
뒤로 탐색 예측은 동작 탐색 작업의 결과로, 사용자가 뒤로 스와이프하여 뒤로 동작을 완료하기 전에 뒤로 동작을 미리 볼 수 있습니다. 이를 통해 사용자는 계속 진행할지(즉, 뒤로 동작을 '커밋'할지) 아니면 현재 뷰에 머무를지 결정할 수 있습니다.
뒤로 탐색 예측은 동작 탐색을 사용하는 동시에 더 원활하고 직관적인 탐색 환경을 제공합니다. 내장된 애니메이션을 활용하여 사용자에게 어떤 작업을 하면 어떤 결과가 발생하는지 알려 예상치 못한 결과를 줄입니다.
앱 디자인에서 중요한 순간에 맞춤 전환 및 애니메이션을 위한 뒤로 탐색을 제공해야 하는 경우 이 페이지의 디자인 가이드를 사용하세요.
뒤로 탐색 예측 지원
뒤로 탐색 예측 지원은 기본 뒤로 탐색을 사용하든 맞춤 뒤로 탐색을 사용하든 관계없이 사용할 수 있습니다. 기본 뒤로 탐색을 사용하는 경우 이 기능을 쉽게 선택할 수 있습니다. 뒤로 탐색 예측 지원 자세히 알아보기
선택하면 앱에 홈으로 돌아가기, 교차 활동, 교차 작업과 같은 애니메이션이 내장됩니다.
Material 구성요소 종속 항목을 MDC Android의 1.10.0-alpha02 이상으로 업그레이드하여 다음 Material 구성요소 애니메이션을 받을 수도 있습니다.
앱이 전체 화면을 지원하는지 확인
사용자를 돕기 위해 뒤로 탐색 예측은 가득 찬 화면 기능에 정의된 동작 인셋을 따릅니다. 이러한 동작 영역 아래에 터치 동작이나 드래그 타겟을 추가하지 마세요.

전체 화면 노출 영역
앱에서 전체 화면 노출 영역의 맞춤 인앱 전환을 만드는 경우 이 디자인 가이드를 따르세요.
뒤쪽 미리보기
사용자가 전체 화면 노출 영역에서 뒤로 동작을 실행하면 동작이 진행될 때 내부 영역이 축소되어야 합니다. 사용자가 커밋 기준점을 넘으면 내용이 페이드 스루를 사용하여 다음 상태로 전환되어 사용자에게 작업이 적용될 위치를 알립니다.
보간
사용된 보간기를 통해 화면이 빠르게 종료됩니다. 매개변수는 SystemUI 애니메이션에 사용된 보간기와 일치하도록 (.1, .1, 0, 1)입니다.
작업 취소
사용자가 커밋되지 않은 상태에서 동작을 해제하면 콘텐츠가 빠르게 되돌아가고 동작이 시작되기 전에 원래 상태와 크기로 다시 축소되어 모든 상태 변경이 실행취소됩니다.
모션 사양
매개변수 |
초기 값 |
목표 값 |
컨텍스트 |
|---|---|---|---|
Exit Scale |
100% |
90% |
|
크기 입력 |
110% |
100% |
|
페이드 종료 |
100% |
0% |
진행률이 35% 에 도달하면 타겟 값으로 페이드 |
페이드 입력 |
0% |
100% |
35% 진행률 기준점에서 페이드 시작 시작 |
공유 요소 전환
앱에서 공유 요소 전환을 위한 맞춤 인앱 전환을 만드는 경우 다음 디자인 가이드를 따르세요.
사용자가 공유 요소 전환에서 뒤로 동작을 하면 뒤로 미리보기 중에 표면이 화면 가장자리에서 완전히 분리되므로 사용자가 직접 조작할 수 있습니다. 그러나 디자인은 뒤로 동작을 완료하면 뒤로 동작의 방향으로 항목이 닫힌다고 사용자에게 시각적으로 암시해서는 안 됩니다.
예를 들어 세부정보 화면을 닫을 때 세로 목록으로 다시 전환할 때 공유 요소 전환을 사용하여 이전 작업을 실행취소하고 있음을 사용자에게 시각적으로 암시할 수 있습니다. 동영상 3에서는 캘린더 일정이 일별 일정 보기로 닫힙니다. 촉감을 개선하기 위해 디자인에 미묘한 오버슈트를 추가하여 동작 중에 생성된 스프링 장력을 일부 흡수합니다.
