
主題是一組風格或屬性 (例如顏色、類型和形狀),可影響使用者的行動裝置或大螢幕裝置的外觀和應用程式內體驗。
重點整理
- 為了讓使用者享有更個人化且易於存取的體驗,請務必讓應用程式採用系統偏好設定,包括淺色或深色、動態和對比等主題。
- 建立自訂主題,以便在無法使用動態主題時做為備用主題。
- 使用不同主題時,請考慮設定字型。
- 請務必檢查文字和表面對比度,確保易讀性。
主題類型
主題可分為系統主題和應用程式主題。系統主題可影響使用者的整個裝置 UI,並在裝置設定中提供對應的控制項,而應用程式主題只會影響導入該主題的應用程式。
應用程式必須實作任一類型的主題才能顯示,但應用程式主題只會套用在應用程式內,而不會套用在裝置的其他位置。您也可以使用應用程式內設定覆寫部分系統主題設定。
系統主題
系統主題會套用至整部 Android 裝置,包括個別應用程式 (視使用者設定而定)。系統主題包括淺色和深色主題、使用者自製主題和製造商主題。
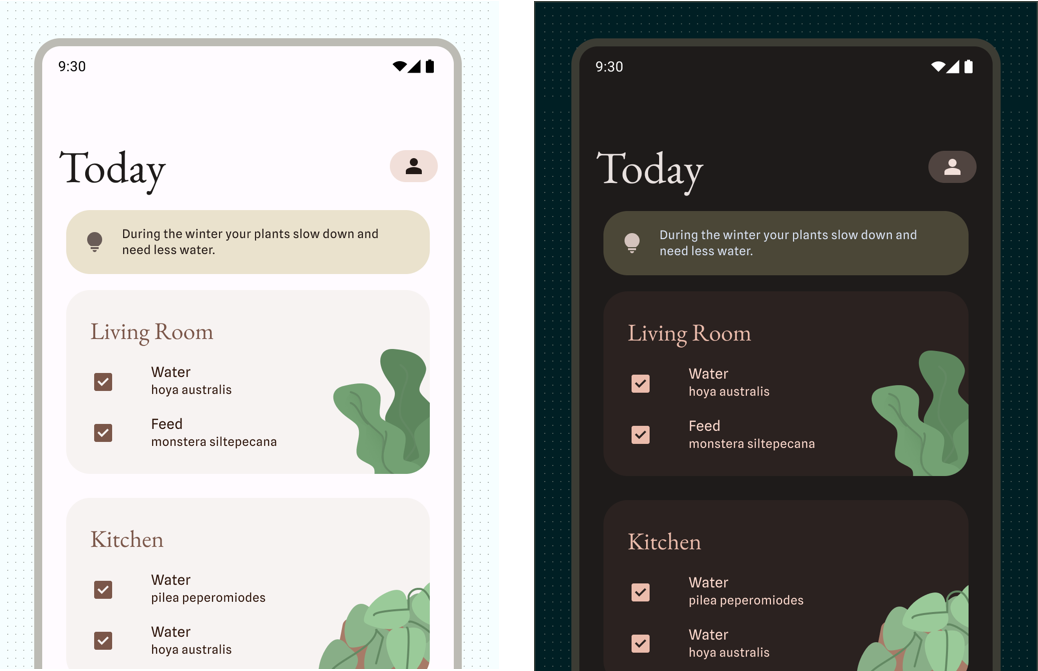
