借助应用 widget,用户可以在其主屏幕和类似 surface 上提供应用中一目了然的关键内容和快速操作。提高 widget 的可检测性可确保用户了解您应用的这些功能强大的扩展程序。
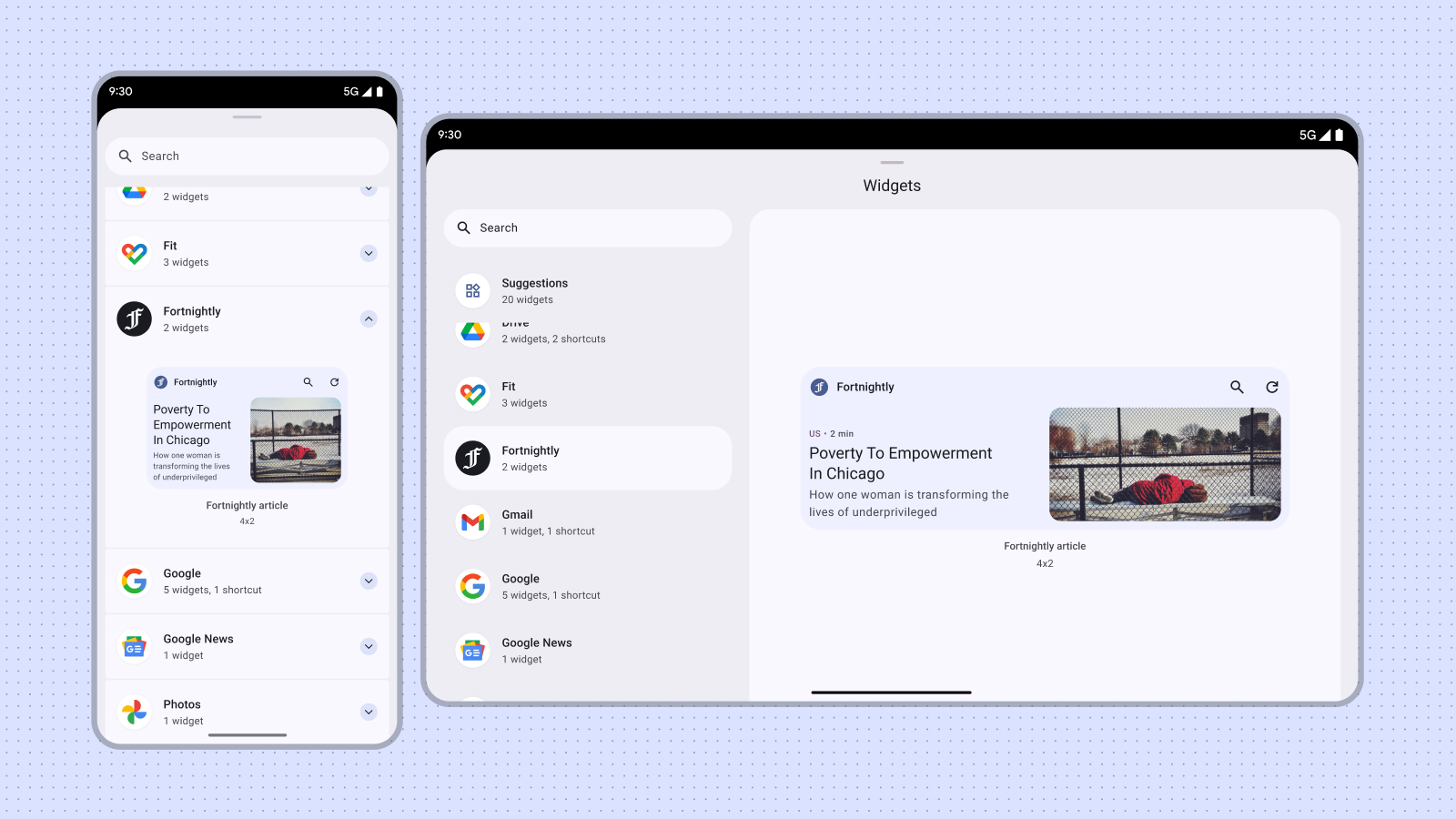
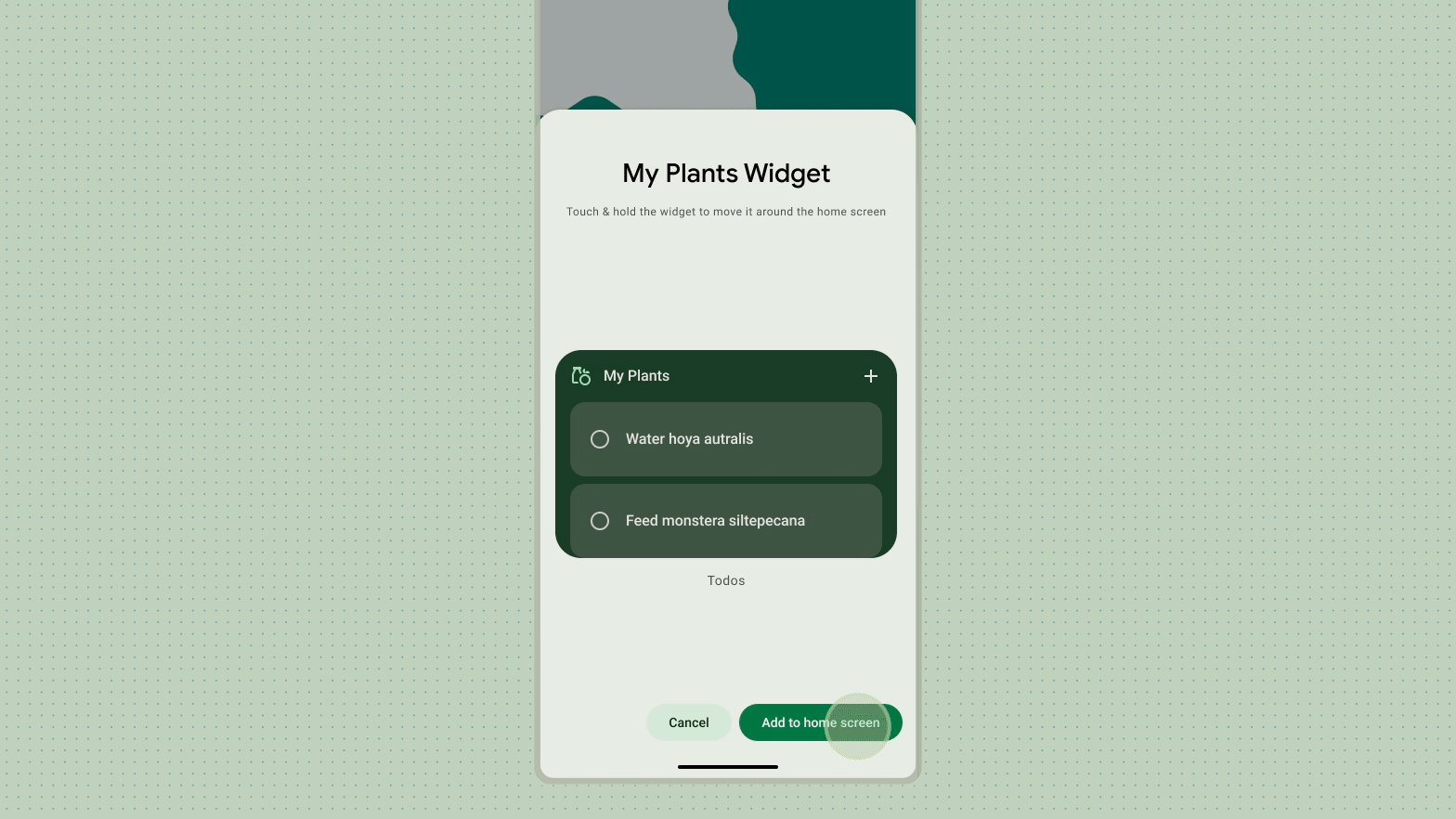
