
Die intelligente „Zurück“-Touch-Geste ist das Ergebnis einer Touch-Navigation, bei der ein Nutzer wischen musste, um sich eine Vorschau des Ziels der Touch-Geste anzusehen, bevor er sie vollständig ausgeführt hat. So kann der Nutzer entscheiden, ob er fortfahren möchte, also die Geste zum Zurückgehen bestätigen möchte, oder in der aktuellen Ansicht bleiben möchte.
Die Vorhersagefunktion für die Schaltfläche „Zurück“ sorgt für eine flüssigere und intuitivere Navigation bei der Verwendung der Gestennavigation. Durch integrierte Animationen werden Nutzer darüber informiert, welche Auswirkungen ihre Aktionen haben, um unerwartete Ergebnisse zu vermeiden.
Orientieren Sie sich an der Designanleitung auf dieser Seite, wenn Ihr App-Design eine Rücknavigation für benutzerdefinierte Übergänge und Animationen für wichtige Momente erfordert.
Unterstützung für die intelligente „Zurück“-Geste
Die Unterstützung der vorausschauenden Navigation zurück ist sowohl bei der Standard- als auch bei der benutzerdefinierten Navigation zurück verfügbar. Wenn Sie die standardmäßige Schaltfläche „Zurück“ verwenden, können Sie die Funktion ganz einfach aktivieren. Weitere Informationen zur Unterstützung der Vorhersagefunktion
Nachdem Sie die Funktion aktiviert haben, werden in Ihrer App Animationen wie der Wechsel zum Startbildschirm, zwischen Aktivitäten und zwischen Aufgaben eingefügt.
Sie können Ihre Abhängigkeit von Material-Komponenten auch auf 1.10.0-alpha02 oder höher von MDC Android aktualisieren, um die folgenden Animationen für Material-Komponenten zu erhalten:
Umfassenden Support für Ihre App bereitstellen
Für die Nutzerfreundlichkeit werden bei der Vorhersage der Rücknavigation die Gesten-Einschnitte berücksichtigt, die in Vollbildfunktionen definiert sind. Fügen Sie in diesen Bereichen keine Touch-Gesten oder Ziehziele hinzu.

Vollbildflächen
Wenn Ihre App benutzerdefinierte In-App-Übergänge für Vollbildoberflächen erstellt, beachten Sie diese Designrichtlinien.
Rückansicht
Wenn ein Nutzer auf einer Vollbildoberfläche eine Zurück-Geste ausführt, sollte der innere Bereich im Verlauf der Geste verkleinert werden. Sobald der Nutzer den Grenzwert für die Bestätigung erreicht, sollte der Inhalt durch einen Ausblendungseffekt zum nächsten Status wechseln und den Nutzer darüber informieren, wohin seine Aktion ihn führt.
Interpolation
Der verwendete Interpolator sorgt dafür, dass der Bildschirm schnell geschlossen wird. Die Parameter (.1, .1, 0, 1) entsprechen dem Interpolator, der für die SystemUI-Animationen verwendet wird.
Aktion abbrechen
Wenn der Nutzer die Geste in einem nicht bestätigten Zustand loslässt, kehren die Inhalte schnell zurück und werden auf ihren ursprünglichen Zustand und ihre ursprüngliche Größe skaliert, bevor die Geste beginnt. Alle Statusänderungen werden rückgängig gemacht.
Bewegungsspezifikationen
Parameter |
Anfangswert |
Zielwert |
Kontext |
|---|---|---|---|
Skalierung beenden |
100 % |
90 % |
|
Skala eingeben |
110% |
100 % |
|
Ausblenden |
100 % |
0 % |
Beim Erreichen des Fortschrittsschwellenwerts von 35% zum Zielwert verblassen |
Ein-/Ausblenden starten |
0 % |
100 % |
Einblenden beginnt bei einem Fortschritt von 35 % |
Übergang für freigegebene Elemente
Wenn Ihre App benutzerdefinierte In-App-Übergänge für gemeinsame Elemente erstellt, beachten Sie die folgenden Designrichtlinien.
