
یک برنامه لبه به لبه با کشیدن رابط کاربری در زیر نوارهای سیستم از کل صفحه استفاده می کند.

غذای آماده
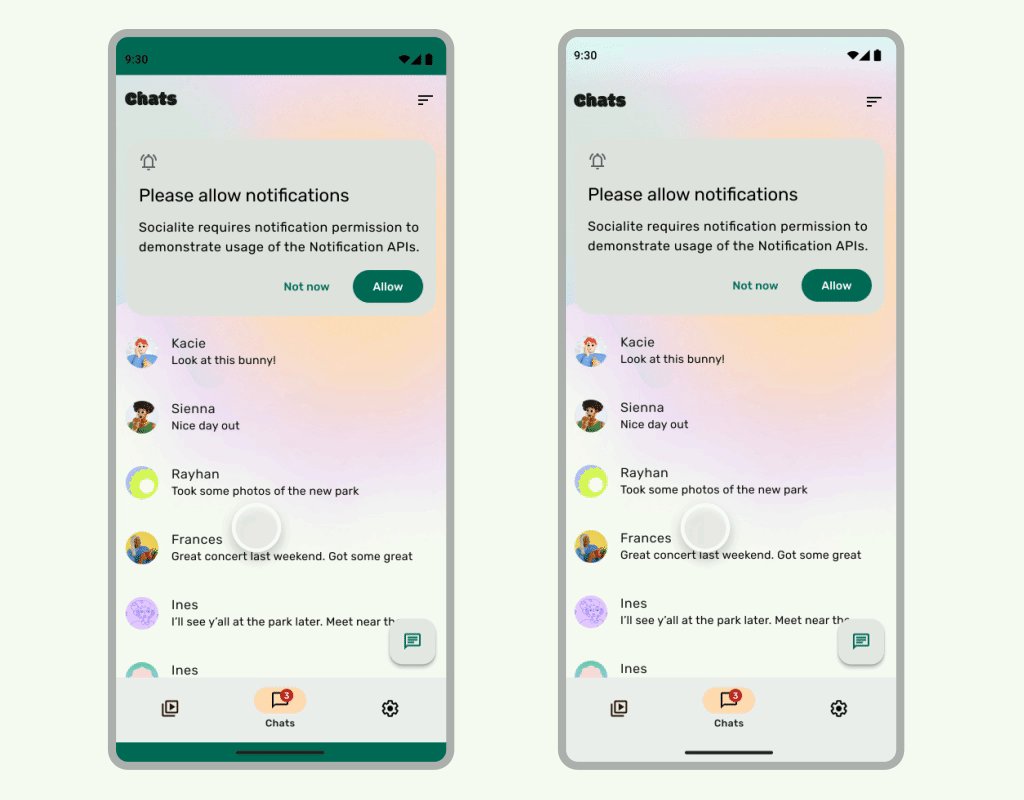
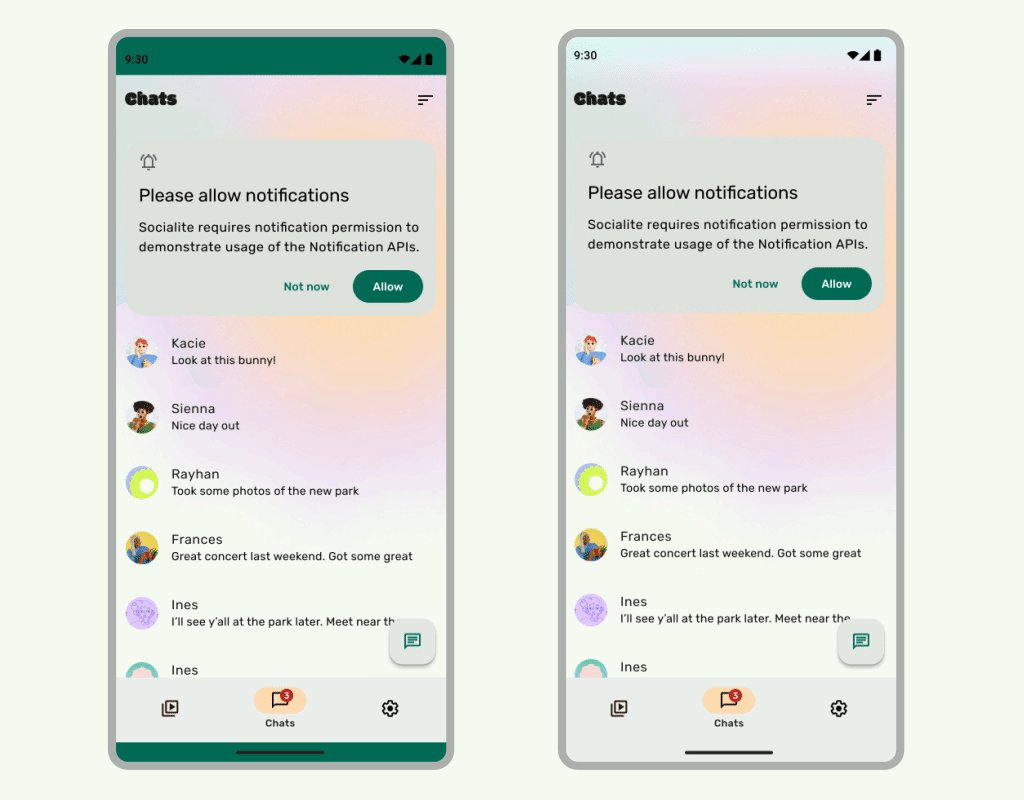
- برای تجربه لبه به لبه، پسزمینه و محتوا را در زیر نوارهای سیستم بکشید.
