
Тема — это набор стилей или атрибутов, таких как цвет, тип и форма, которые могут повлиять на внешний вид мобильного устройства или устройства с большим экраном пользователя, а также на работу в приложении.
Вынос
- Чтобы предоставить пользователям более персонализированный и доступный опыт, убедитесь, что ваше приложение использует системные настройки, включая такие темы, как светлая или темная, динамичная и контрастная.
- Создайте собственную тему, которая будет использоваться в качестве резервной, если динамическая тема недоступна.
- Учитывайте настройки типа при использовании различных тем.
- Всегда проверяйте контрастность текста и поверхности, чтобы обеспечить разборчивость.
Типы тем
Темы могут быть системными или основанными на приложениях. Системные темы могут влиять на весь пользовательский интерфейс устройства и предоставлять соответствующие элементы управления в настройках устройства, тогда как тема приложения влияет только на приложение, в котором она реализована.
Для его отображения в вашем приложении должна быть реализована тема любого типа, но темы приложения применяются только внутри приложения, а не где-либо еще на устройстве. Вы также можете переопределить некоторые настройки системной темы с помощью настроек в приложении.
Системные темы
Системные темы применяются ко всему устройству Android, включая отдельные приложения, в зависимости от настроек пользователя. Системные темы включают светлые и темные темы, темы, созданные пользователем, а также темы производителя.
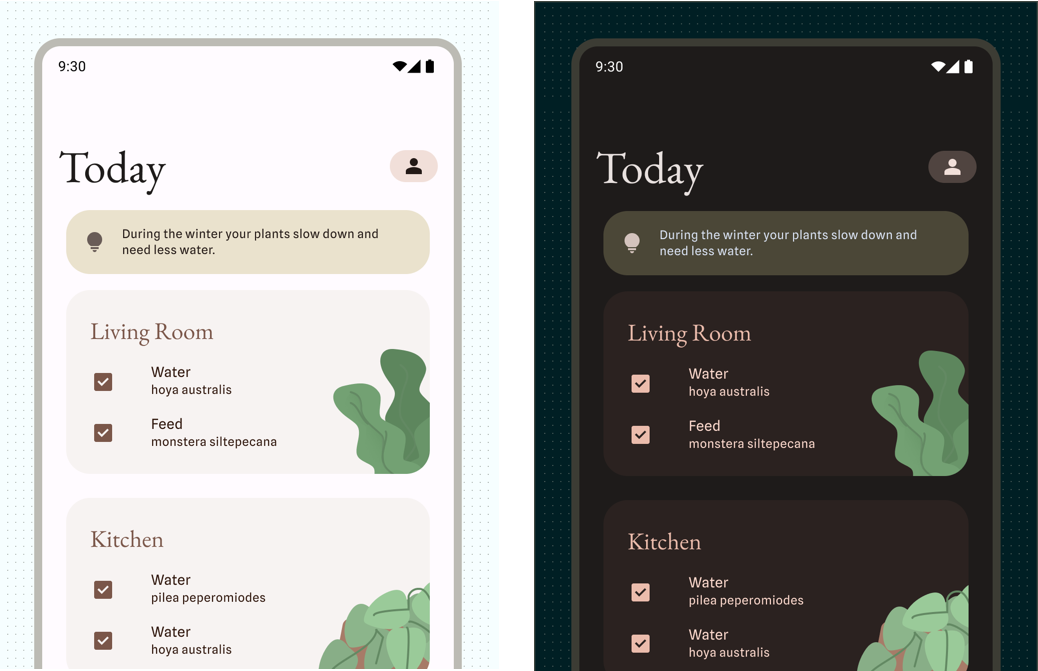
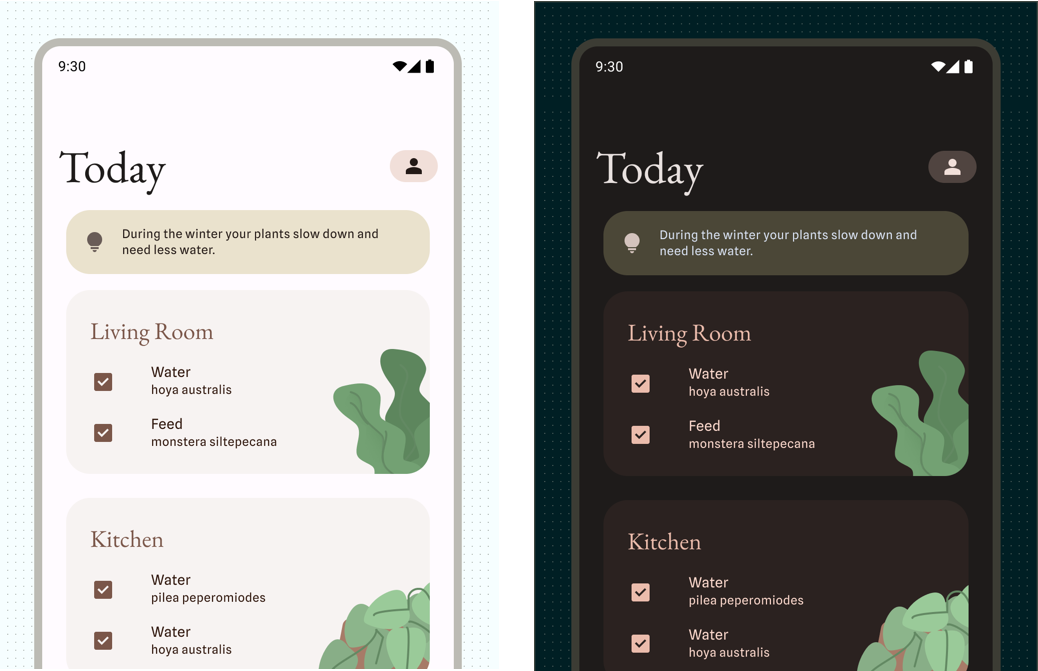
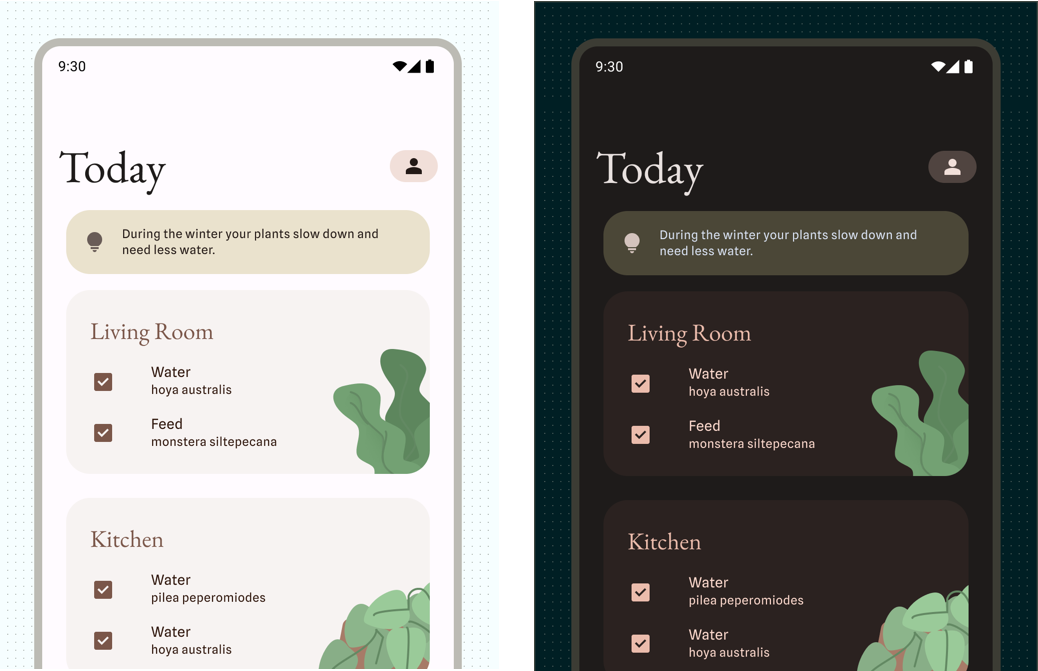
Светлые и темные темы
Светлая тема, или дневной режим, состоит из яркого режима отображения с более высокой яркостью и поверхностей, созданных с использованием высоких тональных значений. И наоборот, темная тема или ночной режим меняет пользовательский интерфейс, чтобы уменьшить яркость. Поверхности состоят из темно-серых тонов или низких тонов.
Темная тема имеет множество преимуществ: помогает улучшить читаемость экрана в условиях солнечной или низкой освещенности, снижает нагрузку на глаза из-за более низкой яркости и экономит заряд батареи. Кроме того, это часто самая востребованная функция приложения среди пользователей.

