首先确定核心内容,然后再制作有效的微件布局。布局决定了信息和互动元素在微件中的排列方式。Android 为工具栏、文本、列表和网格类型的 widget 提供了多个预构建布局,以简化此流程。
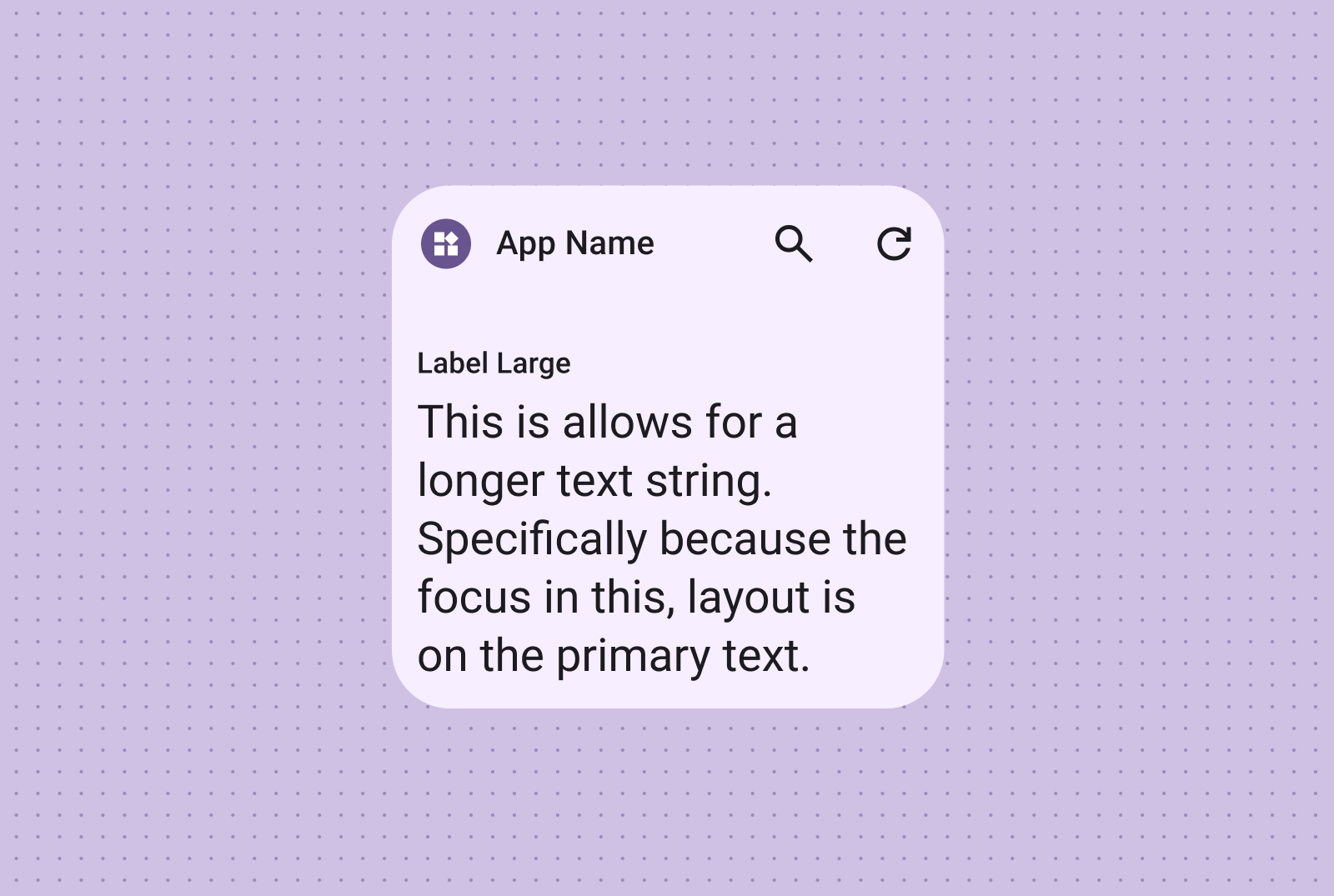
