
主题是一组样式或属性(例如颜色、类型和形状),这些样式或属性可能会影响用户移动设备或大屏设备的外观和风格,以及应用内体验。
要点总结
- 为了为用户提供更加个性化且易于访问的体验,请确保您的应用采用系统偏好设置,包括浅色或深色、动态和对比度等主题。
- 创建自定义主题,以便在动态主题不可用时用作回退主题。
- 使用各种主题时,请考虑类型设置。
- 请务必检查文本和界面对比度,确保文本清晰可辨。
主题类型
主题可以是系统主题,也可以是应用主题。系统主题可以影响用户的整个设备界面,并在设备设置中提供相应的控件,而应用主题仅会影响其实现所在的应用。
您的应用必须实现任一类型的主题才能显示该主题,但应用主题仅适用于应用内,而不适用于设备上的其他位置。您还可以使用应用内设置替换某些系统主题设置。
系统主题
系统主题会应用于整个 Android 设备,包括具体应用(具体取决于用户设置)。系统主题包括浅色主题和深色主题、用户生成的主题以及制造商主题。
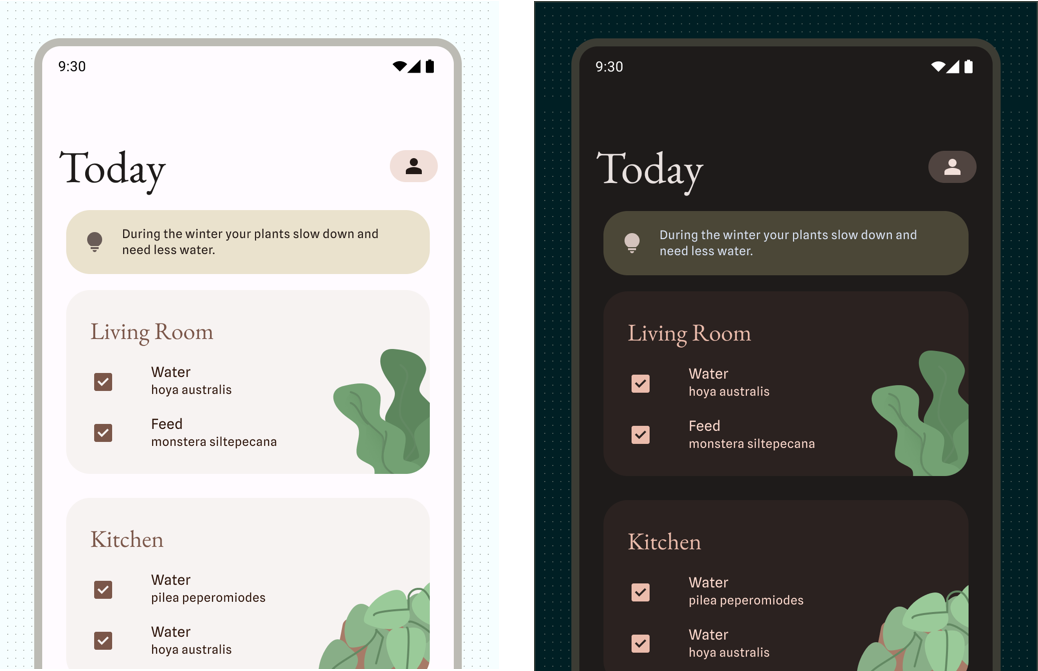
浅色和深色主题
浅色主题(或日间模式)由亮度更高且由高色调值构建的表面组成的明亮显示模式。相反,深色主题或夜间模式会调整界面以降低亮度。表面由深灰色或低色调值构成。
