
La prévisualisation du Retour est le résultat d'une opération de navigation par gestes dans laquelle un utilisateur a balayé l'écran vers l'arrière pour prévisualiser la destination du geste Retour avant de l'exécuter complètement. L'utilisateur peut ainsi décider de continuer (en d'autres termes, de "confirmer" le geste Retour) ou de rester dans l'affichage actuel.
La prévisualisation du Retour offre une expérience de navigation plus fluide et plus intuitive lorsque vous utilisez la navigation par gestes. Il utilise des animations intégrées pour informer les utilisateurs de l'endroit où leurs actions les mèneront afin de réduire les résultats inattendus.
Utilisez les conseils de conception de cette page si la conception de votre application nécessite de fournir une navigation arrière pour les transitions et les animations personnalisées à des moments clés.
Prise en charge de la prévisualisation du Retour
La prise en charge de la prévisualisation du Retour est disponible, que vous utilisiez une navigation Retour par défaut ou personnalisée. Si vous utilisez la navigation vers l'arrière par défaut, vous pouvez facilement l'activer. En savoir plus sur la prise en charge de la prévisualisation du Retour
Une fois cette option activée, votre application dispose d'animations intégrées telles que le retour à l'écran d'accueil, le passage d'une activité à une autre et le passage d'une tâche à une autre.
Vous pouvez également mettre à niveau la dépendance de votre composant Material vers la version 1.10.0-alpha02 ou ultérieure de MDC Android pour recevoir les animations de composants Material suivantes:
Assurez-vous que votre application est compatible avec l'affichage bord à bord
Pour aider vos utilisateurs, la navigation avec prévisualisation du Retour respecte les encarts de gestes définis dans les fonctionnalités bord à bord. Évitez d'ajouter des gestes tactiles ou des cibles de déplacement sous ces zones de gestes.

Surfaces en plein écran
Si votre application crée des transitions personnalisées dans l'application pour les surfaces en plein écran, suivez ces consignes de conception.
Aperçu arrière
Lorsqu'un utilisateur effectue un geste Retour sur une surface en plein écran, la zone intérieure doit se réduire à mesure que le geste progresse. Dès que l'utilisateur franchit le seuil d'engagement, le contenu doit passer à l'état suivant à l'aide d'un fondu, en informant l'utilisateur de l'endroit où son action le mènera.
Interpolation
L'interpolateur utilisé assure la fermeture rapide de l'écran. Les paramètres sont (.1, .1, 0, 1) pour correspondre à l'interpolateur utilisé pour les animations SystemUI.
Annuler l'action
Si l'utilisateur libère le geste sans validation, le contenu revient rapidement et revient à son état et à sa taille d'origine avant le début du geste, ce qui annule les changements d'état.
Spécifications de mouvement
Paramètre |
Valeur initiale |
Valeur cible |
Contexte |
|---|---|---|---|
Quitter la balance |
100 % |
90 % |
|
Saisir l'échelle |
110% |
100 % |
|
Fondu de sortie |
100 % |
0 % |
Effectue un fondu jusqu'à la valeur cible au seuil de progression de 35 %. |
Fondu à l'ouverture |
0 % |
100 % |
Le fondu d'entrée commence au seuil de progression de 35 %. |
Transition d'élément partagé
Si votre application crée des transitions personnalisées dans l'application pour les transitions d'éléments partagés, suivez les conseils de conception suivants.