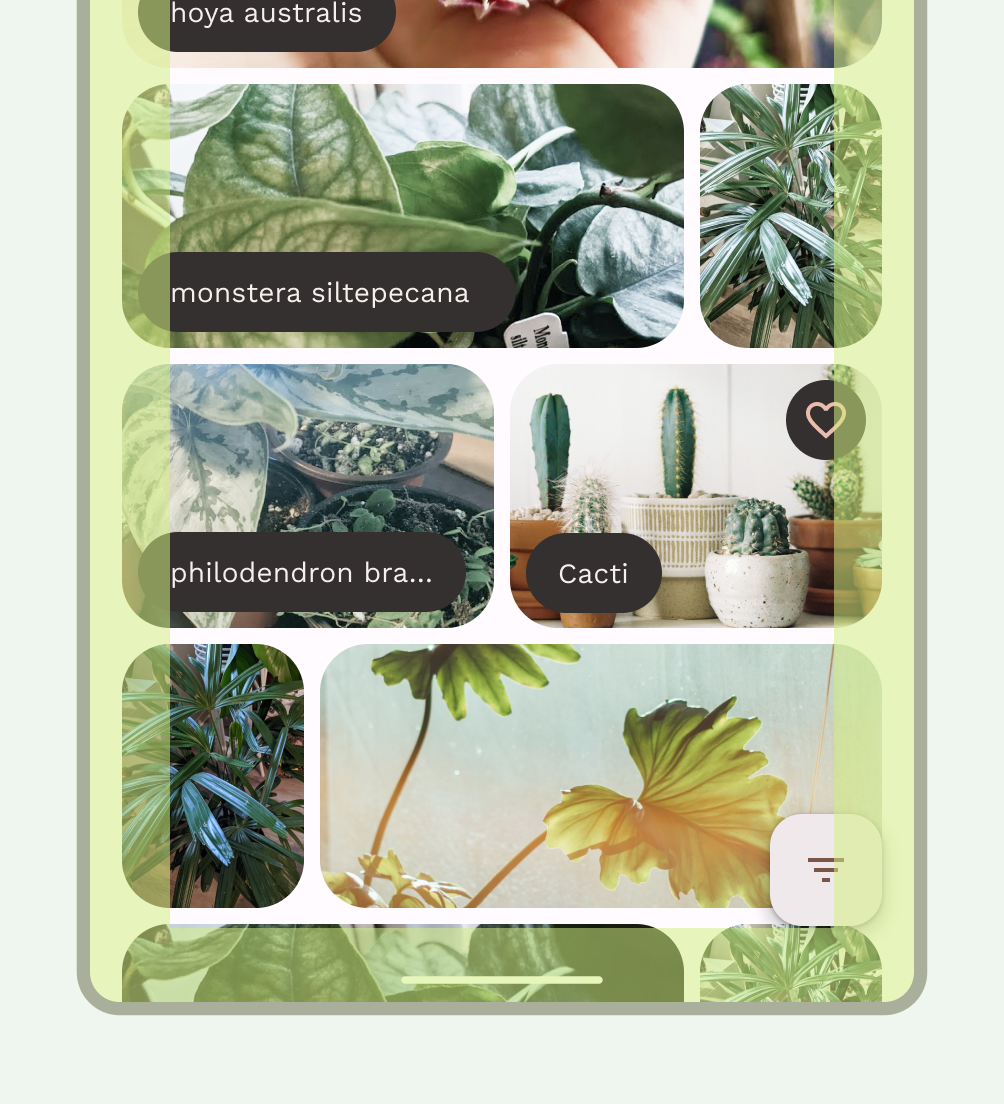
Wenn ein Nutzer eine Zurück-Geste auf einem gemeinsam genutzten Element ausführt, löst sich die Oberfläche während der Rückvorschau vollständig vom Bildschirmrand ab und kann vom Nutzer direkt geändert werden. Das Design sollte dem Nutzer jedoch nicht den Eindruck vermitteln, dass durch Ausführen einer „Zurück“-Touch-Geste ein Element in Richtung der „Zurück“-Touch-Geste geschlossen wird.
Beispielsweise kannst du Übergänge mit gemeinsam genutzten Elementen verwenden, wenn Detailbildschirme wieder in vertikale Listen geschlossen werden, um den Nutzer visuell darauf hinzuweisen, dass die vorherige Aktion rückgängig gemacht wird. In Video 3 wird ein Kalendertermin wieder in einer Tagesansicht angezeigt. Um die Haptik zu verbessern, wurde dem Design ein subtiler Überstand hinzugefügt, der einen Teil der beim Ausführen der Geste aufgebauten Federspannung absorbiert.
