
थीम, स्टाइल या एट्रिब्यूट का एक सेट होता है. जैसे, रंग, टाइप, और आकार. इनका असर, उपयोगकर्ता के मोबाइल या बड़ी स्क्रीन वाले डिवाइस के लुक और ऐप्लिकेशन के अनुभव पर पड़ सकता है.
सीखने वाली अहम बातें
- उपयोगकर्ताओं को ज़्यादा मनमुताबिक और ऐक्सेस करने लायक अनुभव देने के लिए, पक्का करें कि आपका ऐप्लिकेशन सिस्टम की प्राथमिकताओं को अपनाता हो. इनमें लाइट या डार्क, डाइनैमिक, और कंट्रास्ट जैसी थीम शामिल हैं.
- डाइनैमिक थीम उपलब्ध न होने पर, फ़ॉलबैक के तौर पर इस्तेमाल करने के लिए कस्टम थीम बनाएं.
- अलग-अलग थीम इस्तेमाल करते समय, टाइप सेटिंग का इस्तेमाल करें.
- टेक्स्ट और प्रॉडक्ट की सतह के रंग के कंट्रास्ट की हमेशा जांच करें, ताकि टेक्स्ट आसानी से पढ़ा जा सके.
थीम के टाइप
थीम, सिस्टम या ऐप्लिकेशन पर आधारित होती हैं. सिस्टम थीम से, उपयोगकर्ता के डिवाइस के पूरे यूज़र इंटरफ़ेस (यूआई) पर असर पड़ सकता है. साथ ही, डिवाइस की सेटिंग में उससे जुड़े कंट्रोल भी मिल सकते हैं. वहीं, ऐप्लिकेशन थीम का असर सिर्फ़ उस ऐप्लिकेशन पर पड़ता है जिसमें इसे लागू किया गया है.
आपके ऐप्लिकेशन को थीम दिखाने के लिए, किसी एक तरह की थीम लागू करनी होगी. हालांकि, ऐप्लिकेशन की थीम सिर्फ़ ऐप्लिकेशन में लागू होती हैं, न कि डिवाइस पर कहीं और. इन-ऐप्लिकेशन सेटिंग की मदद से, सिस्टम की थीम की कुछ सेटिंग को बदला भी जा सकता है.
सिस्टम की थीम
सिस्टम थीम, पूरे Android डिवाइस पर लागू होती हैं. साथ ही, उपयोगकर्ता की सेटिंग के आधार पर, अलग-अलग ऐप्लिकेशन पर भी लागू होती हैं. सिस्टम थीम में हल्की और गहरी थीम, उपयोगकर्ता से जनरेट की गई थीम, और मैन्युफ़ैक्चरर की दी गई थीम शामिल हैं.
हल्के और गहरे रंग वाली थीम
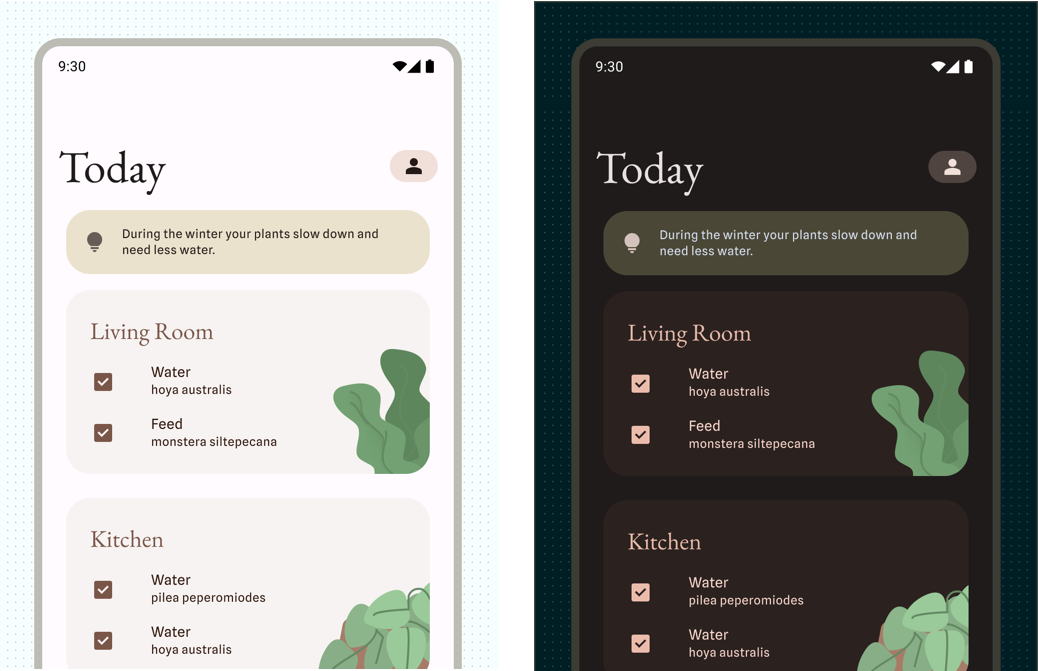
लाइट थीम या डे मोड में, ज़्यादा चमक वाला डिसप्ले मोड होता है. इसमें ज़्यादा चमक और हाई टोन वैल्यू वाले प्लैटफ़ॉर्म होते हैं. इसके उलट, गहरे रंग वाली थीम या नाइट मोड, यूज़र इंटरफ़ेस (यूआई) को शिफ़्ट करके, चमक को कम करता है. इनमें सतहें, डार्क ग्रे या कम टोन वाली वैल्यू से बनाई जाती हैं.
गहरे रंग वाली थीम के कई फ़ायदे हैं: धूप या कम रोशनी में स्क्रीन पर टेक्स्ट को आसानी से पढ़ा जा सकता है. साथ ही, स्क्रीन की चमक कम होने की वजह से आंखों पर कम ज़ोर पड़ता है और बैटरी भी बचती है. साथ ही, यह ऐप्लिकेशन की सबसे ज़्यादा मांग की जाने वाली सुविधा है.