뒤쪽 미리보기
사용자에게 예측 애니메이션을 표시할 때 앱에서 유지하는 사전 커밋 상태는 사용자가 전체 화면 뒤로 동작을 실행했지만 손을 떼지 않아 커밋하지 않은 시점을 측정합니다. 이 사전 커밋 상태에 적용되는 매개변수를 제공해야 합니다.
표시되는 움직임의 양은 동작이 시작된 위치에서 사용자가 이동할 수 있는 최대 거리를 기반으로 합니다.
모션 사양
공유 요소 전환은 동작의 시작 부분에서 발생한 x 및 y 이동의 직접적인 영향을 받습니다. 이 섹션에서는 화면상의 피드백에 사용되는 메커니즘에 적용되는 사양과 값을 설명합니다.
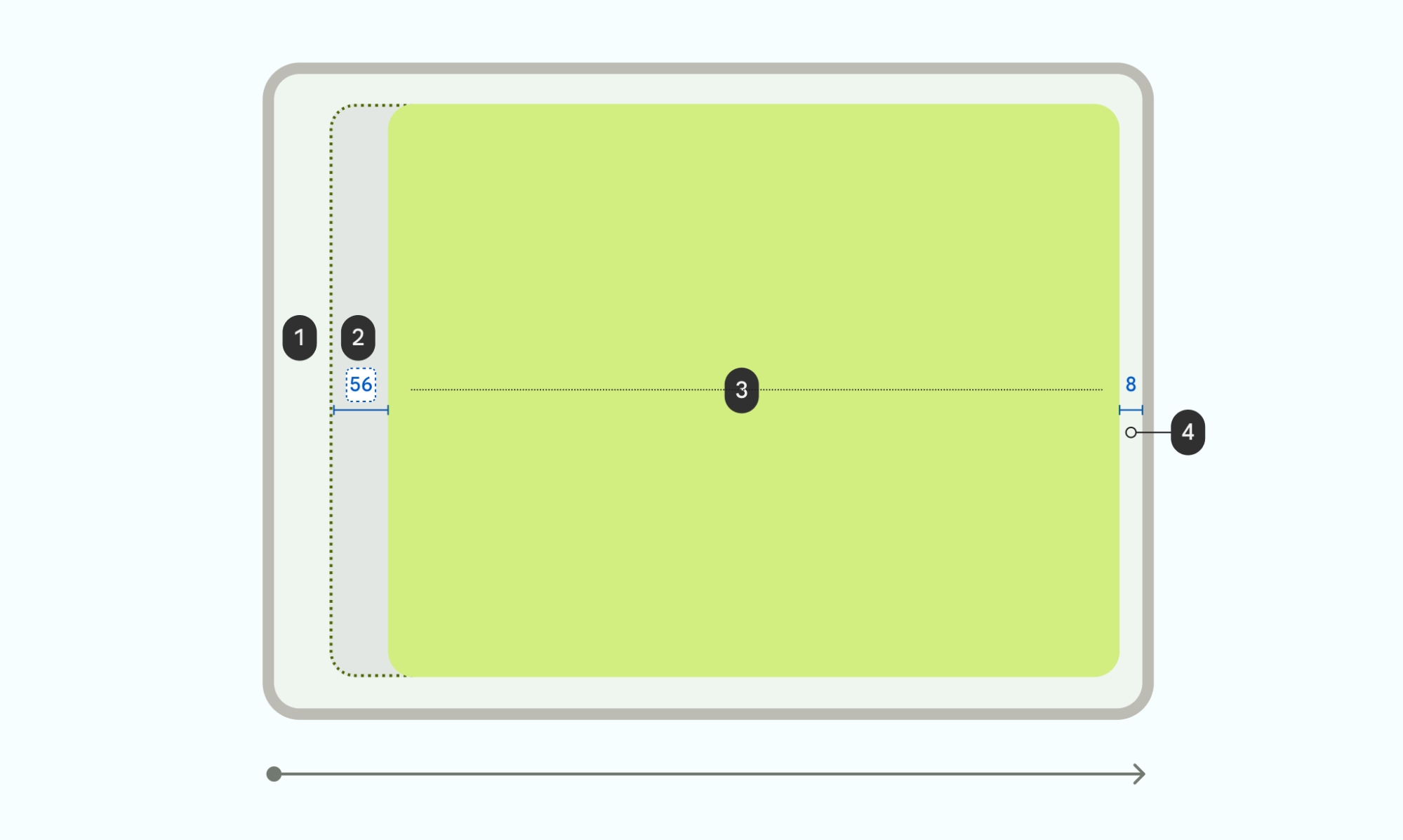
다음 그림은 노출 영역 애니메이션에 권장되는 모션 사양을 보여줍니다.

