
A volta preditiva é o resultado de uma operação de navegação por gestos em que um usuário deslizou para trás para visualizar o destino do gesto de volta antes de concluí-lo totalmente. Isso permite que o usuário decida se quer continuar (em outras palavras, confirmar) no gesto "Voltar" ou permanecer na visualização atual.
A volta preditiva oferece uma experiência de navegação mais suave e intuitiva ao usar a navegação por gestos. Ele usa animações integradas para informar aos usuários onde as ações deles vão levar para reduzir resultados inesperados.
Use as orientações de design nesta página se o design do app exigir navegação de retorno para transições personalizadas e animações em momentos importantes.
Suporte para volta preditiva
O suporte à volta preditiva está disponível usando uma navegação de retorno padrão ou personalizada. Se você estiver usando a navegação de volta padrão, poderá ativar o recurso com facilidade. Leia mais sobre como oferecer suporte à volta preditiva.
Após a ativação, seu app vai passar a incluir animações como volta à tela inicial, entre atividades e tarefas.
Você também pode atualizar a dependência do componente do Material Design para 1.10.0-alpha02 ou mais recente do MDC Android para receber as seguintes animações de componentes do Material Design:
Garantir que o app tenha suporte de ponta a ponta
Para ajudar seus usuários, a navegação de volta preditiva respeita os engastes de gestos definidos nos recursos de borda a borda. Evite adicionar gestos de toque ou destinos de arrasto abaixo dessas áreas de gestos.

Superfícies em tela cheia
Se o app criar transições personalizadas para telas em tela cheia, siga estas orientações de design.
Visualização da parte de trás
Quando um usuário executa um gesto de volta em uma superfície de tela cheia, a área interna precisa ser reduzida à medida que o gesto avança. Assim que o usuário ultrapassar o limite de confirmação, o conteúdo vai mudar para o próximo estado usando um efeito de desvanecimento, informando o usuário para onde a ação vai levá-lo.
