
Xem trước thao tác quay lại là kết quả của một thao tác điều hướng bằng cử chỉ, trong đó người dùng đã vuốt ngược để xem trước đích đến của cử chỉ quay lại trước khi hoàn tất cử chỉ đó. Điều này cho phép người dùng quyết định tiếp tục (nói cách khác là "cam kết" với cử chỉ quay lại) hay ở nguyên khung hiển thị hiện tại.
Tính năng xem trước thao tác quay lại mang lại trải nghiệm điều hướng mượt mà và trực quan hơn trong khi sử dụng thao tác bằng cử chỉ. Tính năng này tận dụng ảnh động tích hợp để thông báo cho người dùng về những hành động sẽ đưa họ đến đâu để giảm thiểu kết quả không mong muốn.
Hãy sử dụng hướng dẫn thiết kế trên trang này nếu thiết kế ứng dụng của bạn yêu cầu cung cấp thao tác điều hướng quay lại cho các hiệu ứng chuyển đổi và ảnh động tuỳ chỉnh cho các khoảnh khắc chính.
Hỗ trợ tính năng xem trước thao tác quay lại
Bạn có thể sử dụng tính năng hỗ trợ tính năng xem trước thao tác quay lại cho dù sử dụng tính năng điều hướng quay lại mặc định hay tuỳ chỉnh. Nếu đang sử dụng tính năng điều hướng quay lại mặc định, bạn có thể dễ dàng chọn sử dụng tính năng này. Hãy đọc thêm về Hỗ trợ tính năng xem trước thao tác quay lại.
Sau khi bạn chọn sử dụng, ứng dụng của bạn sẽ tích hợp sẵn các ảnh động như quay lại màn hình chính, giữa các hoạt động và tác vụ.
Bạn cũng có thể nâng cấp phần phụ thuộc thành phần Material lên phiên bản 1.10.0-alpha02 trở lên của MDC Android để nhận được các ảnh động của thành phần Material sau:
Đảm bảo ứng dụng của bạn hỗ trợ hiển thị tràn viền
Để giúp người dùng, tính năng điều hướng xem trước thao tác quay lại tuân theo các phần lồng ghép cử chỉ được xác định trong các tính năng tràn viền. Tránh thêm cử chỉ chạm hoặc mục tiêu kéo trong các khu vực cử chỉ này.

Khu vực toàn màn hình
Nếu ứng dụng của bạn tạo hiệu ứng chuyển đổi tuỳ chỉnh trong ứng dụng cho các nền tảng toàn màn hình, hãy làm theo hướng dẫn thiết kế này.
Bản xem trước mặt sau
Khi người dùng thực hiện cử chỉ quay lại trên một nền tảng toàn màn hình, khu vực bên trong sẽ thu nhỏ theo tiến trình của cử chỉ. Ngay khi người dùng vượt ngưỡng cam kết, nội dung sẽ hoán đổi sang trạng thái tiếp theo bằng cách làm mờ, thông báo cho người dùng về nơi hành động của họ sẽ đưa họ đến.
Nội suy
Bộ nội suy được sử dụng đảm bảo màn hình thoát nhanh. Các tham số là (.1, .1, 0, 1) để khớp với bộ nội suy dùng cho ảnh động SystemUI
Hủy hành động
Nếu người dùng thả cử chỉ ở trạng thái không cam kết, thì nội dung sẽ nhanh chóng trở về trạng thái và kích thước ban đầu trước khi cử chỉ bắt đầu, việc này sẽ huỷ mọi thay đổi về trạng thái.
Thông số kỹ thuật về chuyển động
Thông số |
Giá trị ban đầu |
Giá trị mục tiêu |
Ngữ cảnh |
|---|---|---|---|
Thoát khỏi tỷ lệ |
100% |
90% |
|
Nhập tỷ lệ |
110% |
100% |
|
Thoát khỏi hiệu ứng làm mờ |
100% |
0% |
Mờ dần đến giá trị mục tiêu ở ngưỡng tiến trình 35% |
Chuyển sang chế độ làm mờ |
0% |
100% |
Nhập hiệu ứng mờ bắt đầu ở ngưỡng tiến trình 35% |
Chuyển đổi phần tử dùng chung
Nếu ứng dụng của bạn tạo hiệu ứng chuyển đổi tuỳ chỉnh trong ứng dụng cho hiệu ứng chuyển đổi phần tử dùng chung, hãy sử dụng hướng dẫn thiết kế sau.
Khi người dùng thực hiện cử chỉ quay lại trên hiệu ứng chuyển đổi phần tử dùng chung, giao diện sẽ tách hoàn toàn khỏi cạnh màn hình trong bản xem trước quay lại và người dùng có thể trực tiếp thao tác với giao diện đó. Tuy nhiên, thiết kế không nên gợi ý trực quan cho người dùng rằng việc hoàn tất cử chỉ quay lại sẽ đóng một mục theo hướng của cử chỉ quay lại.
