सबसे पहले अपने मुख्य कॉन्टेंट की पहचान करके, असरदार विजेट लेआउट बनाएं. आपके लेआउट से यह तय होता है कि आपके विजेट में जानकारी और इंटरैक्टिव एलिमेंट कैसे व्यवस्थित किए जाते हैं. Android, टूलबार, टेक्स्ट, सूची, और ग्रिड-टाइप विजेट के लिए पहले से बने कई लेआउट उपलब्ध कराता है, ताकि इस प्रोसेस को आसान बनाया जा सके.
टेक्स्ट
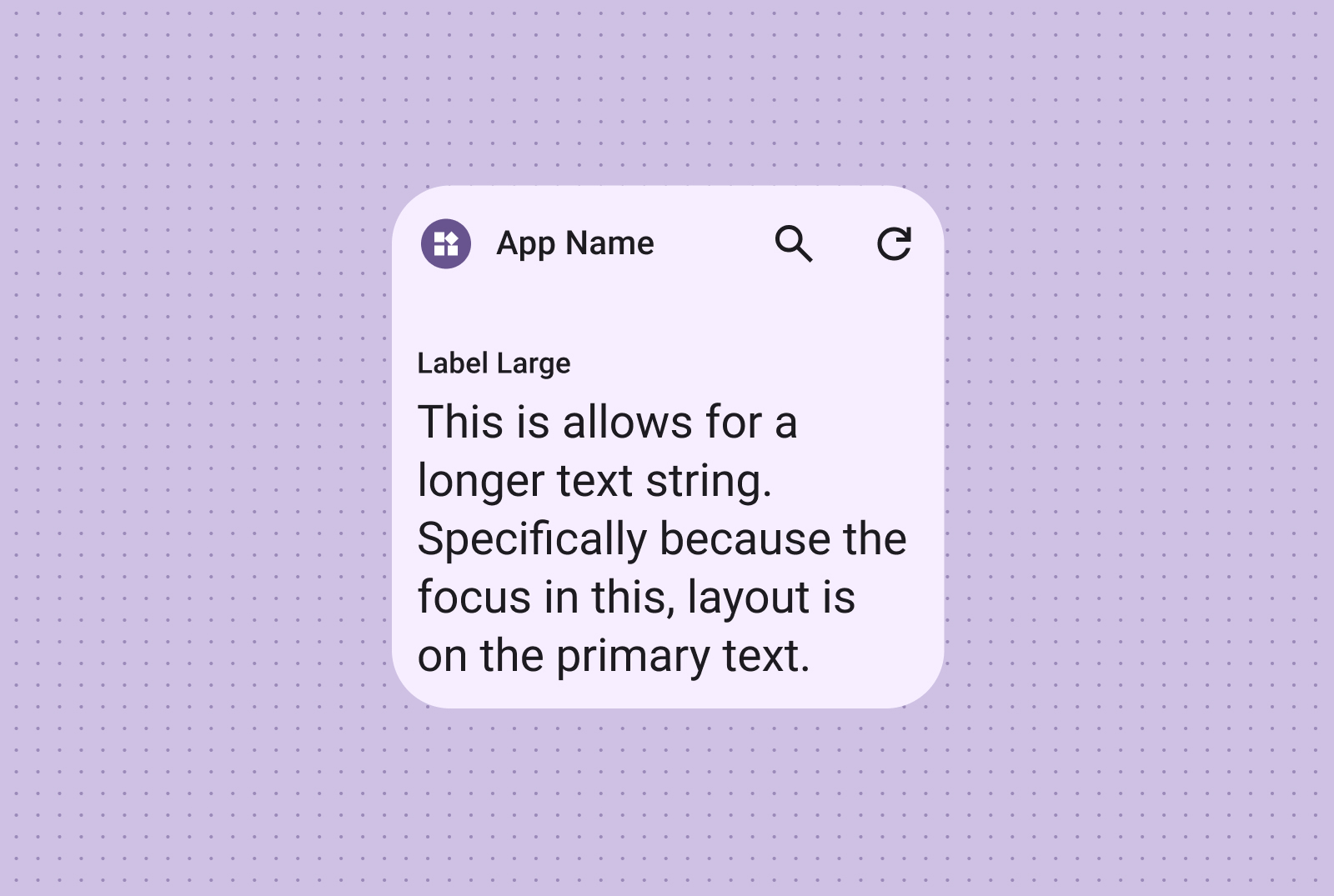
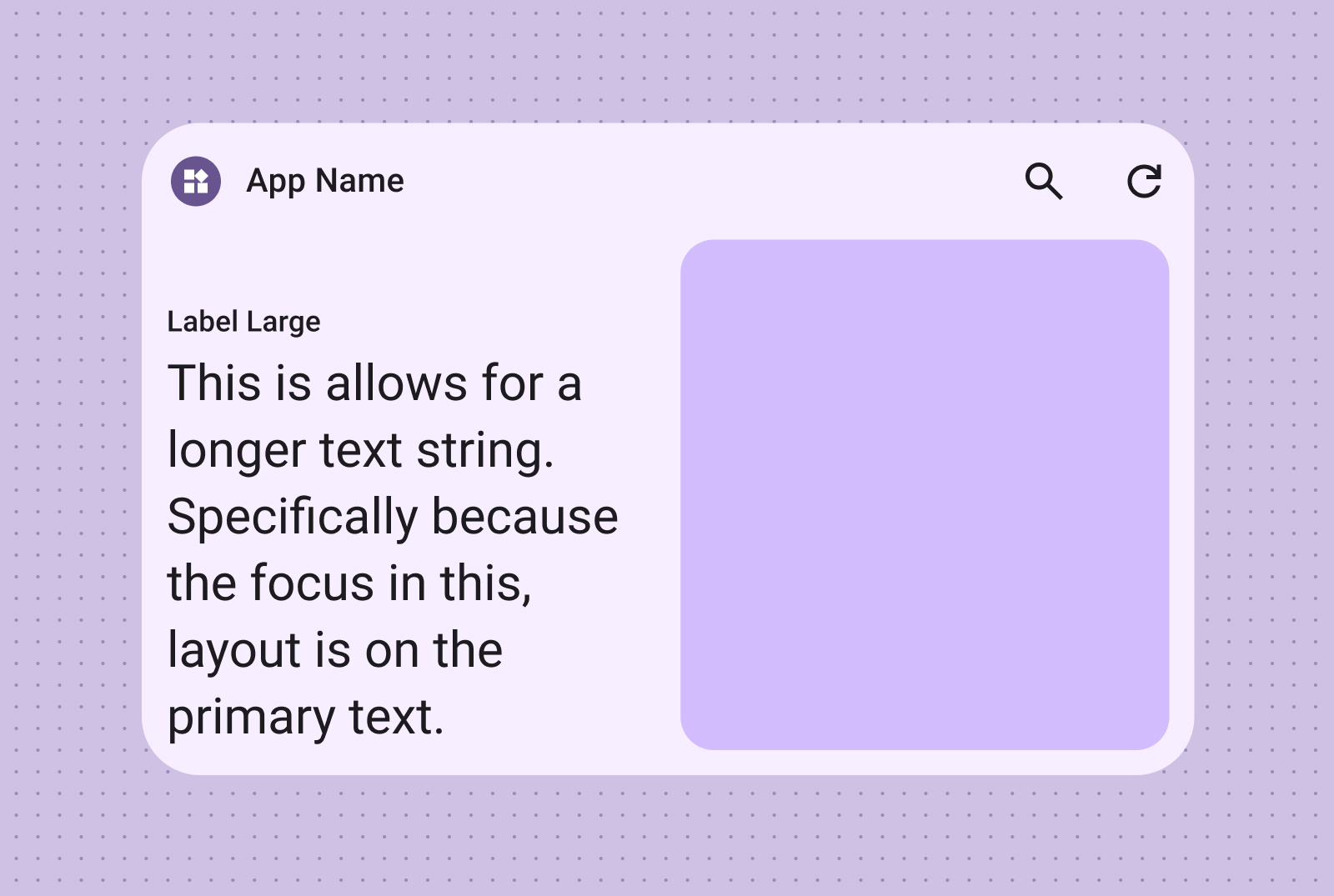
टेक्स्ट लेआउट, कम शब्दों में जानकारी दिखाने के लिए सबसे सही होते हैं. टेक्स्ट के साथ इमेज जोड़कर, अपने विजेट को ज़्यादा आकर्षक बनाएं.
यह टाइटल, स्टेटस अपडेट, कम शब्दों में जानकारी देने या किसी भी ऐसे मामले के लिए सही है जहां टेक्स्ट की एक लाइन में मैसेज असरदार तरीके से दिया जा सकता है. विजेट के साइज़ के आधार पर, टेक्स्ट कॉन्टेंट को डाइनैमिक तौर पर स्केल करने के बारे में जानने के लिए, कैन्यनिक लेआउट सैंपल देखें.