Interpolação
O interpolador usado garante que a tela saia rapidamente. Os parâmetros são (.1, .1, 0, 1) para corresponder ao interpolador usado para as animações do SystemUI.
Cancelar ação
Se o usuário liberar o gesto em um estado sem confirmação, o conteúdo vai retornar rapidamente e ser redimensionado para o estado e tamanho originais antes do início do gesto, desfazendo todas as mudanças de estado.
Especificações de movimento
Parâmetro |
Valor inicial |
Valor desejado |
Contexto |
|---|---|---|---|
Sair da escala |
100% |
90% |
|
Inserir escala |
110% |
100% |
|
Fade de saída |
100% |
0% |
Esmaece até o valor desejado no limite de progresso de 35% |
Entrar no esmaecimento |
0% |
100% |
O início do desbotamento é no limite de 35% de progresso |
Transição de elemento compartilhado
Caso seu app crie transições personalizadas no app para transições de elementos compartilhados, use as orientações de design abaixo.
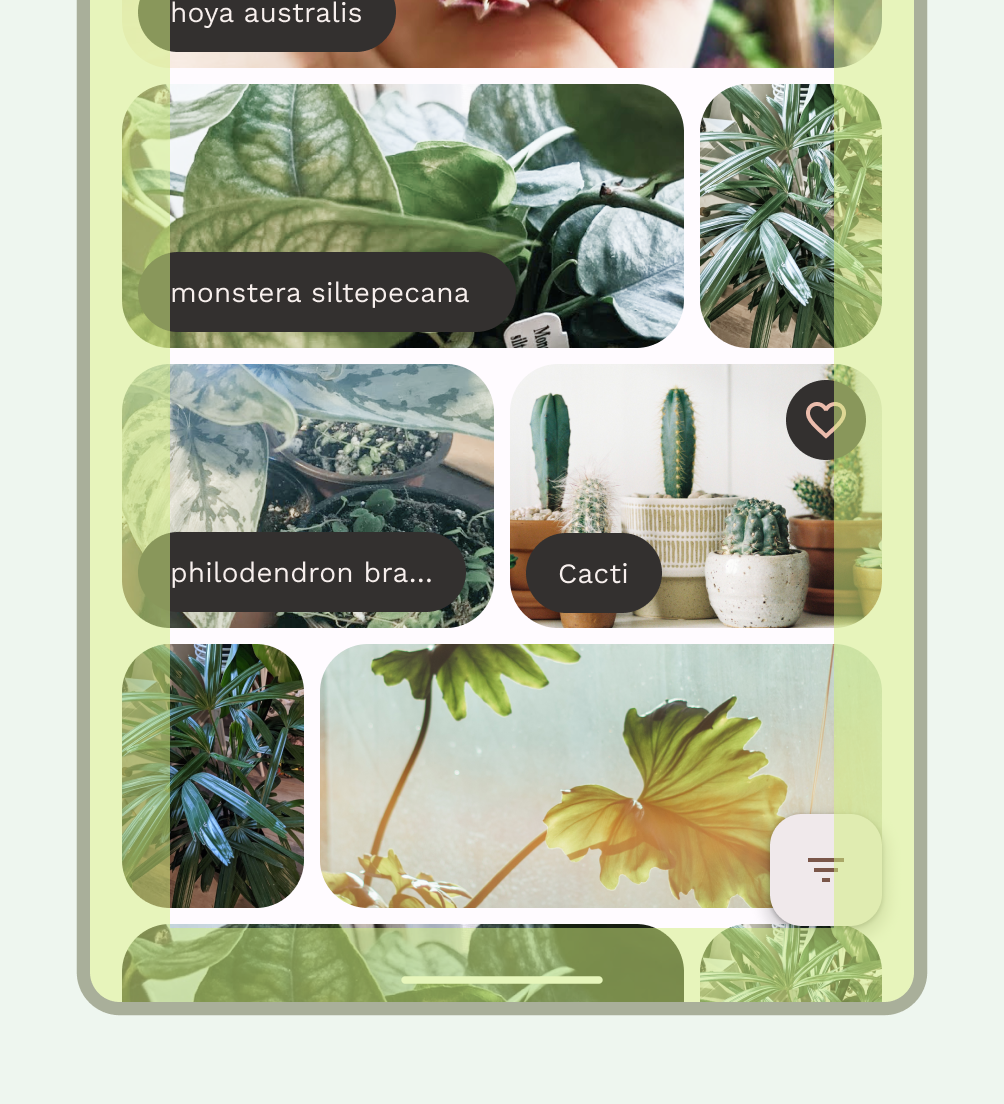
Quando um usuário faz um gesto de volta em uma transição de elemento compartilhado, a superfície se separa completamente da borda da tela durante a prévia de volta, e o usuário pode manipulá-la diretamente. No entanto, o design não deve sugerir visualmente ao usuário que concluir um gesto de volta dispensa um item na direção do gesto.
Por exemplo, você pode usar transições de elementos compartilhados ao dispensar telas de detalhes de volta às listas verticais para indicar visualmente ao usuário que está desfazendo a ação anterior. No vídeo 3, um evento da agenda é dispensado de volta para a visualização de um dia. Para melhorar a sensação tátil, o design adiciona um excesso sutil para absorver parte da tensão da mola acumulada durante o gesto.
Prévia da parte de trás
Ao apresentar animações preditivas ao usuário, um estado de pré-confirmação mantido pelo app mede quando o usuário realiza um gesto de volta de uma borda à outra mas não confirma a ação ao soltar o dedo. É necessário fornecer parâmetros que se aplicam a esse estado de pré-confirmação.