- از اضافه کردن حرکات ضربه یا کشیدن اهداف زیر درج شده سیستم خودداری کنید. اینها با ناوبری لبه به لبه و حرکت در تضاد هستند.

محتوای خود را پشت میله های سیستم بکشید
ویژگی لبه به لبه به شما این امکان را می دهد تا برای تجربه ای فراگیر، رابط کاربری را در زیر نوارهای سیستم بکشید.
یک برنامه میتواند با واکنش به درجها، همپوشانیهای محتوا را برطرف کند. Inset ها میزان محتوای برنامه شما را برای جلوگیری از همپوشانی با نوارهای سیستم یا ویژگی های فیزیکی دستگاه مانند برش های صفحه نمایش، توصیف می کنند. درباره نحوه پشتیبانی لبه به لبه و مدیریت inset ها در Compose و Views بخوانید.
هنگام طراحی موارد استفاده لبه به لبه، از انواع زیر دریچه های زیر آگاه باشید:
- درجهای نوار سیستم برای رابط کاربری اعمال میشود که هم قابل لمس است و هم نباید توسط نوارهای سیستم از نظر بصری پنهان شوند.
- درجهای اشارهای سیستم برای نواحی ناوبری اشارهای که توسط سیستمعامل استفاده میشوند و بر برنامه شما اولویت دارند اعمال میشود.