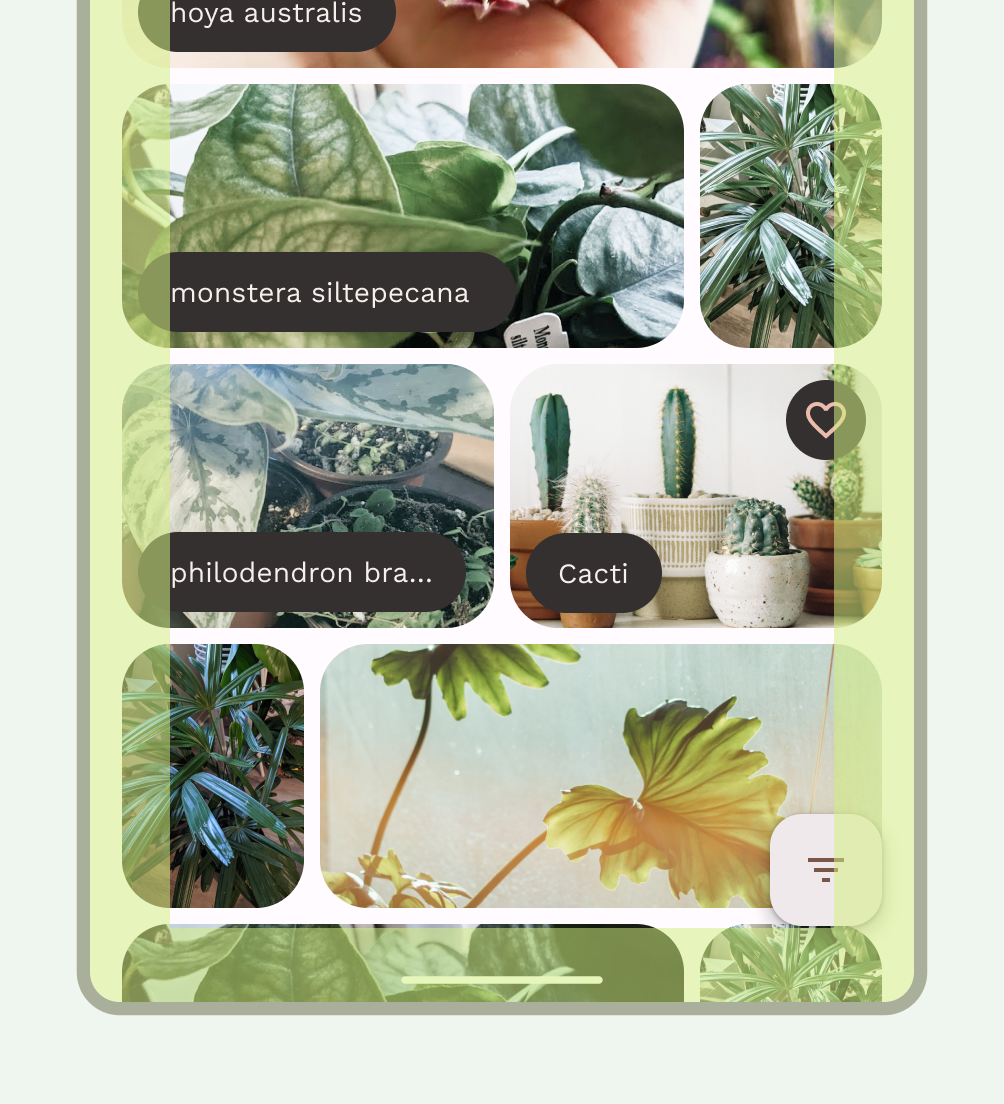
Lorsqu'un utilisateur effectue un geste de retour sur une transition d'élément partagé, la surface se détache complètement du bord de l'écran pendant l'aperçu du retour, et l'utilisateur peut la manipuler directement. Toutefois, la conception ne doit pas suggérer visuellement à l'utilisateur qu'un geste Retour supprime un élément dans la direction du geste Retour.
Par exemple, vous pouvez utiliser des transitions d'éléments partagés lorsque vous fermez des écrans d'informations pour revenir à des listes verticales afin d'indiquer visuellement à l'utilisateur qu'il annule l'action précédente. Dans la vidéo 3, un événement d'agenda est fermé pour revenir à la vue "Jour". Pour améliorer la tactilité, la conception ajoute un léger dépassement pour absorber une partie de la tension du ressort générée pendant le geste.
Aperçu arrière
Lorsque vous présentez des animations prédictives à l'utilisateur, un état de pré-commit maintenu par votre application mesure les cas où l'utilisateur a effectué un geste de retour bord à bord, mais ne s'est pas engagé à le faire en lâchant. Vous devez fournir des paramètres qui s'appliquent à cet état de pré-commit.
