
预测性返回是手势导航操作的结果,在该操作中,用户在完全完成返回手势之前滑回以预览返回手势的目的地。这样,用户就可以决定是继续(即“提交”返回手势)还是留在当前视图中。
使用手势导航时,预测性返回可提供更流畅、更直观的导航体验。它利用内置动画告知用户其操作将会产生什么结果,以减少意外结果。
如果您的应用设计需要为关键时刻提供自定义转场效果和动画的返回导航,请使用本页中的设计指南。
支持预测性返回
无论使用默认还是自定义返回导航,都可以支持预测性返回。如果您使用的是默认返回导航栏,则可以轻松选择启用此功能。详细了解如何支持预测性返回。
选择启用后,您的应用将具有“返回主屏幕”、跨 activity 和跨任务等内置动画。
您还可将 Material 组件依赖项升级到 1.10.0-alpha02 或更高版本的 MDC Android,以接收以下 Material 组件动画:
确保应用支持全面屏
为帮助用户,预测性返回导航遵循无边框功能中定义的手势边衬区。请避免在这些手势区域下方添加触摸手势或拖动目标。

全屏 Surface
如果您的应用为全屏 surface 创建自定义应用内转场效果,请遵循此设计指南。
背面预览
当用户在全屏 Surface 上执行返回手势时,内部区域应随着手势的进行而缩小。一旦用户超出提交阈值,内容应使用淡出效果切换到下一个状态,告知用户其操作将会将其带到何处。
插值
使用的插值器可确保屏幕快速退出。这些参数是 (.1, .1, 0, 1),旨在匹配用于 SystemUI 动画的插值器
