設計可調整的 Android 小工具,可順暢擴充。請以我們建議的預設大小做為起點,並在不同尺寸上測試版面配置,確保最佳可讀性和使用者體驗。
預設大小
為提供精緻的動態資訊欄體驗,請針對至少一個建議尺寸最佳化版面配置。為手持裝置和平板電腦定義 targetCellWidth 和 targetCellHeight 屬性,確保小工具挑選器中的正確位置和瀏覽權限。
這些值是根據 Pixel 裝置計算。您可以使用這些尺寸做為小工具設計的起點。請在不同大小的裝置上徹底測試小工具,確保優質的使用者體驗。
手提式
| 大小 | 寬度下限 | 寬度上限 | 高度下限 | 高度上限 |
|---|---|---|---|---|
| 2x1 | 109 | 306 | 56 | 130 |
| 2x2 | 109 | 306 | 115 | 276 |
| 2x3 | 109 | 306 | 185 | 422 |
| 4x1 | 245 | 624 | 56 | 130 |
| 4x2 | 245 | 624 | 115 | 276 |
| 4x3 | 245 | 624 | 185 | 422 |
平板電腦
| 大小 | 寬度下限 | 寬度上限 | 高度下限 | 高度上限 |
|---|---|---|---|---|
| 2x1 | 180 | 304 | 64 | 120 |
| 2x2 | 180 | 304 | 184 | 304 |
| 2x3 | 180 | 304 | 304 | 488 |
| 3x1 | 328 | 488 | 64 | 120 |
| 3x2 | 298 | 488 | 184 | 304 |
| 3x3 | 298 | 488 | 304 | 488 |
| 3x4 | 298 | 488 | 424 | 672 |
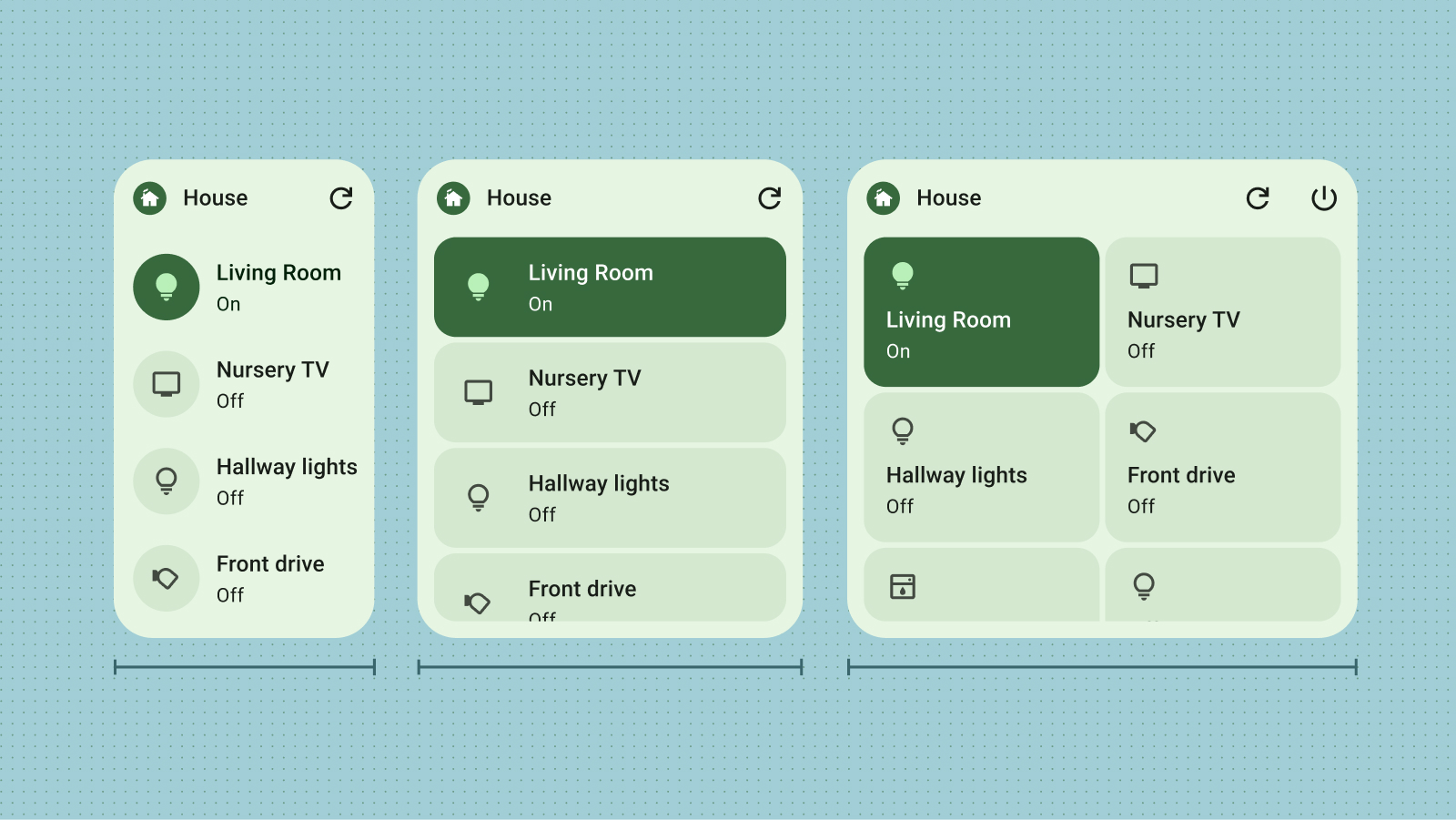
中斷點
中斷點對於打造可調整大小、易於使用的自適應小工具至關重要。透過測試設計,您可以找出需要調整版面配置的大小門檻。實作中斷點來觸發這些變更,確保小工具在任何大小下都能維持視覺吸引力和功能。
中斷點還提供彈性,可視情況納入或排除輔助內容,根據小工具的尺寸最佳化空間利用率。

