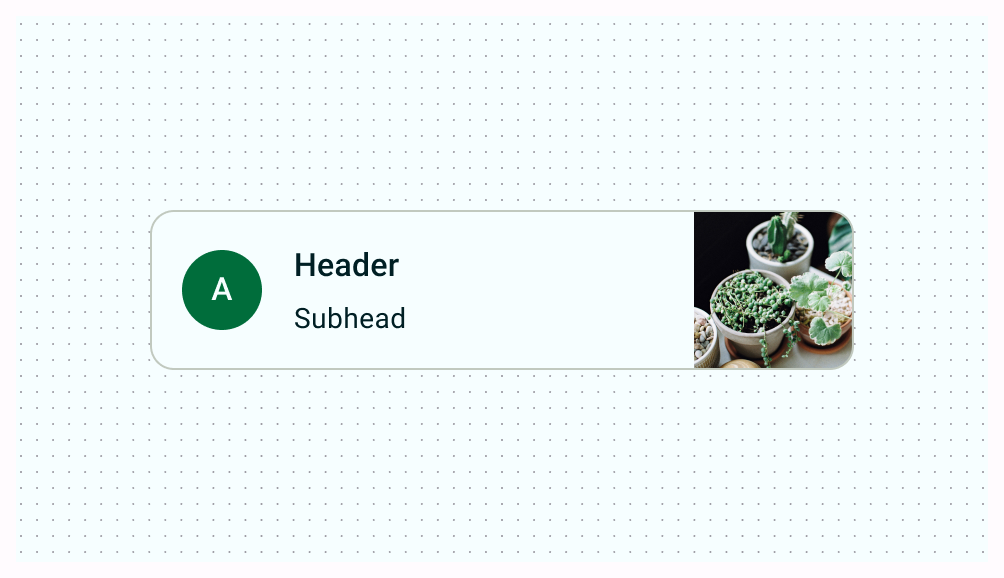
コンテインメントを使用して関連コンテンツをグループ化し、コンテンツとアクションをユーザーに案内します。明示的包含を使用して、関連するアクションを含むコンテンツをグループ化するカード。

アライメント
類似したコンテンツと UI 要素の間で一貫した配置を提供する。

すべきこと

すべきでないこと
1 つのビューにアクションを詰め込みすぎないようにします。

カスタム レイアウトを構築する際は、配置、制約、重力という用語を使用して、レイアウト内のコンテンツの配置方法を記述します。画像を適切に表示するために、画像がコンテナにどのように応答するかを含めます。