L'amplitude du mouvement affichée dépend de la distance maximale que l'utilisateur peut parcourir à partir du point de départ du geste.
Spécifications de mouvement
Les transitions d'éléments partagés sont directement affectées par le décalage X et Y depuis le début du geste. Cette section décrit les spécifications et les valeurs qui régissent les mécanismes utilisés pour les commentaires à l'écran.
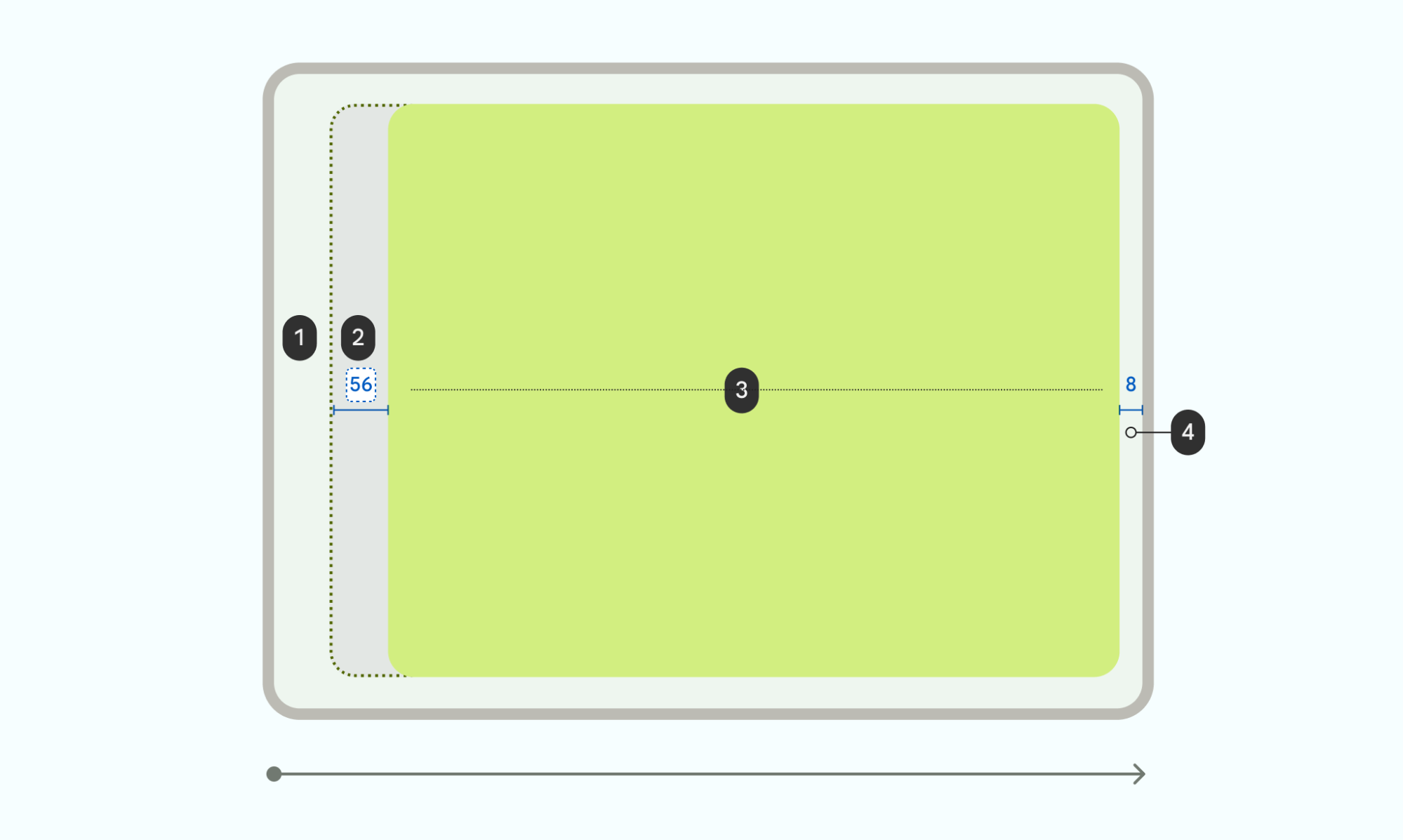
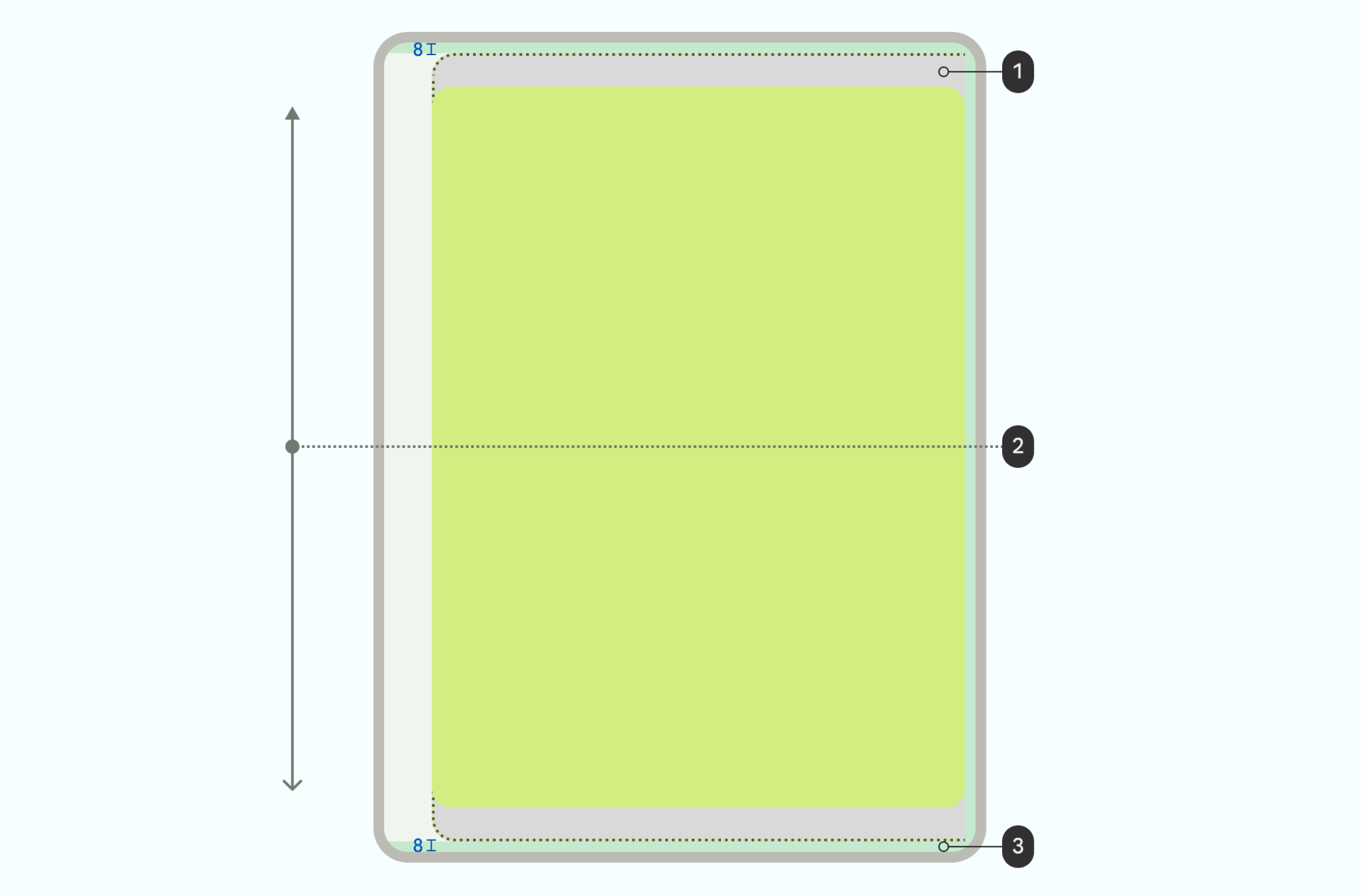
Les images suivantes présentent les spécifications de mouvement recommandées pour les animations de surface.

