Un thème est un ensemble de styles ou d'attributs tels que la couleur, le type et la forme, qui peuvent affecter l'apparence de l'appareil mobile ou grand écran d'un utilisateur, ainsi que son expérience dans l'application.
Points à retenir
- Pour offrir aux utilisateurs une expérience plus personnalisée et accessible, assurez-vous que votre application adopte les préférences système, y compris les thèmes (clair ou sombre, dynamique et contraste, par exemple).
- Créez un thème personnalisé à utiliser comme solution de remplacement si le thème dynamique n'est pas disponible.
- Tenez compte des paramètres de type lorsque vous utilisez différents thèmes.
- Vérifiez toujours le contraste entre le texte et la surface pour assurer la lisibilité.
Types de thèmes
Les thèmes sont basés sur le système ou sur l'application. Les thèmes système peuvent affecter l'UI complète de l'appareil de l'utilisateur et fournir les commandes correspondantes dans les paramètres de l'appareil, tandis qu'un thème d'application n'affecte que l'application dans laquelle il est implémenté.
Votre application doit implémenter l'un des types de thèmes pour l'afficher, mais les thèmes d'application ne s'appliquent qu'à l'intérieur de l'application et pas ailleurs sur l'appareil. Vous pouvez également remplacer certains paramètres de thème système par des paramètres dans l'application.
Thèmes système