Ví dụ: bạn có thể sử dụng hiệu ứng chuyển đổi phần tử dùng chung khi đóng màn hình chi tiết trở lại danh sách dọc để gợi ý trực quan cho người dùng rằng họ đang huỷ thao tác trước đó. Trong video 3, một sự kiện trên lịch bị loại bỏ để quay lại chế độ xem theo ngày. Để cải thiện độ nhạy xúc giác, thiết kế này thêm một phần nhô ra tinh tế để hấp thụ một phần lực căng của lò xo được tạo ra trong cử chỉ.
Bản xem trước mặt sau
Khi hiển thị ảnh động dự đoán cho người dùng, trạng thái trước khi cam kết do ứng dụng của bạn duy trì sẽ đo lường thời điểm người dùng thực hiện cử chỉ vuốt ngược từ cạnh này sang cạnh kia nhưng chưa cam kết bằng cách thả tay ra. Bạn cần cung cấp các tham số áp dụng cho trạng thái trước khi cam kết này.
Khoảng di chuyển hiển thị dựa trên khoảng cách xa nhất mà người dùng có thể di chuyển từ vị trí bắt đầu cử chỉ.
Thông số kỹ thuật về chuyển động
Hoạt động chuyển đổi các thành phần dùng chung chịu ảnh hưởng trực tiếp của việc dịch chuyển x và y từ đầu cử chỉ. Phần này mô tả các thông số kỹ thuật và giá trị chi phối cơ chế dùng cho phản hồi trên màn hình.
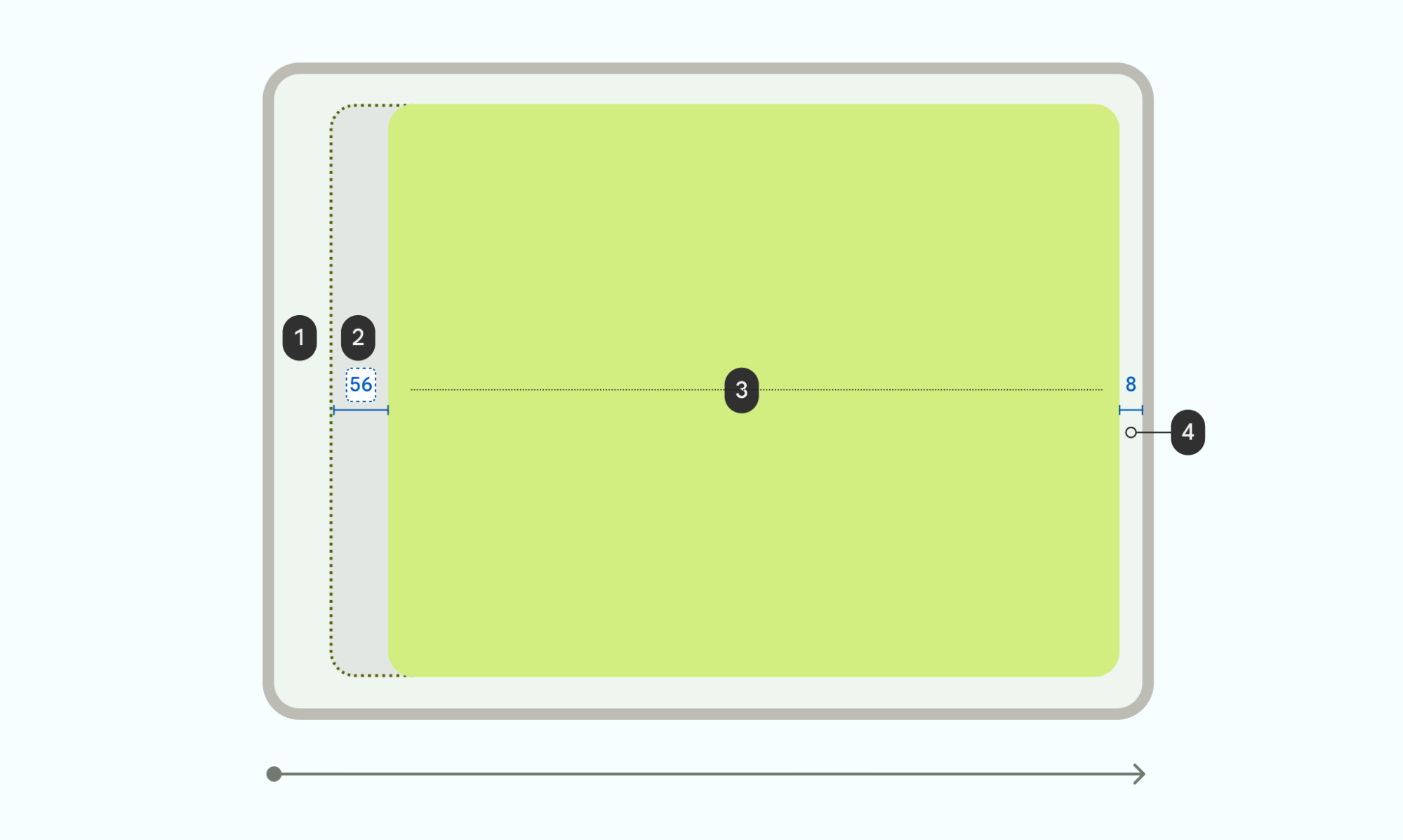
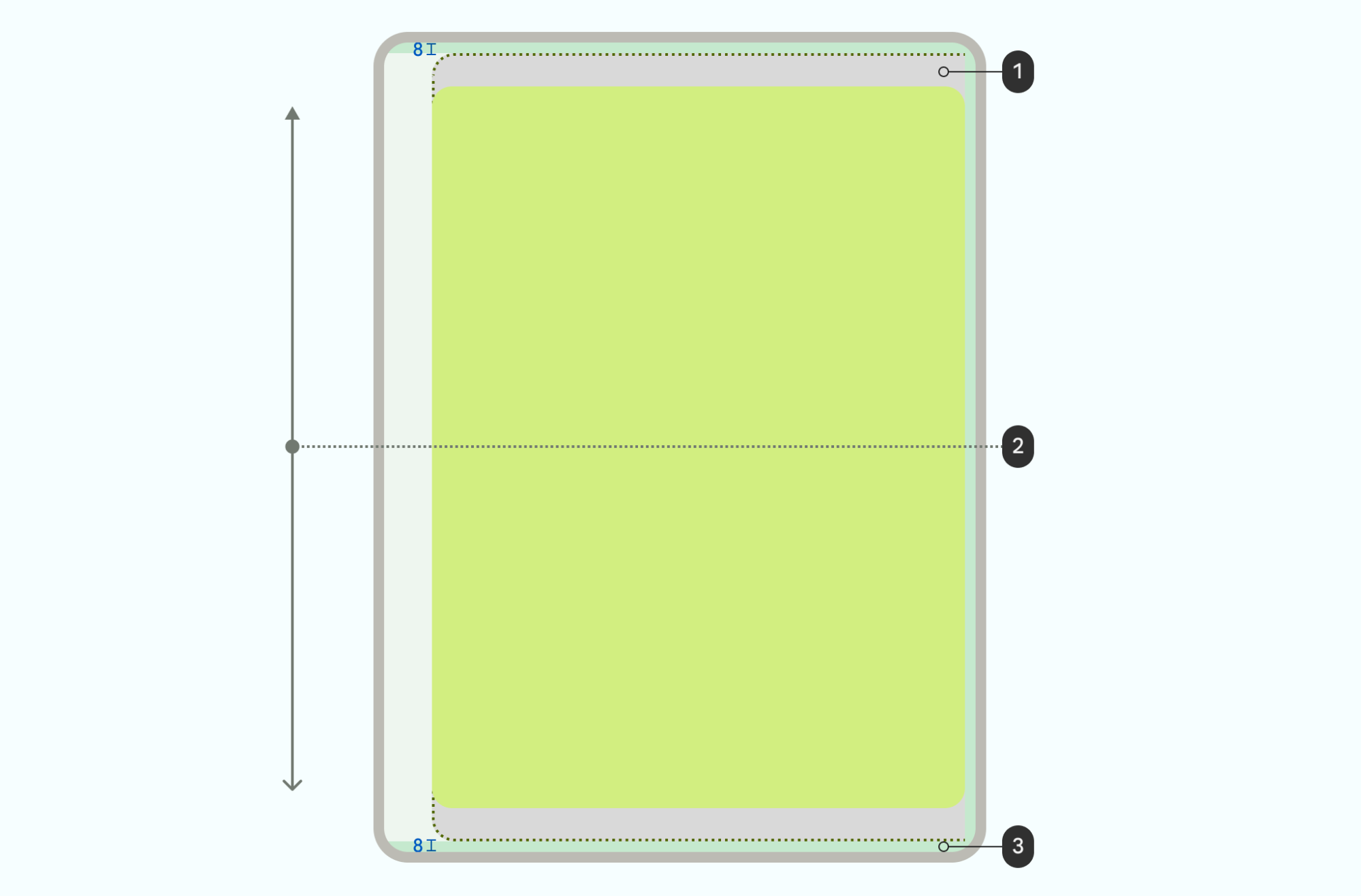
Các hình sau đây biểu thị thông số kỹ thuật chuyển động được đề xuất cho ảnh động trên bề mặt.