淺色和深色主題
淺色主題 (或日間模式) 包含亮度較高的亮面顯示模式,以及以高色調值建立的表面。相反地,深色主題或夜間模式會調整使用者介面,以降低亮度。表面是由深灰色或低色調值建構而成。
深色主題有許多優點:在陽光或光線不足的情況下,有助於讓螢幕畫面更容易閱讀、降低亮度以減輕眼睛疲勞,並節省電池電量。此外,這也是使用者最常要求的應用程式功能。

實作淺色和深色主題時,請考量以下要點:
- 您可以自訂色彩配置,讓表達力更強。如果您使用 Material Design 主題設定建構工具建立色彩配置,系統會自動建立深色主題。進一步瞭解如何自訂 Material Design 和色彩系統,以建立品牌主題。
- 使用者可以在系統層級的「顯示」設定中,將淺色主題或深色主題設為一律開啟、一律關閉,或根據時間自動切換。建議您反映使用者偏好的系統設定,但也建議您建立應用程式內控制項,為使用者提供更精細的修改選項。
- WebView 中的網頁內容也可以使用淺色、深色或預設樣式。瞭解如何支援網格檢視畫面中的深色主題。
- 如果使用者已啟用深色主題,Android 就會強制採用深色主題。您也可以建立自訂深色主題,進一步控管設定。
- 如果使用者未啟用其他主題或設定,您可以選擇將應用程式「鎖定」為淺色主題。不過,我們不建議這麼做,因為這可能會違反使用者的無障礙和個人化需求。

使用者自製主題
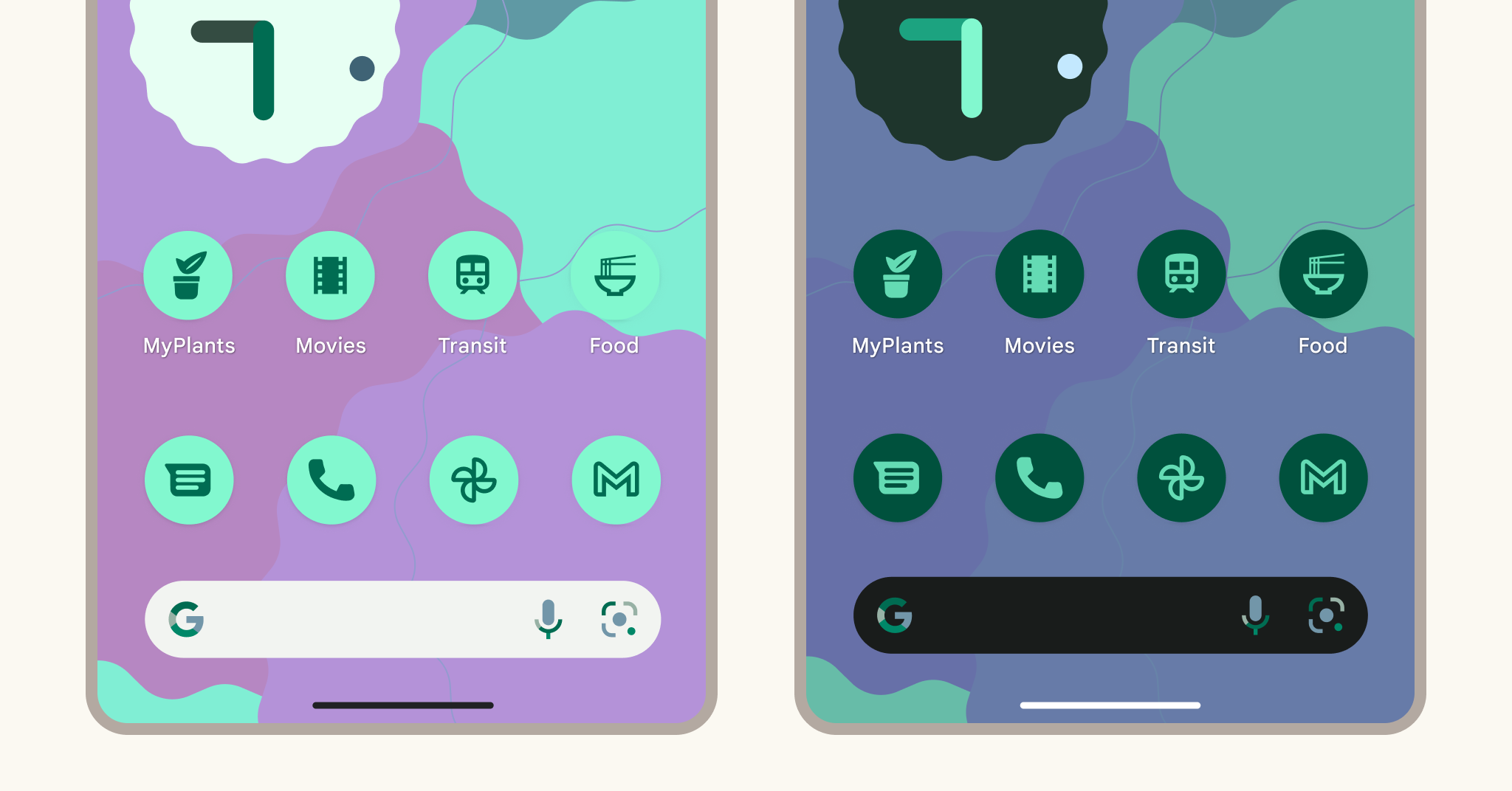
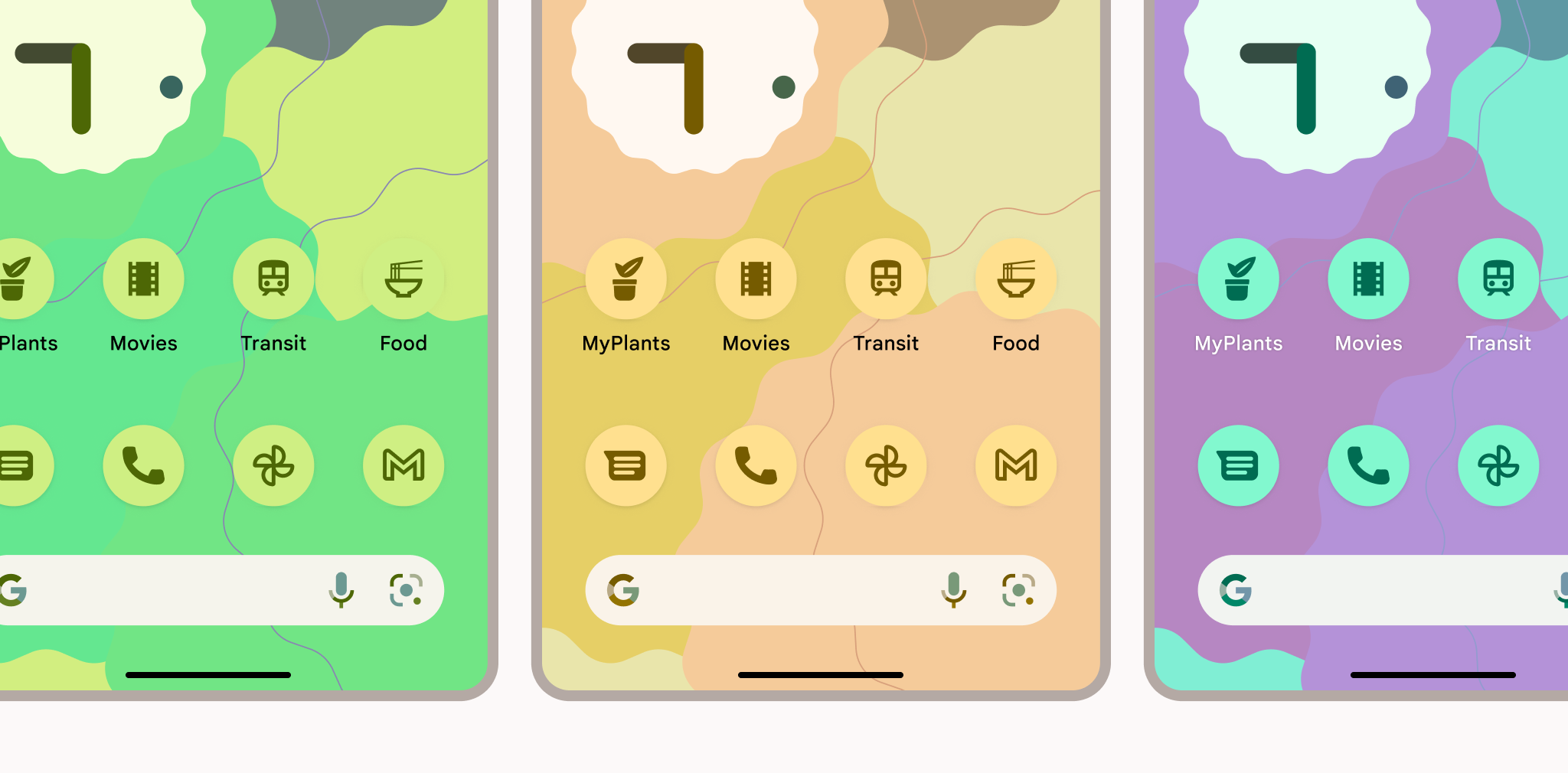
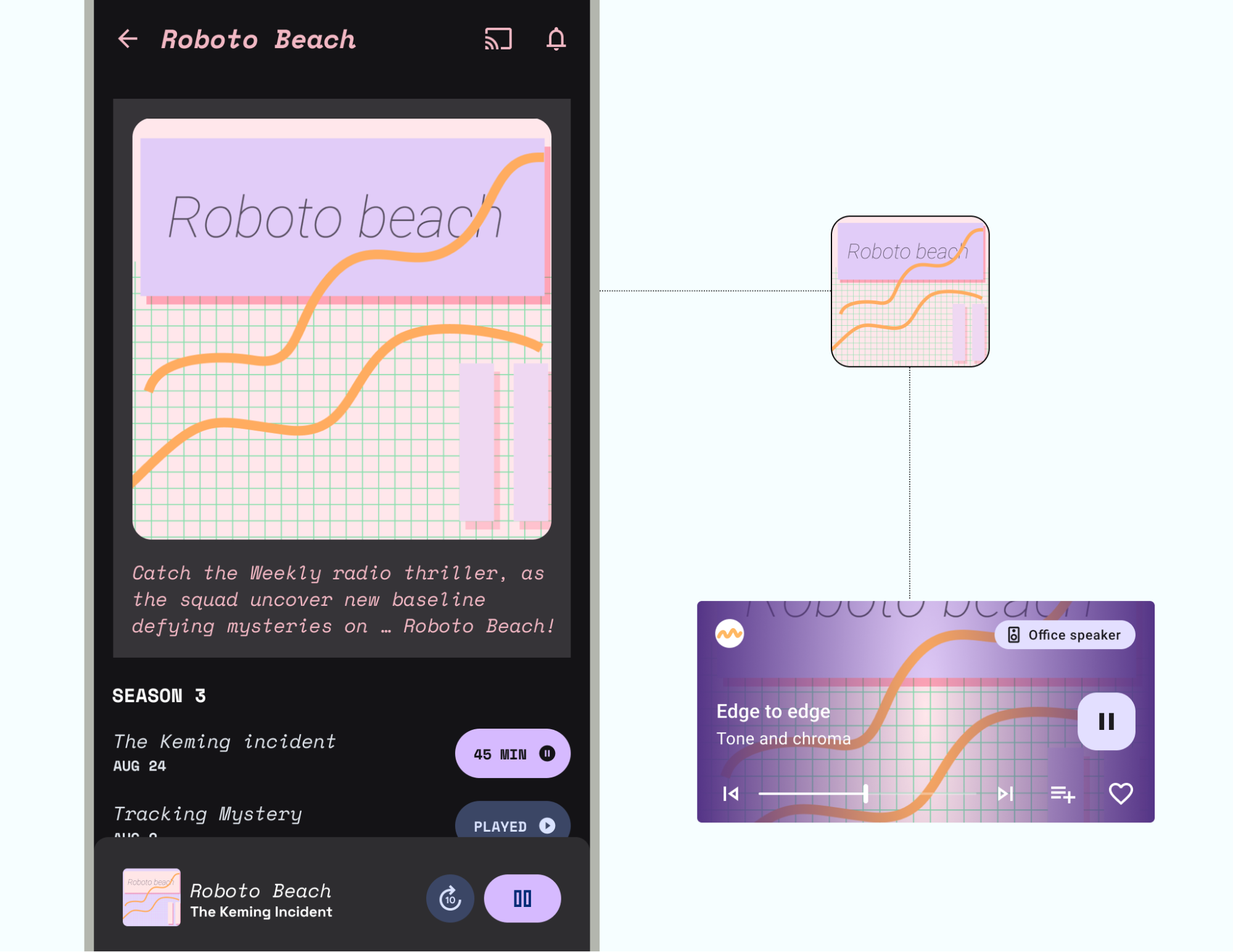
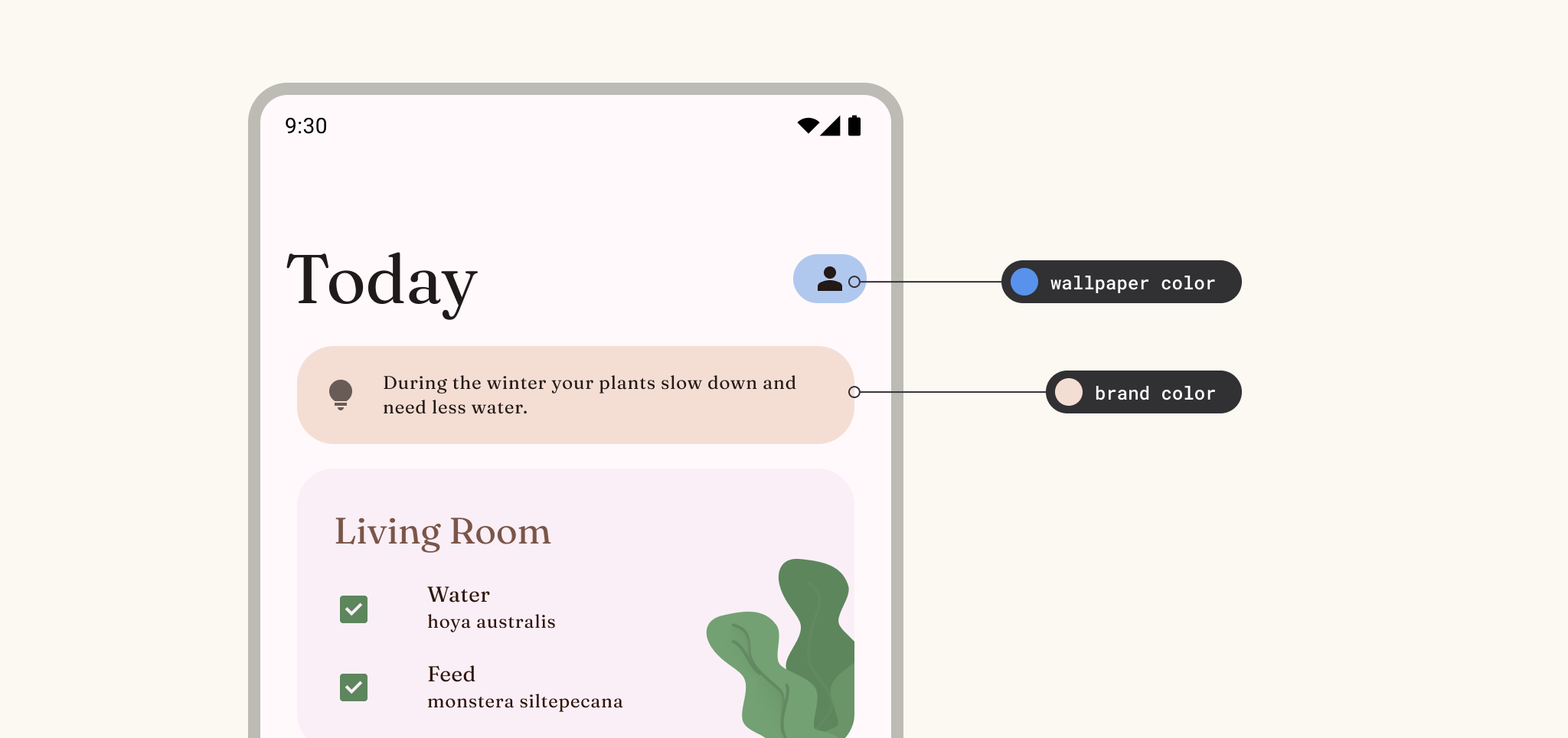
動態色彩可支援使用者產生的主題,我們已在 Android 12 開始提供 Material You 的動態色彩。啟用後,動態色彩會從使用者的桌布產生自訂色彩,並套用至其應用程式和系統 UI。這個調色盤是用來做為產生淺色和深色配置的起點。