- قسمتهای بریدگی نمایشگر برای نواحی دستگاه که تا سطح نمایشگر گسترش مییابند، مانند بریدگی دوربین اعمال میشود.
ملاحظات نوار وضعیت
برای راهنمایی های اساسی طراحی نوار سیستم، به نوارهای سیستم اندروید مراجعه کنید. بخش زیر ملاحظات اضافی نوار وضعیت را مورد بحث قرار می دهد.
پیمایش محتوا
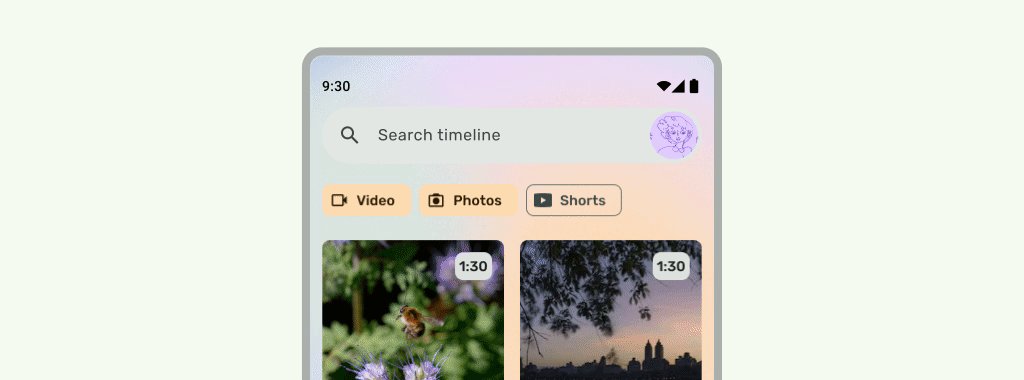
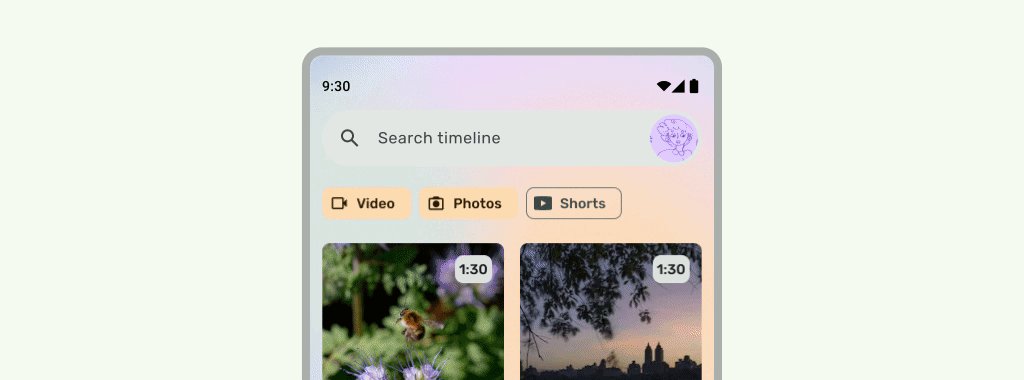
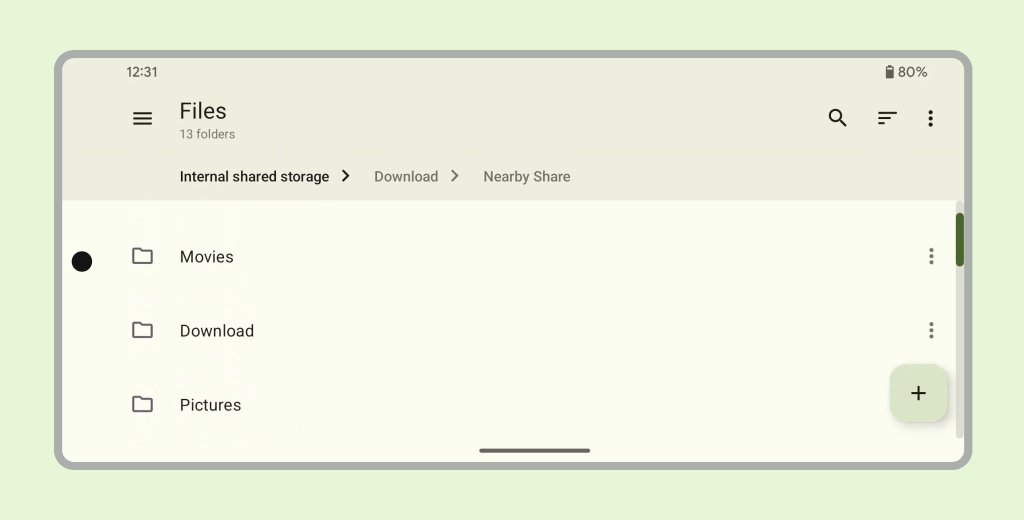
