
Un tema es un conjunto de estilos o atributos, como el color, el tipo y la forma, que pueden afectar el aspecto y la experiencia en la app de un dispositivo móvil o de pantalla grande del usuario.
Conclusiones
- Para brindarles a los usuarios una experiencia más personalizada y accesible, asegúrate de que tu app adopte las preferencias del sistema, incluidos los temas, como claro o oscuro, dinámico y contraste.
- Crea un tema personalizado para usarlo como alternativa si el tema dinámico no está disponible.
- Considera la configuración de tipo cuando uses varios temas.
- Siempre verifica el contraste del texto y la superficie para garantizar la legibilidad.
Tipos de temas
Los temas se basan en el sistema o en la app. Los temas del sistema pueden afectar a toda la IU del dispositivo del usuario y proporcionar los controles correspondientes en la configuración del dispositivo, mientras que un tema de app solo afecta a la app en la que se implementa.
Tu app debe implementar cualquiera de los tipos de temas para mostrarlos, pero los temas de la app se aplican solo dentro de la app y no en ningún otro lugar del dispositivo. También puedes anular algunos parámetros de configuración del tema del sistema con la configuración de la app.
Temas del sistema
Los temas del sistema se aplican a todo un dispositivo Android, incluidas las apps individuales, según la configuración del usuario. Los temas del sistema incluyen temas claros y oscuros, temas generados por usuarios y temas del fabricante.
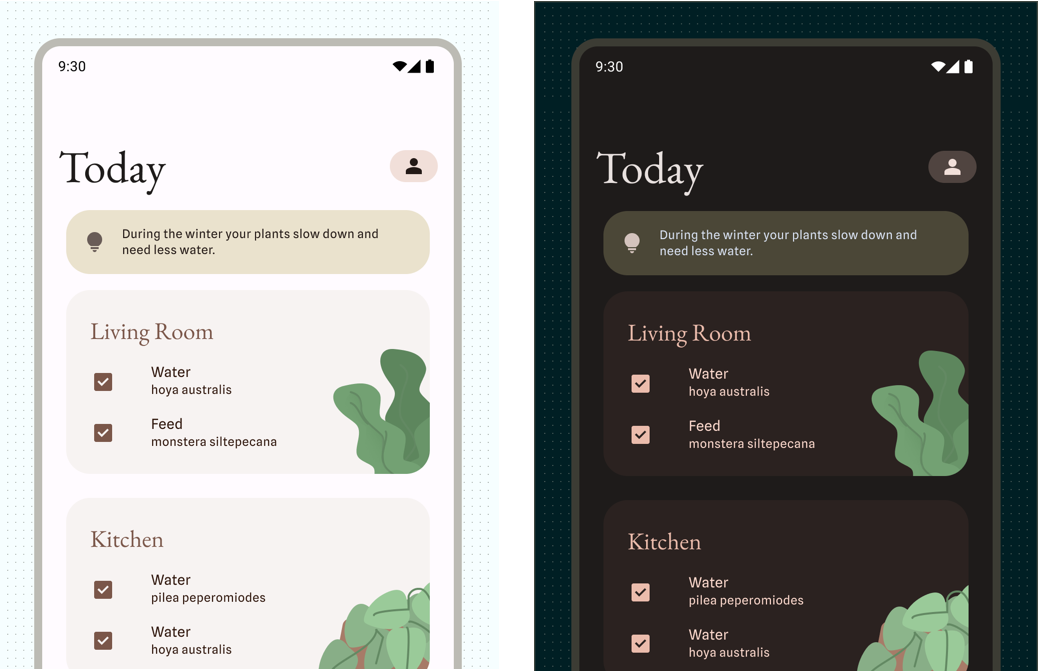
Temas claro y oscuro
El tema claro, o modo Día, consiste en un modo de pantalla brillante con una luminancia más alta y superficies creadas a partir de valores tonales altos. Por el contrario, el tema oscuro, o modo nocturno, cambia la IU para reducir la luminancia. Las superficies se crean a partir de grises oscuros o valores tonales bajos.
El tema oscuro tiene varios beneficios: ayuda con la legibilidad de la pantalla en condiciones de sol o poca luz, reduce la fatiga visual debido al brillo más bajo y conserva la batería. Además, suele ser la función de la app más solicitada por los usuarios.