取消操作
如果用户在非提交状态下释放手势,内容会迅速返回并缩放回手势开始之前的原始状态和大小,从而撤消所有状态更改。
Motion 规范
参数 |
初始值 |
目标值 |
背景信息 |
|---|---|---|---|
退出比例 |
100% |
90% |
|
输入比例 |
110% |
100% |
|
退出淡出 |
100% |
0% |
在进度达到 35% 的阈值时淡出到目标值 |
进入淡出 |
0% |
100% |
进入淡出状态的阈值为 35% 的进度 |
共享元素转换
如果您的应用为共享元素过渡创建自定义应用内过渡,请使用以下设计指南。
当用户对共享元素转换执行返回手势时,Surface 会在返回预览期间完全脱离屏幕边缘,并且用户可以直接操控它。不过,设计不应在视觉上向用户暗示,完成返回手势会在返回手势的方向上关闭项。
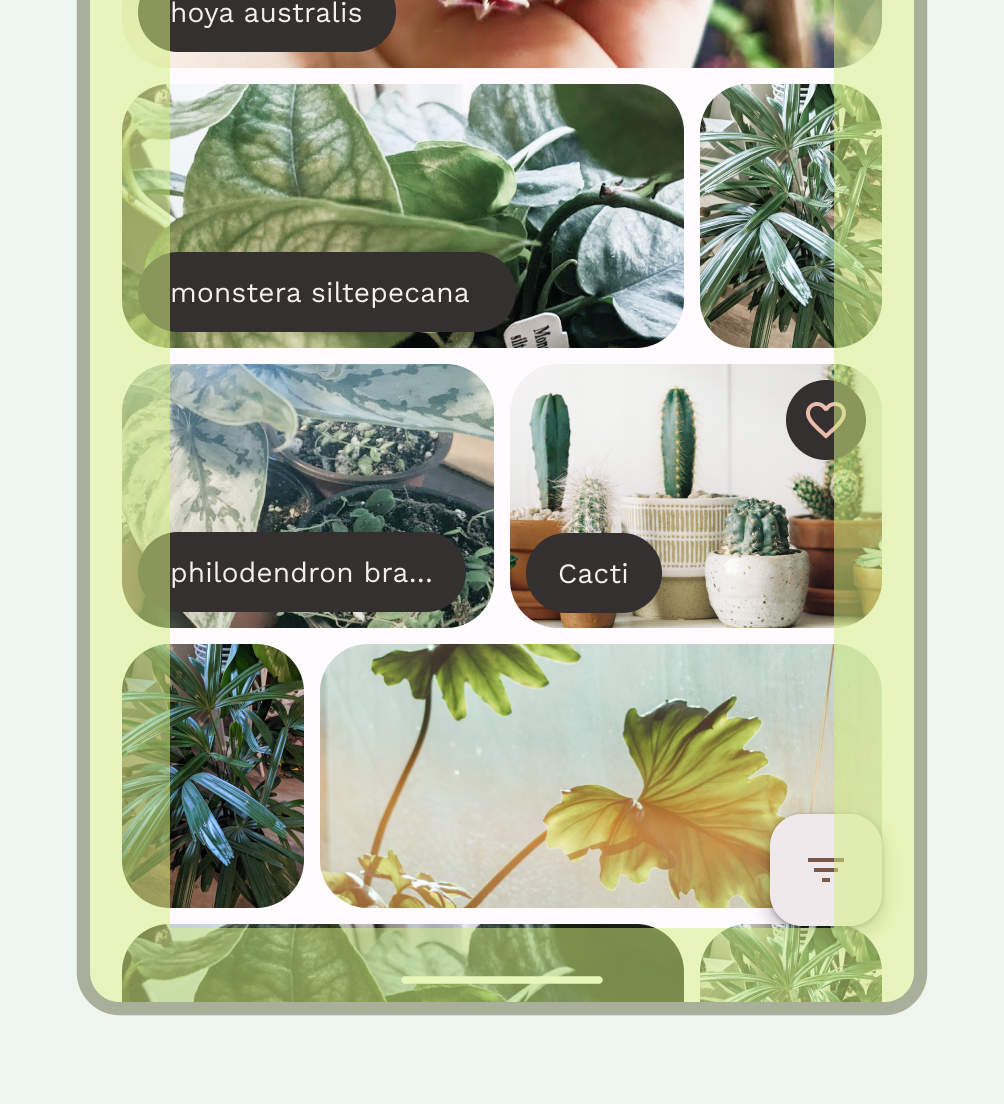
例如,您可以在关闭详情屏幕并将其还原为垂直列表时使用共享元素过渡,以视觉方式提示用户他们正在撤消上一项操作。在视频 3 中,关闭日历活动后,系统会返回到日期视图。为了增强触感,此设计增加了细微的过冲,以吸收手势期间积累的部分弹簧张力。
背面预览
向用户呈现预测性动画时,应用保持的“预提交”状态会衡量用户何时做出无边框向后手势,但尚未通过松开手指来提交。您需要提供适用于此预提交状态的参数。
显示的移动量取决于用户从手势开始位置可以移动的最远距离。
Motion 规范