用户通过 widget 选择器发现并添加您的 widget,如他们长按主屏幕或您的应用图标时显示的 Widgets 菜单所示。在某些设备上,widget 选择器会显示一个建议部分,其中会显示优质 widget。此外,当 widget 的功能最为相关时,您还可以在应用内宣传该 widget。本指南介绍如何有效地宣传您的微件。
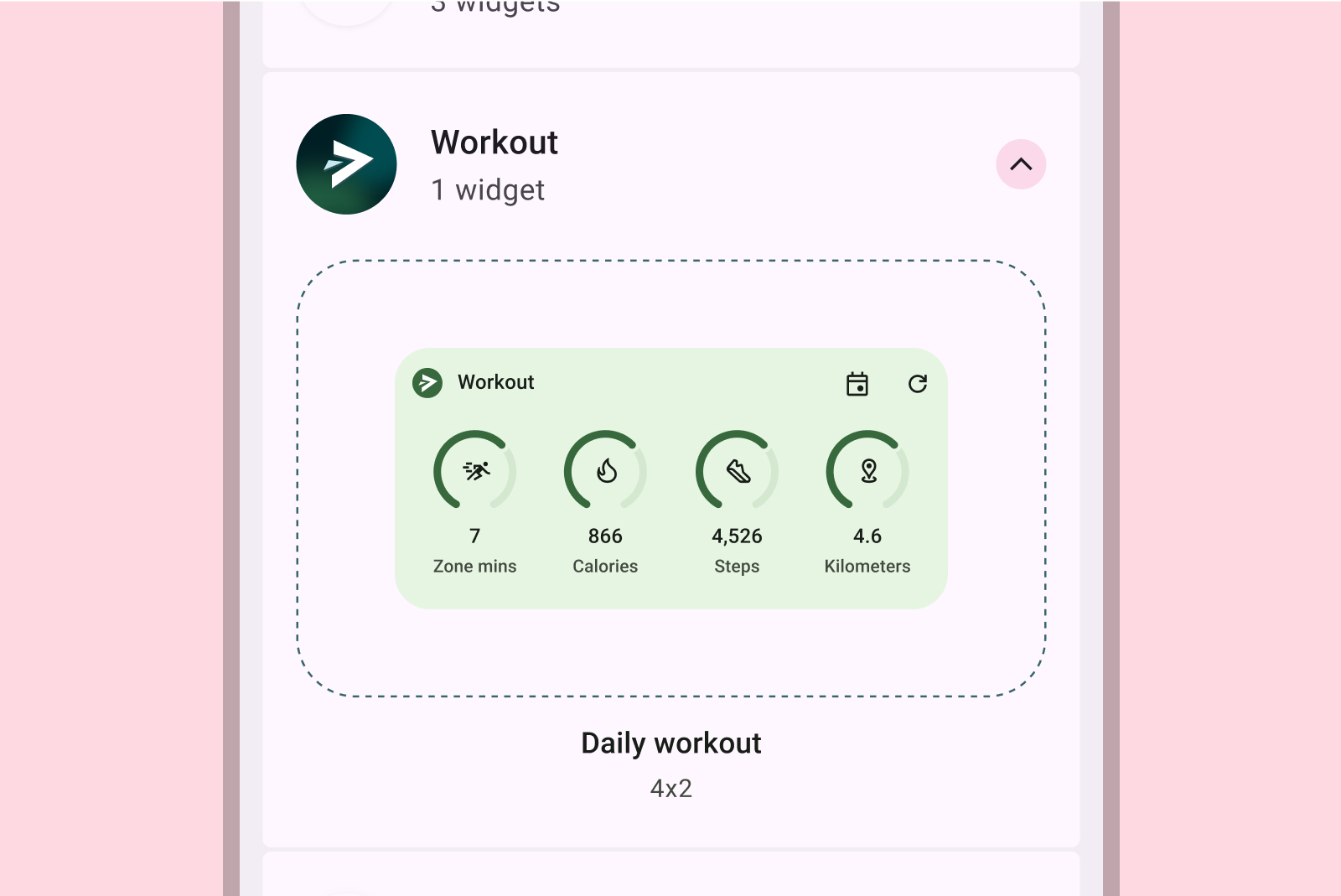
大小
将 widget 选择器想象成一个购物窗口。widget 的默认尺寸是其初始显示尺寸,会给用户留下的第一印象会对选择产生很大影响。使用的尺寸应能有效展示 widget 的功能,而不会使视图杂乱。
如需详细了解如何为 widget 选择合适的默认大小,请参阅大小调整。
