Eine effektive Styling-Optimierung von Widgets ist entscheidend für eine visuell ansprechende und einheitliche Nutzererfahrung. In diesem Abschnitt werden die wichtigsten Konzepte und Techniken zur Definition von Farbe und Typografie erläutert, um die hilfreichsten und ansprechendsten Android-Widgets zu erstellen.
Farbe
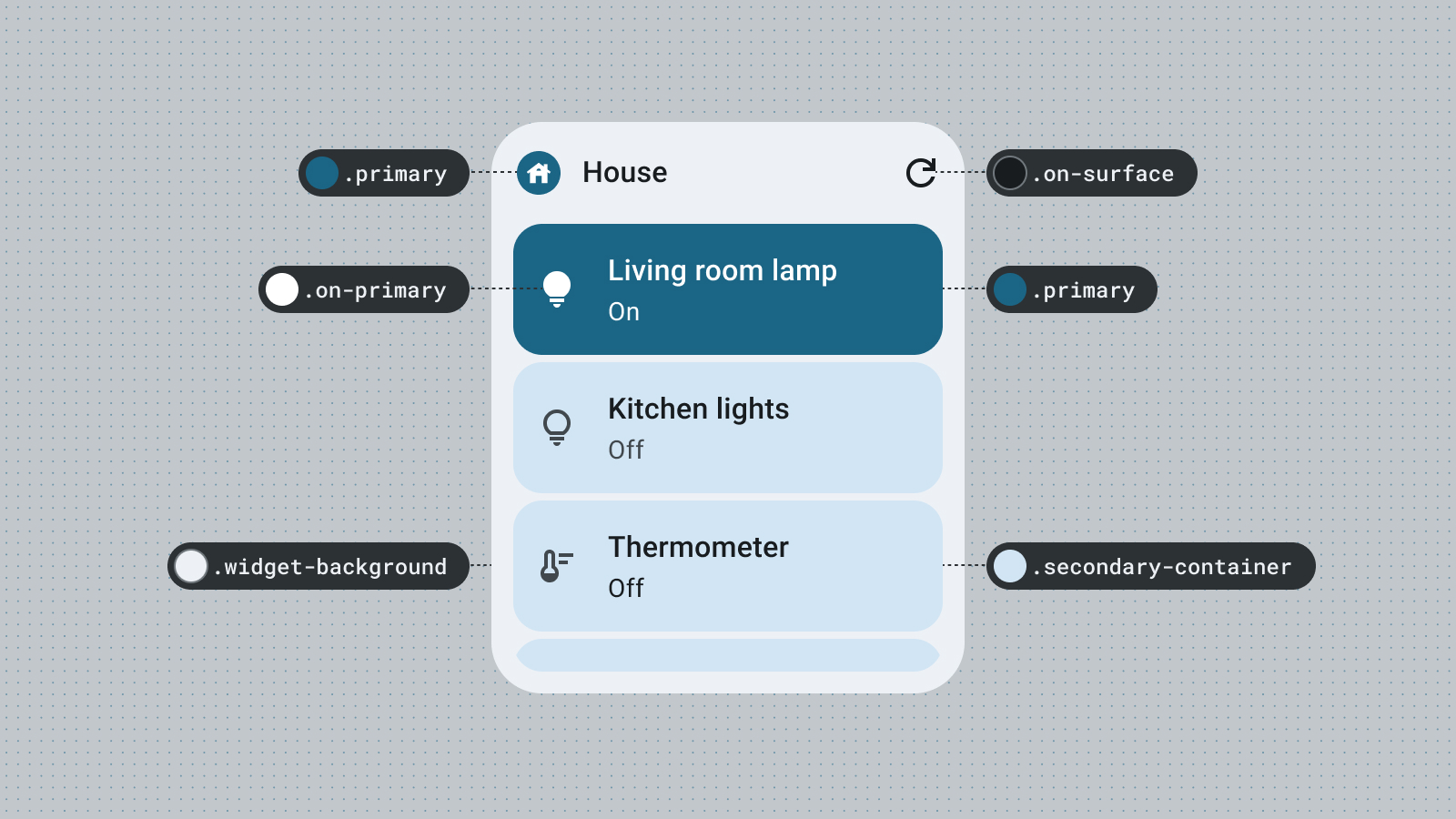
Verwenden Sie Farbe, um Stil auszudrücken und Bedeutung zu vermitteln. Die richtigen Farben für Ihre Widgets sind entscheidend für Lesbarkeit, Personalisierung und natürlich für die Markenidentität Ihrer App.
Verwenden Sie Material-Farbrollen und ‑Tokens, um die Kontrastrichtlinien für Barrierefreiheit einzuhalten und dynamische Farbfunktionen wie von Nutzern erstellte Farben und dunkle oder helle Themen zu unterstützen.
Weitere Informationen finden Sie in den Farbrichtlinien für Material Design.
Form
Die Form des Widgets bestimmt die Stimmung. Verwenden Sie für rechteckige Widgets die Eigenschaft „System-Eckenradius“. Diese Eigenschaft sorgt für Einheitlichkeit auf verschiedenen Geräten und verhindert, dass Widget-Inhalte abgeschnitten werden.
Weitere Informationen finden Sie unter Abgerundete Ecken implementieren.
Dynamische Designs
Ab Android 12 können Widgets die Farben des Gerätedesigns für Schaltflächen, Hintergründe und andere Komponenten verwenden. So wird für visuelle Einheitlichkeit bei verschiedenen Widgets, Startbildschirmsymbolen und Hintergründen gesorgt, was Android-Nutzern eine einheitlichere Nutzererfahrung bietet. Wenn Sie die bereitgestellten Farb-Tokens verwenden, wird Ihr Widget in den Gerätethemen verschiedener Gerätehersteller und in den vom Nutzer festgelegten dynamischen Themen integriert.