При реализации светлых и темных тем учитывайте следующие моменты:
- Вы можете настроить цветовую схему для большей выразительности. Если вы используете Material Theme Builder для создания схемы, он автоматически создает темную схему. Узнайте больше о настройке материала и системы цветов для создания фирменной темы.
- Пользователи могут установить светлую или темную тему в настройках дисплея на системном уровне: всегда включать, всегда выключать или автоматически в зависимости от времени суток. Мы рекомендуем отражать предпочтительные системные настройки пользователя, но также неплохо создать элементы управления в приложении, чтобы предоставить пользователям более детальные изменения.
- Веб-контент в WebViews также может использовать светлый, темный стиль или стиль по умолчанию. Узнайте, как поддерживается темная тема в веб-просмотрах .
- Если пользователи включили эту функцию, Android может принудительно использовать темную тему. Вы также можете создать собственную темную тему для большего контроля.
- Если пользователь не включил другие темы или настройки, у вас есть возможность «привязать» ваше приложение к светлой теме. Однако мы не рекомендуем этого делать, поскольку это может противоречить потребностям пользователя в доступности и персонализации.

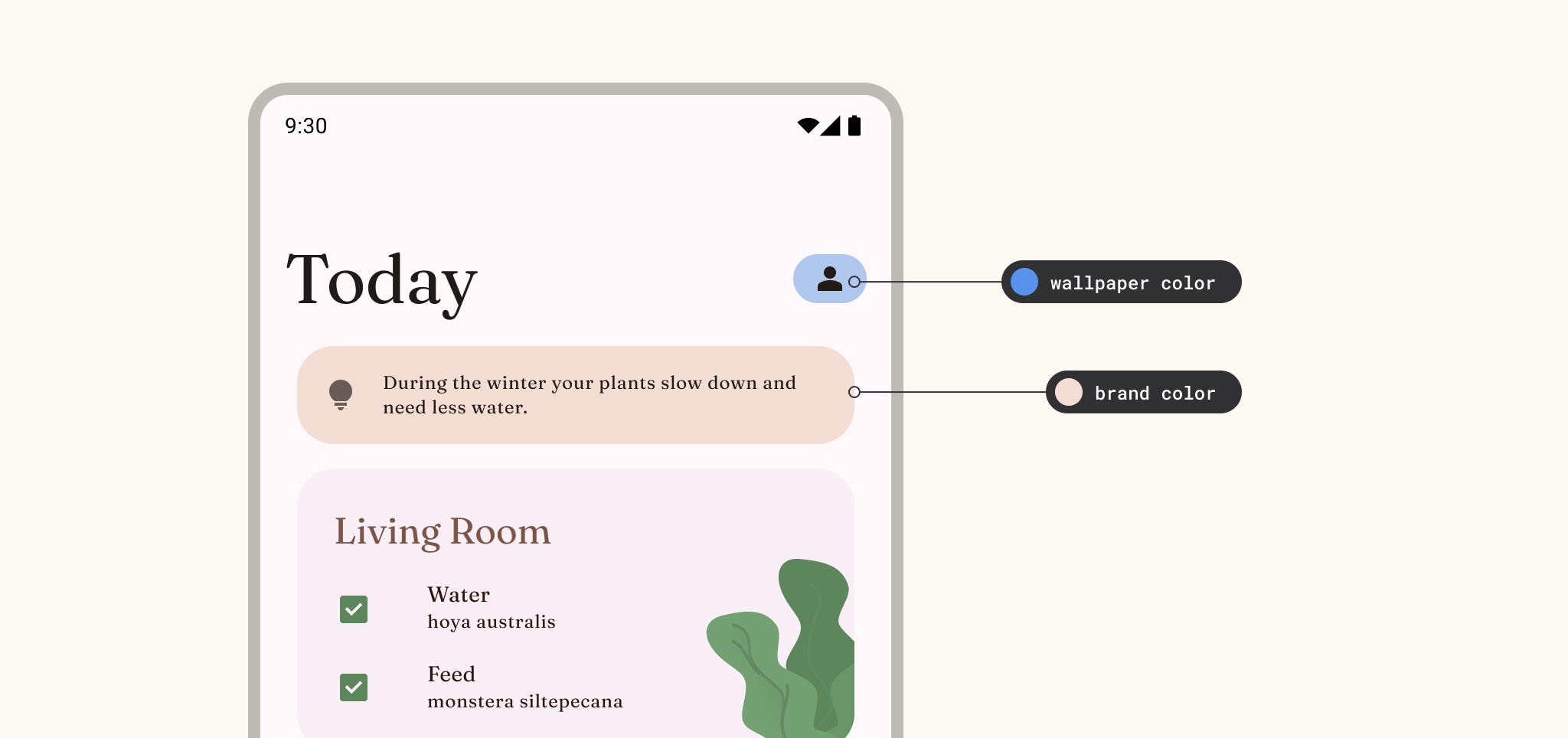
Пользовательские темы
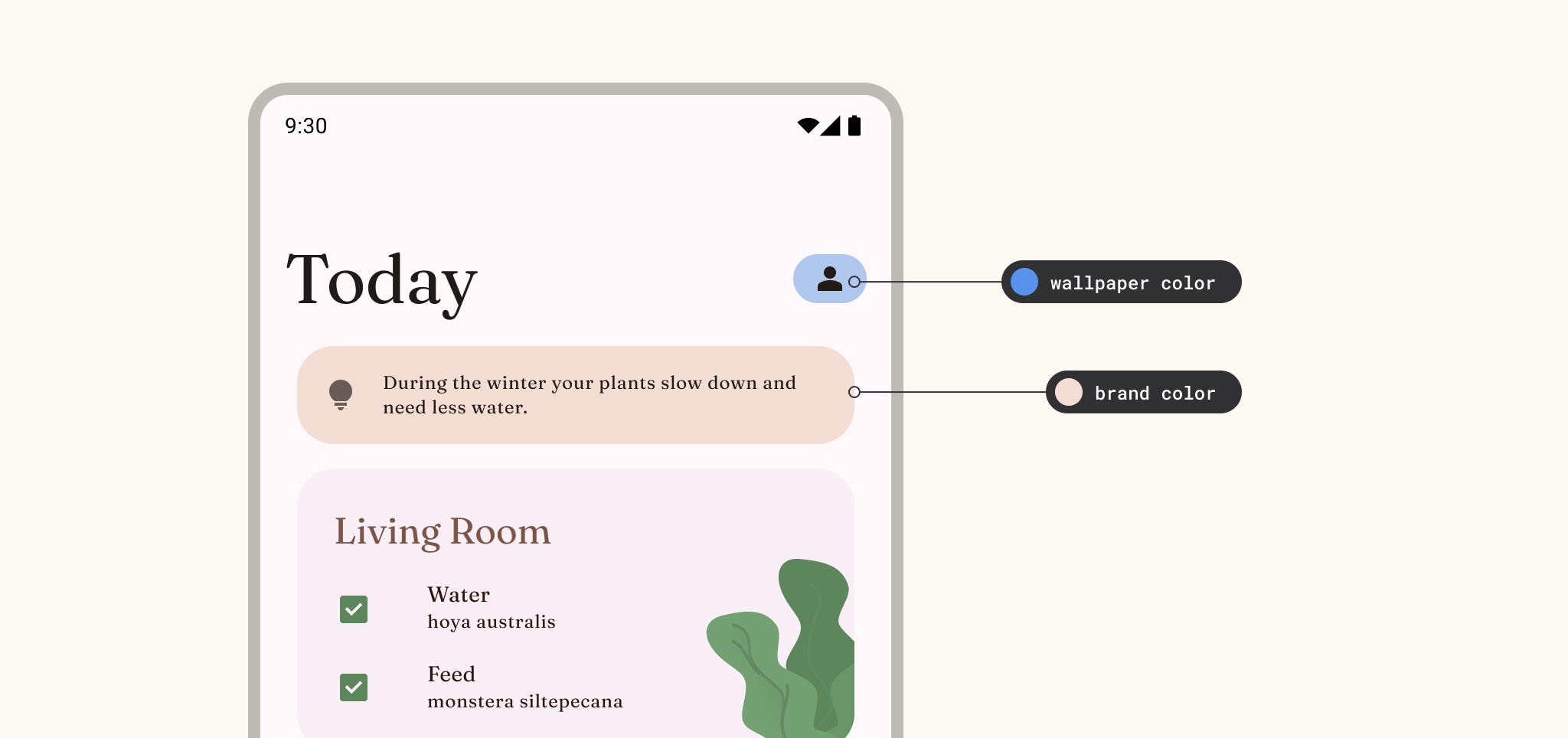
Пользовательские темы поддерживаются динамическим цветом , который мы сделали доступным в Material You, начиная с Android 12. Если этот параметр включен, динамический цвет извлекает пользовательские цвета из обоев пользователя и применяется к их приложениям и системному пользовательскому интерфейсу. Эта цветовая палитра используется в качестве отправной точки для создания светлых и темных цветовых схем.
Настройки шрифта также можно обновить в настройках устройства в соответствии с предпочтениями пользователя и потребностями доступности . Эти настройки можно и нужно перенести в приложения, поэтому обязательно используйте масштабируемые значения пикселей для шрифтов.


