Motyw to zestaw stylów lub atrybutów, takich jak kolor, typ i kształt, które mogą wpływać na wygląd i wrażenia użytkownika z aplikacji na urządzeniu mobilnym lub z dużym ekranem.
Wnioski
- Aby zapewnić użytkownikom bardziej spersonalizowane i dostępne rozwiązanie, zadbaj o to, aby Twoja aplikacja korzystała z ustawień systemowych, w tym z motywów, takich jak jasny lub ciemny, dynamiczny i kontrast.
- Utwórz motyw niestandardowy, który będzie używany jako element zastępczy, gdy motyw dynamiczny jest niedostępny.
- Podczas korzystania z różnych motywów należy wziąć pod uwagę ustawienia typu.
- Zawsze sprawdzaj kontrast tekstu i powierzchni, aby zapewnić czytelność.
Typy motywów
Motywy są zależne od systemu lub aplikacji. Motywy systemowe mogą wpływać na cały interfejs użytkownika i zapewniać odpowiednie ustawienia w ustawieniach urządzenia, podczas gdy motyw aplikacji wpływa tylko na aplikację, w której jest on zaimplementowany.
Aplikacja musi implementować jeden z tych typów motywów, aby wyświetlać je w aplikacji, ale motywy aplikacji mają zastosowanie tylko w aplikacji, a nie w innych miejscach na urządzeniu. Niektóre ustawienia motywu systemu możesz też zastąpić ustawieniami w aplikacji.
Motywy systemowe