Ten en cuenta los siguientes puntos cuando implementes temas claros y oscuros:
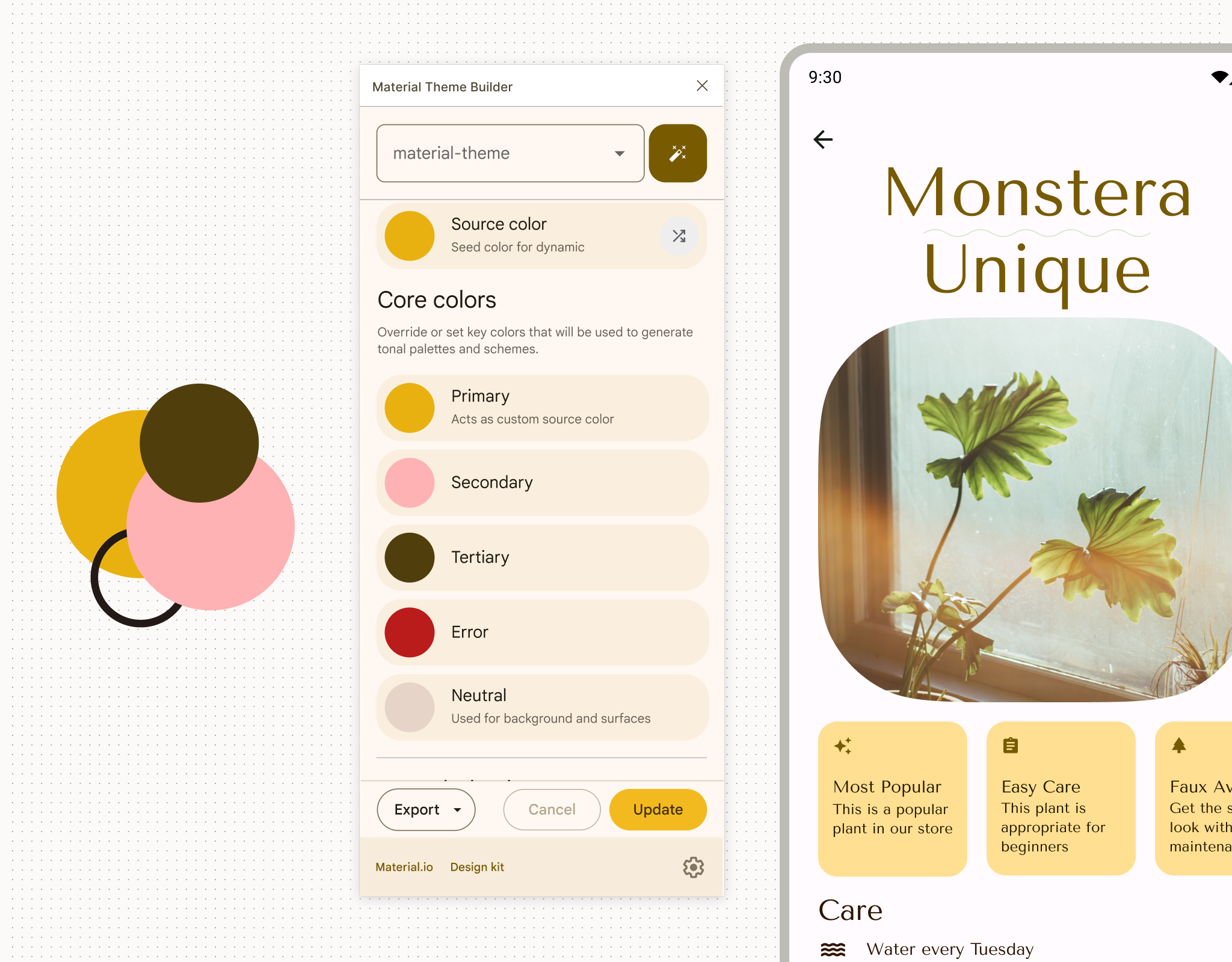
- Puedes personalizar un esquema de colores para lograr una mayor expresión. Si usas Material Theme Builder para crear un esquema, se creará automáticamente un esquema oscuro. Obtén más información para personalizar Material y el sistema de colores y crear un tema de marca.
- Los usuarios pueden establecer un tema claro o oscuro en la configuración de Pantalla a nivel del sistema para que esté siempre activado, siempre desactivado o automático según la hora del día. Te recomendamos que reflejes la configuración del sistema preferida del usuario, pero también es una buena idea crear controles en la app para proporcionarles a los usuarios modificaciones más detalladas.