ज़्यादा विज़ुअल इफ़ेक्ट के लिए कोई इमेज शामिल करें. ज़्यादा जानकारी के लिए, ब्रेकपॉइंट देखें. इससे, अलग-अलग स्क्रीन साइज़ के हिसाब से इस लेआउट को अडजस्ट करने का तरीका पता चलेगा.

टूलबार
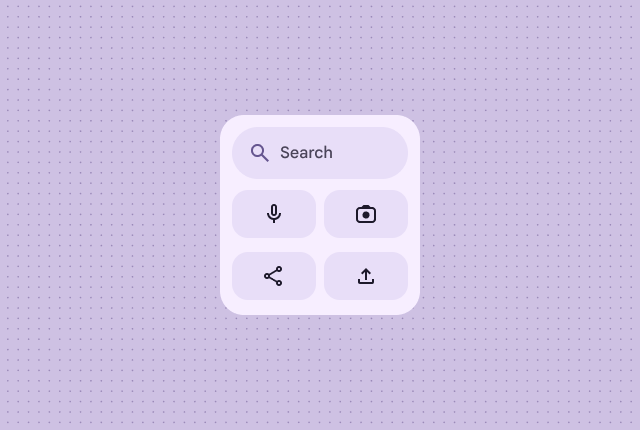
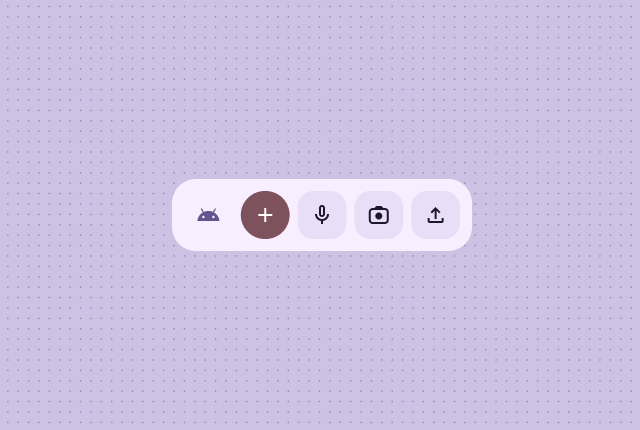
टूलबार लेआउट का इस्तेमाल करके, उपयोगकर्ताओं को अपने ऐप्लिकेशन में अक्सर इस्तेमाल किए जाने वाले टास्क का तुरंत ऐक्सेस दें. यह लेआउट, विजेट के सभी साइज़ के हिसाब से ढल जाता है.
खोज टूलबार के लेआउट को इस तरह से डिज़ाइन किया गया है कि टूलबार में मुख्य कार्रवाई के तौर पर, खोज पर फ़ोकस किया जा सके. काम के अन्य बटन, अक्सर इस्तेमाल किए जाने वाले फ़ंक्शन को तुरंत ऐक्सेस करने की सुविधा दे सकते हैं.

टूलबार में ऐप्लिकेशन की ब्रैंडिंग के बाद, सबसे ज़्यादा इस्तेमाल किए जाने वाले टास्क के बटन दिखते हैं. ये बटन, टॉगल की जा सकने वाली सेटिंग या टास्क के लिंक के लिए सही होते हैं. साइज़ बदलते समय, आम तौर पर इस्तेमाल होने वाले विकल्पों को छिपाया जा सकता है, ताकि आम तौर पर की जाने वाली कार्रवाइयों को आसानी से किया जा सके. अगर जगह है, तो कम से कम 48dp का नया टैप किया जा सकने वाला बटन जोड़ने के लिए, ब्रेकपॉइंट का इस्तेमाल करें.

