
可展開項目是一種自訂方塊,會在內嵌視窗中顯示其他內容,

可展開項目方塊
可展開項目可讓應用程式在較少的畫面空間內納入高密度內容。如果您想讓應用程式保持精簡,同時讓使用者快速存取其他內容,可以使用這個元件。使用者可以透過這個元件執行以下工作:
- 顯示更多清單項目 (主題、資訊卡)
- 顯示更多文字
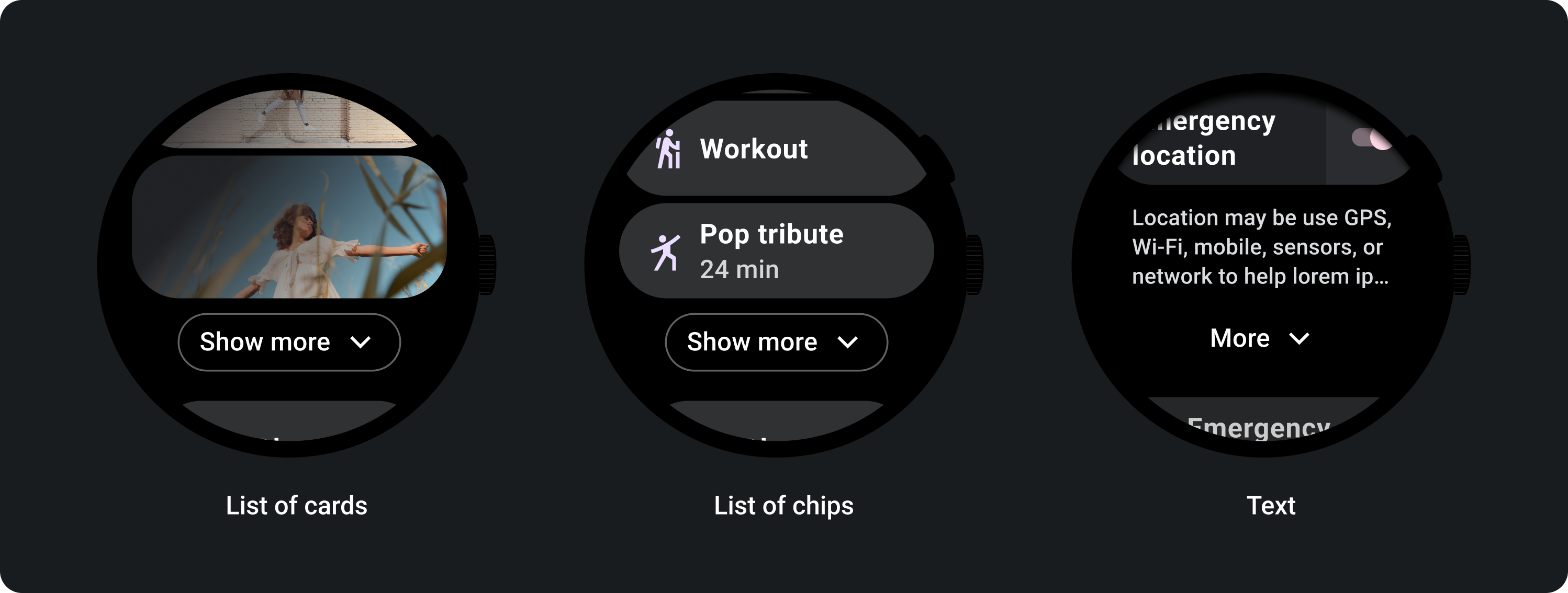
圖解

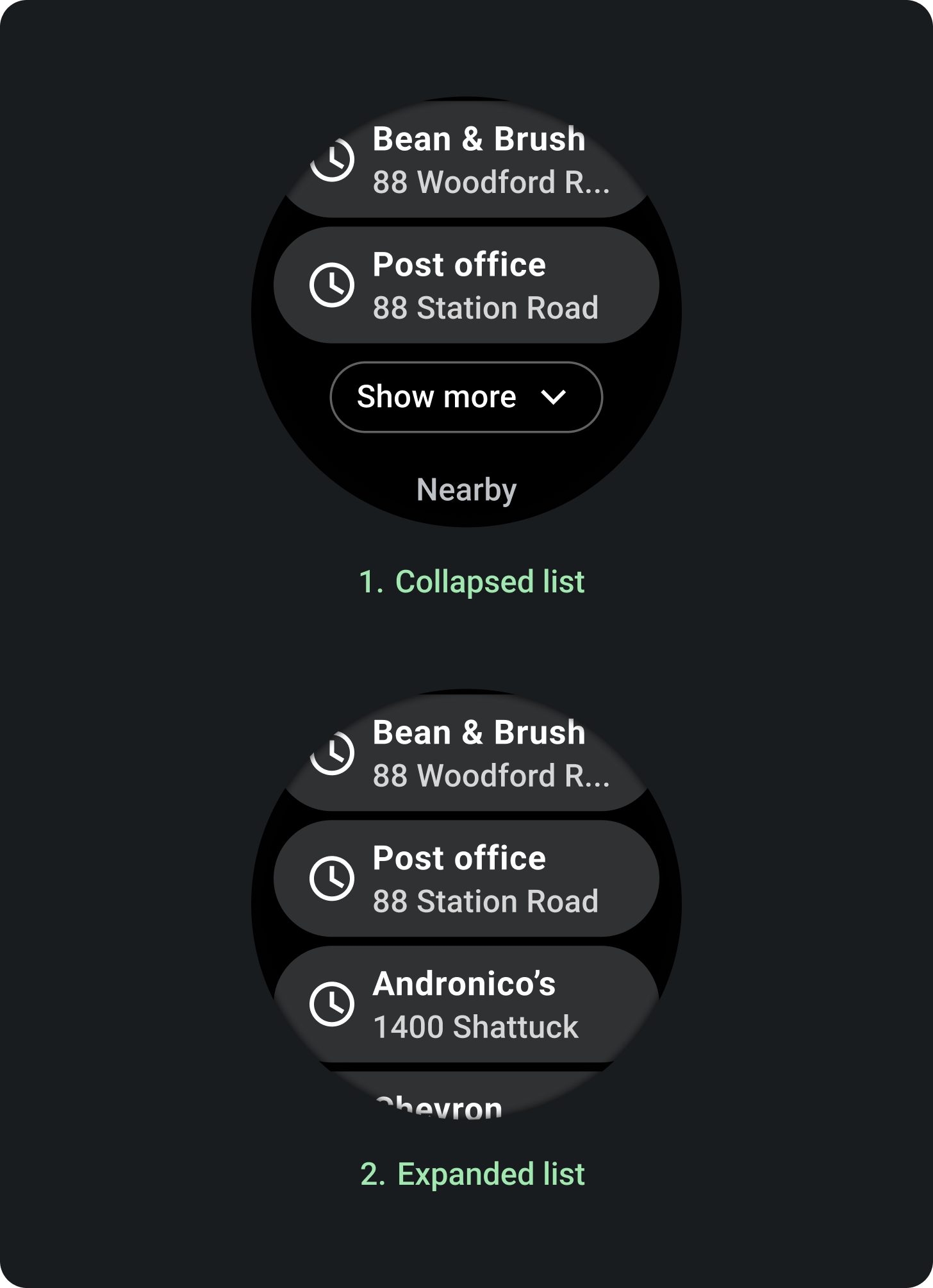