在针对默认尺寸进行设计时,请考虑不同的外形规格,例如手机、平板电脑和可折叠设备。

错误做法
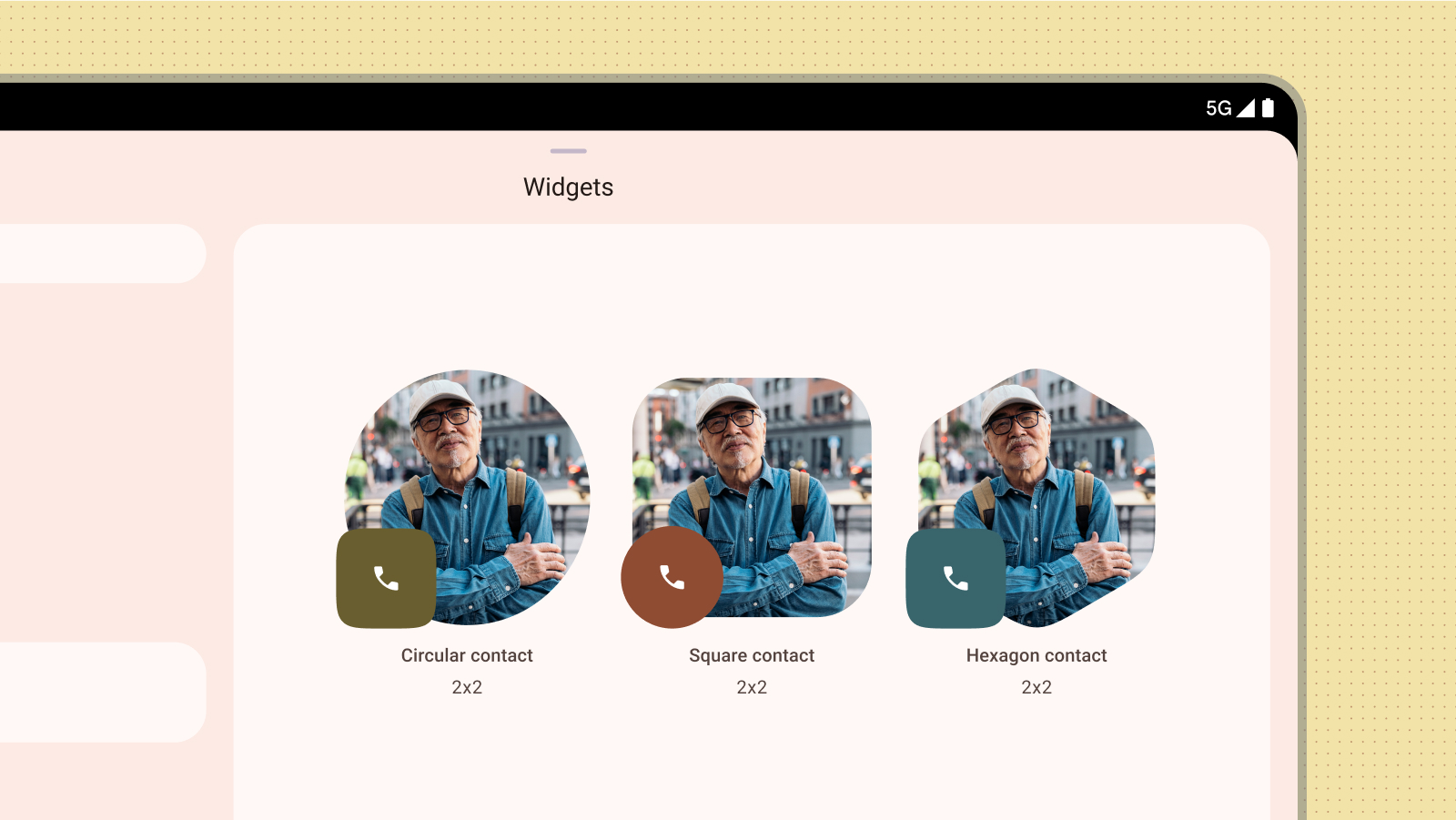
避免仅仅为了提供不同的颜色或形状而发布相同大小的 widget 的多个版本。请改为在 widget 中整合配置 activity,以允许用户自定义颜色,从而提高灵活性并简化 widget 选择器。

错误做法