您也可以在裝置設定中更新字型設定,以符合使用者的偏好設定和無障礙需求。這些設定可以且應套用至應用程式,因此請務必使用可調整像素值的字型。


製造商主題
裝置製造商可能會提供額外的專屬主題設定功能,這可能會影響系統 UI 和顯示設定。
應用程式主題
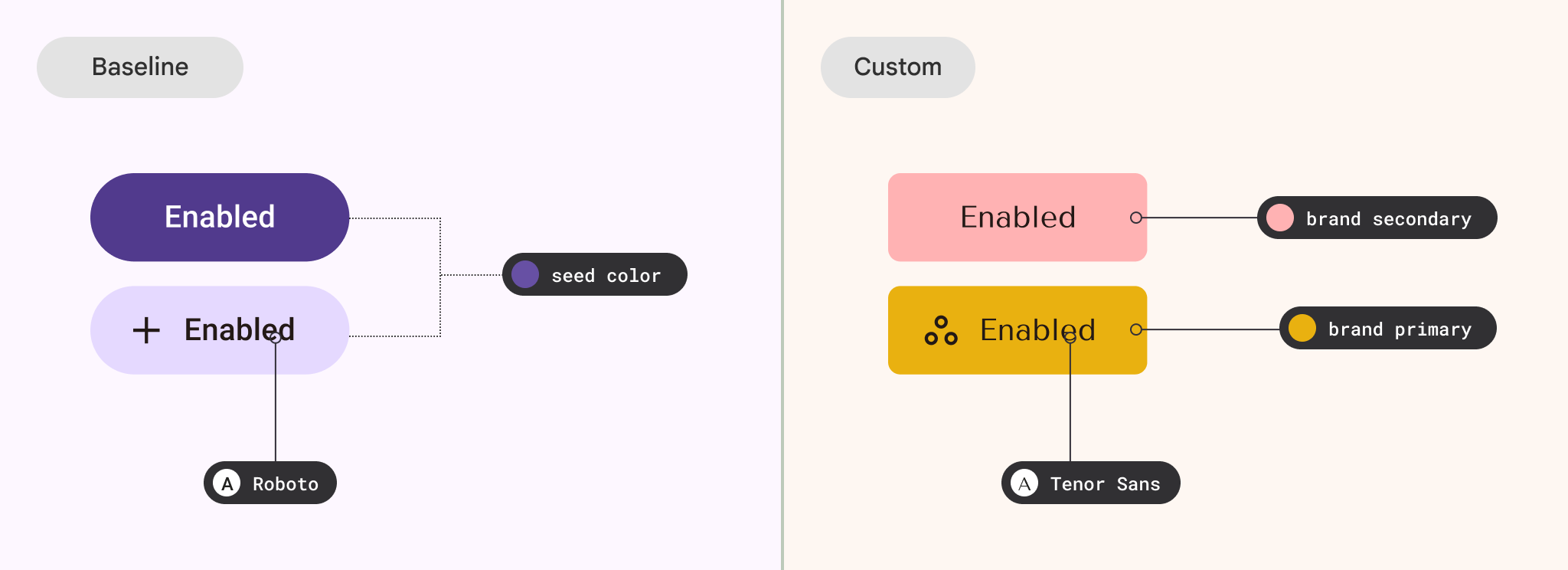
基準
Material 程式庫中的 Material 元件提供基準主題,使用紫色色彩配置和 Roboto 字型。任何未定義主題屬性的應用程式,都會改回使用這些基準屬性。
自訂 (品牌)
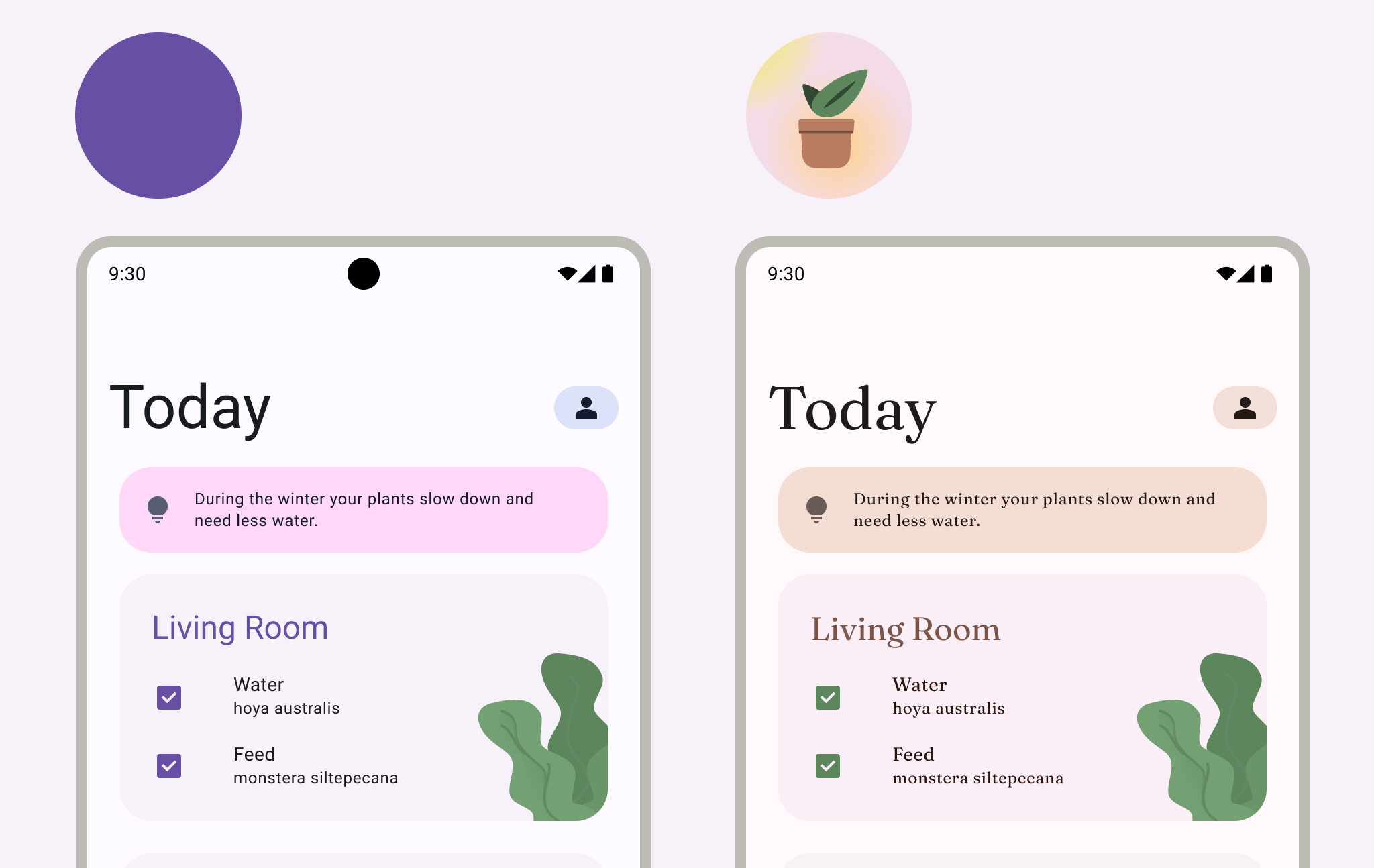
使用自訂主題可讓您更廣泛地表達應用程式的外觀和風格,或在無法使用特定系統主題時充當備用主題。無論您是使用完整的自訂設計系統、小型品牌指南,還是幾種喜愛的顏色,這項功能都很實用。
應用程式也可以有多個自訂配置,包括使用者可選擇的完整配置、內容啟發的配置,或子品牌元素。