- El contenido web en WebViews también puede usar diseños claros, oscuros o predeterminados. Obtén información sobre cómo se admite el Tema oscuro en los objetos View Web.
- Si los usuarios lo habilitaron, Android puede forzar un tema oscuro. También puedes crear un tema oscuro personalizado para tener un mayor control.
- Si el usuario no habilitó otros temas o parámetros de configuración, tienes la opción de "bloquear" tu app en el tema claro. Sin embargo, no recomendamos hacerlo, ya que puede ir en contra de las necesidades de accesibilidad y personalización de un usuario.

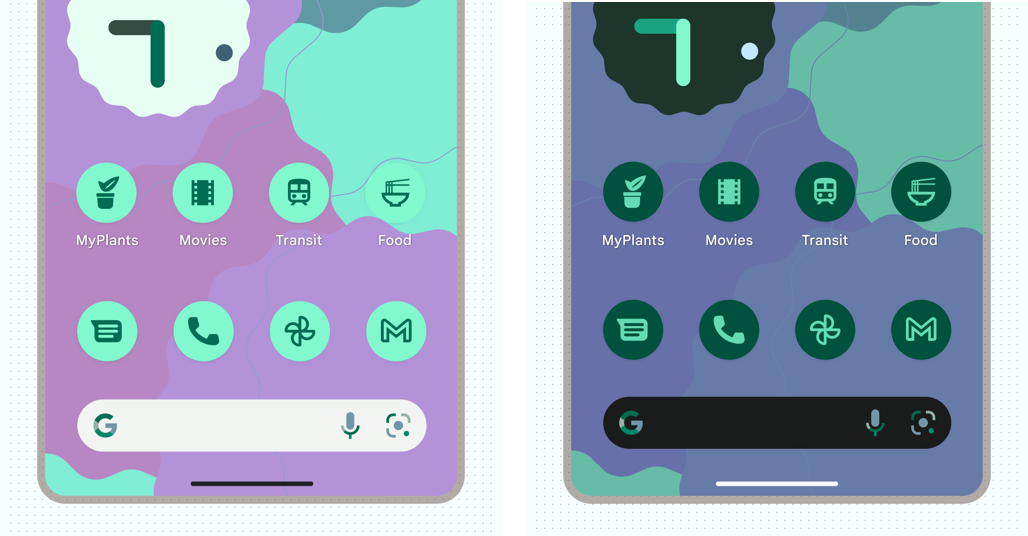
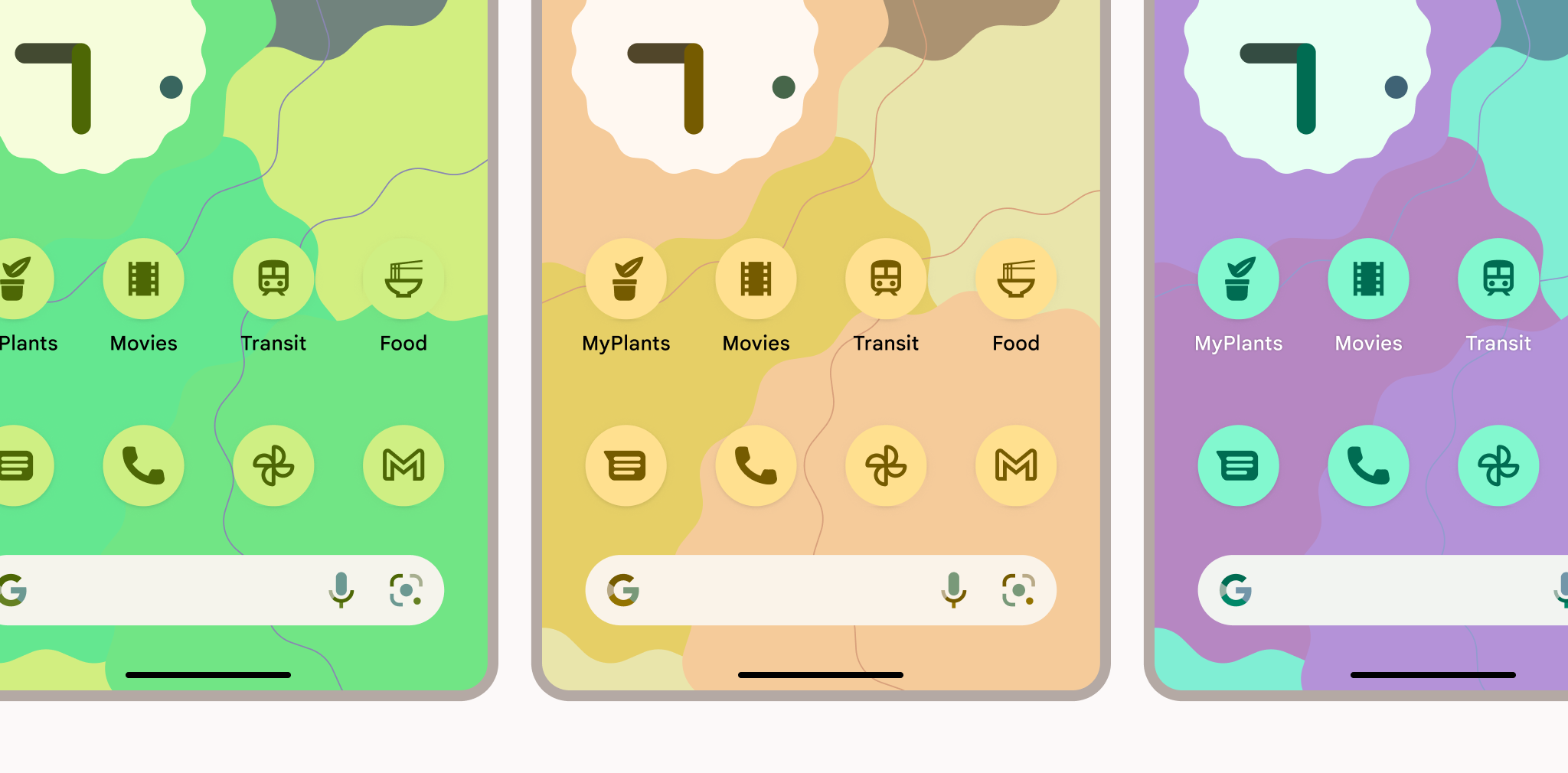
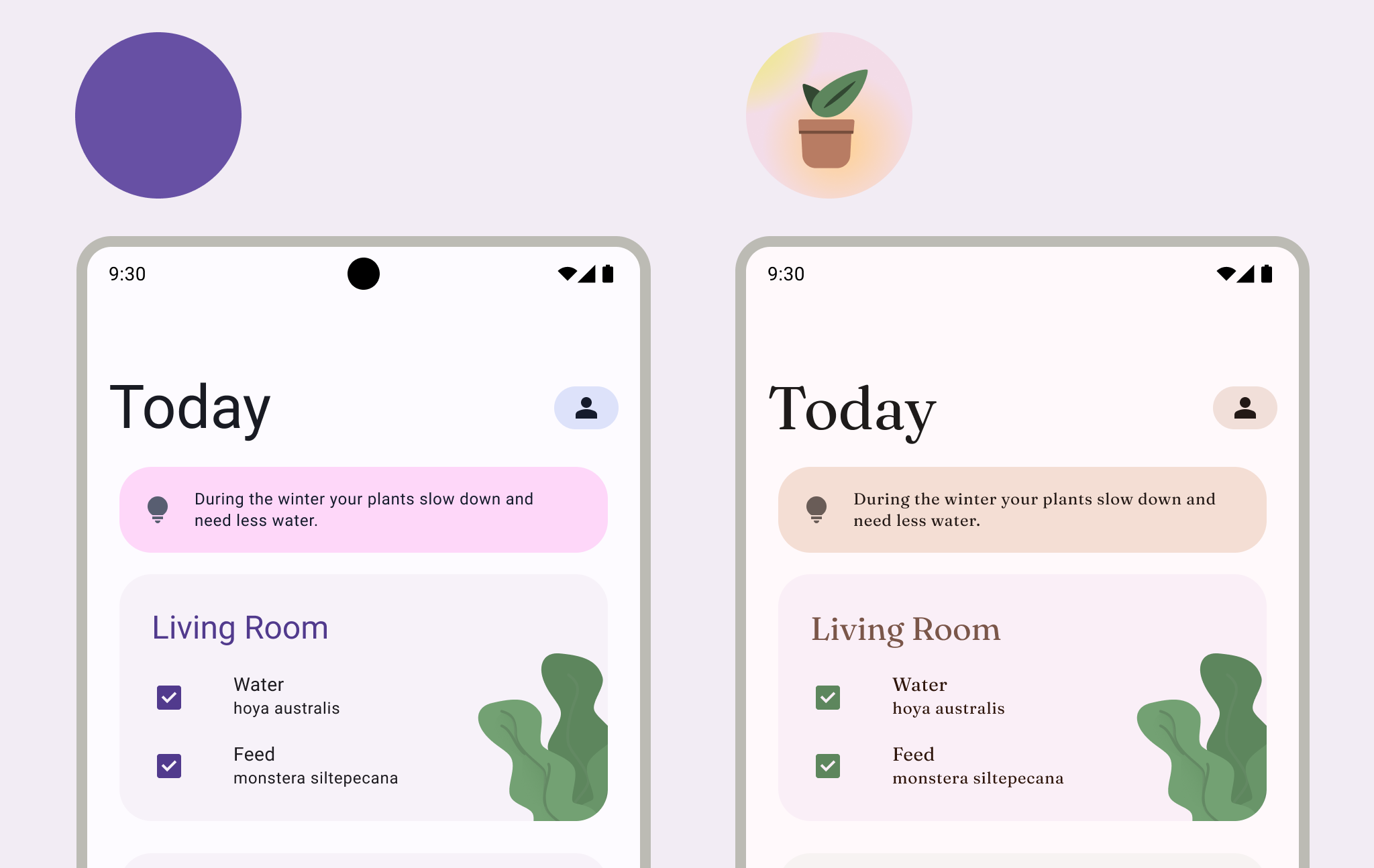
Temas generados por usuarios
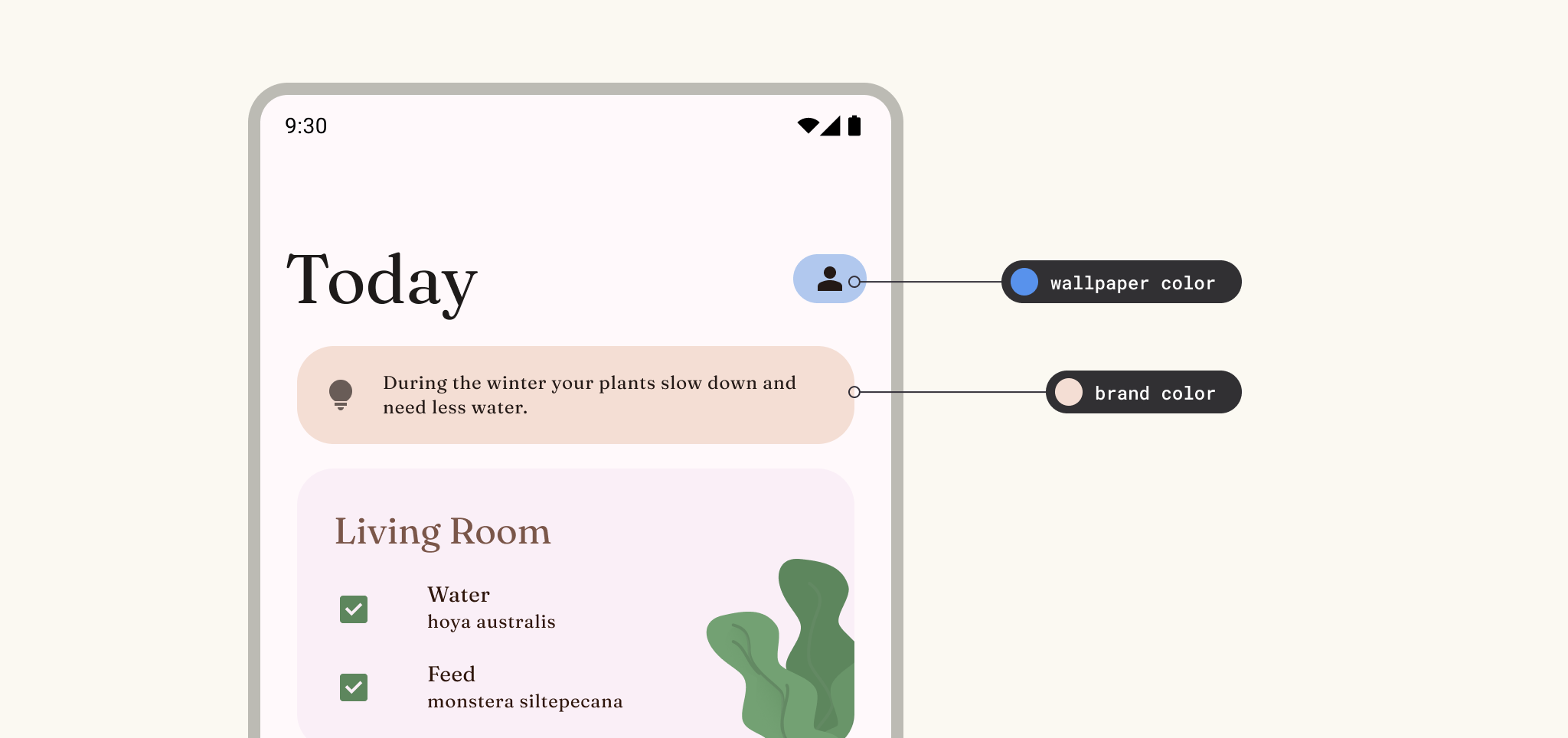
Los temas generados por el usuario son compatibles con el color dinámico, que pusimos a disposición con Material You a partir de Android 12. Cuando está habilitado, el color dinámico deriva colores personalizados del fondo de pantalla de un usuario para aplicarlos a las IU de sus apps y sistema. Esta paleta de colores se utiliza como punto de partida para generar esquemas de colores claros y oscuros.
La configuración de la fuente también se puede actualizar en la configuración del dispositivo para satisfacer las preferencias y las necesidades de accesibilidad del usuario. Estos parámetros de configuración pueden y deben transferirse a las apps, así que asegúrate de usar valores de píxeles escalables para las fuentes.


Temas de fabricantes
Los fabricantes de dispositivos pueden proporcionar capacidades de temas propietarios adicionales que pueden afectar la configuración de la IU y la pantalla del sistema.
