
Tahmini geri, kullanıcının geri hareketini tamamen tamamlamadan önce geri hareketinin hedefini önizlemek için geri kaydırması sonucu ortaya çıkan bir hareket gezinme işlemidir. Bu, kullanıcının devam edip etmemeye (başka bir deyişle, geri hareketine "yürütmeye" veya geçerli görünümde kalmaya) karar vermesine olanak tanır.
Tahmine dayalı geri özelliği, hareketle gezinmeyi kullanırken daha akıcı ve sezgisel bir gezinme deneyimi sağlar. Beklenmedik sonuçları azaltmak amacıyla, kullanıcıları eylemlerinin nereye yönlendireceğini bildirmek için yerleşik animasyonlardan yararlanır.
Uygulama tasarımınız, özel geçişler için geri gezinme ve önemli anlar için animasyonlar sunmayı gerektiriyorsa bu sayfada yer alan tasarım yönergelerini kullanın.
Tahmini geri gitme için destek
Tahmini geri özelliği, varsayılan veya özel geri gezinme kullanılarak kullanılabilir. Varsayılan geri düğmesini kullanıyorsanız bu özelliği kolayca etkinleştirebilirsiniz. Tahmini geri ödemeyi destekleme hakkında daha fazla bilgi edinin.
Özelliği etkinleştirdikten sonra uygulamanızda ana sayfaya geri dönme, etkinlik ve görevler arasında geçiş yapma gibi yerleşik animasyonlar bulunur.
Aşağıdaki Material bileşeni animasyonlarını almak için Material bileşeni bağımlılığınızı MDC Android'in 1.10.0-alpha02 veya sonraki bir sürümüne de yükseltebilirsiniz:
Uygulamanızın kenardan kenara destek sunmasını sağlayın
Tahmini geri gezinme, kullanıcılarınıza yardımcı olmak için kenardan kenara özelliklerde tanımlanan hareket eklemelerine uyar. Bu hareket alanlarının altına dokunma hareketleri eklemekten veya hedefleri sürüklemekten kaçının.

Tam ekran yüzeyler
Uygulamanız tam ekran yüzeyler için özel uygulama içi geçişler oluşturuyorsa bu tasarım kılavuzunu uygulayın.
Arka plan önizlemesi
Kullanıcı tam ekran yüzeyinde geri hareketi yaptığında, hareket ilerledikçe iç alan aşağı ölçeklenmelidir. Kullanıcı taahhüt eşiğini aştığı anda, içerikler bir karartma efekti kullanılarak bir sonraki duruma geçerek kullanıcıyı işleminin nereye götüreceğini bildirir.
Interpolasyon
Kullanılan interpolatör, ekrandan hızlıca çıkmasını sağlar. Parametreler, SystemUI animasyonları için kullanılan interpolatörle eşleşecek şekilde (.1, .1, 0, 1) şeklindedir.
İşlemi iptal et
Kullanıcı, hareketi kaydetme durumunda değilken bırakırsa içerikler hızlıca geri döner ve hareket başlamadan önceki orijinal duruma ve boyuta geri ölçeklenir. Böylece, tüm durum değişiklikleri geri alınır.
Hareket özellikleri
Parametre |
İlk Değer |
Hedef Değer |
Bağlam |
|---|---|---|---|
Çıkış ölçeği |
%100 |
%90 |
|
Ölçek girin |
%110 |
%100 |
|
Çıkış karartma |
%100 |
%0 |
%35 ilerleme eşiğinde hedef değere doğru soluklaşıyor |
Giriş Karartma |
%0 |
%100 |
%35 ilerleme eşiğinden itibaren solma başlar. |
Paylaşılan öğe geçişi
Uygulamanız, paylaşılan öğe geçişleri için özel uygulama içi geçişler oluşturuyorsa aşağıdaki tasarım yönergelerini kullanın.