نوارهای بالای برنامه باید هنگام پیمایش جمع شوند. نحوه جمع کردن Material 3 TopAppBar را بیاموزید.

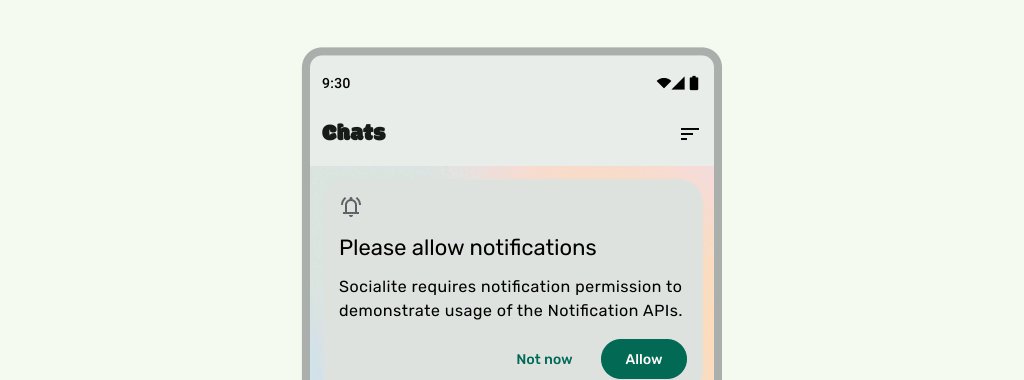
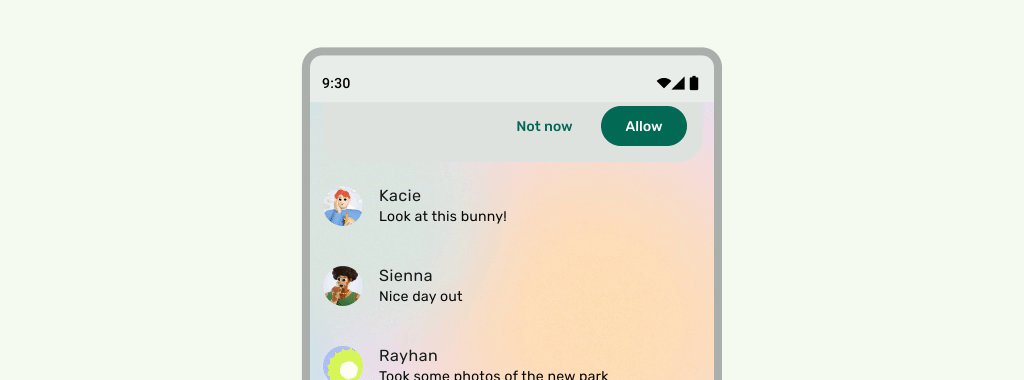
انجام دهید

انجام دهید
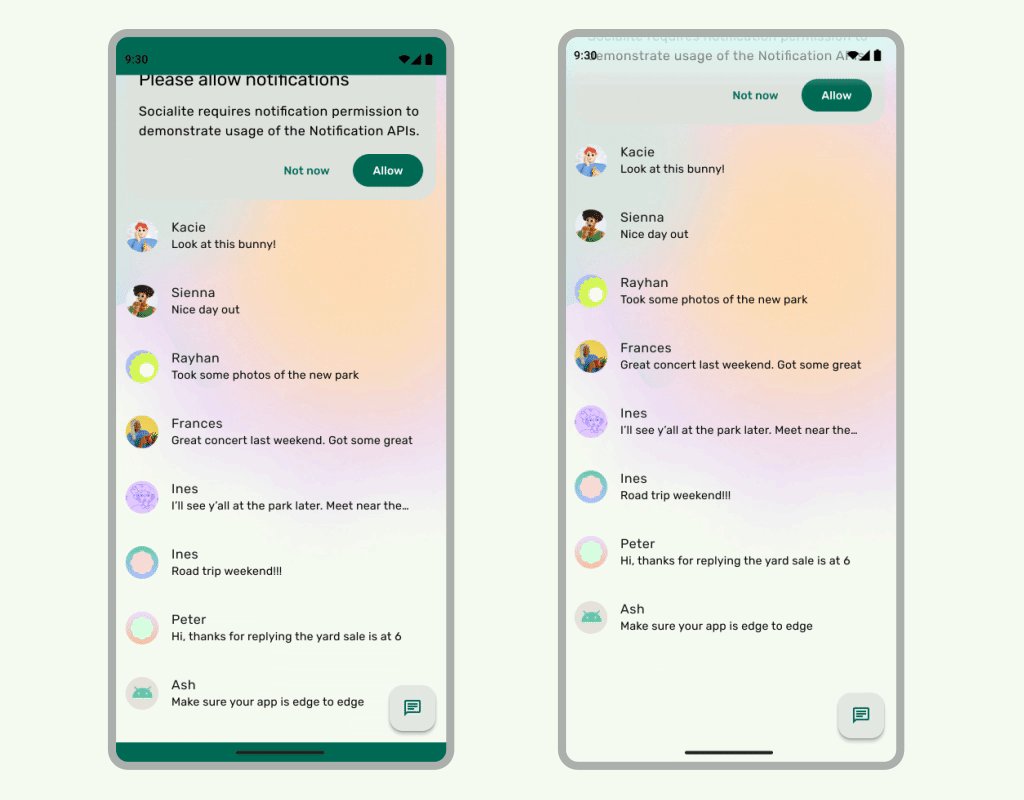
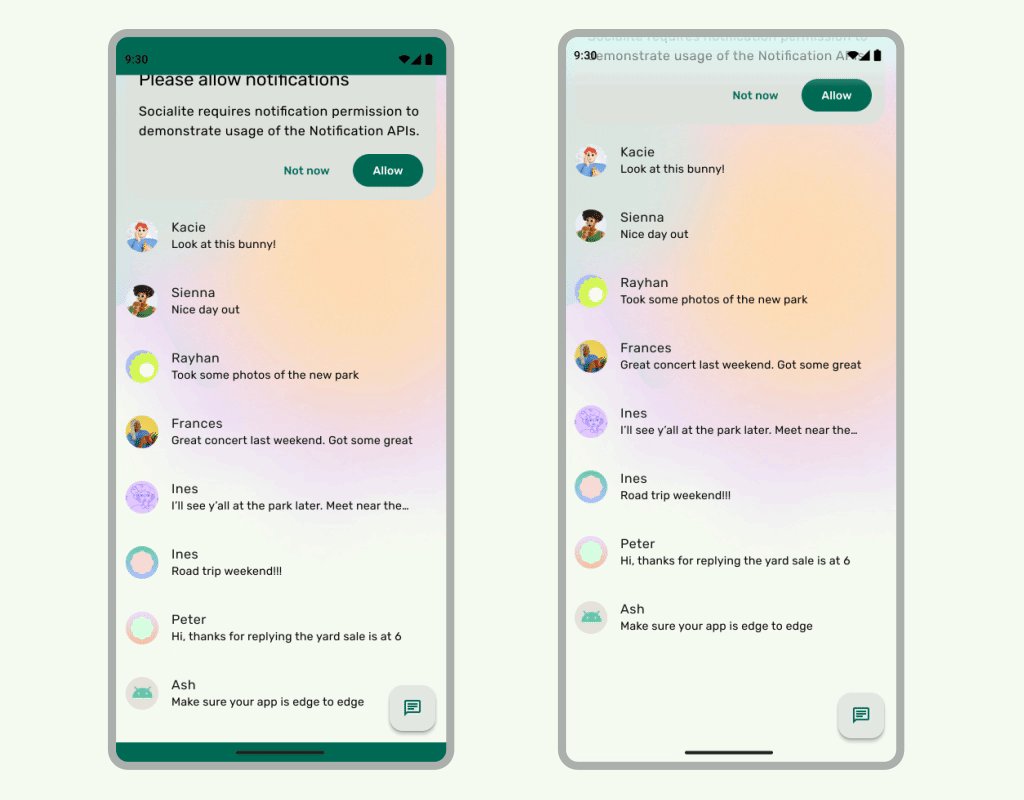
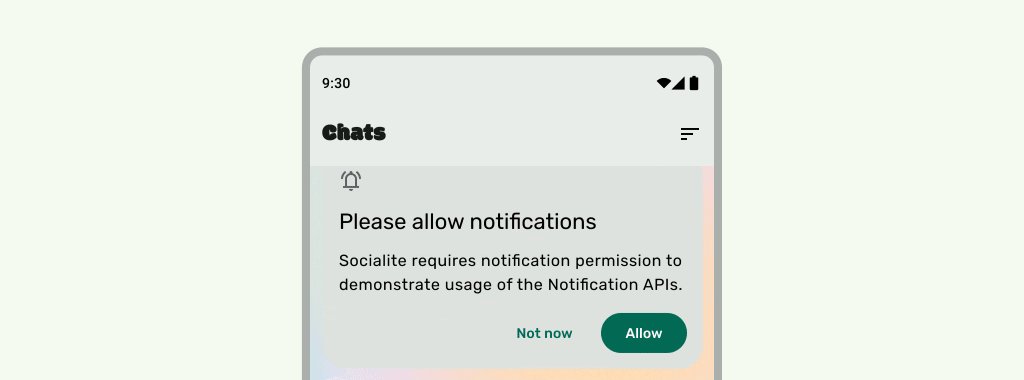
نوارهای وضعیت باید زمانی که UI در زیر آن اسکرول می شود، شفاف باشند تا نمادهای نوار وضعیت درهم به نظر نرسند. برای