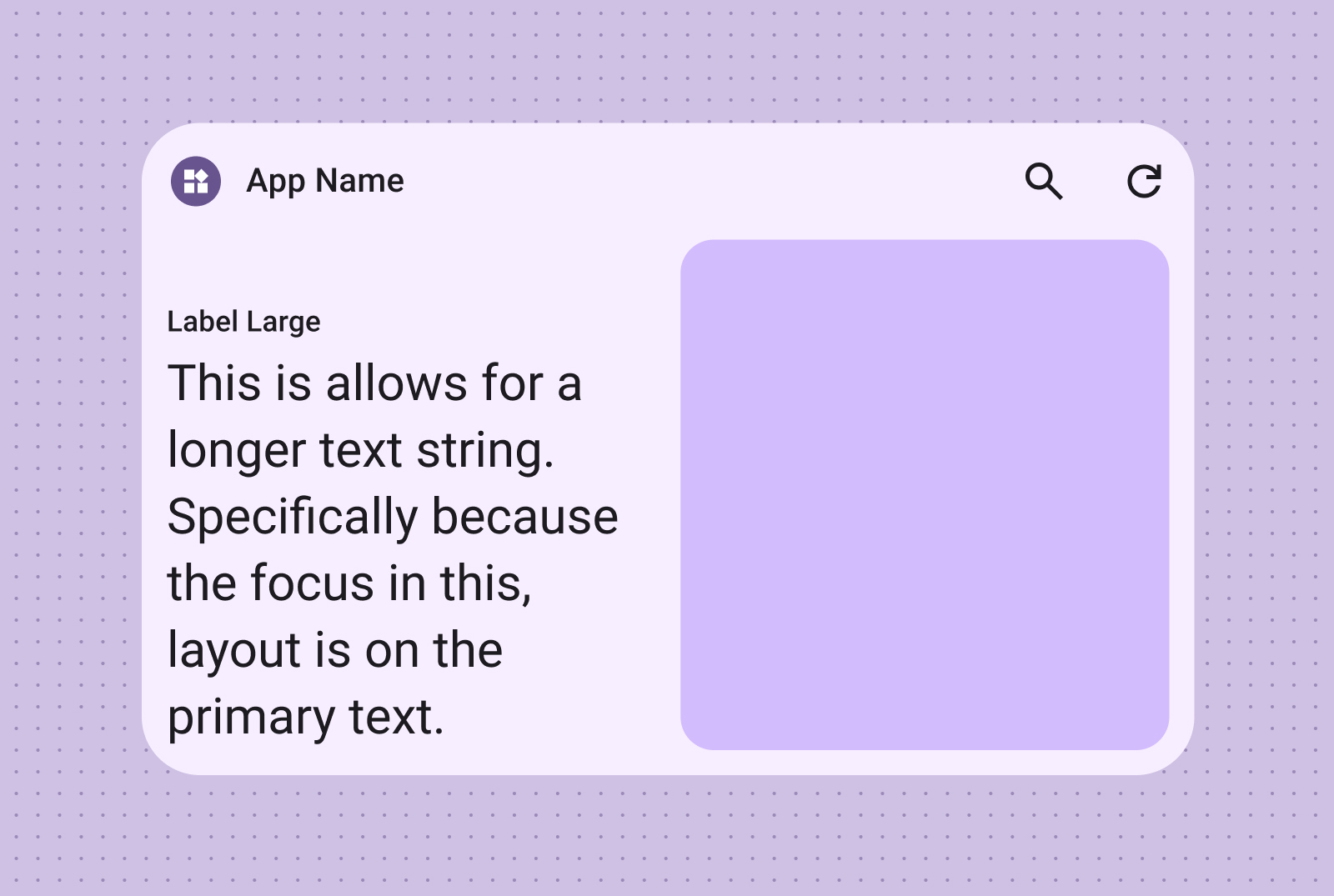
文本
文本布局非常适合显示简洁的信息。您可以选择在文字旁边添加图片,从而提升 widget 的视觉吸引力。
非常适合标题、状态更新、简短说明,或任何单行文本即可有效传达信息的场景。如需有关根据微件大小动态缩放文本内容的指导,请参阅规范布局示例。

