
प्रेडिक्टिव बैक, जेस्चर वाले नेविगेशन ऑपरेशन का नतीजा होता है. इसमें उपयोगकर्ता ने जेस्चर के अपने डेस्टिनेशन को पूरी तरह से पूरा करने से पहले, उसकी झलक देखने के लिए वापस स्वाइप किया होता है. इससे उपयोगकर्ता यह तय कर सकता है कि उसे आगे बढ़ना है या मौजूदा व्यू में रहना है. दूसरे शब्दों में, यह तय करना है कि बैक जेस्चर को "कंप्लीट" करना है या नहीं.
जेस्चर नेविगेशन का इस्तेमाल करते समय, अनुमानित बैक की सुविधा से नेविगेशन का बेहतर और आसान अनुभव मिलता है. यह ऐप्लिकेशन, YouTube में पहले से मौजूद ऐनिमेशन का इस्तेमाल करके, लोगों को यह जानकारी देता है कि उनकी कार्रवाइयों से उन्हें किस तरह के नतीजे मिलेंगे.
अगर आपके ऐप्लिकेशन के डिज़ाइन में, अहम पलों के लिए कस्टम ट्रांज़िशन और ऐनिमेशन के साथ बैक नेविगेशन की सुविधा देनी है, तो इस पेज पर दिए गए डिज़ाइन के दिशा-निर्देशों का इस्तेमाल करें.
'पीछे जाने पर झलक दिखाने वाला हाथ का जेस्चर' सुविधा के लिए सहायता
डिफ़ॉल्ट या कस्टम बैक नेविगेशन का इस्तेमाल करने पर भी, अनुमानित पिछले नेविगेशन की सुविधा उपलब्ध है. अगर डिफ़ॉल्ट 'वापस जाएं' नेविगेशन का इस्तेमाल किया जा रहा है, तो इस सुविधा के लिए आसानी से ऑप्ट-इन किया जा सकता है. अनुमानित बैकअप की सुविधा के बारे में ज़्यादा जानें.
ऑप्ट-इन करने के बाद, आपके ऐप्लिकेशन में पहले से ही ऐनिमेशन मौजूद होते हैं. जैसे, होम स्क्रीन पर वापस जाने, एक ऐक्टिविटी से दूसरी ऐक्टिविटी पर जाने, और एक टास्क से दूसरे टास्क पर जाने के लिए.
Material कॉम्पोनेंट के ये ऐनिमेशन पाने के लिए, Material कॉम्पोनेंट की डिपेंडेंसी को MDC Android के 1.10.0-alpha02 या इसके बाद के वर्शन पर भी अपग्रेड किया जा सकता है:
पक्का करें कि आपके ऐप्लिकेशन में एज-टू-एज (पूरी स्क्रीन) सुविधा काम करती हो
उपयोगकर्ताओं की मदद करने के लिए, अनुमानित वापस जाने के लिए नेविगेशन मेन्यू एज-टू-एज सुविधाओं में बताए गए जेस्चर इनसेट का पालन करता है. इन जेस्चर एरिया में, टच जेस्चर या खींचकर छोड़ने वाले टारगेट न जोड़ें.

फ़ुल स्क्रीन सरफ़ेस
अगर आपका ऐप्लिकेशन फ़ुल-स्क्रीन प्लैटफ़ॉर्म के लिए, पसंद के मुताबिक इन-ऐप्लिकेशन ट्रांज़िशन बनाता है, तो डिज़ाइन से जुड़े इन निर्देशों का पालन करें.
पिछले पेज की झलक
जब कोई उपयोगकर्ता फ़ुल-स्क्रीन वाले प्लैटफ़ॉर्म पर, 'वापस जाएं' जेस्चर करता है, तो जेस्चर के आगे बढ़ने के साथ-साथ, इनर एरिया का साइज़ कम होना चाहिए. जैसे ही उपयोगकर्ता कमिट थ्रेशोल्ड को पार करता है, कॉन्टेंट को फ़ेड-थ्रू का इस्तेमाल करके अगले स्टेटस पर स्विच कर देना चाहिए. इससे उपयोगकर्ता को यह पता चलता है कि उसकी कार्रवाई से उसे कहां ले जाया जाएगा.