Rückansicht
Wenn Sie dem Nutzer vorausschauende Animationen präsentieren, wird in Ihrer App der Status Vor-Commit gemessen. Dieser Status gibt an, ob der Nutzer eine Geste zum Zurückwischen ausgeführt, aber nicht durch Loslassen bestätigt hat. Sie müssen Parameter angeben, die auf diesen Status vor dem Commit zutreffen.
Die angezeigte Bewegungsweite hängt davon ab, wie weit sich der Nutzer vom Ausgangspunkt der Geste bewegen kann.
Motion-Spezifikationen
Übergänge für gemeinsame Elemente werden direkt von der X- und Y-Verschiebung vom Beginn der Geste beeinflusst. In diesem Abschnitt werden die Spezifikationen und Werte beschrieben, die die Funktionsweise des Feedbacks auf dem Bildschirm regeln.
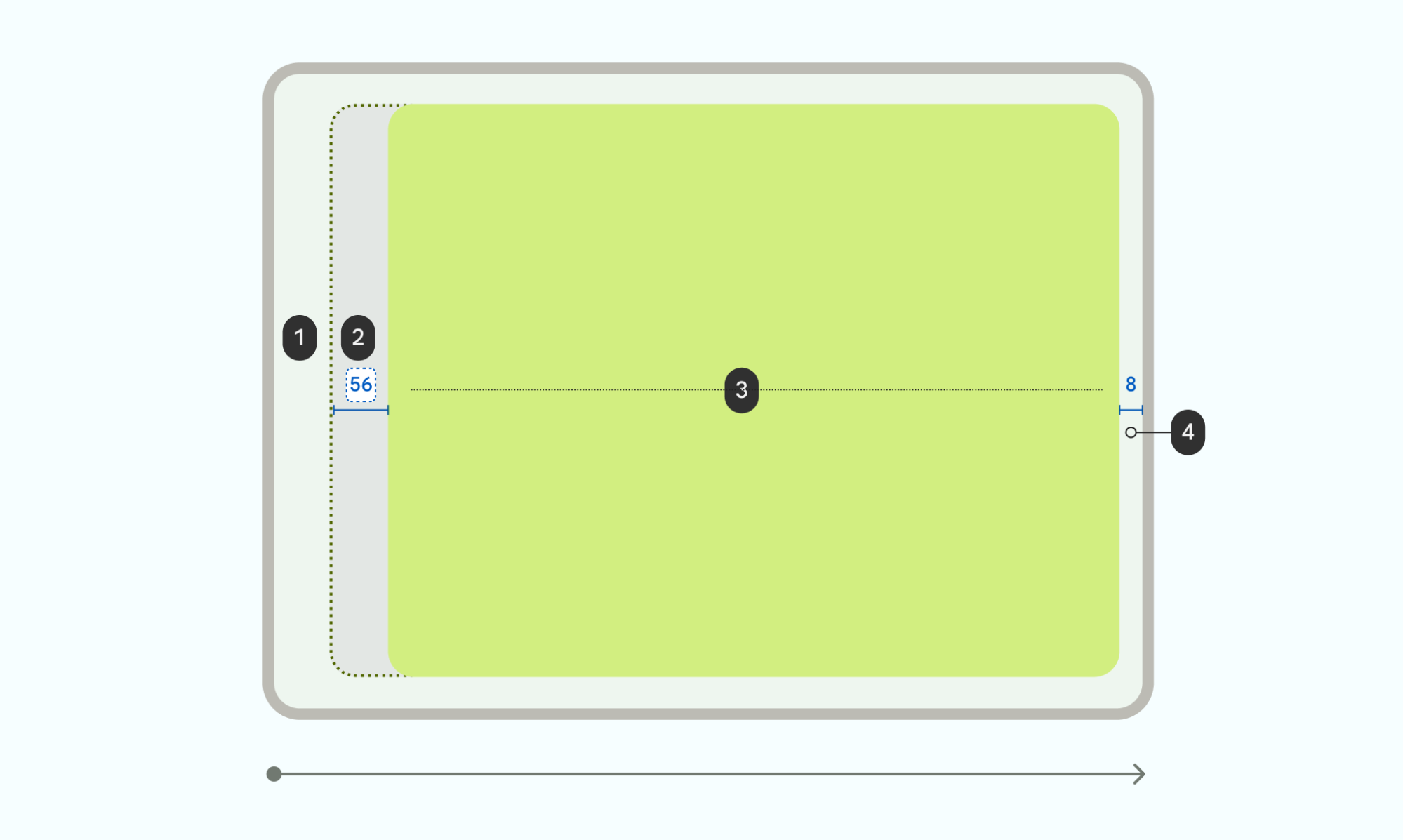
Die folgenden Abbildungen zeigen empfohlene Bewegungsspezifikationen für Oberflächenanimationen.