सूचियां
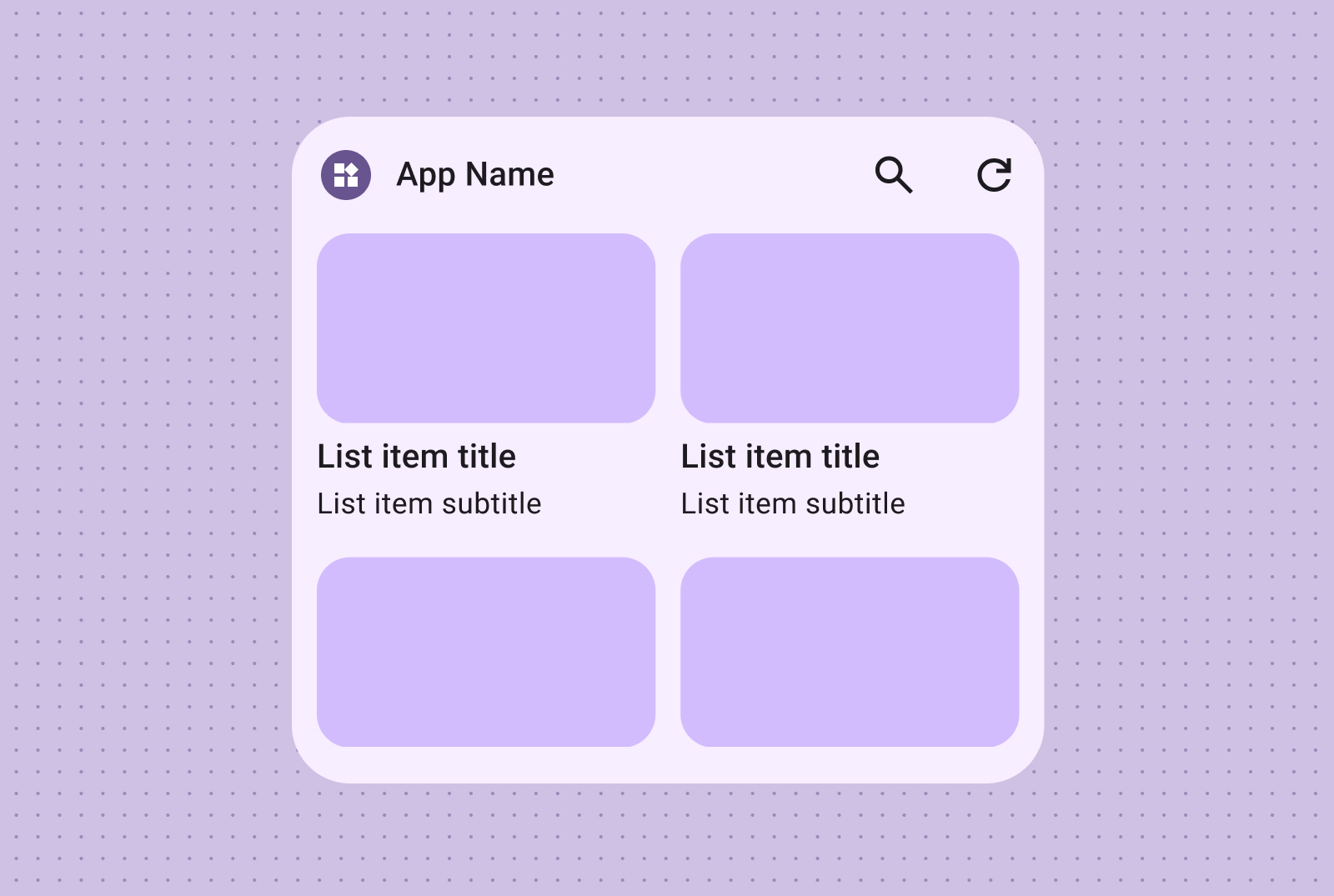
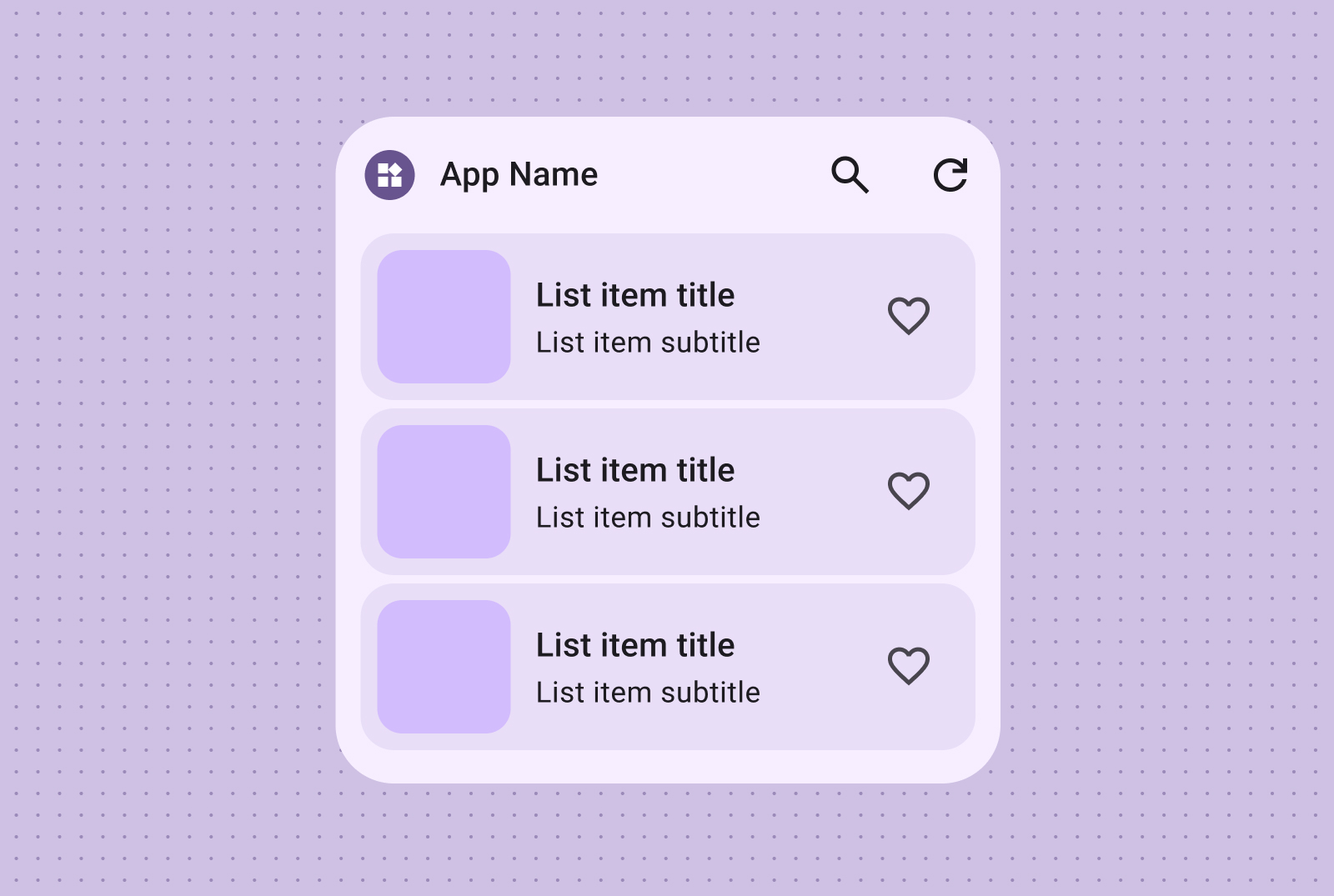
एक से ज़्यादा आइटम को साफ़ तौर पर और स्कैन किए जा सकने वाले फ़ॉर्मैट में व्यवस्थित करने के लिए, सूची के लेआउट का इस्तेमाल करें. यह फ़ॉर्मैट, खबरों की हेडलाइन, 'क्या-क्या करें' सूचियों या मैसेज के लिए एकदम सही है. कॉन्टेंट को व्यवस्थित करके, आसानी से स्कैन की जा सकने वाली सूची बनाएं. अपने कॉन्टेंट की ज़रूरतों के हिसाब से, कंटेनर वाले या कंटेनर के बिना प्रज़ेंटेशन चुनें.
आसानी से स्कैन किए जा सकने वाले टेक्स्ट और इमेज की सूचियां, कई तरह के कॉन्टेंट को दिखाने के लिए बेहतरीन होती हैं. जैसे, खबरों की हेडलाइन, एल्बम आर्ट वाली प्लेलिस्ट या मैसेज.

