Tổng quan
Để người dùng luôn có trải nghiệm nhất quán và có thể đưa ra lựa chọn đúng đắn, bạn cần phải cho họ thấy một màn hình thông tin và một màn hình lựa chọn thanh toán riêng nếu bạn cung cấp hệ thống thanh toán trong ứng dụng thay thế cho Google Play. Người dùng chỉ cần thấy màn hình thông tin trong lần đầu tiên lúc bắt đầu giao dịch mua, nhưng họ cần thấy màn hình lựa chọn thanh toán trước mỗi giao dịch mua. Bạn cần triển khai thông báo cho người dùng và thông số giao diện người dùng trong cả hai màn hình theo những nguyên tắc sau.

Thông tin dành cho người dùng
Màn hình thông tin giúp người dùng hiểu bối cảnh của sự thay đổi và cung cấp thêm thông tin để giúp họ đưa ra lựa chọn đúng đắn.
Thời điểm hiển thị
Người dùng sẽ thấy màn hình thông tin trong lần đầu tiên họ bắt đầu giao dịch mua sau khi bạn thêm hệ thống thanh toán trong ứng dụng thay thế. Thông báo này sẽ không xuất hiện trong những lần mua hàng tiếp theo của cùng một người dùng. Màn hình thông tin sẽ xuất hiện ngay sau khi người dùng thực hiện hành động rõ ràng để bắt đầu giao dịch mua.
Thời điểm hiện giá
Bạn cần cho người dùng thấy giá mua một cách rõ ràng trước khi màn hình thông tin hoặc màn hình lựa chọn thanh toán xuất hiện.
Cách hiển thị
Màn hình thông tin sẽ xuất hiện trong cửa sổ bảng dưới cùng. Cửa sổ bảng dưới cùng là một cửa sổ tương tự như hộp thoại có dạng ảnh động xuất hiện ở cuối màn hình và được ghim ở đó. Cửa sổ bảng dưới cùng này được đặt lên trên tất cả thành phần giao diện người dùng tại màn hình bên dưới. Một màn đen sẽ che phần màn hình bên dưới để cho người dùng biết rằng màn hình sẽ không phản hồi với hành động tương tác.
Hãy tham khảo công cụ Material Design của Google để biết thêm thông tin về cách thiết kế và triển khai các cửa sổ bảng dưới cùng.
Hành động của người dùng
Hệ thống cần kích hoạt bảng dưới cùng khi người dùng nhấn vào một nút hoặc thành phần trên giao diện người dùng khác trong ứng dụng để bắt đầu mua hàng. Có ba thao tác mà người dùng có thể thực hiện trên màn hình thông tin:
Tiếp tục
Thao tác nhấn vào nút "Tiếp tục" sẽ đóng màn hình thông tin và mở màn hình lựa chọn thanh toán.
Tìm hiểu thêm
Thao tác nhấn vào nút “Tìm hiểu thêm” sẽ mở bài viết trong Trung tâm trợ giúp của Google trên trình duyệt web.
Đóng
Nếu người dùng muốn đóng bảng dưới cùng và quay lại màn hình bên dưới, thì họ có thể đóng bảng dưới cùng bằng cách:
- Nhấn vào phần bên ngoài vùng chứa của bảng dưới cùng
- Nhấn vào nút "Quay lại" trong hệ thống Android
Màn hình thông tin không cần xuất hiện lại sau khi đã đóng hoặc sau khi người dùng nhấn vào "Tiếp tục".