內容
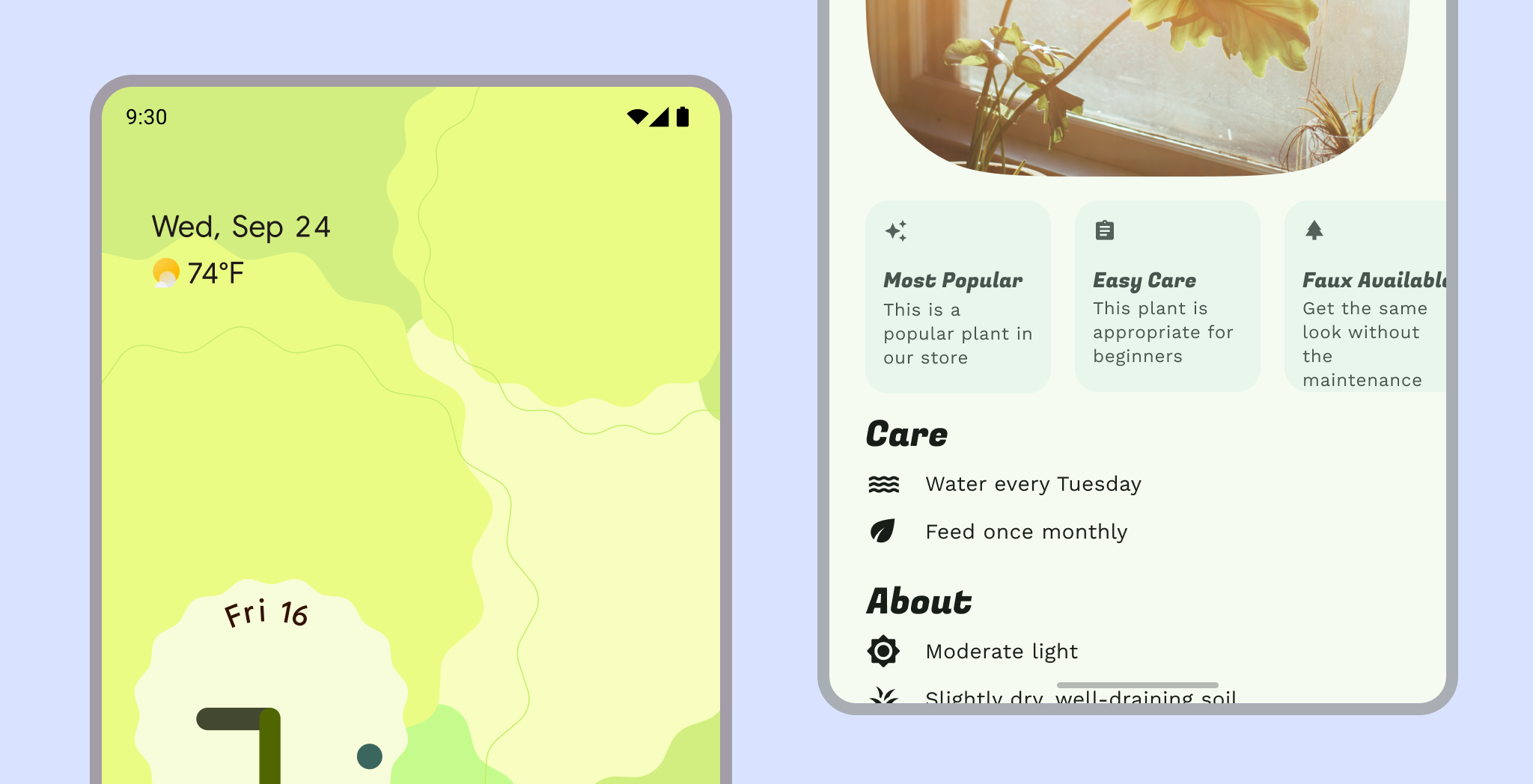
為了讓某些內容更能吸引使用者注意,UI 可以使用動態色彩,從該內容繼承顏色。內容顏色適用於單一主要內容來源,但在包含多個內容來源的檢視畫面中使用時,請務必謹慎使用。

主題通常會影響整個應用程式,但也可以選擇性地與其他主題一起套用。請維持階層,避免使用過多主題和組合:主要主題來源 (不論是動態還是自訂) 適用於大部分的 UI。

材質
Material Design 提供基準主題和主題設定系統 (顏色、類型、形狀)。Material Theming 也可以擴充,為主題設定更多屬性。
品牌
如果 Material Design 主題系統與您希望應用程式呈現的外觀和風格不符,您可以導入完全自訂的主題。請務必測試自訂資源的對比度和可讀性。
主題屬性
主題屬性與 UI 設計中使用的常見視覺樣式相符,可營造多種美感。在應用程式中,這些屬性通常會與 Material 主題設定系統綁定,以便應用程式製作者進行自訂。