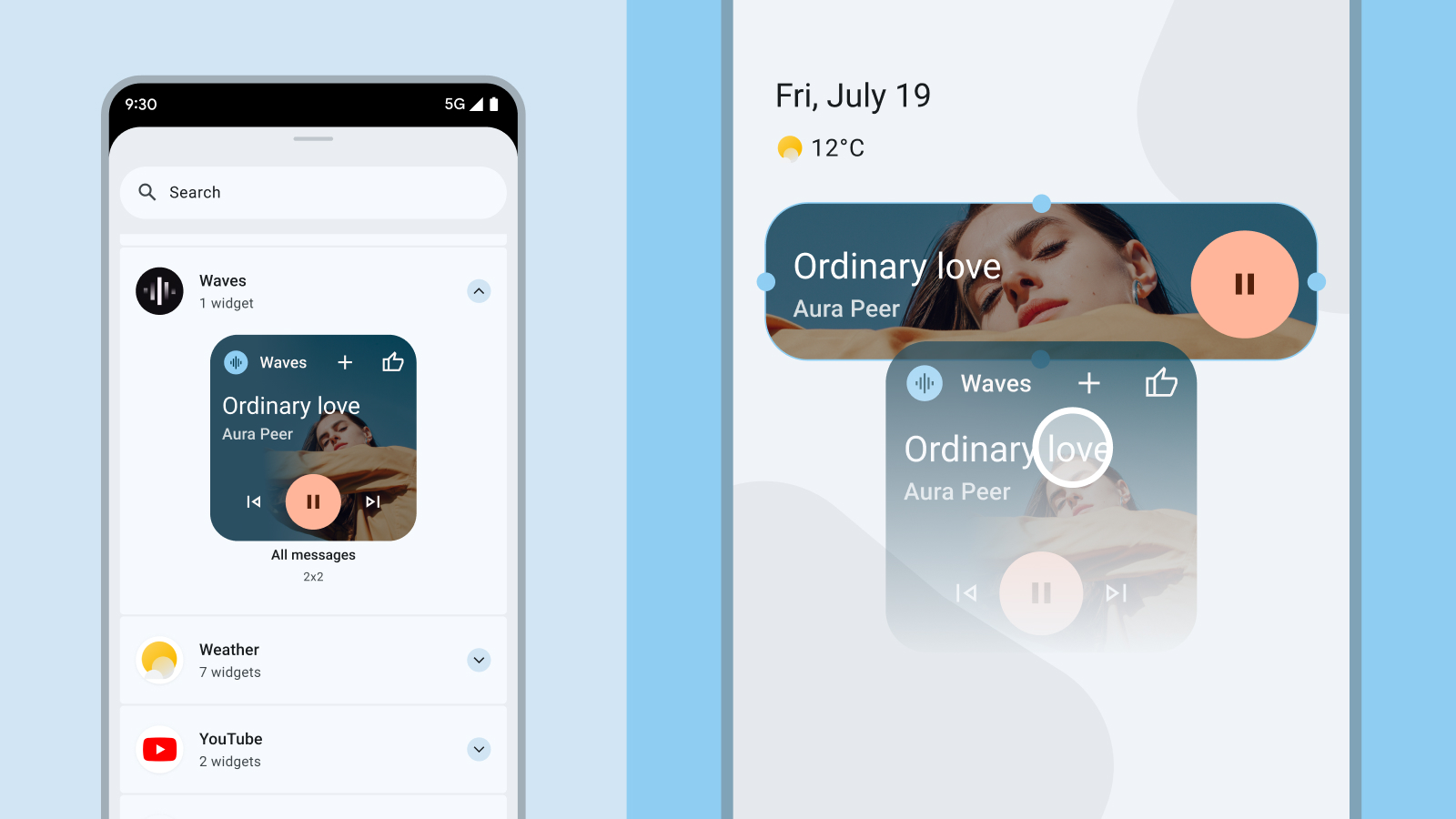
内容预览
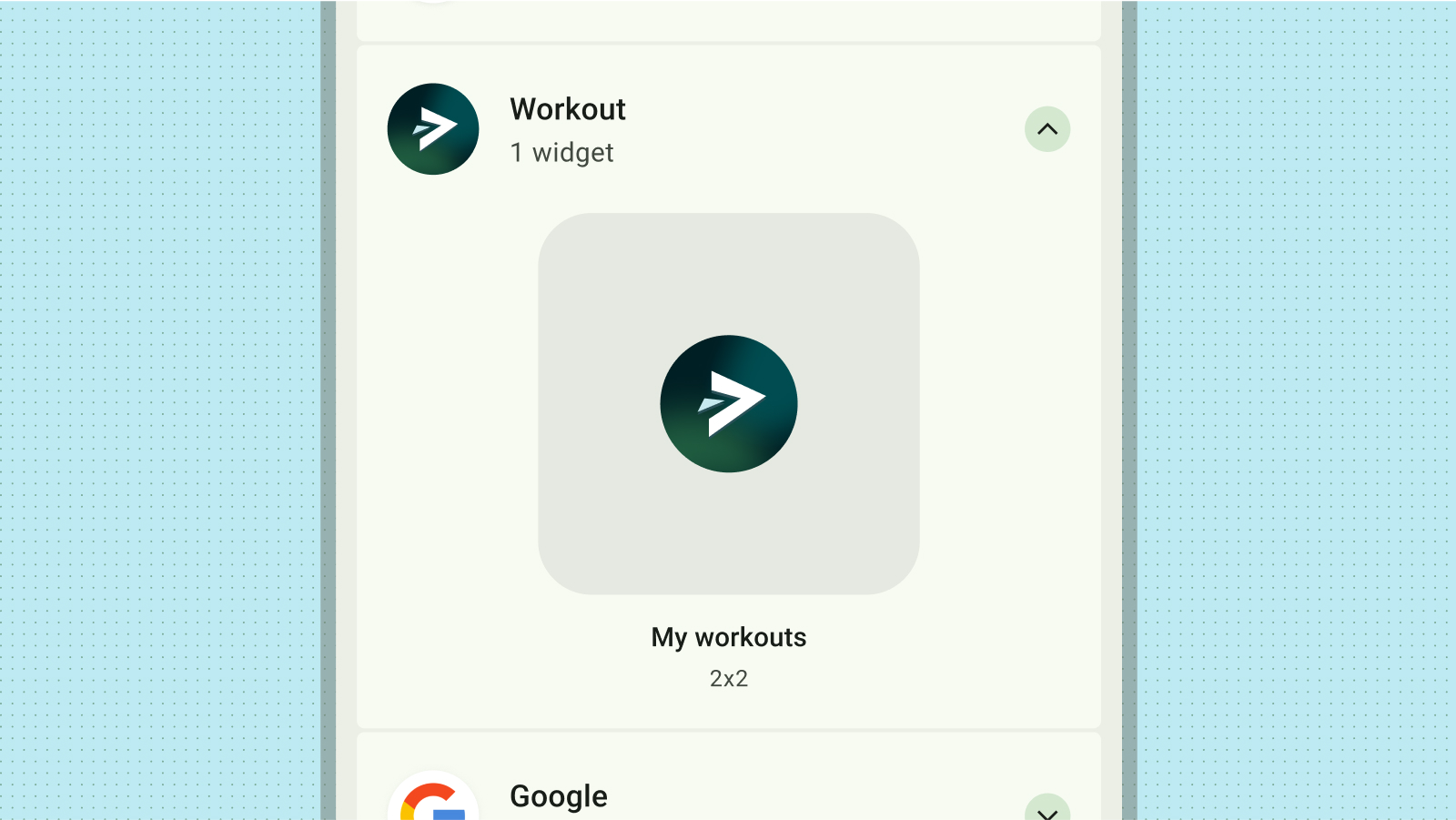
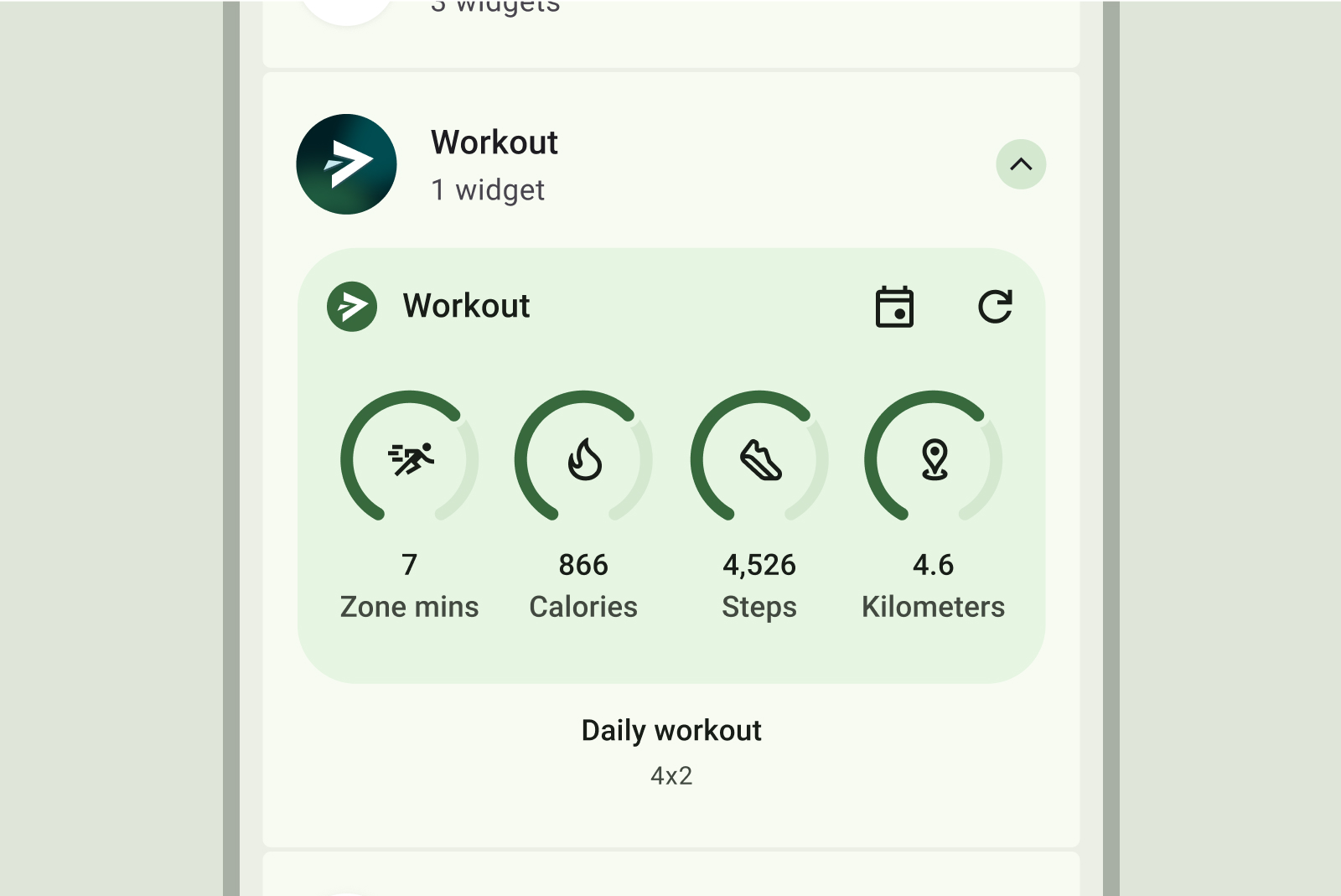
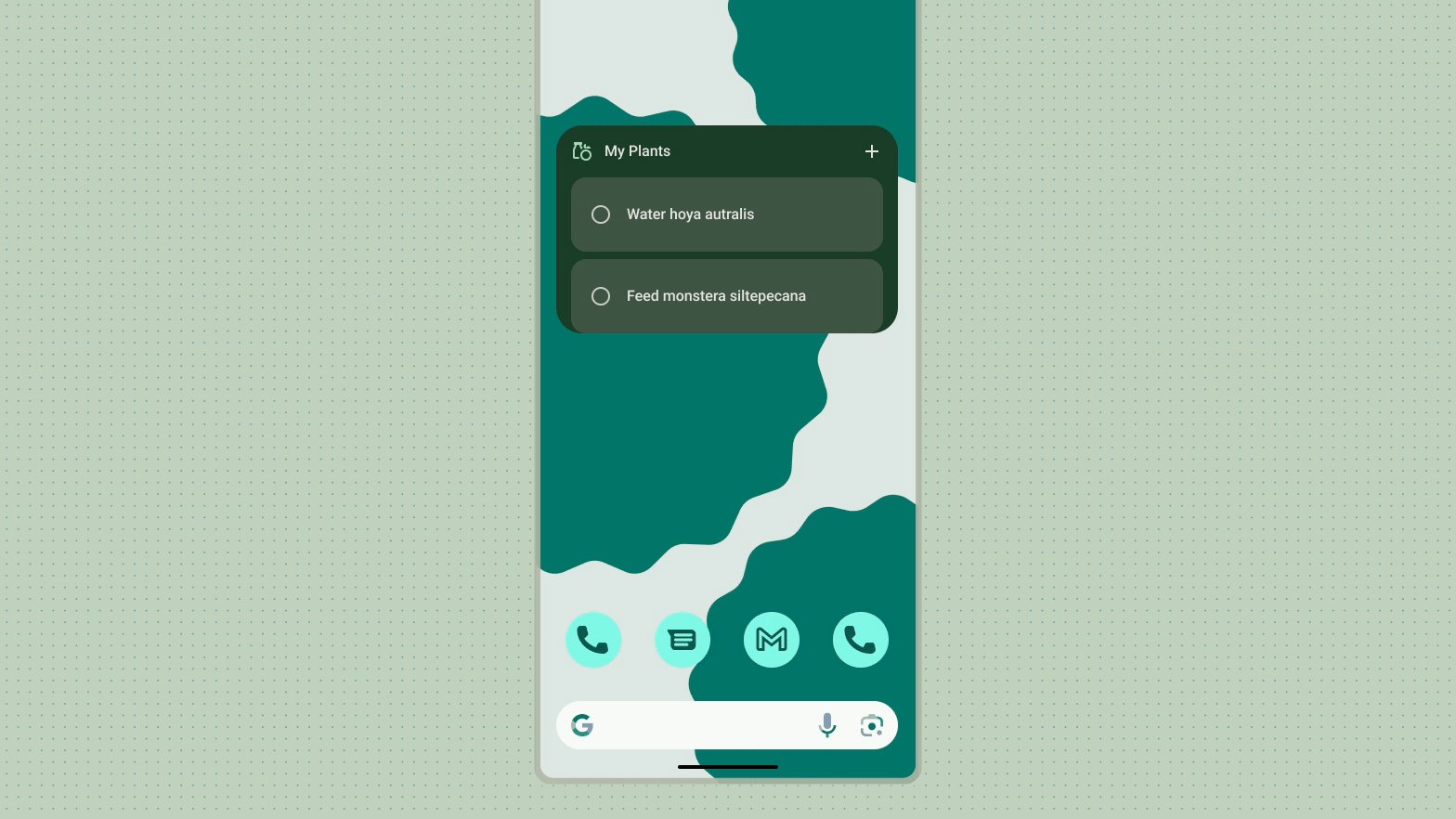