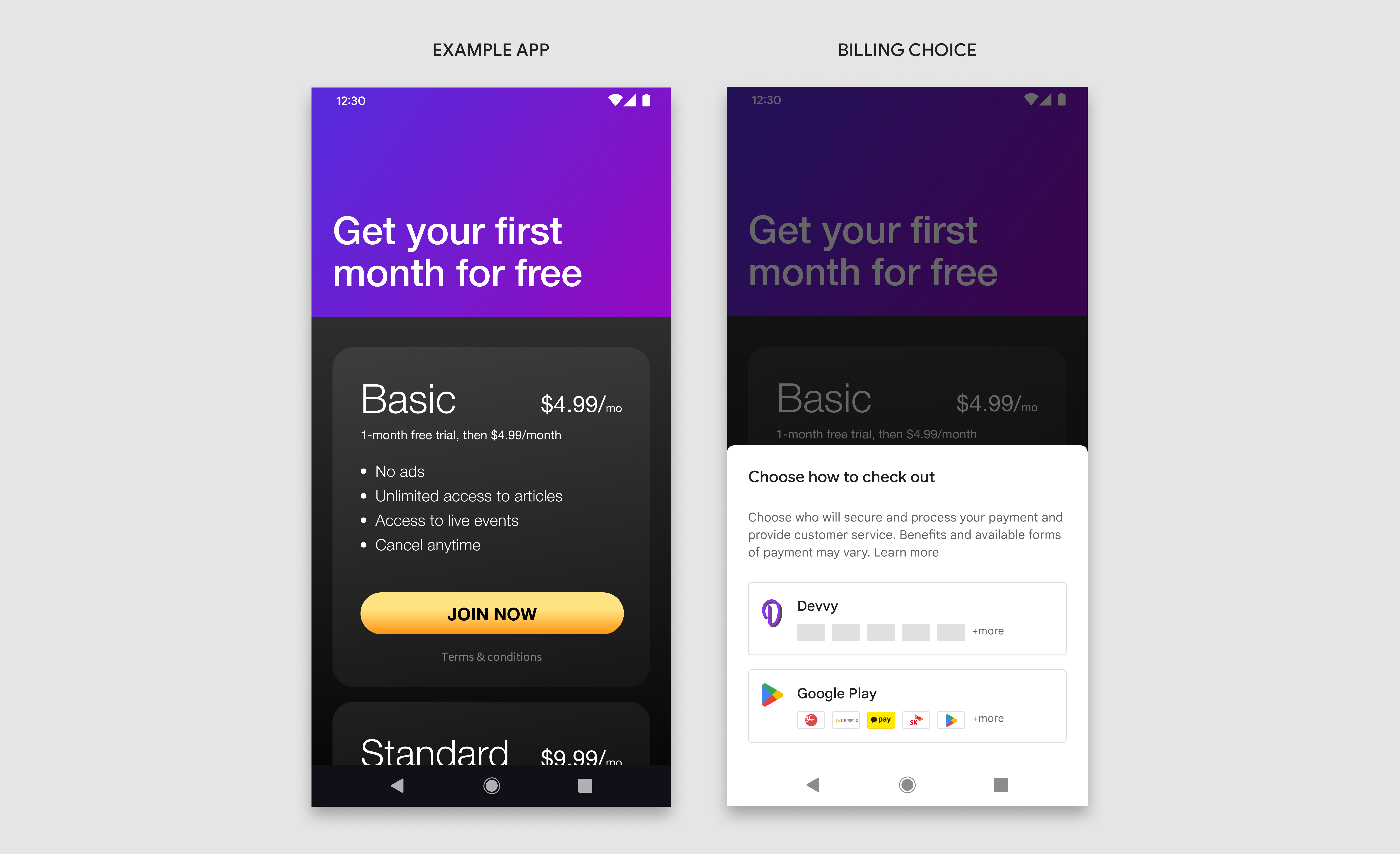
Ví dụ: Giá mua được hiển thị rõ ràng trước khi người dùng bắt đầu giao dịch mua. Thao tác nhấn vào nút “tham gia ngay” sẽ kích hoạt màn hình thông tin.

Thông số kỹ thuật thiết kế
Màn hình thông tin được chia thành ba thành phần: tiêu đề, thông báo và nút. Cả ba thành phần đều bắt buộc phải chứa chính xác văn bản và thành phần trên giao diện người dùng được xác định trong các nguyên tắc này. Đừng đưa thêm văn bản hoặc hình ảnh nào vào màn hình này. Tuy nhiên, bạn có thể đưa thêm văn bản hoặc hình ảnh vào các màn hình khác.