इंटरपोलेशन
इस्तेमाल किए गए इंटरपोलटर से यह पक्का होता है कि स्क्रीन तुरंत बंद हो जाए. पैरामीटर (.1, .1, 0, 1) हैं जो SystemUI ऐनिमेशन के लिए इस्तेमाल किए गए इंटरपोलेटर से मेल खाते हैं
कार्रवाई रद्द करें
अगर उपयोगकर्ता ने जेस्चर को बिना लागू किए छोड़ दिया है, तो जेस्चर शुरू होने से पहले कॉन्टेंट तुरंत वापस आ जाता है और अपनी मूल स्थिति और साइज़ पर स्केल हो जाता है. साथ ही, स्टेटस में हुए किसी भी बदलाव को पहले जैसा कर देता है.
मोशन की जानकारी
पैरामीटर |
शुरुआती वैल्यू |
टारगेट वैल्यू |
संदर्भ |
|---|---|---|---|
स्केल से बाहर निकलना |
100% |
90% |
|
स्केल डालें |
110% |
100% |
|
फ़ेड आउट करना |
100% |
0% |
प्रोग्रेस थ्रेशोल्ड के 35% तक पहुंचने पर, टारगेट वैल्यू पर फ़ेड हो जाता है |
फ़ेड इन करें |
0% |
100% |
फ़ेड-आउट की प्रोसेस, वीडियो के 35% तक चलने के बाद शुरू होती है |
शेयर किए गए एलिमेंट का ट्रांज़िशन
अगर आपका ऐप्लिकेशन, शेयर किए गए एलिमेंट के ट्रांज़िशन के लिए कस्टम इन-ऐप्लिकेशन ट्रांज़िशन बनाता है, तो डिज़ाइन से जुड़े इन दिशा-निर्देशों का इस्तेमाल करें.
जब कोई उपयोगकर्ता किसी शेयर किए गए एलिमेंट के ट्रांज़िशन पर, पीछे जाने का जेस्चर इस्तेमाल करता है, तो बैक प्रीव्यू के दौरान सरफ़ेस, पूरी तरह से स्क्रीन के किनारे से अलग हो जाता है और उपयोगकर्ता इसमें सीधे बदलाव कर सकता है. हालांकि, डिज़ाइन से उपयोगकर्ता को यह नहीं दिखना चाहिए कि बैक जेस्चर करने पर, बैक जेस्चर की दिशा में मौजूद आइटम हट जाता है.