Темы производителя
Производители устройств могут предоставлять дополнительные собственные возможности оформления тем, которые могут влиять на пользовательский интерфейс системы и настройки дисплея.
Темы приложений
Базовый уровень
Компоненты «Материал» в библиотеке материалов предоставляют базовую тему, в которой используется фиолетовая цветовая схема и шрифт Roboto. Любое приложение, которое не определяет атрибуты темы, возвращается к этим базовым атрибутам.
Пользовательский (торговая марка)
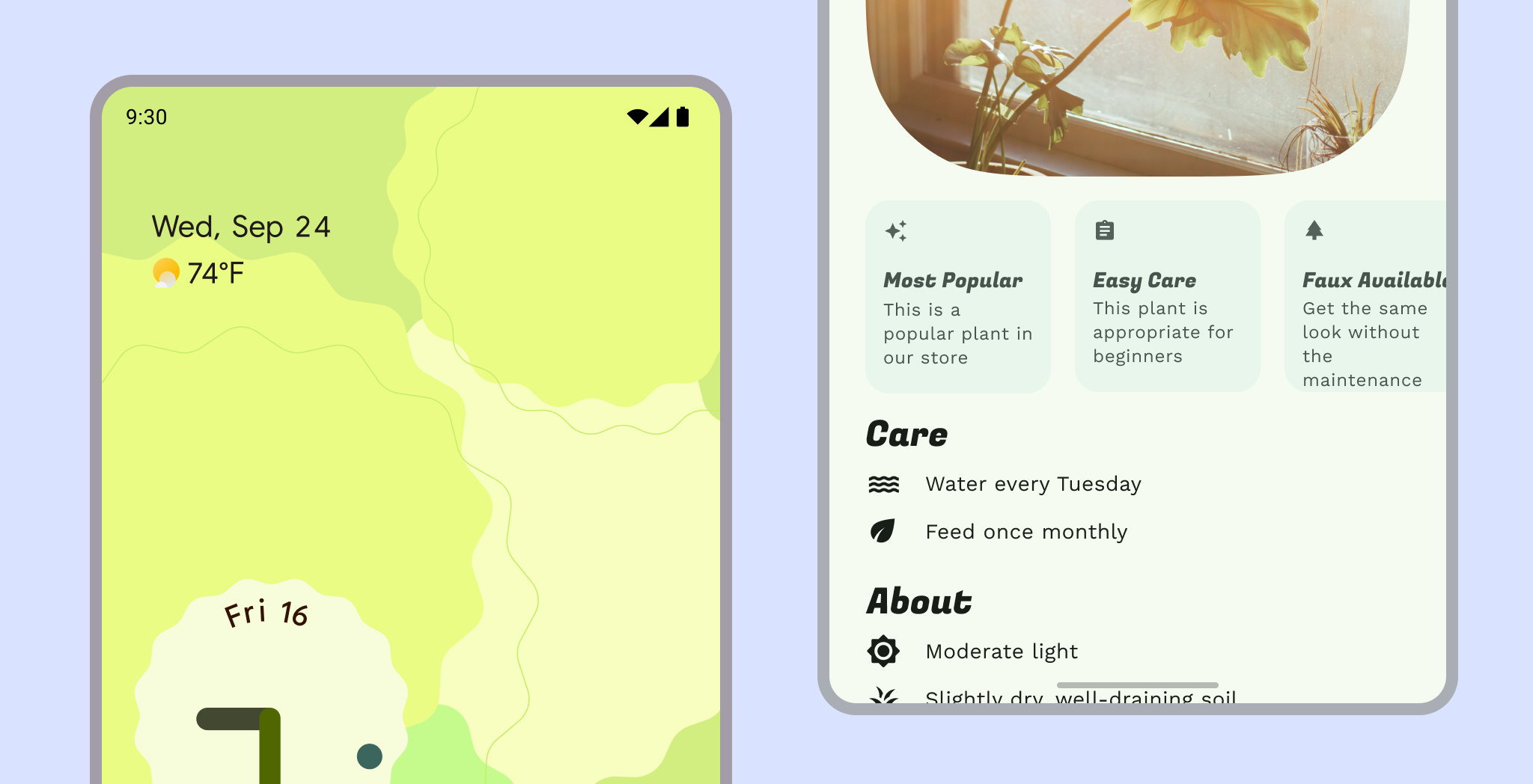
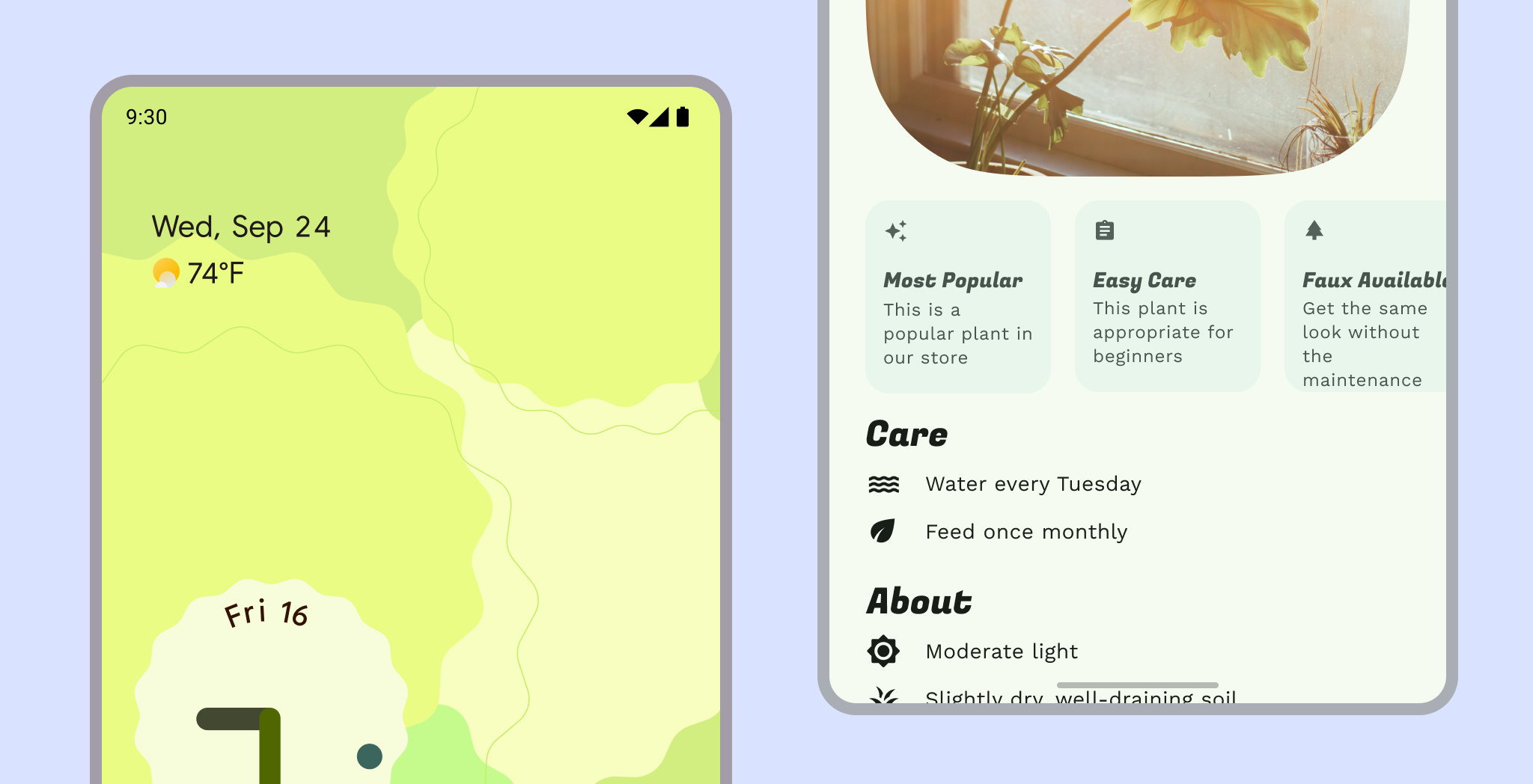
Использование пользовательских тем дает вам больше возможностей для выражения внешнего вида вашего приложения или может выступать в качестве запасного варианта, когда определенные системные темы недоступны. Это полезно, работаете ли вы с полной системой индивидуального дизайна, небольшим руководством по бренду или несколькими вашими любимыми цветами.
Ваше приложение также может иметь несколько пользовательских схем, будь то полные схемы, которые пользователь может выбирать, элементы, вдохновленные контентом, или суббрендовые элементы.