A quantidade de movimento mostrada é baseada no ponto mais distante que o usuário pode se mover do local em que o gesto começou.
Especificações de movimento
As transições de elementos compartilhados são afetadas diretamente pela mudança x e y do início do gesto. Esta seção descreve as especificações e os valores que governam a mecânica usada para o feedback na tela.
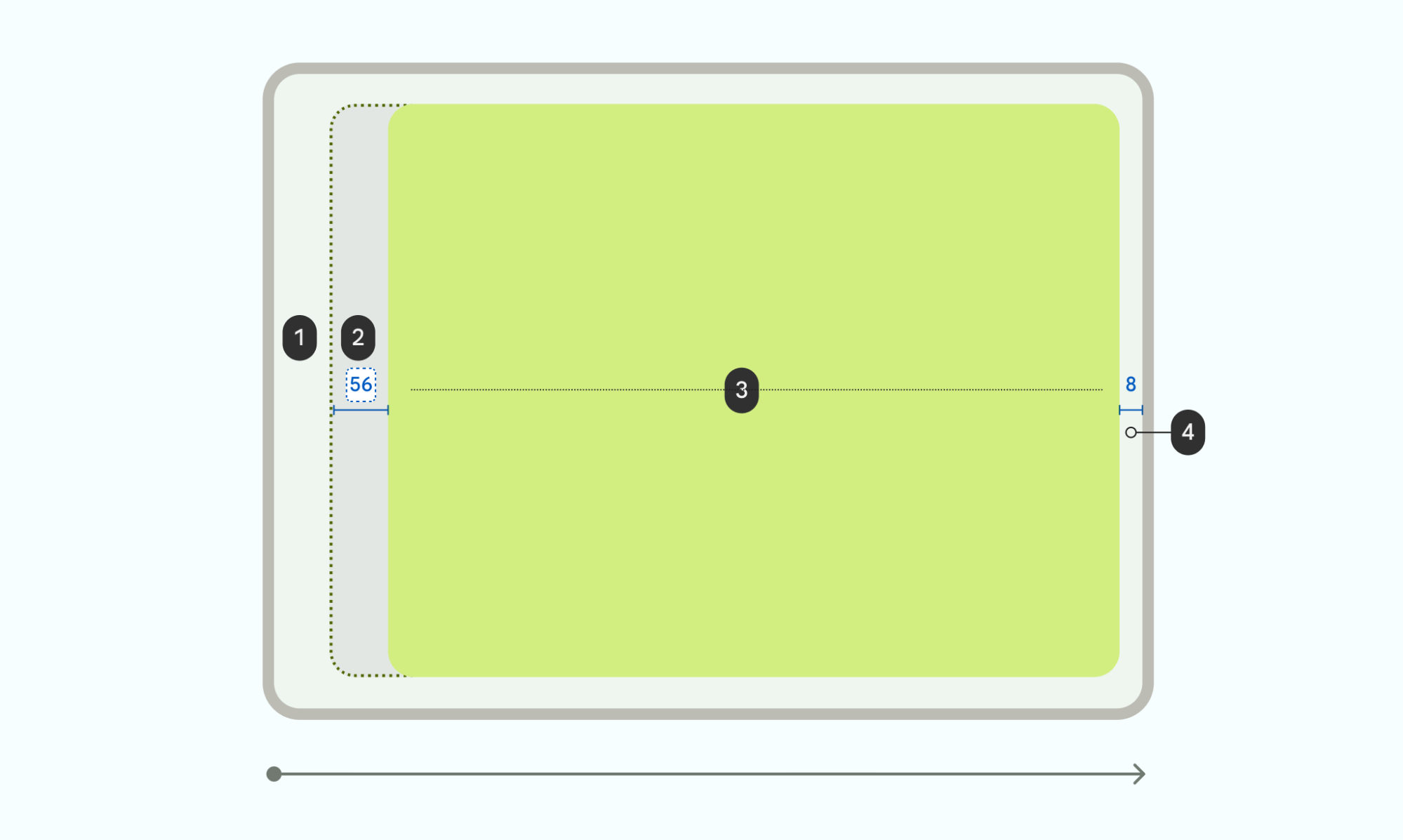
As figuras a seguir mostram as especificações de movimento recomendadas para animações de superfície.

1 Margens: 5% da largura em ambos os lados (relacionada à área de superfície descrita em 3).
2 Mudança calculada se a janela de dimensionamento for para o centro. Calcule a margem de 8 dp necessária: ((largura da tela / 20) - 8) dp
3 A superfície é dimensionada para 90% do tamanho, deixando 10% disponíveis para margens (consulte 1).
4 Deixe uma lacuna de 8 dp da borda da tela
Recomendamos manter os parâmetros listados para uma experiência consistente, mas você pode alterar as especificações para criar uma animação personalizada.
Na figura anterior, a largura da tela é de 1280, fazendo o x-shift em 56 dp. A fórmula para isso é:
((1280/20)-8)= 56 dp x-shift

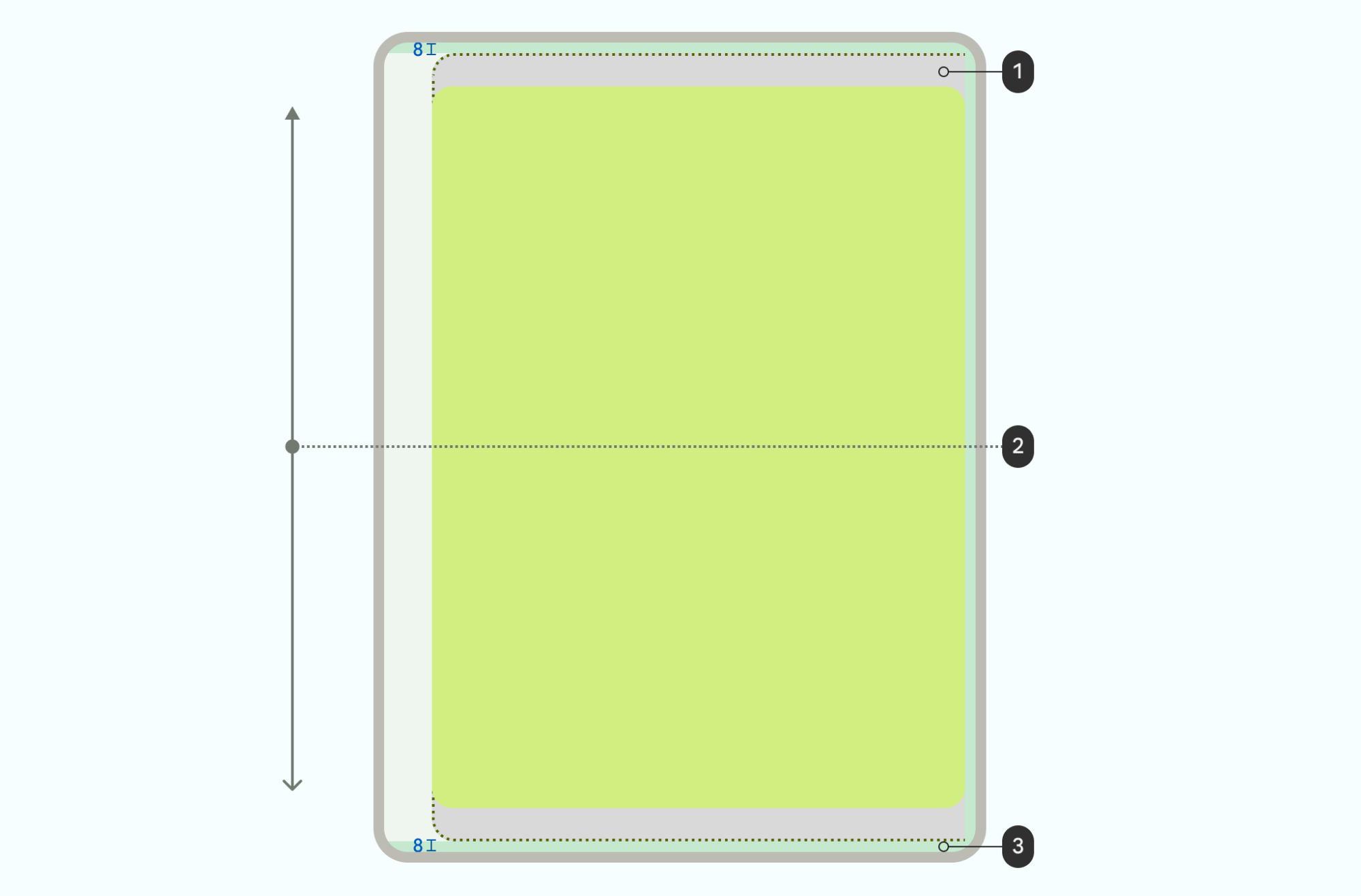
1 Espaço entre a borda e a margem do dispositivo disponível para o y-shift
2 Se a plataforma sair da tela, reduza a escala dela em até 50%.
2 A superfície começa centralizada na vertical, com o deslocamento em y definido da seguinte maneira:
- Limitar o deslocamento na direção vertical para que a superfície nunca ultrapasse a margem de 8 dp da tela
- Para evitar que a superfície pare abruptamente, use um interpolador de desaceleração e mapeie para o limite de deslocamento y.
3 Preservar a margem de 8 dp quando a superfície for curta o suficiente
Para animações personalizadas, é necessário definir todos os parâmetros a seguir.
Parâmetro |
Valor |
Contexto |
|---|---|---|
Mudança X |
((largura da tela / 20) - 8) dp |