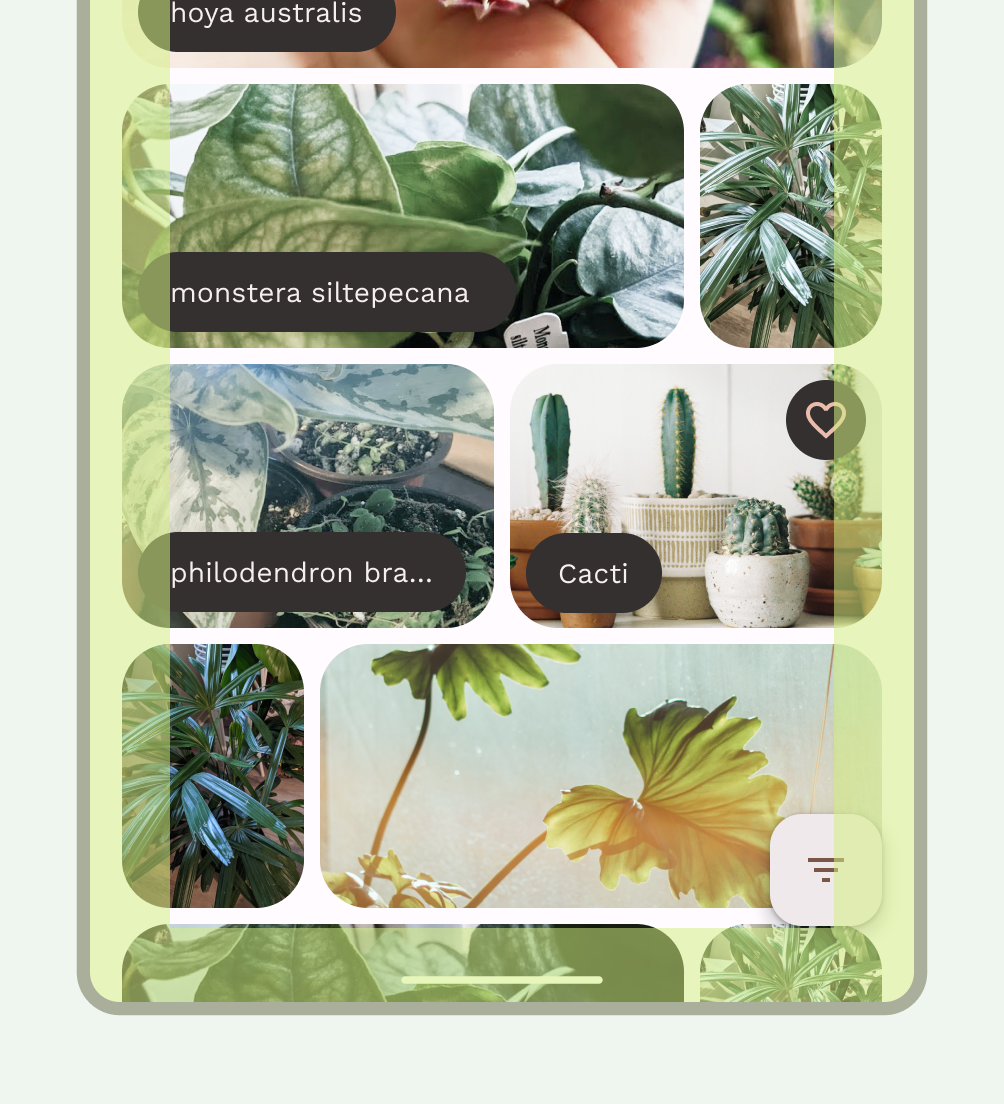
उदाहरण के लिए, जानकारी वाली स्क्रीन को वर्टिकल सूचियों में वापस खारिज करते समय, शेयर किए गए एलिमेंट के ट्रांज़िशन का इस्तेमाल किया जा सकता है. इससे उपयोगकर्ता को यह पता चलता है कि वह पिछली कार्रवाई को पहले जैसा कर रहा है. तीसरे वीडियो में, कैलेंडर इवेंट को हटाकर दिन के व्यू पर वापस ले जाया गया है. टच करने पर बेहतर अनुभव देने के लिए, डिज़ाइन में थोड़ा ओवरशूट जोड़ा गया है, ताकि जेस्चर के दौरान स्प्रिंग में जमा हुई कुछ टेंशन को कम किया जा सके.
पिछले पेज की झलक
उपयोगकर्ता को अनुमानित ऐनिमेशन दिखाते समय, आपके ऐप्लिकेशन में पहले से तय स्थिति को मेज़र किया जाता है. यह स्थिति तब मेज़र की जाती है, जब उपयोगकर्ता ने किनारे से किनारे तक बैक जेस्चर किया हो, लेकिन उसे पूरा न किया हो. आपको ऐसे पैरामीटर देने होंगे जो इस पहले से तय स्थिति पर लागू होते हों.
गति की जानकारी दिखाने वाली मेट्रिक, उस जगह से उपयोगकर्ता की सबसे दूर की जगह के आधार पर तय की जाती है जहां से जेस्चर शुरू हुआ था.
मोशन की जानकारी
शेयर किए गए एलिमेंट के ट्रांज़िशन पर, जेस्चर की शुरुआत से x और y शिफ़्ट का सीधा असर पड़ता है. इस सेक्शन में, स्क्रीन पर दिखने वाले सुझाव, शिकायत या राय के लिए इस्तेमाल किए जाने वाले मैकेनिक्स के बारे में बताया गया है.
यहां दिए गए आंकड़े, प्लैटफ़ॉर्म पर ऐनिमेशन के लिए सुझाई गई मोशन स्पेसिफ़िकेशन दिखाते हैं.