- Tiêu đề
- Thông báo
- Nút
- Bảng dưới cùng
- Màn nền
Tiêu đề
| Văn bản | Những thay đổi đối với tuỳ chọn thanh toán |
| Phông chữ | Roboto (áp dụng cho tất cả phông chữ) |
| Cỡ chữ | 18 sp |
| Màu phông chữ | #202124 |
Thông điệp
| Văn bản 1 | Bạn hiện có nhiều lựa chọn hơn khi thanh toán, do các thay đổi gần đây đối với quy định tại Hàn Quốc. Lựa chọn của bạn sẽ quyết định:
|
| Cỡ chữ | 14 sp |
| Chiều cao dòng | 20 |
| Màu phông chữ | #5F6368 |
| Văn bản 2 | Google chỉ bảo vệ những giao dịch mua được thực hiện qua Google Play. Chỉ khi chọn hệ thống thanh toán của Google Play tại bước thanh toán, bạn mới có thể dùng các tính năng của Play như thẻ quà tặng Play, Điểm Play, chế độ kiểm soát giao dịch mua và quản lý gói thuê bao. |
| Cỡ chữ | 12 sp |
| Chiều cao dòng | 16 |
| Màu phông chữ | #5F6368 |
Nút 1
| Văn bản | Tìm hiểu thêm |
| Căn chỉnh văn bản | Đã căn giữa |
| Cỡ chữ | 14 sp |
| Độ đậm phông chữ | Medium |
| Màu phông chữ | #01875F |
| Màu nền | #FFFFFF |
| Kích thước | Chiều cao: 36, Chiều rộng: điều chỉnh tỷ lệ theo vùng chứa |
| Bán kính góc | 4 dp |
| Đường viền | 1 dp, #DADCE0 |
| Đường liên kết | Các đường liên kết đến bài viết trợ giúp về Google Play |
Nút 2
| Văn bản | Tiếp tục |
| Căn chỉnh văn bản | Đã căn giữa |
| Cỡ chữ | 14 sp |
| Độ đậm phông chữ | Medium |
| Màu phông chữ | #FFFFFF |
| Màu nền | #01875F |
| Kích thước | Chiều cao: 36, Chiều rộng: điều chỉnh tỷ lệ theo vùng chứa |
| Bán kính góc | 4 dp |
| Đường liên kết | Đường liên kết đến Màn hình lựa chọn thanh toán |
Bảng dưới cùng
| Kích thước | Chiều cao: biến, chiều rộng: 100% |
| Bán kính góc | 8 dp, 8 dp, 0, 0 |
| Thông tin khái quát | #FFFFFF |
| Khoảng đệm bên trong | Trái: 24 dp, Phải: 24 dp, Trên cùng: 32 dp, Dưới cùng: 24 dp |
| Độ nâng | 8 dp |
Khổ ngang
Ở khung hiển thị ngang, bảng dưới cùng sẽ rộng hơn so với ở khung hiển thị dọc, còn lại vẫn tuân thủ theo các chức năng và thông số kỹ thuật thiết kế tương tự.

| Bảng dưới cùng | Chiều rộng: tối đa 500 dp, Khoảng đệm bên trong: 24 dp |
| Tiêu đề | Giống như chế độ xem dọc |
| Thông điệp | Giống như chế độ xem dọc |
| Nút | Chiều cao: 36, Chiều rộng: điều chỉnh tỷ lệ theo vùng chứa |
Màn hình lựa chọn phương thức thanh toán
Màn hình lựa chọn phương thức thanh toán sẽ cho người dùng thấy hai tuỳ chọn thanh toán hoàn tất giao dịch mua. Để giúp người dùng đưa ra quyết định đúng đắn, mỗi tuỳ chọn dịch vụ thanh toán cũng sẽ cho họ thấy các phương thức thanh toán có sẵn. Sau khi lựa chọn, người dùng sẽ tiếp tục hoàn tất giao dịch mua thông qua dịch vụ thanh toán đó.
Thời điểm hiển thị
Nếu người dùng đã nhìn thấy màn hình thông tin, thì màn hình lựa chọn thanh toán sẽ xuất hiện ngay sau khi người dùng thực hiện hành động rõ ràng để bắt đầu giao dịch mua.
Cách hiển thị
Màn hình lựa chọn thanh toán sẽ xuất hiện trong cửa sổ bảng dưới cùng và tuân thủ các thông số kỹ thuật giống như màn hình thông tin.
Minh hoạ bằng hình ảnh tương tự
Bạn cần trình bày các nút của dịch vụ thanh toán trong ứng dụng bổ sung theo một cách hợp lý và đồng đều với dịch vụ thanh toán của Google Play. Điều này bao gồm nhưng không giới hạn sự đồng đều ở kích thước nút, kích thước/kiểu văn bản, mục tiêu nhấn và kích thước biểu tượng. Xin vui lòng không thêm bất kỳ thay đổi nào khác về văn bản, hình ảnh hoặc kiểu chưa được xác định trong các nguyên tắc này.