انجام این کار، ابتدا با اجرای مراحل در مستندات LazyColumn یا RecyclerView ، یک رابط کاربری قابل پیمایش لبه به لبه ایجاد کنید. سپس، با انجام یکی از موارد زیر، از شفاف بودن نوار سیستم اطمینان حاصل کنید:
- در صورت وجود، هنگام پیمایش به محافظ خودکار Material 3 TopAppBar اعتماد کنید.
- یک گرادیان سفارشی ایجاد کنید یا از GradientProtection برای Views استفاده کنید. برای اطلاعات بیشتر در مورد انجام این کار در نوشتن، به محافظت از نوار سیستم مراجعه کنید.

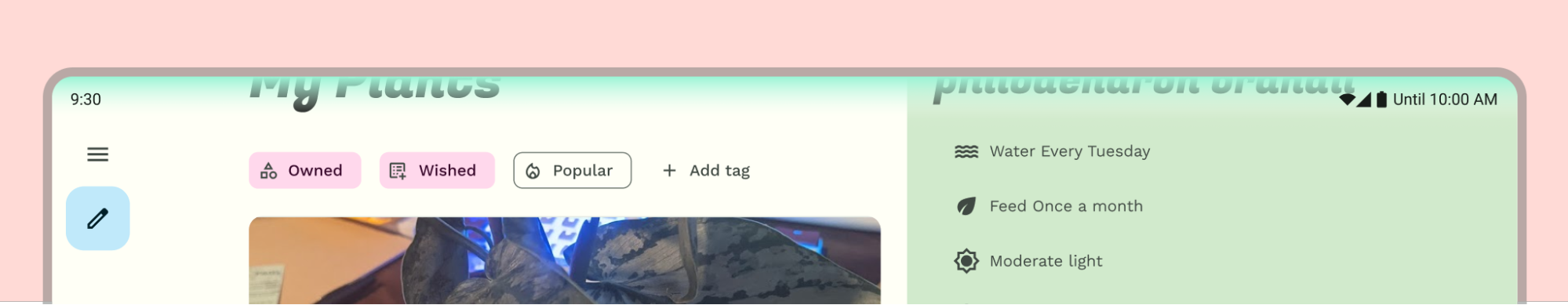
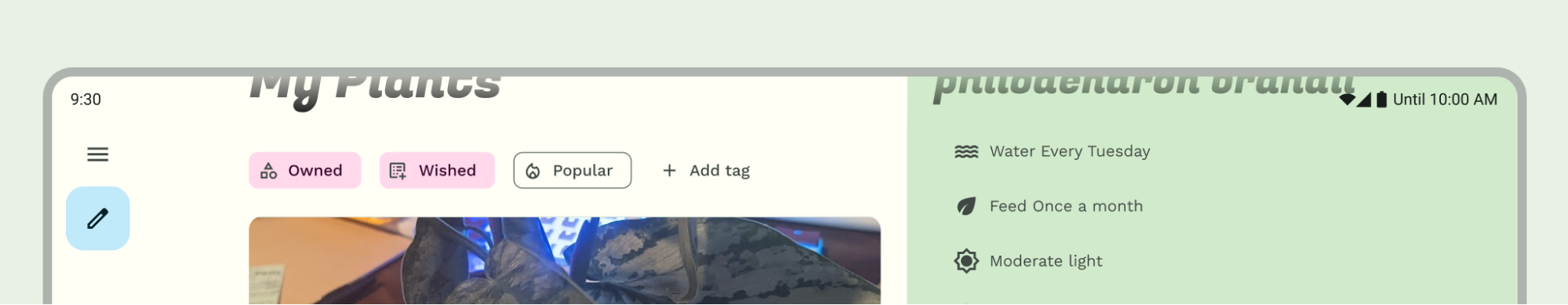
برای طرحبندیهای تطبیقی، اطمینان حاصل کنید که محافظهای جداگانه برای صفحات با رنگهای پسزمینه متفاوت وجود دارد.

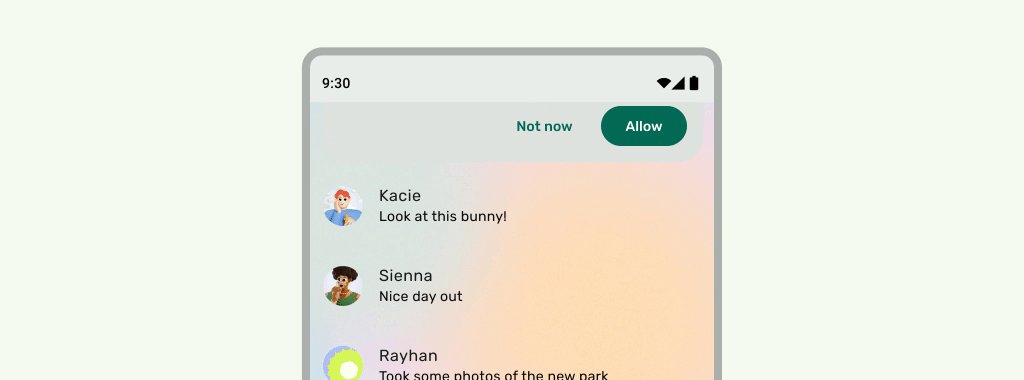
نکن

انجام دهید
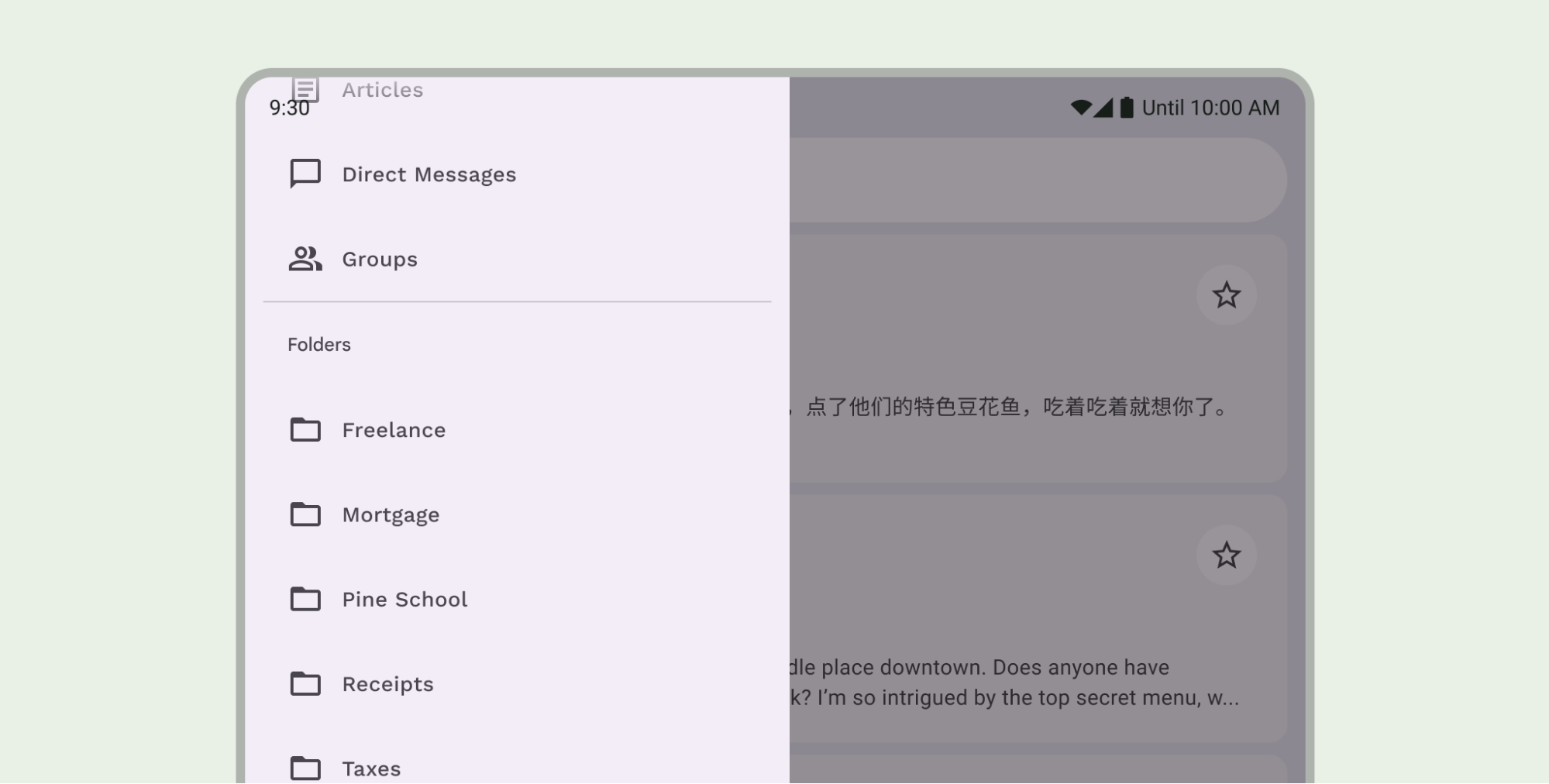
به همین ترتیب، کشوهای ناوبری نیز باید محافظت جداگانه ای از بقیه برنامه داشته باشند.