Les thèmes système s'appliquent à l'ensemble d'un appareil Android, y compris aux applications individuelles en fonction des paramètres utilisateur. Les thèmes système incluent les thèmes clairs et sombres, les thèmes générés par l'utilisateur et les thèmes du fabricant.
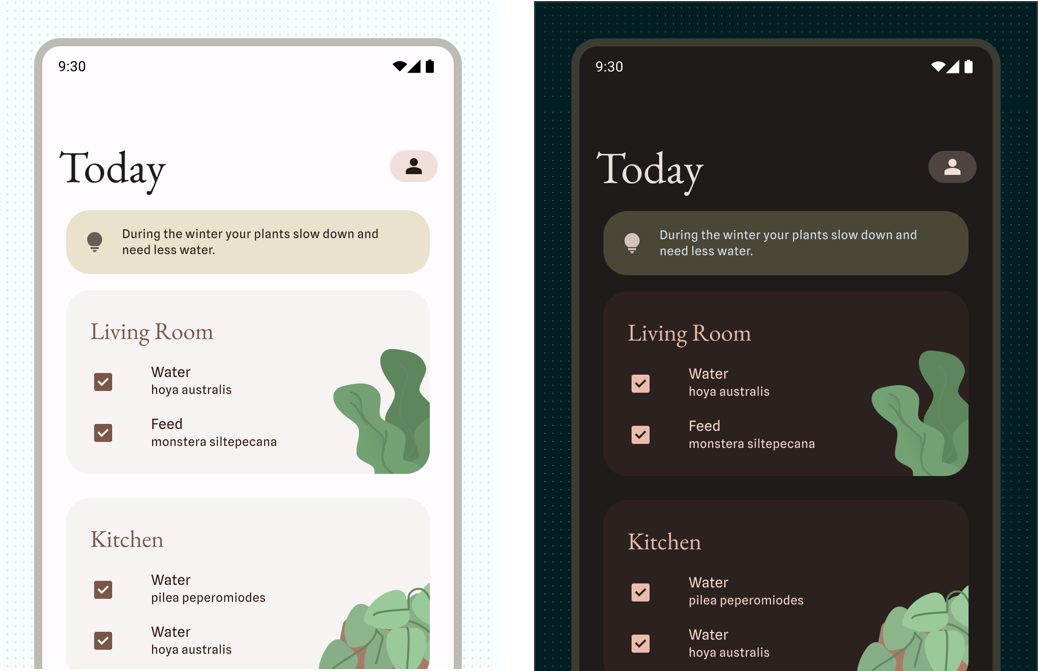
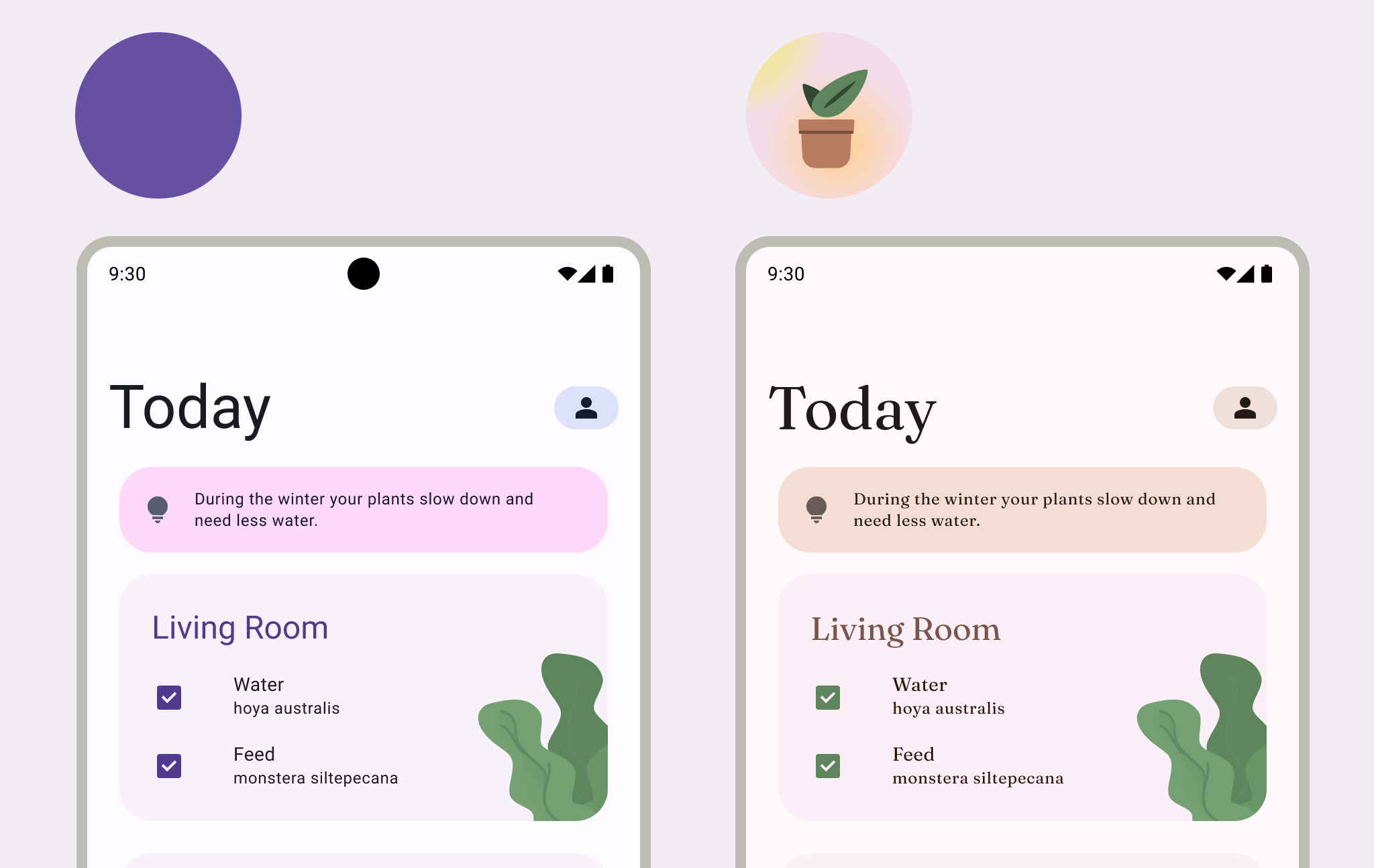
Thèmes clair et sombre
Le thème clair, ou mode Jour, consiste en un mode d'affichage lumineux avec une luminance plus élevée et des surfaces créées à partir de valeurs tonales élevées. À l'inverse, le thème sombre, ou mode Nuit, modifie l'interface utilisateur pour réduire la luminosité. Les surfaces sont construites à partir de gris foncés ou de valeurs tonales faibles.
Le thème sombre présente plusieurs avantages: il facilite la lisibilité de l'écran en cas de soleil ou de faible luminosité, réduit la fatigue oculaire grâce à une luminosité plus faible et économise la batterie. De plus, il s'agit souvent de la fonctionnalité d'application la plus demandée par les utilisateurs.

Tenez compte des points suivants lorsque vous implémentez des thèmes clairs et sombres:
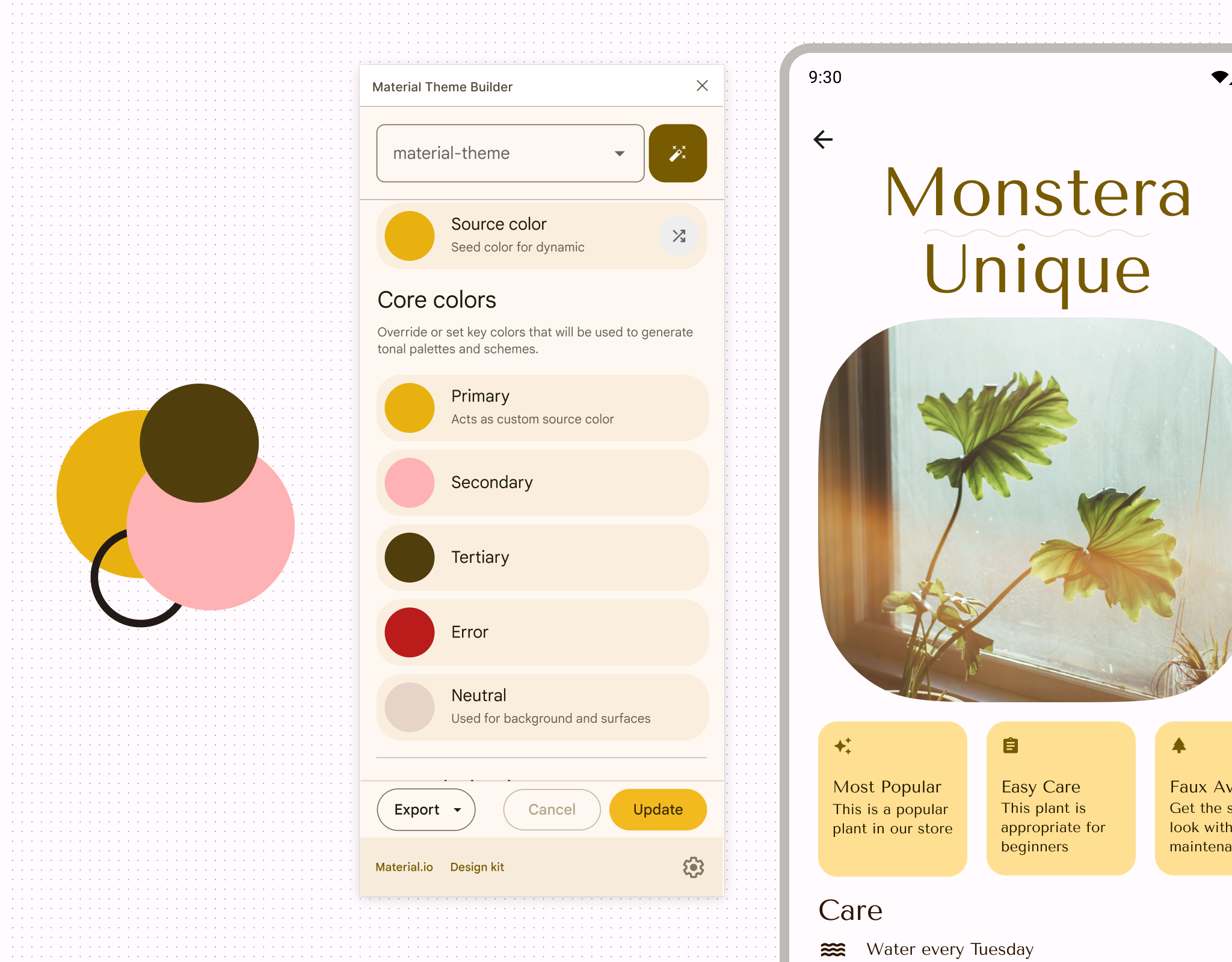
- Vous pouvez personnaliser un jeu de couleurs pour plus d'expression. Si vous utilisez Material Theme Builder pour créer un jeu de couleurs, il crée automatiquement un jeu de couleurs sombre. Découvrez comment personnaliser Material et le système de couleurs pour créer un thème personnalisé.