Motywy systemowe są stosowane na całym urządzeniu z Androidem, w tym w poszczególnych aplikacjach, w zależności od ustawień użytkownika. Motywy systemowe obejmują jasne i ciemne motywy, motywy użytkowników oraz motywy producenta.
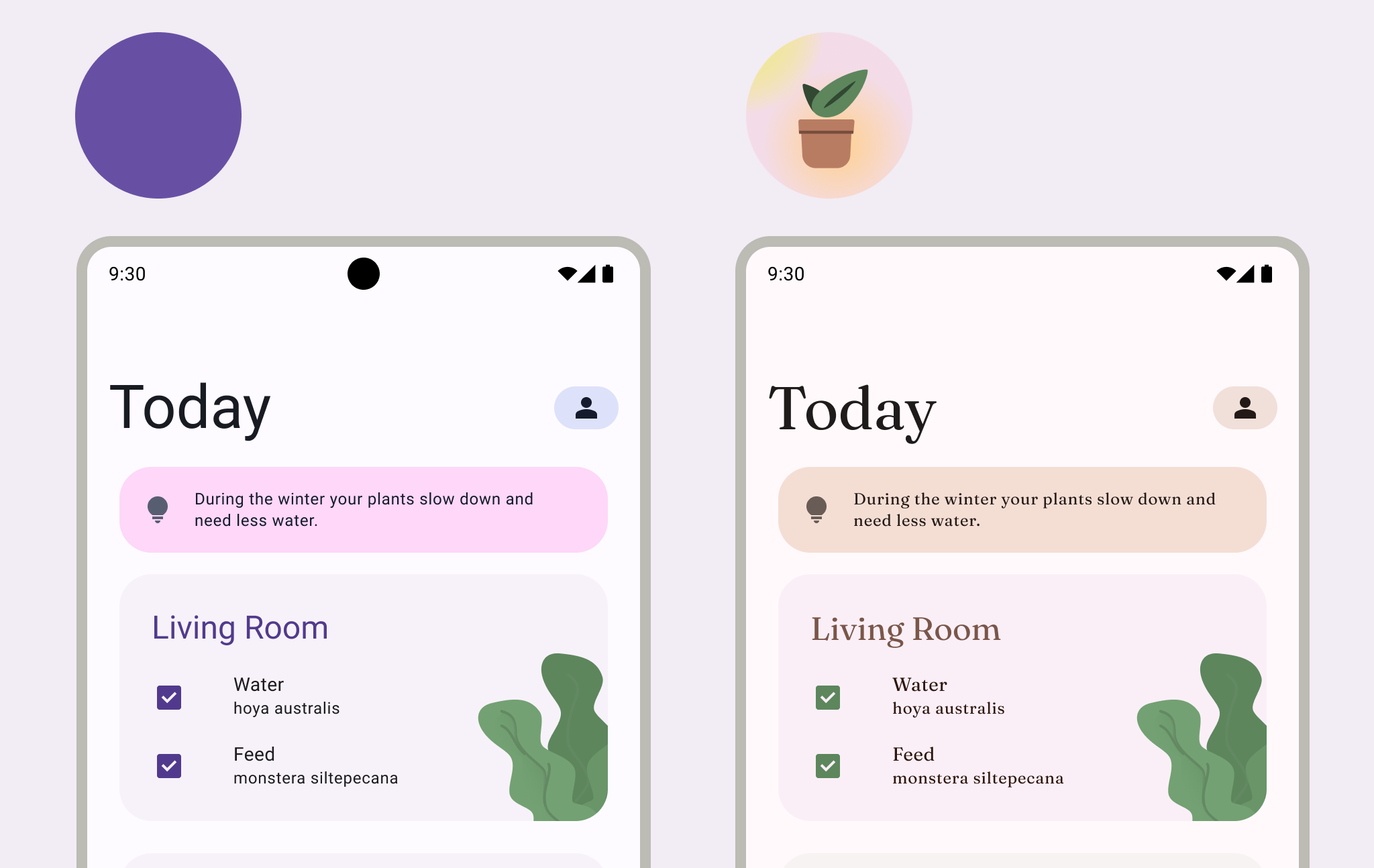
Jasny i ciemny motyw
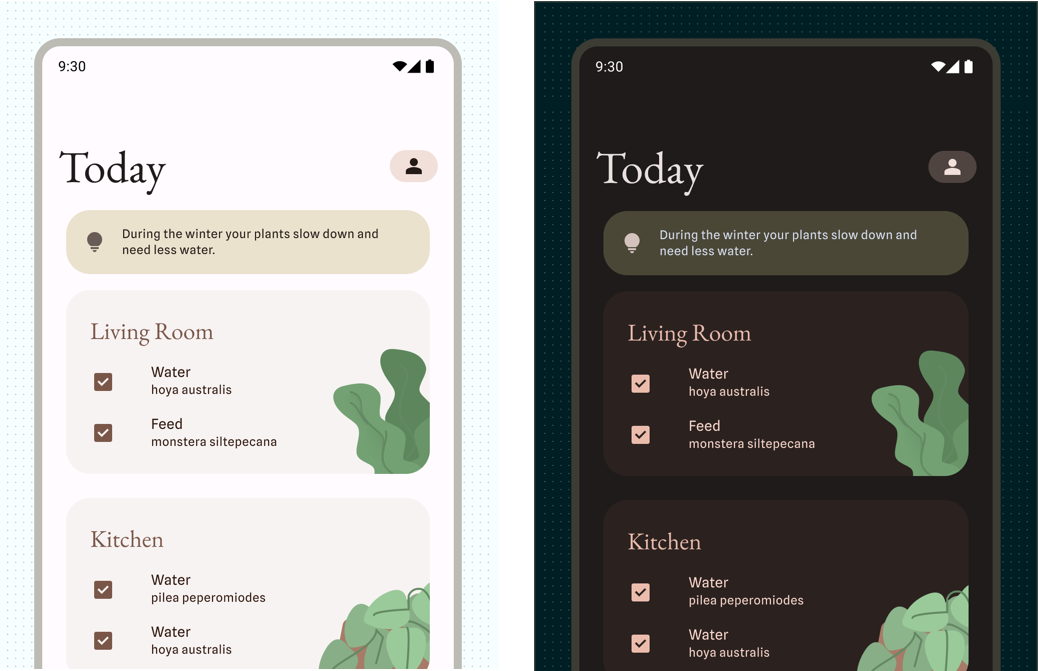
Jasna tematyka, czyli tryb dzienny, to jasny tryb wyświetlania z wyższą jasnością i powierzchniami utworzonymi z wysokich wartości tonalnych. Z kolei ciemny motyw lub tryb nocny zmienia interfejs, aby zmniejszyć jasność. Powierzchnie są tworzone z ciemnych szarości lub niskich wartości tonalnych.
Ciemny motyw ma wiele zalet: ułatwia czytelność ekranu w słoneczny dzień lub w warunkach słabego oświetlenia, zmniejsza zmęczenie oczu dzięki niższej jasności i oszczędza baterię. Jest to też funkcja, o którą użytkownicy proszą najczęściej.

Podczas wdrażania motywów jasnego i ciemnego weź pod uwagę te wskazówki:
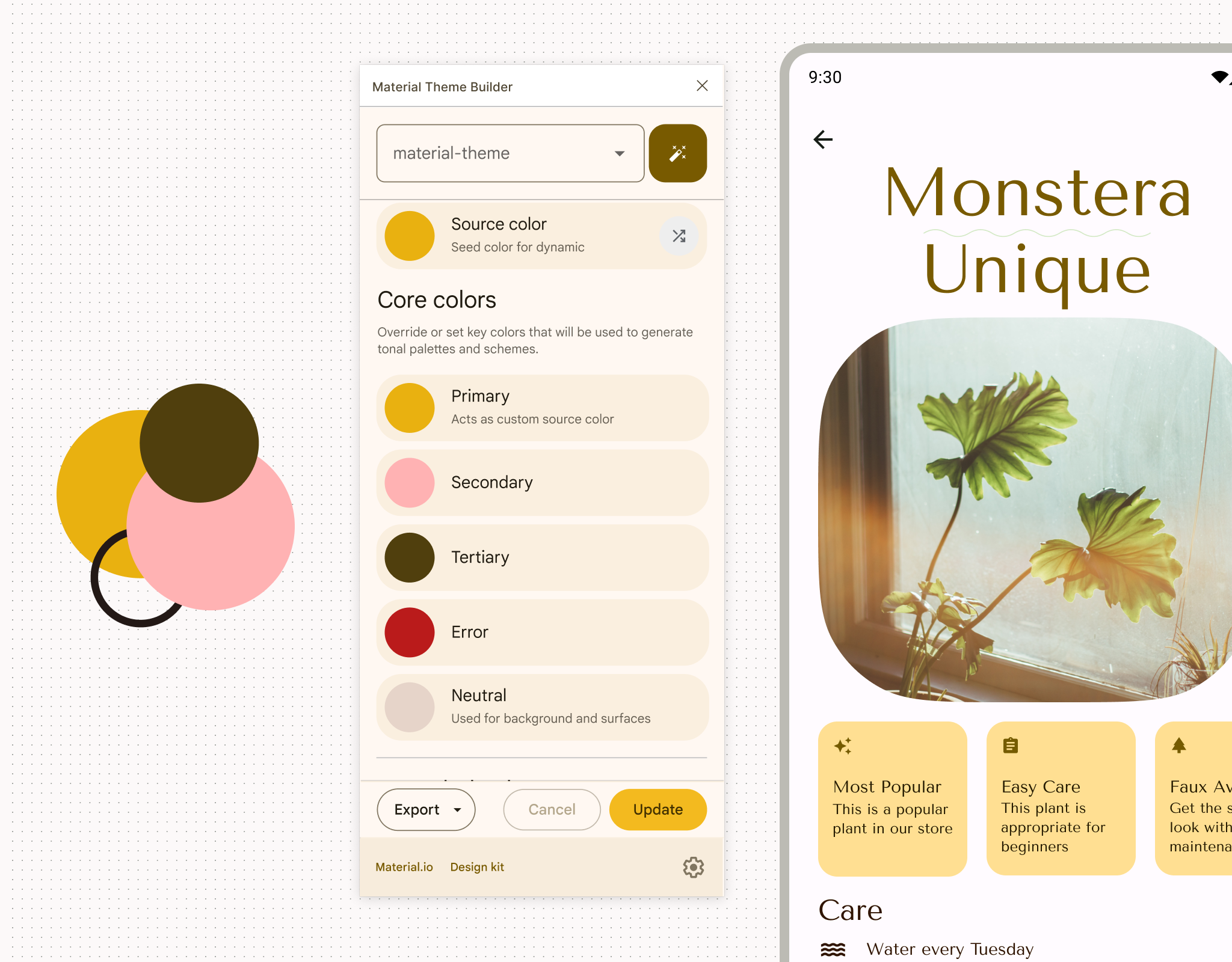
- Możesz dostosować schemat kolorów, aby uzyskać większą wyrazistość. Jeśli do tworzenia schematu używasz Kreatora motywów Material, automatycznie zostanie utworzony schemat ciemny. Dowiedz się więcej o dostosowywaniu interfejsu Material Design i systemu kolorów w celu tworzenia motywów z logo marki.