हल्की और गहरी थीम लागू करते समय, इन बातों का ध्यान रखें:
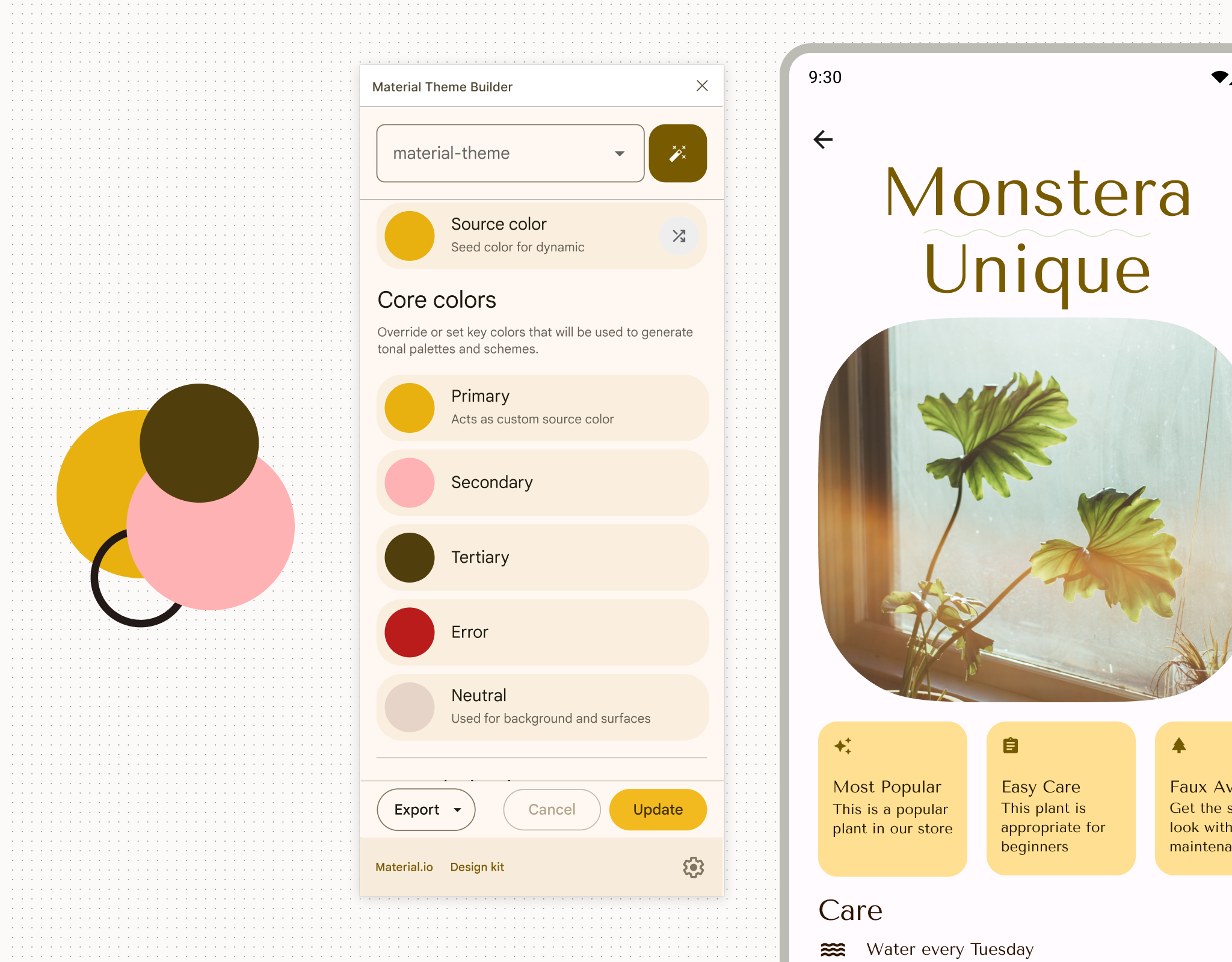
- बेहतर तरीके से जानकारी देने के लिए, कलर स्कीम में पसंद के मुताबिक बदलाव किए जा सकते हैं. स्कीम बनाने के लिए Material Theme Builder का इस्तेमाल करने पर, यह अपने-आप एक डार्क स्कीम बना देता है. ब्रैंड वाली थीम बनाने के लिए, पसंद के मुताबिक कॉन्टेंट बनाने और कलर सिस्टम के बारे में ज़्यादा जानें.
- उपयोगकर्ता, सिस्टम-लेवल की डिसप्ले सेटिंग में जाकर, हल्के रंग वाली थीम या गहरे रंग वाली थीम को हमेशा चालू, हमेशा बंद या दिन के समय के हिसाब से अपने-आप चालू होने के लिए सेट कर सकते हैं. हमारा सुझाव है कि आप उपयोगकर्ता की पसंदीदा सिस्टम सेटिंग दिखाएं. हालांकि, उपयोगकर्ताओं को ज़्यादा बारीक बदलाव करने की सुविधा देने के लिए, इन-ऐप्लिकेशन कंट्रोल बनाना भी एक अच्छा विचार है.
- वेबव्यू में मौजूद वेब कॉन्टेंट में, हल्के, गहरे या डिफ़ॉल्ट स्टाइल का भी इस्तेमाल किया जा सकता है. यह जानें कि वेबव्यू में गहरे रंग वाली थीम कैसे काम करती है.
- अगर उपयोगकर्ताओं ने इसे चालू किया है, तो Android गहरे रंग वाली थीम को ज़बरदस्ती लागू कर सकता है. ज़्यादा कंट्रोल के लिए, अपनी पसंद के मुताबिक डार्क थीम भी बनाई जा सकती है.
- अगर उपयोगकर्ता ने कोई दूसरी थीम या सेटिंग चालू नहीं की है, तो आपके पास अपने ऐप्लिकेशन को हल्की थीम पर "लॉक" करने का विकल्प होता है. हालांकि, हमारा सुझाव है कि ऐसा न करें, क्योंकि इससे उपयोगकर्ता की सुलभता और पसंद के मुताबिक बनाने की ज़रूरतों के ख़िलाफ़ जा सकता है.