- Les utilisateurs peuvent définir un thème clair ou sombre au niveau des paramètres d'affichage du système pour qu'il soit toujours activé, toujours désactivé ou automatique en fonction de l'heure de la journée. Nous vous recommandons de refléter les paramètres système préférés de l'utilisateur, mais il est également judicieux de créer des commandes dans l'application pour permettre aux utilisateurs de modifier plus précisément les paramètres.
- Le contenu Web dans les WebView peut également utiliser un style clair, sombre ou par défaut. Découvrez comment le thème sombre est pris en charge dans les WebViews.
- Si les utilisateurs l'ont activé, Android peut forcer l'utilisation d'un thème sombre. Vous pouvez également créer un thème sombre personnalisé pour plus de contrôle.
- Si l'utilisateur n'a pas activé d'autres thèmes ou paramètres, vous pouvez verrouiller votre application sur le thème clair. Toutefois, nous vous déconseillons de le faire, car cela peut aller à l'encontre des besoins d'accessibilité et de personnalisation d'un utilisateur.

Thèmes générés par les utilisateurs
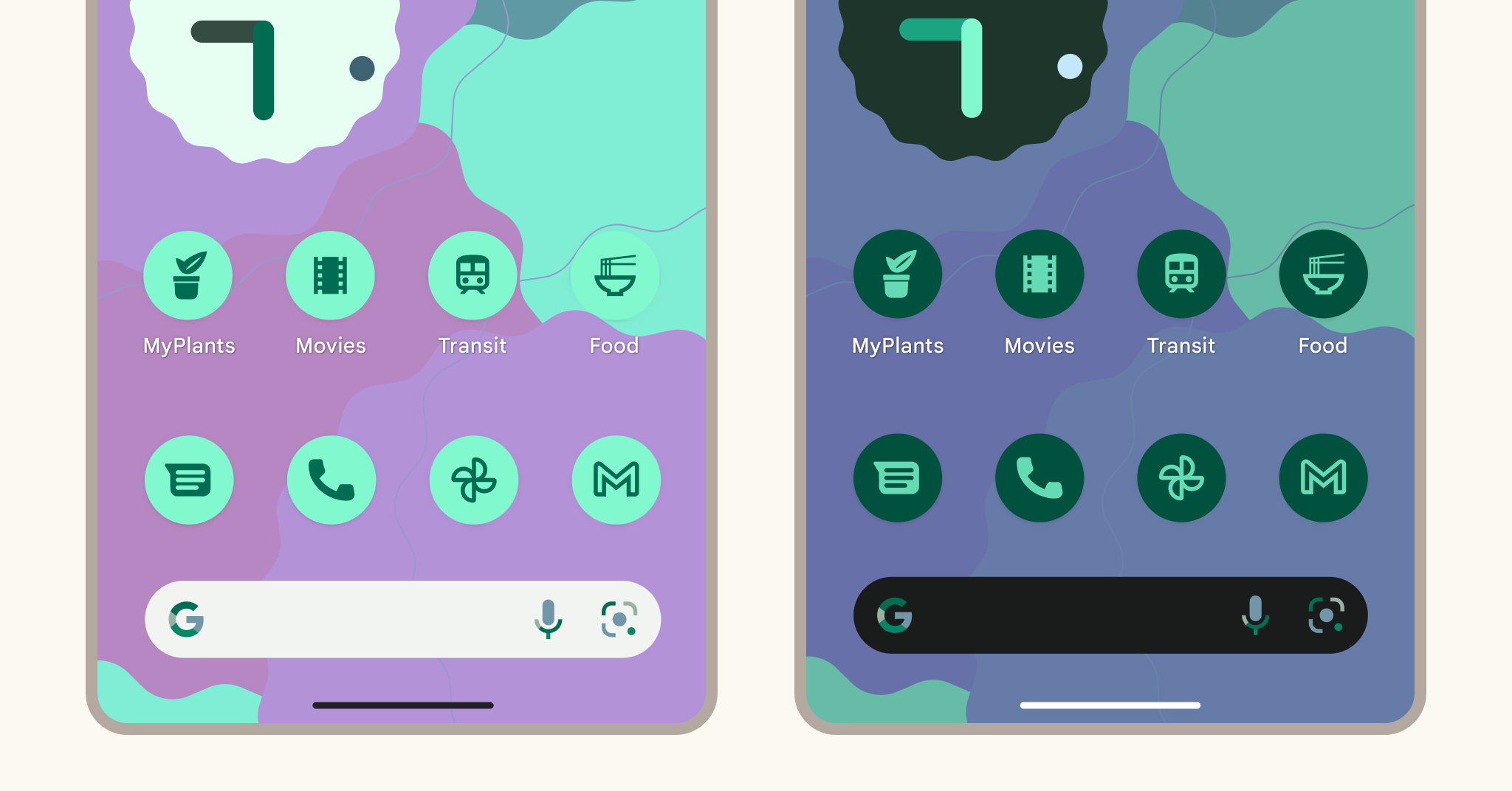
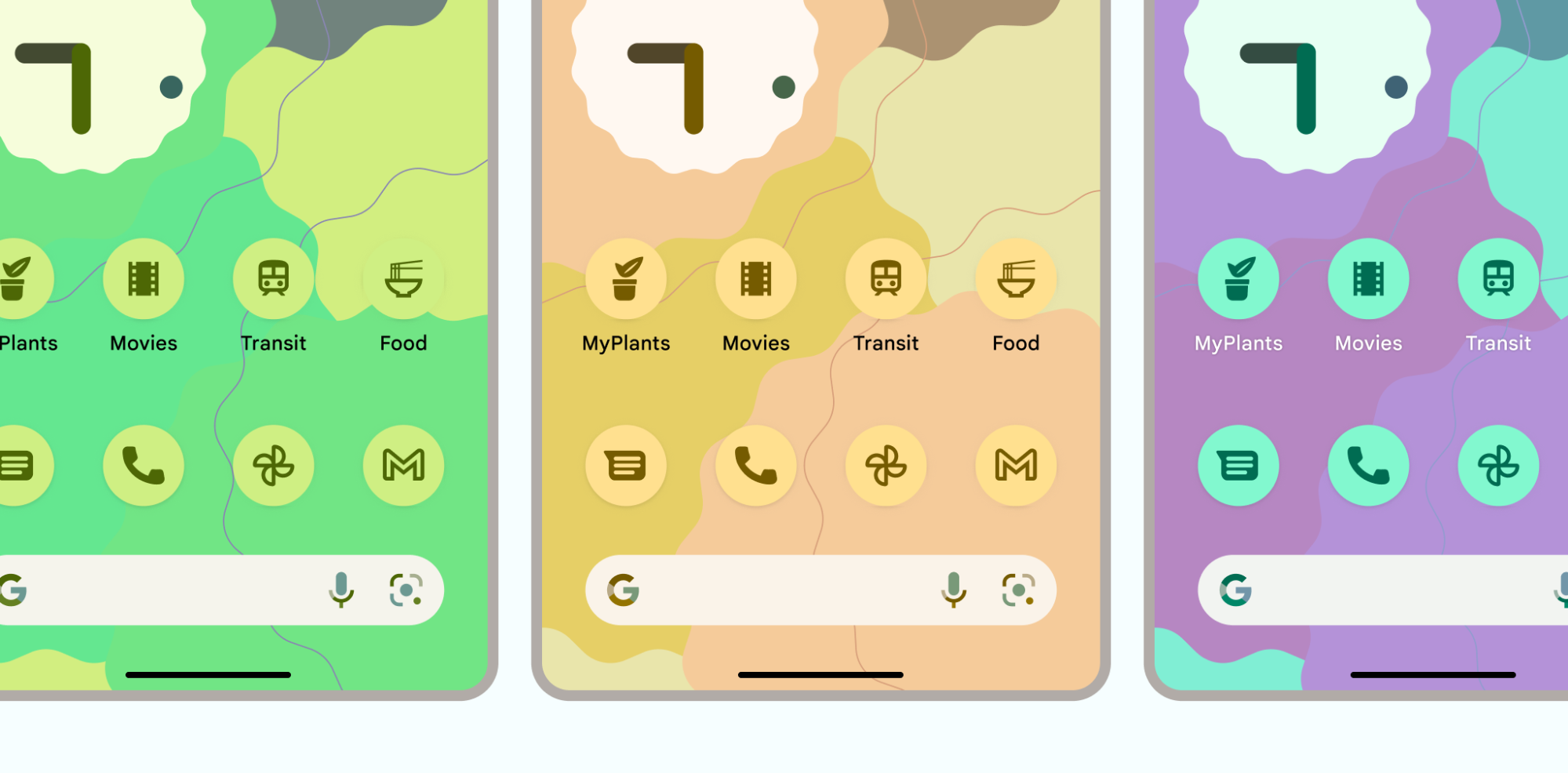
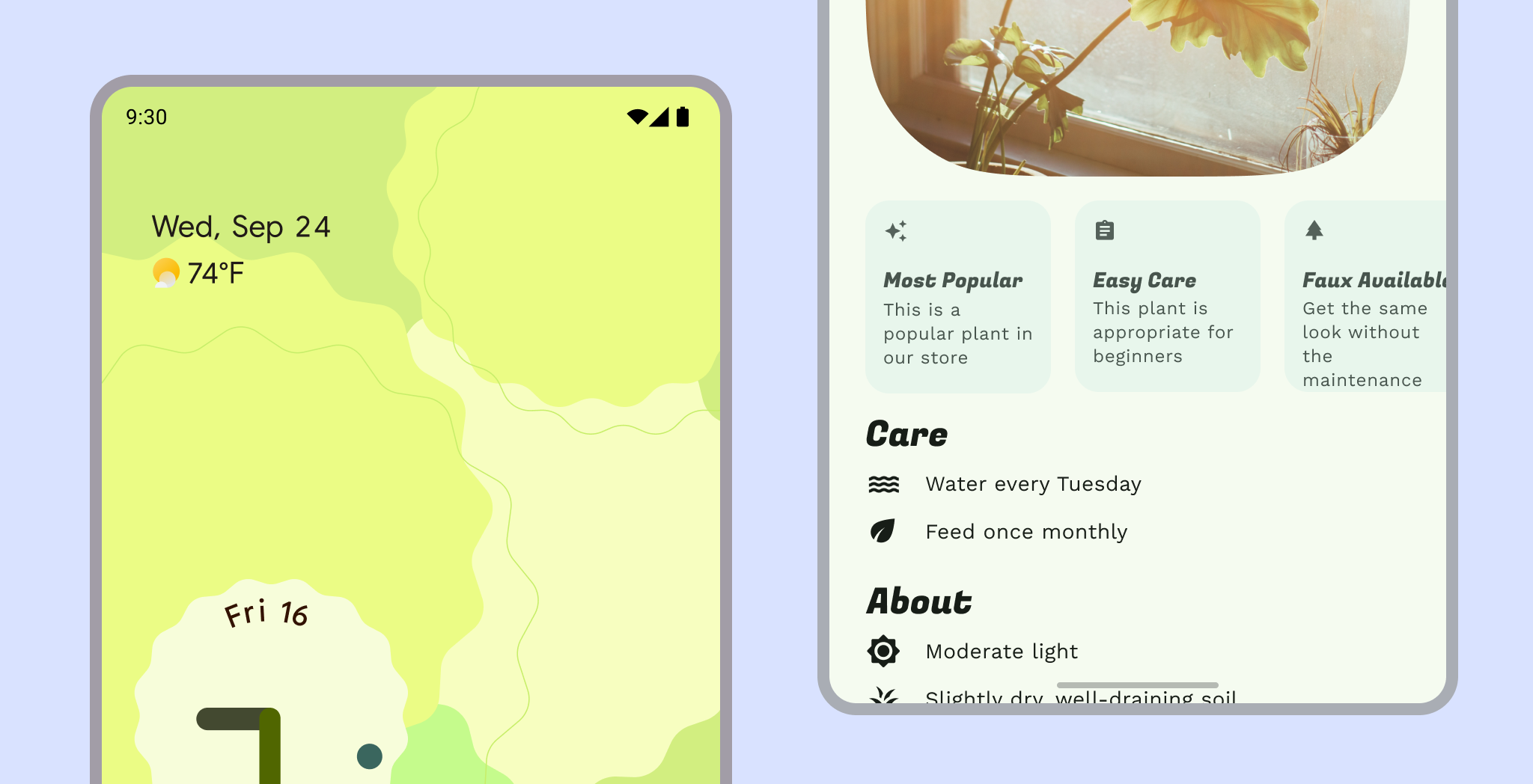
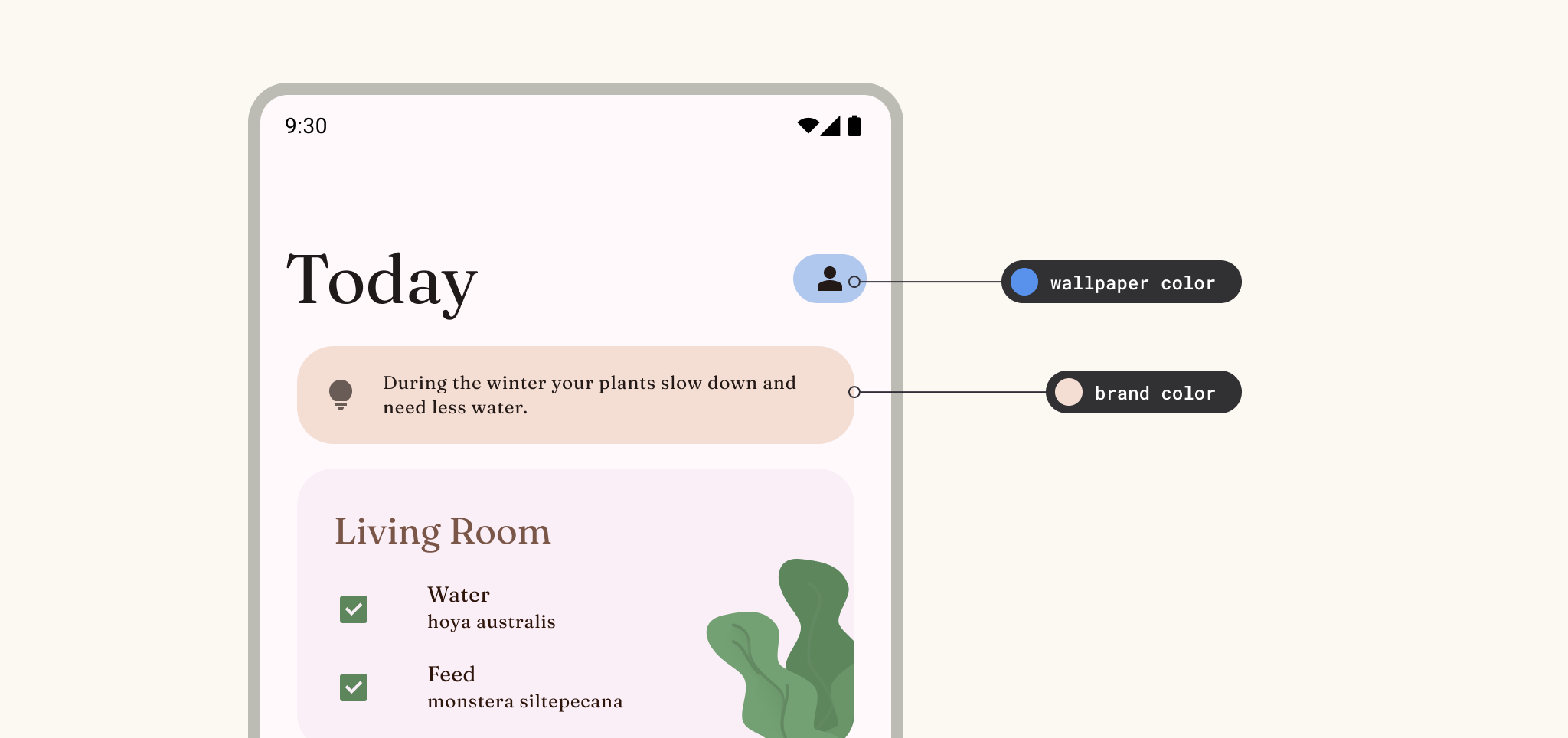
Les thèmes générés par l'utilisateur sont compatibles avec la couleur dynamique, que nous avons rendue disponible avec Material You à partir d'Android 12. Lorsqu'elle est activée, la couleur dynamique dérive des couleurs personnalisées à partir du fond d'écran d'un utilisateur pour les appliquer à ses applications et à son UI du système. Cette palette de couleurs sert de point de départ pour générer des jeux de couleurs clairs et sombres.
Les paramètres de police peuvent également être mis à jour dans les paramètres de l'appareil pour répondre aux préférences et aux besoins d'accessibilité de l'utilisateur. Ces paramètres peuvent et doivent être appliqués aux applications. Veillez donc à utiliser des valeurs de pixels évolutives pour les polices.


Thèmes du fabricant
Les fabricants d'appareils peuvent fournir des fonctionnalités de thématisation propriétaires supplémentaires qui peuvent affecter l'UI du système et les paramètres d'affichage.