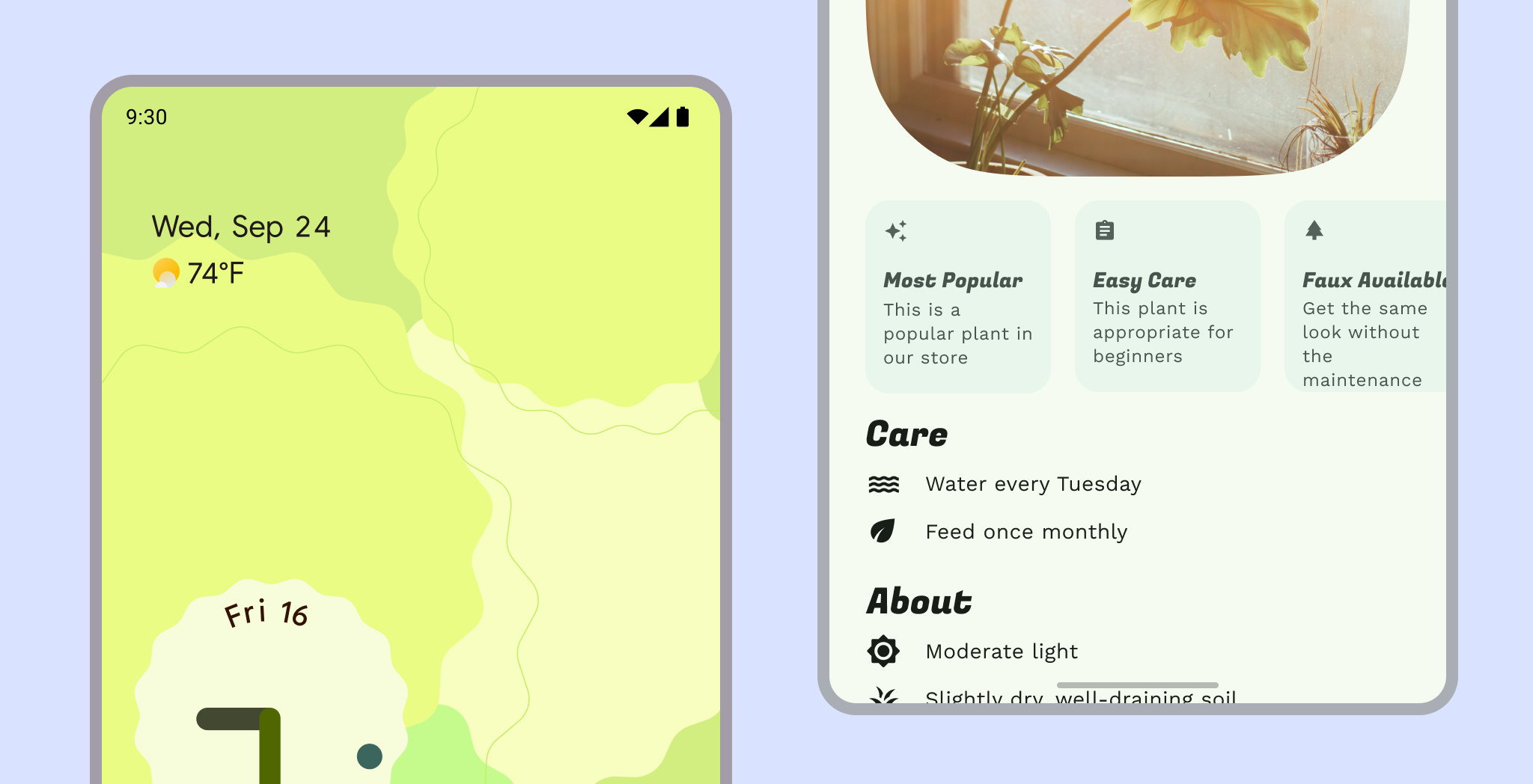
Содержание
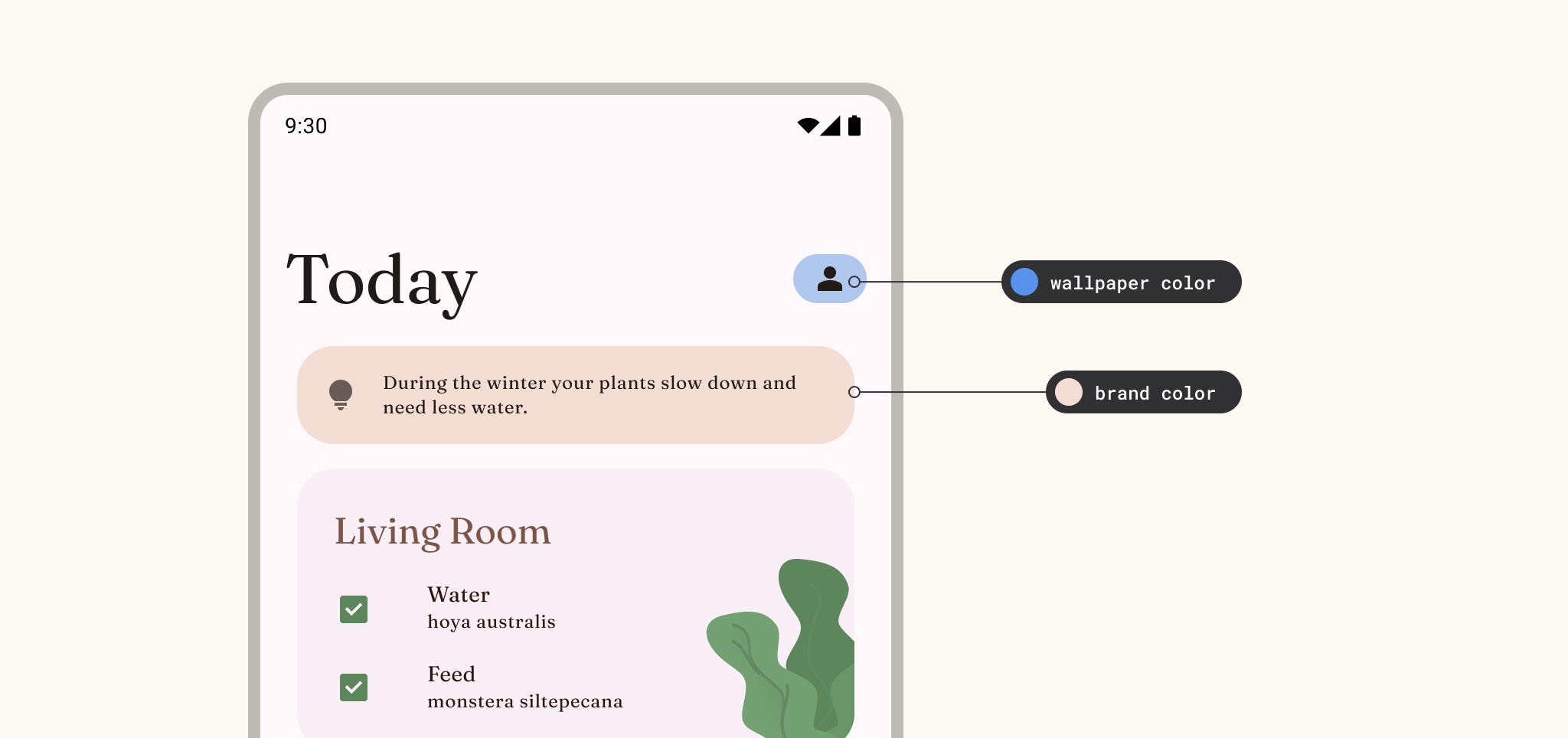
Чтобы привлечь больше внимания к некоторому контенту, пользовательский интерфейс может использовать динамический цвет для наследования цвета от этого контента. Цвет контента хорошо работает с одним основным источником контента, но используйте его с осторожностью в представлениях с несколькими источниками контента.

Тема обычно влияет на все приложение, но ее также можно применять выборочно и вместе с другими темами. Избегайте слишком большого количества тем и комбинаций, сохраняя иерархию: основной источник темы (динамический или настраиваемый), который применяется к большей части пользовательского интерфейса.

Материал
Material Design предоставляет базовую тему и системы тем (цвет, тип, форма). Material Theming также можно расширить, чтобы добавить к теме дополнительные атрибуты.
Бренд
Если системы тем Material Design не соответствуют внешнему виду вашего приложения, вы можете реализовать полностью настраиваемую тему. Обязательно проверьте пользовательские свойства на контрастность и разборчивость.
Узнайте, как реализовать собственную систему в Compose .
Атрибуты темы
Атрибуты темы соответствуют общим визуальным стилям, используемым в дизайне пользовательского интерфейса, чтобы создать различную эстетику. В приложении эти свойства часто привязаны к системам тем Material, что позволяет разработчикам приложений настраивать их.

