विज़ुअल तौर पर आकर्षक और एक जैसा उपयोगकर्ता अनुभव देने के लिए, विजेट को असरदार तरीके से स्टाइल करना ज़रूरी है. इस सेक्शन में, रंग और टाइपोग्राफ़ी तय करने के मुख्य कॉन्सेप्ट और तकनीकों के बारे में बताया गया है. इससे, Android विजेट को ज़्यादा मददगार और दिलचस्प बनाने में मदद मिलती है.
रंग
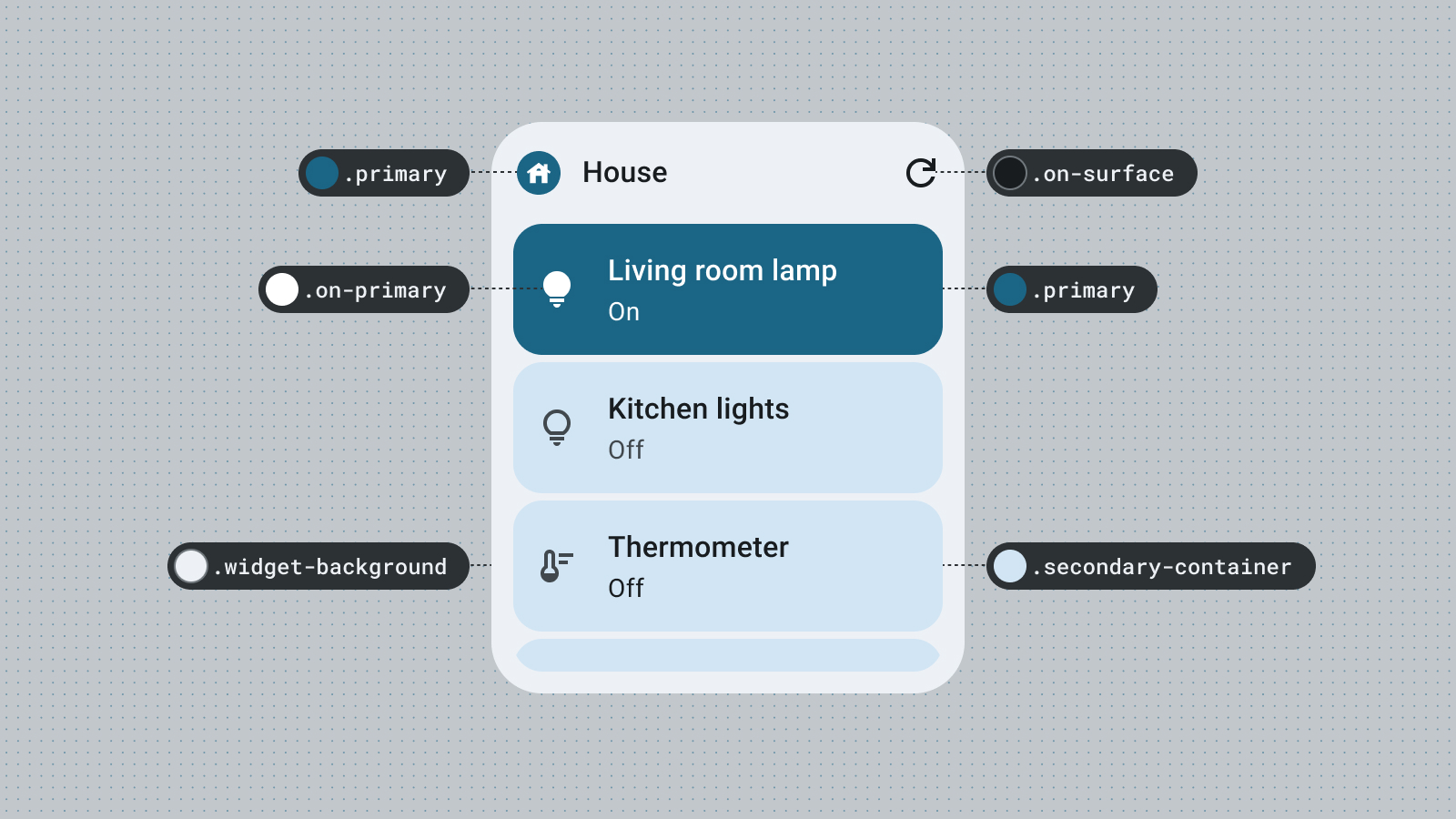
स्टाइल दिखाने और अपने काम की जानकारी देने के लिए, रंग का इस्तेमाल करें. विजेट के लिए सही रंग सेट करना ज़रूरी है. इससे, विजेट को आसानी से पढ़ा जा सकता है, उसे उपयोगकर्ता के हिसाब से बनाया जा सकता है, और ज़ाहिर है, आपके ऐप्लिकेशन की ब्रैंड पहचान को भी ज़ाहिर किया जा सकता है.