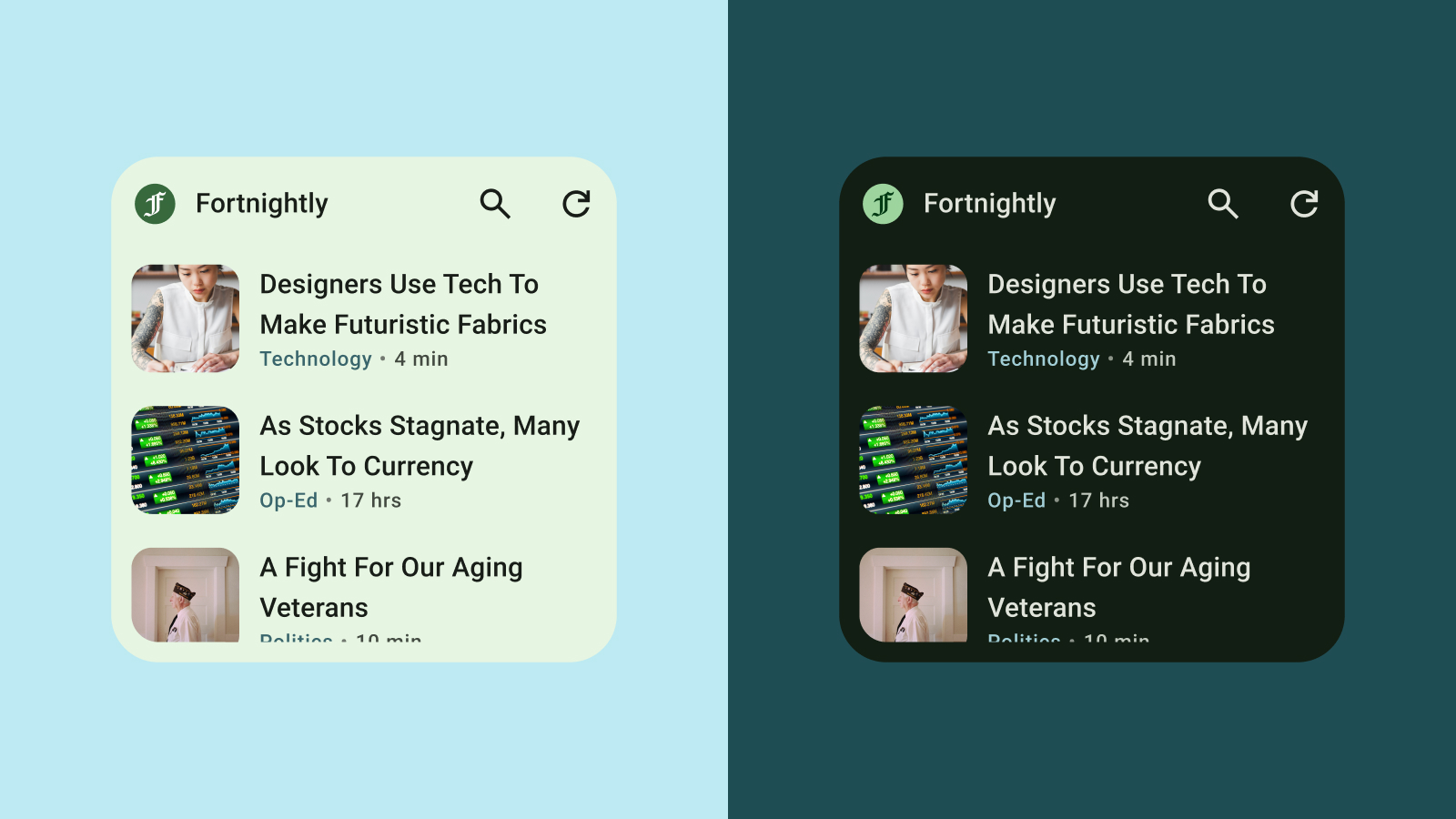
Heller und dunkler Modus
Der dunkle Modus ist eine Version der Geräteoberfläche für dunkle Umgebungen, bei der hauptsächlich dunkle Oberflächenfarben verwendet werden. Nutzer wechseln immer häufiger zum dunklen Modus, um die Akkulaufzeit zu verlängern und die Augen zu schonen. Wenn sich Ihr Widget nicht an den dunklen Modus anpasst, wirkt es fehlplatziert und könnte Nutzer frustrieren.

Typografie
Die Typografie trägt dazu bei, dass Texte gut lesbar und ansprechend sind. Verwenden Sie Schriftgrößen und -gewichte, um eine klare Hierarchie zu schaffen und die Aufmerksamkeit der Nutzer auf die wichtigsten Elemente zu lenken. Achten Sie auf den Zeilenabstand und den Buchstabenabstand (Kerning), um die Lesbarkeit zu verbessern, insbesondere bei kleineren Textanzeigen im begrenzten Bereich eines Widgets.
Hierarchiediagramm
Die Hierarchie wird durch Unterschiede in Schriftstärke, Größe, Zeilenhöhe und Buchstabenabstand vermittelt. Die aktualisierte Schriftgradskala ordnet Schriftstile in fünf Rollen ein, die ihren Zweck beschreiben. Die fünf Textstile sind „Display“, „Anzeigentitel“, „Titel“, „Untertitel“ und „Textkörper“. Die neuen Rollen sind geräteunabhängig und können daher für eine Vielzahl von Anwendungsfällen verwendet werden.