有效设置 widget 样式对于实现视觉上吸引人且一致的用户体验至关重要。本部分深入介绍了定义颜色和排版的关键概念和技巧,以便创建最实用且富有吸引力的 Android 微件。
颜色
使用颜色来表达风格和传达含义。为 widget 设置合适的颜色对于提高可辨性、实现个性化以及体现应用的品牌形象至关重要。
使用 Material 颜色角色和令牌来遵循无障碍功能对比度准则,并支持动态配色功能,例如用户生成的颜色和深色或浅色主题。
如需了解详情,请参阅 Material Design 颜色指南。
形状
微件的形状会决定微件的氛围。对于矩形 widget,请使用系统圆角半径属性。此属性可在不同设备上实现一致性,并有助于防止 widget 内容被剪裁。
如需了解详情,请参阅实现圆角。
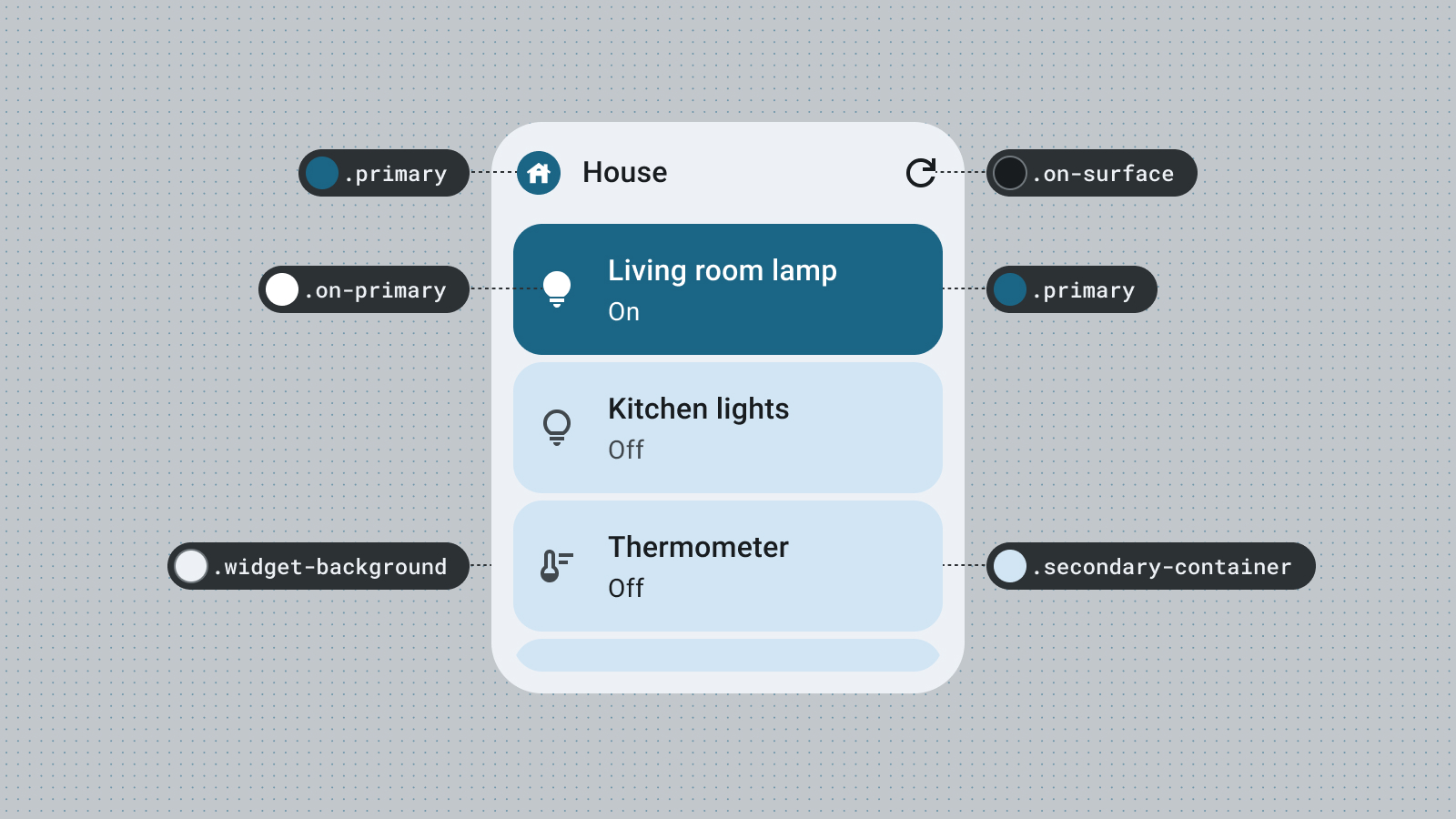
动态主题