深色主题有诸多好处:有助于在阳光明媚或光线昏暗的环境中看清屏幕内容,降低亮度可减少眼睛疲劳,还能节省电量。此外,这也是用户最常请求的应用功能。

在实现浅色和深色主题时,请考虑以下要点:
- 您可以自定义配色方案,以实现更出色的表达效果。如果您使用 Material Theme Builder 创建方案,它会自动创建深色方案。详细了解如何自定义 Material 和颜色系统以创建品牌主题。
- 用户可以在系统级“显示”设置中将浅色主题或深色主题设为始终开启、始终关闭或根据时间自动切换。我们建议反映用户的首选系统设置,但创建应用内控件以向用户提供更精细的修改功能也是不错的做法。
- WebView 中的 Web 内容还可以使用浅色、深色或默认样式。了解如何支持 WebView 中的深色主题。
- 如果用户已启用深色主题,Android 可以强制使用深色主题。您还可以创建自定义深色主题,以便更好地控制界面。
- 如果用户未启用其他主题或设置,您可以选择将应用“锁定”为浅色主题。不过,我们不建议这样做,因为这可能会违背用户的无障碍和个性化需求。

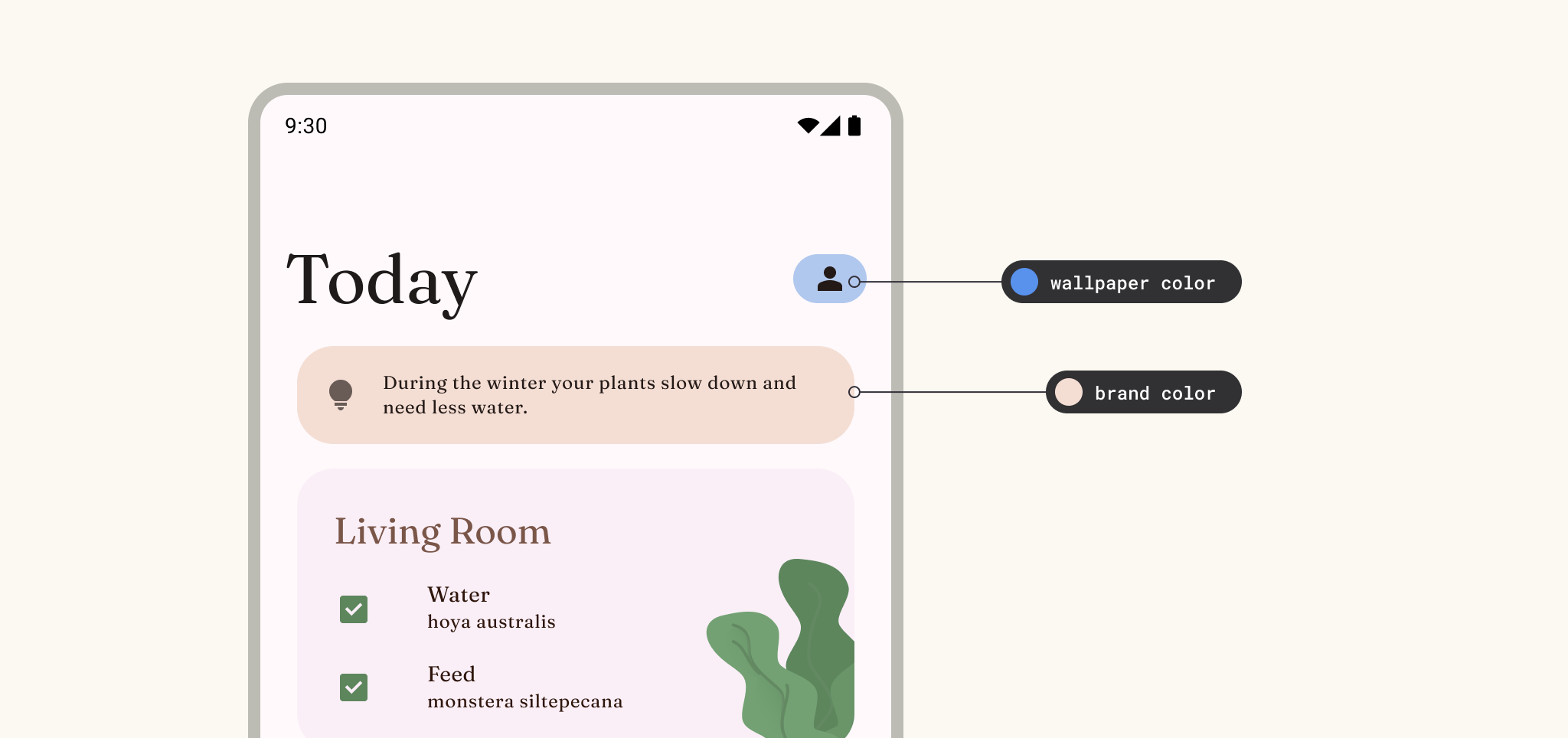
用户生成的主题
