Android 平台負責繪製系統 UI,例如狀態列和導覽列。無論使用者使用哪個應用程式,都會看到這個系統 UI。
WindowInsets 提供系統 UI 相關資訊,確保應用程式在正確區域繪製內容,且 UI 不會遭到系統 UI 遮蓋。

在 Android 14 (API 級別 34) 以下版本中,應用程式的 UI 預設不會繪製在系統資訊列和螢幕凹口下方。
在 Android 15 (API 級別 35) 以上版本中,應用程式目標 SDK 設為 35 後,就會在系統資訊列和螢幕凹口下方繪製內容。這樣一來,使用者體驗會更加流暢,應用程式也能充分運用可用的視窗空間。
在系統 UI 後方顯示內容稱為「無邊框」。在本頁面中,您將瞭解各種插邊類型、如何採用無邊框設計,以及如何使用插邊 API 為 UI 加上動畫效果,並確保應用程式內容不會遭到系統 UI 元素遮蔽。
插邊基本概念
應用程式進入無邊框模式時,您必須確保重要內容和互動不會遭到系統 UI 遮蔽。舉例來說,如果按鈕放在導覽列後方,使用者可能無法點選。
系統 UI 的大小和放置位置資訊會透過「插邊」指定。
系統 UI 的每個部分都有對應的插邊類型,用於說明大小和放置位置。舉例來說,狀態列插邊會提供狀態列的大小和位置,而導覽列插邊則會提供導覽列的大小和位置。每種插邊類型都包含四個像素維度:上、左、右和下。這些維度會指定系統 UI 從應用程式視窗對應側邊延伸的距離。為避免與這類系統 UI 重疊,應用程式 UI 必須內縮該量。
您可以透過 WindowInsets 使用下列內建 Android 插邊類型:
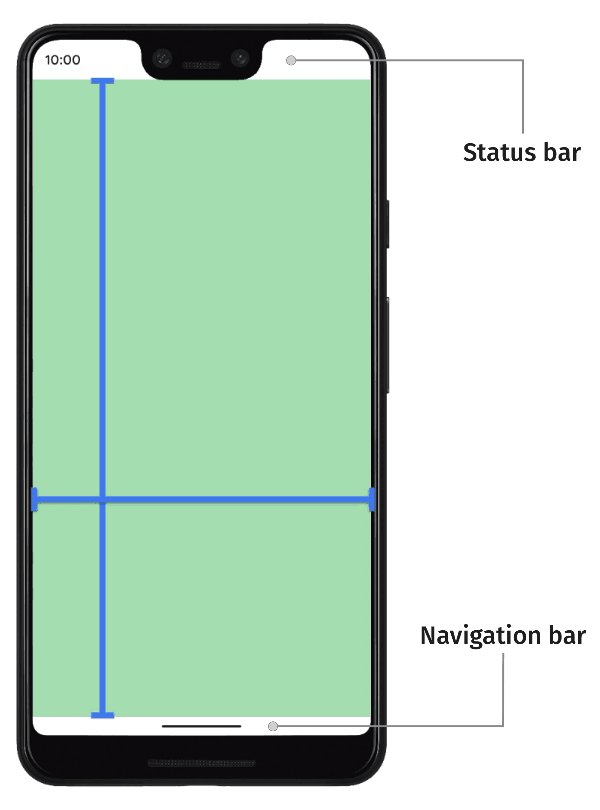