1 Lề: 5% chiều rộng ở mỗi bên (liên quan đến diện tích bề mặt được mô tả trong 3)
2 Giá trị dịch chuyển được tính nếu điều chỉnh tỷ lệ cửa sổ về giữa. Tính toán lề 8 dp bắt buộc: ((chiều rộng màn hình / 20) – 8) dp
3 Nền tảng điều chỉnh tỷ lệ thành kích thước 90%, để lại 10% lề (xem 1)
4 Để một khoảng trống 8 dp từ cạnh màn hình
Bạn nên giữ nguyên các thông số được liệt kê để có trải nghiệm nhất quán, nhưng bạn có thể thay đổi thông số kỹ thuật để tạo ảnh động tuỳ chỉnh.
Trong hình trước, chiều rộng màn hình là 1280, tạo độ dời x là 56 dp. Công thức cho việc đó là:
((1280/20)-8)= 56 dp x-shift

1 Khoảng trống giữa cạnh và lề thiết bị có sẵn cho độ dời y
2 Nếu nền tảng dịch chuyển ra khỏi màn hình, hãy giảm tỷ lệ nền tảng xuống không quá 50%.
2 Bề mặt bắt đầu ở giữa theo chiều dọc, với độ dời y được xác định như sau:
- Giới hạn phím y-shift để bề mặt không bao giờ vượt quá lề màn hình 8 dp
- Để ngăn bề mặt dừng đột ngột, hãy sử dụng bộ nội suy giảm tốc và liên kết với giới hạn dịch chuyển y
3 Giữ nguyên lề 8 dp khi nền tảng đủ ngắn
Đối với ảnh động tuỳ chỉnh, bạn phải xác định tất cả các tham số sau.
Thông số |
Giá trị |
Ngữ cảnh |
|---|---|---|
Độ lệch X |
((chiều rộng màn hình / 20) – 8) dp |
Độ lệch tối đa, để lại lề 8dp |
Ca Y |
((chiều cao màn hình hiện có / 20) -8) dp |
Mức thay đổi tối đa, để lại lề 8dp |
Điều chỉnh theo tỷ lệ |
90% |
Tỷ lệ kích thước cửa sổ tối thiểu |
Các nhà phát triển triển khai ảnh động tuỳ chỉnh bằng cách sử dụng API Tiến trình xem trước thao tác quay lại sẽ dùng những tham số này.
Nội suy tiến trình cử chỉ
Bạn có thể lấy giá trị tiến trình tuyến tính từ cử chỉ của người dùng, nhưng không nên sử dụng trực tiếp giá trị này cho ảnh động xem trước. Thay vào đó, phản hồi phải được điều chỉnh cho phù hợp với những gì giúp người dùng trong thao tác quay lại. Cung cấp giá trị tiến trình bằng mã thông báo STANDARD_DECELERATE hoặc PathInterpolator(0f, 0f, 0f, 1f) để cử chỉ rõ ràng hơn ở đầu. Tính năng phản hồi này giúp tăng cường khả năng phát hiện chuyển động khi bắt đầu cử chỉ và sử dụng tính năng giảm tốc để kiểm soát phản hồi theo cách dễ nhìn và rõ ràng.
Cam kết hành động
Khi người dùng vuốt qua điểm cam kết và thả, một ảnh động sẽ hiển thị để xác nhận việc hoàn tất thao tác.
Khi người dùng thực hiện các cử chỉ nhanh chóng, các cử chỉ này thường được diễn giải là cử chỉ hất. Loại tương tác này có thể áp dụng tốc độ cao cho các phần tử trên màn hình, vì vậy, trong bối cảnh xem trước thao tác quay lại, hệ thống sẽ hấp thụ tốc độ đó bằng cách tạo ảnh động tạm thời cho giao diện về trạng thái xem trước tối đa trước khi chạy ảnh động cam kết.
Độ mạnh của thao tác hất xác định lượng ảnh động xem trước được hiển thị trước khi chạy ảnh động xác nhận. Loại ảnh động xuất hiện phụ thuộc vào nội dung bị loại bỏ, như minh hoạ trong video 2.
Hủy hành động
Video 6 cho thấy ví dụ về những gì xảy ra khi người dùng thả trước ngưỡng, hiển thị ảnh động xác nhận rằng hành động đã bị huỷ. Đối với hiệu ứng chuyển đổi thành phần dùng chung, cửa sổ sẽ di chuyển nhanh chóng và điều chỉnh theo tỷ lệ về trạng thái ban đầu từ cạnh này sang cạnh kia trước khi cử chỉ bắt đầu.