展開清單
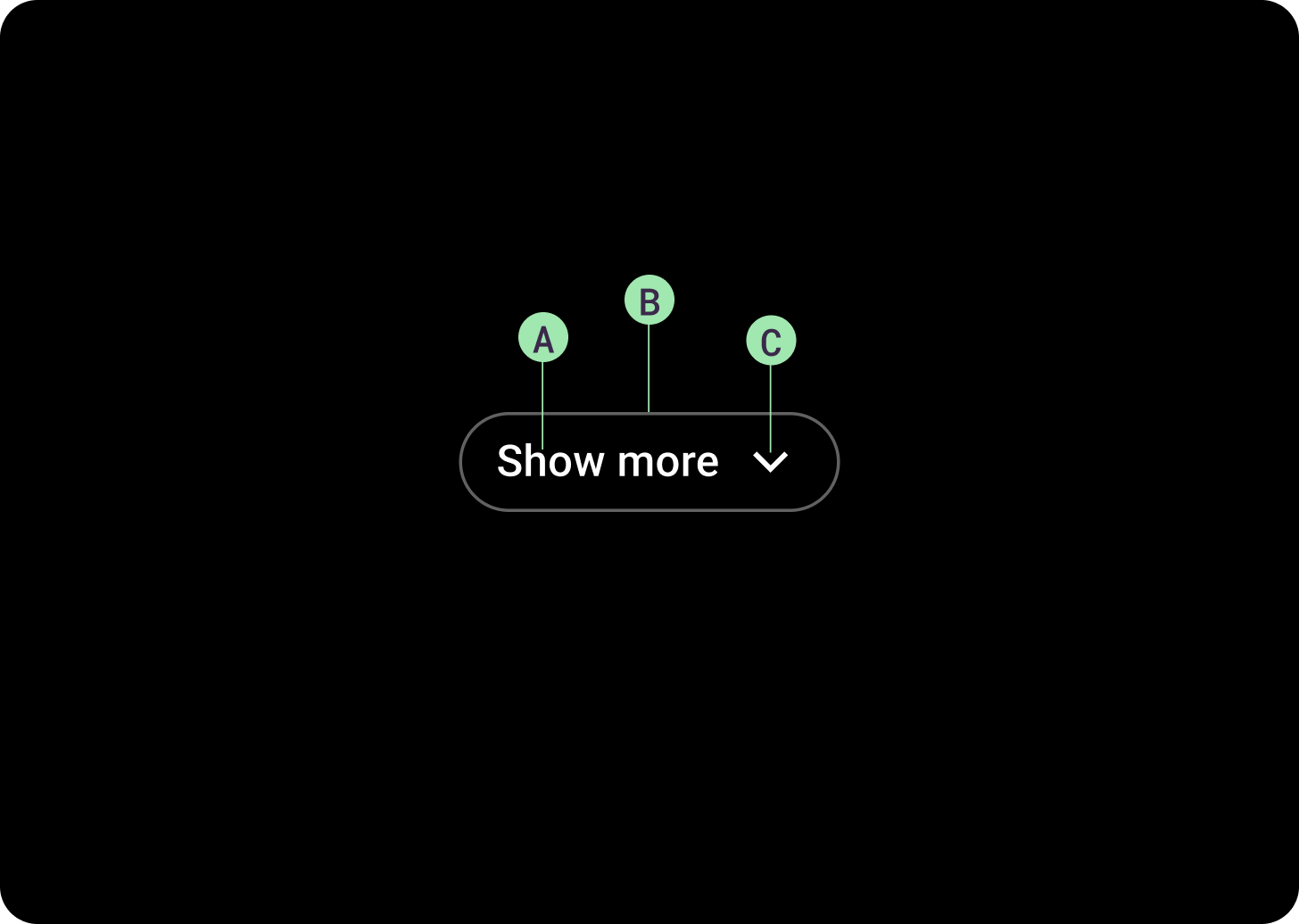
方塊必須置中對齊。 A. 標籤
您可以自訂標籤文字。預設值為「顯示更多」。 B. 容器
按鈕必須包含容器邊框。 C. 展開圖示
預設圖示是向下的 V 形標記,可以自訂或移除。圖示符合 LTR 語言語言代碼的靠右對齊,且以向左對齊 (RTL) 語言語言代碼。
方塊必須置中對齊。 A. 標籤
您可以自訂標籤文字。預設值為「顯示更多」。 B. 容器
按鈕必須包含容器邊框。 C. 展開圖示