Thèmes d'application
Référence
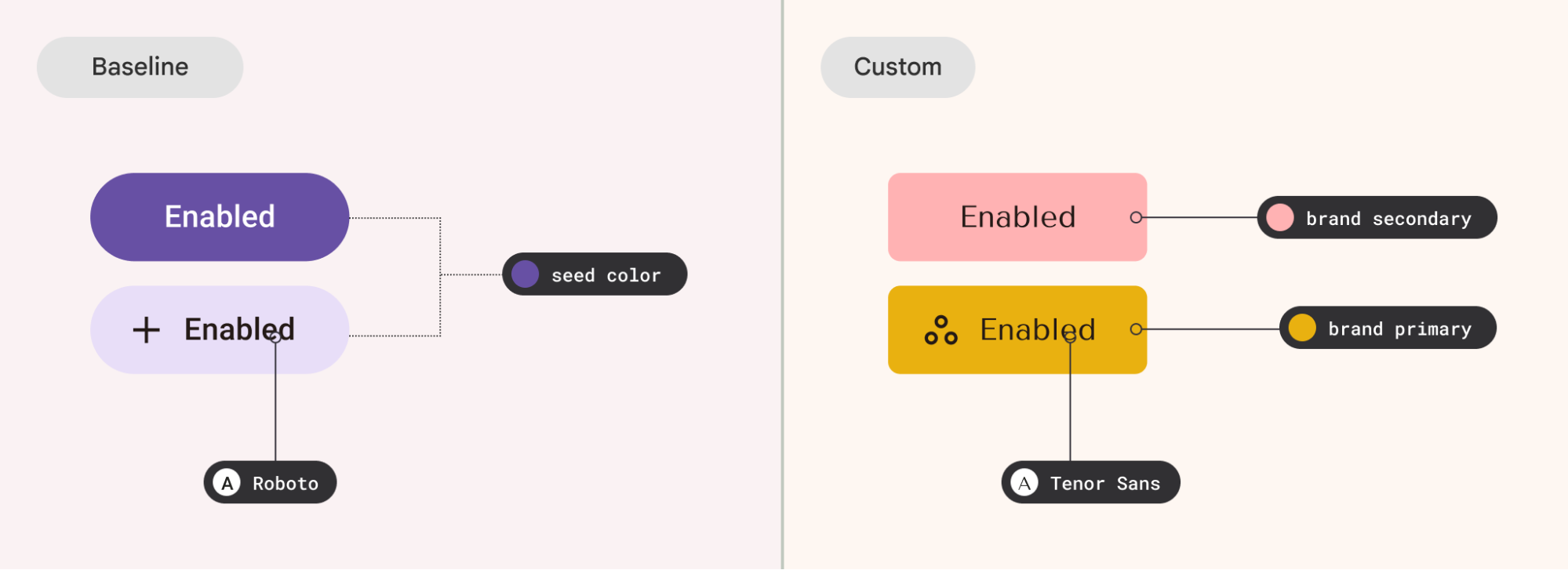
Les composants Material de la bibliothèque Material fournissent un thème de référence qui utilise un jeu de couleurs violet et la police Roboto. Toute application qui ne définit pas d'attributs de thème revient à ces attributs de référence.
Personnalisé (marque)
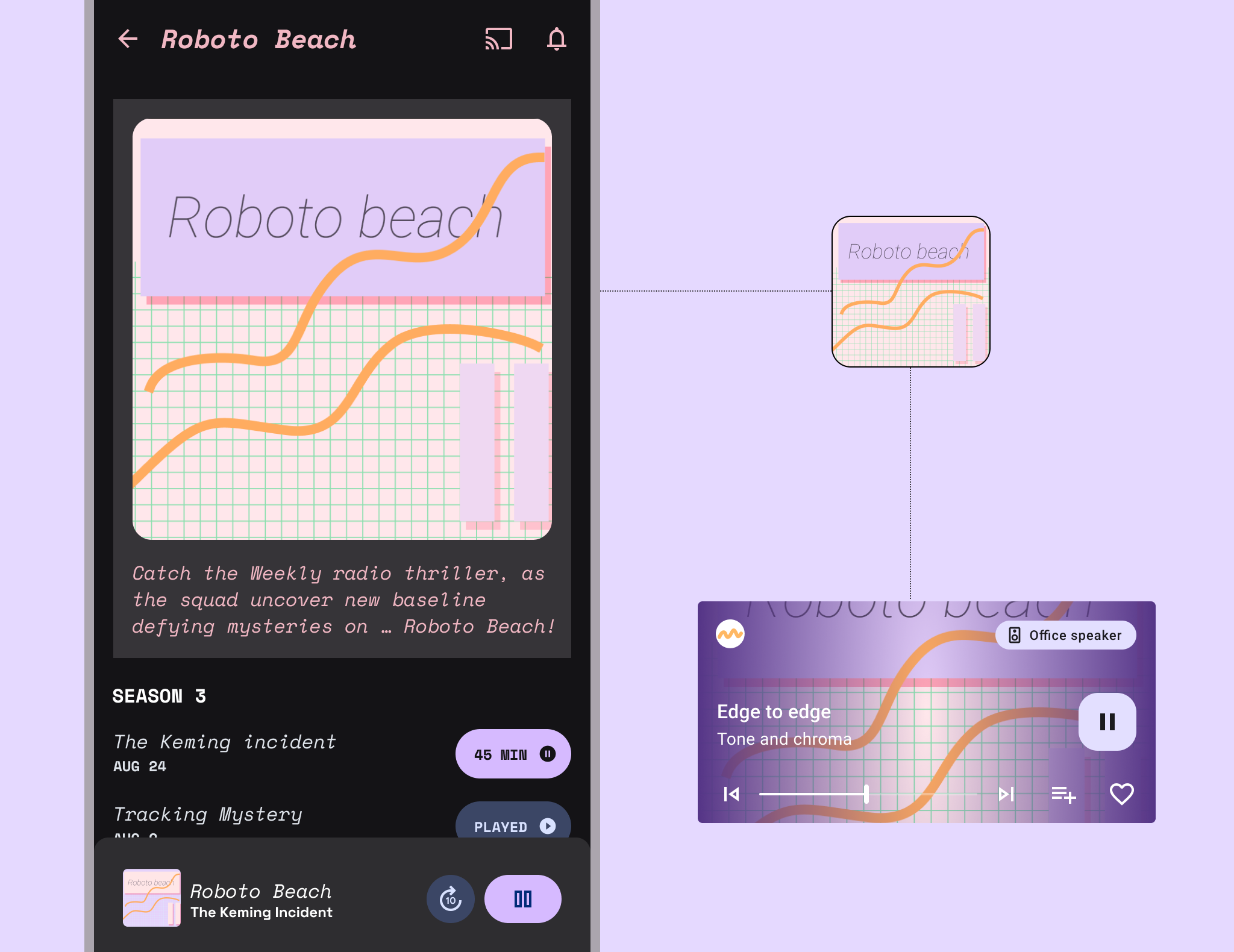
L'utilisation de thèmes personnalisés vous offre une plus grande variété d'expressions pour l'apparence de votre application ou pour servir de solution de secours lorsque certains thèmes système ne sont pas disponibles. Cela est utile que vous utilisiez un système de conception entièrement personnalisé, un petit guide de la marque ou quelques-unes de vos couleurs préférées.
