עיצוב יעיל של ווידג'טים חיוני ליצירת חוויית משתמש עקבית ומושכת מבחינה ויזואלית. בקטע הזה נסביר על המושגים והשיטות העיקריים להגדרת הצבע והטיפוגרפיה כדי ליצור את הווידג'טים השימושיים והמעניינים ביותר ל-Android.
צבע
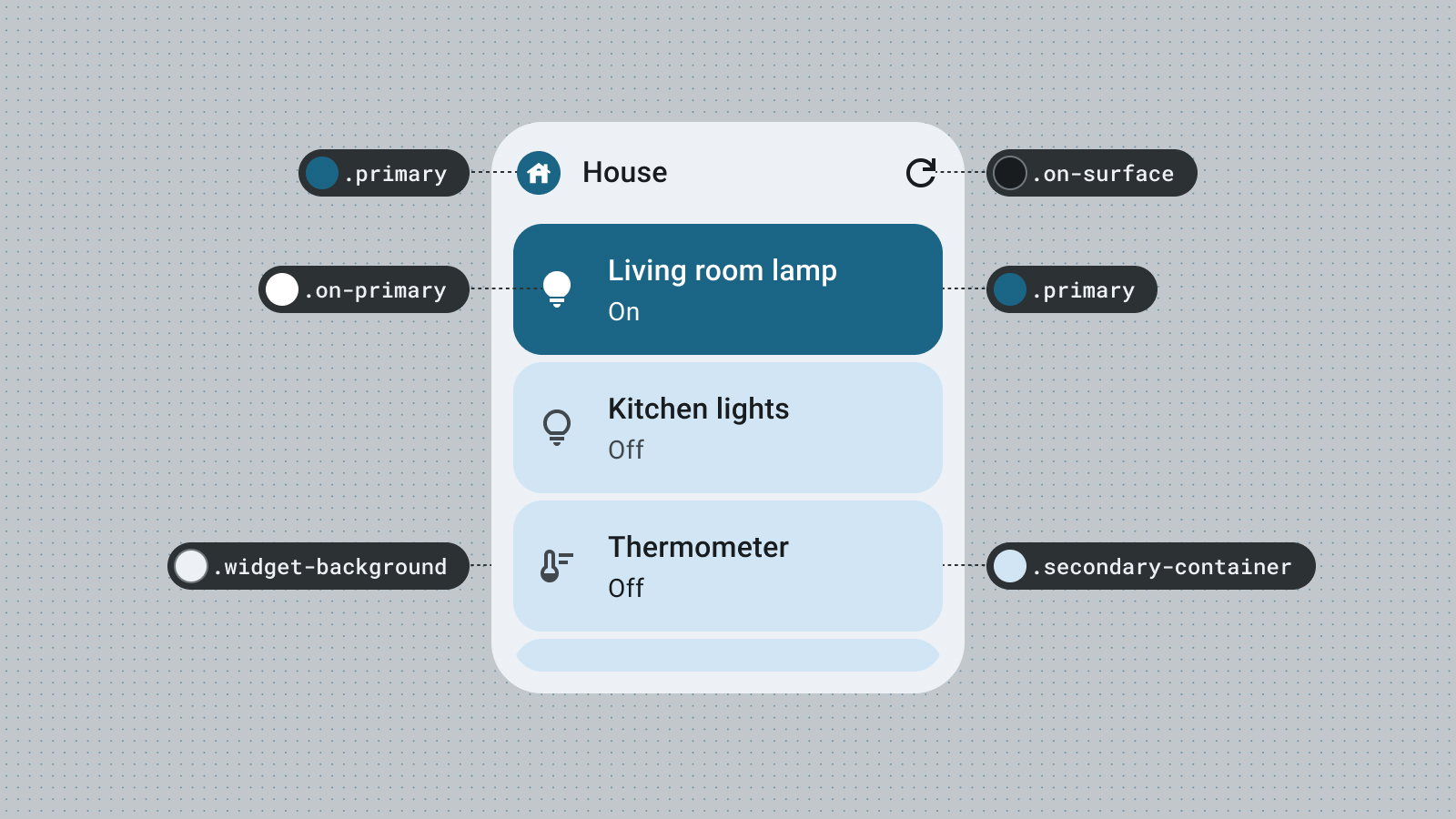
שימוש בצבעים כדי להביע סגנון ולהעביר משמעות. חשוב מאוד להגדיר צבעים מתאימים לווידג'טים כדי לשפר את הקריאוּת, להתאים אישית את הווידג'טים וכמובן לשקף את הזהות המותגית של האפליקציה.
כדאי להשתמש בתפקידים ובאסימונים של צבעים ב-Material כדי לעמוד בהנחיות הנגישות בנושא ניגודיות ולתמוך בתכונות של צבעים דינמיים, כמו צבעים שנוצרו על ידי משתמשים ועיצובים כהים או בהירים.
מידע נוסף זמין בהנחיות הצבע של Material Design.
צורה
הצורה של הווידג'ט קובעת את מצב הרוח שלו. בווידג'טים מלבניים, משתמשים בנכס 'רדיוס הפינה של המערכת'. המאפיין הזה יוצר עקביות במכשירים שונים ועוזרים למנוע חיתוך של תוכן הווידג'ט.
פרטים נוספים זמינים במאמר הטמעת פינות מעוגלות.
עיצובים דינמיים
החל מ-Android 12, הווידג'ט יכול להשתמש בצבעים של עיצוב המכשיר ללחצנים, לרקעים ולרכיבים אחרים. כך אפשר לשמור על עקביות חזותית בין ווידג'טים, סמלים במסך הבית וטפטים שונים, וכך לספק למשתמשים ב-Android חוויית משתמש עקבית יותר. השימוש באסימוני הצבע שסופקו מבטיח שהווידג'ט ייראה משולב בנושאי המכשיר שסופקו על ידי יצרני מכשירים שונים ובנושאים הדינמיים שהמשתמש הגדיר.