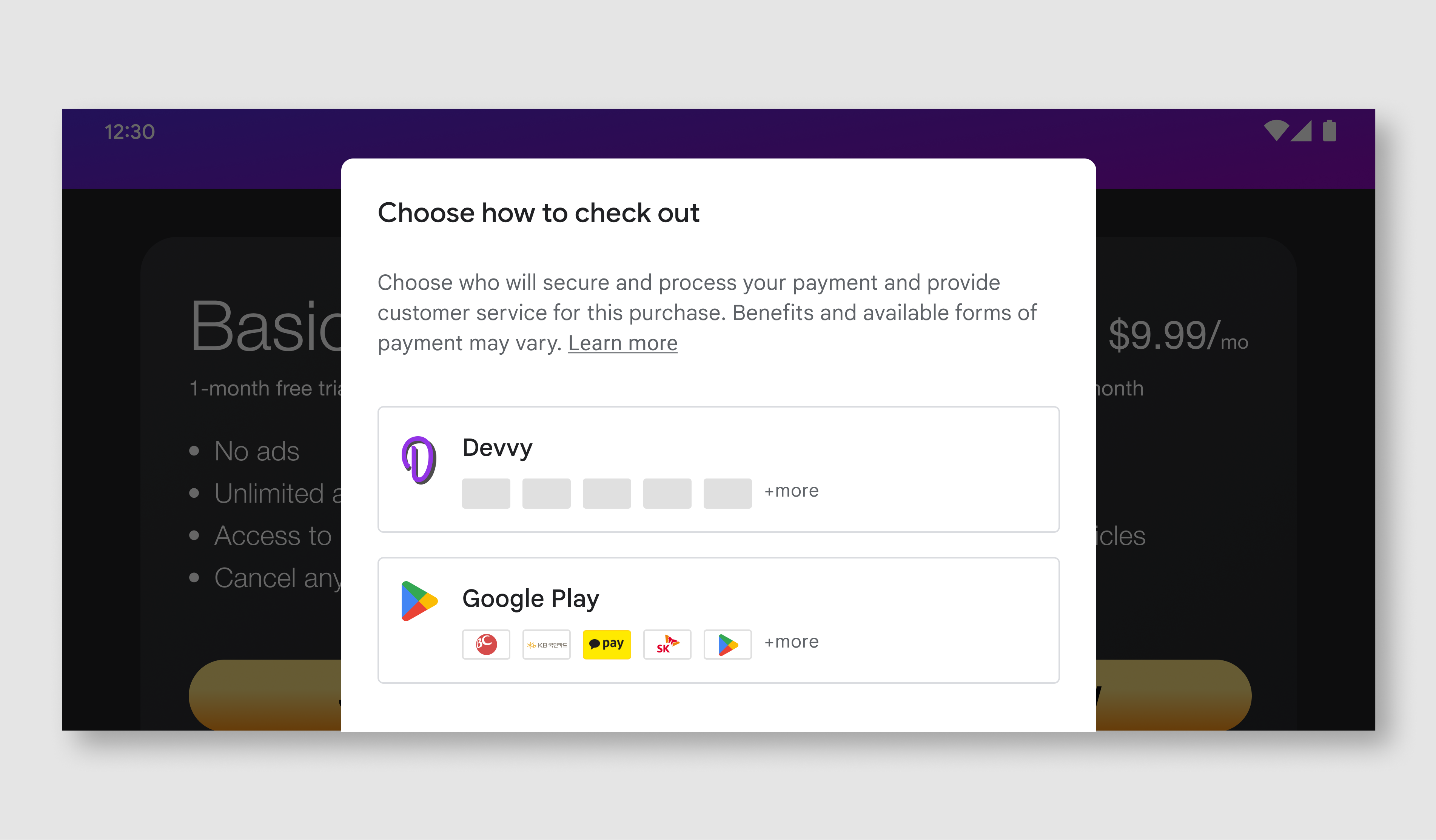
Ví dụ: Thao tác nhấn vào nút "tham gia ngay" sẽ kích hoạt màn hình lựa chọn thanh toán.

