Sorunsuzca ölçeklendirilebilen, uyarlanabilir Android widget'ları tasarlayın. Başlangıç noktası olarak önerilen varsayılan boyutlarımızı kullanın ve en iyi okunabilirliği ve kullanıcı deneyimini sağlamak için düzenlerinizi farklı boyutlarda test edin.
Varsayılan boyutlar
Önerilen boyutlarımızdan en az biri için düzeninizi optimize ederek kusursuz bir widget deneyimi sunun. Hem el cihazları hem de tablet cihazlar için targetCellWidth ve targetCellHeight özelliklerini tanımlayarak widget seçicide doğru yerleşimi ve görünürlüğü sağlayın.
Bu değerler Pixel cihazlara göre belirlenmiştir. Widget tasarımınız için başlangıç noktası olarak bu boyutları kullanın. Kaliteli bir kullanıcı deneyimi sunmak için widget'ınızı farklı boyutlarda ve çeşitli cihazlarda ayrıntılı bir şekilde test edin.
El Kamerası
| Boyutlar | Minimum genişlik | Maksimum genişlik | Minimum yükseklik | Maksimum yükseklik |
|---|---|---|---|---|
| 2x1 | 109 | 306) | 56 | 130) |
| 2x2 | 109 | 306) | 115) | 276 |
| 2x3 | 109 | 306) | 185) | 422 |
| 4x1 | 245) | 624 | 56 | 130) |
| 4x2 | 245) | 624 | 115) | 276 |
| 4x3 | 245) | 624 | 185) | 422 |
Tablet
| Boyutlar | Minimum genişlik | Maksimum genişlik | Minimum yükseklik | Maksimum yükseklik |
|---|---|---|---|---|
| 2x1 | 180) | 304) | 64) | 120 |
| 2x2 | 180) | 304) | 184) | 304) |
| 2x3 | 180) | 304) | 304) | 488 |
| 3x1 | 328) | 488 | 64) | 120 |
| 3x2 | 298) | 488 | 184) | 304) |
| 3x3 | 298) | 488 | 304) | 488 |
| 3x4 | 298) | 488 | 424 | 672 |
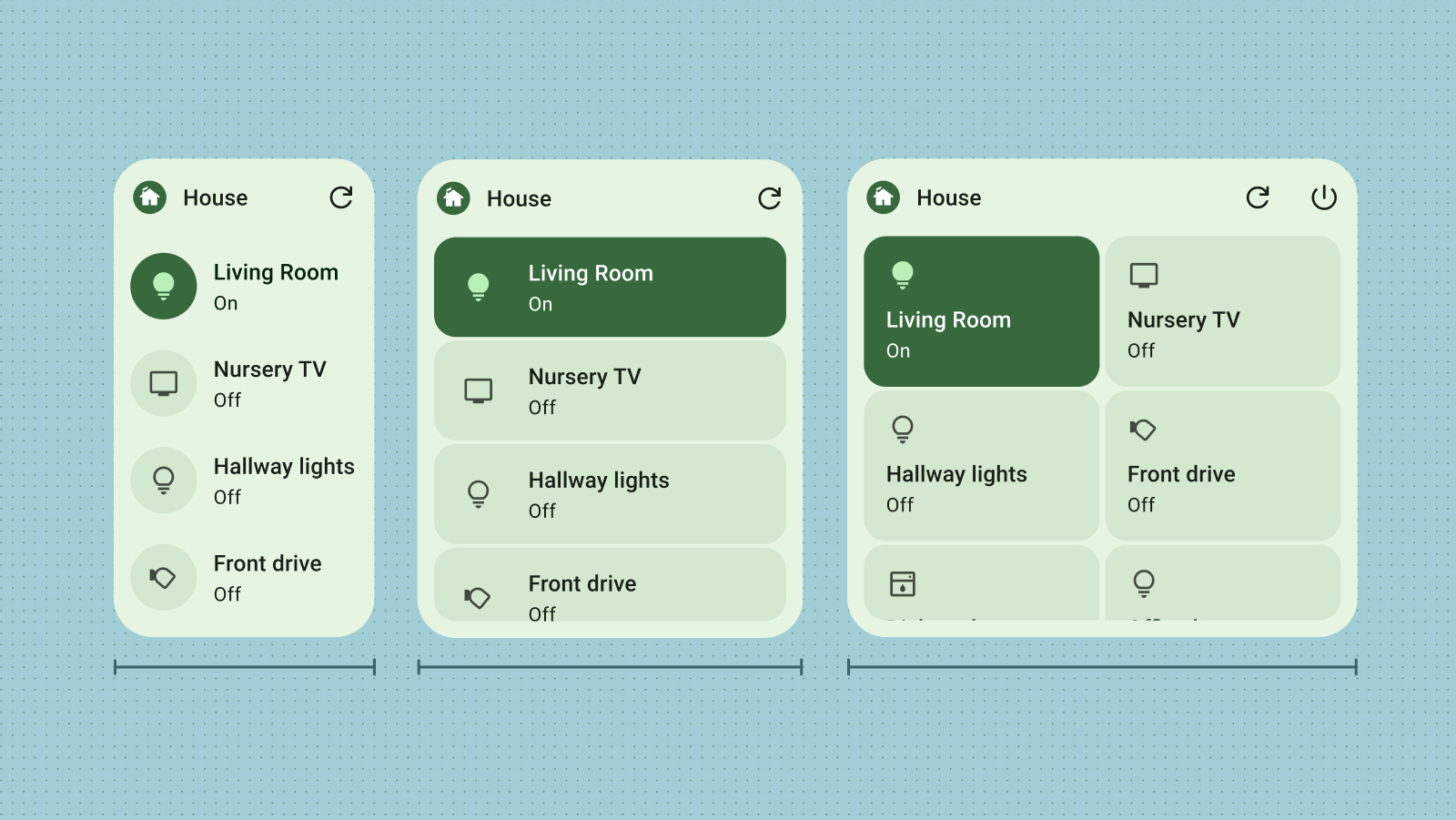
Kesme noktaları
Durak noktaları, uyarlanabilir, kullanıcı dostu ve yeniden boyutlandırılabilir widget'lar oluşturmak için gereklidir. Tasarımınızı test ederek düzen ayarlarının gerekli olduğu boyut eşiklerini belirleyebilirsiniz. Bu değişiklikleri tetiklemek için kesme noktaları uygulayarak widget'ınızın her boyutta görsel çekiciliğini ve işlevini korumasını sağlayın.
Kesme noktaları, ek içeriği koşullu olarak dahil etme veya hariç tutma esnekliği de sunar. Böylece, widget'ın boyutlarına göre alan kullanımını optimize edebilirsiniz.

Sınırları doldurma
Kullanıcıların widget'ları kaldırma nedenlerinden biri, diğer ana ekran öğeleriyle hizalanmamasıdır. Bunu önlemek için widget'ınızın, kendisine ayrılan ızgara alanını her zaman tamamen doldurduğundan emin olun.

Yapılması gerekenler

Yapılmaması gerekenler:

Yapılması gerekenler