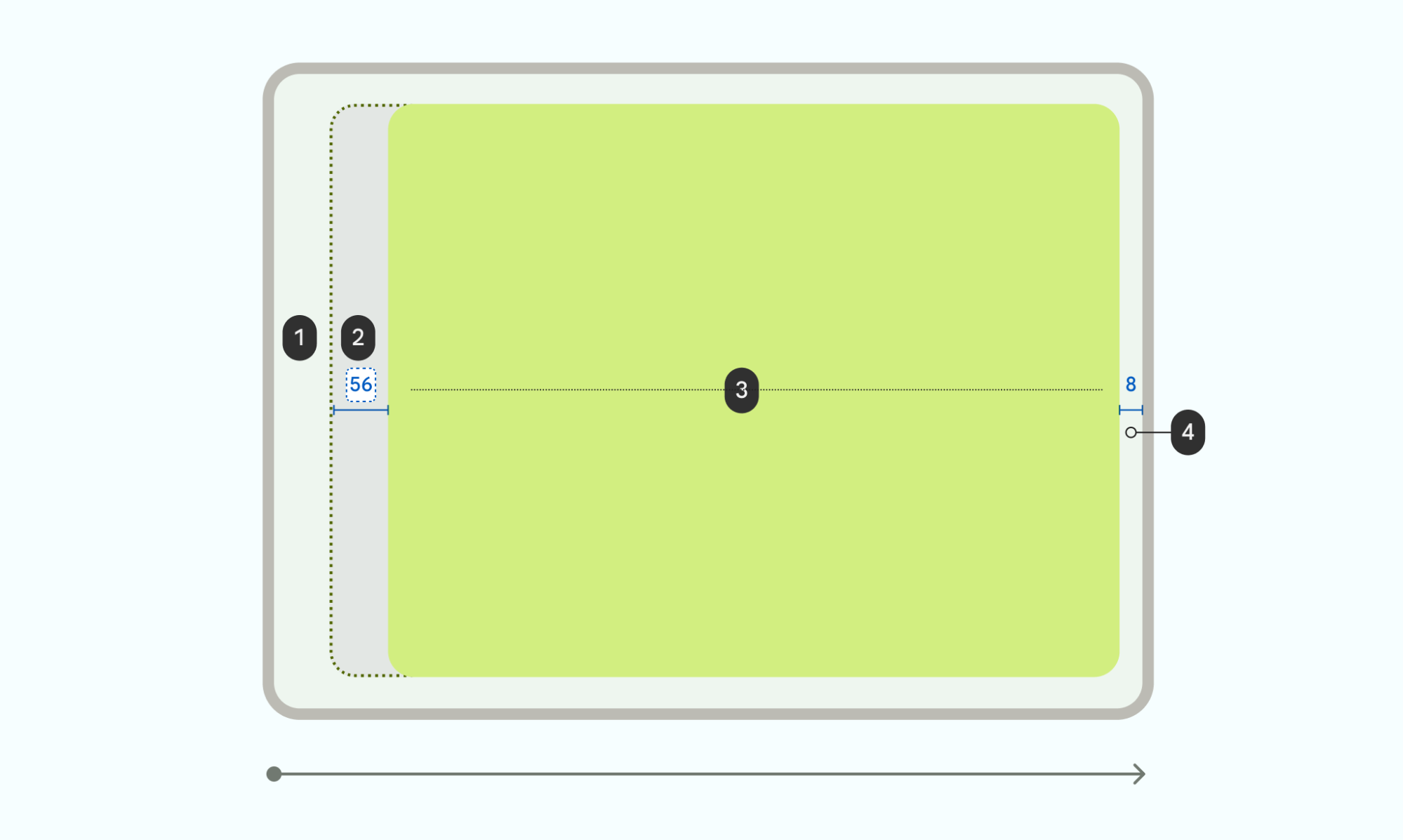
1 मार्जिन: दोनों तरफ़ चौड़ाई का 5% (3 में बताए गए सतह के क्षेत्र से जुड़ा है)
2 विंडो को सेंटर में स्केल करने पर, शिफ़्ट का हिसाब लगाया जाता है. ज़रूरी 8 डीपी मार्जिन के लिए कैलकुलेट करें: ((स्क्रीन की चौड़ाई / 20) - 8) डीपी
3 सर्वर साइज़ 90% तक स्केल हो जाता है. इसमें मार्जिन के लिए 10% जगह बचती है (1 देखें)
4 स्क्रीन के किनारे से 8 डीपी का अंतर छोड़ना
हमारा सुझाव है कि एक जैसा अनुभव देने के लिए, सूची में दिए गए पैरामीटर इस्तेमाल करें. हालांकि, कस्टम ऐनिमेशन बनाने के लिए, इनमें बदलाव किया जा सकता है.