Temas de la app
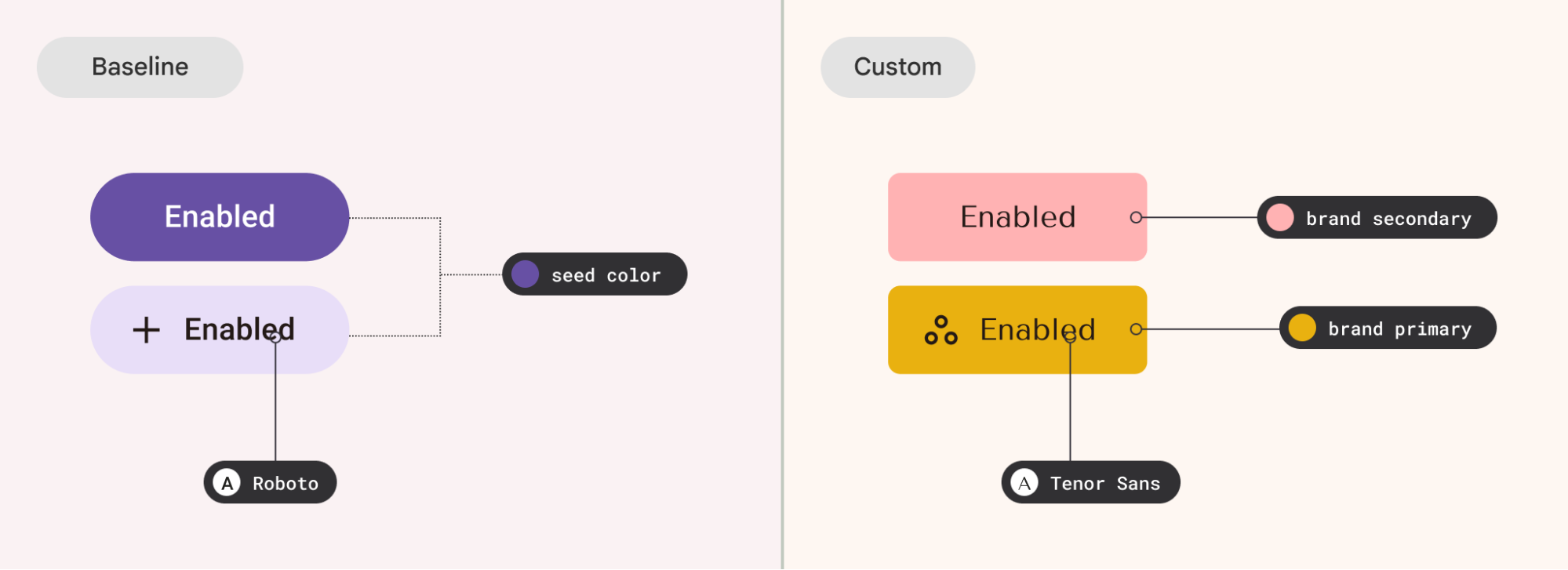
Modelo de referencia
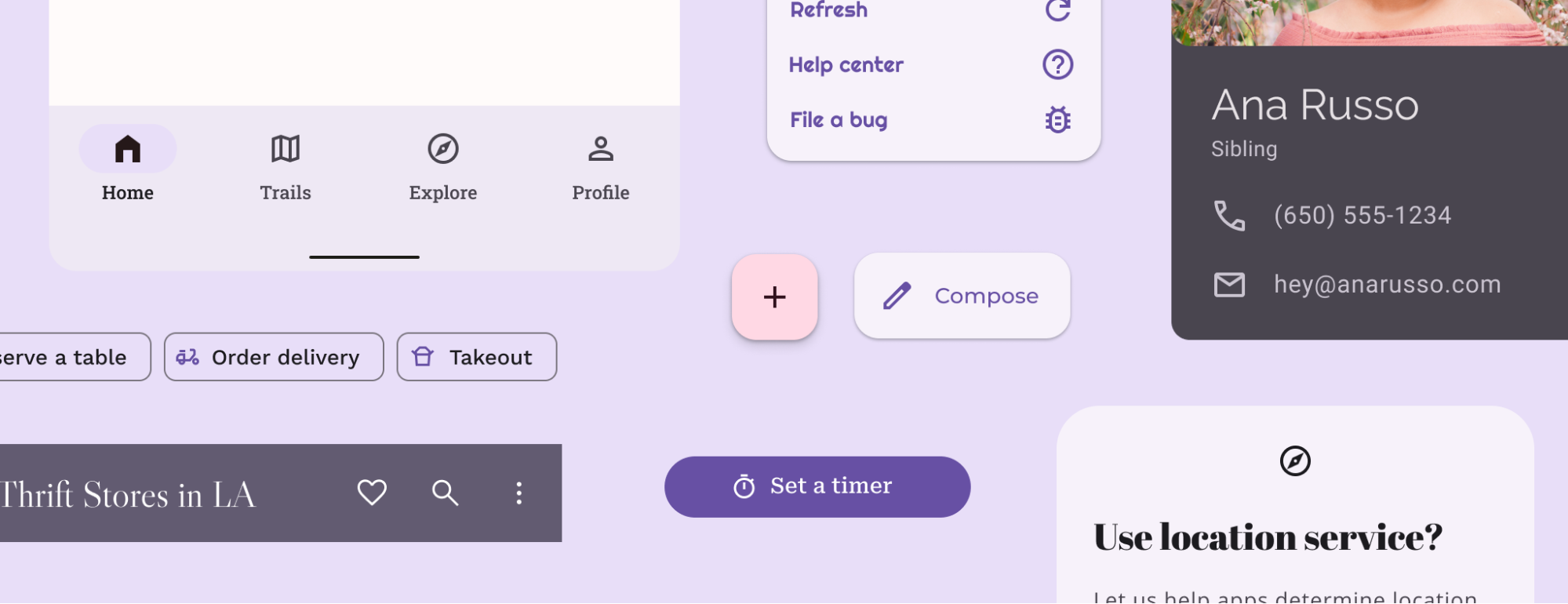
Los componentes de Material de la biblioteca de Material proporcionan un tema de modelo de referencia que usa un esquema de colores púrpura y la fuente Roboto. Cualquier app que no defina atributos de tema vuelve a estos atributos de modelo de referencia.
