概览
为了维持一致的用户体验并帮助用户做出明智的选择,您需要显示信息屏幕;如果除了 Google Play 结算系统以外,您还提供替代的应用内购结算系统,则还需要显示单独的结算方式选择屏幕。信息屏幕只需在每位用户首次发起购买交易时向其显示即可,而结算方式选择屏幕应在每次购买交易前向用户显示。应根据以下准则为这两个屏幕实现面向用户的消息和界面规范。

面向用户的信息
信息屏幕可以帮助用户了解相关更改的背景,并提供更多信息以帮助用户做出明智的选择。
何时显示
添加替代应用内购结算系统后,应在用户开始进行首次购买交易时向其显示信息屏幕。当同一用户以后再次进行购买交易时,就不需要再显示该信息了。在用户执行明确操作以发起购买交易之后,系统应立即显示信息屏幕。
何时显示价格
应在显示信息屏幕或结算方式选择屏幕之前,在显眼的位置向用户显示购买价格。
如何显示
信息屏幕应显示在模态底部动作条中。模态底部动作条与模态对话框类似,它会从屏幕底部向上呈现动画效果,并固定在屏幕底部。它位于底层屏幕中的所有界面元素的上层。底层屏幕会被深色纱罩遮挡,以表示它不会响应用户互动。
如需详细了解模态底部动作条的设计和实现,请参阅 Google Material Design。
用户操作
当用户点按应用中用于发起购买交易的按钮或其他界面元素时,底部动作条应触发。用户可以在信息屏幕中执行 3 种可能的操作:
继续
点按“继续”按钮会关闭信息屏幕,并启动结算方式选择屏幕。
了解详情