उपयोगकर्ता की बनाई गई थीम
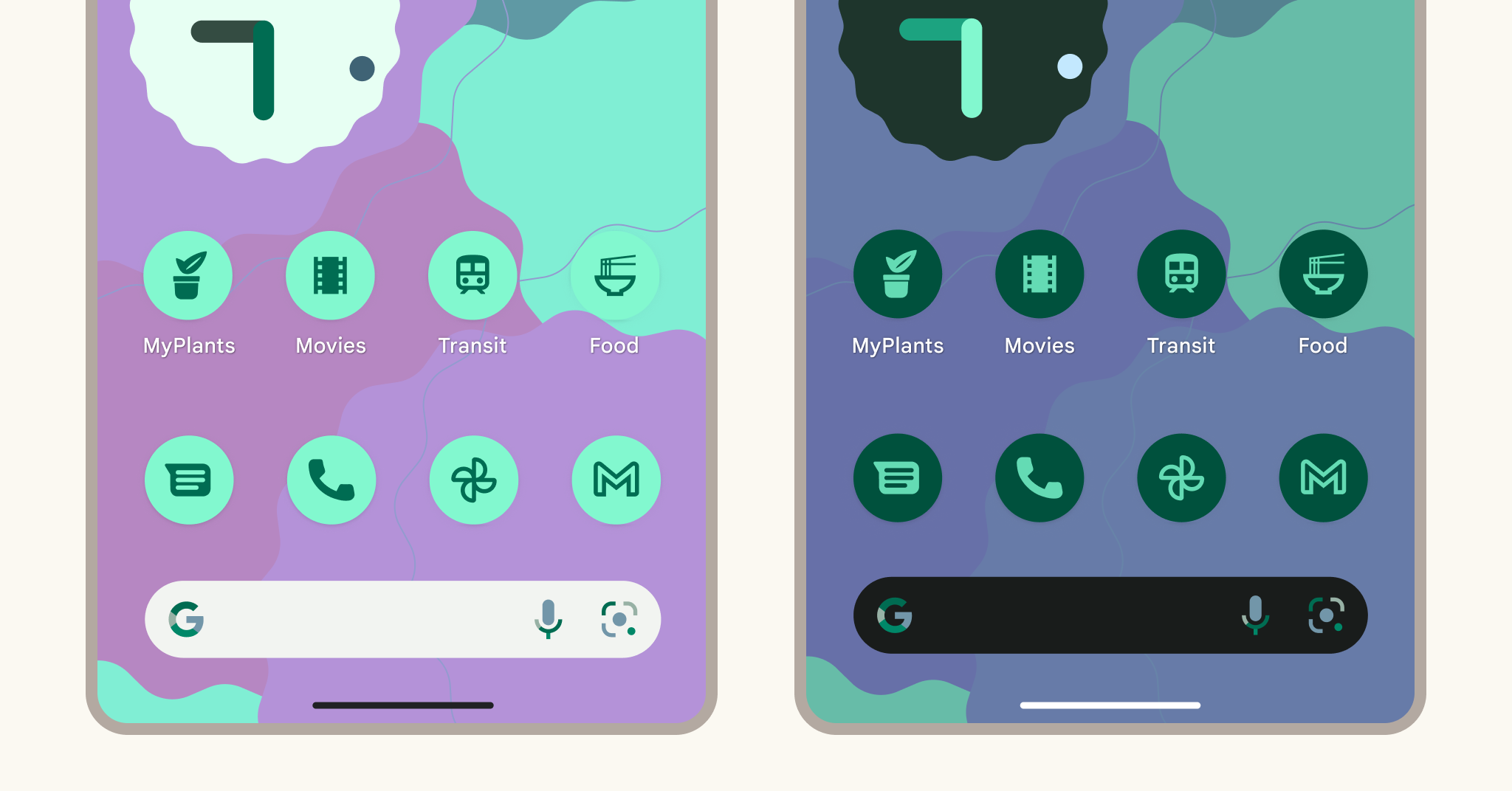
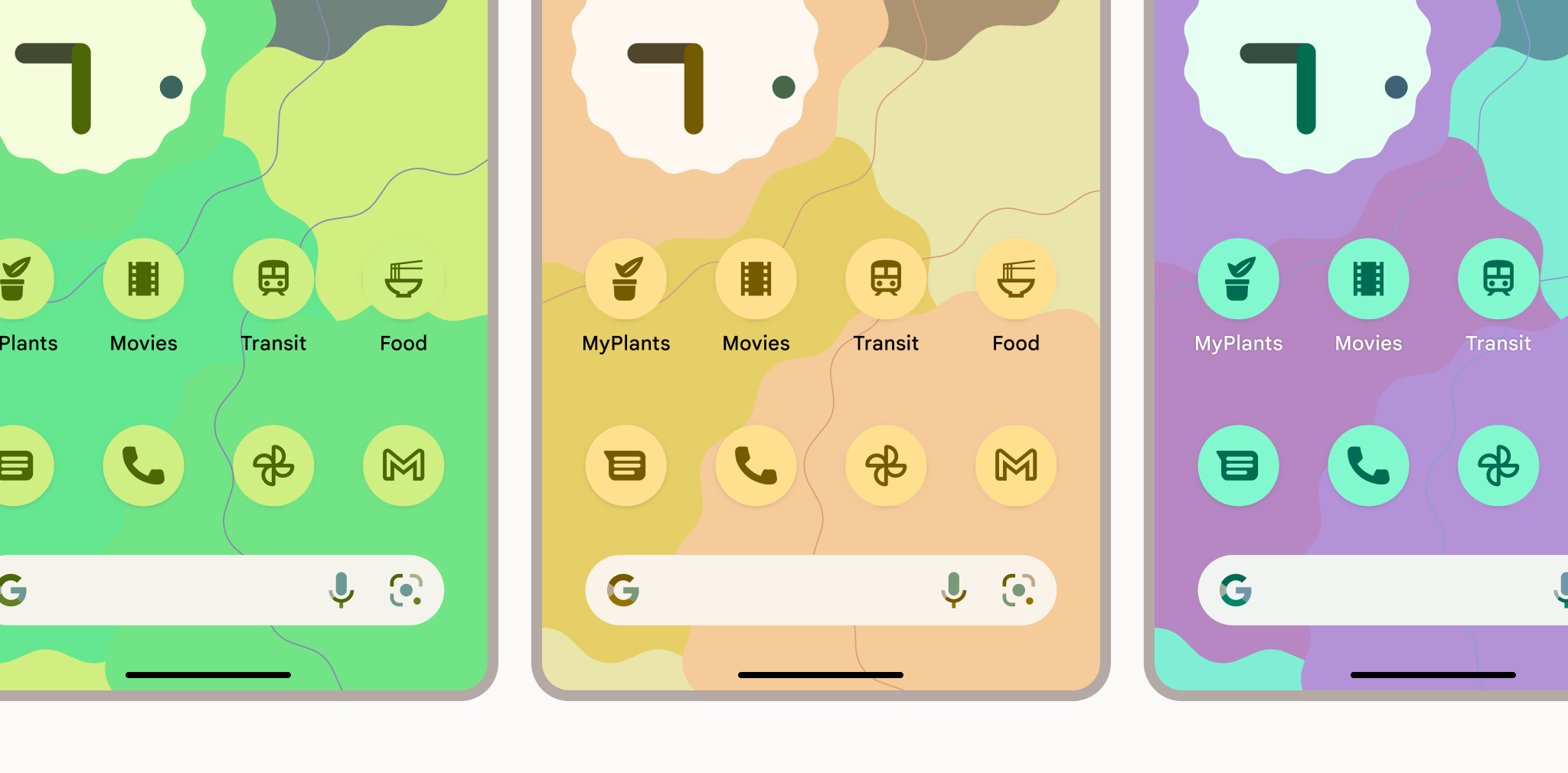
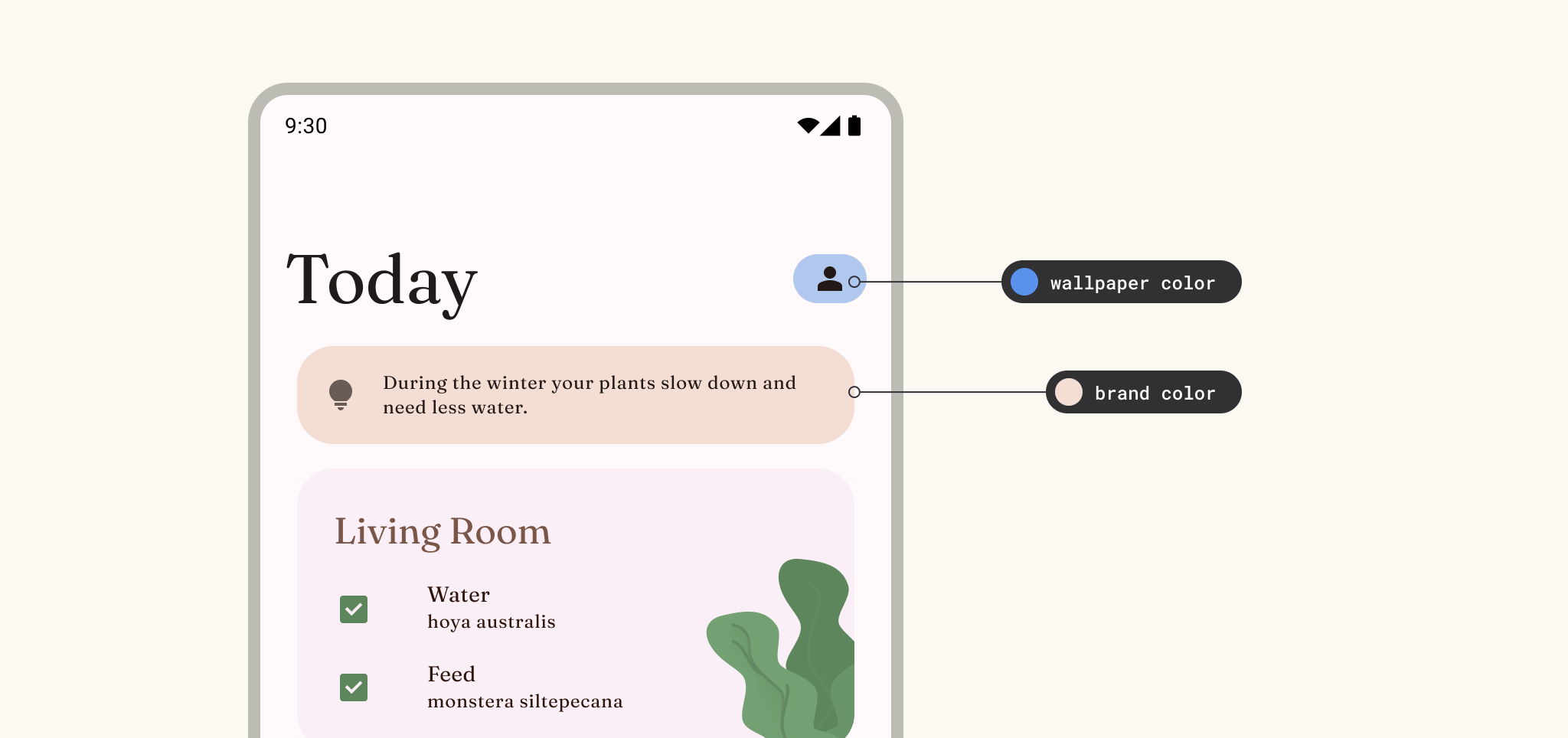
उपयोगकर्ताओं की बनाई गई थीम में डाइनैमिक कलर की सुविधा काम करती है. हमने इसे Android 12 में, Material You के साथ उपलब्ध कराया है. डाइनैमिक कलर की सुविधा चालू होने पर, उपयोगकर्ता के वॉलपेपर से कस्टम कलर चुने जाते हैं. इन कलर को ऐप्लिकेशन और सिस्टम यूज़र इंटरफ़ेस (यूआई) पर लागू किया जाता है. इस कलर पैलेट का इस्तेमाल, लाइट