पिछली इमेज में, स्क्रीन की चौड़ाई 1280 है, जिससे x-shift 56 dp है. इसका फ़ॉर्मूला यह है:
((1280/20)-8)= 56 डीपी x-शिफ़्ट

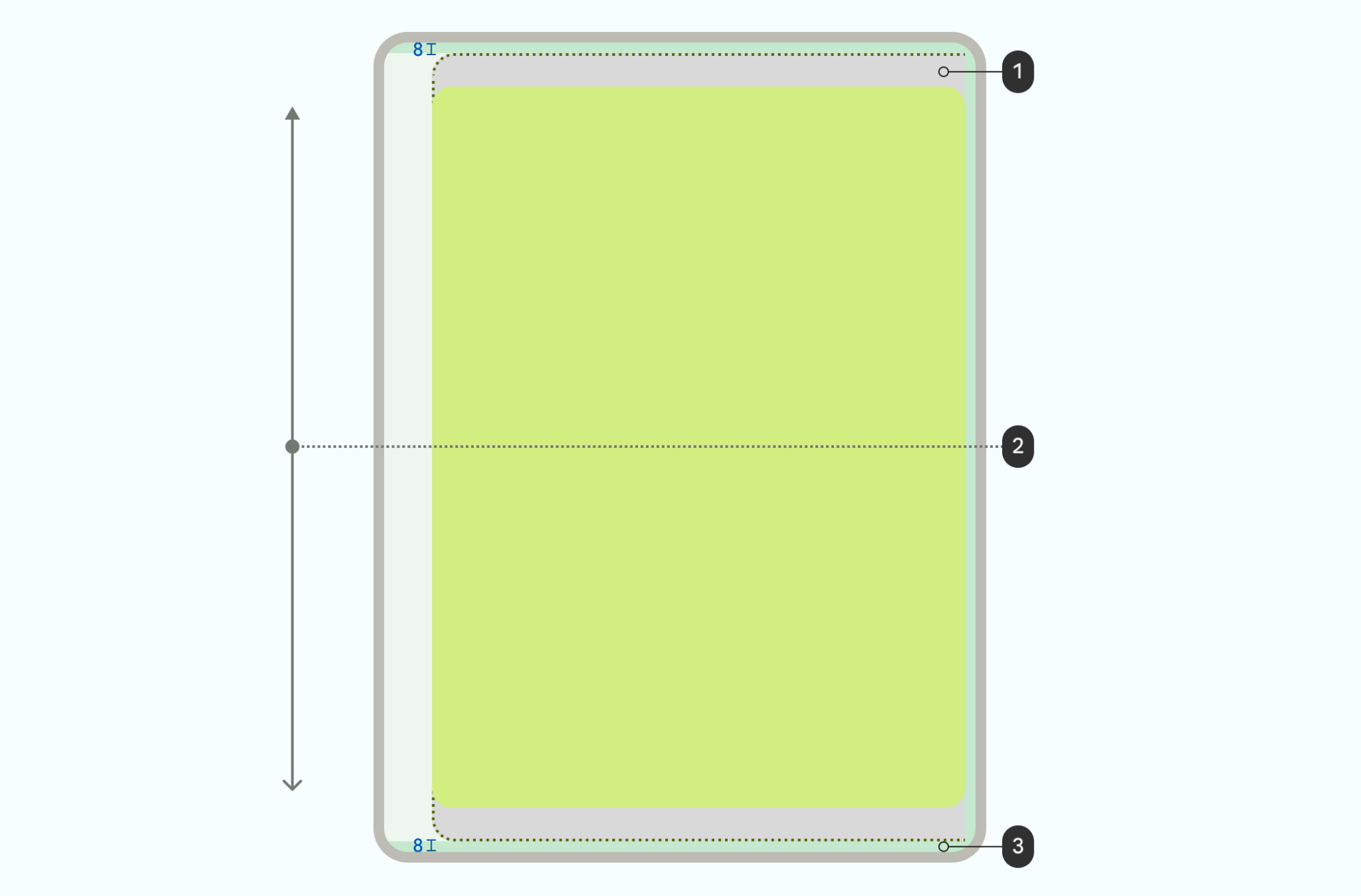
1 y-shift के लिए, एज और डिवाइस मार्जिन के बीच स्पेस उपलब्ध है
2 अगर सरफ़ेस स्क्रीन से हट जाता है, तो सरफ़ेस को 50% से ज़्यादा छोटा न करें.