ऐक्सेस करने से जुड़े कंट्रास्ट के दिशा-निर्देशों का पालन करने के लिए, Material के कलर रोल और टोकन का इस्तेमाल करें. साथ ही, डाइनैमिक कलर की सुविधाओं का इस्तेमाल करें. जैसे, उपयोगकर्ता से जनरेट किया गया रंग और डार्क या लाइट थीम.
ज़्यादा जानकारी के लिए, Material Design में रंग इस्तेमाल करने के दिशा-निर्देश देखें.
आकार
विजेट का आकार, विजेट का मूड तय करता है. आयताकार विजेट के लिए, सिस्टम के कोने की त्रिज्या वाली प्रॉपर्टी का इस्तेमाल करें. इस प्रॉपर्टी की मदद से, अलग-अलग डिवाइसों पर एक जैसा कॉन्टेंट दिखता है. साथ ही, इससे विजेट के कॉन्टेंट को क्लिप होने से बचाने में मदद मिलती है.
ज़्यादा जानकारी के लिए, राउंड किए गए कोने लागू करना लेख पढ़ें.
डाइनैमिक थीम
Android 12 और उसके बाद के वर्शन में, विजेट में बटन, बैकग्राउंड, और अन्य कॉम्पोनेंट के लिए, डिवाइस की थीम के रंगों का इस्तेमाल किया जा सकता है. इससे अलग-अलग विजेट, होम स्क्रीन आइकॉन, और वॉलपेपर में विज़ुअल एक जैसा दिखता है. इससे Android उपयोगकर्ताओं को बेहतर अनुभव मिलता है. दिए गए कलर टोकन का इस्तेमाल करने से यह पक्का होता है कि आपका विजेट, डिवाइस बनाने वाली अलग-अलग कंपनियों की दी गई डिवाइस थीम और उपयोगकर्ता की सेट की गई डाइनैमिक थीम के साथ इंटिग्रेट दिखेगा.

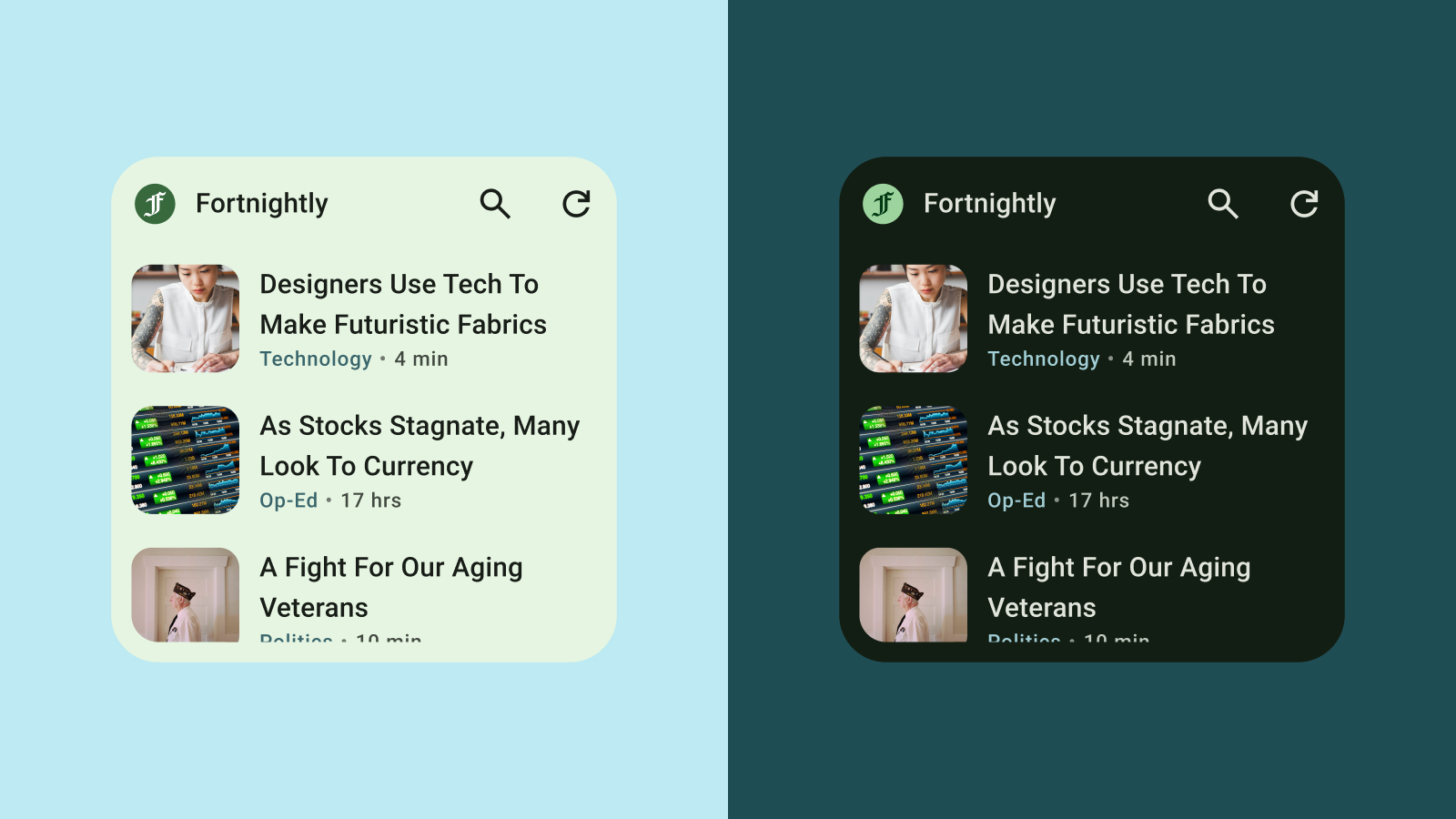
लाइट और डार्क मोड