Thông số kỹ thuật thiết kế
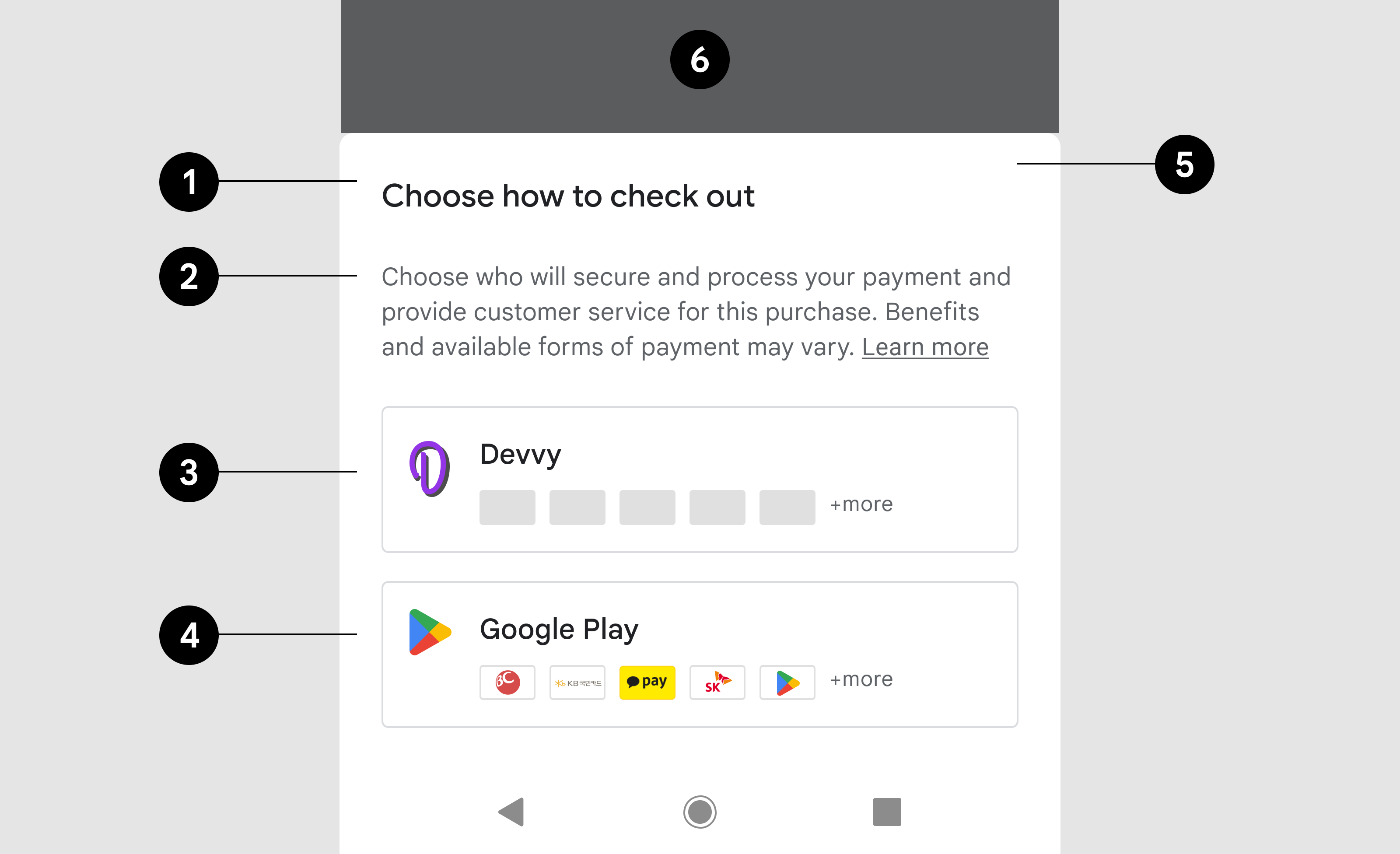
Màn hình lựa chọn thanh toán có bốn thành phần riêng biệt: tiêu đề, nội dung mô tả, nút nhà phát triển và nút Google Play. Tất cả thành phần nên được sử dụng và nên chứa chính xác văn bản cũng như các thành phần trên giao diện người dùng được xác định trong những nguyên tắc này. Chúng tôi đề nghị bạn không đưa thêm bất kỳ văn bản hoặc hình ảnh nào khác vào màn hình này, nhưng bạn có thể đưa văn bản hoặc hình ảnh bổ sung vào các màn hình khác mà bạn sở hữu.
Các thành phần hình ảnh cho Google Play và biểu tượng thanh toán hiện có sẵn thông qua các đường liên kết được cung cấp bên dưới.
Ví dụ: Ở chế độ xem dọc, bảng dưới cùng phải kéo dài 100% tổng chiều rộng màn hình.

