Diseña widgets de Android adaptables que se ajusten sin problemas. Usa nuestros tamaños predeterminados recomendados como punto de partida y prueba tus diseños en diferentes dimensiones para garantizar una legibilidad y una experiencia del usuario óptimas.
Tamaños predeterminados
Optimiza el diseño para al menos uno de nuestros tamaños recomendados y brinda una experiencia de widget optimizada. Para garantizar la ubicación y la visibilidad correctas en el selector de widgets, define los atributos targetCellWidth y targetCellHeight para dispositivos de mano y tablets.
Estos valores se basan en dispositivos Pixel. Usa estos tamaños como punto de partida para el diseño de tu widget. Prueba tu widget en diferentes tamaños y en variosos dispositivos para garantizar una experiencia del usuario de calidad.
Dispositivo manual
| Tamaños | Ancho mínimo | Ancho máx. | Altura mínima | Altura máxima |
|---|---|---|---|---|
| 2 × 1 | 109 | 306 | 56 | 130 |
| 2 × 2 | 109 | 306 | 115 | 276 |
| 2 x 3 | 109 | 306 | 185 | 422 |
| 4 x 1 | 245 | 624 | 56 | 130 |
| 4 × 2 | 245 | 624 | 115 | 276 |
| 4:3 | 245 | 624 | 185 | 422 |
Tablet
| Tamaños | Ancho mínimo | Ancho máx. | Altura mínima | Altura máxima |
|---|---|---|---|---|
| 2 × 1 | 180 | 304 | 64 | 120 |
| 2 × 2 | 180 | 304 | 184 | 304 |
| 2 x 3 | 180 | 304 | 304 | 488 |
| 3 x 1 | 328 | 488 | 64 | 120 |
| 3 × 2 | 298 | 488 | 184 | 304 |
| 3 × 3 | 298 | 488 | 304 | 488 |
| 3 × 4 | 298 | 488 | 424 | 672 |
Puntos de interrupción
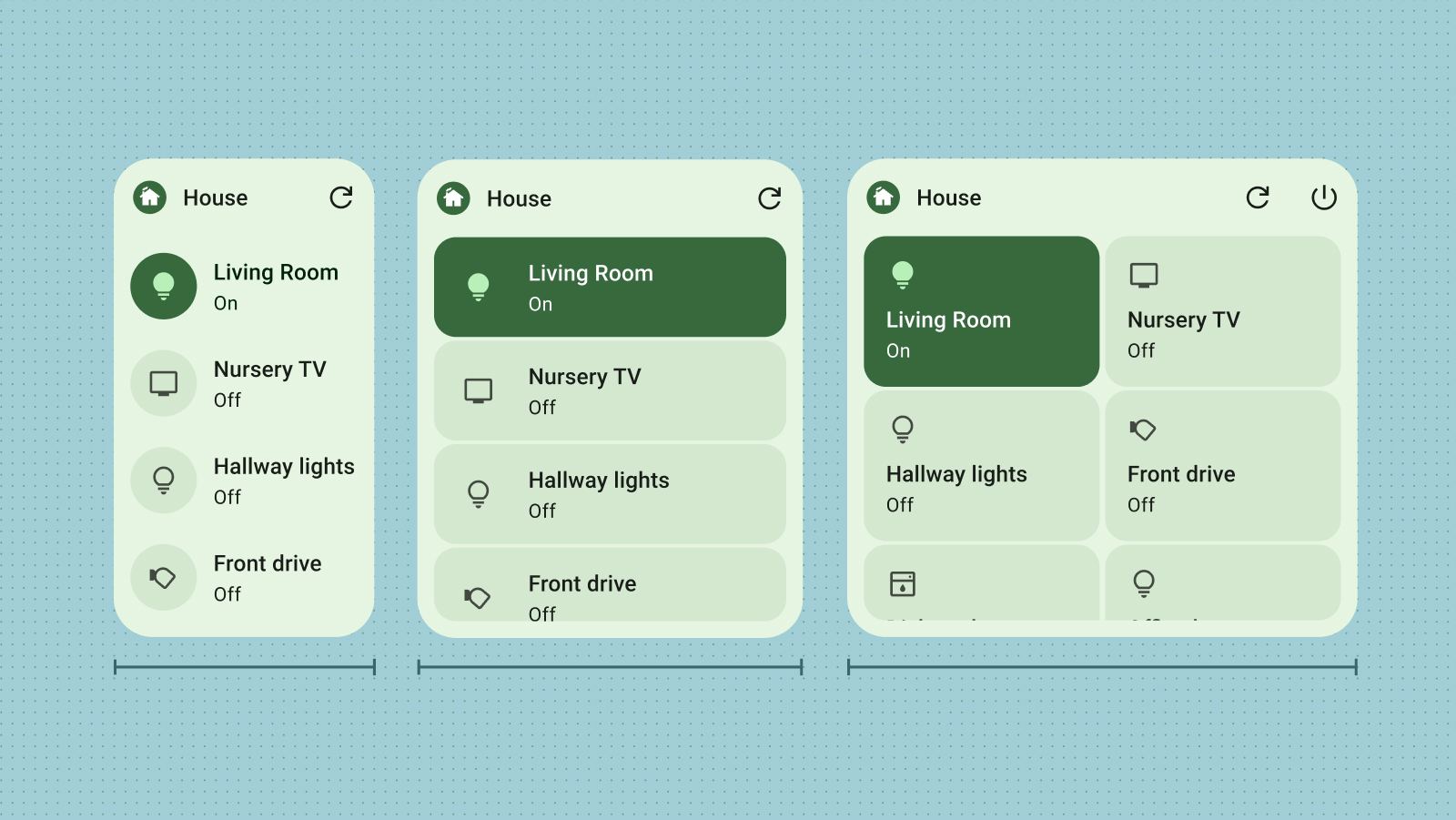
Los puntos de interrupción son esenciales para crear widgets adaptables, fáciles de usar y con tamaño variable. Cuando pruebas tu diseño, puedes identificar los umbrales de tamaño en los que son necesarios los ajustes de diseño. Implementa puntos de interrupción para activar estos cambios y asegúrate de que tu widget mantenga el atractivo visual y la funcionalidad en cualquier tamaño.