गहरे रंग वाला मोड, डिवाइस के यूज़र इंटरफ़ेस (यूआई) का कम रोशनी वाला वर्शन होता है. यह ज़्यादातर गहरे रंग के सर्फ़ेस दिखाता है. बैटरी लाइफ़ को बेहतर बनाने और आंखों को आराम देने के लिए, उपयोगकर्ता गहरे रंग वाले मोड का इस्तेमाल ज़्यादा से ज़्यादा कर रहे हैं. अगर आपका विजेट, डार्क मोड के हिसाब से नहीं बदलता है, तो वह सही से नहीं दिखेगा. इससे उपयोगकर्ताओं को परेशानी हो सकती है.

मुद्रण कला
टाइपोग्राफ़ी से लिखाई को आसानी से पढ़ा जा सकता है और उसे खूबसूरत बनाया जा सकता है. फ़ॉन्ट साइज़ और वज़न का इस्तेमाल करके, कॉन्टेंट की हैरारकी तय करें. इससे उपयोगकर्ता की नज़र सबसे ज़रूरी एलिमेंट पर जाएगी. टेक्स्ट को बेहतर तरीके से पढ़ने के लिए, लाइन स्पेस और अक्षर स्पेस (कर्नेन) पर ध्यान दें. ऐसा खास तौर पर, विजेट के सीमित स्पेस में छोटे टेक्स्ट डिसप्ले के लिए करें.
हैरारकी
फ़ॉन्ट वेट, साइज़, लाइन की ऊंचाई, और अक्षरों के बीच की दूरी में अंतर करके, हैरारकी को दिखाया जाता है. अपडेट किए गए टाइप स्केल में, टेक्स्ट स्टाइल को पांच भूमिकाओं में बांटा गया है. इन भूमिकाओं को उनके मकसद के हिसाब से नाम दिया गया है. टेक्स्ट की पांच स्टाइल ये हैं: डिसप्ले, हेडलाइन, टाइटल, सबटाइटल, और मुख्य हिस्सा. नई भूमिकाएं, डिवाइस के हिसाब से नहीं होती हैं. इनकी मदद से, अलग-अलग तरह के कामों के लिए आसानी से ऐप्लिकेशन इस्तेमाल किए जा सकते हैं.