添加图片以增强视觉效果。如需了解详情,请参阅断点,了解如何针对不同的屏幕尺寸调整此布局。

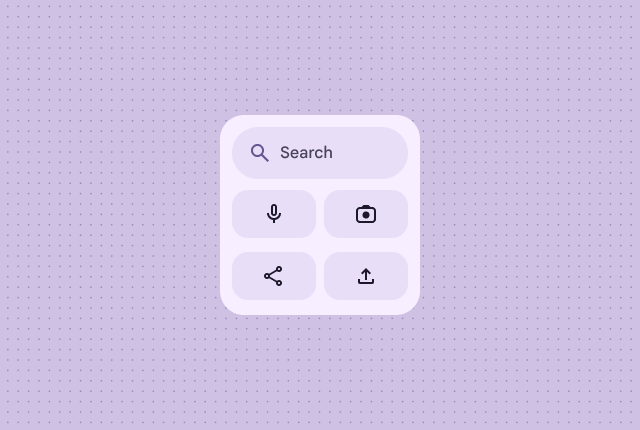
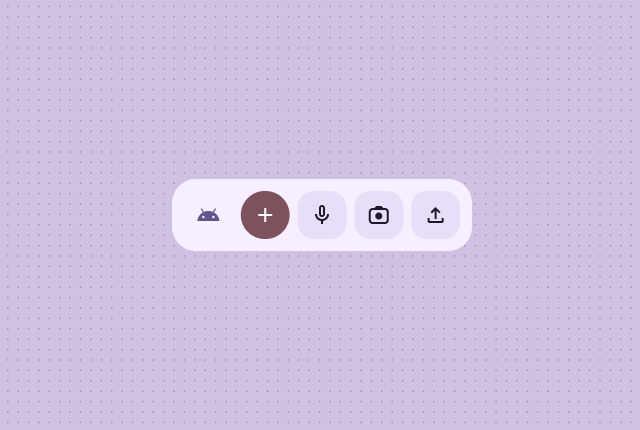
工具栏