- Użytkownicy mogą ustawić jasny lub ciemny motyw w ustawieniach wyświetlacza na poziomie systemu, aby był zawsze włączony, zawsze wyłączony lub automatycznie włączany na podstawie pory dnia. Zalecamy uwzględnienie preferowanych ustawień użytkownika, ale warto też utworzyć elementy sterujące w aplikacji, aby umożliwić użytkownikom bardziej szczegółowe modyfikacje.
- Treści internetowe w komponencie WebView mogą też mieć styl jasny, ciemny lub domyślny. Dowiedz się, jak włączyć ciemny motyw w widoku podglądu strony
- Jeśli użytkownicy mają włączony ciemny motyw, Android może wymusić jego użycie. Możesz też utworzyć niestandardowy ciemny motyw, aby mieć większą kontrolę.
- Jeśli użytkownik nie włączył innych motywów ani ustawień, możesz „zablokować” jasny motyw w aplikacji. Nie zalecamy jednak tego, ponieważ może to naruszać potrzeby użytkowników związane z ułatwieniami dostępu i personalizacją.

Motywy tworzone przez użytkowników
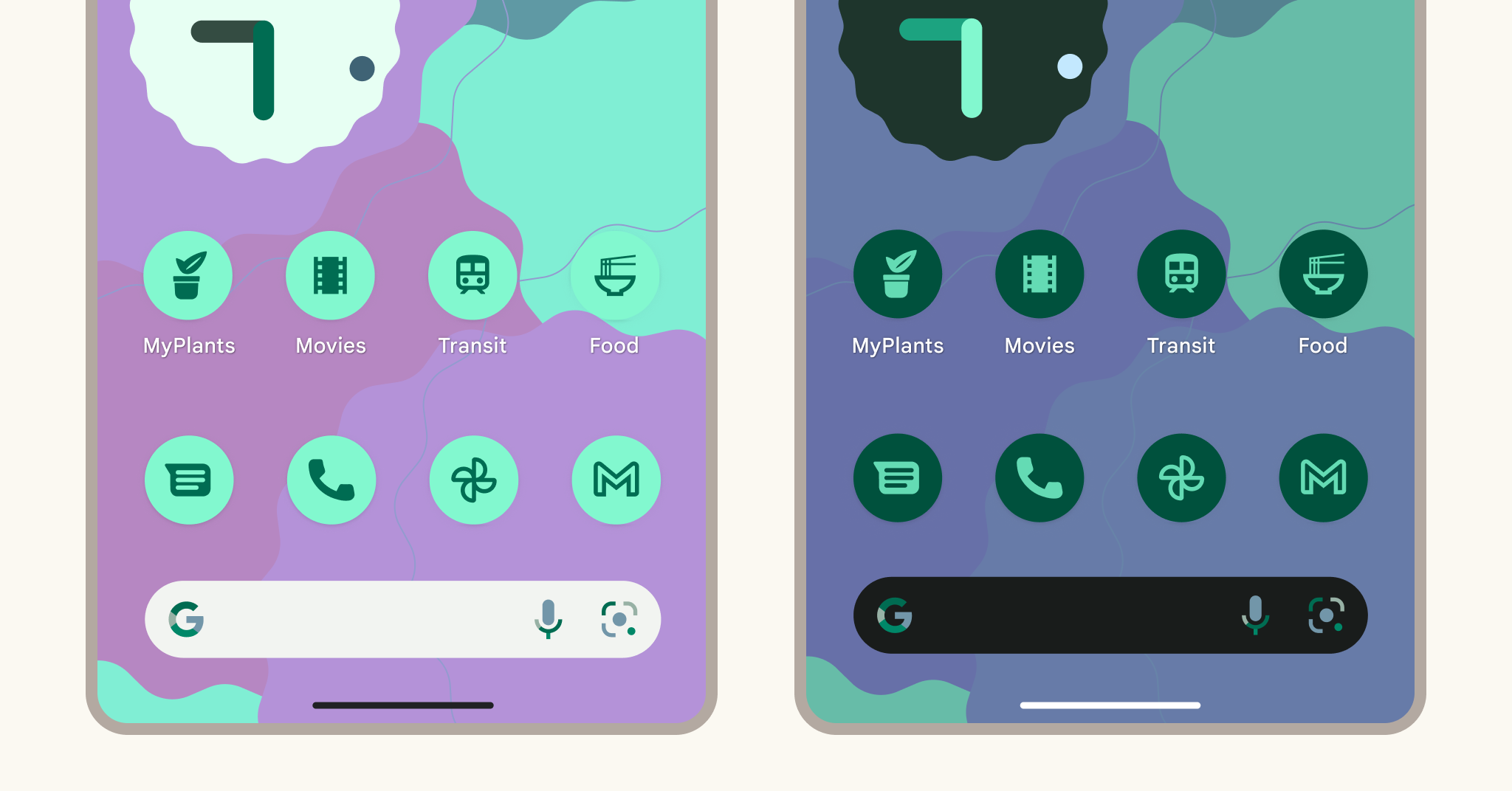
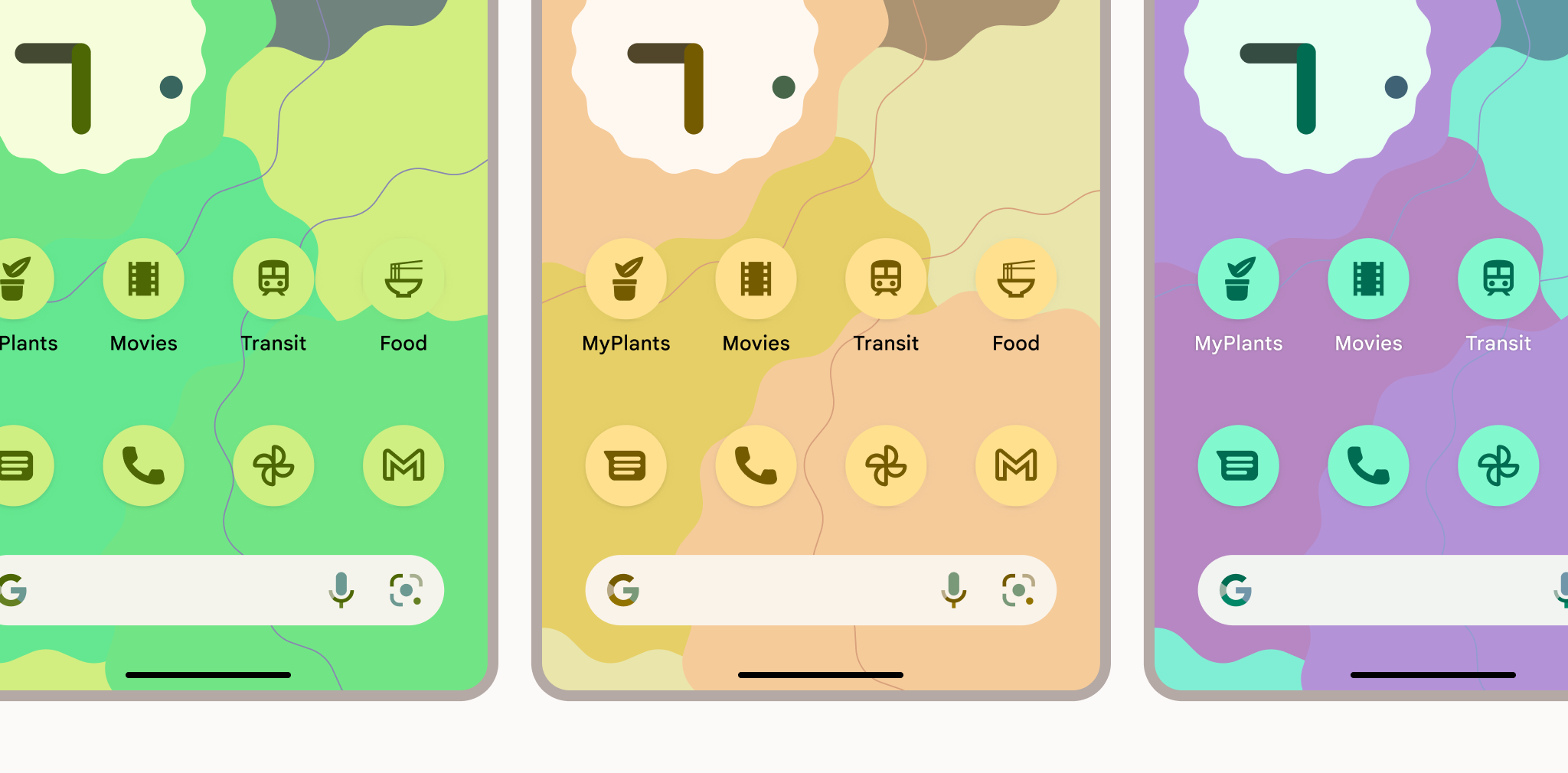
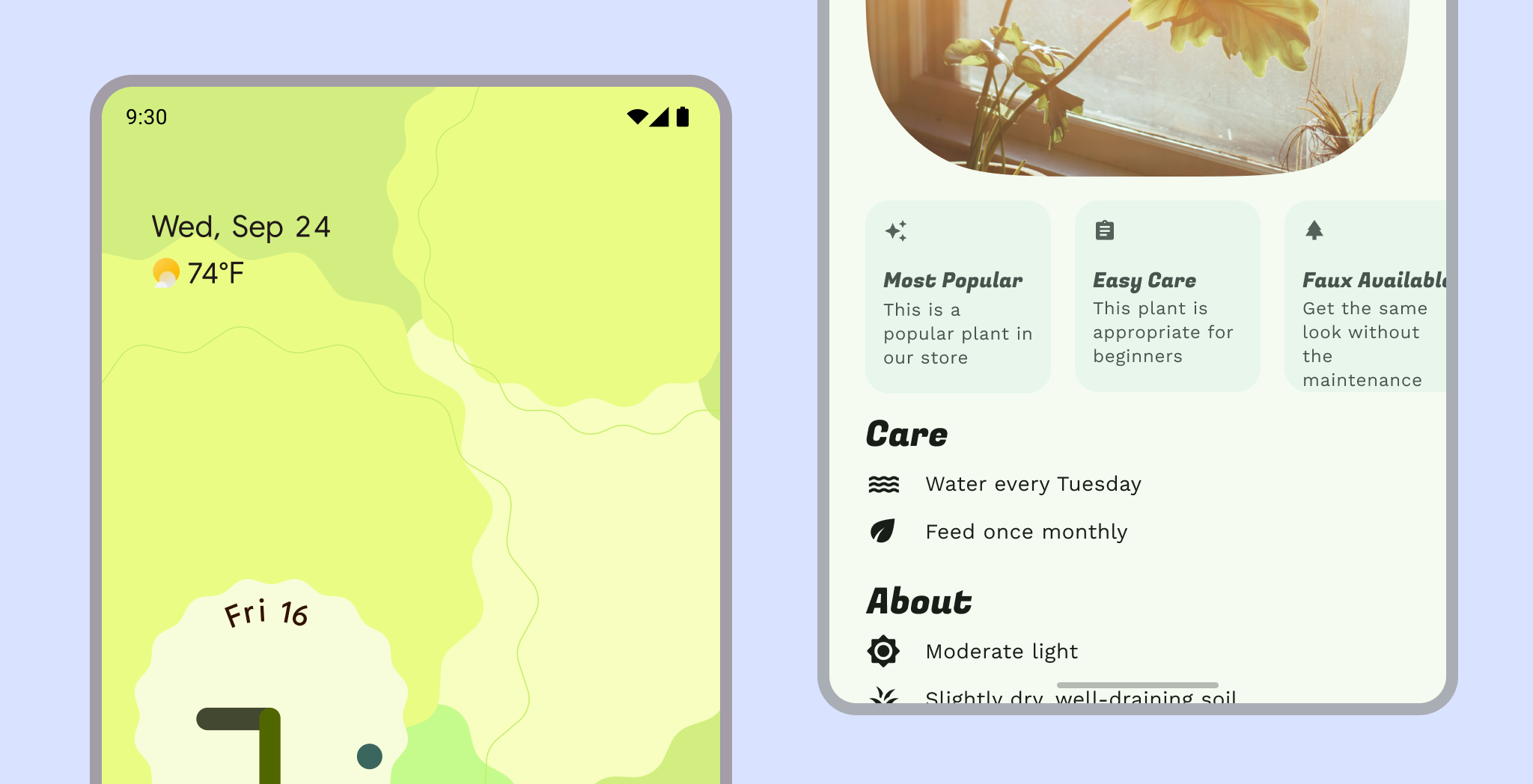
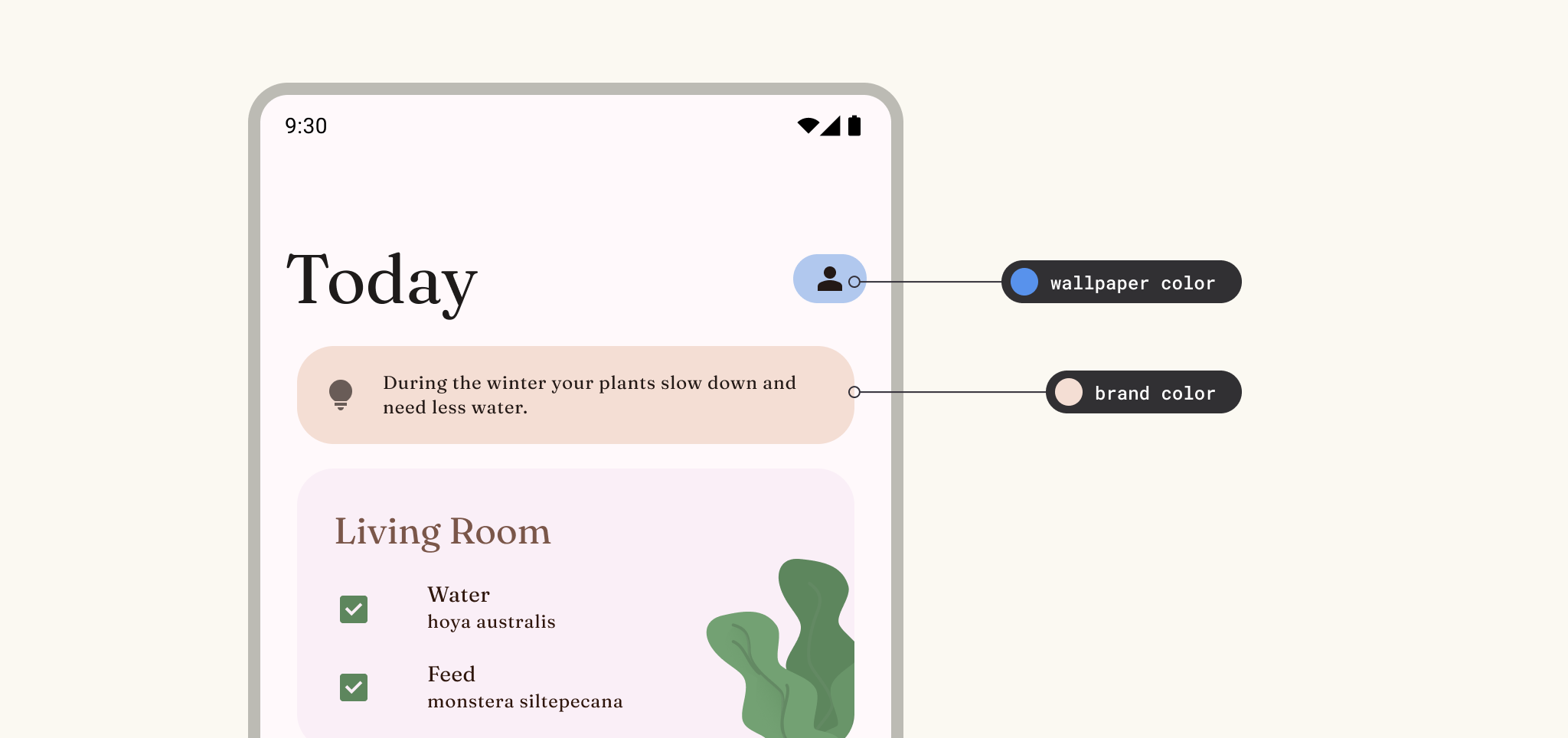
Motywy tworzone przez użytkowników są obsługiwane przez dynamiczne kolory, które udostępniliśmy w ramach Material You od Androida 12. Po włączeniu dynamiczna kolorystyka pobiera kolory niestandardowe z tapety użytkownika, aby zastosować je w aplikacjach i interfejsie systemu. Ta paleta kolorów jest punktem wyjścia do generowania jasnych i ciemnych schematów kolorów.
Ustawienia czcionek można też zaktualizować w ustawieniach urządzenia, aby spełniały preferencje użytkownika i odpowiadały jego potrzebom w zakresie ułatwień dostępu. Te ustawienia mogą i powinny być przenoszone do aplikacji, dlatego pamiętaj, aby używać skalowanych wartości pikseli w przypadku czcionek.


Motywy producenta
Producenci urządzeń mogą udostępniać dodatkowe funkcje tematyczne, które mogą wpływać na interfejs użytkownika i ustawienia wyświetlania.