填滿邊界
使用者移除小工具的主要原因之一,是因為小工具與其他主畫面元素不對齊。為避免這種情況發生,請確保小工具一律會完全填滿其所分配的格線空間。

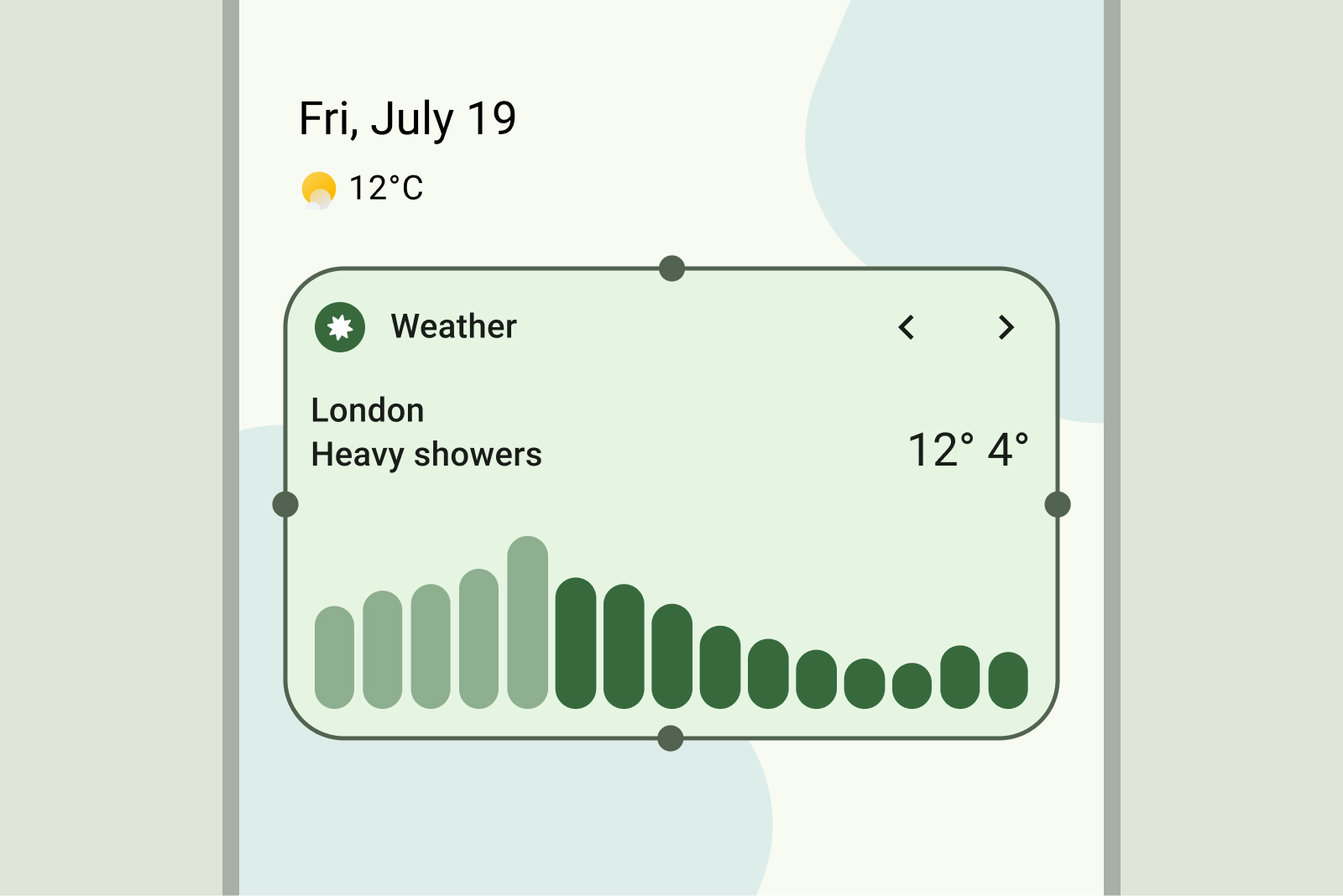
正確做法
請確認容器在所有大小下都能從邊到邊延伸。