1 Ränder: 5% der Breite auf jeder Seite (bezogen auf die in 3 beschriebene Oberfläche)
2: Berechnete Verschiebung, wenn das Fenster zentriert wird. Berechnen Sie den erforderlichen Rand von 8 dp: ((Bildschirmbreite ÷ 20) – 8) dp.
3 Die Oberfläche wird auf 90% der Größe skaliert, sodass 10% für Ränder verbleiben (siehe 1).
4: Lassen Sie einen Abstand von 8 dp zum Displayrand.
Wir empfehlen, die aufgeführten Parameter beizubehalten, um für Einheitlichkeit zu sorgen. Sie können die Spezifikationen jedoch ändern, um eine benutzerdefinierte Animation zu erstellen.
In der Abbildung oben beträgt die Bildschirmbreite 1.280 dp, sodass die X-Verschiebung 56 dp beträgt. Die Formel dafür lautet:
((1280/20)-8)= 56 dp X-Verschiebung

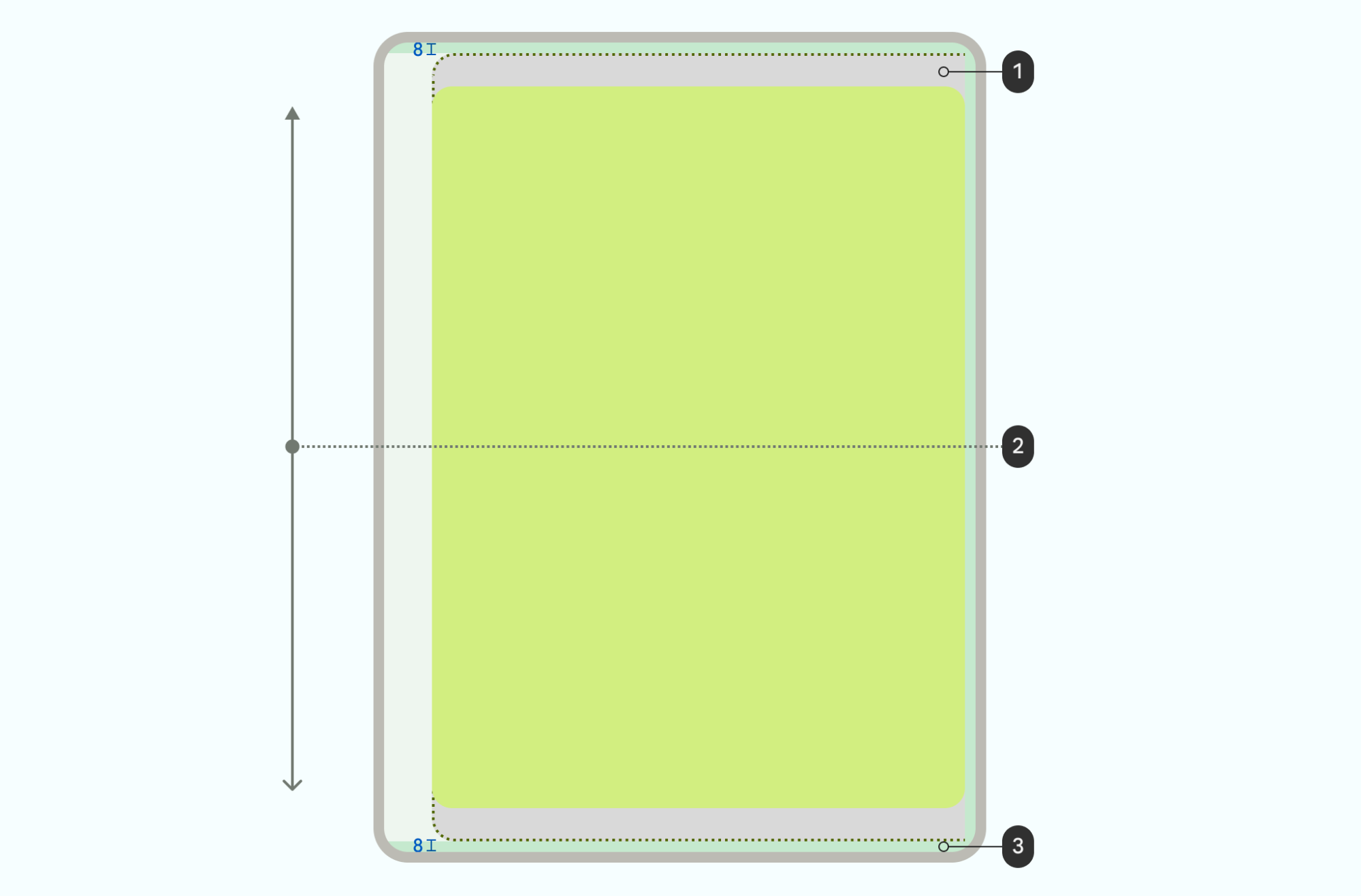
1 Abstand zwischen Rand und Geräterand für die Y-Verschiebung
2 Wenn die Oberfläche nicht auf dem Bildschirm angezeigt wird, verkleinern Sie sie maximal um 50%.
2 Die Oberfläche beginnt vertikal zentriert, wobei die Y-Verschiebung so definiert ist:
- Begrenzen Sie die Y-Verschiebung so, dass die Oberfläche niemals den Bildschirmrand von 8 dp überschreitet.
- Verwenden Sie einen Interpolator mit Verzögerung, um ein abruptes Anhalten der Oberfläche zu verhindern, und ordnen Sie die Y-Verschiebung dem Grenzwert zu.
3 Behalten Sie den Rand von 8 dp bei, wenn die Oberfläche kurz genug ist.
Für eine benutzerdefinierte Animation müssen Sie alle folgenden Parameter definieren.
Parameter |
Wert |
Kontext |
|---|---|---|
X-Verschiebung |
((Bildschirmbreite / 20) – 8) dp |
Maximale Verschiebung, lässt einen Rand von 8 dp |
Y-Verschiebung |
((verfügbare Bildschirmhöhe / 20) -8) dp |
Maximale Verschiebung, Rand von 8 dp |
Reichweite |
90 % |
Mindestmaßstab der Fenstergröße |
Entwickler, die die benutzerdefinierte Animation mithilfe der Predictive Back Progress APIs implementieren, verwenden diese Parameter.