- Tiêu đề
- Mô tả
- Nút dành cho nhà phát triển
- Nút Google Play
- Bảng dưới cùng
- Màn nền
Tiêu đề
| Văn bản | Chọn cách thanh toán |
| Phông chữ | Roboto (áp dụng cho tất cả phông chữ) |
| Cỡ chữ | 18 sp |
| Màu phông chữ | #202124 |
Nội dung mô tả
| Văn bản | Chọn người sẽ bảo vệ và xử lý khoản thanh toán của bạn cũng như người sẽ cung cấp dịch vụ khách hàng. Những lợi ích và phương thức thanh toán có sẵn có thể thay đổi. |
| Cỡ chữ | 14 sp |
| Màu phông chữ | #5F6368 |
| Đường liên kết của văn bản | Tìm hiểu thêm |
| Đường liên kết đích | Đường liên kết |
| Cỡ chữ | 14 sp |
| Trang trí | Gạch dưới |
| Màu phông chữ | #5F6368 |
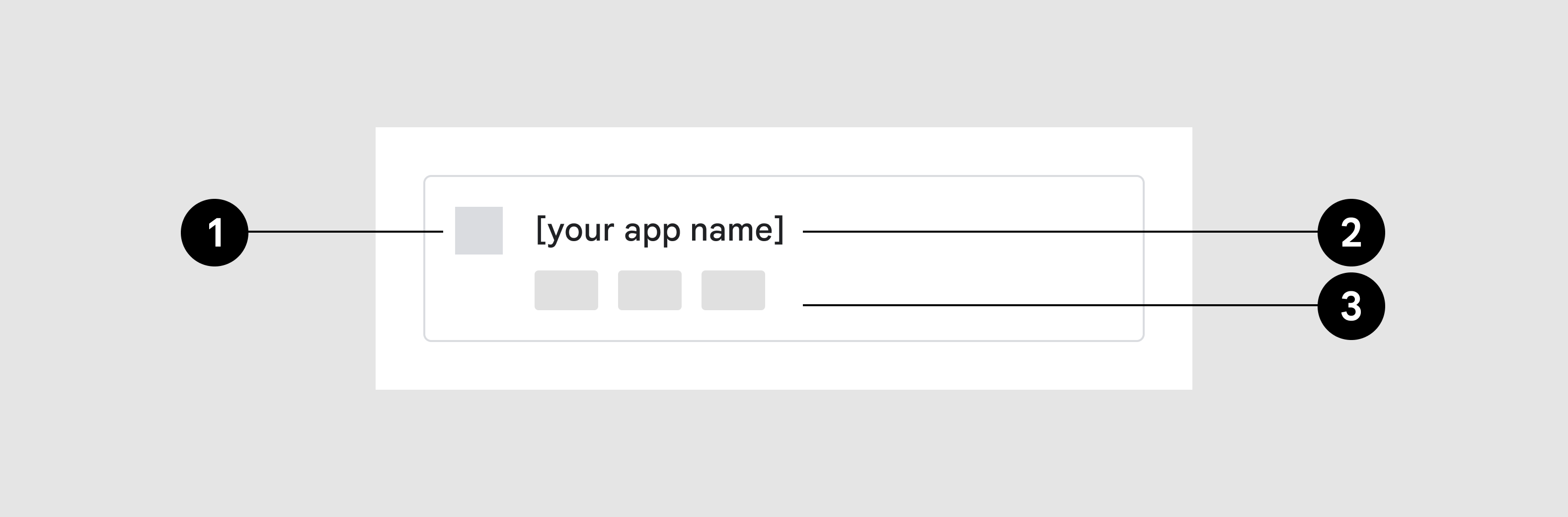
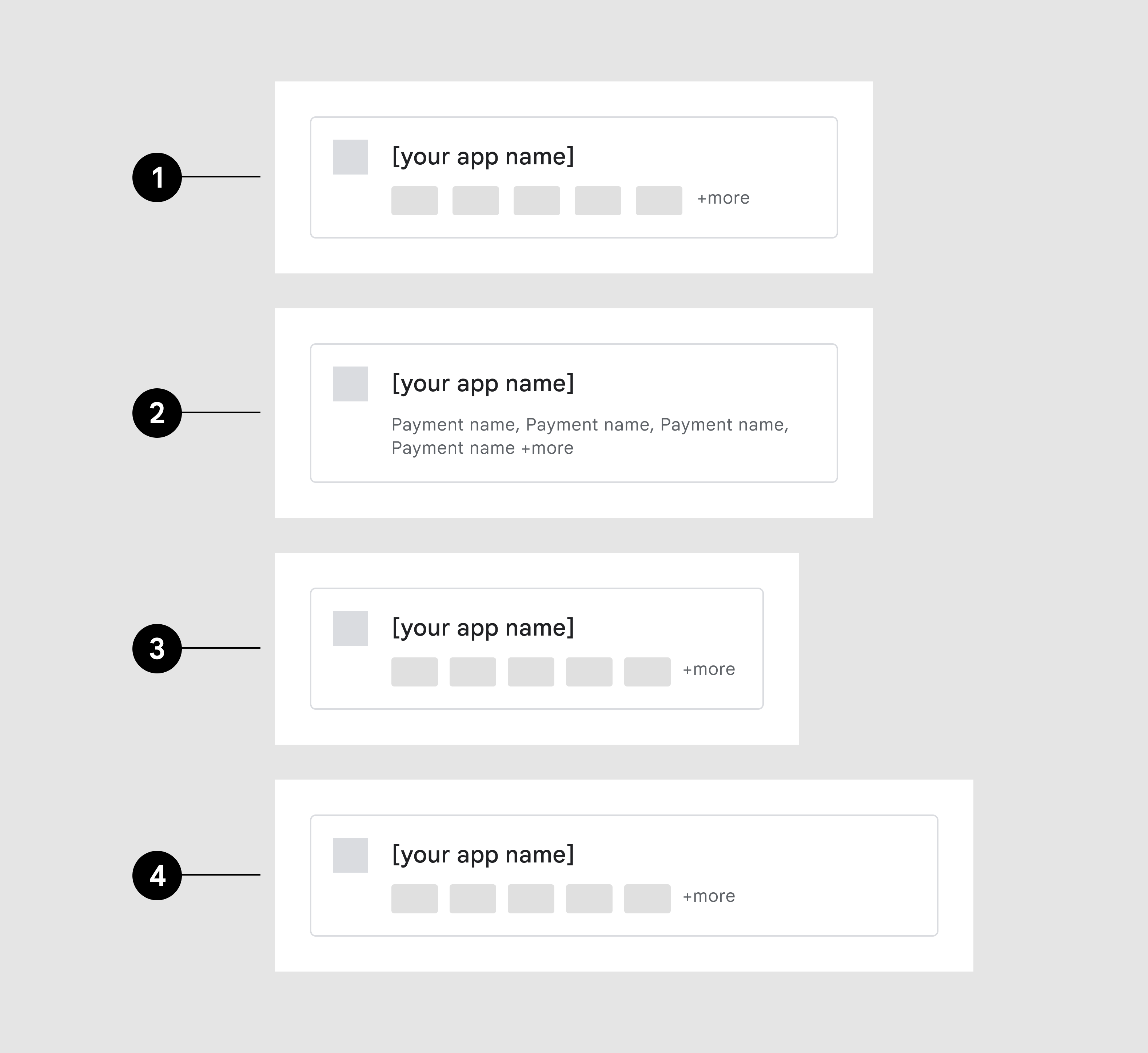
Nút dành cho nhà phát triển

- Biểu tượng ứng dụng
- Tên ứng dụng
- Biểu tượng phương thức thanh toán