顏色
使用顏色來表達風格和傳達意義。設定應用程式的顏色對於個人化、定義語義目的,以及定義品牌識別皆至關重要。
在主題中,色彩配置是指指派給特定角色的色調組合,這些角色會對應至元件。進一步瞭解 Android UI 中的顏色和 Material 色彩系統。

類型
Android 的系統字型是 Roboto (所有應用程式都可以免費使用),但您可以自訂字型。請考量所選字體是否易讀,並與其角色保持一致。瞭解如何套用類型。

形狀
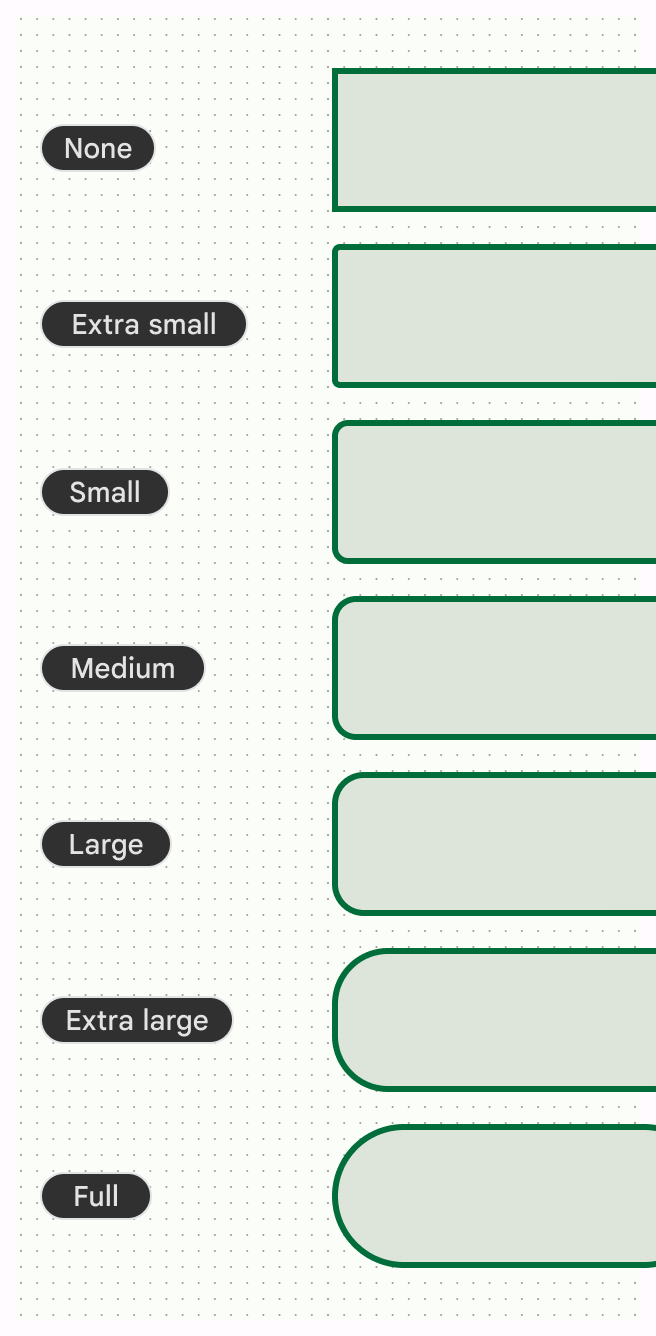
自訂容器角落的形狀,可讓應用程式更具特色,舉例來說,您可以使用完全圓角,營造柔和有趣的氛圍,或是使用銳利的切角,營造更嚴肅的氛圍。請查看 Material 元件的形狀符記和樣式。
圖示
您可以在應用程式中使用 Material Icons,共有五種樣式:實心、含外框、銳利、圓角、雙色。在應用程式中一律使用相同的圖示樣式,以維持一致且精緻的外觀。