点按“了解详情”按钮可在网络浏览器中打开相应的 Google 帮助中心文章。
关闭
如果用户要关闭底部动作条并返回底层屏幕,可以通过以下方式关闭底部动作条:
- 在底部动作条容器范围外的位置点按一下
- 点按 Android 系统的“返回”按钮
在用户关闭信息屏幕或点按“继续”后,无需再次显示信息屏幕。
示例:在用户发起购买交易之前,购买交易已明确显示。点按“立即加入”按钮会触发信息屏幕。

设计规范
信息屏幕分为 3 个组件:标题、消息和按钮。所有这 3 个组件都是必需的,其包含的文字和界面元素必须与本准则中的定义完全一致。请勿在该屏幕中添加任何其他文字或图像,但您可以在其他屏幕中添加额外的文字和图像。

- 标题
- 消息
- 按钮
- 底部动作条
- 背景纱罩
标题
| 文本 | 结账选项更改 |
| 字体 | Roboto(适用于所有字体) |
| 字号 | 18sp |
| 字体颜色 | #202124 |
消息
| 文字 1 | 由于韩国的监管要求最近发生了变化,因此,您现在在结账时可以使用更多选项。您的选择将决定:
|
| 字号 | 14sp |
| 行高 | 20 |
| 字体颜色 | #5F6368 |
| 文字 2 | 只有通过 Google Play 进行的购买交易才能获得 Google 的保护。 只有当您在结账时选择 Google Play 的情况下,才能使用 Play 礼品卡、Play 积分、购物控制设置和订阅管理等 Play 功能。 |
| 字号 | 12sp |
| 行高 | 16 |
| 字体颜色 | #5F6368 |
按钮 1
| 文本 | 了解详情 |
| 文字对齐方式 | 居中 |
| 字号 | 14sp |
| 字体粗细 | 中 |
| 字体颜色 | #01875F |
| 背景颜色 | #FFFFFF |
| 尺寸 | 高度:36;宽度:根据容器进行缩放 |
| 角半径 | 4dp |
| 边框 | 1dp,#DADCE0 |
| 关联 | 链接到 Google Play 帮助文章 |
按钮 2
| 文本 | 继续 |
| 文字对齐方式 | 居中 |
| 字号 | 14sp |
| 字体粗细 | 中 |
| 字体颜色 | #FFFFFF |
| 背景颜色 | #01875F |
| 尺寸 | 高度:36;宽度:根据容器进行缩放 |
| 角半径 | 4dp |
| 关联 | 链接到结算方式选择屏幕 |
底部动作条
| 尺寸 | 高度:可变,宽度:100% |
| 角半径 | 8dp、8dp、0、0 |
| 背景 | #FFFFFF |
| 内边距 | 左:24dp,右:24dp,上:32dp,下:24dp |
| Z 轴高度 | 8dp |
横向
在横向视图中,底部动作条的宽度大于纵向视图中的宽度,但在其他方面都遵循相同的设计规范和功能。

| 底部动作条 | 宽度:最大 500dp,内边距:24dp |
| 标题 | 与纵向视图相同 |
| 消息 | 与纵向视图相同 |
| 按钮 | 高度:36;宽度:根据容器进行缩放 |
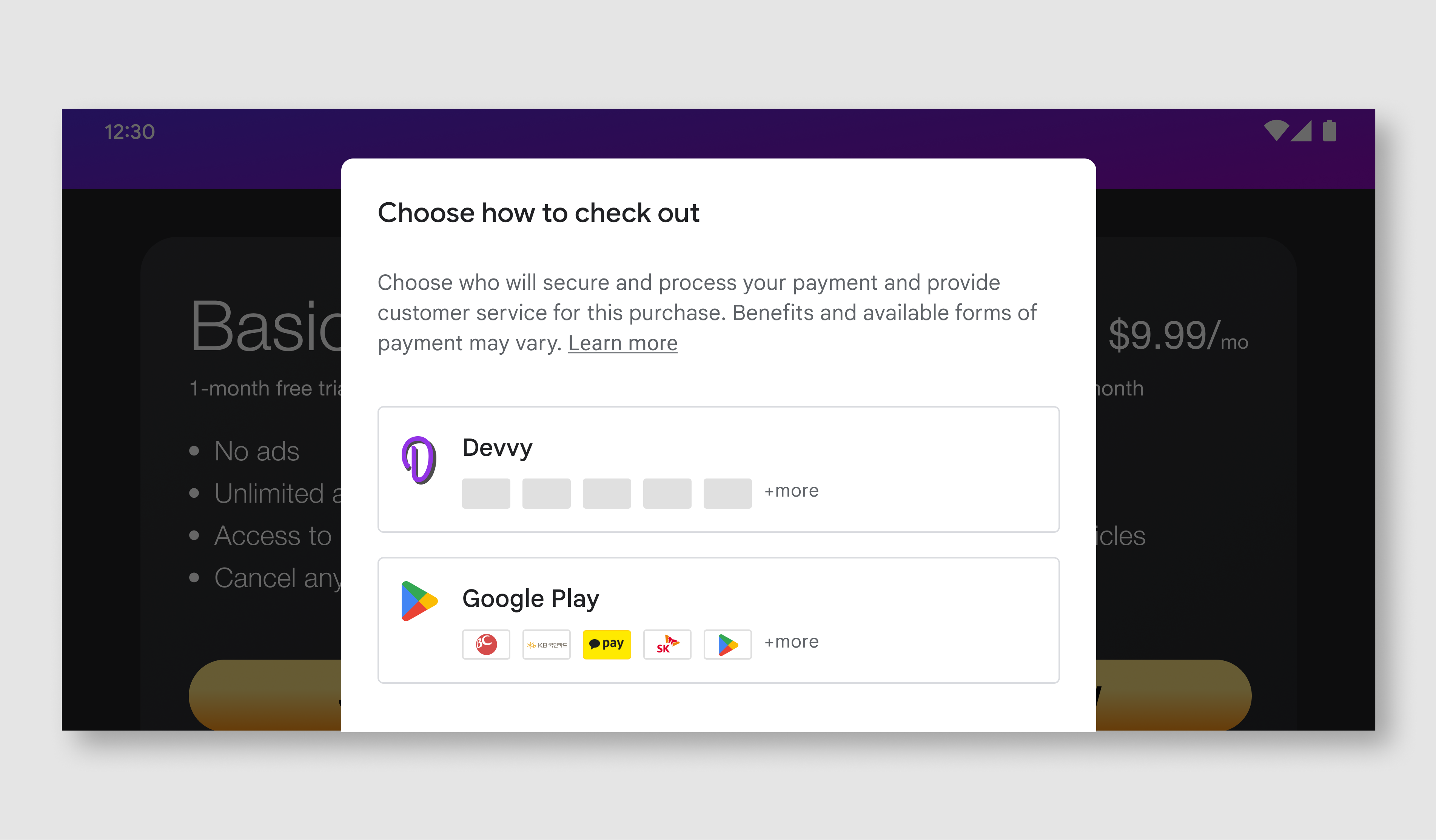
结算方式选择屏幕
结算方式选择界面向用户展示两种结账选项,用于完成购买交易。为了帮助用户做出明智的决策,每个结算服务选项还会向用户显示可用的付款方式。在用户做出选择后,他们将继续通过所选的结算服务完成购买交易。
何时显示
如果用户已查看过信息屏幕,则在其执行明确操作以发起购买交易后,系统应立即显示结算方式选择屏幕。
如何显示
结算方式选择屏幕应该显示在模态底部动作条中,并遵循与信息屏幕相同的规范。
均等的视觉呈现
您应该采用公平且均等的方式来展示其他应用内购结算系统的按钮和 Google Play 结算服务的按钮。这包括但不限于相同的按钮大小、文字大小/样式、点按目标和图标大小。请勿添加本指南中未定义的任何其他文字、图片或样式更改。
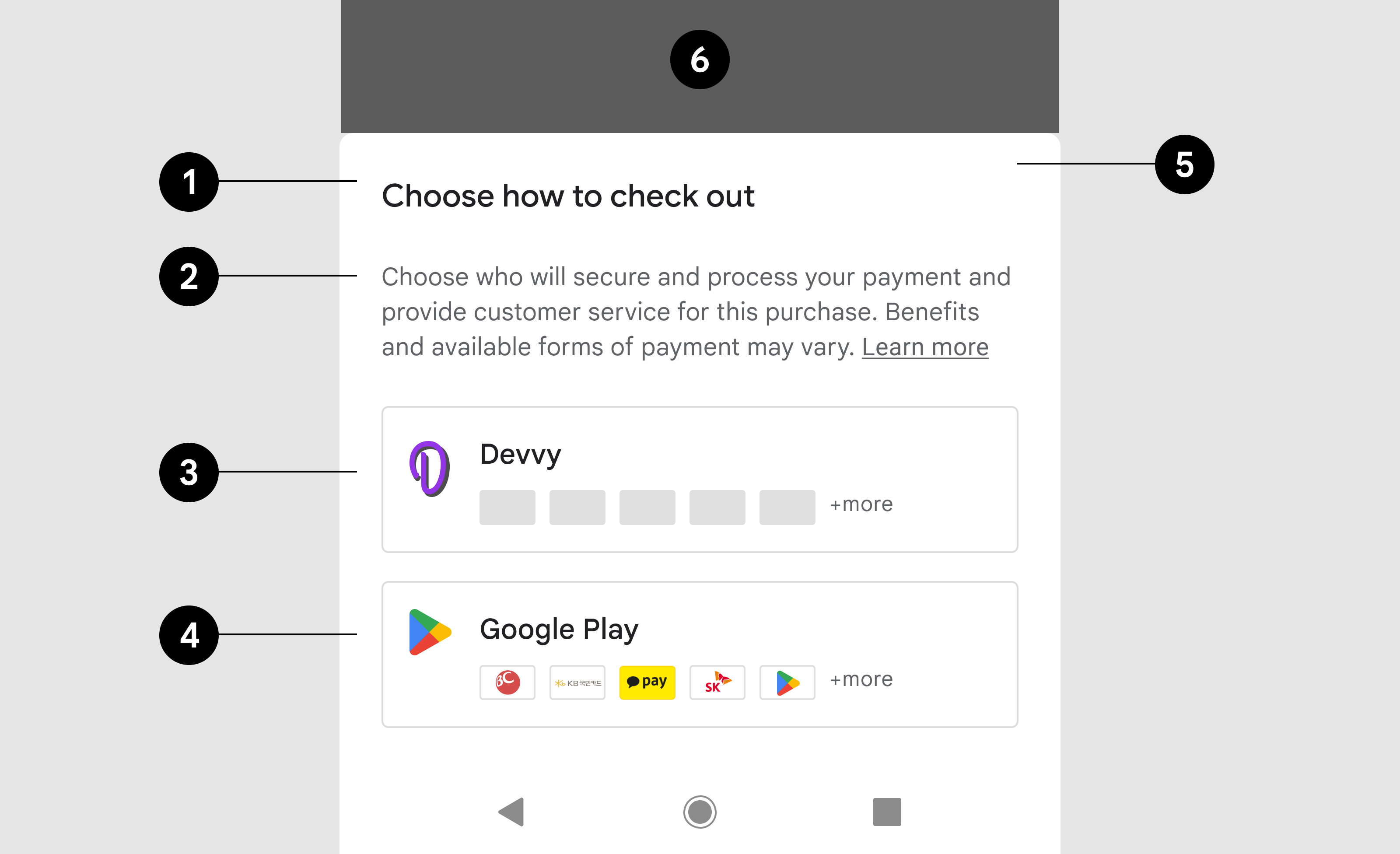
示例:点按“立即加入”按钮会触发结算方式选择屏幕。

设计规范
结算方式选择屏幕包含 4 个不同的组件:标题、说明、开发者按钮和 Google Play 按钮。您应使用所有组件,并且这些组件包含的文字和界面元素应与本准则中的定义完全一致。请勿在该屏幕中添加任何其他文字或图像,但您可以在您拥有的其他屏幕中添加其他文字和图像。
您可以通过以下链接获取 Google Play 的可视化资源和付款图标。
示例:在纵向视图中,底部动作条的跨度应该与屏幕总宽度相等。

- 标题
- 说明
- 开发者按钮
- Google Play 按钮
- 底部动作条
- 背景纱罩
标题
| 文本 | 选择结账方式 |
| 字体 | Roboto(适用于所有字体) |
| 字号 | 18sp |
| 字体颜色 | #202124 |
说明
| 文本 | 选择由谁负责保护和处理您的付款,并提供客户服务。福利和可用付款方式可能会有所不同。 |
| 字号 | 14sp |
| 字体颜色 | #5F6368 |
| 文字链接 | 了解详情 |
| 链接目的地 | 链接 |
| 字号 | 14sp |
| 装饰 | 下划线 |
| 字体颜色 | #5F6368 |
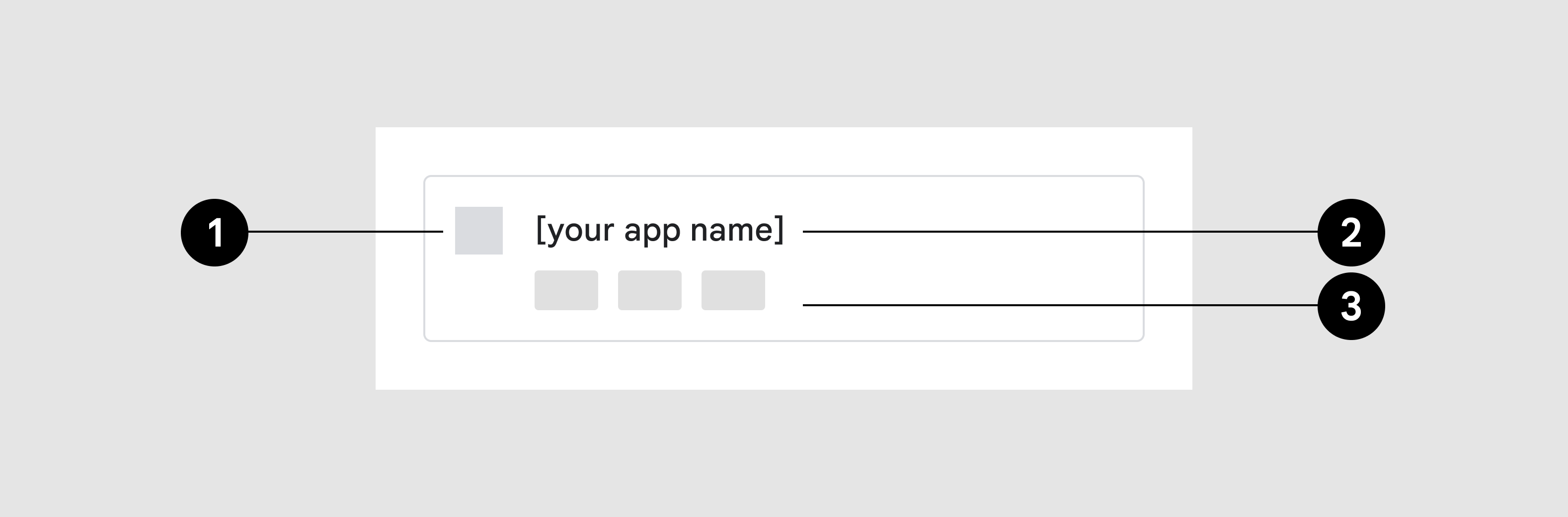
开发者按钮

- 应用图标
- 应用名称
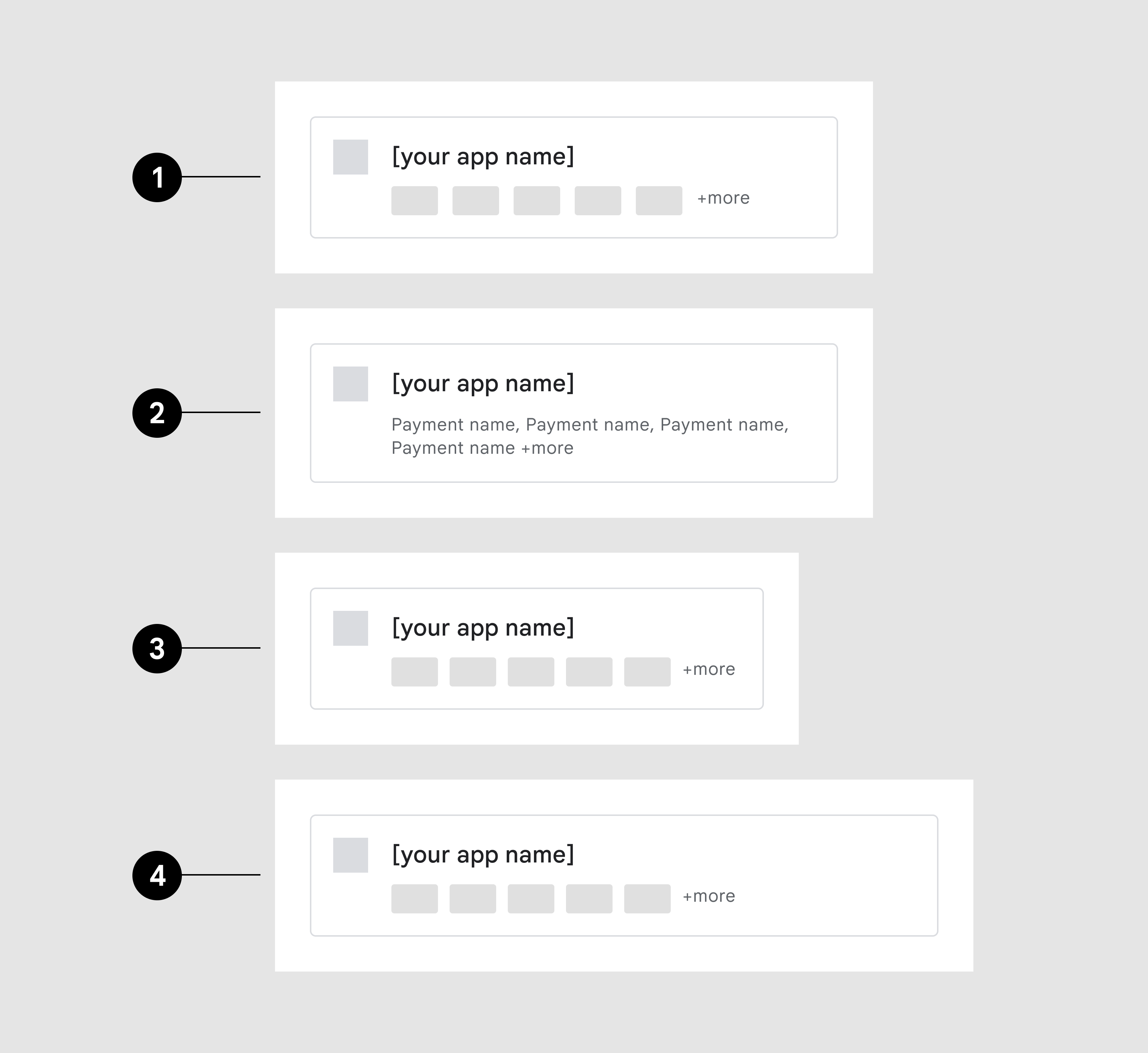
- 付款方式图标

- 付款方式图标数量上限
- 付款方式名称(而非图标)
- 宽度:360dp
- 宽度:480dp
付款方式图标
根据屏幕宽度进行缩放
按钮容器
| 边框 | 1pt,#DADCE0 |
| 角半径 | 4dp |
| 内边距 | 16dp、16dp、16dp、16dp |
应用图标
| 尺寸 | 高度:24dp,宽度:可变 |
标题
| 文本 | {应用名称} |
| 字号 | 14sp |
| 字体颜色 | #202124 |
付款方式
| 尺寸 | 32dp X 20dp |
| 角半径 | 2 |
| 数量 | 上限为 5 个(如果可用的数量超过 5 个,则显示其他指示标志) |
| 其他指示标志 | + 更多(在窄屏上,则换至下一行) |
| 字号 | 12sp |
| 字体颜色 | #5F6368 |
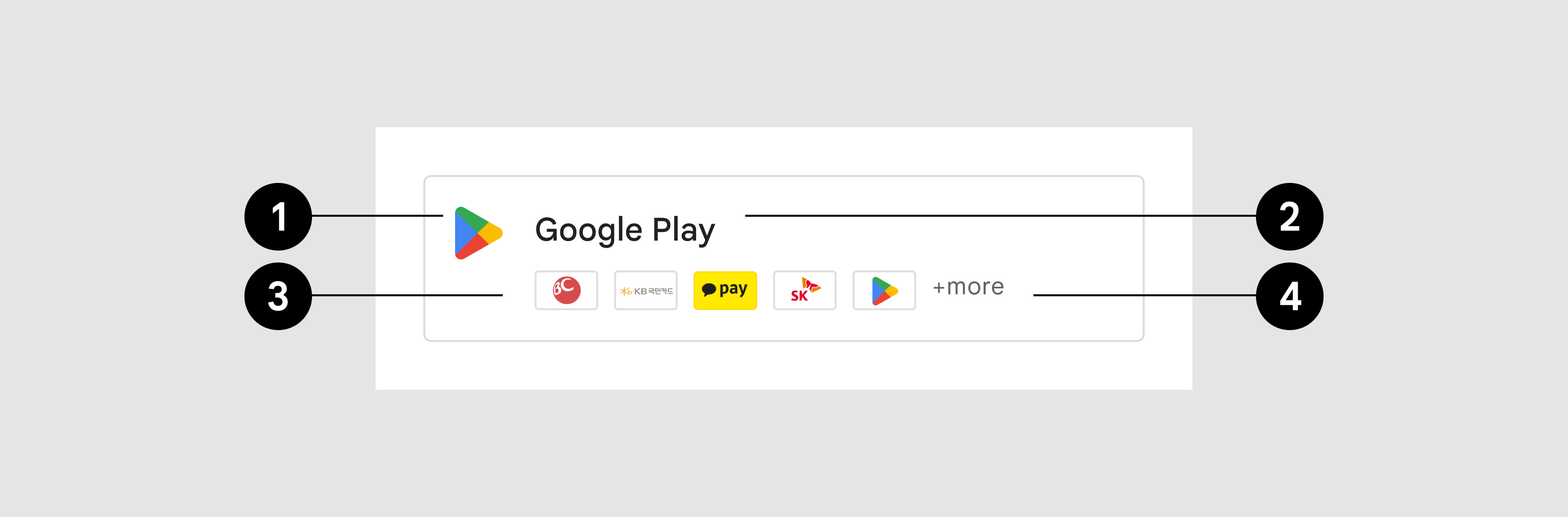
Google Play 按钮

- 图标
- 标题
- 接受的付款方式
- 其他指示标志
按钮容器
| 边框 | 1pt,#DADCE0 |
| 角半径 | 4dp |
| 内边距 | 16dp、16dp、16dp、16dp |
应用图标
| 图片资源 | Google Play Prism |
| 尺寸 | 24dp X 24dp |
标题
| 文本 | Google Play |
| 字号 | 14sp |
| 字体颜色 | #202124 |
付款方式
| 图片资源 | 链接 |
| 其他指示标志 | + 更多 |
| 字号 | 12sp |
| 字体颜色 | #5F6368 |
横向
示例:在横向视图中,底部动作条的宽度大于纵向视图中的宽度,但在其他方面都遵循相同的设计规范和功能。

| 底部动作条 | 宽度:最大 500dp,内边距:24dp |
| 标题 | 与纵向视图相同 |
| 消息 | 与纵向视图相同 |
| 按钮 | 与纵向视图相同 |