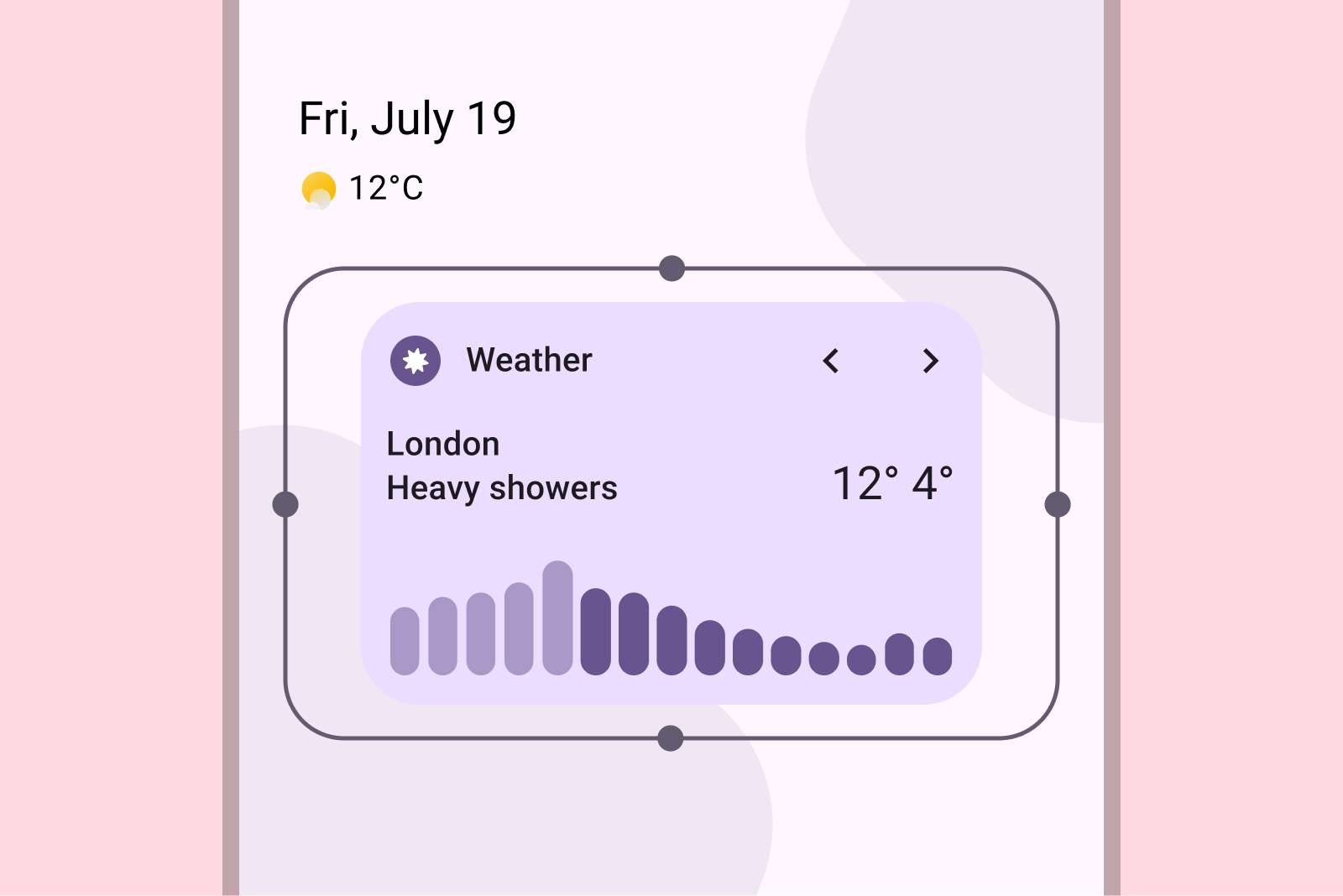
錯誤做法
新增自訂邊框間距。小工具應能無縫地從邊到邊顯示。

正確做法
請確認非矩形形狀觸及垂直或水平軸的格線,以便維持視覺一致性。

錯誤做法
使用固定的正方形狀。請改用回應式矩形容器,以便配合各種格線尺寸。

