
狀態列、說明文字列和導覽列統稱為系統資訊列。這些小工具會顯示電池電量、時間和通知快訊等重要資訊,並可在任何地方直接與裝置互動。
無論您是設計與 Android 作業系統、輸入方法或其他裝置功能互動的使用者介面,都必須考量系統列的重要性。

重點整理
設計應用程式時,請一併納入系統資訊列。請考量 UI 安全區、系統互動、輸入方法、螢幕缺口、狀態列、字幕列、導覽列和其他裝置功能。
請保持系統狀態列和導覽列的透明度或半透明度,並在這些列後方繪製內容,以便無邊框顯示。
狀態列
在 Android 中,狀態列包含通知圖示和系統圖示。使用者可透過將狀態列向下拉來存取通知面板,與狀態列互動。狀態列樣式可以是透明或半透明。

狀態列圖示
狀態列圖示的顯示方式可能會因情境、時段、使用者設定的偏好設定或主題和其他參數而異。詳情請參閱「系統列圖示」。

收到通知時,狀態列通常會顯示圖示。這會向使用者發出通知,表示通知匣中有內容。這可以是代表頻道的應用程式圖示或符號。請參閱通知設計。

設定狀態列樣式
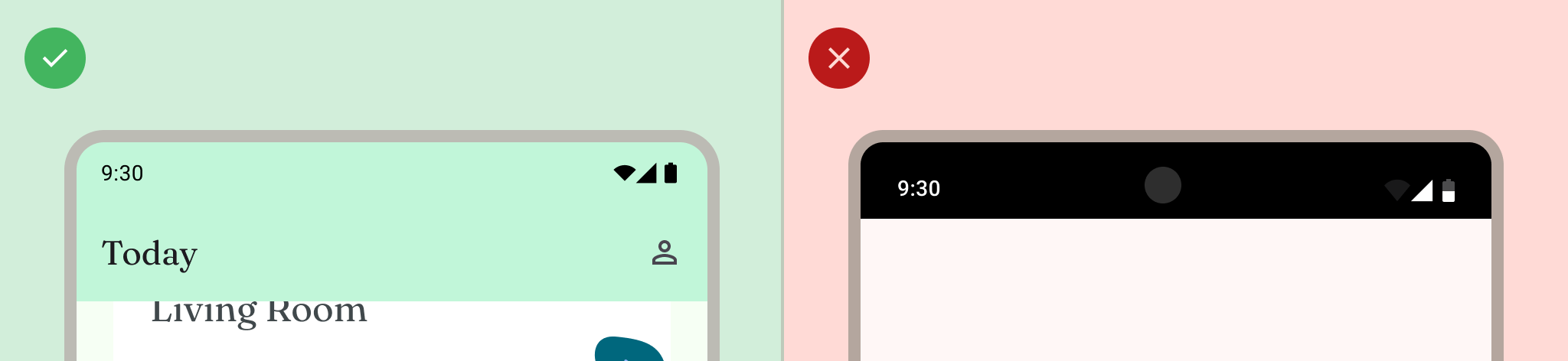
將狀態列設為透明或半透明,確保應用程式內容可橫跨整個畫面。接著,請設定系統列圖示的樣式,讓圖示具有適當的對比度。
Android 15 會強制採用無邊框模式,因此狀態列會預設為透明。呼叫 enableEdgeToEdge() 以便回溯相容。
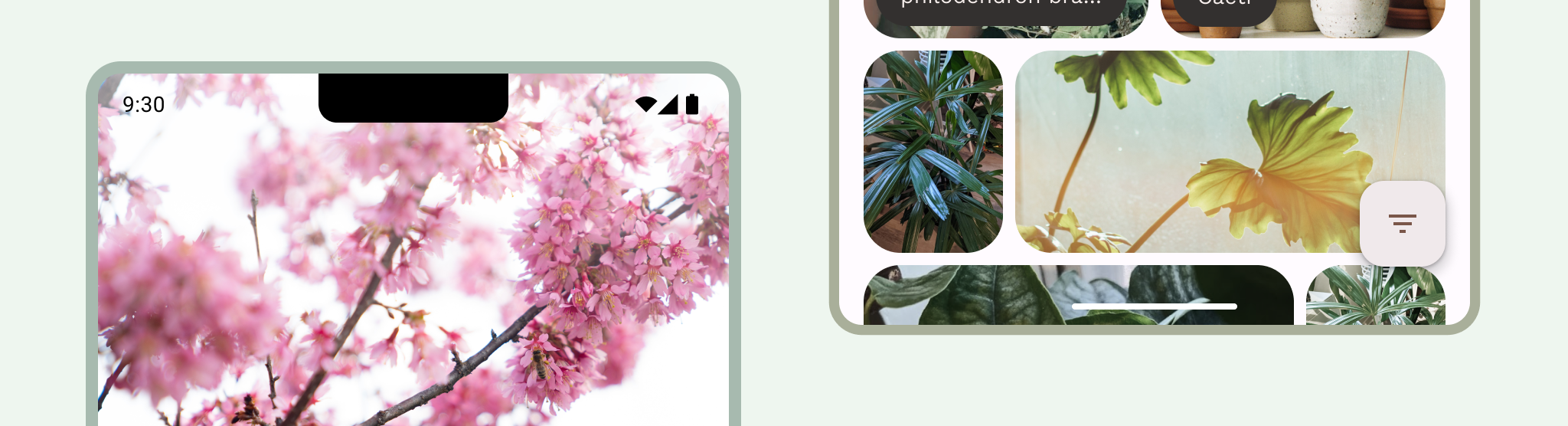
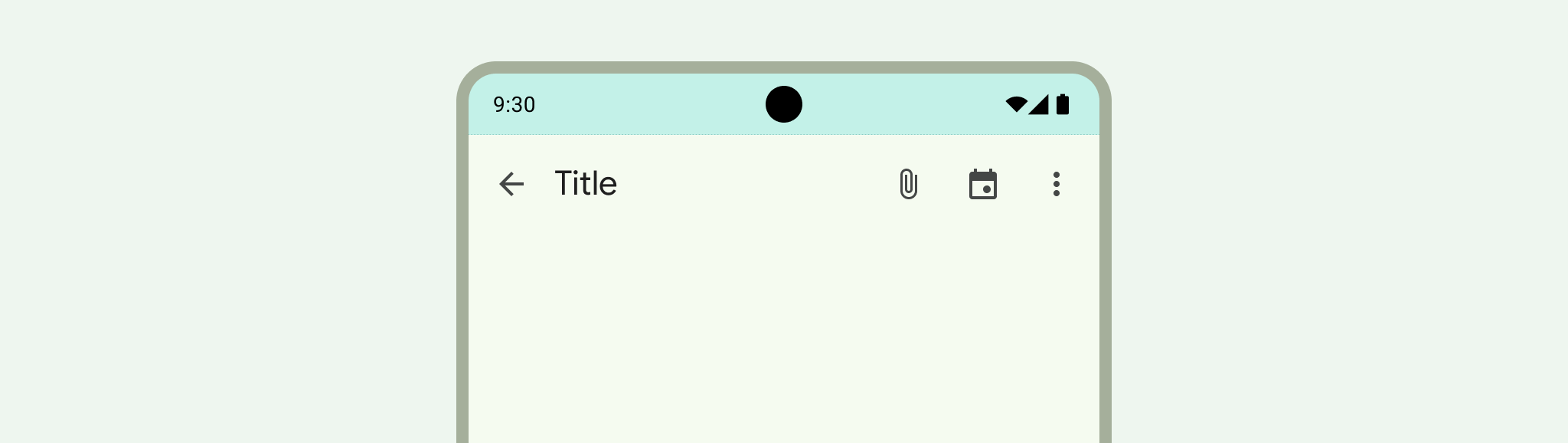
在下方左側圖片中,狀態列為透明,TopAppBar 的綠色背景會繪製在狀態列後方。

如果 UI 不會顯示在狀態列下方,或是圖片會在狀態列下方繪製,則透明狀態列是理想的做法。當 UI 在狀態列下方捲動時,半透明狀態列是理想的選擇。如要進一步瞭解漸層保護功能,請參閱「從邊到邊的設計」。

導覽列
Android 可讓使用者使用「返回」、「主畫面」和「總覽」控制項控制導覽:
- 返回會直接返回上一個檢視畫面。
- 主畫面可從應用程式轉換至裝置的主畫面。
- 總覽畫面會顯示目前執行中的應用程式,以及最近未關閉的應用程式。
使用者可以選擇各種導覽列設定,包括手勢操作 (建議) 和三按鈕操作。為提供最佳體驗,請考量多種導覽類型。
手勢操作
手勢操作機制不會使用返回、主畫面和總覽按鈕,而是會顯示單一手勢操作手柄,以便使用者操作。使用者可從螢幕左側或右側邊緣滑動返回上一個畫面,從底部向上滑動則可返回主畫面。向上滑動並按住可開啟總覽。
手勢操作是更具擴充性的導覽模式,可用於設計行動裝置和大螢幕裝置。為提供最佳使用者體驗,請按照下列步驟考量手勢導覽功能:
- 支援無邊框內容。
- 請勿在手勢導覽內嵌區下方新增互動或觸控目標。
詳情請參閱「新增手勢導覽功能支援」。

三按鈕操作
三按鈕操作列提供「返回」、「主畫面」和「總覽」三個按鈕。

其他導覽列變化版本
視 Android 版本和裝置而定,使用者可能可使用其他導覽列設定。舉例來說,雙按鈕操作會提供「主畫面」和「返回」這兩個按鈕。

導覽列圖示
導覽列圖示的顯示方式也可能因使用者設定的偏好設定或主題而異。詳情請參閱「系統列圖示」。
設定導覽列樣式
Android 會在手勢導覽模式和按鈕模式中,處理使用者介面的視覺保護機制。系統會套用動態色彩調整功能,系統列的內容會根據後方內容變更顏色。
手勢操作模式
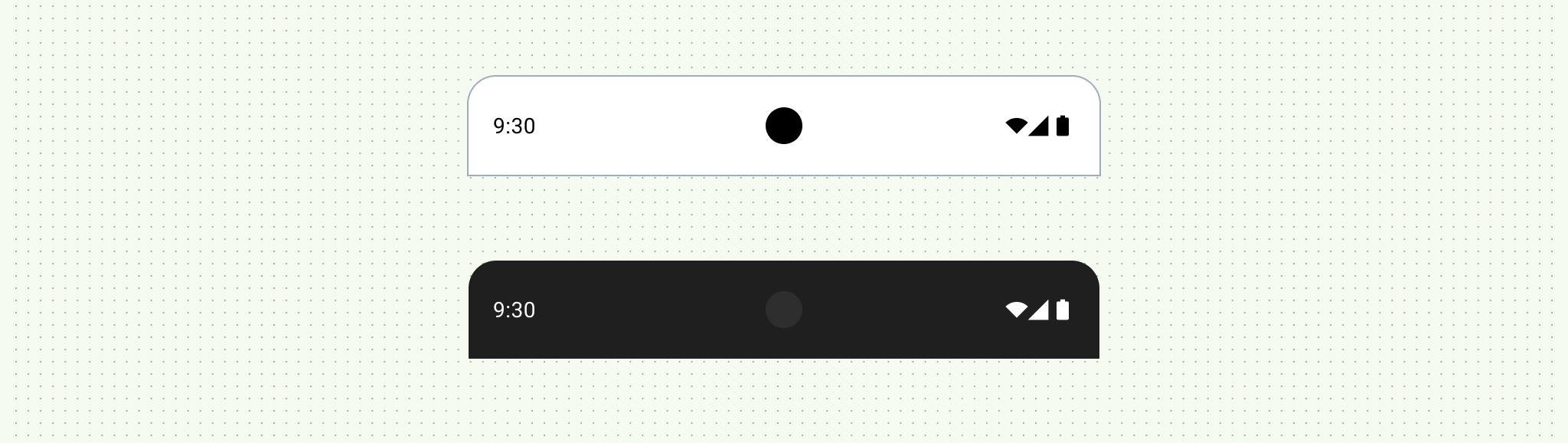
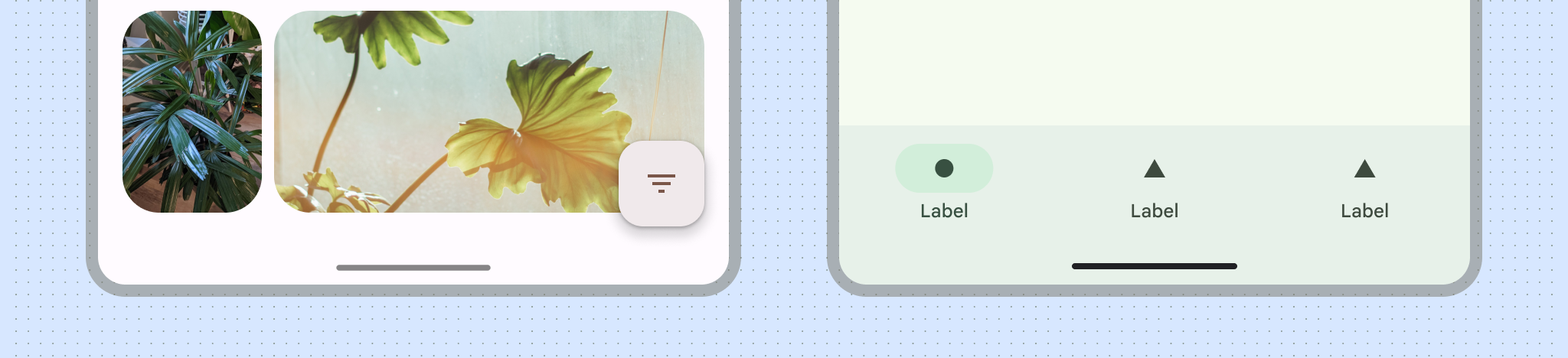
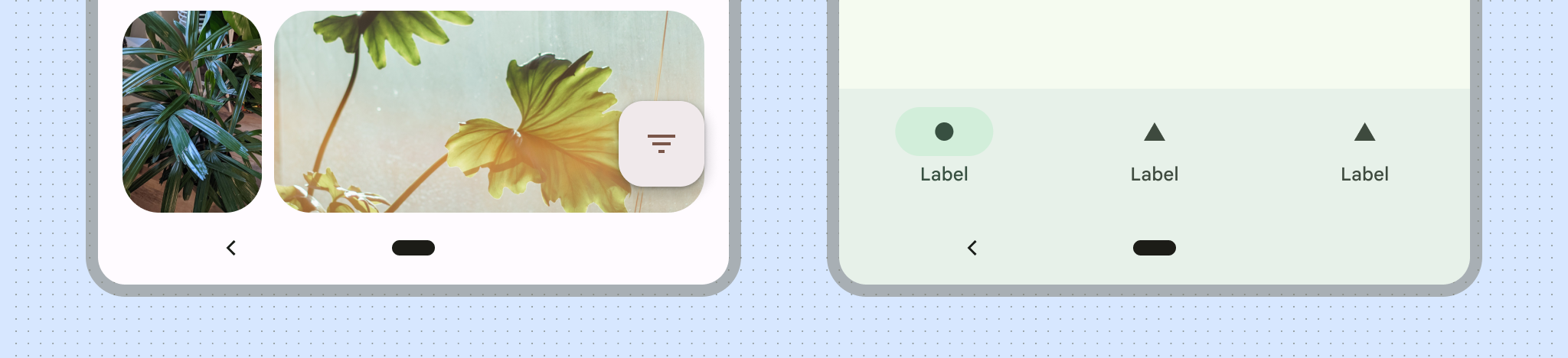
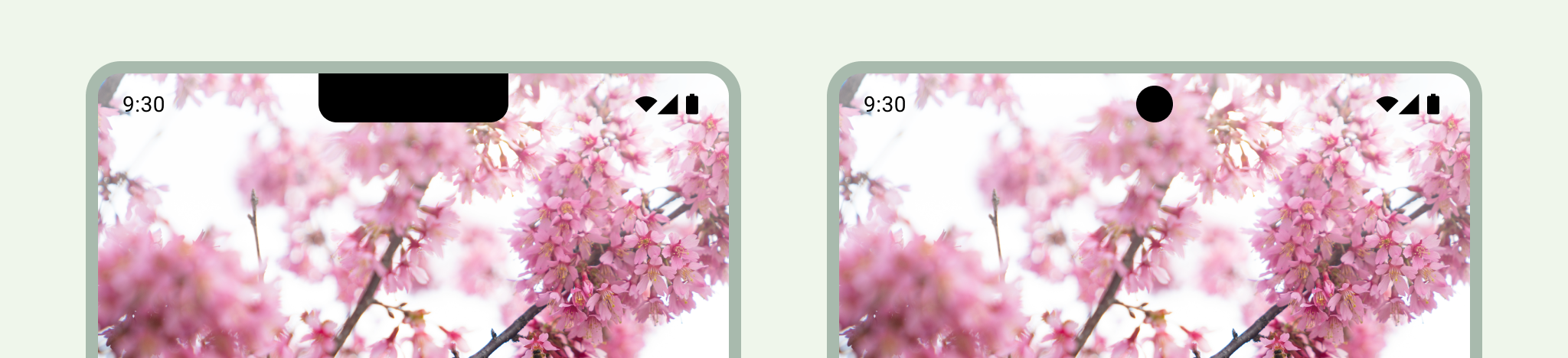
指定 Android 15 或在 Activity 上呼叫 enableEdgeToEdge 後,系統會繪製透明的手勢導覽列,並套用動態色彩調整功能。在下列範例中,如果導覽列中的手把位於淺色內容上方,則會變更為深色,反之亦然。

我們一律建議使用透明的手勢導覽列。

正確做法

錯誤做法
按鈕模式
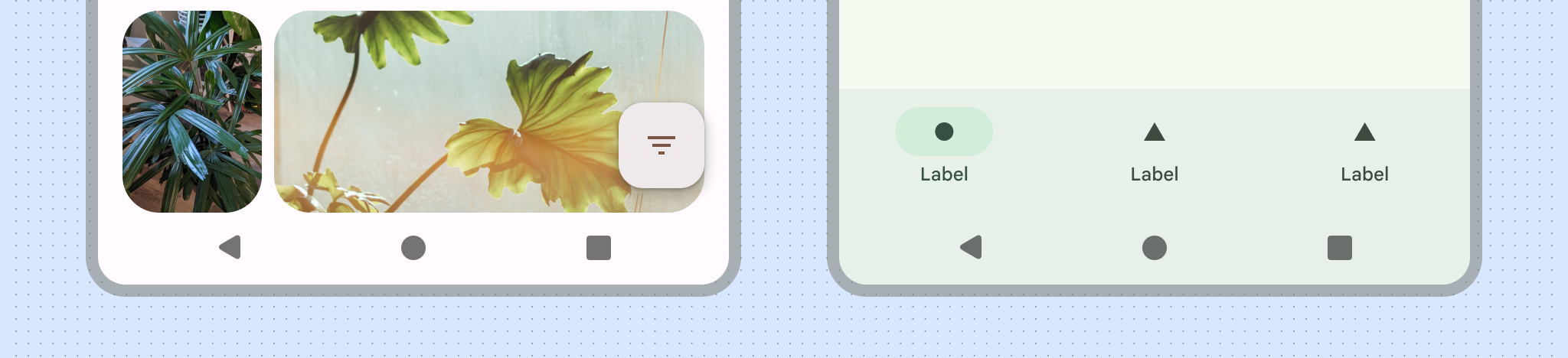
指定 Android 15 或在 Activity 上呼叫 enableEdgeToEdge 後,系統會在按鈕導覽列後方套用半透明的遮罩,您可以將 Window.setNavigationBarContrastEnforced() 設為 false 來移除。

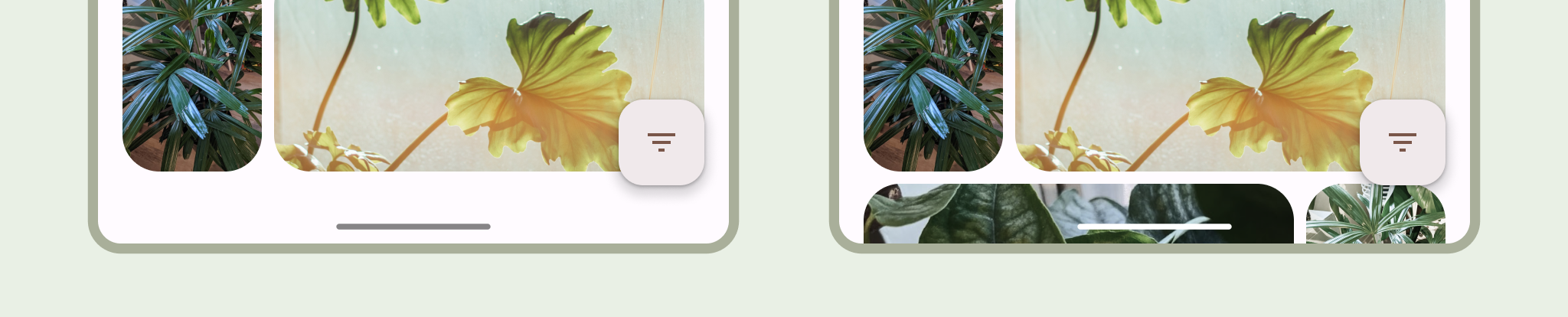
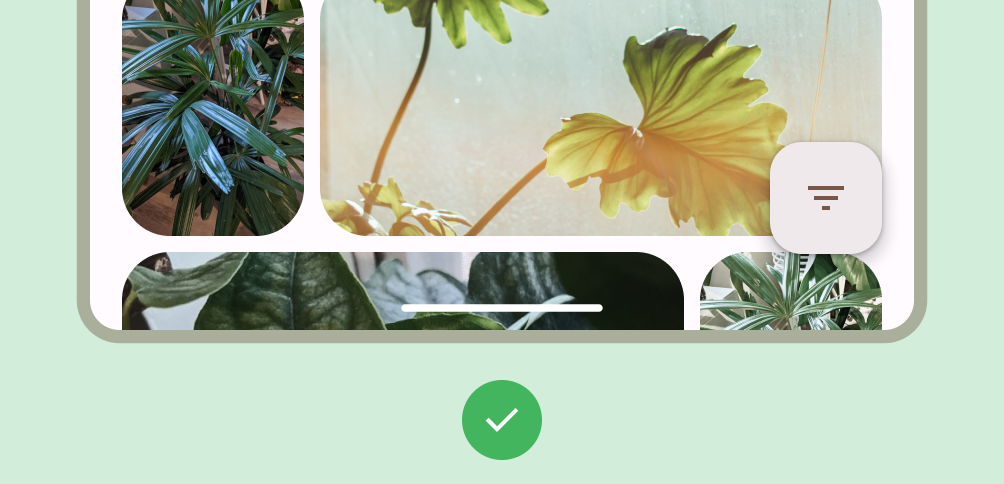
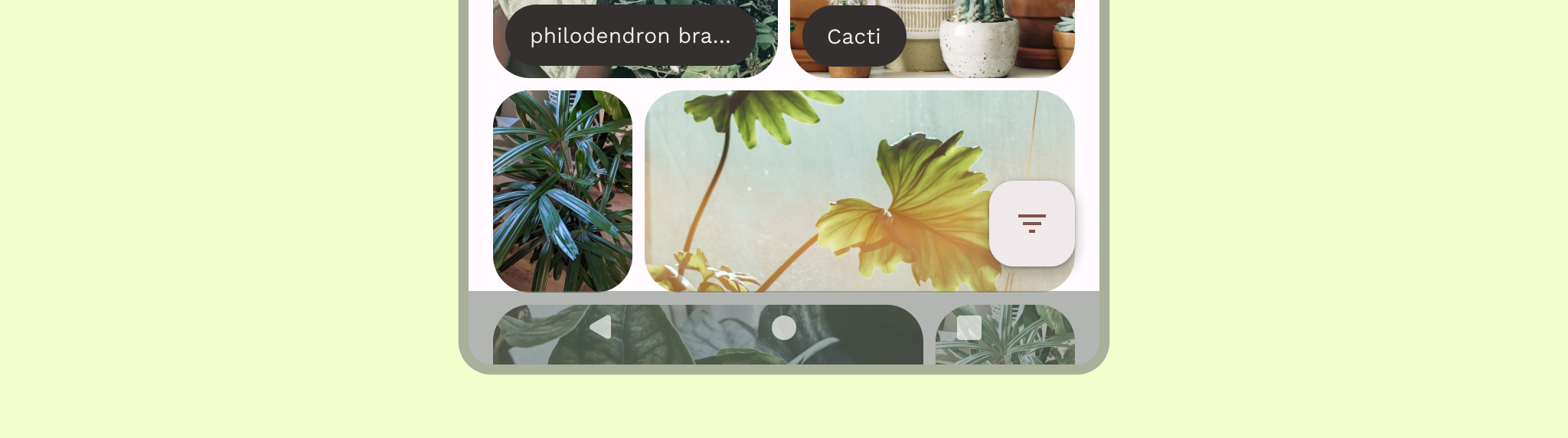
如果有底部應用程式列或底部應用程式導覽列,或是 UI 不會在三按鈕導覽列下方捲動,建議您使用透明的三按鈕導覽列。如要取得透明導覽列,請將 Window.setNavigationBarContrastEnforced() 設為 false,並在底部應用程式列中加入間距,以便在系統導覽列下方繪製,如圖 7、8 和 9 所示。詳情請參閱「系統列保護」。
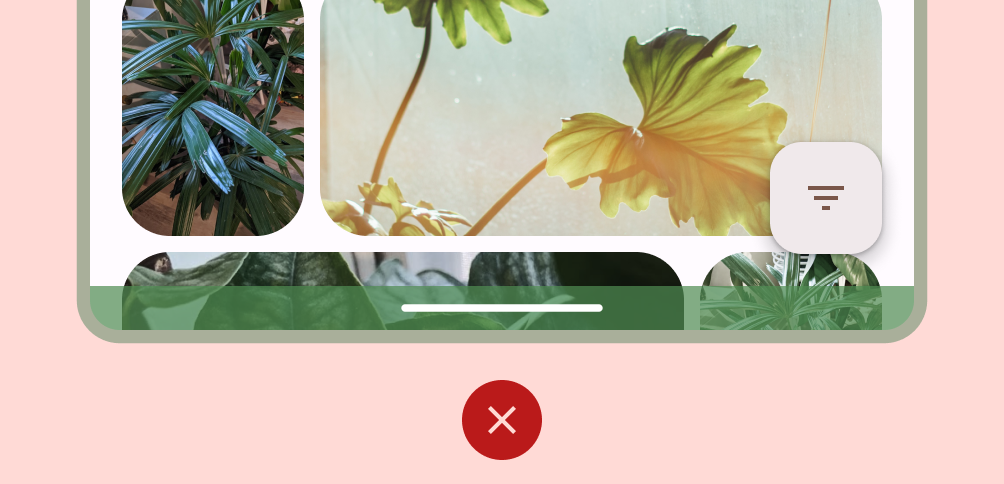
使用半透明的三按鈕導覽功能捲動內容。如要進一步瞭解半透明導覽列的注意事項,請參閱。
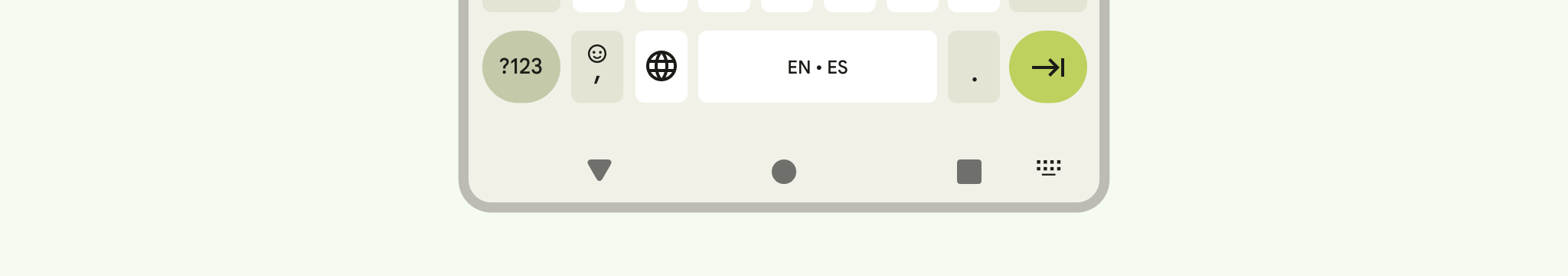
鍵盤和導覽

每種導覽類型都會適當回應螢幕小鍵盤,讓使用者執行操作,例如關閉或變更鍵盤類型。如要確保應用程式與鍵盤從螢幕底部上下滑動的轉換作業同步,請使用 WindowInsetsAnimationCompat。
螢幕凹口
螢幕凹口是指部分裝置上延伸至螢幕表面的區域,用於提供前置感應器的空間。顯示螢幕缺口可能因製造商而異。請考量螢幕缺口與內容、方向和邊緣到邊緣的互動方式。

沉浸模式

如需全螢幕體驗 (例如使用者觀看電影時),您可以隱藏系統列。使用者仍應能輕觸螢幕來顯示系統列,並瀏覽或與系統控制項互動。進一步瞭解如何為全螢幕模式設計,或參閱如何隱藏沉浸模式的系統資訊列。