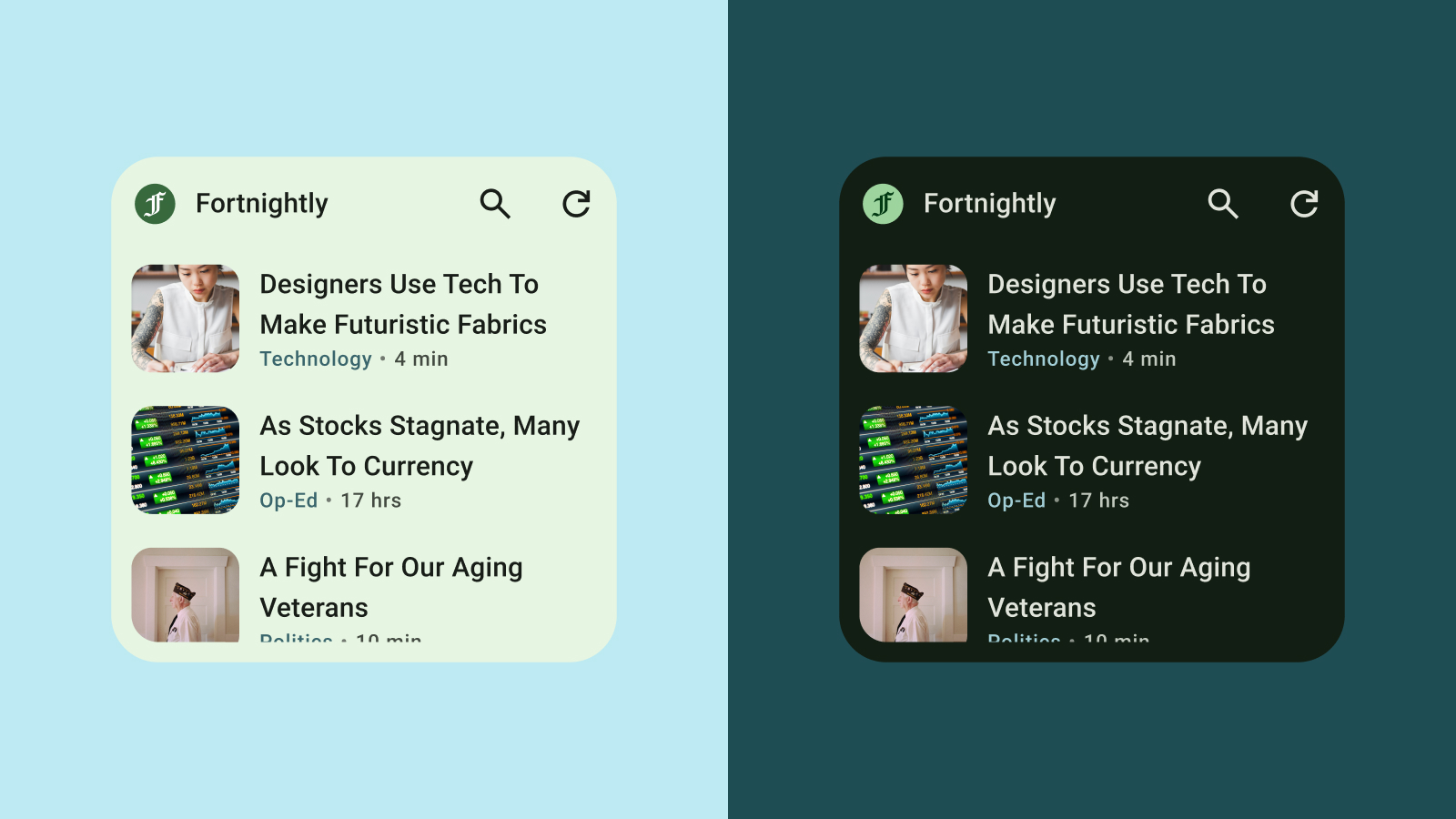
מצב בהיר ומצב כהה
מצב כהה הוא גרסה של ממשק המשתמש במכשיר לתנאי תאורה חלשה, שבה רוב צבעי הרקע כהים. יותר ויותר משתמשים עוברים למצב כהה כדי לשפר את חיי הסוללה ולהקל על העיניים. אם הווידג'ט לא יתאים למצב כהה, הוא ייראה לא במקום ויכול לגרום למשתמשים תסכול.

טיפוגרפיה
טיפוגרפיה עוזרת להפוך את הכתיבה לקריאה וליפה. כדאי להשתמש בגדלים ובעוביים שונים של גופנים כדי ליצור היררכיה ברורה ולהפנות את עיני המשתמש אל הרכיבים החשובים ביותר. חשוב לשים לב למרווחים בין השורות ולמרחק בין האותיות (kerning) כדי לשפר את הקריאות, במיוחד כשמדובר בהצגת טקסט קטן יותר במרחב המוגבל של ווידג'ט.
היררכיה
ההיררכיה מועברת באמצעות הבדלים בעובי הגופן, בגודל, בגובה השורה וברווח בין האותיות. סולם הסוגים המעודכן מחלק את סגנונות הטקסט לחמישה תפקידים, ששמותיהם מתארים את המטרות שלהם. חמשת סגנונות הטקסט הם תצוגה, כותרת, שם, כותרת משנה וגוף. התפקידים החדשים לא תלויים במכשיר, כך שקל יותר להחיל אותם במגוון תרחישי שימוש.