Motywy aplikacji
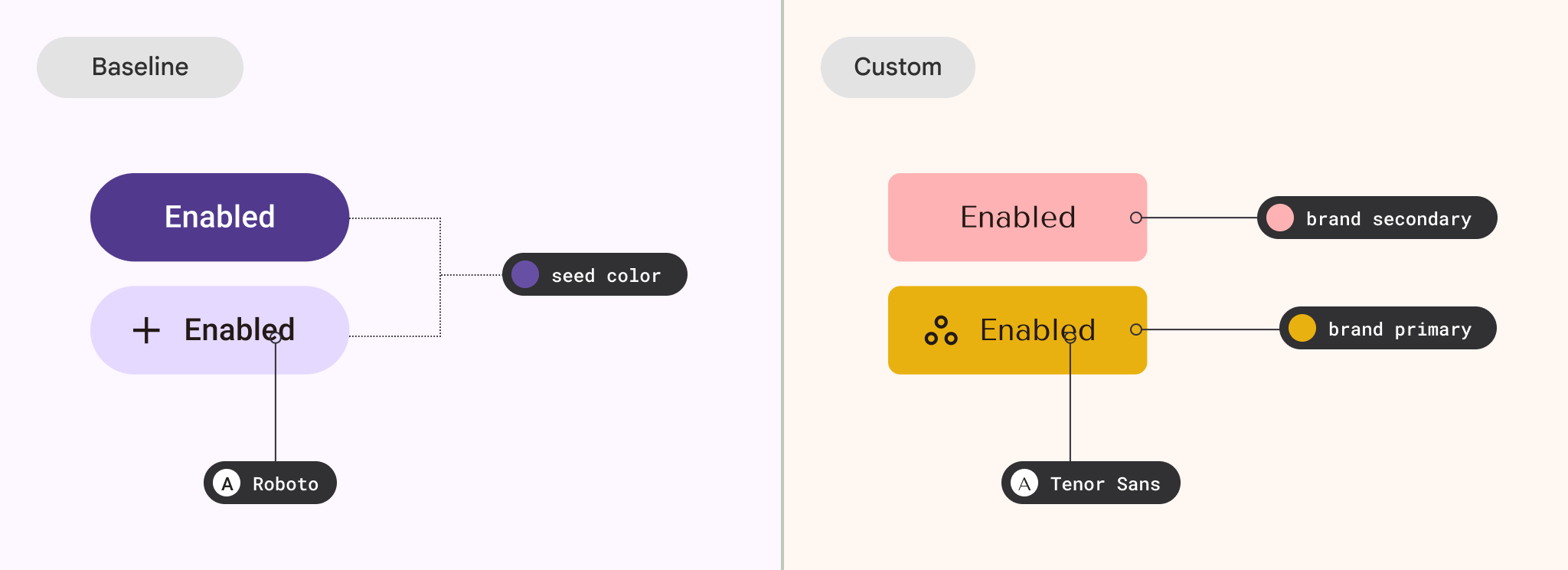
Wartość bazowa
Komponenty Material Design w Material Library stanowią motyw bazowy, który używa fioletowego schematu kolorów i czcionki Roboto. Aplikacje, które nie definiują atrybutów motywu, wracają do tych atrybutów bazowych.
Własny (marka)
Korzystanie z motywów niestandardowych daje Ci większą swobodę w wybieraniu wyglądu aplikacji. Możesz też użyć motywu niestandardowego jako motywu zastępczego, gdy niektóre motywy systemowe są niedostępne. Jest to przydatne, niezależnie od tego, czy korzystasz z pełnego systemu projektowania, małego przewodnika po marce czy kilku ulubionych kolorów.
Aplikacja może mieć też kilka schematów niestandardowych, w tym pełne schematy, z których użytkownik może wybierać, schematy inspirowane treściami lub elementy podmarki.


Treść
Aby zwrócić uwagę na niektóre treści, interfejs może używać koloru dynamicznego, który dziedziczy kolor z tych treści. Kolor treści sprawdza się w przypadku jednego głównego źródła treści, ale należy go używać z ostrożnością w widokach z wielu źródłami treści.

Temat zwykle wpływa na całą aplikację, ale można go też zastosować selektywnie i wraz z innymi tematami. Unikaj zbyt dużej liczby motywów i kombinacji, stosując hierarchię: główne źródło motywu (dynamiczne lub niestandardowe), które ma zastosowanie do większości elementów interfejsu.

Materiał
Material Design udostępnia motyw bazowy i systemy motywów (kolor, typ, kształt). Motyw Material można też rozszerzyć, aby dodać do motywu dodatkowe atrybuty.
Marka
Jeśli systemy motywów Material Design nie pasują do wyglądu i działania aplikacji, możesz wdrożyć całkowicie niestandardowy motyw. Pamiętaj, aby przetestować właściwości niestandardowe pod kątem kontrastu i czytelności.
Dowiedz się, jak zaimplementować niestandardowy system w Compose
Atrybuty motywu
Atrybuty motywu są dopasowane do typowych stylów wizualnych używanych w projektowaniu interfejsu, aby uzyskać różne efekty estetyczne. W aplikacji te właściwości są często powiązane z systemami stylizacji Material, aby umożliwić twórcom aplikacji ich dostosowywanie.

Kolor
Używaj kolorów, aby wyrazić styl i przekazać znaczenie. Ustawienie kolorów aplikacji może mieć kluczowe znaczenie dla personalizacji, określenia celu semantycznego i oczywiście tożsamości marki.
W ramach motywu schemat kolorów to grupa odcieni przypisanych do określonych ról, które są mapowane na komponenty. Dowiedz się więcej o kolorach w interfejsie Androida i systemie kolorów Material Design.