描述狀態列的插邊。這些是頂端的系統 UI 資訊列,包含通知圖示和其他指標。 |
|
顯示狀態列時的插邊。如果狀態列目前處於隱藏狀態 (因為進入沉浸式全螢幕模式),則主要狀態列插邊會是空白,但這些插邊不會是空白。 |
|
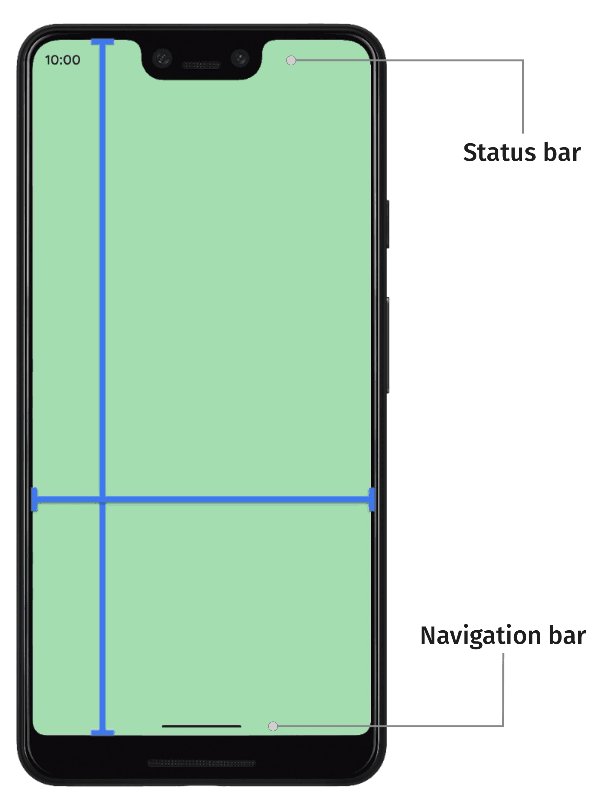
描述導覽列的插邊。這些是裝置左側、右側或底部的系統 UI 資訊列,說明工作列或導覽圖示。這些值可能會在執行階段變更,具體取決於使用者偏好的導覽方式,以及與工作列的互動。 |
|
顯示時的導覽列插邊。如果導覽列目前處於隱藏狀態 (因為進入沉浸式全螢幕模式),則主要導覽列插邊會是空白,但這些插邊不會是空白。 |
|
說明任意形式視窗中的系統 UI 視窗裝飾,例如頂部標題列。 |
|
顯示字幕時的字幕列插邊。如果目前隱藏了說明文字列,主要說明文字列插邊會是空白,但這些插邊不會是空白。 |
|
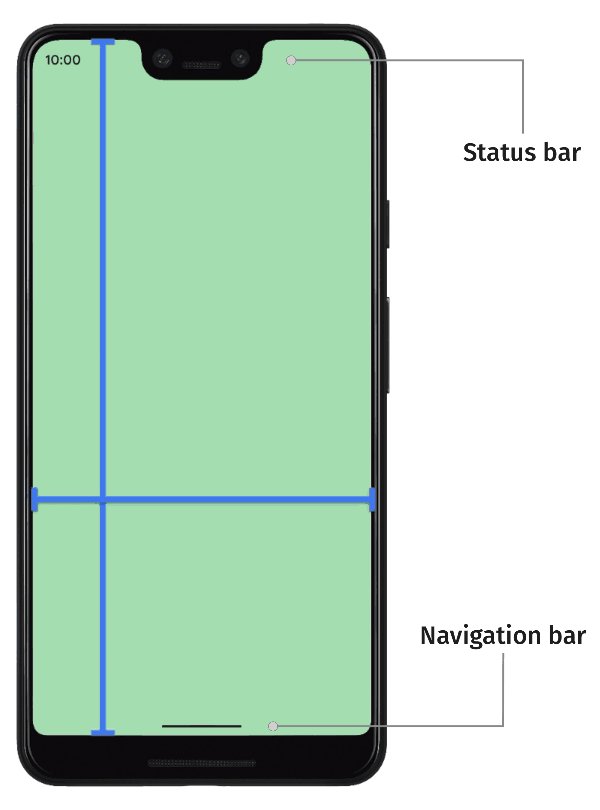
系統資訊列插邊的聯集,包括狀態列、導覽列和說明文字列。 |
|
系統資訊列顯示時的插邊。如果系統資訊列目前處於隱藏狀態 (因為進入沉浸式全螢幕模式),則主要系統資訊列插邊會是空白,但這些插邊不會是空白。 |
|
描述軟體鍵盤佔用底部空間量的插邊。 |
|
插邊,說明軟體鍵盤在目前鍵盤動畫之前占用的空間量。 |
|
描述軟體鍵盤在目前鍵盤動畫結束後所占空間的插邊。 |
|
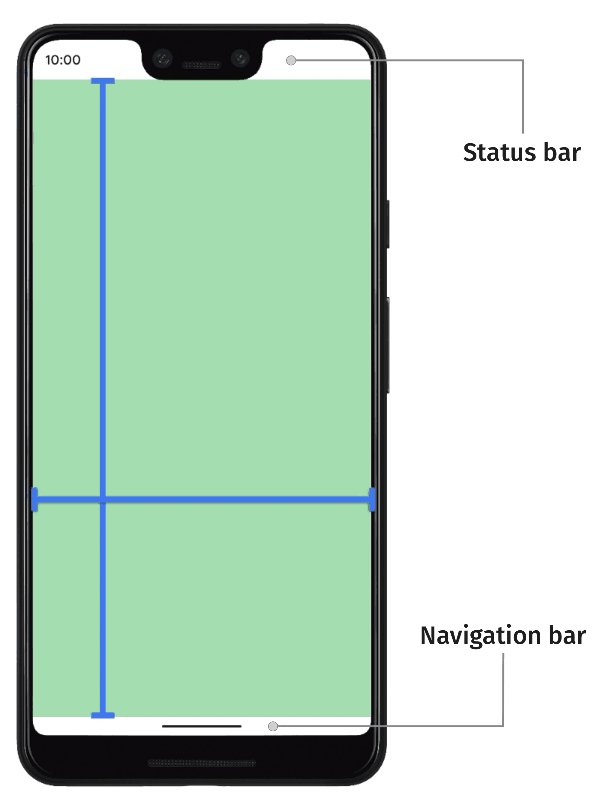