1 여백: 양쪽 너비의 5%(3에 설명된 표면적과 관련)
2 기간을 중앙으로 조정하는 경우 계산되는 이동입니다. 필요한 8dp 여백을 계산합니다. ((화면 너비 / 20) - 8) dp
3 노출 영역이 90% 크기로 조정되어 여백에 10% 가 남습니다 (1 참고).
4 화면 가장자리에서 8dp 간격을 둡니다.
일관된 환경을 위해 나열된 매개변수를 유지하는 것이 좋지만 사양을 변경하여 맞춤 애니메이션을 만들 수도 있습니다.
위 그림에서 화면 너비는 1280이므로 x 이동은 56dp입니다. 공식은 다음과 같습니다.
((1280/20)-8)= 56 dp x-shift

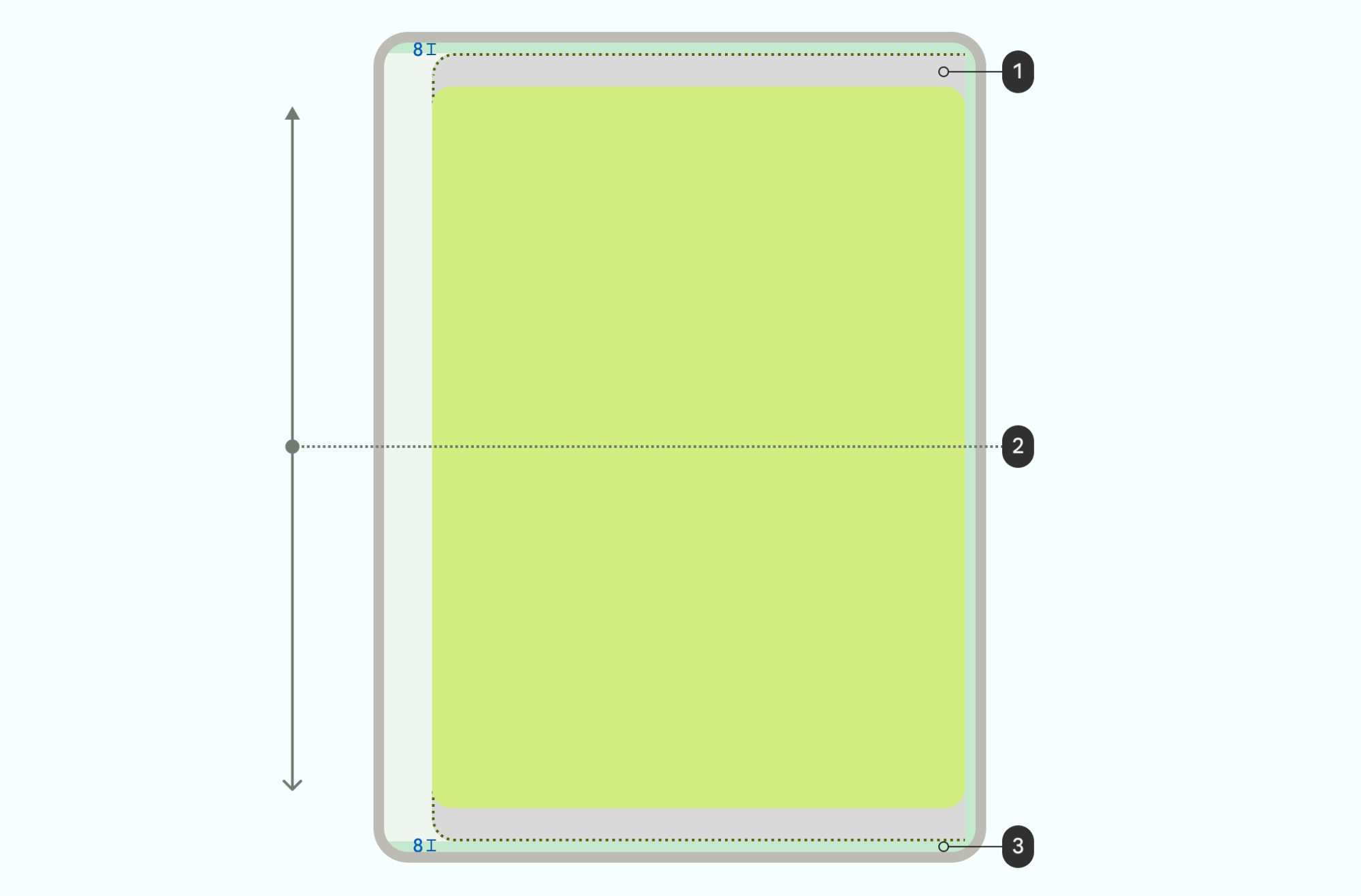
1 y-shift에 사용할 수 있는 가장자리와 기기 여백 사이의 공간
2 노출 영역이 화면 밖으로 이동하면 노출 영역을 50% 이하로 축소합니다.
2 노출 영역은 세로 중앙에서 시작하며 y-shift는 다음과 같이 정의됩니다.
- 노출 영역이 8dp 화면 여백을 넘지 않도록 y 이동 제한
- 노출 영역이 갑자기 중지되지 않도록 감속 인터폴레이터를 사용하고 y 이동 한도에 매핑합니다.
3 노출 영역이 충분히 짧아지면 8dp 여백 유지
맞춤 애니메이션의 경우 다음 매개변수를 모두 정의해야 합니다.
매개변수 |
값 |
컨텍스트 |
|---|---|---|
X 시프트 |
((화면 너비 / 20) - 8) dp |
최대 이동, 여백은 8dp 남음 |
Y 시프트 |
((사용 가능한 화면 높이 / 20) -8)dp |
최대 전환, 8dp 여백을 둡니다. |
배율 |
90% |
창 크기의 최소 배율 |