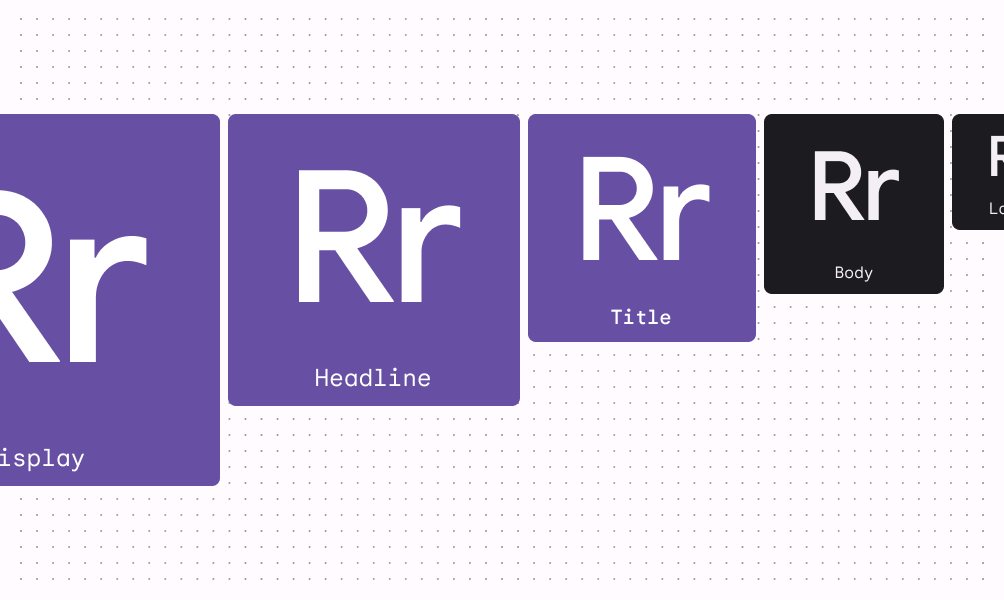
Typ
Systemowa czcionka Androida to Roboto (dostępna bezpłatnie we wszystkich aplikacjach), ale możesz ją dostosować. Pamiętaj o czytelności wybranych czcionek, aby dopasować je do ich roli. Więcej informacji o stosowaniu typu

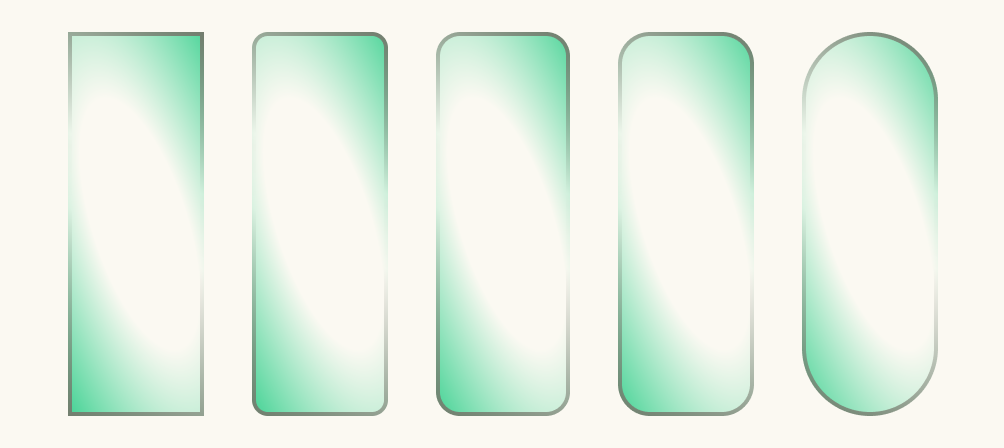
Kształt
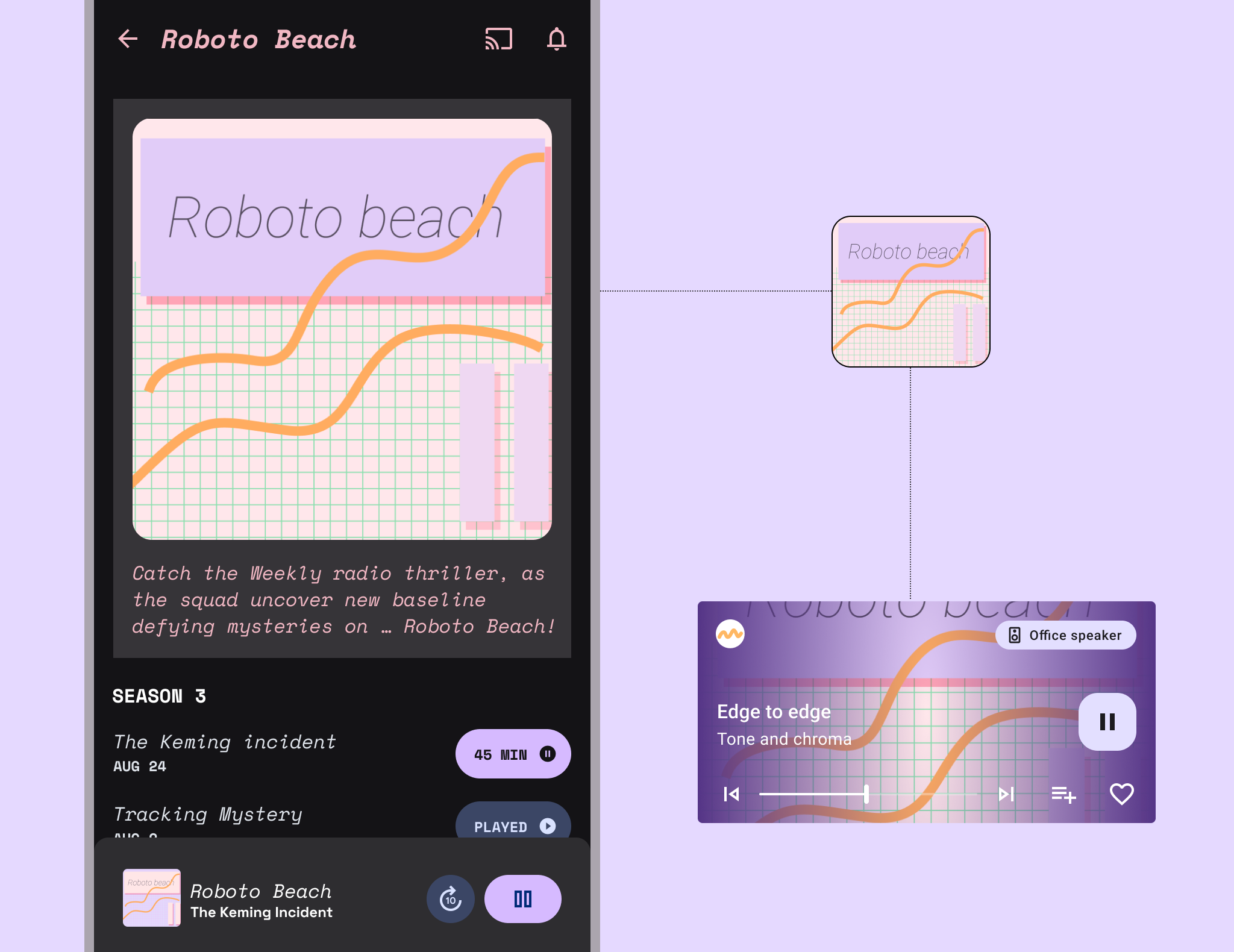
Dostosowywanie kształtu narożników kontenera poza domyślnymi wartościami domyślnymi pomaga określić charakter aplikacji. Możesz na przykład użyć zaokrąglonych rogów, aby nadać obrazowi bardziej radosny charakter, lub kantów, aby nadać mu powagi. Sprawdź tokeny i style kształtów w komponentach Material Design.