Interpolierter Fortschritt der Geste
Ein linearer Fortschrittswert kann aus der Geste des Nutzers abgeleitet werden. Er sollte jedoch nicht direkt für Vorschauanimationen verwendet werden. Stattdessen sollte das Feedback darauf zugeschnitten sein, was den Nutzenden bei der Rückwärtsaktion hilft. Geben Sie für den Fortschrittswert ein STANDARD_DECELERATE-Token oder PathInterpolator(0f, 0f, 0f, 1f) ein, damit die Geste am Anfang deutlicher wird. Dieses Feedback verbessert die Bewegungserkennung zu Beginn der Geste und nutzt eine Verzögerung, um das Feedback visuell ansprechend und klar zu steuern.
Zu Maßnahmen bereit sein
Wenn ein Nutzer eine Geste über den Commit-Punkt hinaus ausführt und loslässt, wird eine Animation angezeigt, die den Abschluss der Aktion bestätigt.
Wenn Nutzer Gesten schnell ausführen, werden diese in der Regel als Wischbewegungen interpretiert. Diese Art der Interaktion kann zu hohen Geschwindigkeiten auf Bildschirmelementen führen. Im Zusammenhang mit Rückansichten absorbiert das System diese Geschwindigkeit, indem es die Oberfläche kurzzeitig in Richtung des maximalen Vorschaustatus animiert, bevor die Commit-Animation ausgeführt wird.
Die Stärke des Wischs bestimmt, wie viel von der Vorschauanimation angezeigt wird, bevor die Commit-Animation ausgeführt wird. Die Art der angezeigten Animation hängt davon ab, welche Inhalte geschlossen werden, wie in Video 2 zu sehen.
Aktion abbrechen
In Video 6 wird gezeigt, was passiert, wenn ein Nutzer vor dem Grenzwert loslässt. Es wird eine Animation angezeigt, die bestätigt, dass die Aktion abgebrochen wurde. Bei Übergängen mit freigegebenen Elementen wird das Fenster schnell bewegt und skaliert zurück in seinen ursprünglichen Zustand, bevor die Geste begonnen hat.