共享元素过渡会直接受到手势开始时的 x 和 y 偏移的影响。本部分介绍了用于控制屏幕反馈所用机制的规范和值。
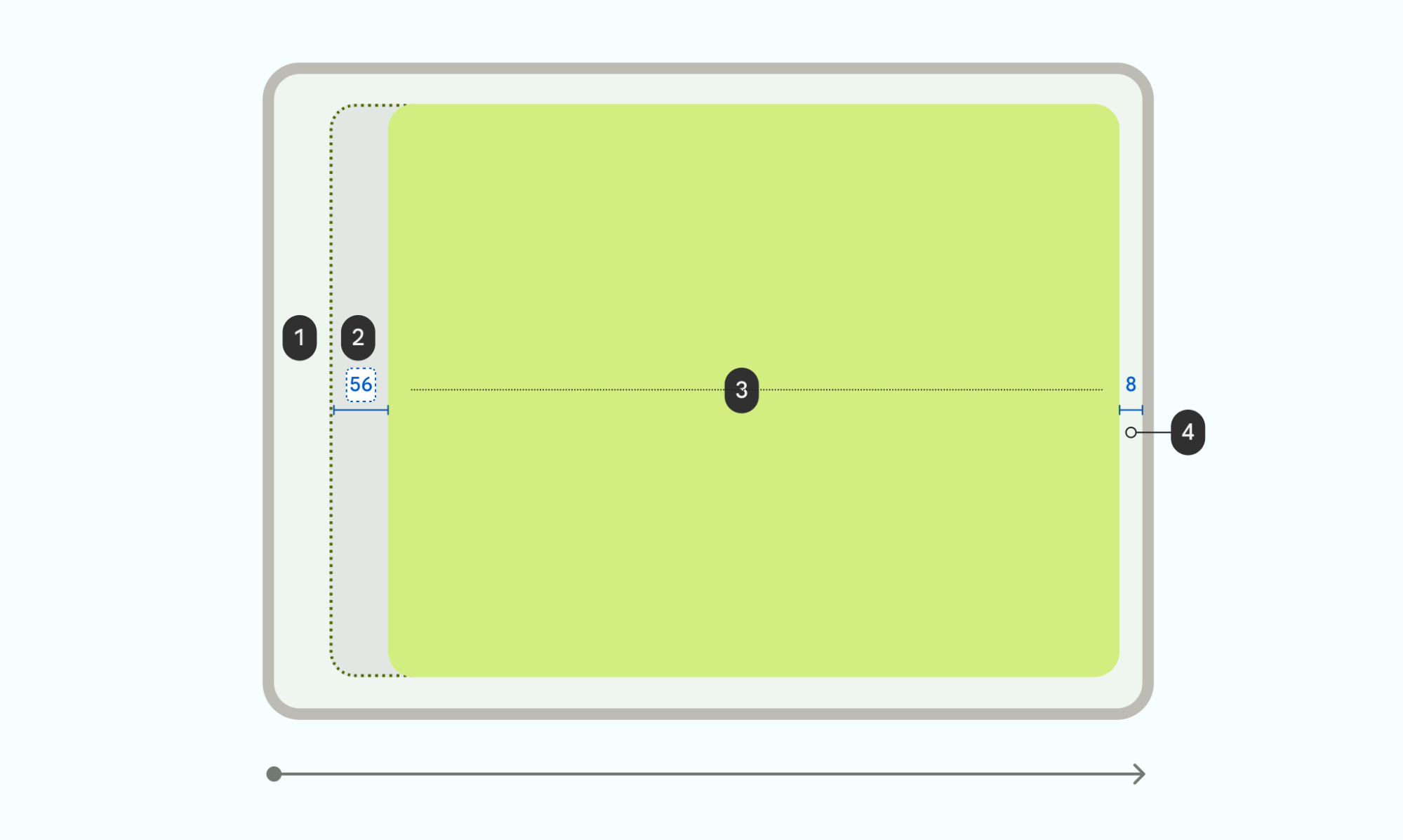
以下图表显示了 Surface 动画的建议动作规范。

1 外边距:两侧宽度的 5%(与 3 中所述的表面积相关)
2 将窗口缩放到中心时计算的偏移。计算所需的 8dp 边距:((screen width / 20) - 8) dp
3 Surface 可缩放到 90% 的大小,为外边距留出 10% 的可用空间(参见 1)
4 与屏幕边缘保持 8 dp 的间距
我们建议您保留所列参数,以获得一致的体验,但您也可以更改规范以创建自定义动画。
在上图中,屏幕宽度为 1280,使 X 轴位移 56 dp。计算公式如下:
((1280/20)-8)= 56 dp x-shift

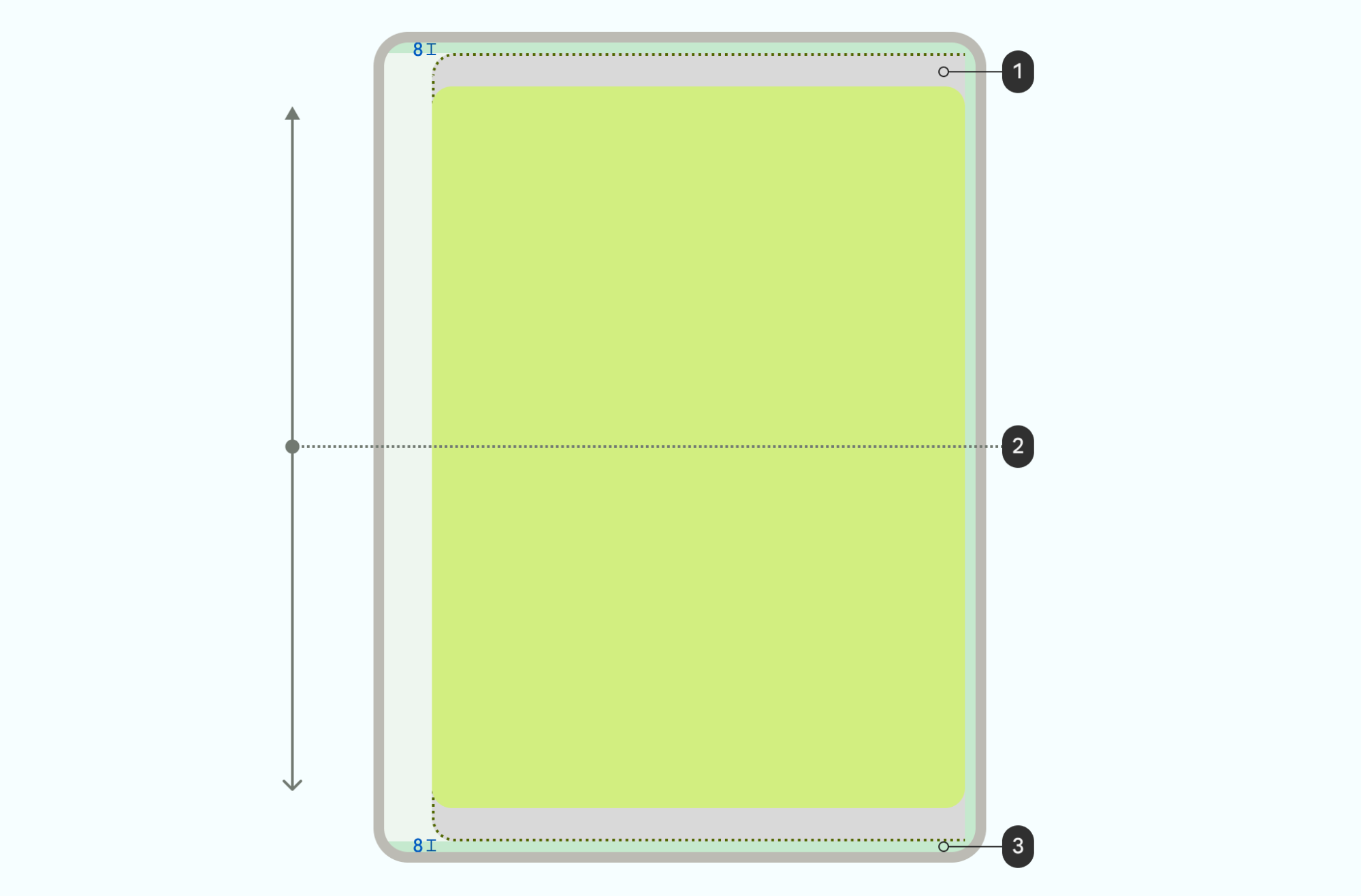
1 边缘和设备边距之间的间距,可用于 y 轴偏移
2 如果 surface 偏移到屏幕外,请将 surface 缩小不超过 50%。
2 Surface 开始垂直居中,y 偏移定义如下:
- 限制 y 偏移,以确保 Surface 绝不超出 8 dp 的屏幕边距
- 为防止表面突然停止,使用减速插值器并映射到 y 轴偏移限制
3 当 Surface 足够短时,保留 8 dp 边距
对于自定义动画,您必须定义以下所有参数。
参数 |
值 |
背景信息 |
