Menata gaya widget secara efektif sangat penting untuk mencapai pengalaman pengguna yang konsisten dan menarik secara visual. Bagian ini membahas konsep dan teknik utama untuk menentukan warna dan tipografi guna membuat widget Android yang paling bermanfaat dan menarik.
Warna
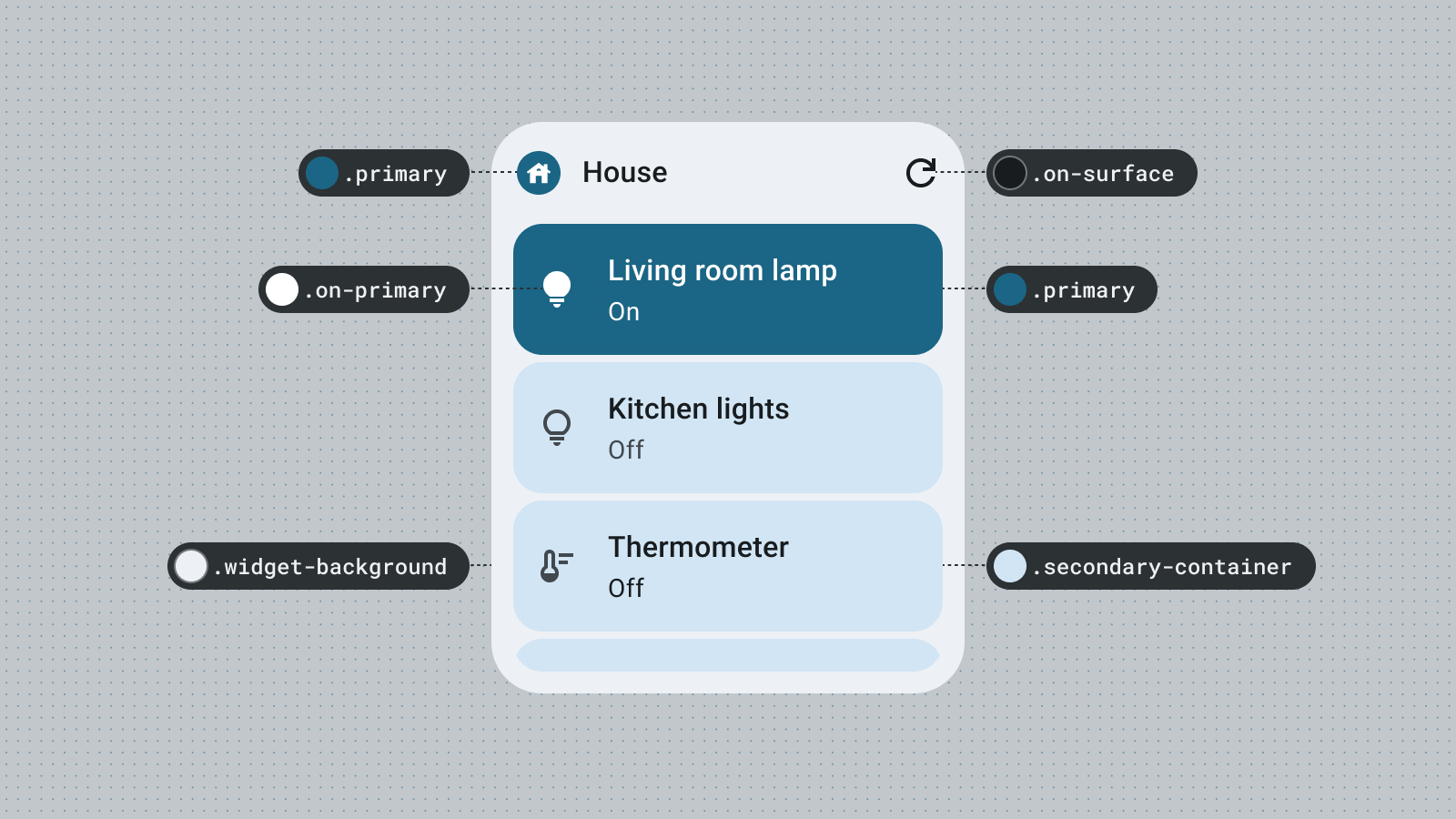
Gunakan warna untuk mengekspresikan gaya dan menyampaikan makna. Menetapkan warna yang sesuai untuk warna widget Anda sangat penting untuk keterbacaan, personalisasi, dan tentunya mengekspresikan identitas merek aplikasi Anda.
Gunakan token dan peran warna Material untuk memenuhi pedoman kontras aksesibilitas dan mendukung fitur warna dinamis, seperti warna buatan pengguna dan tema gelap atau terang.
Untuk informasi selengkapnya, lihat Panduan Warna Desain Material.
Bentuk
Bentuk widget Anda akan menentukan nuansa widget. Untuk widget persegi panjang, gunakan properti radius sudut sistem. Properti ini menciptakan konsistensi di berbagai perangkat dan membantu mencegah konten widget terpotong.
