Il est essentiel de styliser efficacement les widgets pour obtenir une expérience utilisateur visuellement attrayante et cohérente. Cette section présente les concepts et techniques clés permettant de définir la couleur et la typographie pour créer les widgets Android les plus utiles et les plus attrayants.
Couleur
Utilisez la couleur pour exprimer le style et communiquer un message. Définir des couleurs appropriées pour vos widgets est essentiel pour la lisibilité, la personnalisation et, bien sûr, l'expression de l'identité de la marque de votre application.
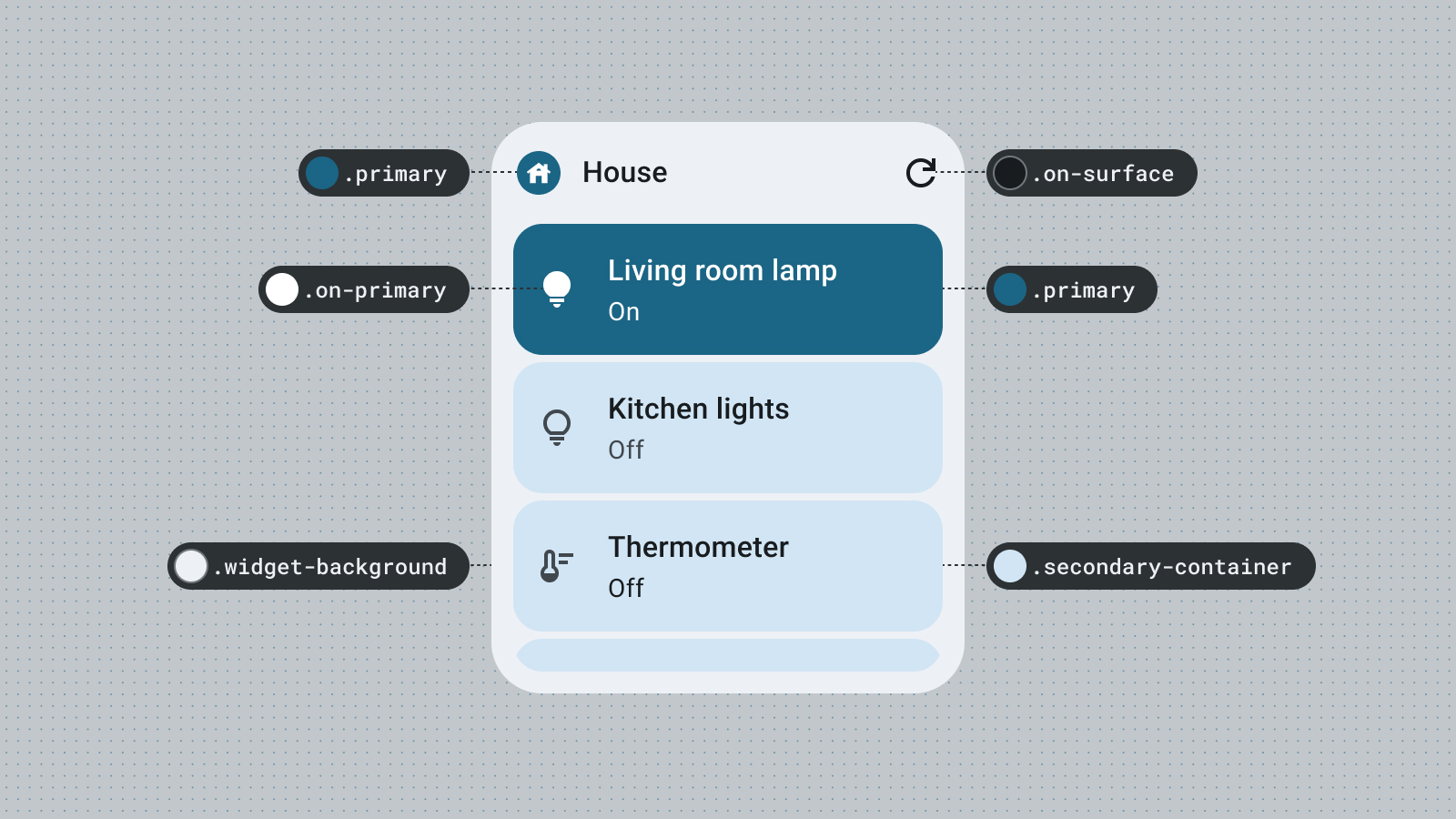
Utilisez les rôles et les jetons de couleur Material pour respecter les consignes de contraste d'accessibilité et prendre en charge les fonctionnalités de couleur dynamique, telles que la couleur générée par l'utilisateur et les thèmes clairs ou sombres.
Pour en savoir plus, consultez les consignes Material Design sur les couleurs.
Forme
La forme de votre widget définit son ambiance. Pour les widgets rectangulaires, utilisez la propriété de rayon des coins du système. Cette propriété crée une cohérence entre les différents appareils et permet d'éviter que le contenu du widget ne soit rogné.
Pour en savoir plus, consultez Implémenter des coins arrondis.
Thèmes dynamiques
À partir d'Android 12, un widget peut utiliser les couleurs du thème de l'appareil pour les boutons, les arrière-plans et d'autres composants. Cela permet d'assurer la cohérence visuelle entre les différents widgets, icônes de l'écran d'accueil et fonds d'écran, offrant aux utilisateurs Android une expérience utilisateur plus cohérente. L'utilisation des jetons de couleur fournis garantit que votre widget s'intègre aux thèmes d'appareil fournis par différents fabricants d'appareils et aux thèmes dynamiques définis par l'utilisateur.

