Progetta widget Android adattabili che si adattano perfettamente alle dimensioni dello schermo. Utilizza le dimensioni predefinite consigliate come punto di partenza e testa i layout su diverse dimensioni per garantire una leggibilità e un'esperienza utente ottimali.
Dimensioni predefinite
Offri un'esperienza con i widget raffinata ottimizzando il layout per almeno una delle nostre dimensioni consigliate. Assicurati il posizionamento e la visibilità corretti nel selettore di widget definendo gli attributi targetCellWidth e targetCellHeight sia per i dispositivi palmari sia per i tablet.
Questi valori si basano sui dispositivi Pixel. Utilizza queste dimensioni come punto di partenza per il design del widget. Testa accuratamente il widget in dimensioni diverse e su vari dispositivi per garantire un'esperienza utente di qualità.
A mano
| Dimensioni | Larghezza minima | Larghezza massima | Altezza minima | Altezza massima |
|---|---|---|---|---|
| 2x1 | 109 | 306 | 56 | 130 |
| 2x2 | 109 | 306 | 115 | 276 |
| 2x3 | 109 | 306 | 185 | 422 |
| 4x1 | 245 | 624 | 56 | 130 |
| 4x2 | 245 | 624 | 115 | 276 |
| 4x3 | 245 | 624 | 185 | 422 |
Tablet
| Dimensioni | Larghezza minima | Larghezza massima | Altezza minima | Altezza massima |
|---|---|---|---|---|
| 2x1 | 180 | 304 | 64 | 120 |
| 2x2 | 180 | 304 | 184 | 304 |
| 2x3 | 180 | 304 | 304 | 488 |
| 3x1 | 328 | 488 | 64 | 120 |
| 3x2 | 298 | 488 | 184 | 304 |
| 3x3 | 298 | 488 | 304 | 488 |
| 3x4 | 298 | 488 | 424 | 672 |
Punti di interruzione
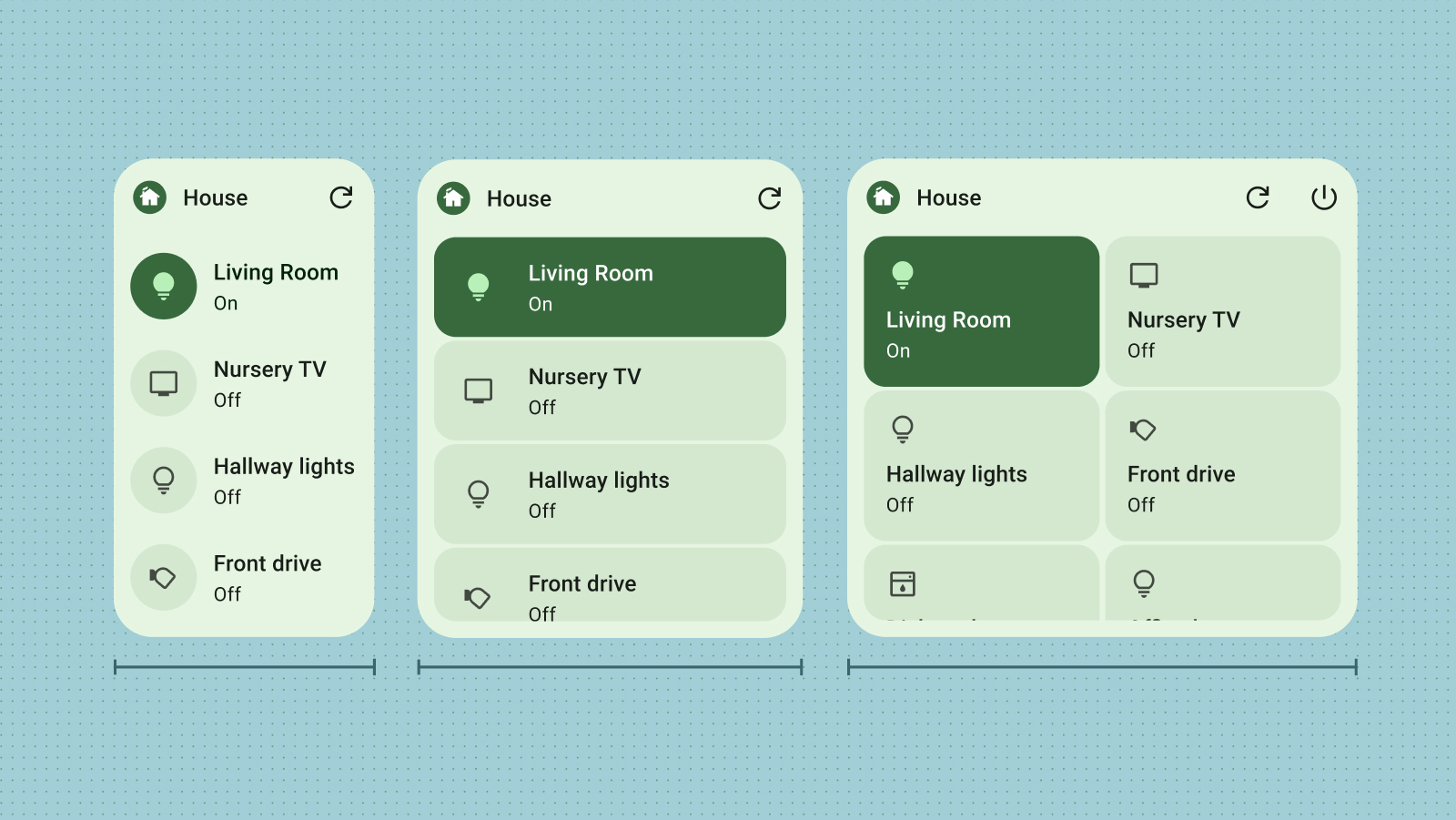
I punti di interruzione sono essenziali per creare widget adattabili e ridimensionabili facili da usare. Testando il design, puoi individuare le soglie di dimensioni in cui sono necessari aggiustamenti del layout. Implementa i breakpoint per attivare queste modifiche, assicurandoti che il widget mantenga l'aspetto e la funzionalità indipendentemente dalle dimensioni.
I breakpoint offrono anche la flessibilità di includere o escludere condizionatamente i contenuti aggiuntivi, ottimizzando l'utilizzo dello spazio in base alle dimensioni del widget.

Compila i limiti
Uno dei motivi principali per cui gli utenti rimuovono i widget è il mancato allineamento con gli altri elementi della schermata Home. Per evitare che ciò accada, assicurati che il widget riempia sempre completamente lo spazio della griglia allocato.

Cosa fare

Cosa non fare

Cosa fare