Votre application peut également comporter plusieurs schémas personnalisés, qu'il s'agisse de schémas complets parmi lesquels un utilisateur peut choisir, d'éléments inspirés du contenu ou de sous-marques.


Contenu
Pour mettre en avant certains contenus, l'UI peut utiliser une couleur dynamique pour hériter de la couleur de ces contenus. La couleur de contenu fonctionne bien avec une seule source de contenu principale, mais veillez à l'utiliser avec précaution dans les vues comportant plusieurs sources de contenu.

Un thème a généralement un impact sur l'application globale, mais il peut également être appliqué de manière sélective et avec d'autres thèmes. Évitez d'utiliser trop de thèmes et de combinaisons en conservant une hiérarchie: une source de thème principale (dynamique ou personnalisée) qui s'applique à la majorité de l'interface utilisateur.

Material
Material Design fournit un thème de référence et des systèmes de thématisation (couleur, type, forme). La thématisation Material peut également être étendue pour ajouter des attributs supplémentaires au thème.
Marque
Si les systèmes de thèmes Material Design ne correspondent pas à l'apparence que vous souhaitez pour votre application, vous pouvez implémenter un thème entièrement personnalisé. Veillez à tester les propriétés personnalisées pour vérifier le contraste et la lisibilité.
Découvrez comment implémenter un système personnalisé dans Compose.
Attributs de thème
Les attributs de thème sont alignés sur les styles visuels courants utilisés dans la conception d'UI pour évoquer une gamme d'esthétiques. Dans l'application, ces propriétés sont souvent associées à des systèmes de thématisation Material pour permettre aux créateurs d'applications de les personnaliser.

Couleur
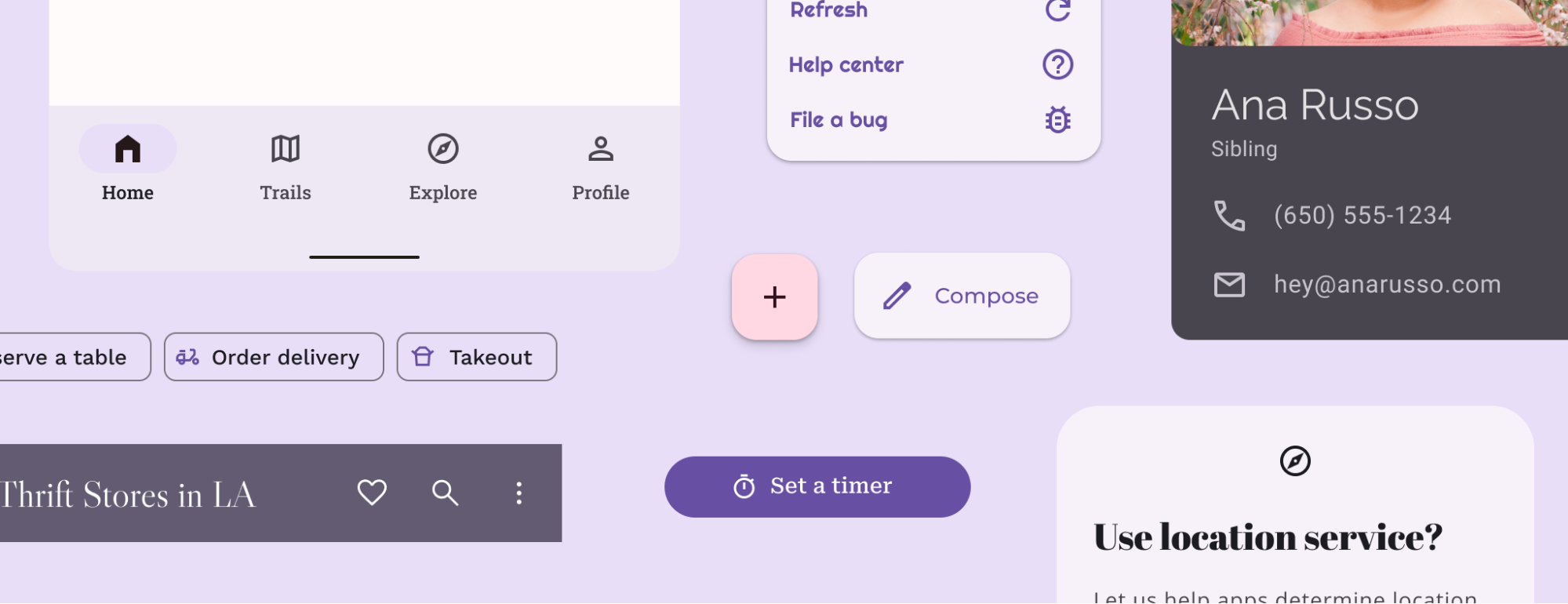
Utilisez la couleur pour exprimer le style et communiquer un message. Définir les couleurs de votre application peut être essentiel pour la personnalisation, la définition de l'objectif sémantique et, bien sûr, l'identité de la marque.