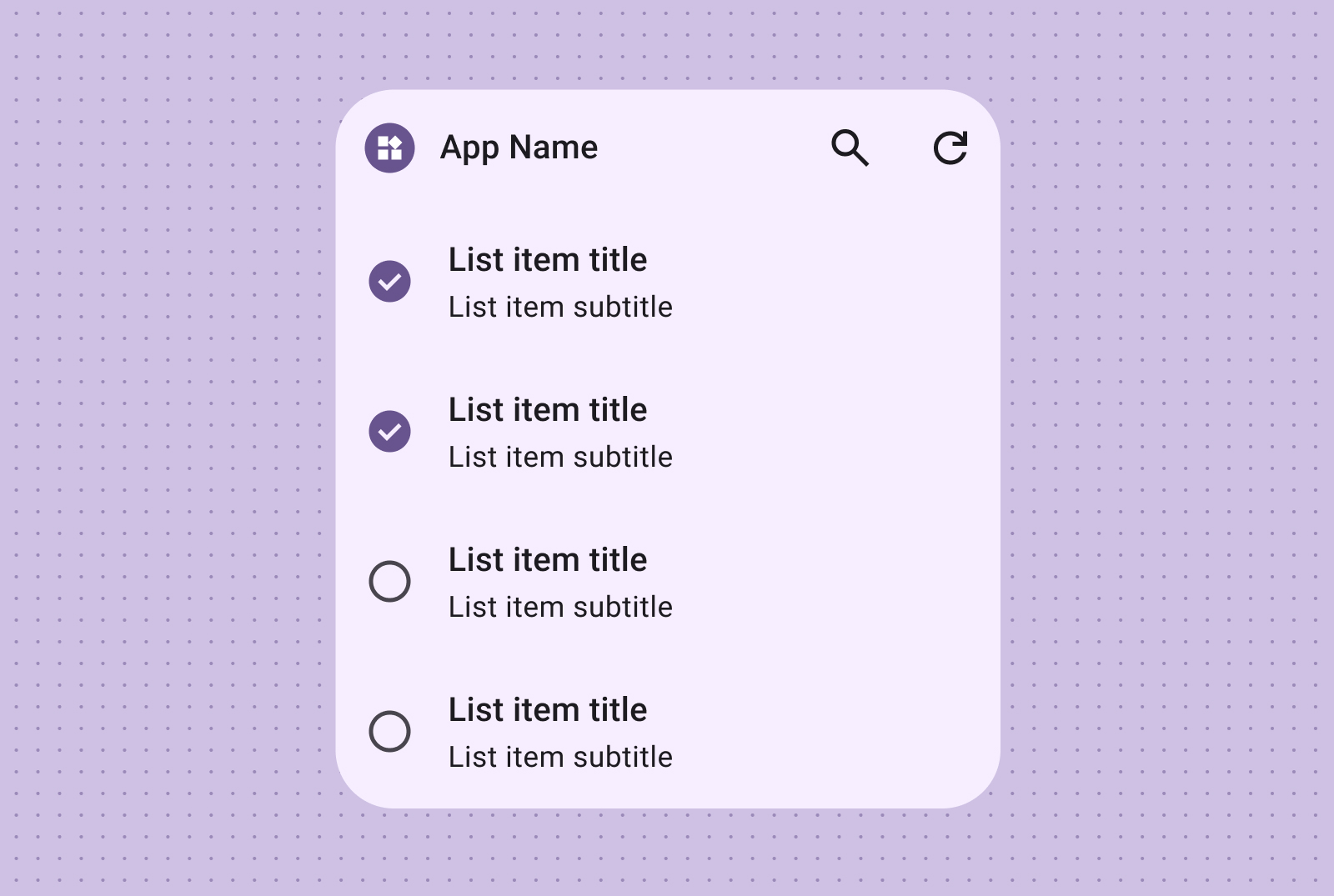
चेकलिस्ट का लेआउट, टास्क दिखाने के लिए सबसे सही है. इसमें उपयोगकर्ताओं को टैप करने के लिए, आइटम को आसानी से 'हो गया' के तौर पर मार्क करने के लिए, साफ़ तौर पर टारगेट दिखते हैं.