|---|---|---|
X 轴位移 |
((screen width / 20) - 8) dp |
最大偏移,保留 8dp 边距 |
Y 轴位移 |
((可用屏幕高度 / 20)-8)dp |
最大偏移,保留 8dp 边距 |
规模 |
90% |
窗口大小的最小缩放比例 |
使用预测性返回进度 API 实现自定义动画的开发者会使用这些参数。
插入手势进度
线性进度值可以从用户的手势派生,但不应该直接用于预览动画。相反,反馈应根据在向后操作期间对用户有帮助的内容进行量身定制。使用 STANDARD_DECELERATE 令牌或 PathInterpolator(0f, 0f, 0f, 1f) 为进度值提供数据,以便手势在开始时更明显。此反馈可增强手势开始时的移动检测,并采用减速来以视觉上令人愉悦且清晰的方式控制反馈。
承诺采取行动
当用户手势越过提交点并松开时,系统会显示一个动画,确认操作已完成。
当用户快速执行手势时,系统通常会将其解读为快速滑动。此类互动可以将较高的速度应用于屏幕上的元素,因此在返回预览的上下文中,系统会在运行提交动画之前,通过将 Surface 暂时动画化为其最大预览状态来吸收该速度。
快速滑动操作的强度决定了在运行提交动画之前预览动画的显示量。显示的动画类型取决于关闭的内容,如视频 2 中所示。
取消操作
视频 6 展示了当用户在阈值之前释放时会发生的情况,系统会显示动画来确认操作已取消。对于共享元素过渡,窗口会在手势开始之前快速移动并缩放回原始的边到边状态。