Personalizado (marca)
El uso de temas personalizados te brinda un mayor rango de expresión para el aspecto de tu app o para actuar como resguardo cuando ciertos temas del sistema no están disponibles. Esto es útil si trabajas con un sistema de diseño personalizado completo, una guía de marca pequeña o algunos de tus colores favoritos.
Tu app también puede tener varios esquemas personalizados, ya sean esquemas completos entre los que el usuario puede elegir, elementos inspirados en el contenido o elementos de marcas secundarias.


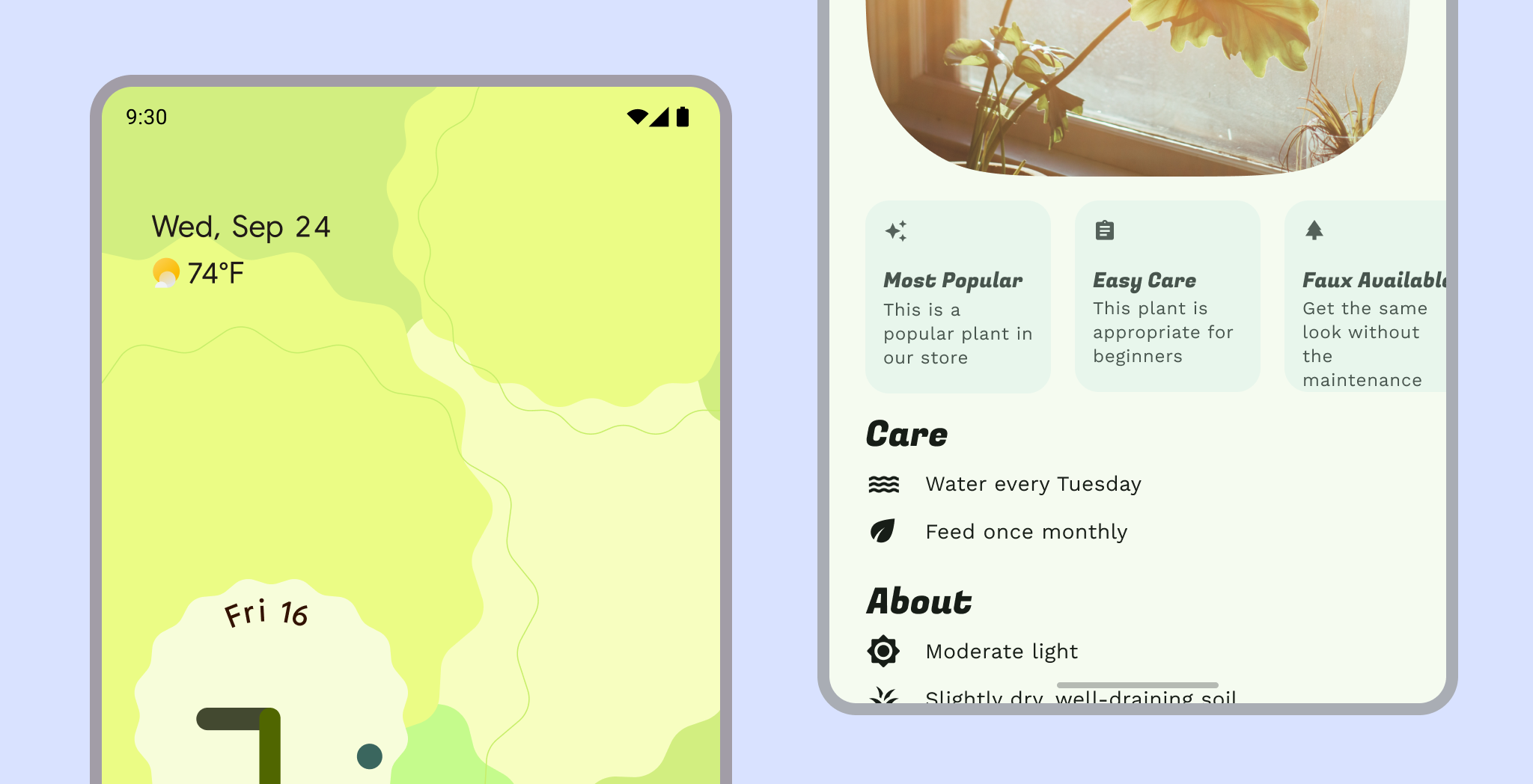
Contenido
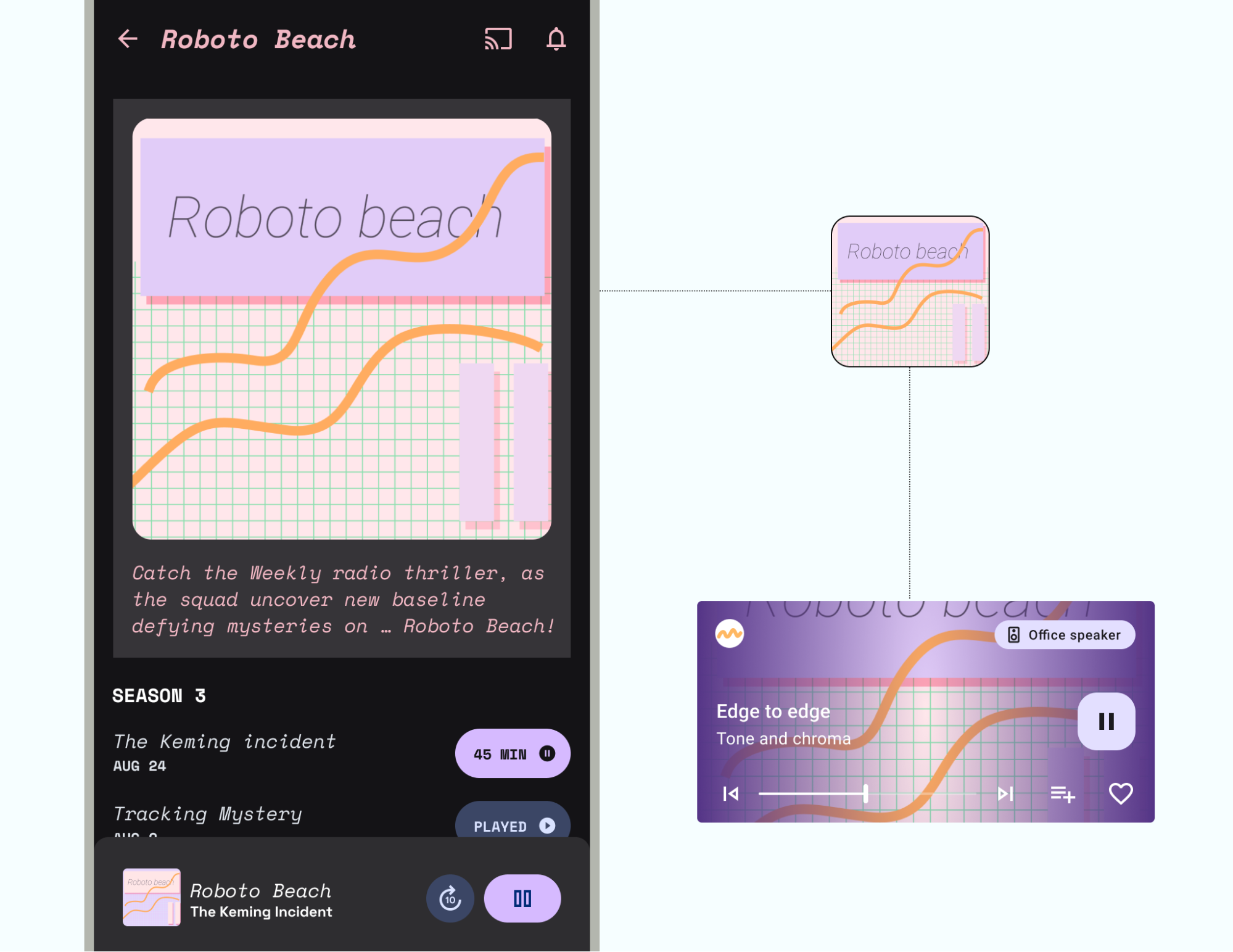
Para enfocar más la atención en cierto contenido, la IU puede usar el color dinámico para heredar el color de ese contenido. El color de contenido funciona bien con una fuente de contenido principal, pero asegúrate de usarlo con precaución en vistas con varias fuentes de contenido.

Por lo general, un tema afecta a una app en general, pero también se puede aplicar de forma selectiva y junto con otros temas. Evita tener demasiados temas y combinaciones manteniendo una jerarquía: una fuente de tema principal (dinámica o personalizada) que se aplique a la mayoría de la IU.

Material
Material Design proporciona un tema de referencia y sistemas de temas (color, tipo y forma). Los temas de Material también se pueden extender para lograr atributos adicionales para el tema.