通过提供准确且信息丰富的内容预览,推动用户采用您的 widget。通过在预览中反映 widget 的实际布局和功能,您可以让用户清楚地了解他们将 widget 添加到主屏幕后会看到什么。

错误做法

正确做法

错误做法

错误做法
如果 widget 支持动态配色,请将预览设计为也以这些颜色显示。为 widget 编写清晰简洁的说明,为用户提供明确的价值主张。
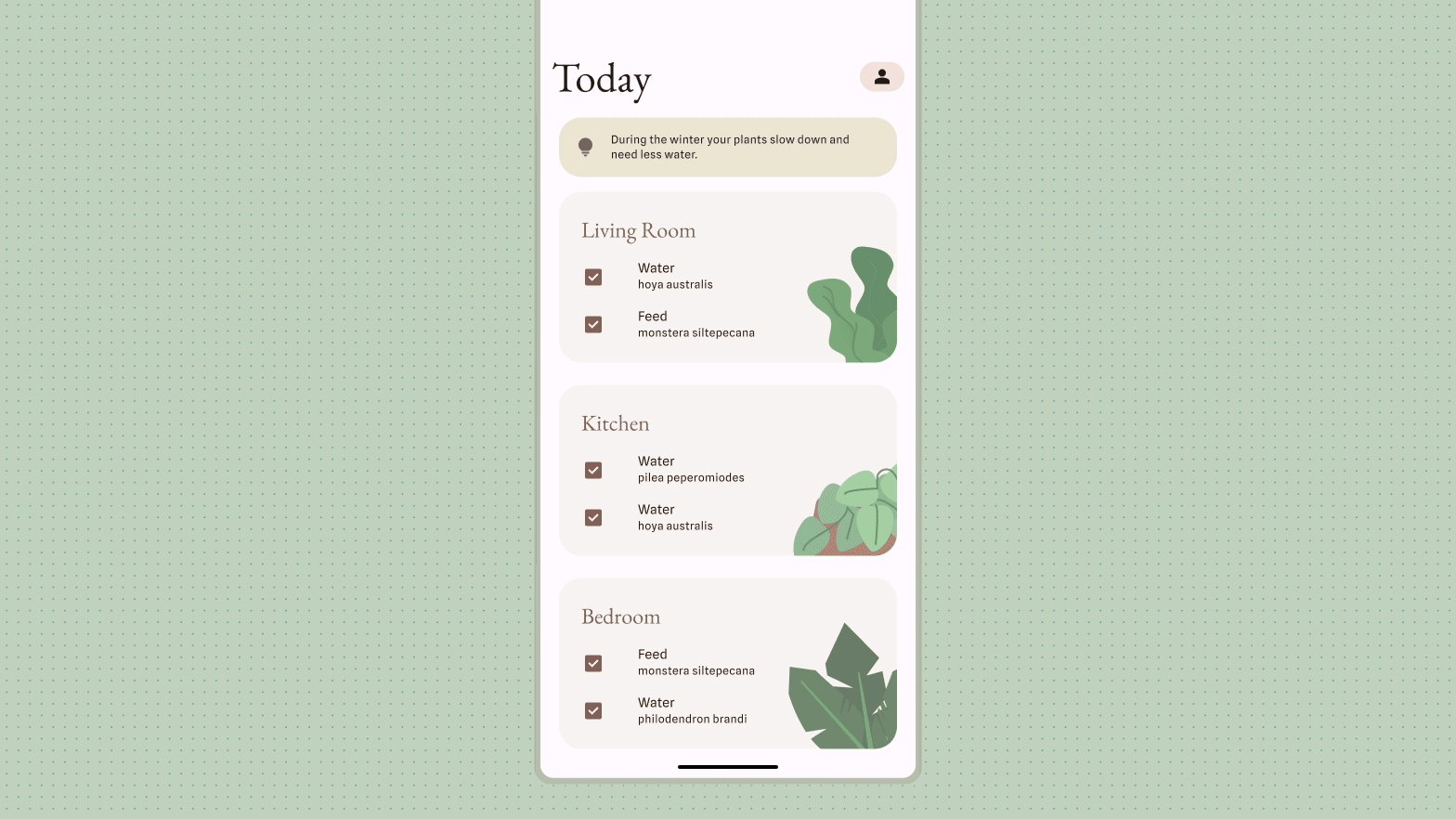
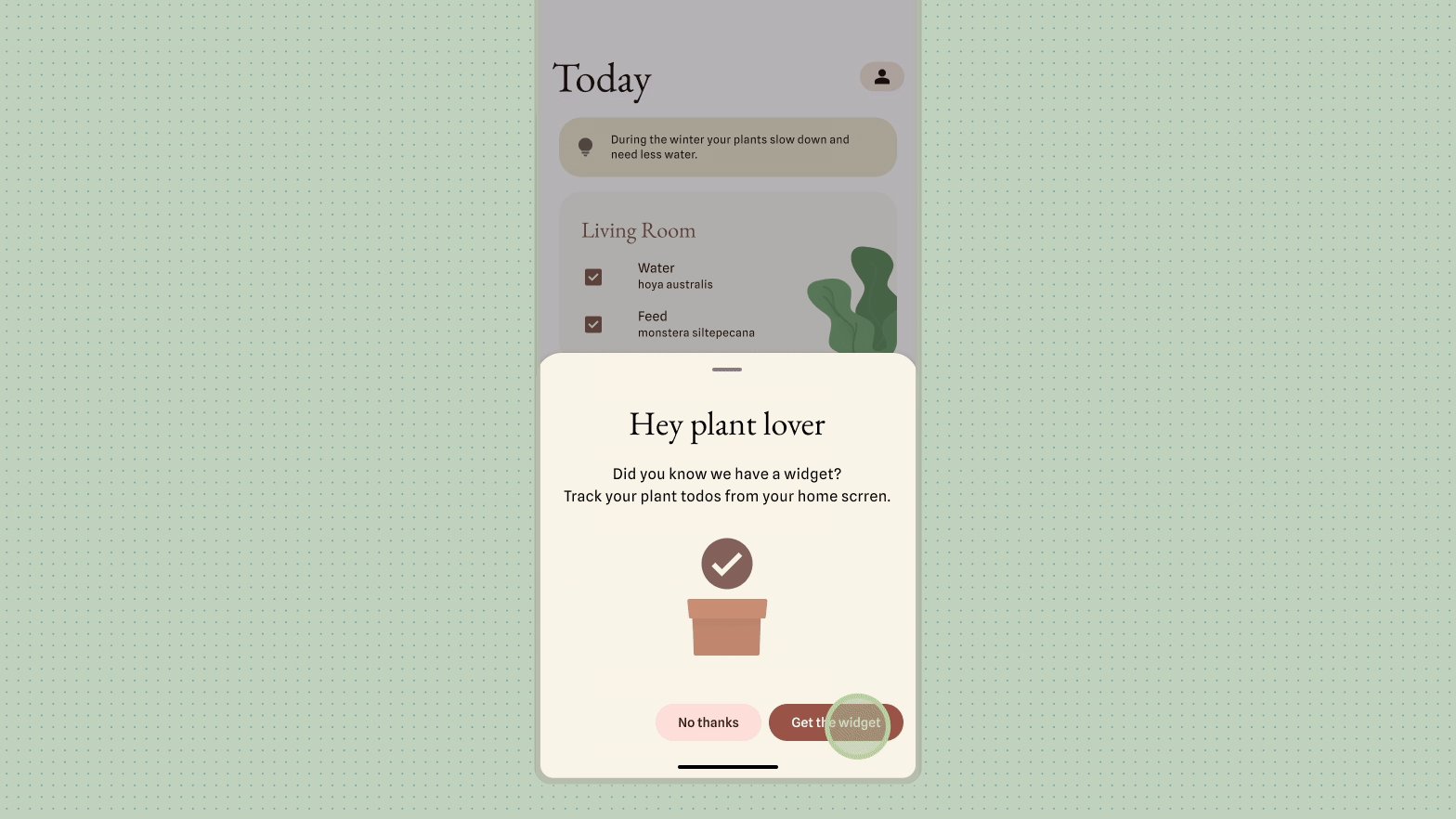
让微件在应用内被发现
您可以主动显示选项,以在应用中适合上下文的时刻固定相关 widget。在此过程中,请注意以下因素:
- 根据用户在应用内的操作,在最合适的时机显示固定 widget 选项。例如,在用户成功完成具有相应 widget 的任务后,或者当用户重复访问可以使用 widget 简化的功能时。
- 使用细微的视觉提示(例如图标或简短动画)来吸引用户关注用于固定 widget 的选项。
- widget 固定建议绝不应妨碍或阻碍用户在您的应用中的主要操作。

如需了解详情,请参阅允许用户固定 widget,以在您的应用中配置 widget 固定。