从 Android 12 开始,微件可以为按钮、背景及其他组件使用设备主题颜色。这样一来,不同微件、主屏幕图标和壁纸之间的视觉效果就会保持一致,从而为 Android 用户提供更协调的用户体验。使用提供的颜色令牌可确保您的微件在不同设备制造商提供的设备主题和用户设置的动态主题中看起来协调一致。

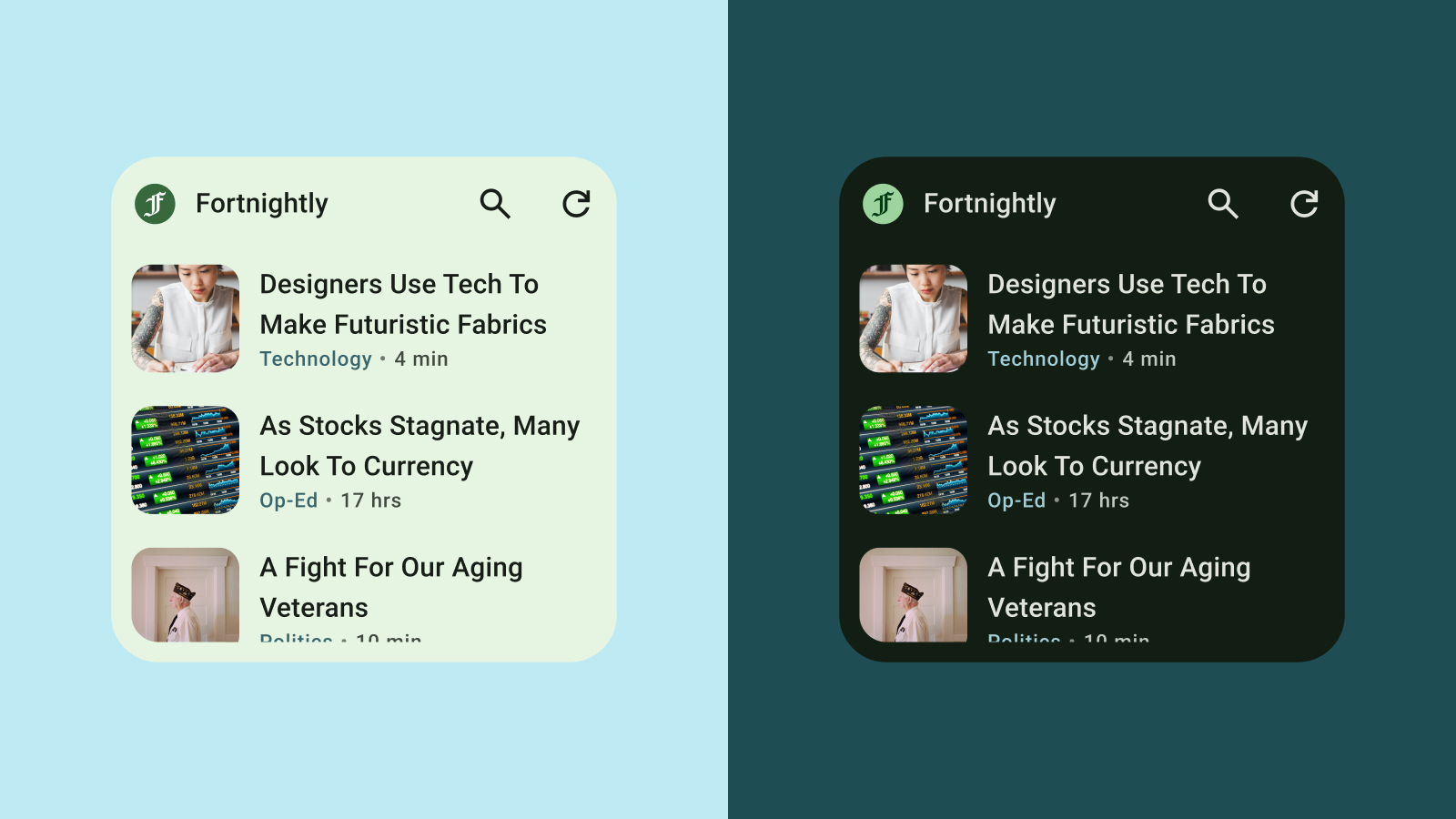
浅色模式和深色模式
深色模式是设备界面的低光版本,显示的大部分 Surface 颜色较深。越来越多的用户开始改用深色模式,以延长电池续航时间并保护眼睛。如果您的微件无法适应深色模式,则会显得格格不入,可能会让用户感到不快。

排版
排版有助于使文字清晰易读且美观。利用字号和粗细来建立清晰的层次结构,引导用户的视线集中到最重要的元素上。请注意行间距和字母间距(字距),以提高可读性,尤其是在微件受限空间内显示较小文本时。
层次结构
层次结构通过字体粗细、大小、行高和字母间距的差异进行传达。更新后的字体比例将文本样式分为五种角色,这些角色的名称描述了各自的用途。这五种文本样式分别是显示、大标题、标题、副标题和正文。这些新角色与设备无关,可在各种用例中更轻松地应用。