Los puntos de interrupción también ofrecen la flexibilidad de incluir o excluir de forma condicional el contenido complementario, lo que optimiza el uso del espacio en función de las dimensiones del widget.

Completa los límites
Uno de los principales motivos por los que los usuarios quitan widgets es debido a la falta de alineación con otros elementos de la pantalla principal. Para evitar esto, asegúrate de que el widget siempre ocupe por completo el espacio asignado en la cuadrícula.

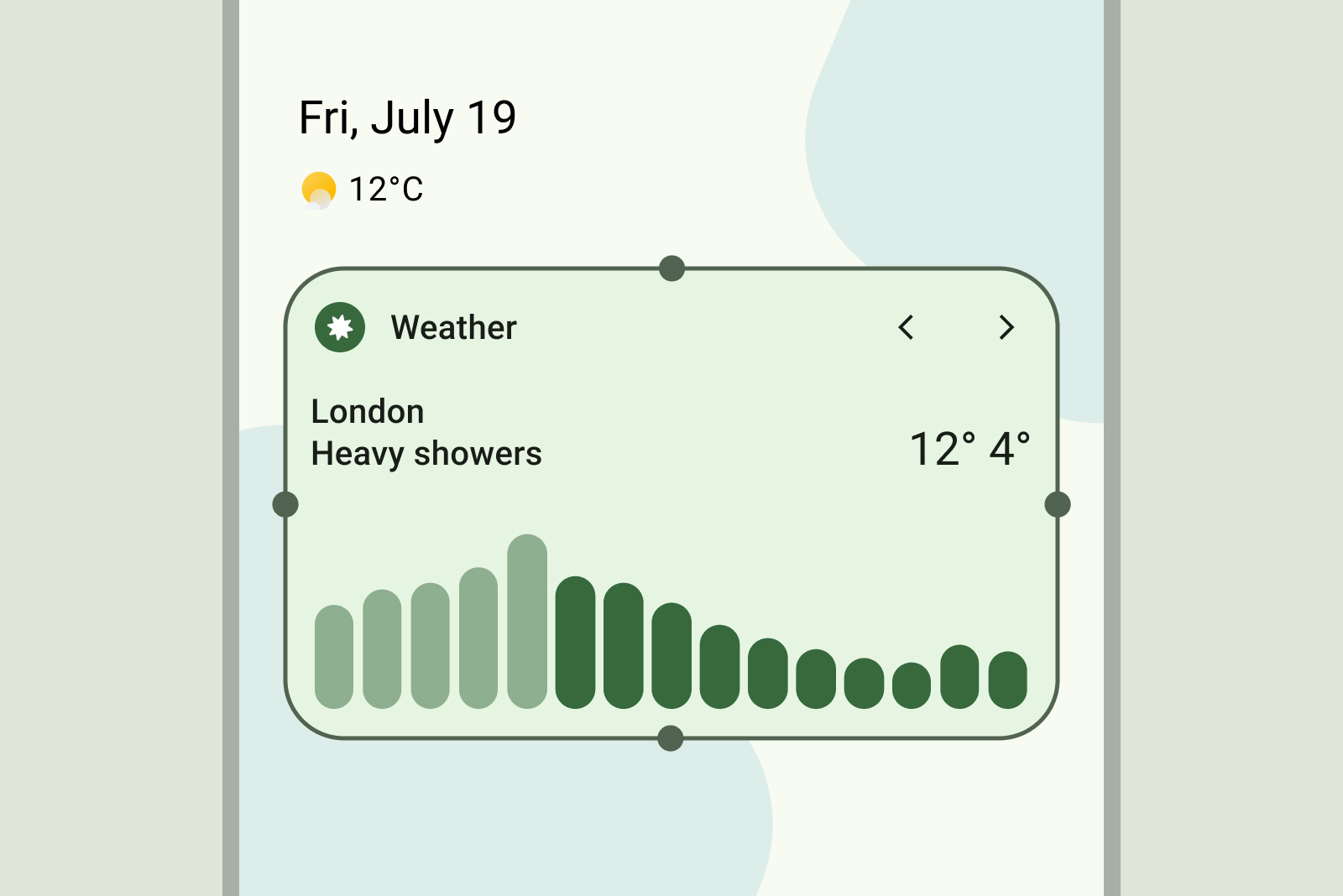
Qué debes hacer

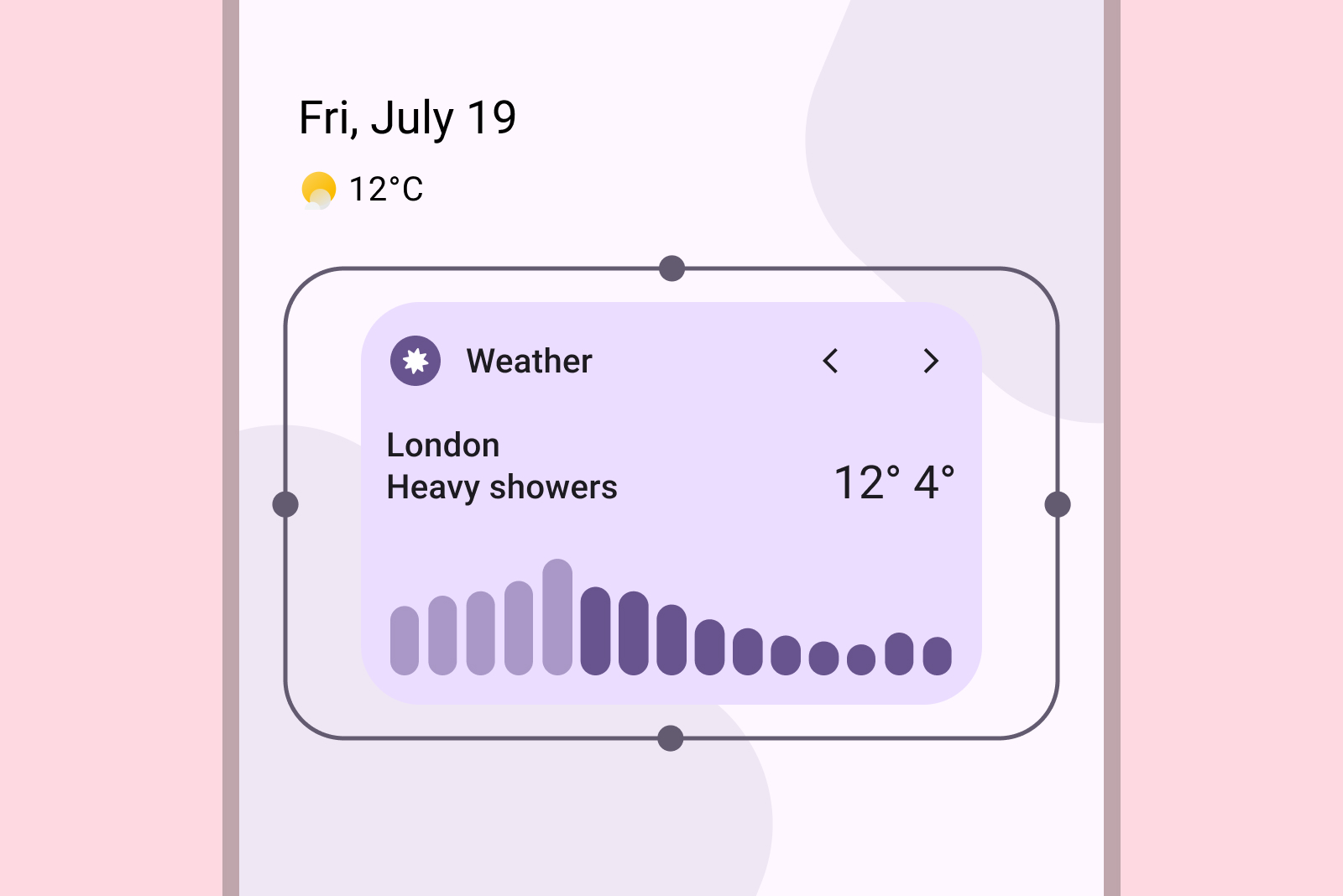
Qué no debes hacer

Qué debes hacer