Цвет
Используйте цвет, чтобы выразить стиль и передать смысл. Настройка цветов вашего приложения может иметь решающее значение для персонализации, определения семантической цели и, конечно же, определения идентичности бренда.
В теме цветовая схема — это группа тонов, назначенных определенным ролям, которые сопоставлены компонентам. Узнайте больше о цвете в пользовательском интерфейсе Android и системе цвета материалов .

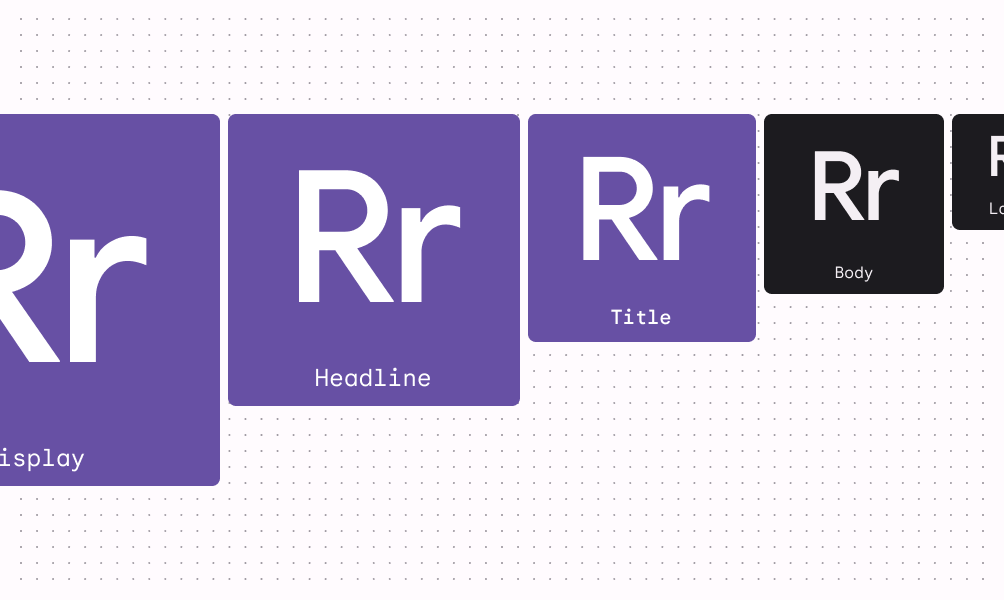
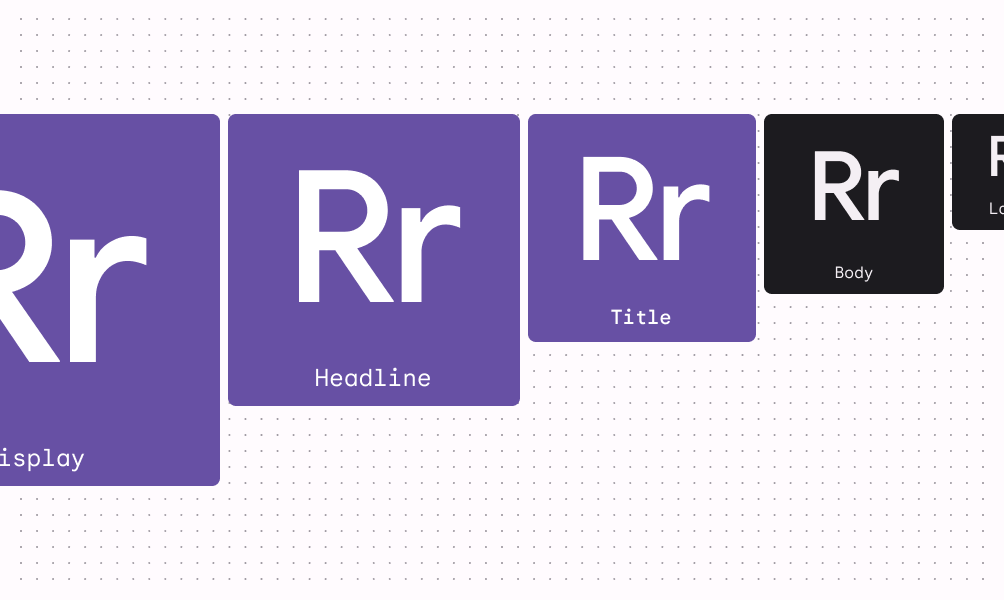
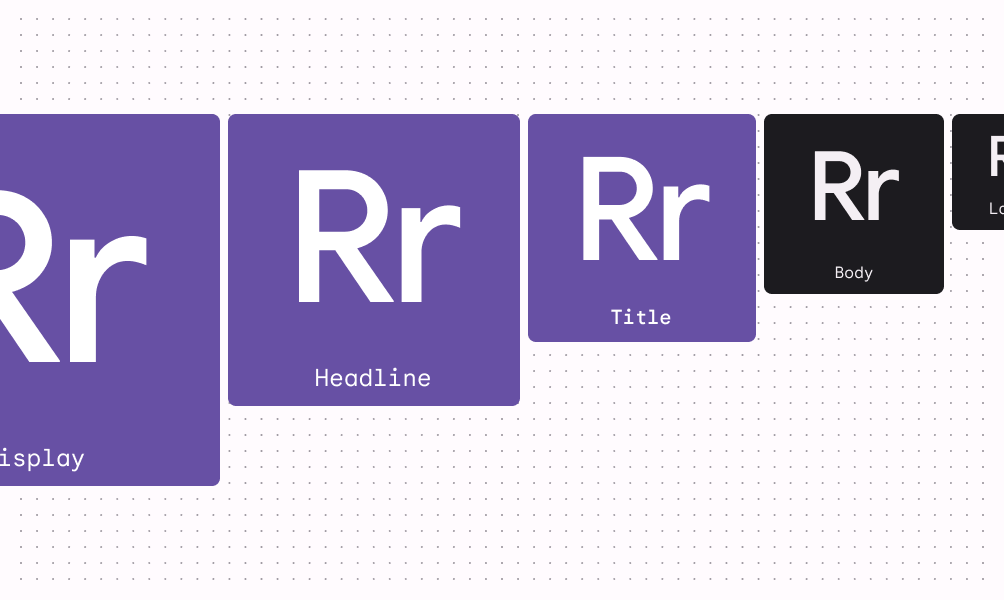
Тип
Системный шрифт Android — Roboto (он доступен бесплатно для всех приложений), но вы можете настроить его тип. Учитывайте разборчивость выбранных шрифтов, чтобы они соответствовали их функциям. Прочтите о применении типа .