其他主題屬性
雖然顏色、字型和形狀構成主要的 Material 主題設定系統,但設計系統並不受限於 Material Design 採用的概念。您可以修改現有系統,並導入採用新類別和類型的全新系統,讓其他概念也能與主題相容。您可能還需要擴充或取代現有系統,才能使用提供的自訂屬性以外的屬性。舉例來說,您可能需要新增漸層或間距維度的系統。
在應用程式中套用主題
主題與樣式加類別
主題和樣式皆可包含多個設計屬性。樣式可獨立於主題,並用於個別元素 (或 View) 的外觀,但您也可以為多個元素甚至整個應用程式設定主題。樣式是可重複使用的樣式選項,類似於設計軟體中的樣式或符記。舉例來說,Body Large 是樣式,而淺色和深色則是主題。
在 Compose 中實作主題
主題通常由多個系統組成,這些系統會將常見的視覺和行為概念分組,您可以使用含有主題設定值的類別建立模型。
如要進一步瞭解如何使用 Jetpack Compose 建立 Material Design 3 主題實作項目,請參閱「Compose 中的 Material Design 3」。
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
在 View 中實作主題
主題是可在整個應用程式中使用的語意命名資源集合。主題共用相同的樣式語法。
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
Webview
WebView 中的網頁內容也可以使用淺色、深色或預設樣式。瞭解如何支援 WebView 中的深色主題。
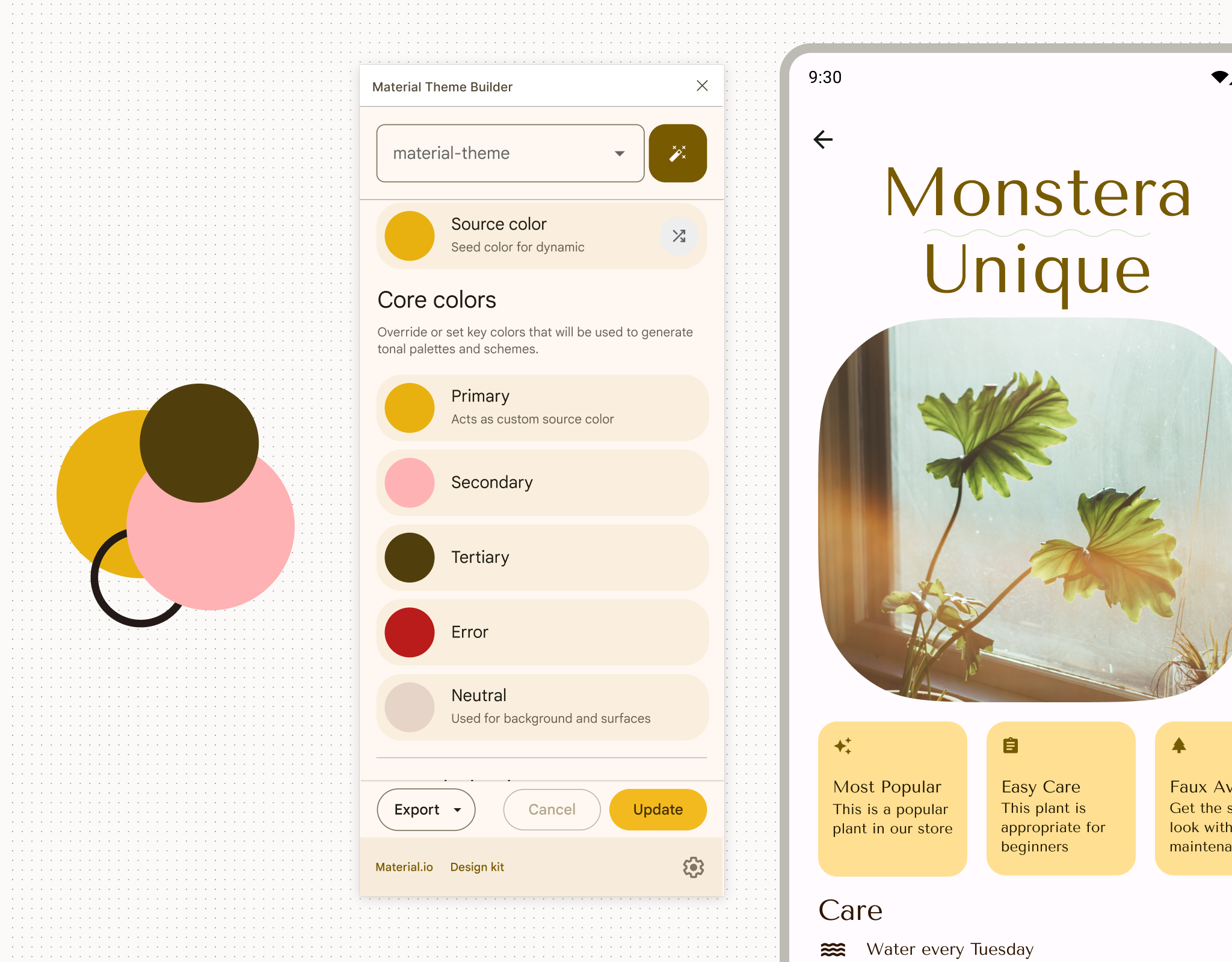
自訂 Material 主題
您可以使用 Material Design 主題設定建構工具 Figma 外掛程式自訂 Material Design 主題。使用此工具建構主題時,您將獲得可實作的主題設定檔,其中包含已產生的淺色和深色色彩配置,讓您進一步自訂,並使用確切值更新匯出的主題設定檔。