Untuk mengetahui detail selengkapnya, lihat Menerapkan sudut bulat.
Tema dinamis
Mulai Android 12, widget dapat menggunakan warna tema perangkat untuk tombol, latar belakang, dan komponen lainnya. Hal ini memberikan konsistensi visual di berbagai widget, ikon layar utama, dan wallpaper, sehingga menawarkan pengalaman pengguna yang lebih kohesif kepada pengguna Android. Menggunakan token warna yang disediakan akan memastikan widget Anda akan terlihat terintegrasi di seluruh tema perangkat yang disediakan oleh produsen perangkat yang berbeda dan tema dinamis yang ditetapkan oleh pengguna.

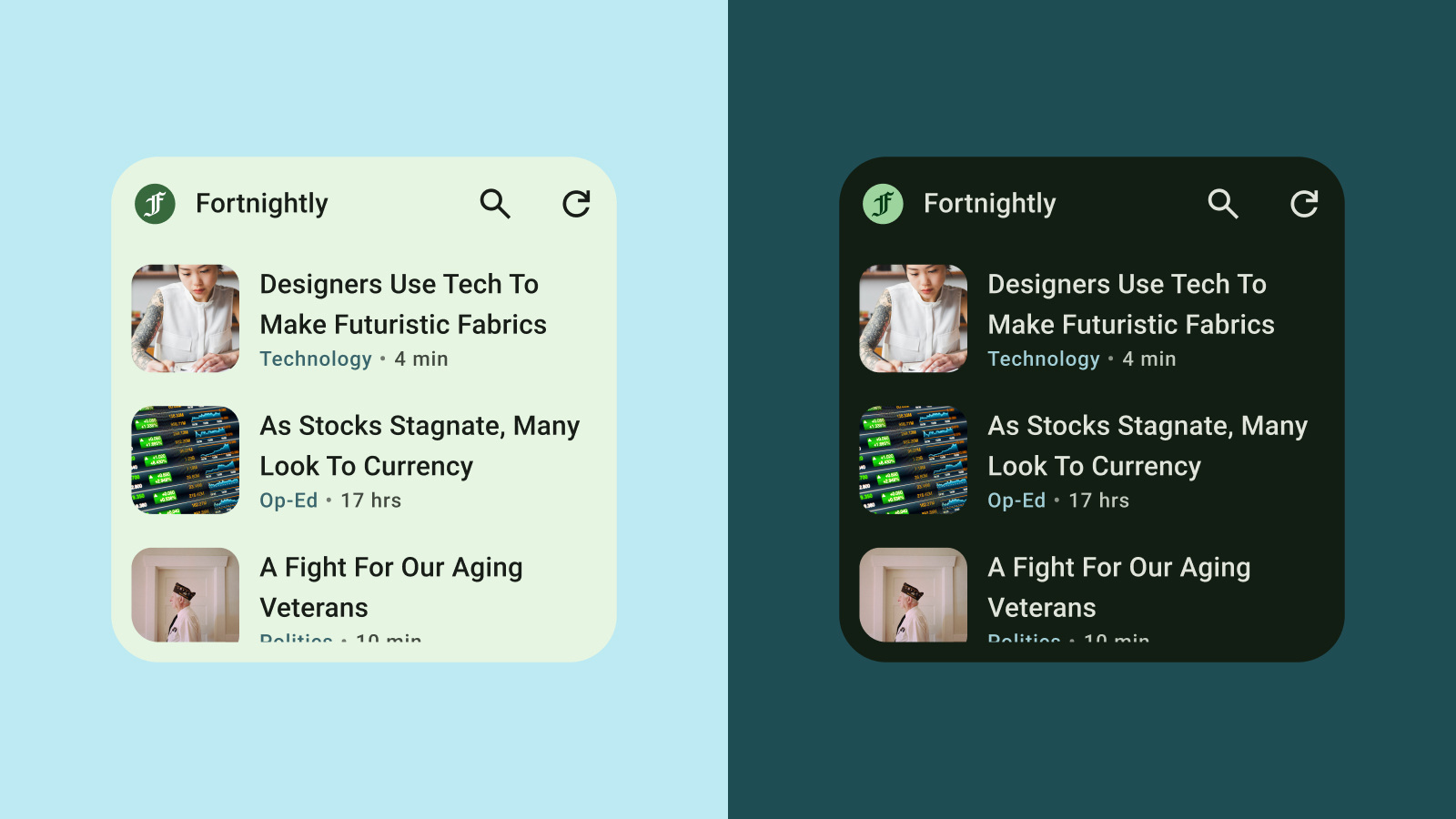
Mode terang dan gelap
Mode gelap adalah versi cahaya redup dari UI perangkat yang menampilkan sebagian besar warna permukaan gelap. Pengguna semakin banyak beralih ke mode gelap untuk meningkatkan masa pakai baterai dan kenyamanan mata. Jika tidak beradaptasi dengan mode gelap, widget Anda akan tampak tidak sesuai dan berpotensi membuat pengguna frustrasi.