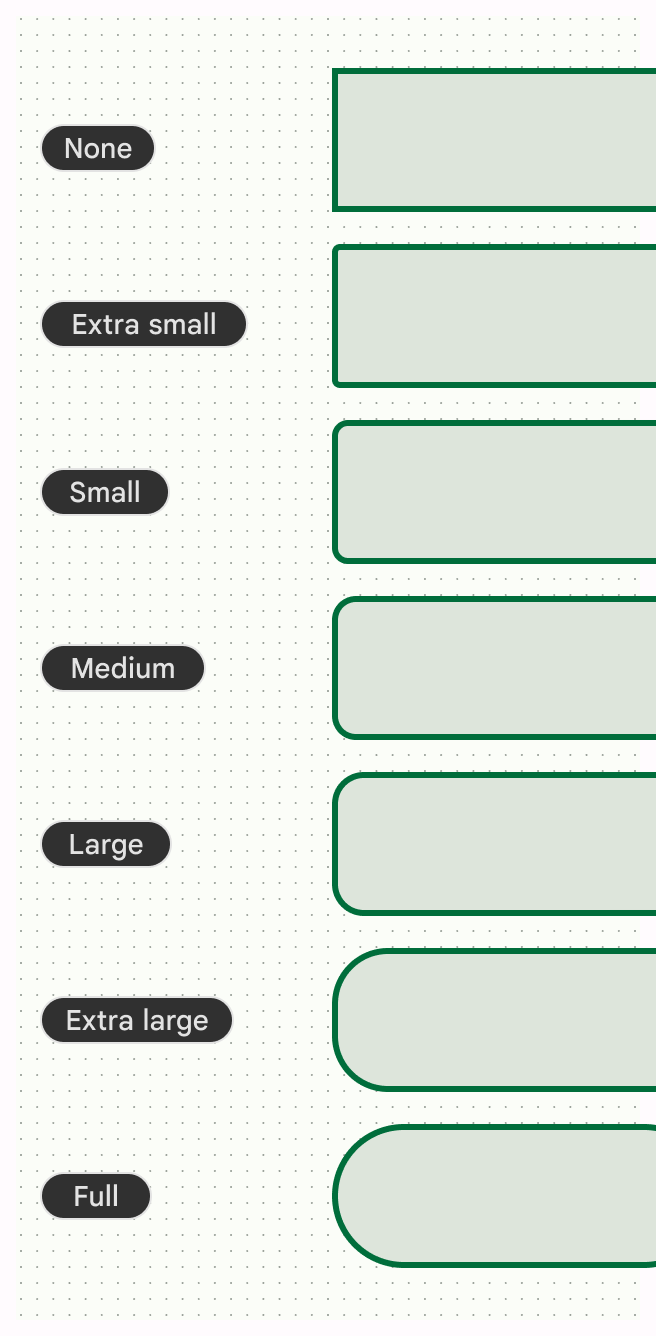
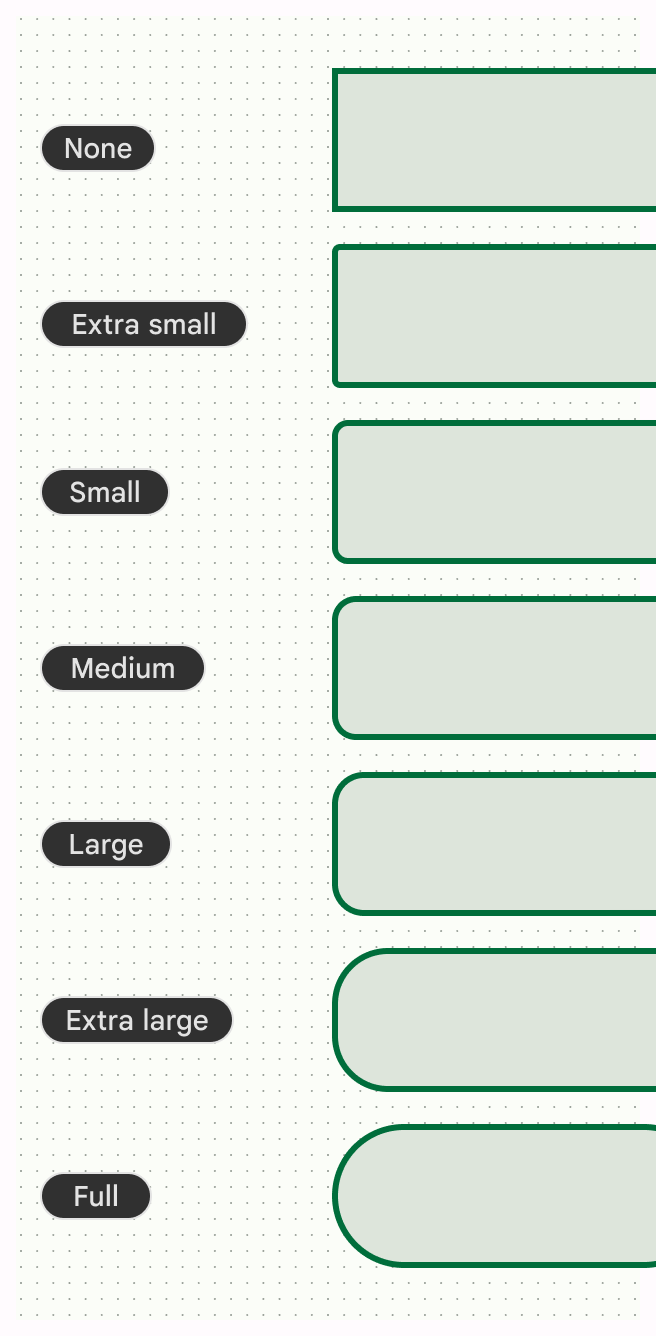
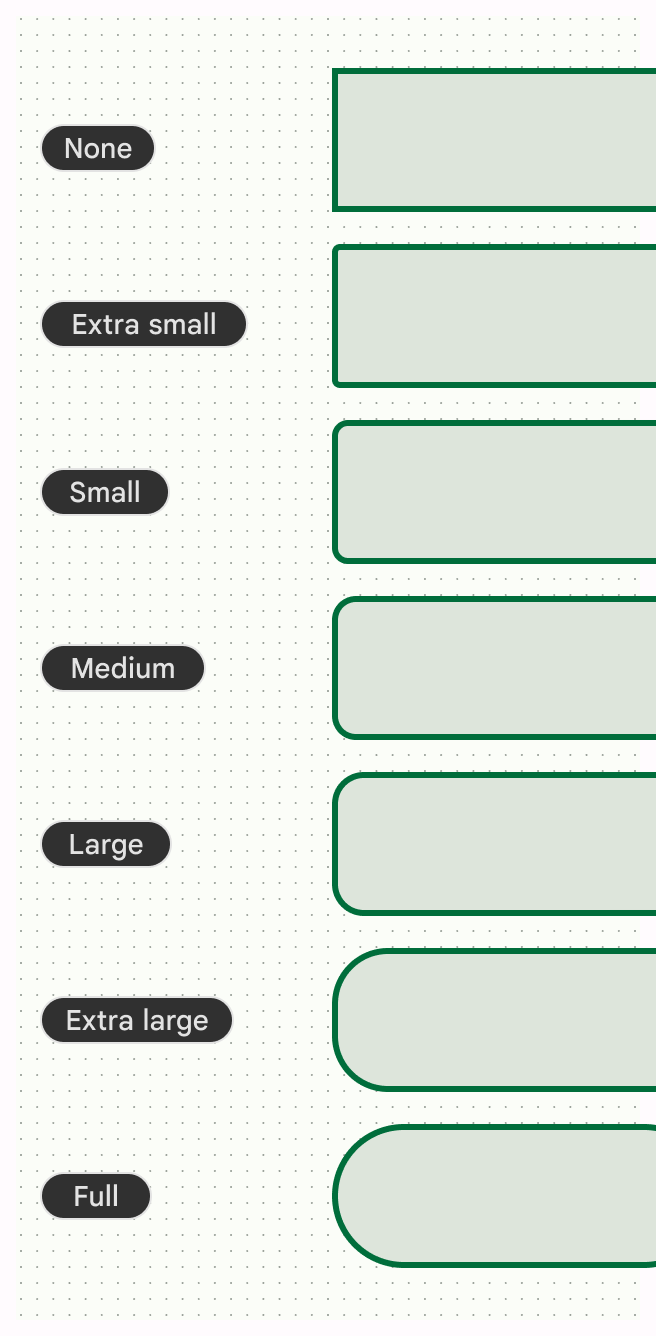
Форма
Настройка формы углов контейнера за пределами базовых значений по умолчанию помогает определить характер вашего приложения. Например, вы можете использовать полностью закругленные углы, чтобы придать интерьеру более мягкий и веселый вид, или использовать угловатый срез для более серьезного ощущения. Ознакомьтесь с токенами формы и стилями для компонентов Material .
Иконки
Значки материалов доступны для использования в вашем приложении в пяти стилях: с заливкой, с контуром, резкий, закругленный, двухцветный. Используйте один и тот же стиль значков во всем приложении, чтобы сохранить единообразный и безупречный вид.

Другие атрибуты темы
Хотя цвет, тип и форма составляют основные системы тем Material, системы дизайна не ограничиваются концепциями, на которые опирается Material. Вы можете модифицировать существующие системы и вводить совершенно новые — с новыми классами и типами — чтобы сделать другие концепции совместимыми с темами. Вам также может потребоваться расширить или заменить существующие системы, чтобы использовать дополнительные атрибуты, выходящие за рамки предоставленных. Например, вы можете добавить систему градиентов или размеров интервалов.
Примените тему в своем приложении
Тема против стиля плюс классы
И темы, и стили могут иметь несколько атрибутов дизайна. Стиль может быть независимым от темы и относиться к внешнему виду отдельного элемента (или представления), при этом вы можете установить тему для нескольких элементов и даже для всего приложения. Стиль — это стилистический выбор многократного использования, аналогичный стилю или токену в вашем программном обеспечении для дизайна. Например, Body Large — это стиль, а Light и Dark — темы.
Реализация темы в Compose
Тема обычно состоит из нескольких систем, которые группируют общие визуальные и поведенческие концепции, которые вы моделируете с помощью классов со значениями тем.
См. Material Design 3 в Compose для получения дополнительной информации об использовании Jetpack Compose для создания реализации темы Material Design 3.
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
Реализация темы в представлениях
Темы — это набор ресурсов с семантически именованными именами, которые можно использовать во всем приложении. Темы имеют одинаковый синтаксис стилей.
Начните работу с представлениями .
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
Веб-просмотры
Веб-контент в WebView также может использовать светлый, темный стиль или стиль по умолчанию. Узнайте, как поддерживается темная тема в веб-просмотрах .
Настройка темы материала
Вы можете использовать плагин Figma Material Theme Builder для настройки темы материала. Создание темы с его помощью дает вам реализуемые файлы тем с уже созданными светлыми и темными цветовыми схемами, что позволяет вам продолжить настройку, обновив экспортированный файл темы с вашими точными значениями.