使用工具栏布局,以灵活的布局(可适应各种 widget 大小)让用户快速访问应用中的常用任务。
搜索工具栏布局经过精心设计,可将焦点吸引到工具栏中的搜索作为主要操作。其他实用按钮可让用户快速访问常用功能。

工具栏会显示应用品牌,后跟最常用任务的按钮,非常适合用于切换设置或任务链接。调整大小时,系统可能会隐藏不太常用的选项,以显示更常用的操作。在有空间时,使用断点添加一个至少 48dp 的新可点按按钮。

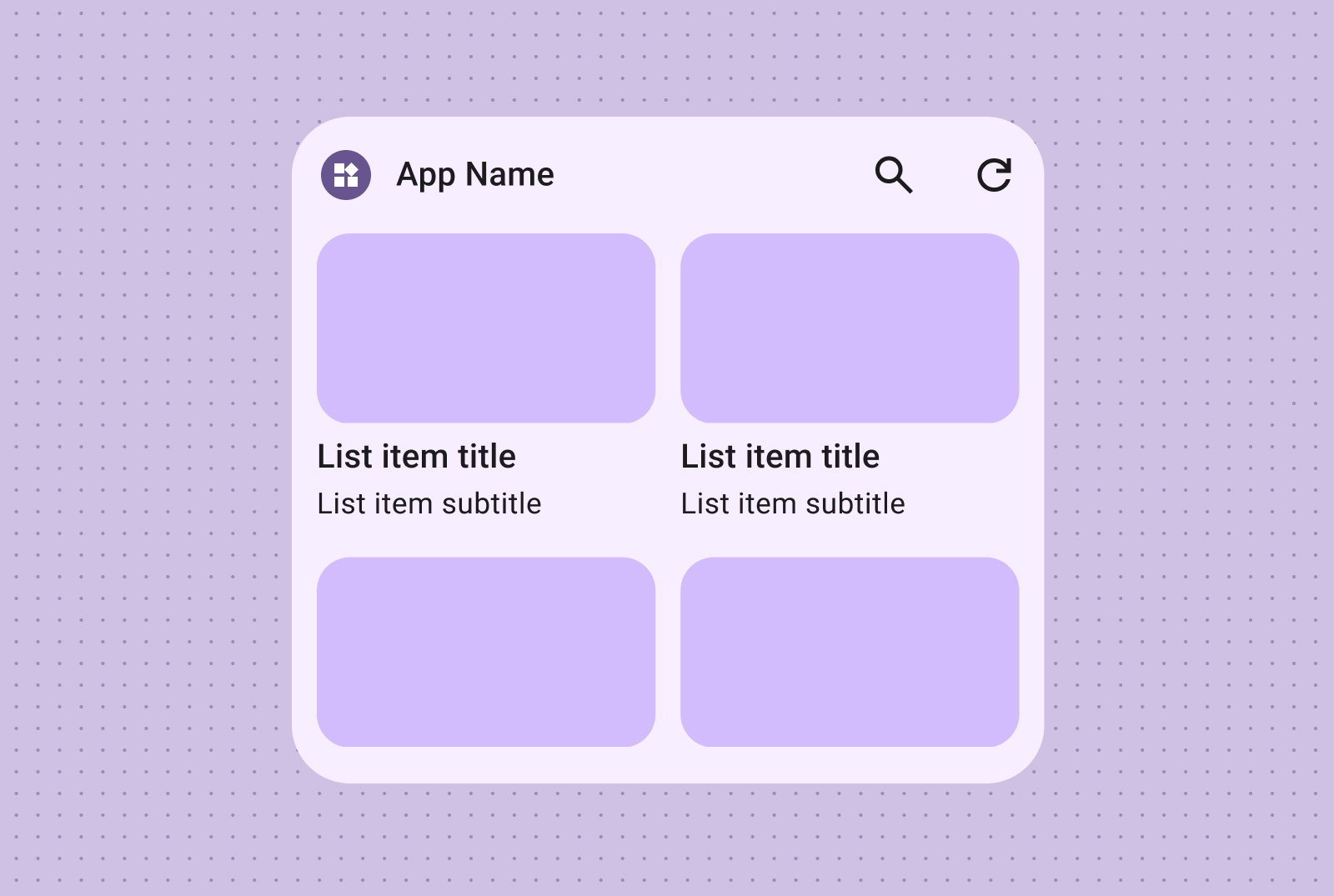
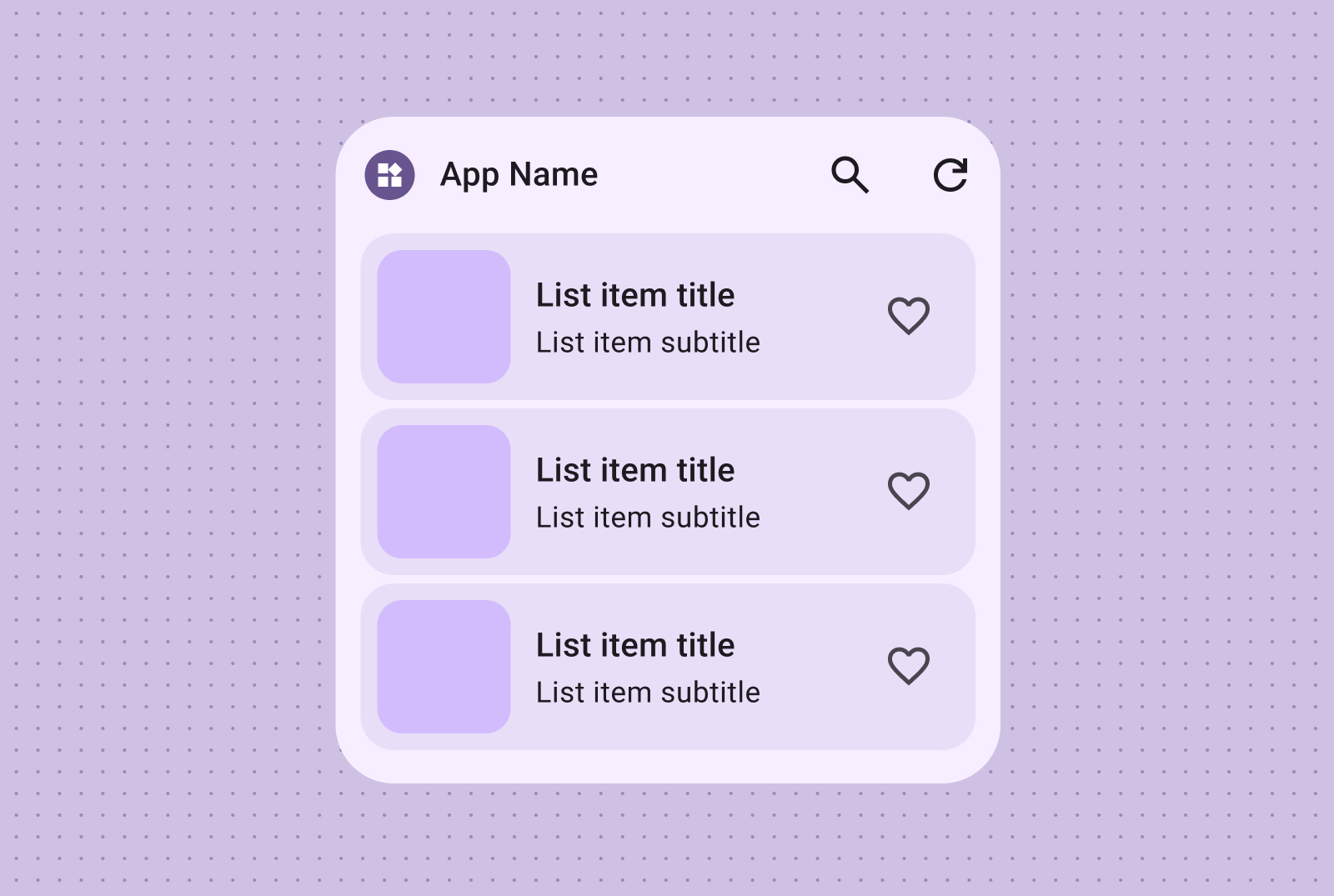
列表
使用列表布局以清晰、易于扫描的格式整理多个项。