- Số biểu tượng phương thức thanh toán tối đa
- Tên phương thức thanh toán thay vì biểu tượng
- Chiều rộng 360 dp
- Chiều rộng 480 dp
Biểu tượng phương thức thanh toán
Điều chỉnh tỷ lệ theo chiều rộng màn hình
Vùng chứa nút
| Đường viền | 1 pt, #DADCE0 |
| Bán kính góc | 4 dp |
| Khoảng đệm bên trong | 16 dp, 16 dp, 16 dp, 16 dp, |
Biểu tượng ứng dụng
| Kích thước | Chiều cao: 24 dp, Chiều rộng: biến |
Tiêu đề
| Văn bản | {Tên ứng dụng} |
| Cỡ chữ | 14 sp |
| Màu phông chữ | #202124 |
Phương thức thanh toán
| Kích thước | 32 dp X 20 dp |
| Bán kính góc | 2 |
| Số lượng | Tối đa 5, nếu lớn hơn 5 thì chỉ báo bổ sung sẽ xuất hiện |
| Chỉ báo bổ sung | + thêm (Cuộn xuống dòng tiếp theo trên màn hình hẹp) |
| Cỡ chữ | 12 sp |
| Màu phông chữ | #5F6368 |
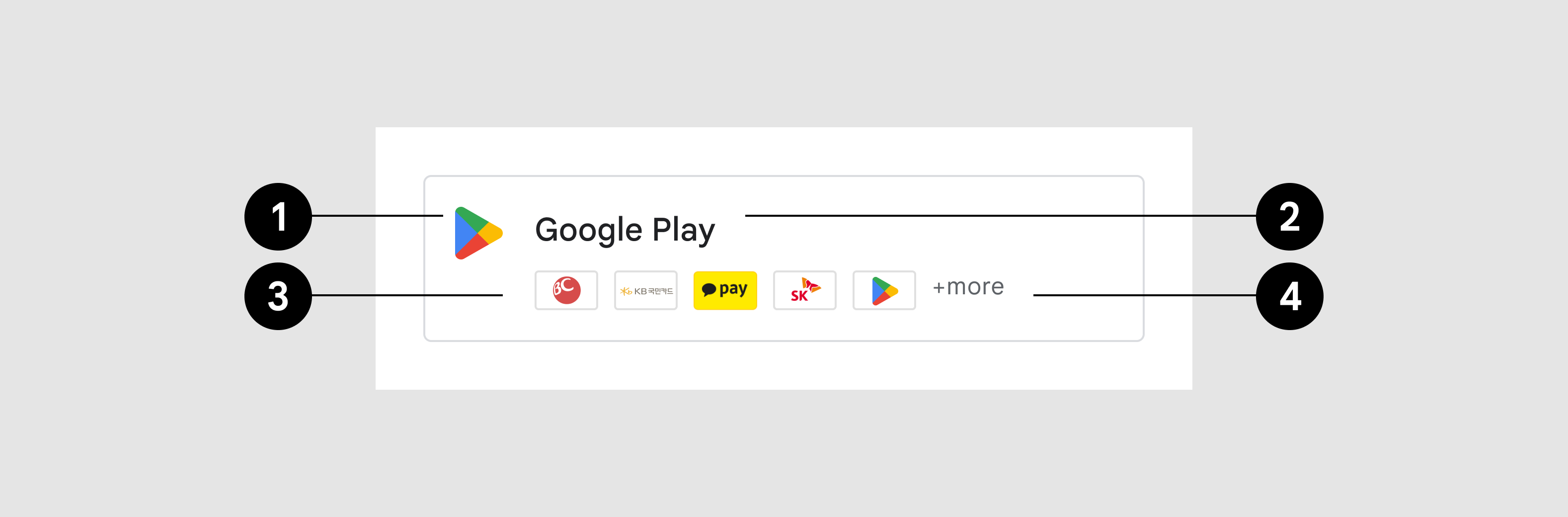
Nút Google Play

- Biểu tượng
- Tiêu đề