Тема — это набор стилей или атрибутов, таких как цвет, тип и форма, которые могут повлиять на внешний вид мобильного устройства или устройства с большим экраном пользователя, а также на работу в приложении.
Вынос
- Чтобы предоставить пользователям более персонализированный и доступный опыт, убедитесь, что ваше приложение использует системные настройки, включая такие темы, как светлая или темная, динамичная и контрастная.
- Создайте собственную тему, которая будет использоваться в качестве резервной, если динамическая тема недоступна.
- Учитывайте настройки типа при использовании различных тем.
- Всегда проверяйте контрастность текста и поверхности, чтобы обеспечить разборчивость.
Типы тем
Темы могут быть системными или основанными на приложениях. Системные темы могут влиять на весь пользовательский интерфейс устройства и предоставлять соответствующие элементы управления в настройках устройства, тогда как тема приложения влияет только на приложение, в котором она реализована.
Для его отображения в вашем приложении должна быть реализована тема любого типа, но темы приложения применяются только внутри приложения, а не где-либо еще на устройстве. Вы также можете переопределить некоторые настройки системной темы с помощью настроек в приложении.
Системные темы
Системные темы применяются ко всему устройству Android, включая отдельные приложения, в зависимости от настроек пользователя. Системные темы включают светлые и темные темы, темы, созданные пользователем, а также темы производителя.
Светлые и темные темы
Светлая тема, или дневной режим, состоит из яркого режима отображения с более высокой яркостью и поверхностей, созданных с использованием высоких тональных значений. И наоборот, темная тема или ночной режим меняет пользовательский интерфейс, чтобы уменьшить яркость. Поверхности состоят из темно-серых тонов или низких тонов.
Темная тема имеет множество преимуществ: помогает улучшить читаемость экрана в условиях солнечной или низкой освещенности, снижает нагрузку на глаза из-за низкой яркости и экономит заряд батареи. Кроме того, это часто самая востребованная функция приложения среди пользователей.

При реализации светлых и темных тем учитывайте следующие моменты:
- Вы можете настроить цветовую схему для большей выразительности. Если вы используете Material Theme Builder для создания схемы, он автоматически создает темную схему. Узнайте больше о настройке материала и системы цветов для создания фирменной темы.
- Пользователи могут установить светлую или темную тему в настройках дисплея на системном уровне: всегда включать, всегда выключать или автоматически в зависимости от времени суток. Мы рекомендуем отражать предпочтительные системные настройки пользователя, но также неплохо создать элементы управления в приложении, чтобы предоставить пользователям более детальные изменения.
- Веб-контент в WebViews также может использовать светлый, темный стиль или стиль по умолчанию. Узнайте, как поддерживается темная тема в веб-просмотрах .
- Если пользователи включили эту функцию, Android может принудительно использовать темную тему. Вы также можете создать собственную темную тему для большего контроля.
- Если пользователь не включил другие темы или настройки, у вас есть возможность «привязать» ваше приложение к светлой теме. Однако мы не рекомендуем этого делать, поскольку это может противоречить потребностям пользователя в доступности и персонализации.

Пользовательские темы
Пользовательские темы поддерживаются динамическим цветом , который мы сделали доступным в Material You, начиная с Android 12. Если этот параметр включен, динамический цвет извлекает пользовательские цвета из обоев пользователя и применяется к их приложениям и системному пользовательскому интерфейсу. Эта цветовая палитра используется в качестве отправной точки для создания светлых и темных цветовых схем.
Настройки шрифта также можно обновить в настройках устройства в соответствии с предпочтениями пользователя и потребностями доступности . Эти настройки можно и нужно перенести в приложения, поэтому обязательно используйте масштабируемые значения пикселей для шрифтов.


Темы производителя
Производители устройств могут предоставлять дополнительные собственные возможности оформления тем, которые могут влиять на пользовательский интерфейс системы и настройки дисплея.
Темы приложений
Базовый уровень
Компоненты «Материал» в библиотеке материалов предоставляют базовую тему, в которой используется фиолетовая цветовая схема и шрифт Roboto. Любое приложение, которое не определяет атрибуты темы, возвращается к этим базовым атрибутам.
Пользовательский (торговая марка)
Использование пользовательских тем дает вам больше возможностей для выражения внешнего вида вашего приложения или может выступать в качестве запасного варианта, когда определенные системные темы недоступны. Это полезно, работаете ли вы с полной системой индивидуального дизайна, небольшим руководством по бренду или несколькими вашими любимыми цветами.
Ваше приложение также может иметь несколько пользовательских схем, будь то полные схемы, которые пользователь может выбирать, элементы, вдохновленные контентом, или суббрендовые элементы.


Содержание
Чтобы привлечь больше внимания к некоторому контенту, пользовательский интерфейс может использовать динамический цвет для наследования цвета от этого контента. Цвет контента хорошо работает с одним основным источником контента, но используйте его с осторожностью в представлениях с несколькими источниками контента.

Тема обычно влияет на все приложение, но ее также можно применять выборочно и вместе с другими темами. Избегайте слишком большого количества тем и комбинаций, сохраняя иерархию: основной источник темы (динамический или настраиваемый), который применяется к большей части пользовательского интерфейса.

Материал
Material Design предоставляет базовую тему и системы тем (цвет, тип, форма). Material Theming также можно расширить, чтобы добавить к теме дополнительные атрибуты.
Бренд
Если системы тем Material Design не соответствуют внешнему виду вашего приложения, вы можете реализовать полностью настраиваемую тему. Обязательно проверьте пользовательские свойства на контрастность и разборчивость.
Узнайте, как реализовать собственную систему в Compose .
Атрибуты темы
Атрибуты темы соответствуют общим визуальным стилям, используемым в дизайне пользовательского интерфейса, чтобы создать различную эстетику. В приложении эти свойства часто привязаны к системам тем Material, что позволяет разработчикам приложений настраивать их.

Цвет
Используйте цвет, чтобы выразить стиль и передать смысл. Настройка цветов вашего приложения может иметь решающее значение для персонализации, определения семантической цели и, конечно же, определения идентичности бренда.
В теме цветовая схема — это группа тонов, назначенных определенным ролям, которые сопоставлены компонентам. Узнайте больше о цвете в пользовательском интерфейсе Android и системе цвета материалов .

Тип
Системный шрифт Android — Roboto (он доступен бесплатно для всех приложений), но вы можете настроить его тип. Учитывайте разборчивость выбранных шрифтов, чтобы они соответствовали их функциям. Прочтите о применении типа .

Форма
Настройка формы углов контейнера за пределами базовых значений по умолчанию помогает определить характер вашего приложения. Например, вы можете использовать полностью закругленные углы, чтобы придать интерьеру более мягкий и веселый вид, или использовать угловатый срез для более серьезного ощущения. Ознакомьтесь с токенами формы и стилями для компонентов Material .
Иконки
Значки материалов доступны для использования в вашем приложении в пяти стилях: с заливкой, с контуром, резкий, закругленный, двухцветный. Используйте один и тот же стиль значков во всем приложении, чтобы сохранить единообразный и безупречный вид.

Другие атрибуты темы
Хотя цвет, тип и форма составляют основные системы тем Material, системы дизайна не ограничиваются концепциями, на которые опирается Material. Вы можете модифицировать существующие системы и вводить совершенно новые — с новыми классами и типами — чтобы сделать другие концепции совместимыми с темами. Вам также может потребоваться расширить или заменить существующие системы, чтобы использовать дополнительные атрибуты, выходящие за рамки предоставленных. Например, вы можете добавить систему градиентов или размеров интервалов.
Примените тему в своем приложении
Тема против стиля плюс классы
И темы, и стили могут иметь несколько атрибутов дизайна. Стиль может быть независимым от темы и относиться к внешнему виду отдельного элемента (или представления), при этом вы можете установить тему для нескольких элементов и даже для всего приложения. Стиль — это стилистический выбор многократного использования, аналогичный стилю или токену в вашем программном обеспечении для дизайна. Например, Body Large — это стиль, а Light и Dark — темы.
Реализация темы в Compose
Тема обычно состоит из нескольких систем, которые группируют общие визуальные и поведенческие концепции, которые вы моделируете с помощью классов со значениями тем.
См. Material Design 3 в Compose для получения дополнительной информации об использовании Jetpack Compose для создания реализации темы Material Design 3.
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
Реализация темы в представлениях
Темы — это набор ресурсов с семантически именованными именами, которые можно использовать во всем приложении. Темы имеют одинаковый синтаксис стилей.
Начните работу с представлениями .
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
Веб-просмотры
Веб-контент в WebView также может использовать светлый, темный стиль или стиль по умолчанию. Узнайте, как поддерживается темная тема в веб-просмотрах .
Настройка темы материала
Вы можете использовать плагин Figma Material Theme Builder для настройки темы материала. Создание темы с его помощью дает вам реализуемые файлы тем с уже созданными светлыми и темными цветовыми схемами, что позволяет вам продолжить настройку, обновив экспортированный файл темы с вашими точными значениями.