这非常适合用来显示新闻标题、待办事项或消息。将内容整理成结构清晰、易于浏览的列表。根据您的内容需求,选择容器化或无容器呈现方式。
易于浏览的文本和图片列表非常适合展示多种内容类型,例如新闻标题、带有专辑封面的播放列表或消息。

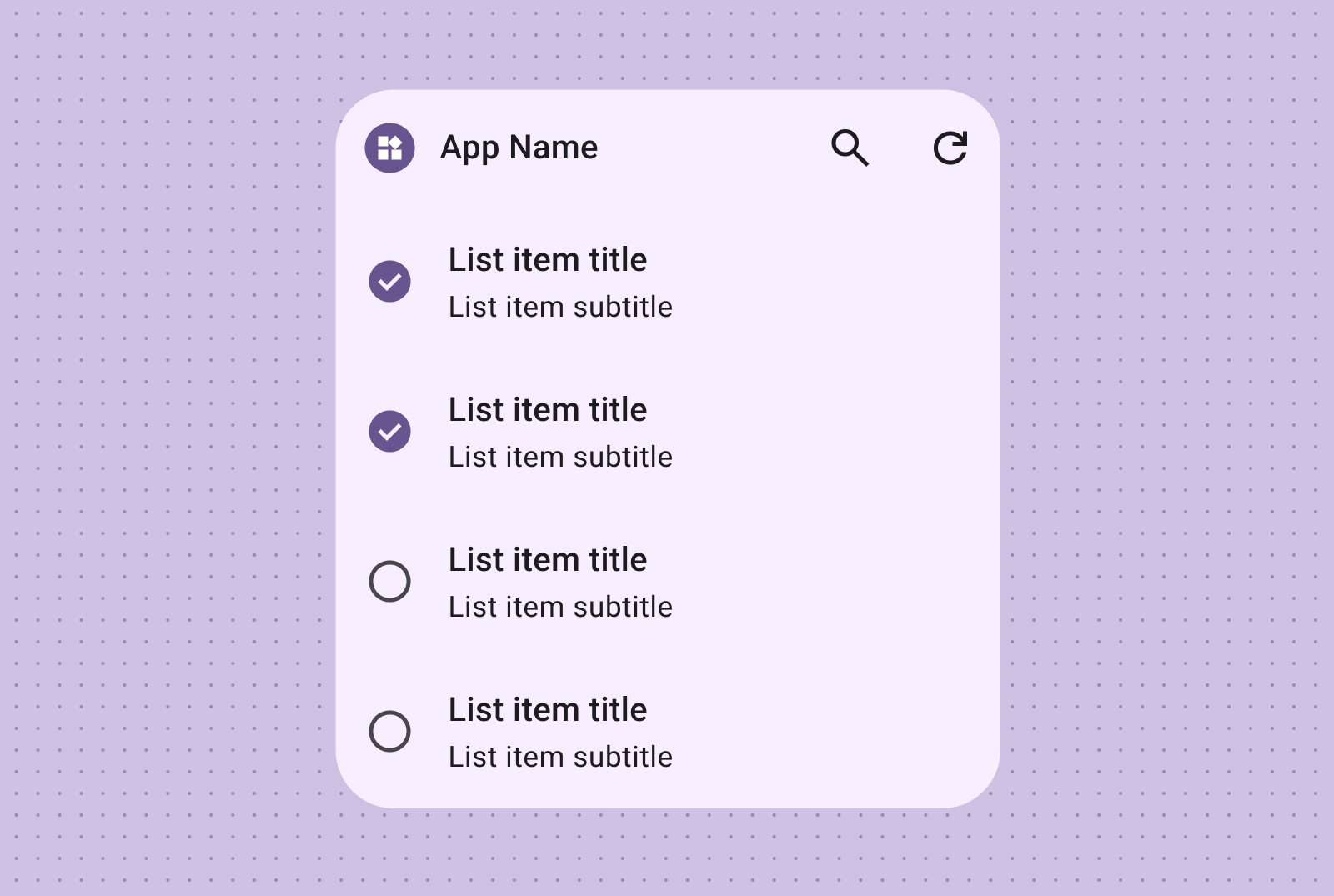