一種插邊,可詳細說明導覽 UI 的相關資訊,指出系統會處理「輕觸」動作的空間大小,而非應用程式。如果是使用手勢操作的透明導覽列,部分應用程式元素可透過系統導覽 UI 輕觸。 |
|
可輕觸的元素插邊 (顯示時)。如果可輕觸的元素目前處於隱藏狀態 (因為進入沉浸式全螢幕模式),則主要可輕觸的元素插邊會是空白,但這些插邊不會是空白。 |
|
插邊代表系統會攔截手勢以進行導覽的插邊量。應用程式可以透過 |
|
系統手勢的子集,一律由系統處理,且無法透過 |
|
插邊代表避免與螢幕凹口 (凹槽或針孔) 重疊所需的間距量。 |
|
插邊代表瀑布式螢幕的彎曲區域。瀑布螢幕的邊緣為弧形,螢幕會沿著裝置兩側包覆。 |
這三種「安全」插邊類型可確保內容不會遭到遮蔽:
這些「安全」插邊類型會根據基礎平台插邊,以不同方式保護內容:
- 使用
WindowInsets.safeDrawing保護不應繪製在任何系統 UI 下方的內容。這是插邊最常見的用途:防止繪製遭系統 UI 遮蔽 (部分或完全遮蔽) 的內容。 - 使用
WindowInsets.safeGestures透過手勢保護內容。這樣可避免系統手勢與應用程式手勢衝突 (例如底部功能表、輪轉介面或遊戲中的手勢)。 - 請將
WindowInsets.safeContent視為WindowInsets.safeDrawing和WindowInsets.safeGestures的組合,確保內容沒有視覺重疊和手勢重疊。
為您推薦
- 注意:系統會在 JavaScript 關閉時顯示連結文字
- Material Design 元件和版面配置
- 將
CoordinatorLayout遷移至 Compose - 其他考量
