Эффективное оформление виджетов имеет решающее значение для достижения визуально привлекательного и единообразного пользовательского опыта. В этом разделе рассматриваются ключевые концепции и методы определения цвета и типографики для создания наиболее полезных и привлекательных виджетов Android.
Цвет
Используйте цвет, чтобы выразить стиль и передать смысл. Установка соответствующих цветов для цвета вашего виджета имеет решающее значение для разборчивости, персонализации и, конечно же, выражения фирменного стиля вашего приложения.
Используйте цветовые роли и токены материала для выполнения рекомендаций по контрастности специальных возможностей и поддержки динамических функций цвета, таких как генерируемые пользователем цвета и темные или светлые темы.
Дополнительную информацию см. в руководстве Material Design Color .
Форма
Форма вашего виджета задает настроение вашего виджета. Для прямоугольных виджетов используйте свойство радиуса угла системы . Это свойство обеспечивает согласованность на разных устройствах и помогает предотвратить обрезание содержимого виджета.
Дополнительные сведения см. в разделе Реализация закругленных углов .
Динамические темы
Начиная с Android 12, виджет может использовать цвета темы устройства для кнопок, фона и других компонентов. Это обеспечивает визуальную согласованность различных виджетов, значков главного экрана и обоев, предлагая пользователям Android более целостный пользовательский интерфейс. Использование предоставленных цветовых токенов гарантирует, что ваш виджет будет выглядеть интегрированным с темами устройств, предоставленными разными производителями устройств, и динамическими темами, установленными пользователем.

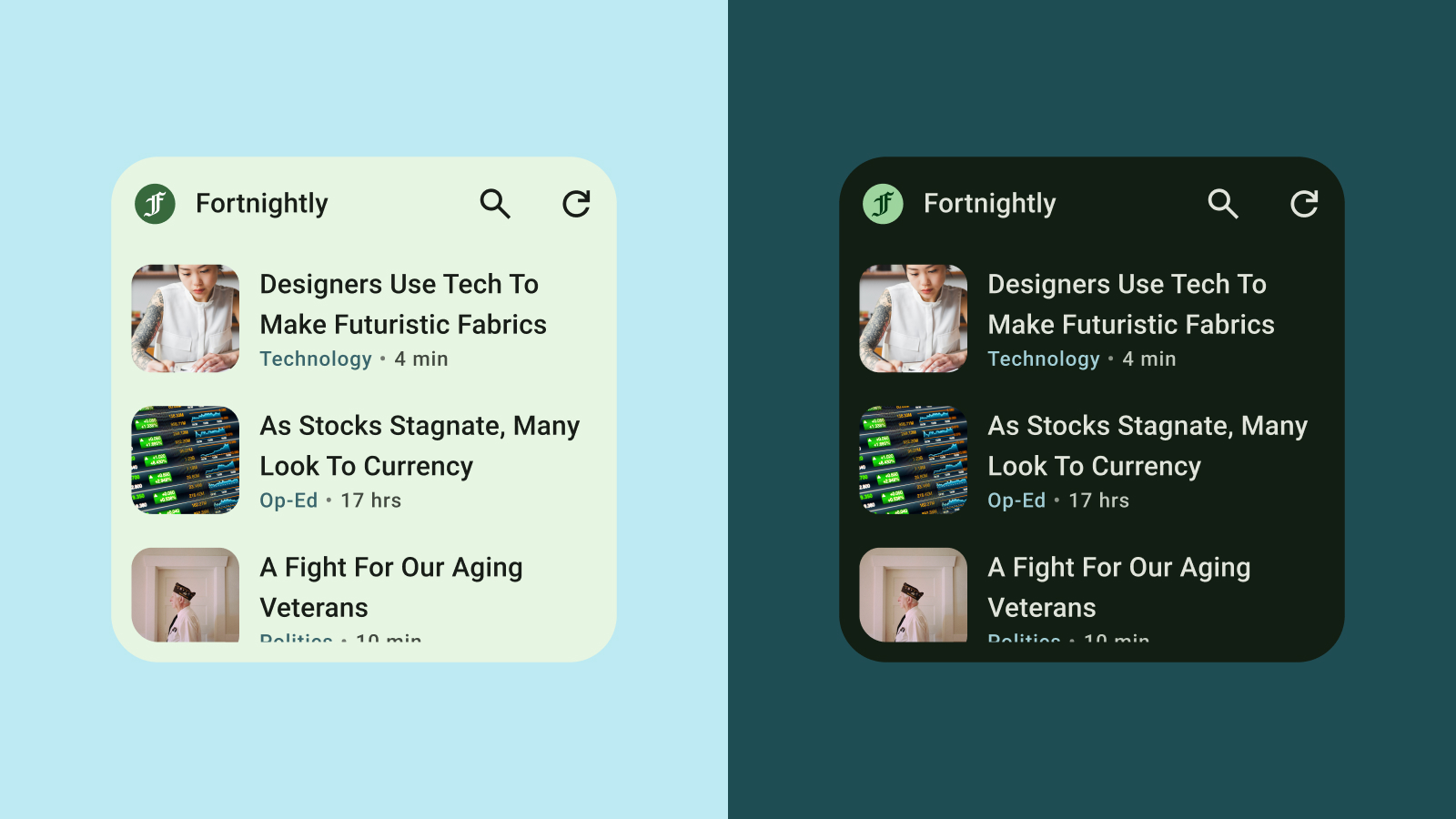
Светлый и темный режим
Темный режим — это версия пользовательского интерфейса устройства при слабом освещении, в которой отображаются преимущественно темные цвета поверхности. Пользователи все чаще переходят на темный режим, чтобы увеличить время автономной работы и комфорт для глаз. Если ваш виджет не адаптируется к темному режиму, он будет выглядеть неуместно и потенциально может расстроить пользователей.

Типография
Типографика помогает сделать письмо разборчивым и красивым. Используйте размеры и насыщенность шрифтов, чтобы создать четкую иерархию, направляя взгляд пользователя на наиболее важные элементы. Обратите внимание на межстрочный и межбуквенный интервал (кернинг), чтобы улучшить читаемость, особенно при отображении небольшого текста в ограниченном пространстве виджета.
Иерархия
Иерархия передается через различия в весе шрифта, размере, высоте строки и межбуквенном интервале. Обновленная шкала шрифтов распределяет стили текста по пяти ролям, названия которых описывают их назначение. Пять стилей текста: отображение, заголовок, заголовок, подзаголовок и тело. Новые роли не зависят от устройства, что упрощает применение в различных случаях использования.