預設圖示是向下的 V 形標記,可以自訂或移除。圖示符合 LTR 語言語言代碼的靠右對齊,且以向左對齊 (RTL) 語言語言代碼。

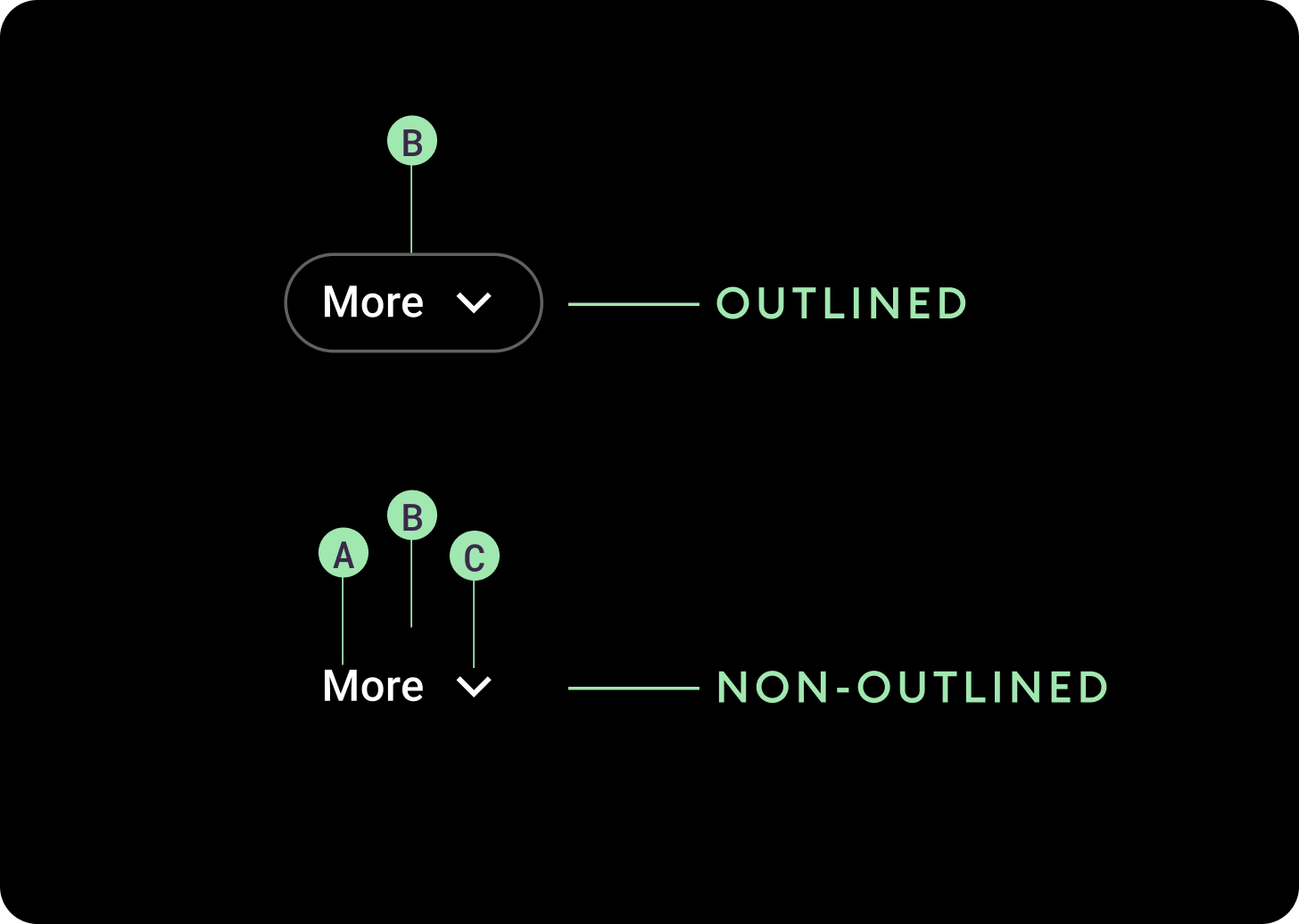
展開式文字
方塊必須置中對齊。 A. 標籤
您可以自訂標籤文字。預設值為「更多」。 B. 容器
按鈕有兩個變化版本:有外框與無外框。 C. 展開圖示
預設圖示是向下的 V 形標記,可以自訂或移除。圖示符合 LTR 語言語言代碼的靠右對齊,且以向左對齊 (RTL) 語言語言代碼。