Marca
Si los sistemas de temas de Material Design no se alinean con el estilo que deseas para tu app, puedes implementar un tema completamente personalizado. Asegúrate de probar las propiedades personalizadas para verificar el contraste y la legibilidad.
Consulta cómo implementar un sistema personalizado en Compose.
Atributos del tema
Los atributos de tema se alinean con los estilos visuales comunes que se usan en el diseño de la IU para evocar una variedad de estéticas. En la app, estas propiedades suelen estar vinculadas a sistemas de temas de Material para permitir la personalización del creador de apps.

Color
Usa el color para expresar estilo y comunicar significado. La configuración de los colores de tu app puede ser fundamental para la personalización, la definición del propósito semántico y, por supuesto, la definición de la identidad de marca.
Dentro de un tema, un esquema de colores es el grupo de tonos asignados a roles específicos que se asignan a componentes. Obtén más información sobre el color en la IU de Android y el sistema de colores de Material.

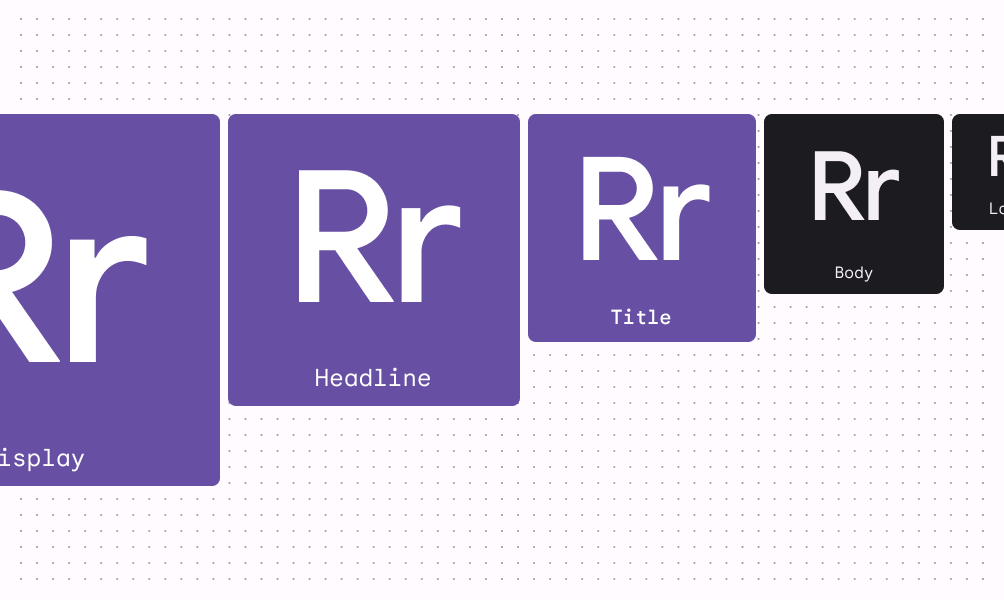
Tipo
La fuente del sistema de Android es Roboto (que está disponible de forma gratuita para todas las apps), pero puedes personalizar el tipo. Ten en cuenta la legibilidad de las fuentes elegidas para que se alineen con sus roles. Obtén más información para aplicar el tipo.