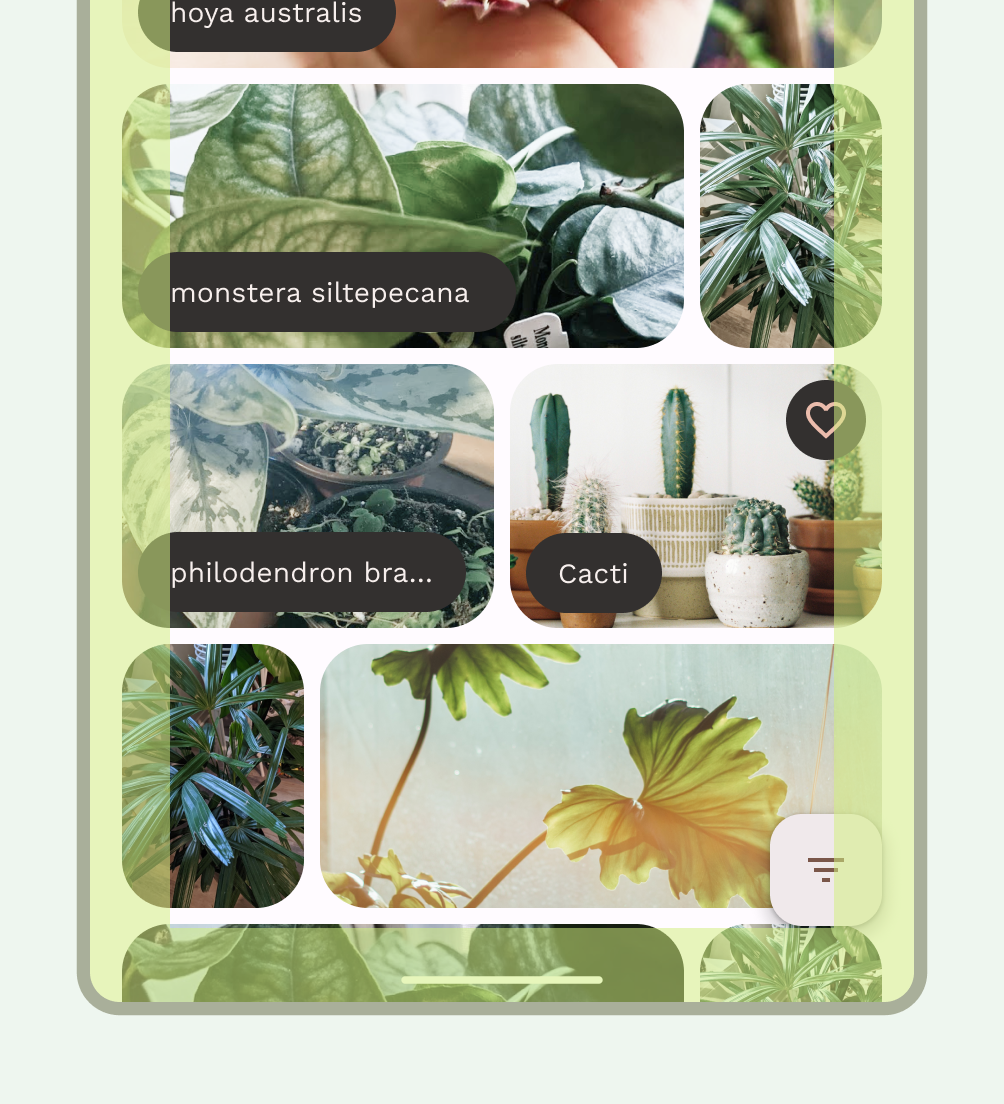
Kullanıcı paylaşılan bir öğe geçişlerinde geri hareketi yaptığında, arka önizleme sırasında yüzey ekranın kenarından tamamen ayrılır ve kullanıcı bunu doğrudan değiştirebilir. Ancak tasarım, kullanıcıya geri hareketi tamamlamanın geri hareketin yönündeki bir öğeyi kapattığını görsel olarak ima etmemelidir.
Örneğin, ayrıntı ekranlarını dikey listelere geri kapatırken paylaşılan öğe geçişlerini kullanarak kullanıcıya önceki işlemi geri aldıklarını görsel olarak gösterebilirsiniz. 3. videoda, bir takvim etkinliği kapatılarak gün görünümüne geri dönülür. Dokunma kabiliyetini artırmak için tasarım, hareket sırasında oluşan yay gerginliğinin bir kısmını emmek için ince bir aşınma efekti ekler.
Arka plan önizlemesi
Tahmine dayalı animasyonlar sunulurken uygulamanızın koruduğu önceden taahhüt durumu, kullanıcı uçtan uca geri hareketi gerçekleştirdiği ancak izin vererek bunu yapmadığı durumları ölçer. Bu önceden taahhüt durumu için geçerli olan parametreler sağlamanız gerekir.
Gösterilen hareket miktarı, kullanıcının hareketin başladığı konumdan ne kadar uzağa gidebileceğine bağlıdır.
Hareket özellikleri
Paylaşılan öğe geçişleri, hareketin başlangıcındaki x ve y kaymalarından doğrudan etkilenir. Bu bölümde, ekranda geri bildirim için kullanılan mekanizmaları yöneten özellikler ve değerler açıklanmaktadır.
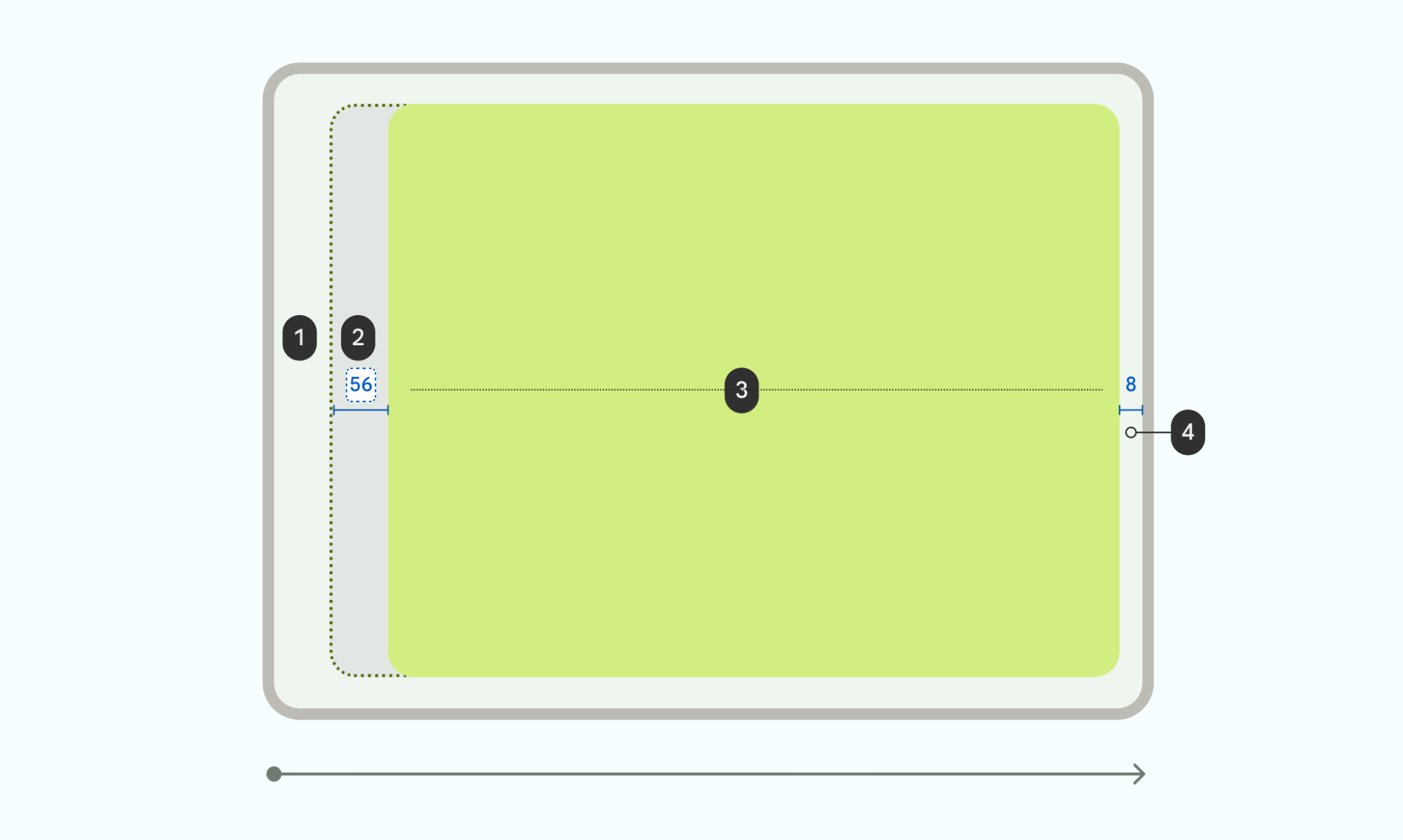
Aşağıdaki şekillerde, yüzey animasyonları için önerilen hareket özellikleri gösterilmektedir.