方塊必須置中對齊。 A. 標籤
您可以自訂標籤文字。預設值為「更多」。 B. 容器
按鈕有兩個變化版本:有外框與無外框。 C. 展開圖示
預設圖示是向下的 V 形標記,可以自訂或移除。圖示符合 LTR 語言語言代碼的靠右對齊,且以向左對齊 (RTL) 語言語言代碼。
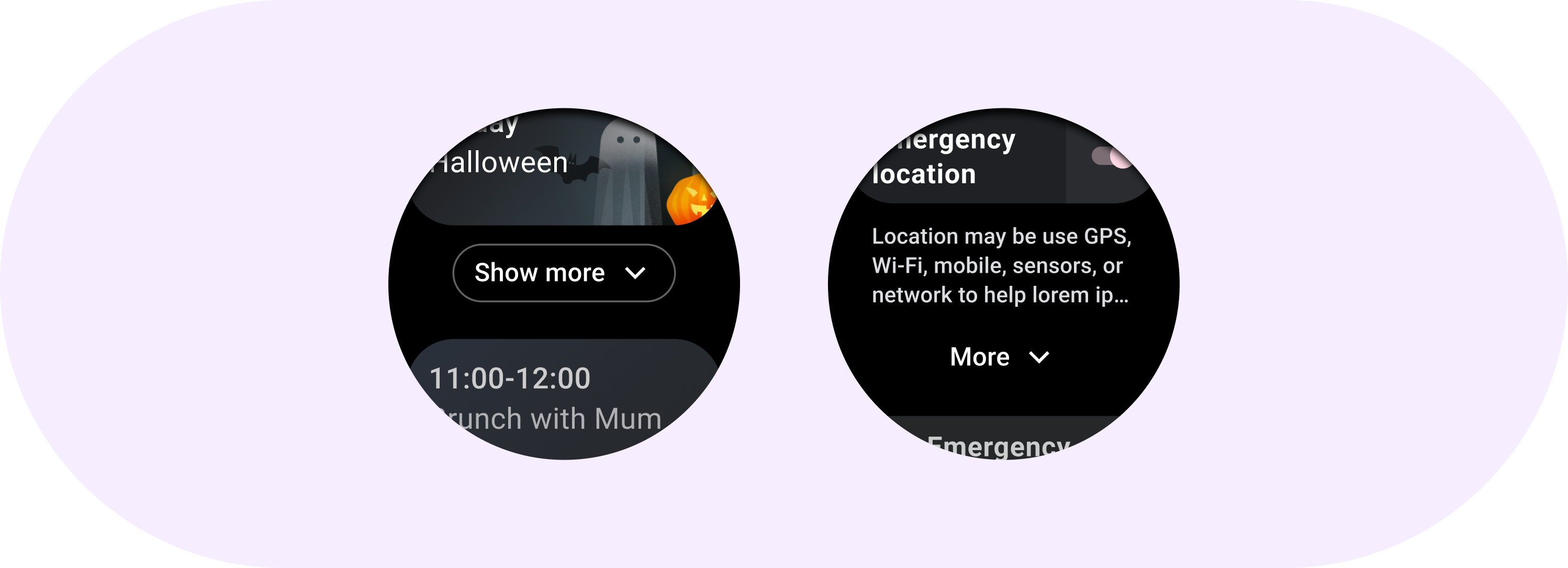
行為

展開清單
輕觸方塊即可展開,並在清單中顯示更多項目。