Тема — это набор стилей или атрибутов, таких как цвет, тип и форма, которые могут повлиять на внешний вид мобильного устройства или устройства с большим экраном пользователя, а также на работу в приложении.
Вынос
- Чтобы предоставить пользователям более персонализированный и доступный опыт, убедитесь, что ваше приложение использует системные настройки, включая такие темы, как светлая или темная, динамичная и контрастная.
- Создайте собственную тему, которая будет использоваться в качестве резервной, если динамическая тема недоступна.
- Учитывайте настройки типа при использовании различных тем.
- Всегда проверяйте контрастность текста и поверхности, чтобы обеспечить разборчивость.
Типы тем
Темы могут быть системными или основанными на приложениях. Системные темы могут влиять на весь пользовательский интерфейс устройства и предоставлять соответствующие элементы управления в настройках устройства, тогда как тема приложения влияет только на приложение, в котором она реализована.
Для его отображения в вашем приложении должна быть реализована тема любого типа, но темы приложения применяются только внутри приложения, а не где-либо еще на устройстве. Вы также можете переопределить некоторые настройки системной темы с помощью настроек в приложении.
Системные темы
Системные темы применяются ко всему устройству Android, включая отдельные приложения, в зависимости от настроек пользователя. Системные темы включают светлые и темные темы, темы, созданные пользователем, а также темы производителя.
Светлые и темные темы
Светлая тема, или дневной режим, состоит из яркого режима отображения с более высокой яркостью и поверхностей, созданных с использованием высоких тональных значений. И наоборот, темная тема или ночной режим меняет пользовательский интерфейс, чтобы уменьшить яркость. Поверхности состоят из темно-серых тонов или низких тонов.
Темная тема имеет множество преимуществ: помогает улучшить читаемость экрана в условиях солнечной или низкой освещенности, снижает нагрузку на глаза из-за более низкой яркости и экономит заряд батареи. Кроме того, это часто самая востребованная функция приложения среди пользователей.

При реализации светлых и темных тем учитывайте следующие моменты:
- Вы можете настроить цветовую схему для большей выразительности. Если вы используете Material Theme Builder для создания схемы, он автоматически создает темную схему. Узнайте больше о настройке материала и системы цветов для создания фирменной темы.
- Пользователи могут установить светлую или темную тему в настройках дисплея на системном уровне: всегда включать, всегда выключать или автоматически в зависимости от времени суток. Мы рекомендуем отражать предпочтительные системные настройки пользователя, но также неплохо создать элементы управления в приложении, чтобы предоставить пользователям более детальные изменения.
- Веб-контент в WebViews также может использовать светлый, темный стиль или стиль по умолчанию. Узнайте, как поддерживается темная тема в веб-просмотрах .
- Если пользователи включили эту функцию, Android может принудительно использовать темную тему. Вы также можете создать собственную темную тему для большего контроля.
- Если пользователь не включил другие темы или настройки, у вас есть возможность «привязать» ваше приложение к светлой теме. Однако мы не рекомендуем этого делать, поскольку это может противоречить потребностям пользователя в доступности и персонализации.

Пользовательские темы
Пользовательские темы поддерживаются динамическим цветом , который мы сделали доступным в Material You, начиная с Android 12. Если этот параметр включен, динамический цвет извлекает пользовательские цвета из обоев пользователя и применяется к их приложениям и системному пользовательскому интерфейсу. Эта цветовая палитра используется в качестве отправной точки для создания светлых и темных цветовых схем.
Настройки шрифта также можно обновить в настройках устройства в соответствии с предпочтениями пользователя и потребностями доступности . Эти настройки можно и нужно перенести в приложения, поэтому обязательно используйте масштабируемые значения пикселей для шрифтов.


Темы производителя
Производители устройств могут предоставлять дополнительные собственные возможности оформления тем, которые могут влиять на пользовательский интерфейс системы и настройки дисплея.
Темы приложений
Базовый уровень
Компоненты «Материал» в библиотеке материалов предоставляют базовую тему, в которой используется фиолетовая цветовая схема и шрифт Roboto. Любое приложение, которое не определяет атрибуты темы, возвращается к этим базовым атрибутам.
Пользовательский (торговая марка)
Использование пользовательских тем дает вам больше возможностей для выражения внешнего вида вашего приложения или может выступать в качестве запасного варианта, когда определенные системные темы недоступны. Это полезно, работаете ли вы с полной системой индивидуального дизайна, небольшим руководством по бренду или несколькими вашими любимыми цветами.
Ваше приложение также может иметь несколько пользовательских схем, будь то полные схемы, которые пользователь может выбирать, элементы, вдохновленные контентом, или суббрендовые элементы.


Содержание
Чтобы привлечь больше внимания к некоторому контенту, пользовательский интерфейс может использовать динамический цвет для наследования цвета от этого контента. Цвет контента хорошо работает с одним основным источником контента, но используйте его с осторожностью в представлениях с несколькими источниками контента.

Тема обычно влияет на все приложение, но ее также можно применять выборочно и вместе с другими темами. Избегайте слишком большого количества тем и комбинаций, сохраняя иерархию: основной источник темы (динамический или настраиваемый), который применяется к большей части пользовательского интерфейса.

Материал
Material Design предоставляет базовую тему и системы тем (цвет, тип, форма). Material Theming также можно расширить, чтобы добавить к теме дополнительные атрибуты.
Бренд
Если системы тем Material Design не соответствуют внешнему виду вашего приложения, вы можете реализовать полностью настраиваемую тему. Обязательно проверьте пользовательские свойства на контрастность и разборчивость.
Узнайте, как реализовать собственную систему в Compose .
Атрибуты темы
Атрибуты темы соответствуют общим визуальным стилям, используемым в дизайне пользовательского интерфейса, чтобы создать различную эстетику. В приложении эти свойства часто привязаны к системам тем Material, что позволяет разработчикам приложений настраивать их.

Цвет
Используйте цвет, чтобы выразить стиль и передать смысл. Настройка цветов вашего приложения может иметь решающее значение для персонализации, определения семантической цели и, конечно же, определения идентичности бренда.
В теме цветовая схема — это группа тонов, назначенных определенным ролям, которые сопоставлены компонентам. Узнайте больше о цвете в пользовательском интерфейсе Android и системе цвета материалов .

Тип
Системный шрифт Android — Roboto (он доступен бесплатно для всех приложений), но вы можете настроить его тип. Учитывайте разборчивость выбранных шрифтов, чтобы они соответствовали их функциям. Прочтите о применении типа .

Форма
Настройка формы углов контейнера за пределами базовых значений по умолчанию помогает определить характер вашего приложения. Например, вы можете использовать полностью закругленные углы, чтобы придать интерьеру более мягкий и веселый вид, или использовать угловатый срез для более серьезного ощущения. Ознакомьтесь с токенами формы и стилями для компонентов Material .
Иконки
Значки материалов доступны для использования в вашем приложении в пяти стилях: с заливкой, с контуром, резкий, закругленный, двухцветный. Используйте один и тот же стиль значков во всем приложении, чтобы сохранить единообразный и безупречный вид.

Другие атрибуты темы
Хотя цвет, тип и форма составляют основные системы тем Material, системы дизайна не ограничиваются концепциями, на которые опирается Material. Вы можете модифицировать существующие системы и вводить совершенно новые — с новыми классами и типами — чтобы сделать другие концепции совместимыми с темами. Вам также может потребоваться расширить или заменить существующие системы, чтобы использовать дополнительные атрибуты, выходящие за рамки предоставленных. Например, вы можете добавить систему градиентов или размеров интервалов.
Примените тему в своем приложении
Тема против стиля плюс классы
И темы, и стили могут иметь несколько атрибутов дизайна. Стиль может быть независимым от темы и относиться к внешнему виду отдельного элемента (или представления), при этом вы можете установить тему для нескольких элементов и даже для всего приложения. Стиль — это стилистический выбор многократного использования, аналогичный стилю или токену в вашем программном обеспечении для дизайна. Например, Body Large — это стиль, а Light и Dark — темы.
Реализация темы в Compose
Тема обычно состоит из нескольких систем, которые группируют общие визуальные и поведенческие концепции, которые вы моделируете с помощью классов со значениями тем.
См. Material Design 3 в Compose для получения дополнительной информации об использовании Jetpack Compose для создания реализации темы Material Design 3.
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
Реализация темы в представлениях
Темы — это набор ресурсов с семантически именованными именами, которые можно использовать во всем приложении. Темы имеют одинаковый синтаксис стилей.
Начните работу с представлениями .
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
Веб-просмотры
Веб-контент в WebView также может использовать светлый, темный стиль или стиль по умолчанию. Узнайте, как поддерживается темная тема в веб-просмотрах .
Настройка темы материала
Вы можете использовать плагин Figma Material Theme Builder для настройки темы материала. Создание темы с его помощью дает вам реализуемые файлы тем с уже созданными светлыми и темными цветовыми схемами, что позволяет вам продолжить настройку, обновив экспортированный файл темы с вашими точными значениями.