动态配色支持用户生成的主题,从 Android 12 开始,我们在 Material You 中推出了此功能。启用后,动态配色会从用户的壁纸中派生自定义颜色,以将其应用到其应用和系统界面。您可以将此调色板作为起始点,来生成浅色和深色配色方案。
您还可以在设备设置中更新字体设置,以满足用户的偏好设置和无障碍需求。这些设置可以并应应用于应用,因此请务必为字体使用可伸缩的像素值。


制造商主题
设备制造商可能会提供其他专有主题功能,这些功能可能会影响系统界面和显示设置。
应用主题
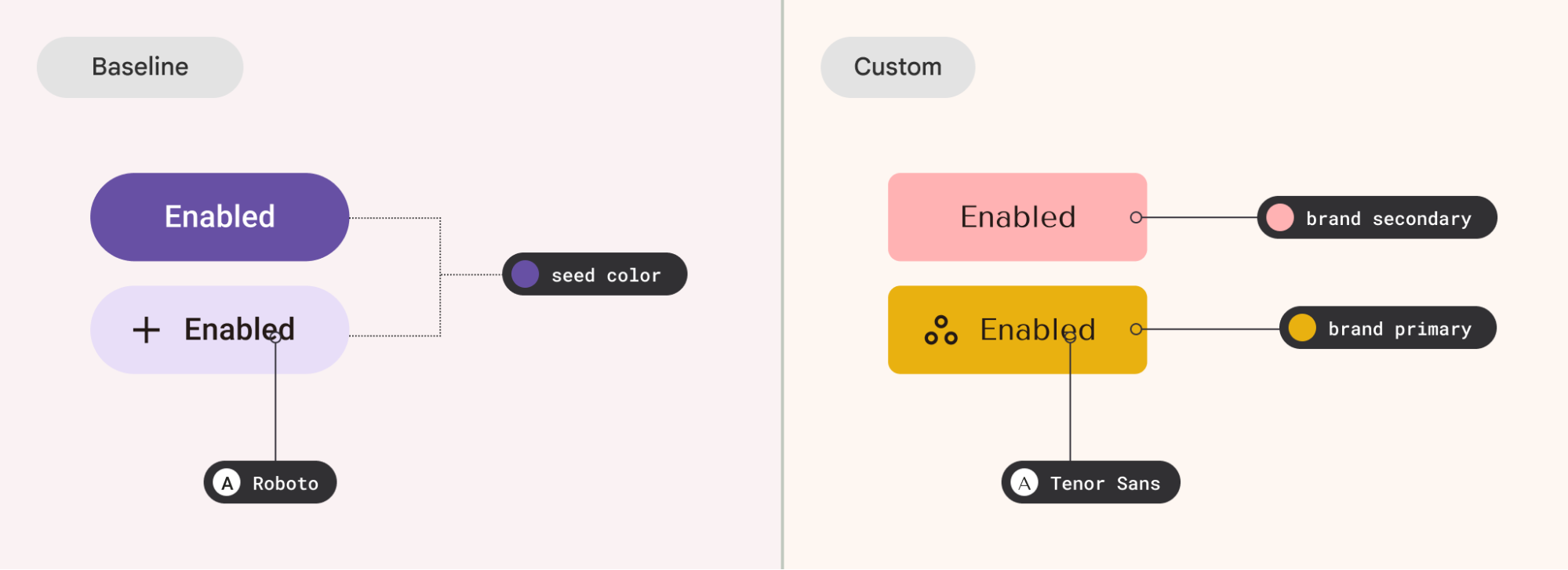
基准
Material 库中的 Material 组件提供了一个使用紫色配色方案和 Roboto 字体的基准主题。任何未定义主题属性的应用都会回退到这些基准属性。
自定义(品牌)
使用自定义主题可让您更灵活地表达应用的外观和风格,或者在某些系统主题不可用时作为后备。无论您使用的是完整的自定义设计系统、小型品牌推广指南,还是您喜爱的几种颜色,此功能都非常有用。
您的应用还可以具有多个自定义方案,无论是用户可以选择的完整方案、内容启发的方案,还是子品牌元素。


内容
为了让某些内容更引人注目,界面可以使用动态配色从相应内容继承颜色。内容颜色适用于一个主要内容来源,但请务必在包含多个内容来源的视图中谨慎使用。