Dans un thème, un jeu de couleurs est le groupe de tons attribués à des rôles spécifiques mappés à des composants. En savoir plus sur la couleur dans l'interface utilisateur Android et le système de couleurs Material

Type
La police système d'Android est Roboto (disponible sans frais pour toutes les applications), mais vous pouvez personnaliser le type. Tenez compte de la lisibilité des polices choisies pour les aligner sur leurs rôles. En savoir plus sur l'application de types

Forme
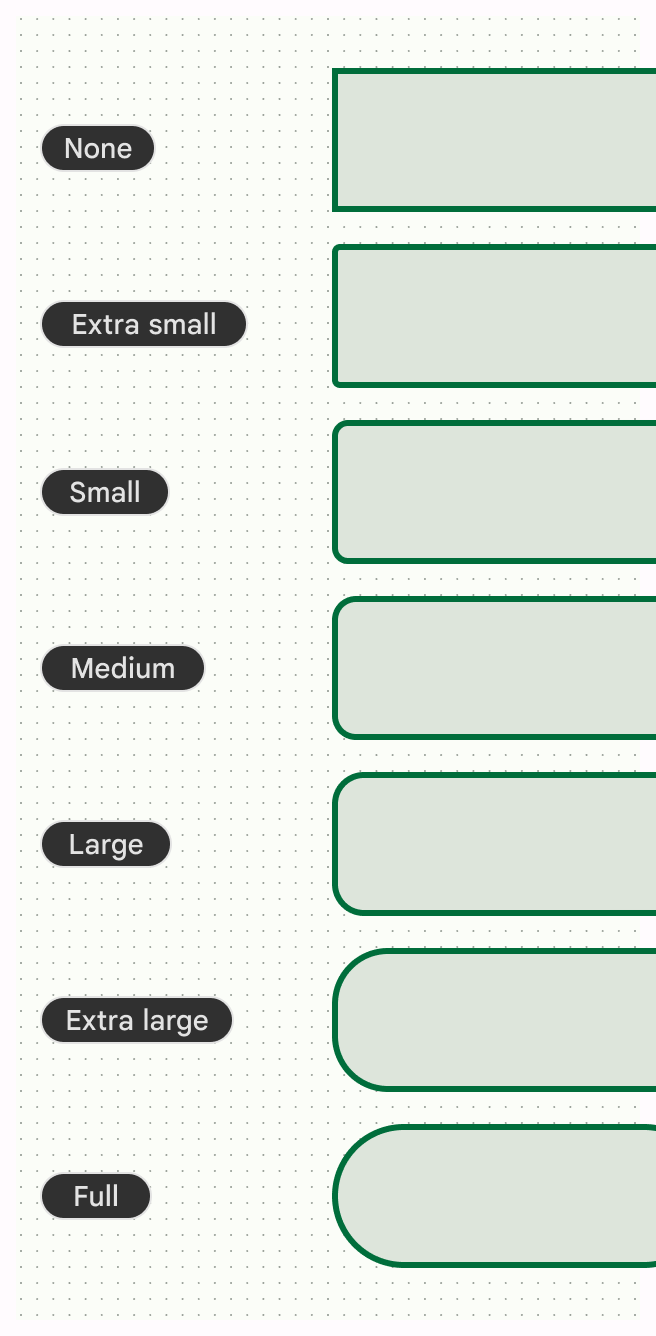
Personnaliser la forme des coins du conteneur au-delà des valeurs par défaut de référence permet de définir le caractère de votre application. Par exemple, vous pouvez utiliser des coins arrondis pour créer une ambiance plus douce et amusante, ou une coupe angulaire pour une ambiance plus sérieuse. Consultez les jetons et styles de forme pour les composants Material.
Icônes
Les icônes Material sont disponibles dans cinq styles dans votre application: rempli, contourné, net, arrondi et bicolore. Utilisez le même style d'icône dans l'ensemble de votre application pour conserver un aspect cohérent et soigné.

Autres attributs de thème
Bien que la couleur, la typographie et la forme constituent les principaux systèmes de thématisation Material, les systèmes de conception ne sont pas limités aux concepts sur lesquels se base Material. Vous pouvez modifier des systèmes existants et en introduire de nouveaux, avec de nouvelles classes et de nouveaux types, afin de rendre d'autres concepts compatibles avec les thèmes. Vous devrez peut-être également étendre ou remplacer les systèmes existants pour utiliser des attributs personnalisés au-delà de ce qui est fourni. Par exemple, vous pouvez ajouter un système de dégradés ou de dimensions d'espacement.
Appliquer un thème dans votre application
Thème par rapport au style et aux cours
Les thèmes et les styles peuvent avoir plusieurs attributs de conception. Un style peut être indépendant d'un thème et fait référence à l'apparence d'un élément individuel (ou d'une vue), tandis que vous pouvez définir un thème pour plusieurs éléments et même pour l'ensemble de l'application. Un style est un choix stylistique réutilisable, analogue à un style ou à un jeton dans votre logiciel de conception. Par exemple, "Body Large" est un style, tandis que "Light" et "Dark" sont des thèmes.
Implémenter un thème dans Compose
Un thème se compose généralement de plusieurs systèmes qui regroupent des concepts visuels et comportementaux communs, que vous modélisez à l'aide de classes avec des valeurs de thématisation.
Pour en savoir plus sur l'utilisation de Jetpack Compose pour créer une implémentation du thème Material Design 3, consultez Material Design 3 dans Compose.
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
Implémenter un thème dans Views
Les thèmes sont une collection de ressources nommées sémantiquement qui peuvent être utilisées dans l'ensemble de votre application. Les thèmes partagent la même syntaxe de style.
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
WebViews
Le contenu Web dans WebView peut également utiliser un style clair, sombre ou par défaut. Découvrez comment le thème sombre est compatible avec les WebViews.
Personnaliser un thème Material
Vous pouvez utiliser le plug-in Figma Material Theme Builder pour personnaliser un thème Material. Créer un thème avec cet outil vous permet de disposer de fichiers de thématisation implémentables avec des jeux de couleurs clairs et sombres déjà générés, ce qui vous permet de personnaliser davantage en mettant à jour le fichier de thème exporté avec vos valeurs exactes.