Deslocamento máximo, deixa uma margem de 8dp |
Mudança Y |
((available screen height / 20) -8) dp |
Deslocamento máximo, deixa a margem de 8 dp |
Escala |
90% |
Escala mínima do tamanho da janela |
Os desenvolvedores que implementam a animação personalizada usando as APIs Predictive Back Progress usam esses parâmetros.
Como interpolar o progresso do gesto
Um valor de progresso linear pode ser derivado do gesto do usuário, mas não deve
ser usado diretamente para animações de visualização. Em vez disso, o feedback deve ser adaptado
ao que ajuda o usuário durante a ação de trás para frente. Alimentar o valor de progresso com
um token STANDARD_DECELERATE ou PathInterpolator(0f, 0f, 0f, 1f) para
que o gesto fique mais aparente no início. Esse feedback melhora
a detecção de movimento no início do gesto e usa desaceleração para
controlar o feedback de maneira visualmente agradável e clara.
Comprometa-se com a ação
Quando um usuário gesticula além do ponto de confirmação e é liberado, uma animação que confirma a conclusão da ação é exibida.
Quando os usuários realizam gestos rapidamente, eles geralmente são interpretados como movimentos rápidos. Esse tipo de interação pode aplicar altas velocidades a elementos na tela. Portanto, no contexto de visualizações anteriores, o sistema absorve essa velocidade animando momentaneamente a superfície em direção ao estado de visualização máxima antes de executar a animação de confirmação.
A intensidade do movimento rápido determina quanto da animação de visualização é exibida antes da execução da animação de confirmação. O tipo de animação mostrado depende do conteúdo que está sendo dispensado, conforme mostrado no vídeo 2.
Cancelar ação
O vídeo 6 mostra um exemplo do que acontece quando um usuário é liberado antes do limite, mostrando uma animação confirmando que a ação foi cancelada. Para transições de elementos compartilhados, a janela se move rapidamente e é redimensionada para o estado original de borda a borda antes do início do gesto.