主题通常会影响整个应用,但也可以有选择地应用,并与其他主题搭配使用。请遵循层次结构,避免使用过多主题和组合:主要主题来源(无论是动态主题还是自定义主题)适用于大多数界面。

Material
Material Design 提供了基准主题和主题系统(颜色、排版、形状)。Material 主题设置还可以扩展,以实现主题的其他属性。
品牌
如果 Material Design 主题系统与您希望在应用中实现的外观和风格不符,您可以实现完全自定义的主题。请务必测试自定义属性的对比度和可辨性。
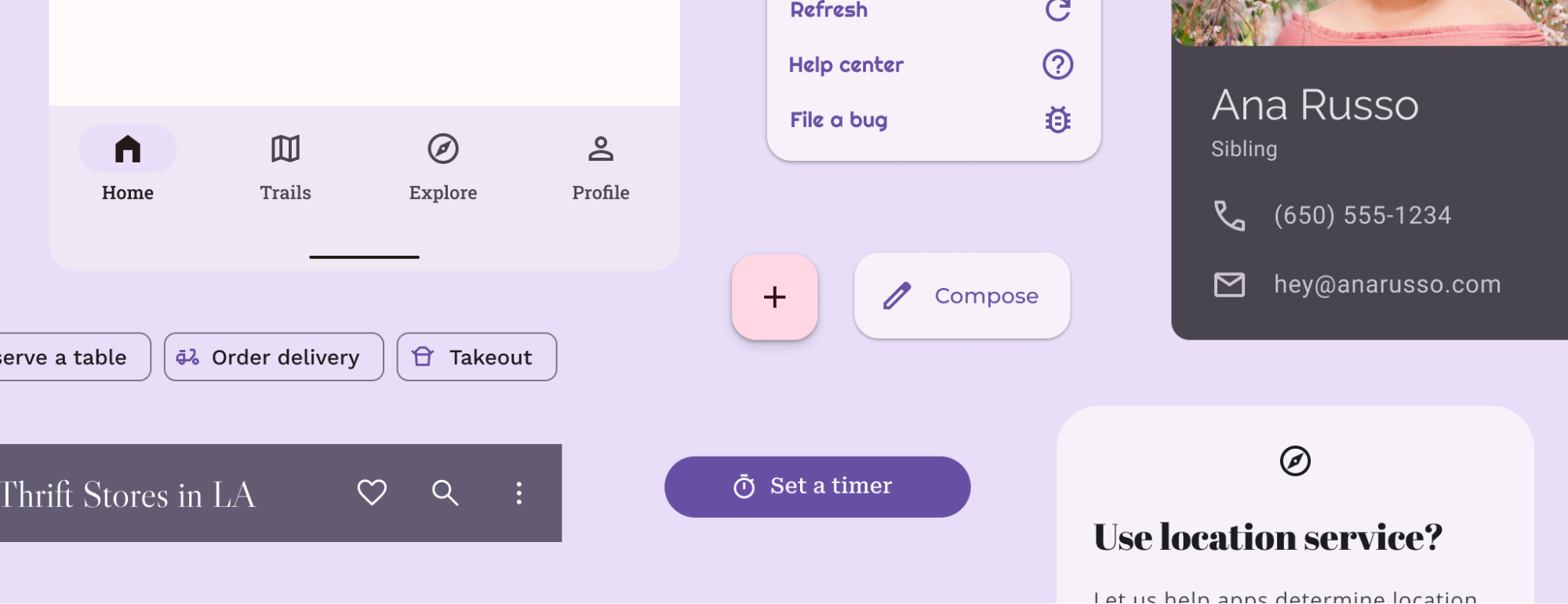
主题属性
主题属性与界面设计中使用的常见视觉样式保持一致,以呈现各种美学效果。在应用内,这些属性通常与 Material 主题系统相关联,以允许应用制作者进行自定义。

颜色
使用颜色来表达风格和传达含义。设置应用的颜色对于实现个性化、定义语义用途,当然还有定义品牌形象至关重要。
在主题中,配色方案是分配给映射到组件的特定角色的一组色调。详细了解 Android 界面中的颜色和 Material 配色系统。

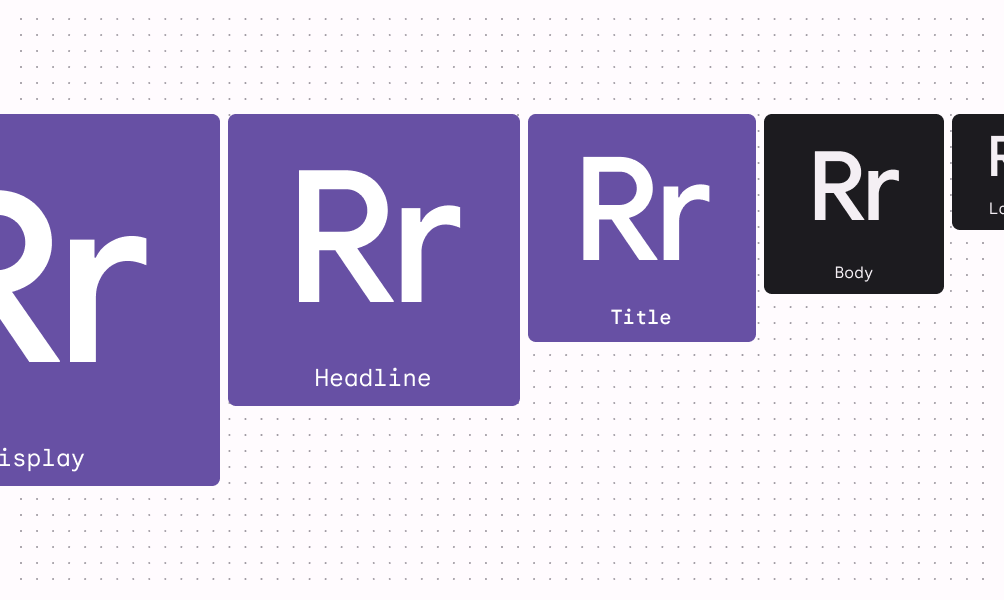
类型