और डार्क कलर स्कीम जनरेट करने के लिए शुरुआती पॉइंट के तौर पर किया जाता है.
डिवाइस की सेटिंग में जाकर भी फ़ॉन्ट की सेटिंग अपडेट की जा सकती हैं. इससे, उपयोगकर्ता की प्राथमिकताओं और सुलभता से जुड़ी ज़रूरतों को पूरा किया जा सकता है. इन सेटिंग को ऐप्लिकेशन में इस्तेमाल किया जा सकता है और करना चाहिए. इसलिए, फ़ॉन्ट के लिए स्केलेबल पिक्सल वैल्यू का इस्तेमाल करना न भूलें.


मैन्युफ़ैक्चरर की थीम
डिवाइस बनाने वाली कंपनियां, थीम सेट करने की अतिरिक्त सुविधाएं दे सकती हैं. इनसे सिस्टम के यूज़र इंटरफ़ेस (यूआई) और डिसप्ले की सेटिंग पर असर पड़ सकता है.
ऐप्लिकेशन की थीम
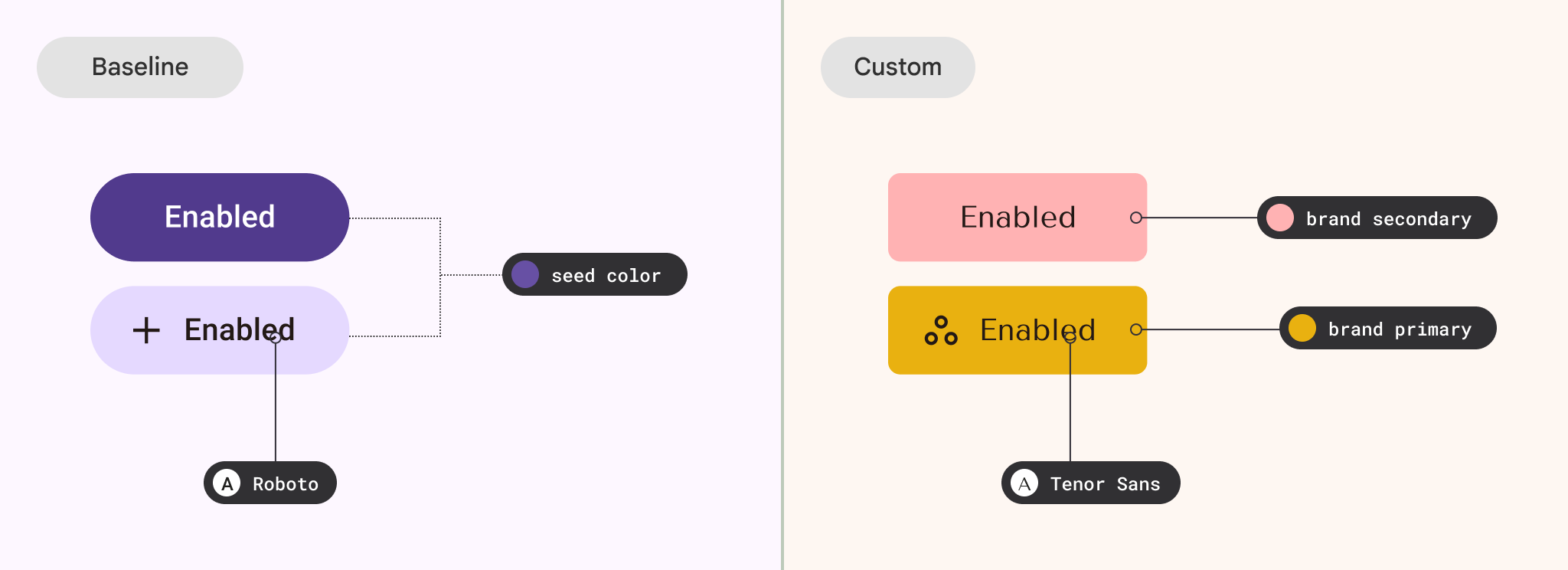
बेसलाइन
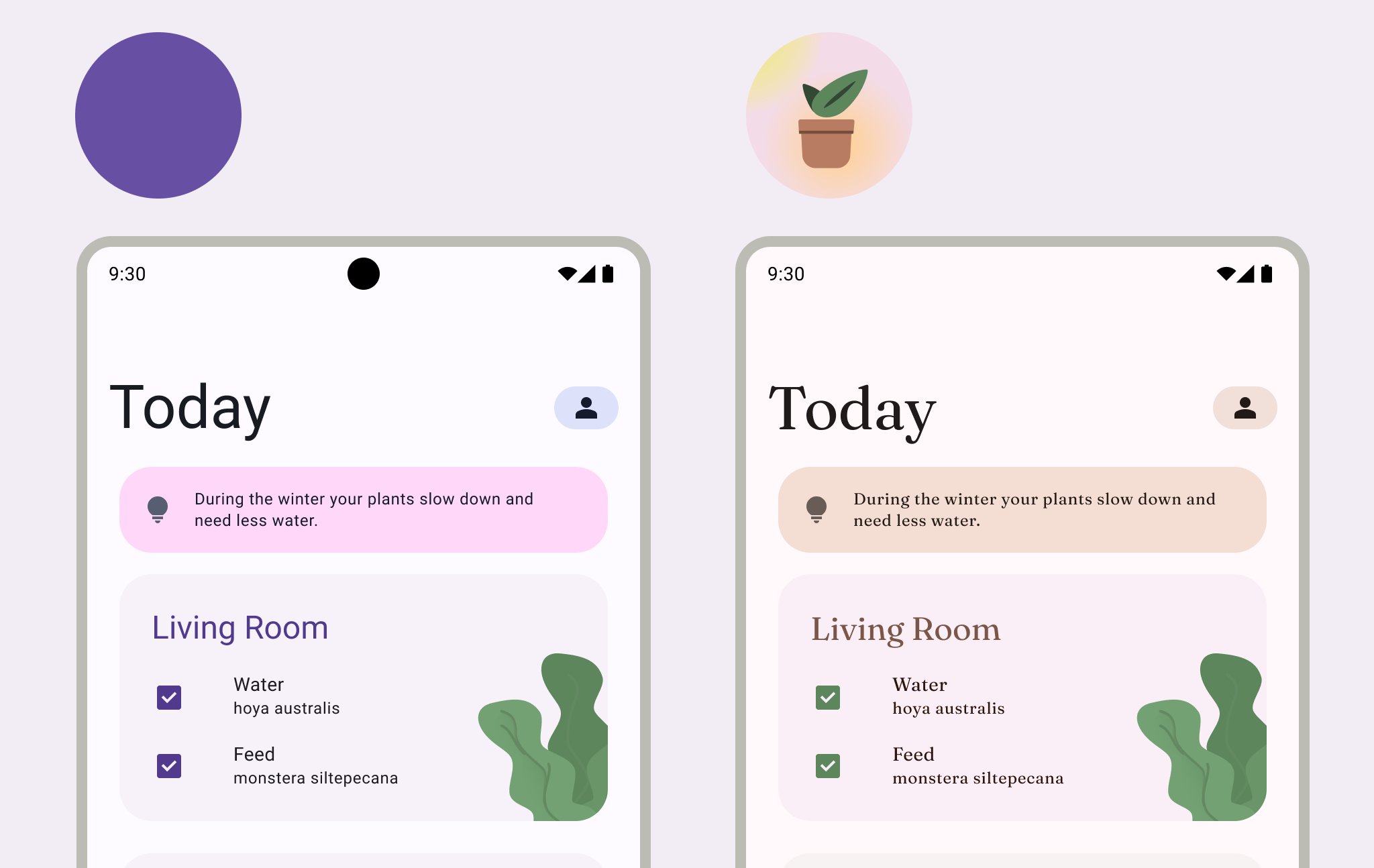
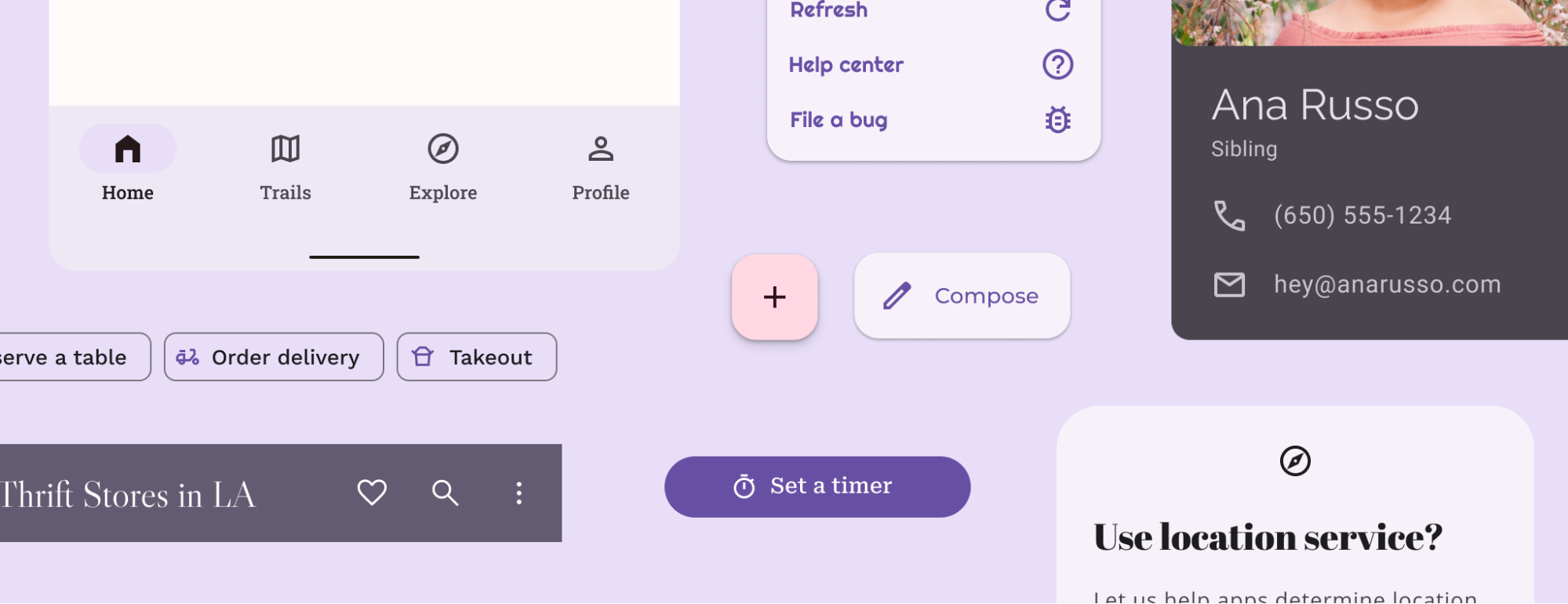
Material लाइब्रेरी में मौजूद मटीरियल कॉम्पोनेंट, एक बेसलाइन थीम उपलब्ध कराते हैं. इसमें पर्पल कलर स्कीम और Roboto फ़ॉन्ट का इस्तेमाल किया जाता है. अगर कोई ऐप्लिकेशन थीम एट्रिब्यूट तय नहीं करता है, तो वह इन बेसलाइन एट्रिब्यूट पर वापस आ जाता है.