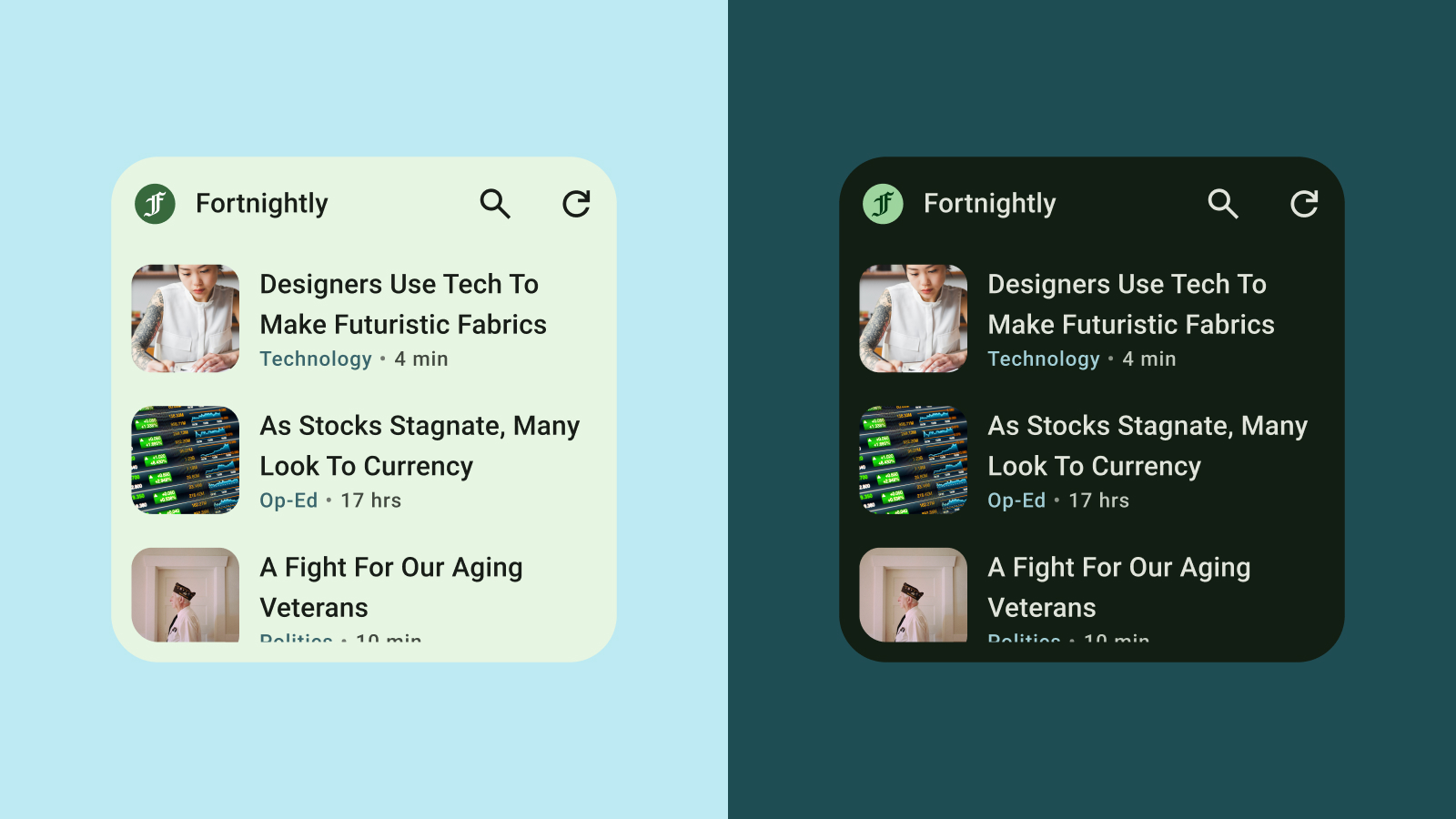
Mode clair et sombre
Un mode sombre est une version de l'interface utilisateur de l'appareil qui affiche principalement des couleurs de surface sombres dans des conditions de faible luminosité. Les utilisateurs passent de plus en plus au mode sombre pour améliorer l'autonomie de la batterie et le confort visuel. Si votre widget ne s'adapte pas au mode sombre, il semblera déplacé et pourrait frustrer les utilisateurs.

Typographie
La typographie permet de rendre l'écriture lisible et esthétique. Utilisez des tailles et des épaisseurs de police pour établir une hiérarchie claire et guider l'œil de l'utilisateur vers les éléments les plus importants. Faites attention à l'espacement entre les lignes et les lettres (crénage) pour améliorer la lisibilité, en particulier pour les écrans de texte plus petits dans l'espace limité d'un widget.
Hiérarchie
La hiérarchie est communiquée à travers des différences de police, d'épaisseur, de taille, de hauteur de ligne et d'espacement des lettres. L'échelle typographique mise à jour organise les styles de texte en cinq rôles nommés de sorte à décrire leur objectif. Les cinq styles de texte sont les suivants : "display", "headline", "title", "subtitle" et "body". Les nouveaux rôles ne dépendent pas d'un appareil particulier, ce qui vous permet de les appliquer plus facilement à divers cas d'utilisation.