뒤로 탐색 예측 진행 API를 사용하여 맞춤 애니메이션을 구현하는 개발자는 이러한 매개변수를 사용합니다.
보간 동작 진행률
선형 진행률 값은 사용자의 동작에서 파생될 수 있지만 미리보기 애니메이션에 직접 사용해서는 안 됩니다. 대신 뒤로 액션 중에 사용자에게 도움이 되는 의견을 제공해야 합니다. 시작 시 동작이 더 명확하게 표시되도록 진행률 값에 STANDARD_DECELERATE 토큰 또는 PathInterpolator(0f, 0f, 0f, 1f)를 제공합니다. 이 피드백은 동작 시작 시의 움직임 감지를 개선하고 감속을 사용하여 시각적으로 만족스럽고 명확한 방식으로 피드백을 제어합니다.
행동 약속
사용자가 커밋 지점을 지나서 동작을 한 후 손을 떼면 작업 완료를 확인하는 애니메이션이 표시됩니다.
사용자가 동작을 빠르게 실행하면 일반적으로 플링으로 해석됩니다. 이러한 종류의 상호작용은 화면 요소에 높은 속도를 적용할 수 있으므로 뒤로 탐색 미리보기의 맥락에서 시스템은 커밋 애니메이션을 실행하기 전에 노출 영역을 최대 미리보기 상태로 일시적으로 애니메이션하여 이러한 속도를 흡수합니다.
플링의 강도에 따라 커밋 애니메이션을 실행하기 전에 미리보기 애니메이션이 얼마나 표시되는지 결정됩니다. 표시되는 애니메이션의 종류는 닫히는 콘텐츠에 따라 다릅니다(동영상 2 참고).
작업 취소
동영상 6은 사용자가 임곗값 전에 손을 떼면 어떻게 되는지 보여주는 예시로, 작업이 취소되었음을 확인하는 애니메이션이 표시됩니다. 공유 요소 전환의 경우 창이 빠르게 이동하여 동작이 시작되기 전의 원래 전체 화면 상태로 다시 조정됩니다.