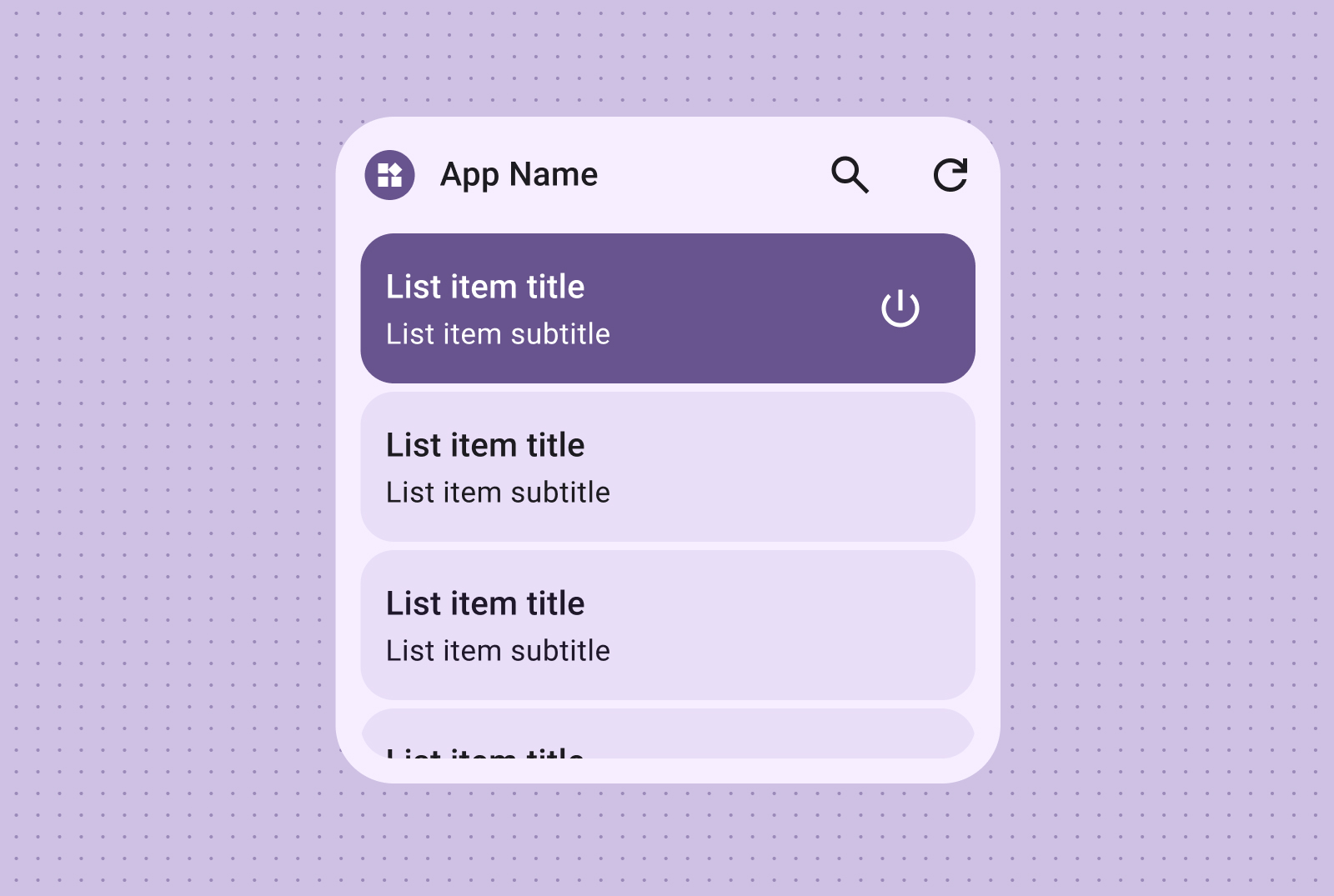
ऐक्शन सूचियों की मदद से, आसानी से कंट्रोल करने की सुविधा दें. इसमें, चालू/बंद होने की विज़ुअल स्थिति से, आइटम की स्थिति के बारे में तुरंत जानकारी मिलती है.

ग्रिड
इमेज को छोटे, आसान, और विज़ुअल तौर पर बेहतर ग्रिड में दिखाएं. साथ ही, इमेज के लिए लेबल का इस्तेमाल करें. हालांकि, लेबल का इस्तेमाल करना ज़रूरी नहीं है. अलग-अलग स्क्रीन साइज़ के हिसाब से अडजस्ट होने वाले कॉलम और लाइन का इस्तेमाल करें.
सिर्फ़ इमेज वाले ग्रिड का इस्तेमाल करके, विज़ुअल तौर पर असरदार और स्क्रोल की जा सकने वाली इमेज गैलरी बनाएं. बेहतर तरीके से प्रज़ेंटेशन के लिए, पंक्तियां और कॉलम, अलग-अलग स्क्रीन साइज़ के हिसाब से अपने-आप अडजस्ट हो जाते हैं.

टेक्स्ट लेबल और ब्यौरे भी शामिल किए जा सकते हैं. इससे, इमेज ग्रिड के कॉन्टेंट को ज़्यादा जानकारी और संदर्भ के साथ बेहतर बनाया जा सकता है.