Android 的系统字体是 Roboto(可供所有应用免费使用),但您可以自定义字体。考虑所选字体的可辨性,使其与其角色相符。了解如何应用类型。

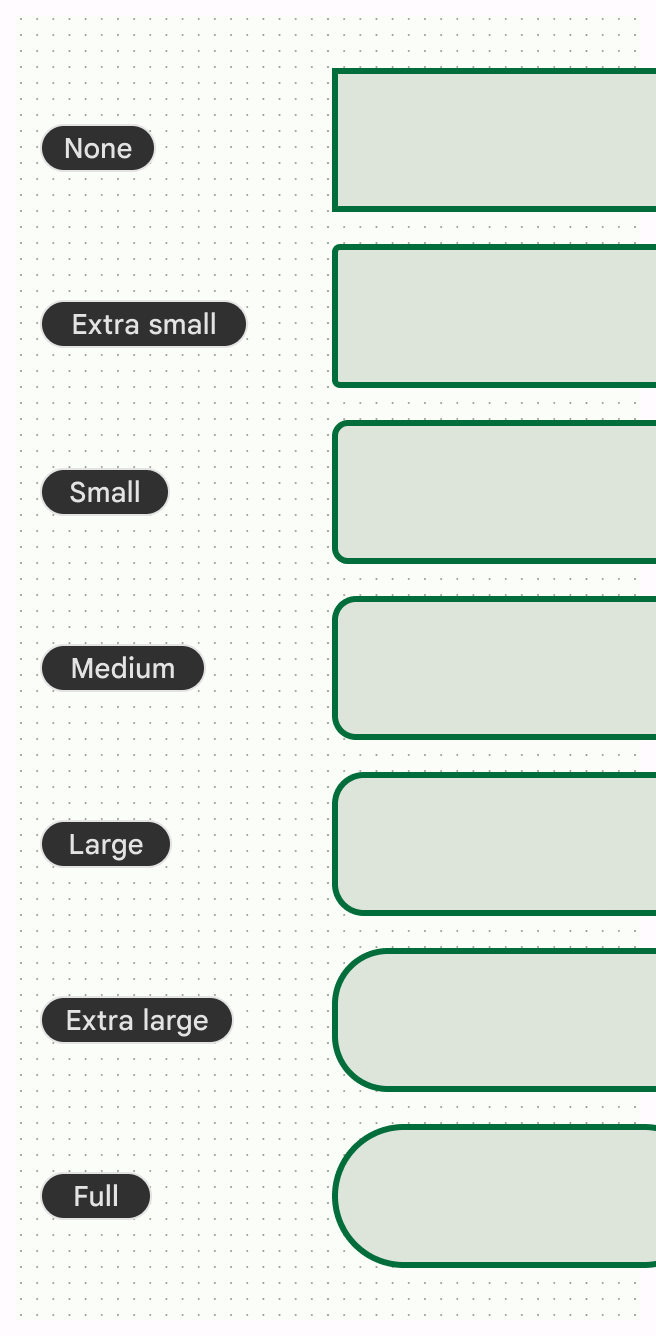
形状
自定义容器角形状(超出基准默认值)有助于定义应用的个性。例如,您可以使用完全圆角来营造更柔软、更有趣的氛围,也可以使用棱角切割来营造更严肃的氛围。请查看 Material 组件的形状令牌和样式。
图标
Material 图标有五种样式可供在应用中使用:Filled、Outlined、Sharp、Rounded 和 Two Tone。在整个应用中使用相同的图标样式,以保持一致且精致的外观。

其他主题属性
虽然颜色、类型和形状构成了主要的 Material 主题系统,但设计系统并不仅限于 Material 所依赖的概念。您可以修改现有系统并引入全新的系统(采用新的类和类型),以使其他概念与主题兼容。您可能还需要扩展或替换现有系统,才能使用提供之外的自定义属性。例如,您可能需要添加渐变或间距尺寸系统。
在应用中应用主题
主题与样式以及类
主题和样式都可以具有多个设计属性。样式可以独立于主题,是指单个元素(或 View)的外观,而您可以为多个元素甚至整个应用设置主题。样式是一种可重复使用的样式选项,类似于设计软件中的样式或令牌。例如,“正文大号”是一种样式,而“浅色”和“深色”是主题。
在 Compose 中实现主题
一个主题通常由多个系统组成,这些系统用于对常见的视觉概念和行为概念进行分组,您可以使用具有主题值的类对这些概念进行建模。
如需详细了解如何使用 Jetpack Compose 创建 Material Design 3 主题的实现,请参阅 Compose 中的 Material Design 3。
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
在 View 中实现主题
主题是一系列具有语义命名的资源,可在整个应用中使用。主题共用相同的样式语法。
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
WebView
WebView 中的 Web 内容还可以使用浅色、深色或默认样式。了解如何支持 WebView 中的深色主题。
自定义 Material 主题
您可以使用 Material Theme Builder Figma 插件自定义 Material 主题。使用它构建主题后,您将获得包含已生成的浅色和深色配色方案的可实现的主题文件,以便您使用确切值更新导出的主题文件,从而进一步进行自定义。