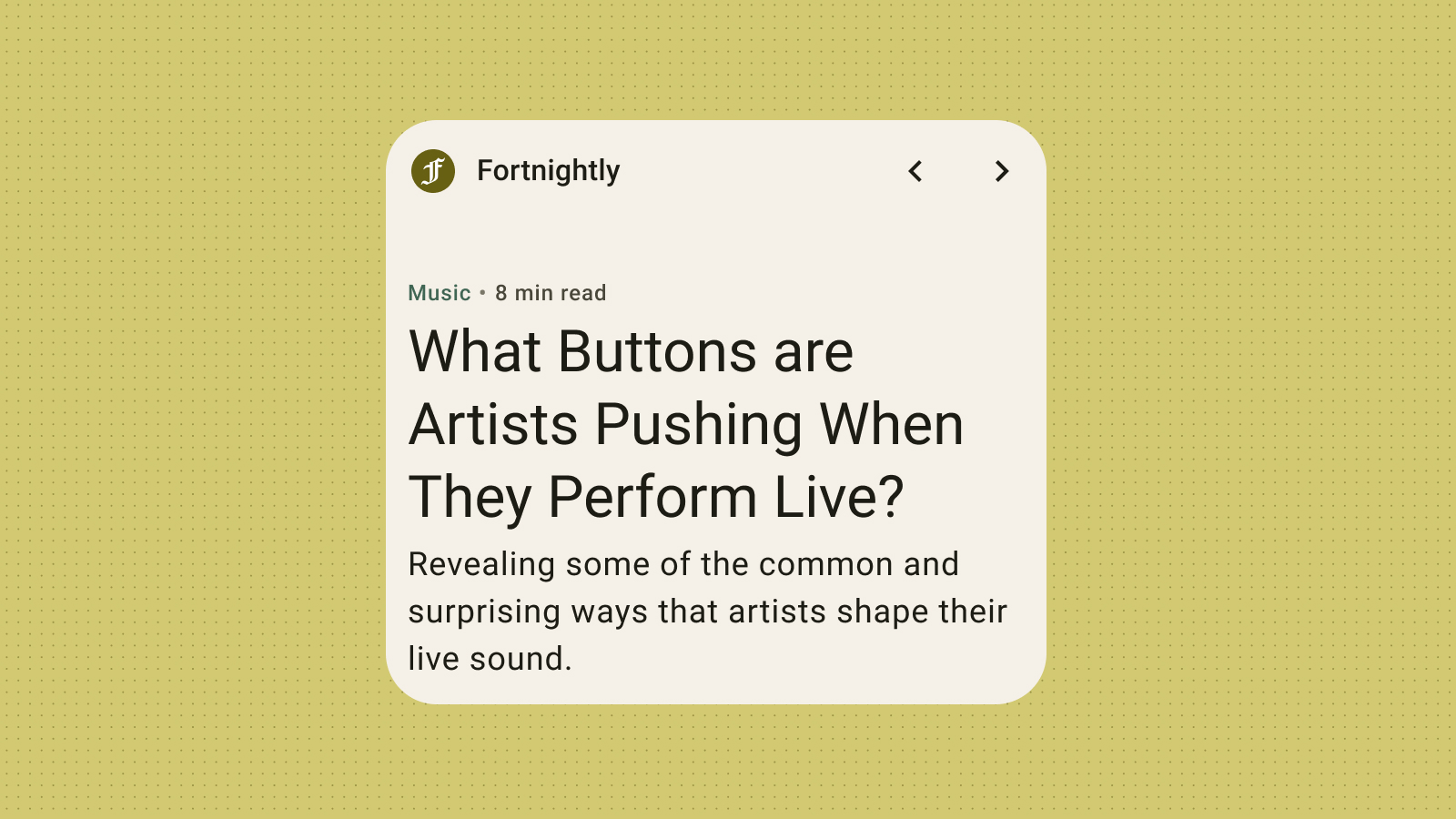
Tipografi
Tipografi membantu membuat tulisan terbaca dan indah. Gunakan ukuran dan ketebalan font untuk membuat hierarki yang jelas, yang memandu mata pengguna ke elemen yang paling penting. Perhatikan spasi baris dan spasi huruf (kerning) untuk meningkatkan keterbacaan, terutama untuk tampilan teks yang lebih kecil dalam ruang widget yang dibatasi.
Hierarki
Hierarki dikomunikasikan melalui perbedaan ketebalan font, ukuran, tinggi baris, dan spasi huruf. Skala huruf yang diperbarui mengatur gaya teks menjadi lima peran yang diberi nama untuk menjelaskan tujuannya. Lima gaya teks adalah tampilan, judul utama, judul, subtitel, dan isi. Peran baru ini tidak bergantung pada perangkat sehingga memungkinkan penerapan yang lebih mudah di berbagai kasus penggunaan.