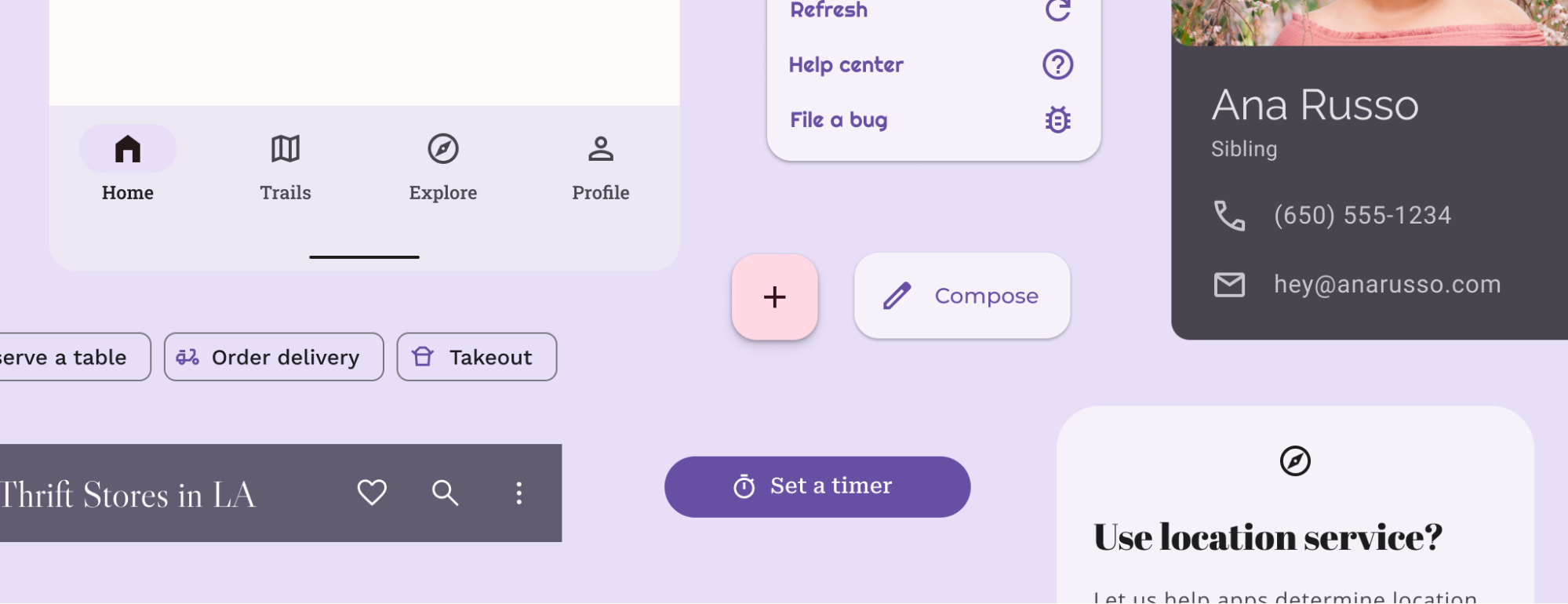
Ikony
Ikony Material Design są dostępne w 5 stylach: wypełnione, obrysowane, ostre, zaokrąglone i dwukolorowe. Używaj tego samego stylu ikon w całej aplikacji, aby zachować spójny i dopracowany wygląd.

Inne atrybuty motywu
Chociaż kolor, typ i kształt stanowią główne systemy tematyczne Material, systemy projektowania nie są ograniczone do koncepcji, na których opiera się Material. Możesz modyfikować istniejące systemy oraz wprowadzać zupełnie nowe – z nowymi klasami i typami – aby inne koncepcje były zgodne z tematami. Może też być konieczne rozszerzenie lub zastąpienie dotychczasowych systemów, aby móc korzystać z atrybutów niestandardowych wykraczających poza te, które są dostępne. Możesz na przykład dodać system gradientów lub odstępów wymiarów.
Stosowanie motywu w aplikacji
Porównanie zajęć typu theme i style plus
Zarówno motywy, jak i style mogą mieć wiele atrybutów projektu. Styl może być niezależny od motywu i odnosić się do wyglądu pojedynczego elementu (lub widoku), a motyw może być ustawiony w wielu elementach, a nawet w całej aplikacji. Styl to element projektu, który można wielokrotnie wykorzystać, analogiczny do stylu lub tokena w oprogramowaniu do projektowania. Na przykład Body Large to styl, a Light i Dark to motywy.
Wdrażanie motywu w Compose
Motyw składa się zwykle z kilku systemów, które grupują wspólne koncepcje wizualne i behawioralne. Modelujesz je za pomocą klas z wartościami tematycznymi.
Więcej informacji o używaniu Jetpack Compose do tworzenia implementacji motywu Material Design 3 znajdziesz w artykule Material Design 3 w Compose.
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
Wdrażanie motywu w widokach
Motywy to zbiór zasobów o semantycznie nazwanych nazwach, których można używać w całej aplikacji. Motywy mają tę samą składnię stylu.
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
Webviews
Treści internetowe w WebView mogą też mieć styl jasny, ciemny lub domyślny. Dowiedz się, jak obsługiwany jest ciemny motyw w widokach sieciowych
Dostosowywanie motywu Material
Aby dostosować motyw Material Theme, możesz użyć wtyczki Figma do tworzenia motywów Material Theme. Tworzenie motywu za pomocą tej funkcji pozwala wdrażać pliki motywów z gotowymi schematami kolorów jasnych i ciemnych, co umożliwia dalsze dostosowywanie przez aktualizowanie wyeksportowanego pliku motywu za pomocą dokładnych wartości.