- Phương thức thanh toán được chấp nhận
- Chỉ báo bổ sung
Vùng chứa nút
| Đường viền | 1 pt, #DADCE0 |
| Bán kính góc | 4 dp |
| Khoảng đệm bên trong | 16 dp, 16 dp, 16 dp, 16 dp, |
Biểu tượng ứng dụng
| Thành phần hình ảnh | Lăng kính Google Play |
| Kích thước | 24 dp X 24 dp |
Tiêu đề
| Văn bản | Google Play |
| Cỡ chữ | 14 sp |
| Màu phông chữ | #202124 |
Phương thức thanh toán
| Thành phần hình ảnh | Đường liên kết |
| Chỉ báo bổ sung | + thêm |
| Cỡ chữ | 12 sp |
| Màu phông chữ | #5F6368 |
Khổ ngang
Ví dụ: Ở chế độ xem ngang, bảng dưới cùng sẽ rộng hơn chế độ xem dọc, còn lại vẫn tuân thủ theo các chức năng và thông số kỹ thuật thiết kế tương tự.

| Bảng dưới cùng | Chiều rộng: tối đa 500 dp, Khoảng đệm bên trong: 24 dp |
| Tiêu đề | Giống như chế độ xem dọc |
| Thông điệp | Giống như chế độ xem dọc |
| Nút | Giống như chế độ xem dọc |