कस्टम (ब्रैंड)
कस्टम थीम का इस्तेमाल करके, अपने ऐप्लिकेशन के लुक और स्टाइल को बेहतर बनाया जा सकता है. इसके अलावा, कुछ सिस्टम थीम उपलब्ध न होने पर, फ़ॉलबैक के तौर पर भी इनका इस्तेमाल किया जा सकता है. यह सुविधा तब भी काम की होती है, जब आप किसी कस्टम डिज़ाइन सिस्टम, छोटी ब्रैंड गाइड या अपने कुछ पसंदीदा रंगों के साथ काम कर रहे हों.
आपके ऐप्लिकेशन में कई कस्टम स्कीम भी हो सकती हैं. इनमें, उपयोगकर्ता के पास पूरी स्कीम चुनने का विकल्प होता है. इसके अलावा, कॉन्टेंट से प्रेरित या सब-ब्रैंड वाले एलिमेंट भी हो सकते हैं.


कॉन्टेंट
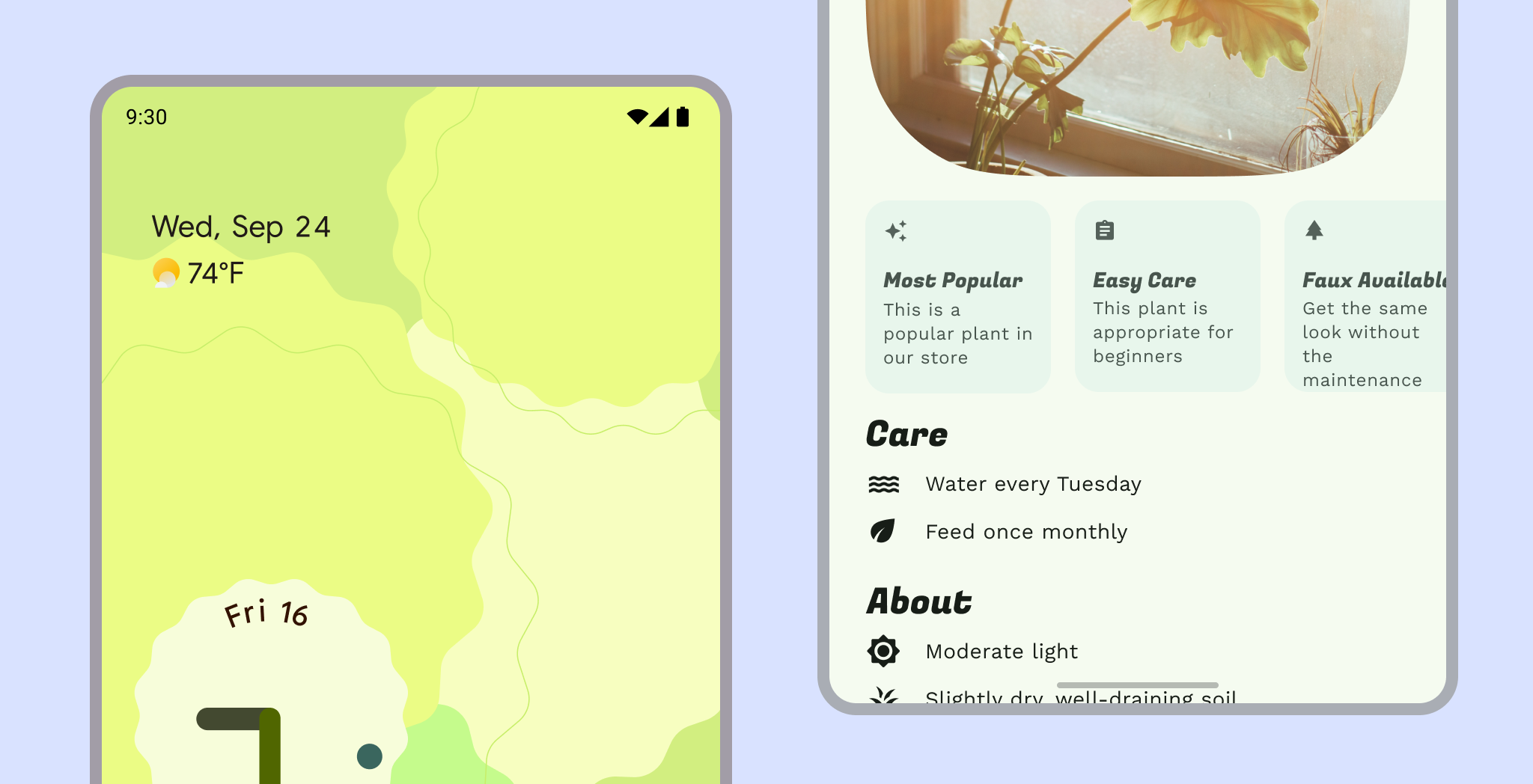
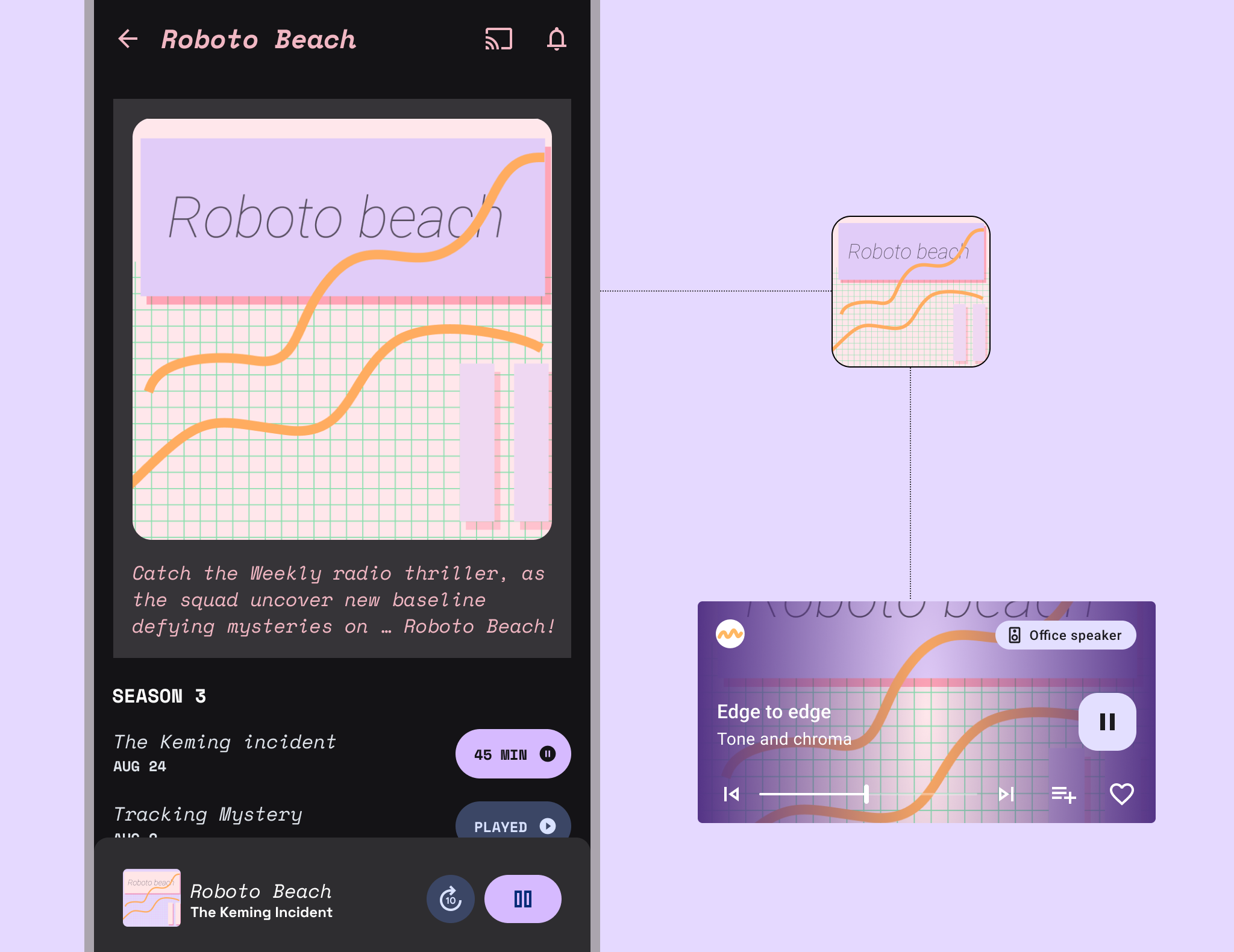
किसी कॉन्टेंट पर ज़्यादा फ़ोकस करने के लिए, यूज़र इंटरफ़ेस (यूआई) डाइनैमिक कलर का इस्तेमाल करके, उस कॉन्टेंट से कलर इनहेरिट कर सकता है. कॉन्टेंट का रंग, कॉन्टेंट के एक मुख्य सोर्स के साथ अच्छा काम करता है. हालांकि, कई कॉन्टेंट सोर्स वाले व्यू में इसका इस्तेमाल सावधानी से करें.

आम तौर पर, थीम का असर पूरे ऐप्लिकेशन पर पड़ता है. हालांकि, इसे चुनिंदा हिस्सों पर और दूसरी थीम के साथ भी लागू किया जा सकता है. हैरारकी का पालन करके, बहुत ज़्यादा थीम और कॉम्बिनेशन से बचें: एक मुख्य थीम सोर्स (चाहे डाइनैमिक हो या कस्टम), जो ज़्यादातर यूज़र इंटरफ़ेस (यूआई) पर लागू होता है.

मटीरियल
Material Design, बेसलाइन थीम और थीम सिस्टम (रंग, टाइप, आकार) उपलब्ध कराता है. थीम में अन्य एट्रिब्यूट जोड़ने के लिए, Material थीम का इस्तेमाल भी किया जा सकता है.
ब्रैंड
अगर मटीरियल डिज़ाइन थीम सिस्टम, आपके ऐप्लिकेशन के लुक और स्टाइल के मुताबिक नहीं हैं, तो पूरी तरह से कस्टम थीम लागू की जा सकती है. कंट्रास्ट और आसानी से पढ़े जा सकने की सुविधा के लिए, कस्टम प्रॉपर्टी की जांच करना न भूलें.
Compose में कस्टम सिस्टम लागू करने का तरीका देखें.
थीम के एट्रिब्यूट
थीम एट्रिब्यूट, यूज़र इंटरफ़ेस (यूआई) डिज़ाइन में इस्तेमाल की जाने वाली आम विज़ुअल स्टाइल के साथ अलाइन किए जाते हैं, ताकि अलग-अलग तरह के आकर्षक विज़ुअल बनाए जा सकें. इन-ऐप्लिकेशन, ये प्रॉपर्टी अक्सर Material थीम वाले सिस्टम से जुड़ी होती हैं, ताकि ऐप्लिकेशन बनाने वाले लोग उन्हें पसंद के मुताबिक बना सकें.

रंग
स्टाइल दिखाने और अपने काम के बारे में बताने के लिए, रंग का इस्तेमाल करें. अपने ऐप्लिकेशन के कलर सेट करना, उपयोगकर्ताओं के हिसाब से अनुभव बनाने, सेमेंटिक मकसद तय करने, और ज़ाहिर तौर पर ब्रैंड की पहचान तय करने के लिए ज़रूरी हो सकता है.
किसी थीम में, कलर स्कीम उन टोन का ग्रुप होता है जिन्हें कॉम्पोनेंट पर मैप की गई खास भूमिकाओं के लिए असाइन किया जाता है. Android यूज़र इंटरफ़ेस (यूआई) में रंग और Material कलर सिस्टम के बारे में ज़्यादा जानें.

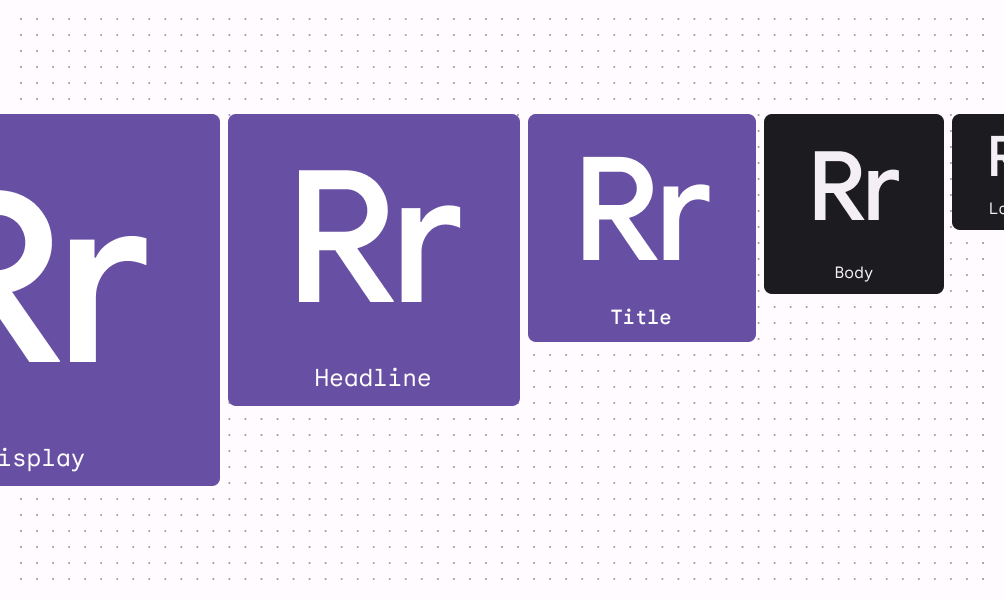
Type
Android का सिस्टम फ़ॉन्ट Roboto है. यह सभी ऐप्लिकेशन के लिए बिना किसी शुल्क के उपलब्ध है. हालांकि, आपके पास इसे पसंद के मुताबिक बनाने का विकल्प है. चुने गए फ़ॉन्ट को उनकी भूमिकाओं के हिसाब से अलाइन करने के लिए, यह देखें कि उन्हें पढ़ना आसान है या नहीं. लागू करने के तरीके के बारे में पढ़ें.

आकार
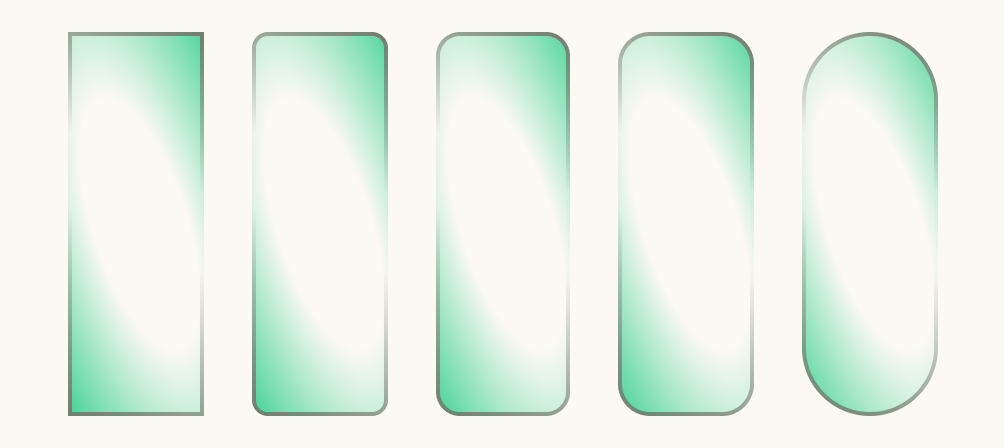
बेसलाइन डिफ़ॉल्ट के बाद, कंटेनर के कोनों के आकार को पसंद के मुताबिक बनाने से, आपके ऐप्लिकेशन की खासियत तय करने में मदद मिलती है. उदाहरण के लिए, ज़्यादा मज़ेदार और आसानी से समझ आने वाला कॉन्टेंट बनाने के लिए, पूरी तरह से गोल किए गए कोनों का इस्तेमाल किया जा सकता है. इसके अलावा, ज़्यादा गंभीर कॉन्टेंट बनाने के लिए, कोनों को ऐंगल में काटा जा सकता है. मटीरियल कॉम्पोनेंट के लिए, आकार के टोकन और स्टाइल देखें.
आइकॉन
आपके ऐप्लिकेशन में, मेटारियल आइकॉन को पांच स्टाइल में इस्तेमाल किया जा सकता है: भरा हुआ, रेखांकित, शार्प, गोल, और दो रंगों वाला. अपने ऐप्लिकेशन में एक जैसा और बेहतरीन लुक बनाए रखने के लिए, एक ही आइकॉन स्टाइल का इस्तेमाल करें.

थीम के अन्य एट्रिब्यूट
रंग, टाइप, और आकार, Material थीमिंग सिस्टम का मुख्य हिस्सा होते हैं. हालांकि, डिज़ाइन सिस्टम सिर्फ़ उन कॉन्सेप्ट तक सीमित नहीं होते जिन पर Material निर्भर करता है. मौजूदा सिस्टम में बदलाव किया जा सकता है और नई क्लास और टाइप के साथ पूरी तरह से नए सिस्टम पेश किए जा सकते हैं. इससे, अन्य कॉन्सेप्ट को थीम के साथ काम करने लायक बनाया जा सकता है. आपको मौजूदा सिस्टम को बढ़ाना या बदलना पड़ सकता है, ताकि दिए गए कस्टम एट्रिब्यूट के अलावा, अन्य कस्टम एट्रिब्यूट का इस्तेमाल किया जा सके. उदाहरण के लिए, हो सकता है कि आपको ग्रेडिएंट या स्पेसिंग डाइमेंशन का सिस्टम जोड़ना हो.
अपने ऐप्लिकेशन में कोई थीम लागू करना
थीम बनाम स्टाइल और क्लास
थीम और स्टाइल, दोनों में कई डिज़ाइन एट्रिब्यूट हो सकते हैं. स्टाइल, किसी थीम से अलग हो सकती है. यह किसी एक एलिमेंट (या व्यू) के लुक को दिखाती है. वहीं, एक से ज़्यादा एलिमेंट और पूरे ऐप्लिकेशन के लिए थीम सेट की जा सकती है. स्टाइल, फिर से इस्तेमाल की जा सकने वाली स्टाइलिश विकल्प है. यह आपके डिज़ाइन सॉफ़्टवेयर में मौजूद स्टाइल या टोकन जैसा ही है. उदाहरण के लिए, Body Large एक स्टाइल है, जबकि लाइट और डार्क थीम हैं.
Compose में कोई थीम लागू करना
आम तौर पर, किसी थीम में कई सिस्टम होते हैं. ये सिस्टम, विज़ुअल और व्यवहार से जुड़े सामान्य कॉन्सेप्ट को ग्रुप करते हैं. इन्हें थीम की वैल्यू वाली क्लास का इस्तेमाल करके मॉडल किया जाता है.
Material Design 3 थीम को लागू करने के लिए, Jetpack Compose का इस्तेमाल करने के बारे में ज़्यादा जानने के लिए, Compose में Material Design 3 लेख पढ़ें.
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
व्यू में कोई थीम लागू करना
थीम, ऐसे संसाधनों का कलेक्शन होती हैं जिनका नाम, उनके काम के हिसाब से दिया गया होता है. इनका इस्तेमाल आपके ऐप्लिकेशन में कहीं भी किया जा सकता है. सभी थीम का स्टाइल सिंटैक्स एक जैसा होता है.
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
वेबव्यू
वेबव्यू में मौजूद वेब कॉन्टेंट में, हल्के, गहरे या डिफ़ॉल्ट स्टाइल का भी इस्तेमाल किया जा सकता है. जानें कि वेबव्यू में गहरे रंग वाली थीम कैसे काम करती है.
Material थीम को पसंद के मुताबिक बनाना
Material थीम को पसंद के मुताबिक बनाने के लिए, Material Theme Builder Figma प्लग इन का इस्तेमाल किया जा सकता है. इसकी मदद से थीम बनाने पर, आपको हल्के और गहरे रंग वाली कलर स्कीम के साथ, लागू की जा सकने वाली थीम फ़ाइलें मिलती हैं. इन फ़ाइलों को अपनी पसंद के मुताबिक बनाने के लिए, एक्सपोर्ट की गई थीम फ़ाइल में अपनी सटीक वैल्यू डालें.