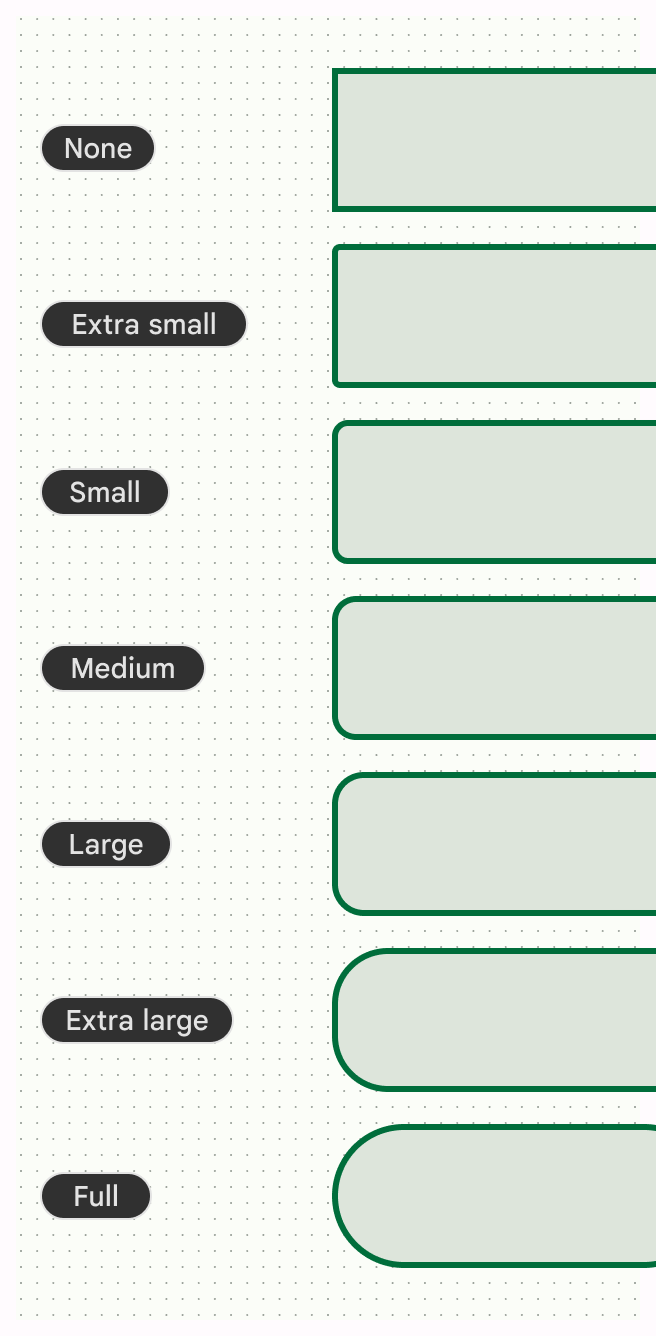
Forma
Personalizar la forma de las esquinas del contenedor más allá de los valores predeterminados del modelo de referencia ayuda a definir el carácter de tu app. Por ejemplo, puedes usar esquinas redondeadas para lograr un aspecto más suave y divertido, o bien usar un corte angular para lograr un aspecto más serio. Consulta los tokens y estilos de forma para los componentes de Material.
Íconos
Los íconos de Material están disponibles para usar en tu app en cinco estilos: Con relleno, Con contorno, Nítido, Redondo y Dos tonos. Usa el mismo estilo de ícono en toda la app para mantener un aspecto coherente y pulido.

Otros atributos del tema
Si bien el color, el tipo y la forma conforman los sistemas de temas principales de Material, los sistemas de diseño no se limitan a los conceptos en los que se basa Material. Puedes modificar los sistemas existentes y agregar sistemas completamente nuevos, con clases y tipos nuevos, para que otros conceptos sean compatibles con los temas. También es posible que debas reemplazar o extender los sistemas existentes para usar atributos personalizados más allá de lo que se proporciona. Por ejemplo, te recomendamos que agregues un sistema de gradientes o dimensiones de espaciado.
Cómo aplicar un tema en tu app
Temas en comparación con estilos y clases
Tanto los temas como los estilos pueden tener varios atributos de diseño. Un estilo puede ser independiente de un tema y se refiere al aspecto de un elemento individual (o vista), mientras que puedes establecer un tema en varios elementos y hasta en toda la app. Un estilo es una opción estilística reutilizable, similar a un estilo o token en tu software de diseño. Por ejemplo, Cuerpo grande es un estilo, mientras que Claro y Oscuro son temas.
Cómo implementar un tema en Compose
Por lo general, un tema consta de varios sistemas que agrupan conceptos visuales y de comportamiento comunes, que modelas con clases con valores de temas.
Consulta Material Design 3 en Compose para obtener más información sobre el uso de Jetpack Compose para crear una implementación del tema de Material Design 3.
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
Cómo implementar un tema en Views
Los temas son una colección de recursos con nombres semánticos que se pueden usar en toda la app. Los temas comparten la misma sintaxis de estilo.
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
WebViews
El contenido web en WebView también puede usar diseños claros, oscuros o predeterminados. Obtén información sobre cómo se admite el tema oscuro en las vistas web.
Cómo personalizar un tema de Material
Puedes usar el complemento Material Theme Builder para Figma para personalizar un tema de Material. Si compilas un tema con él, obtendrás archivos de temas implementables con esquemas de colores claros y oscuros ya generados, lo que te permitirá llevar la personalización más allá actualizando el archivo de tema exportado con tus valores exactos.