核对清单布局非常适合显示任务,可提供清晰的点按目标,让用户轻松将项标记为已完成。

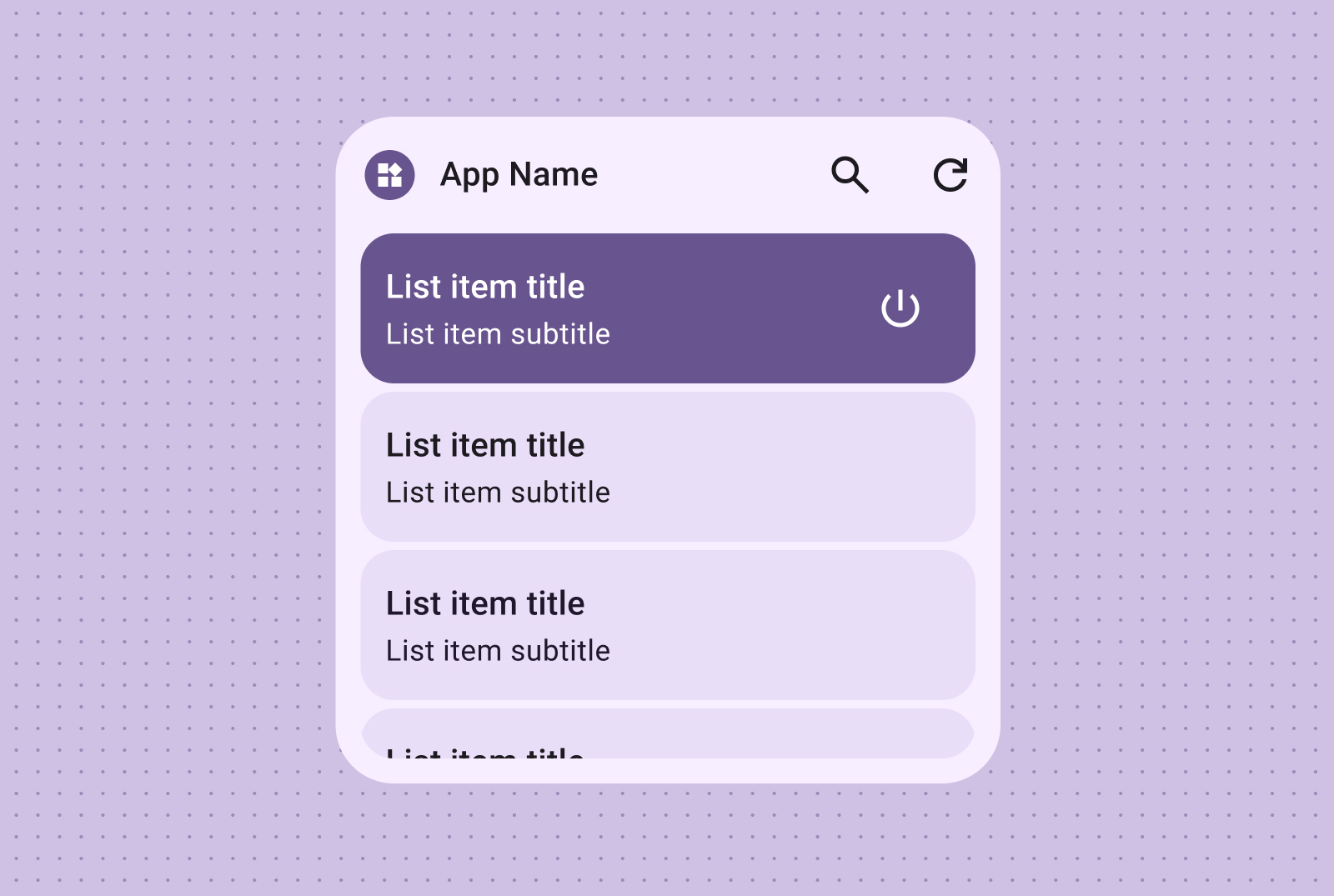
通过操作列表提供直观的控件分组,其中可视的开启/关闭状态可立即提供有关项状态的反馈。

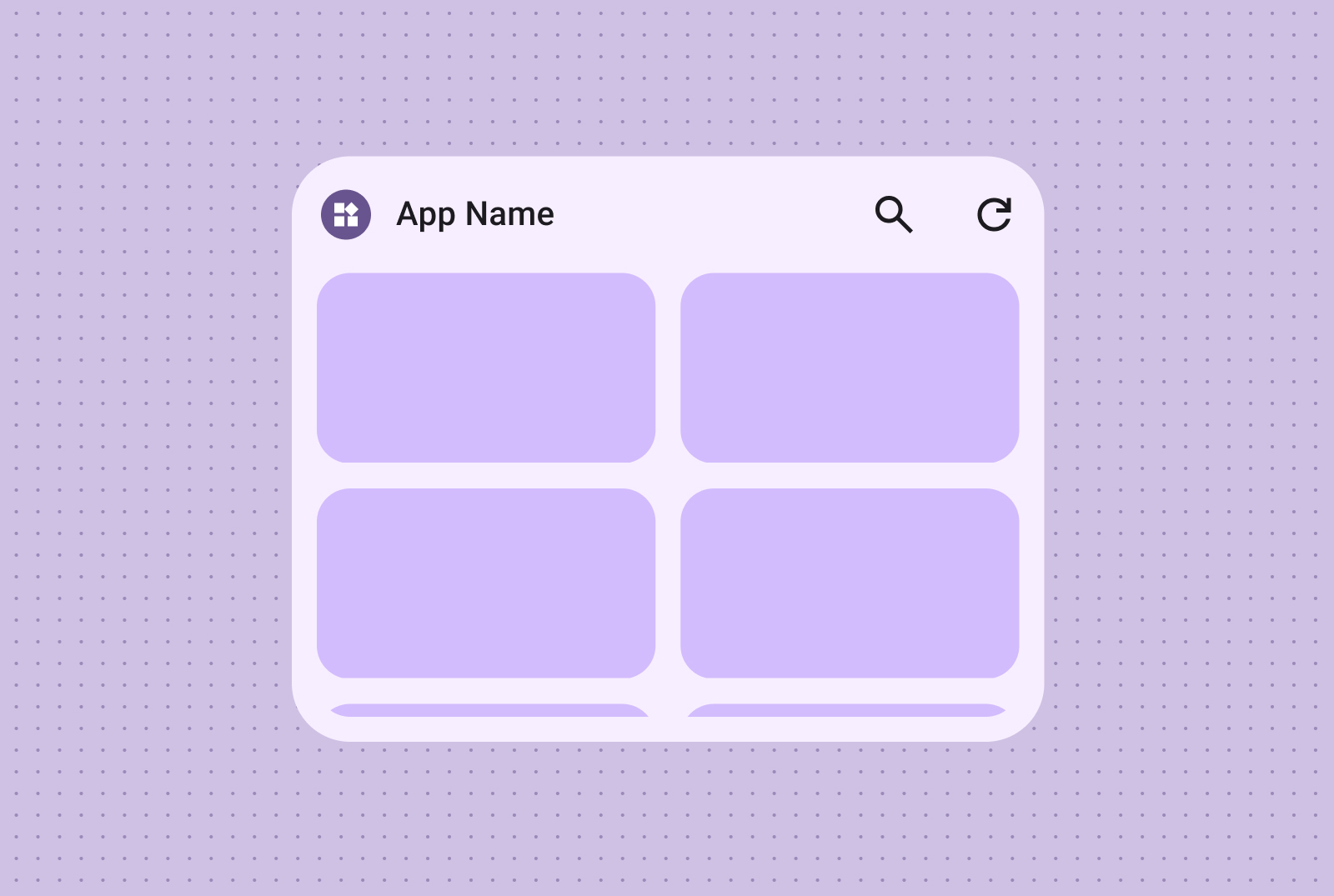
网格
以紧凑、灵活且富有视觉效果的网格形式显示图片,并可添加可选标签。 使用可适应不同屏幕尺寸的列和行。
使用仅包含图片的网格创建视觉效果出众的可滚动图片库。行和列会自动适应各种屏幕尺寸,以实现最佳呈现效果。

您还可以添加文字标签和说明,通过其他背景信息和信息丰富图片网格内容。