2 सर्वर वर्टिकल तौर पर बीच में शुरू होता है. इसमें y-shift इस तरह से तय किया जाता है:
- वाई-शिफ़्ट कम रखें, ताकि सतह कभी भी 8 dp स्क्रीन के मार्जिन से आगे न निकल जाए
- सतह को अचानक बंद होने से बचाने के लिए, डिसेलरेट इंटरपोलेटर का इस्तेमाल करें और y-शिफ़्ट की सीमा पर मैप करें
3 जब सतह ज़रूरत के मुताबिक छोटा हो, तब 8 dp मार्जिन को बनाए रखें
कस्टम ऐनिमेशन के लिए, आपको यहां दिए गए सभी पैरामीटर तय करने होंगे.
पैरामीटर |
वैल्यू |
संदर्भ |
|---|---|---|
X शिफ़्ट |
((स्क्रीन की चौड़ाई / 20) - 8) डीपी |
ज़्यादा से ज़्यादा शिफ़्ट, 8dp मार्जिन छोड़ता है |
Y शिफ़्ट |
((स्क्रीन की उपलब्ध लंबाई / 20) -8) डीपी |
ज़्यादा से ज़्यादा शिफ़्ट, 8dp मार्जिन छोड़ता है |
स्केल |
90% |
विंडो के साइज़ का कम से कम स्केल |
अनुमानित बैक प्रोग्रेस एपीआई का इस्तेमाल करके कस्टम ऐनिमेशन लागू करने वाले डेवलपर, इन पैरामीटर का इस्तेमाल करते हैं.
जेस्चर की प्रोग्रेस का अनुमान लगाना
उपयोगकर्ता के जेस्चर से, लीनियर प्रोग्रेस वैल्यू का पता लगाया जा सकता है. हालांकि, इसका इस्तेमाल सीधे तौर पर झलक दिखाने वाले एनिमेशन के लिए नहीं किया जाना चाहिए. इसके बजाय, सुझाव या राय इस तरह से दी जानी चाहिए कि उपयोगकर्ता को पिछली कार्रवाई के दौरान मदद मिल सके. प्रोग्रेस वैल्यू को STANDARD_DECELERATE टोकन या PathInterpolator(0f, 0f, 0f, 1f) के साथ फ़ीड करें, ताकि शुरुआत में जेस्चर ज़्यादा साफ़ तौर पर दिखे. यह फ़ीडबैक, जेस्चर की शुरुआत में गति का पता लगाने की सुविधा को बेहतर बनाता है. साथ ही, विज़ुअल को बेहतर और साफ़ तरीके से कंट्रोल करने के लिए, धीमा करने की सुविधा का इस्तेमाल करता है.
कार्रवाई करने के लिए प्रतिबद्ध होना
जब कोई उपयोगकर्ता, कमिट करने के बाद हाथ हटाता है, तो एक ऐनिमेशन दिखता है. इससे, कार्रवाई पूरी होने की पुष्टि होती है.
जब उपयोगकर्ता तेज़ी से जेस्चर करते हैं, तो इन्हें आम तौर पर फ़्लिंग कहा जाता है. इस तरह के इंटरैक्शन से, स्क्रीन पर मौजूद एलिमेंट पर तेज़ी से असर पड़ सकता है. इसलिए, पिछले झलक के संदर्भ में सिस्टम, तय गतिविधि को दिखाने से पहले सैटलाइट को उसकी सबसे ज़्यादा झलक की स्थिति में दिखाने के लिए, रफ़्तार को सोख लेता है.
फ़्लिंग की क्षमता से तय होता है कि कमिट किए गए ऐनिमेशन को चलाने से पहले झलक दिखाने वाले ऐनिमेशन का कितना हिस्सा दिखाया जाएगा. दिखाया जाने वाला ऐनिमेशन किस तरह का होगा, यह इस बात पर निर्भर करता है कि किस तरह का कॉन्टेंट हटाया जा रहा है. इस बारे में दूसरे वीडियो में बताया गया है.
कार्रवाई रद्द करें
छठे वीडियो में दिखाया गया है कि थ्रेशोल्ड से पहले रिलीज़ करने पर क्या होता है. इसमें एक ऐनिमेशन दिखाया गया है, जिसमें यह पुष्टि की गई है कि कार्रवाई रद्द कर दी गई है. शेयर किए गए एलिमेंट के ट्रांज़िशन के लिए, विंडो तेज़ी से मूव करती है और जेस्चर शुरू होने से पहले, अपनी मूल अवस्था में वापस आ जाती है.