展開動作會加入動畫效果,隱藏「顯示更多」文字,以流暢的動態方式顯示其他項目。您可以自訂收合狀態中顯示的項目數量。建議數量為 3 個項目。

延展型文字廣告
輕觸方塊即可展開並顯示更多文字。展開動作會執行動畫,隱藏「更多」文字,以流暢的動態方式顯示其他項目。您可以自訂處於收合狀態的文字行數。建議行數為 8 行。
輕觸目標包含整個文字區域,並非只有按鈕。
方塊樣式


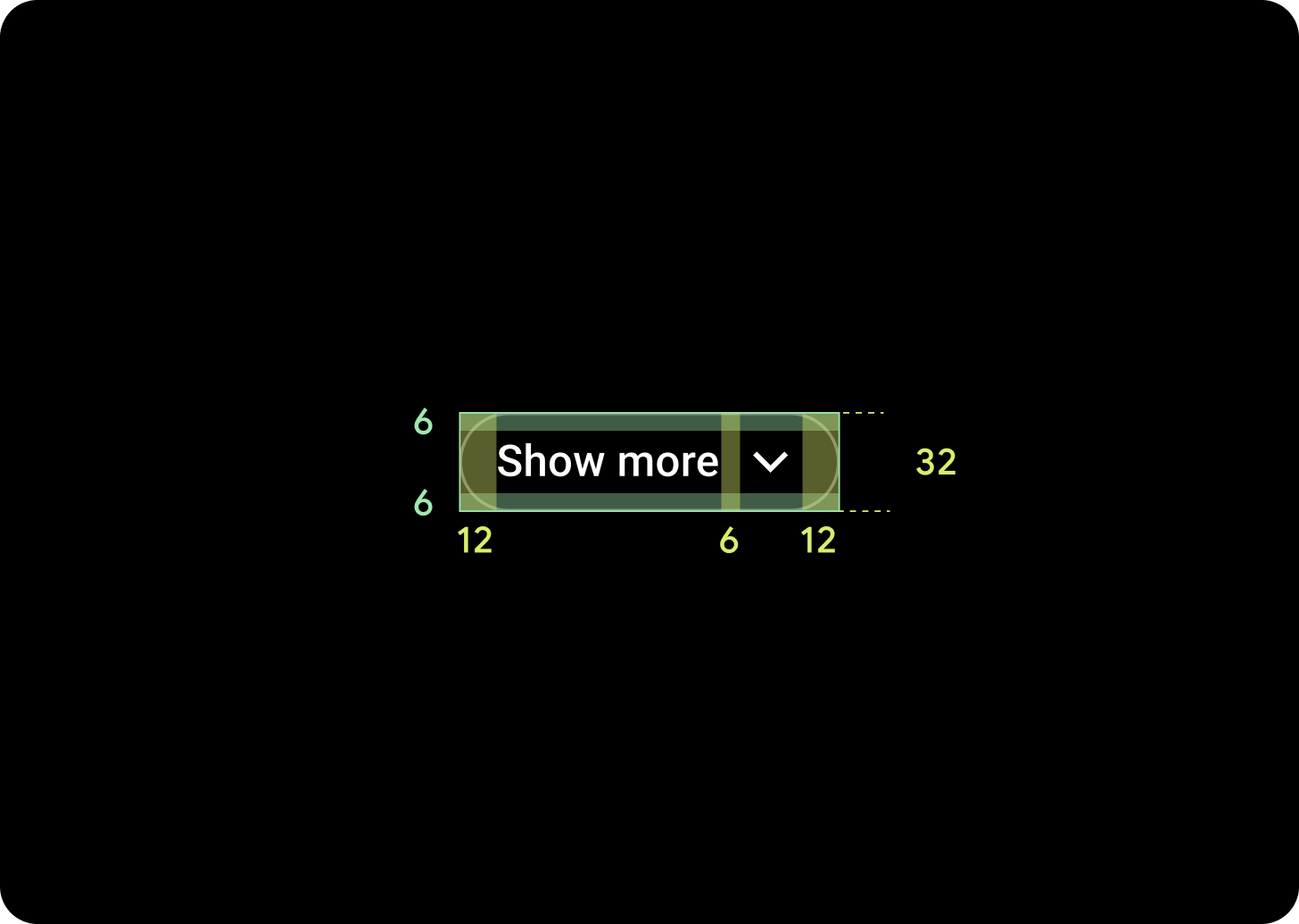
展開清單
圖示大小:20 dp x 20 dp
圖示顏色:在表面上
高度:32 dp
寬度:視文字和語言而異
筆劃:1 dp
標籤樣式:說明文字 1
標籤顏色:在表面上
延展型文字廣告
圖示大小:20 dp x 20 dp
圖示顏色:在表面上
高度:32 dp
寬度:視文字和語言而異
筆劃:0 或 1 dp
填滿:無
標籤樣式:說明文字 1
標籤顏色:在表面上
邊框間距

針對清單變化版本和可展開式項目元件的文字變化版本,方塊應包含下列邊框間距值:
- 頂端間距:8 dp
- 底部間距:16 dp
用法
可展開式項目使用範例: