O estilo dos widgets é crucial para alcançar uma experiência do usuário visualmente atraente e consistente. Esta seção aborda os principais conceitos e técnicas para definir a cor e a tipografia e criar os widgets Android mais úteis e envolventes.
Cor
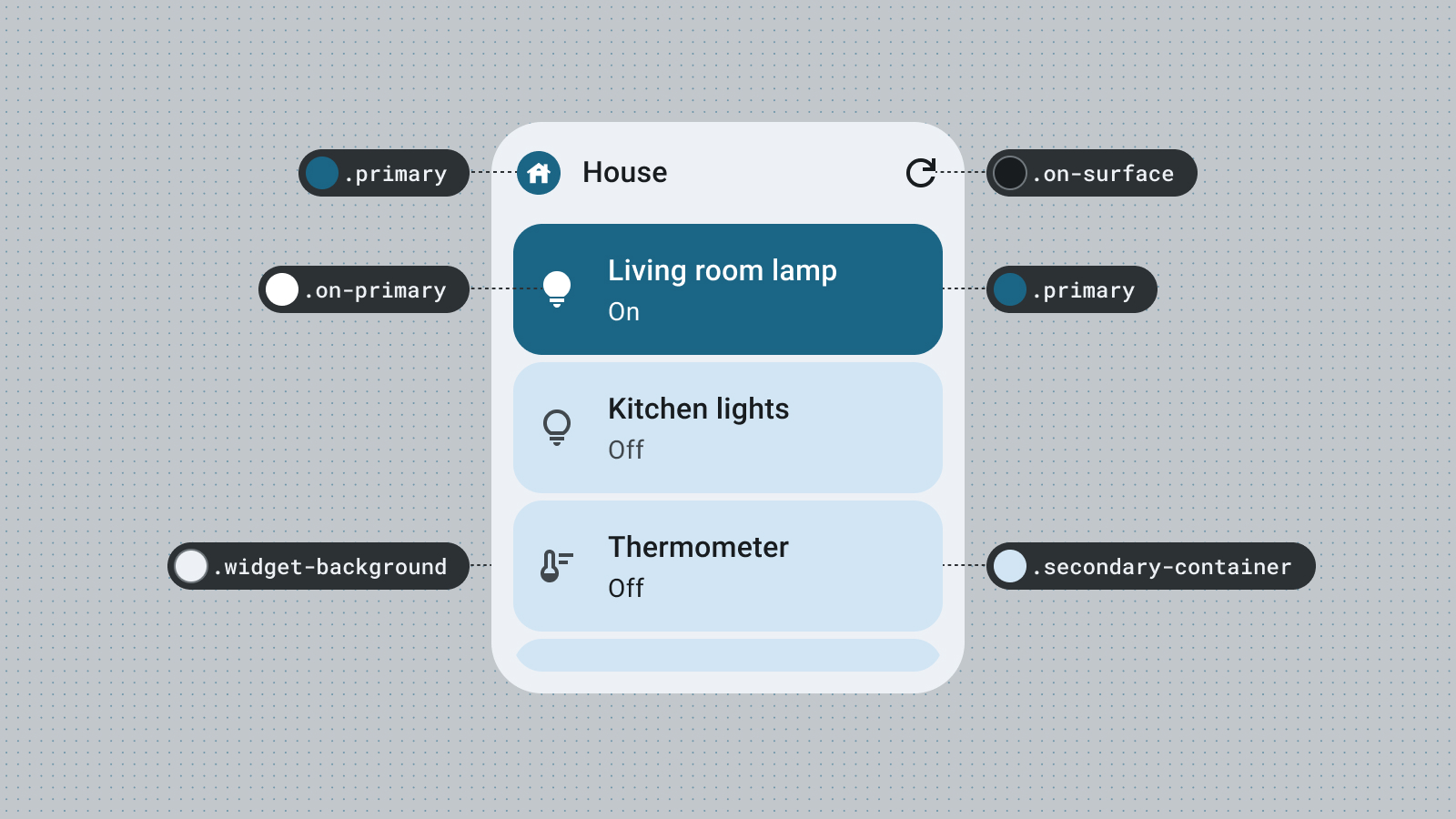
Use cores para expressar estilo e transmitir significado. Definir cores adequadas para as cores do widget é crucial para legibilidade, personalização e, claro, para expressar a identidade da marca do seu app.
Use funções e tokens de cores do Material Design para atender às diretrizes de contraste de acessibilidade e oferecer suporte a recursos de cores dinâmicas, como cores geradas pelo usuário e temas escuros ou claros.
Para mais informações, consulte as orientações de cor do Material Design.
Forma
A forma do widget define o clima dele. Para widgets retangulares, use a propriedade do raio do canto do sistema. Essa propriedade cria consistência em diferentes dispositivos e ajuda a evitar que o conteúdo do widget seja cortado.
Para mais detalhes, consulte Implementar cantos arredondados.
Temas dinâmicos
A partir do Android 12, um widget pode usar as cores de tema do dispositivo para botões, planos de fundo e outros componentes. Isso oferece consistência visual em diferentes widgets, ícones da tela inicial e planos de fundo, oferecendo aos usuários do Android uma experiência mais coesa. O uso dos tokens de cores fornecidos garante que o widget seja integrado aos temas do dispositivo fornecidos por diferentes fabricantes de dispositivos e aos temas dinâmicos definidos pelo usuário.

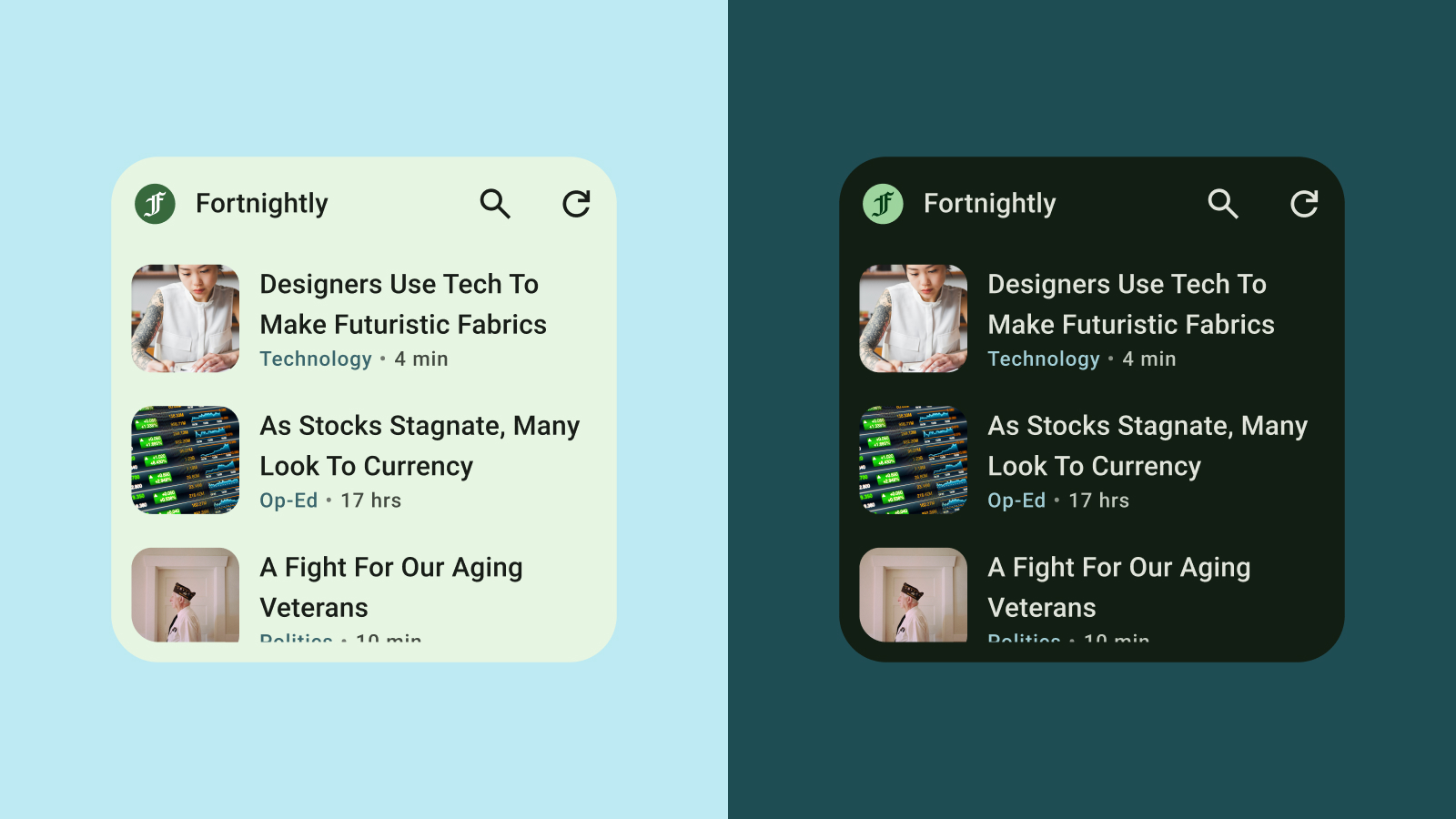
Modo claro e escuro
O modo escuro é uma versão de pouca luz da interface do dispositivo que mostra principalmente cores de superfície escuras. Os usuários estão cada vez mais mudando para o modo escuro para melhorar a duração da bateria e o conforto visual. Se o widget não se adaptar ao modo escuro, ele vai aparecer fora do lugar e poderá frustrar os usuários.

Tipografia
A tipografia ajuda a tornar a escrita legível e bonita. Use tamanhos e pesos de fonte para estabelecer uma hierarquia clara, guiando o olhar do usuário para os elementos mais importantes. Preste atenção ao espaçamento entre linhas e entre letras (kerning) para melhorar a legibilidade, especialmente para exibições de texto menores no espaço restrito de um widget.
Hierarquia
A hierarquia é comunicada por meio de diferenças na gramatura da fonte, no tamanho, na altura da linha e no espaçamento entre letras. A escala tipográfica atualizada organiza os estilos de texto em cinco funções nomeadas para descrever as finalidades. Os cinco estilos de texto são exibição, título, subtítulo e corpo. As novas funções são independentes de dispositivo, permitindo uma aplicação mais fácil em vários casos de uso.


