עיצוב ווידג'טים מותאמים ל-Android שניתנים להתאמה בקלות. מומלץ להשתמש בגדלי ברירת המחדל שלנו כנקודת מוצא, ולבדוק את הפריסות במימדים שונים כדי להבטיח קריאוּת וחוויית משתמש אופטימליות.
גדלים שמוגדרים כברירת מחדל
כדי לספק חוויית שימוש חלקה בווידג'ט, כדאי לבצע אופטימיזציה של הפריסה לפחות לאחד מהגדלים המומלצים שלנו. כדי לוודא שהמיקום והחשיפה של הווידג'ט יהיו נכונים בבורר הווידג'טים, צריך להגדיר את המאפיינים targetCellWidth ו-targetCellHeight גם למכשירים ניידים וגם לטאבלטים.
הערכים האלה מבוססים על מכשירי Pixel. אפשר להשתמש בגדלים האלה כנקודת התחלה לעיצוב הווידג'ט. חשוב לבדוק היטב את הווידג'ט בגדלים שונים ובמכשירים שונים כדי להבטיח חוויית משתמש איכותית.
מוחזקת ביד
| גדלים | רוחב מינימלי | רוחב מקסימלי | גובה מינימלי | גובה מקסימלי |
|---|---|---|---|---|
| 2x1 | 109 | 306 | 56 | 130 |
| 2x2 | 109 | 306 | 115 | 276 |
| 2x3 | 109 | 306 | 185 | 422 |
| 4x1 | 245 | 624 | 56 | 130 |
| 4x2 | 245 | 624 | 115 | 276 |
| 4x3 | 245 | 624 | 185 | 422 |
טאבלט
| גדלים | רוחב מינימלי | רוחב מקסימלי | גובה מינימלי | גובה מקסימלי |
|---|---|---|---|---|
| 2x1 | 180 | 304 | 64 | 120 |
| 2x2 | 180 | 304 | 184 | 304 |
| 2x3 | 180 | 304 | 304 | 488 |
| 3x1 | 328 | 488 | 64 | 120 |
| 3x2 | 298 | 488 | 184 | 304 |
| 3x3 | 298 | 488 | 304 | 488 |
| 3x4 | 298 | 488 | 424 | 672 |
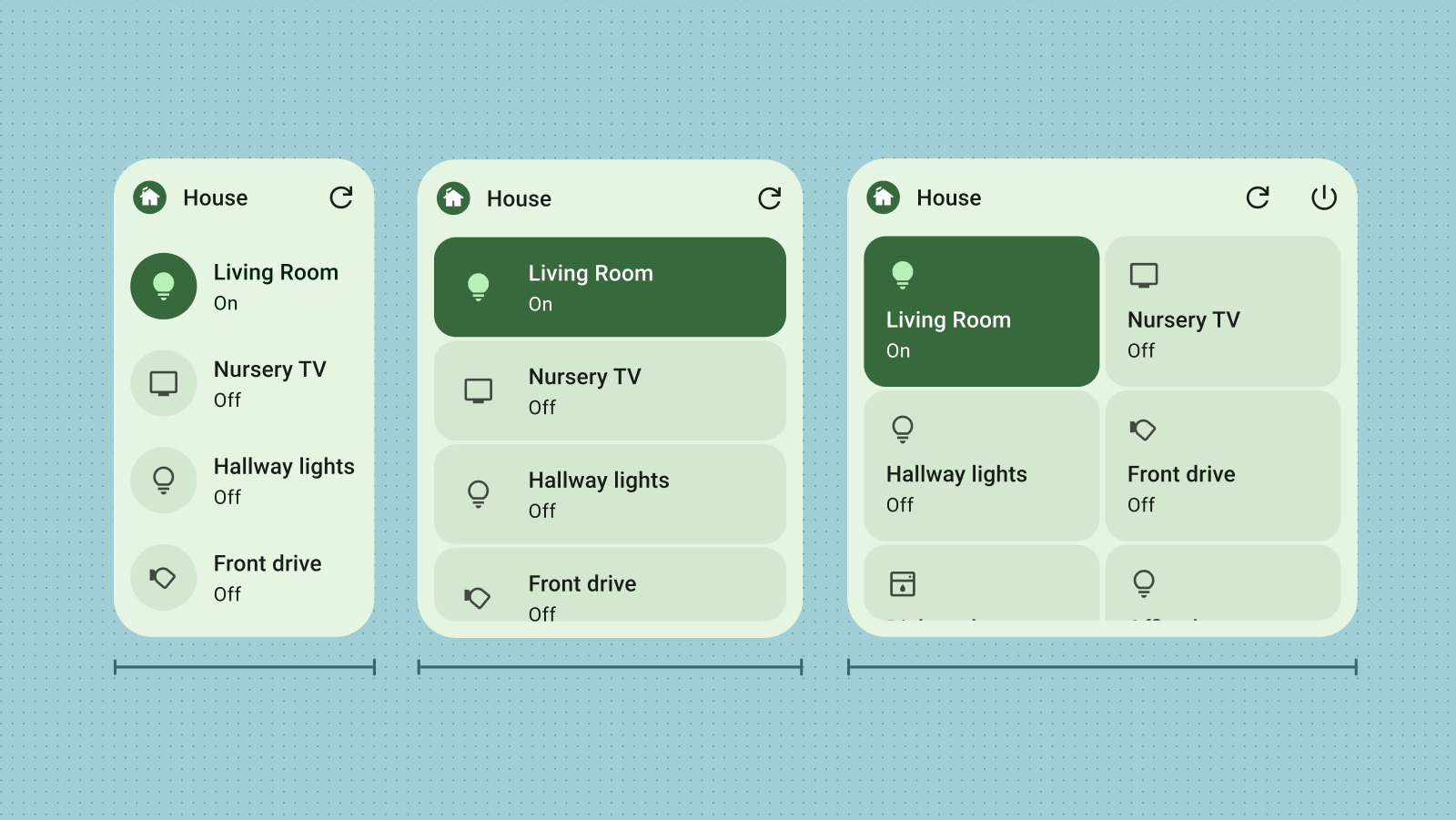
נקודות עצירה (breakpoint)
נקודות העצירה חיוניות ליצירת ווידג'טים שניתן לשנות את הגודל שלהם, שתואמים למגוון מסכים ונוחים למשתמש. בדיקת העיצוב מאפשרת לזהות ערכי סף של גודל שבהם נדרשים שינויים בפריסה. כדאי להטמיע נקודות עצירה כדי להפעיל את השינויים האלה, וכך לוודא שהווידג'ט ימשיך להיות אטרקטיבי ופונקציונלי בכל גודל.
נקודות העצירה גם מספקות גמישות שבעזרתה אפשר לכלול או להחריג תוכן משלים באופן מותנה, וכך לבצע אופטימיזציה של ניצול המרחב על סמך המימדים של הווידג'ט.

מילוי הגבולות
אחת מהסיבות העיקריות להסרת ווידג'טים על ידי משתמשים היא חוסר התאמה לרכיבים אחרים במסך הבית. כדי למנוע זאת, חשוב לוודא שהווידג'ט תמיד ממלא את כל שטח התצוגה שהוקצה לו.

מה מותר לעשות

מה אסור לעשות

מה מותר לעשות