Создавайте адаптируемые виджеты Android, которые легко масштабируются. Используйте наши рекомендуемые размеры по умолчанию в качестве отправной точки и протестируйте свои макеты в разных измерениях, чтобы обеспечить оптимальную читаемость и удобство для пользователей.
Размеры по умолчанию
Обеспечьте безупречный вид виджетов, оптимизировав макет хотя бы под один из рекомендуемых нами размеров. Обеспечьте правильное размещение и видимость в средстве выбора виджетов, определив атрибуты targetCellWidth и targetCellHeight как для портативных, так и для планшетных устройств.
Эти значения основаны на устройствах Pixel. Используйте эти размеры в качестве отправной точки для дизайна вашего виджета. Тщательно протестируйте свой виджет в разных размерах и на разных устройствах, чтобы обеспечить качественный пользовательский опыт.
Портативный
| Размеры | Минимальная ширина | Максимальная ширина | Минимальная высота | Максимальная высота |
|---|---|---|---|---|
| 2х1 | 109 | 306 | 56 | 130 |
| 2x2 | 109 | 306 | 115 | 276 |
| 2х3 | 109 | 306 | 185 | 422 |
| 4x1 | 245 | 624 | 56 | 130 |
| 4х2 | 245 | 624 | 115 | 276 |
| 4х3 | 245 | 624 | 185 | 422 |
Таблетка
| Размеры | Минимальная ширина | Максимальная ширина | Минимальная высота | Максимальная высота |
|---|---|---|---|---|
| 2х1 | 180 | 304 | 64 | 120 |
| 2x2 | 180 | 304 | 184 | 304 |
| 2х3 | 180 | 304 | 304 | 488 |
| 3x1 | 328 | 488 | 64 | 120 |
| 3x2 | 298 | 488 | 184 | 304 |
| 3х3 | 298 | 488 | 304 | 488 |
| 3х4 | 298 | 488 | 424 | 672 |
Точки останова
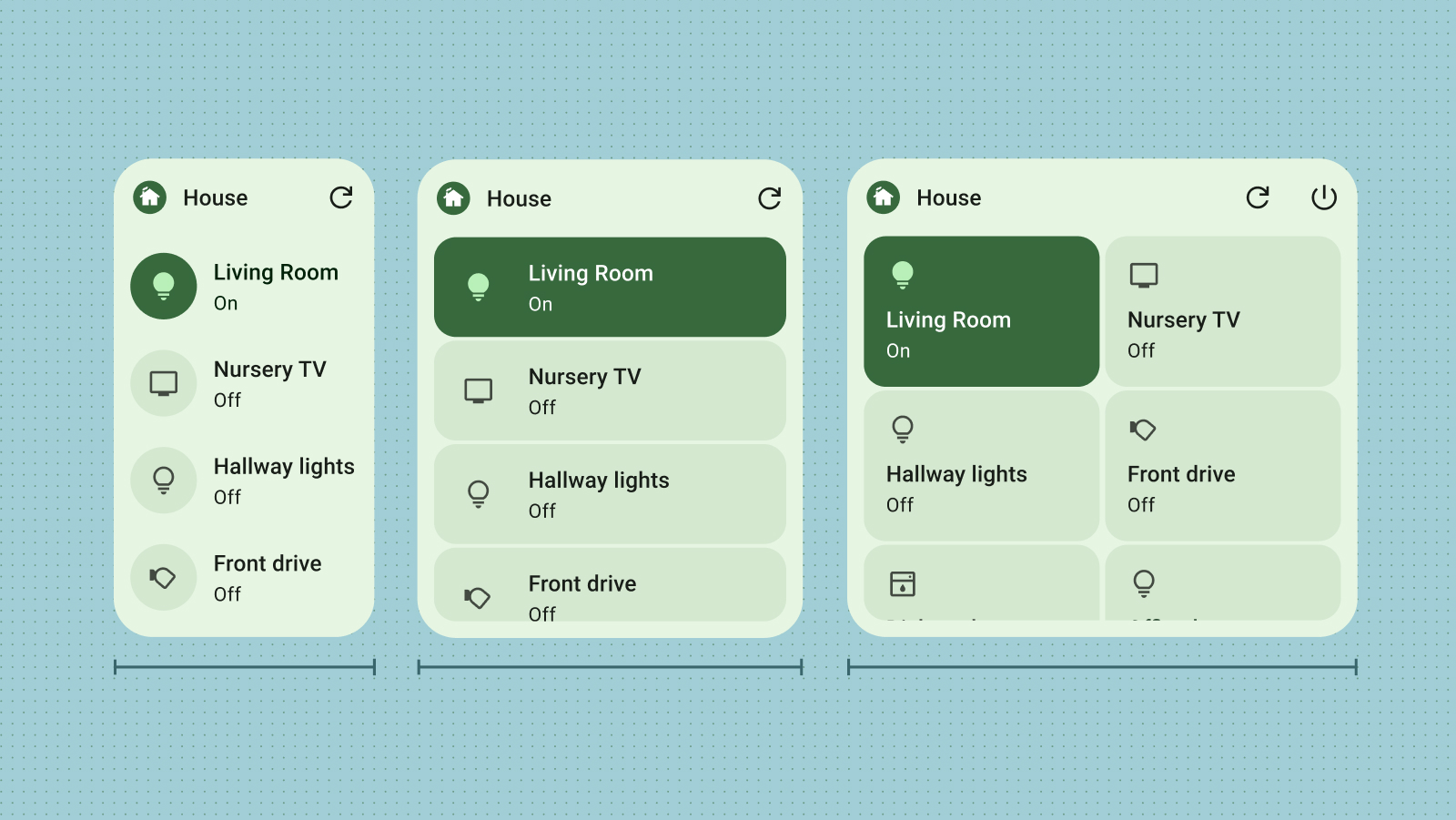
Точки останова необходимы для создания адаптируемых, удобных для пользователя виджетов с возможностью изменения размера. Тестируя свой дизайн, вы можете определить пороговые значения размера, при которых необходима корректировка макета. Внедрите точки останова для запуска этих изменений, гарантируя, что ваш виджет сохранит визуальную привлекательность и функциональность при любом размере.
Точки останова также предоставляют возможность условно включать или исключать дополнительный контент, оптимизируя использование пространства в зависимости от размеров виджета.

Заполните границы
Одна из основных причин, по которой пользователи удаляют виджеты, связана с их несовпадением с другими элементами главного экрана. Чтобы предотвратить это, убедитесь, что ваш виджет всегда полностью заполняет выделенное ему пространство сетки.

Делать

Не

Делать