1 Marges: 5% de la largeur de chaque côté (en rapport avec la surface décrite dans la section 3)
2 Décalage calculé si la fenêtre de mise à l'échelle est centrée. Calculer la marge de 8 dp requise: ((largeur de l'écran / 20) - 8) dp
3 La surface s'adapte à 90 %, laissant 10% disponibles pour les marges (voir 1).
4 Laisser un espace de 8 dp à partir du bord de l'écran
Nous vous recommandons de conserver les paramètres listés pour une expérience cohérente, mais vous pouvez modifier les spécifications pour créer une animation personnalisée.
Sur la figure précédente, la largeur de l'écran est de 1 280, ce qui fait que la fonction X-shift est de 56 dp. La formule est la suivante:
((1 280/20)-8)= 56 dp de décalage horizontal

1 Espace entre le bord et la marge de l'appareil disponible pour le décalage Y
2 Si la surface se détache de l'écran, réduisez-la de 50 % au maximum.
2 La surface commence par être centrée verticalement, avec un décalage y défini comme suit:
- Limitez le décalage y afin que la surface ne dépasse jamais la marge d'écran de 8 dp.
- Pour éviter que la surface ne s'arrête brusquement, utilisez un interpolateur de décélération et mappez-le sur la limite de décalage y.
3 Conserver la marge de 8 dp une fois que la surface est suffisamment courte
Pour une animation personnalisée, vous devez définir tous les paramètres suivants.
Paramètre |
Valeur |
Contexte |
|---|---|---|
Décalage X |
((largeur de l'écran / 20) - 8) dp |
Déplacement maximal, laisse une marge de 8 dp |
Décalage Y |
((hauteur d'écran disponible / 20) -8) dp |
Déplacement maximal, laisse une marge de 8 dp |
Nombre d'utilisateurs |
90 % |
Échelle minimale de la taille de la fenêtre |
Les développeurs qui implémentent l'animation personnalisée à l'aide des API Progress pour la prévisualisation du Retour utilisent ces paramètres.
Interpoler la progression du geste
Une valeur de progression linéaire peut être dérivée du geste de l'utilisateur, mais elle ne doit pas être utilisée directement pour les animations d'aperçu. Au lieu de cela, les commentaires doivent être adaptés à ce qui aide l'utilisateur lors de l'action de retour en arrière. Fournissez la valeur de progression avec un jeton STANDARD_DECELERATE ou PathInterpolator(0f, 0f, 0f, 1f) afin que le geste soit plus apparent au début. Ce retour d'information améliore la détection des mouvements au début du geste et utilise la décélération pour le contrôler de manière claire et agréable à regarder.
S'engager à passer à l'action
Lorsqu'un utilisateur effectue un geste au-delà du point d'engagement et le relâche, une animation s'affiche pour confirmer l'achèvement de l'action.
Lorsque les utilisateurs effectuent des gestes rapidement, ils sont généralement interprétés comme des glissements d'un geste vif. Ce type d'interaction peut appliquer des vitesses élevées aux éléments à l'écran. Par conséquent, dans le contexte des aperçus de retour, le système absorbe cette vitesse en animant momentanément la surface vers son état d'aperçu maximal avant d'exécuter l'animation de validation.
L'intensité du glissement détermine la partie de l'animation d'aperçu qui s'affiche avant l'exécution de l'animation de validation. Le type d'animation affiché dépend du contenu ignoré, comme illustré dans la vidéo 2.
Annuler l'action
La vidéo 6 montre un exemple de ce qui se passe lorsqu'un utilisateur lève le seuil avant le seuil, avec une animation confirmant que l'action a été annulée. Pour les transitions d'éléments partagés, la fenêtre se déplace rapidement et revient à son état d'origine bord à bord avant le début du geste.