1 Kenarlıklar: Her iki taraftaki genişliğin% 5'i (3 bölümünde açıklanan yüzey alanıyla ilgilidir)
2 Pencereyi ortalamasına göre ölçeklendirirken hesaplanan kaydırma. Gerekli 8 dp kenar boşluğu için hesaplama: ((ekran genişliği / 20) - 8) dp
3 Yüzey% 90'a ölçeklenir ve kenar boşlukları için% 10'luk bir alan bırakır (1'e bakın)
4 Ekran kenarından 8 dp boşluk bırakın
Tutarlı bir deneyim için listelenen parametreleri kullanmanızı öneririz ancak özel bir animasyon oluşturmak için özellikleri değiştirebilirsiniz.
Önceki şekilde ekran genişliği 1.280'dir. Bu durumda, x kaydırma değeri 56 dp olur. Bunun formülü:
((1280/20)-8)= 56 dp x kaydırma

Y kaydırma için kenar ile cihaz kenar boşluğu arasında 1 alan
2 Yüzey ekrandan kaydırılırsa yüzeyi %50'den fazla aşağı çekmeyin.
2 Yüzey, dikey olarak ortalanmaya başlar ve y kaydırma şu şekilde tanımlanır:
- Y kaydırma özelliğini, yüzeyin hiçbir zaman 8 dp ekran kenar boşluğunu aşmayacak şekilde sınırlayın.
- Yüzeyin aniden durmasını önlemek için yavaşlatma interpolator'u kullanın ve y kaydırma sınırıyla eşleyin
3 Yüzey yeterince kısa olduğunda 8 dp marjını koruyun
Özel animasyon için aşağıdaki parametrelerin tümünü tanımlamanız gerekir.
Parametre |
Değer |
Bağlam |
|---|---|---|
X kayması |
((ekran genişliği / 20) - 8) dp |
Maksimum kaydırma, 8 dp kenar boşluğu bırakır |
Y kayması |
((kullanılabilir ekran yüksekliği / 20) -8) dp |
Maksimum kaydırma, 8 dp kenar boşluğu bırakır |
Ölçek |
%90 |
Pencere boyutunun minimum ölçeği |
Tahmini Geri İlerleme API'lerini kullanarak özel animasyonu uygulayan geliştiriciler bu parametreleri kullanır.
Hareket ilerleme durumunu ara değerle belirleme
Doğrusal bir ilerleme değeri, kullanıcının hareketinden türetilebilir ancak doğrudan önizleme animasyonlarında kullanılmamalıdır. Bunun yerine geri alma işlemi sırasında kullanıcıya yardımcı olacak geri bildirim verilmelidir. Hareketin başlangıçta daha belirgin olması için ilerleme değerini STANDARD_DECELERATE jetonuyla veya PathInterpolator(0f, 0f, 0f, 1f) ile besleyin. Bu geri bildirim, hareketin başında hareket algılamayı geliştirir ve geri bildirimi görsel olarak hoş ve net bir şekilde kontrol etmek için yavaşlama özelliğini kullanır.
Harekete geçmeye karar verin
Kullanıcı, hareketi taahhüt noktasının ötesine götürüp bıraktığında işlemin tamamlandığını onaylayan bir animasyon gösterilir.
Kullanıcılar hareketleri hızlı bir şekilde gerçekleştirdiğinde bunlar genellikle fırlatma olarak yorumlanır. Bu tür etkileşimler ekrandaki öğelere yüksek hız uygulayabilir. Bu nedenle, geri önizleme bağlamında sistem, kaydetme animasyonunu çalıştırmadan önce yüzeyi maksimum önizleme durumuna doğru anlık olarak animasyonlu olarak hareket ettirerek bu hızı emer.
Atma işleminin gücü, kaydetme animasyonunun çalıştırılmasının öncesinde önizleme animasyonunun ne kadarının gösterileceğini belirler. Gösterilen animasyonun türü, 2. videoda gösterildiği gibi kapatılan içeriğe bağlıdır.
İşlemi iptal et
6. videoda, kullanıcı eşiğin altında bıraktığında ne olduğu gösterilmektedir. İşlemin iptal edildiğini onaylayan bir animasyon gösterilir. Paylaşılan öğe geçişlerinde, pencere hızlıca hareket eder ve hareket başlamadan önceki orijinal kenardan kenara durumuna geri ölçeklenir.