محافظتهای نوار وضعیت را روی هم قرار ندهید، برای مثال با استفاده از محافظ داخلی Material 3 TopAppBar و محافظت سفارشی.
ملاحظات نوار ناوبری
برای راهنمایی اصلی طراحی نوار ناوبری، به نوارهای سیستم اندروید مراجعه کنید. بخش زیر شامل ملاحظات اضافی نوار ناوبری است.
پیمایش محتوا
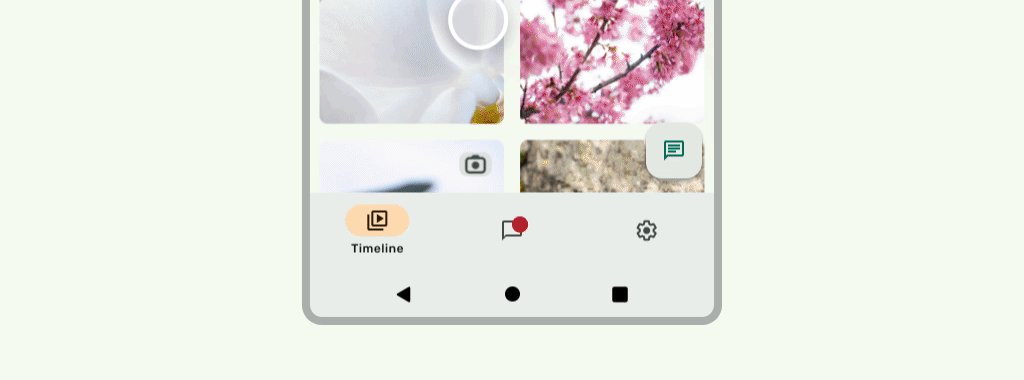
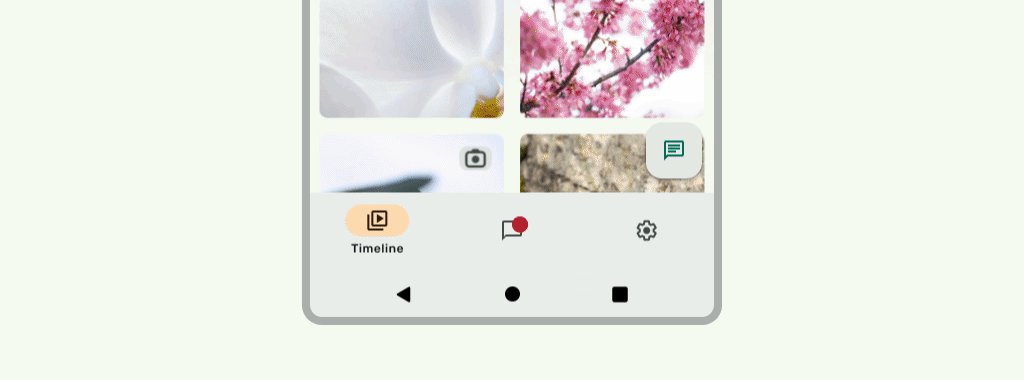
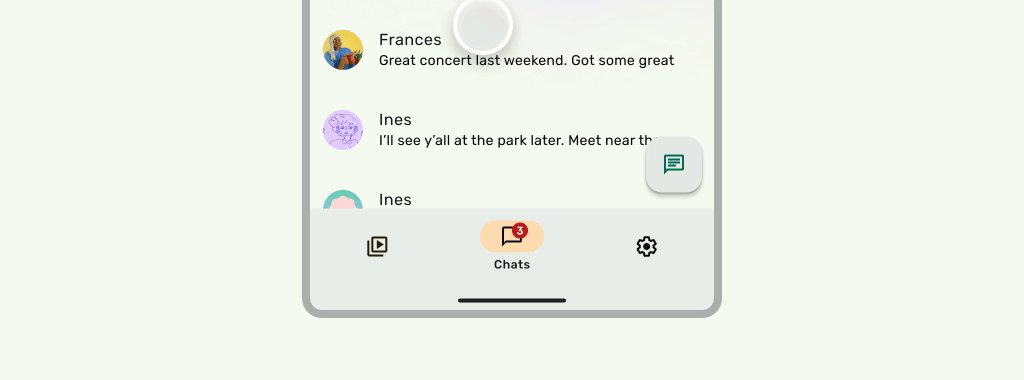
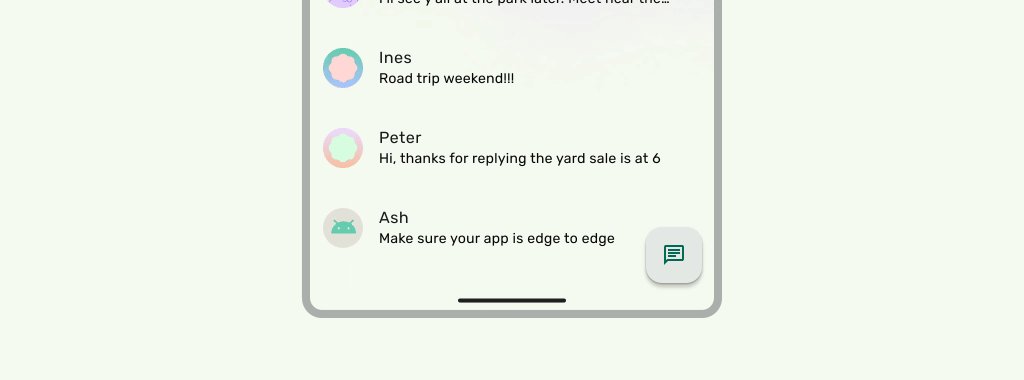
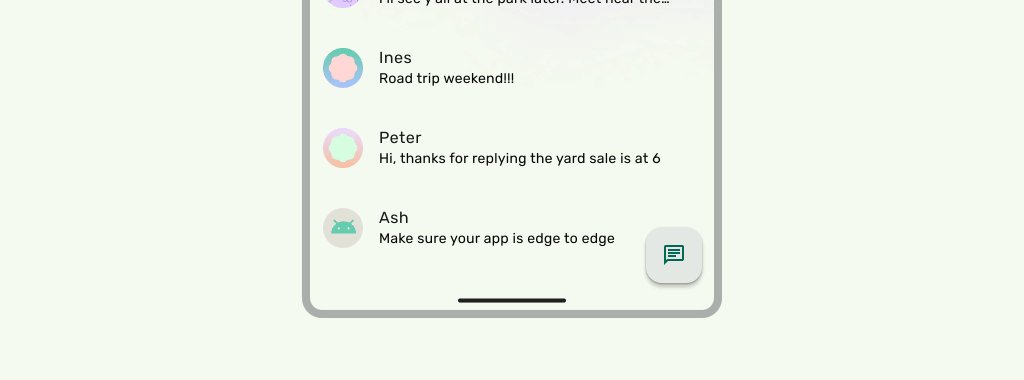
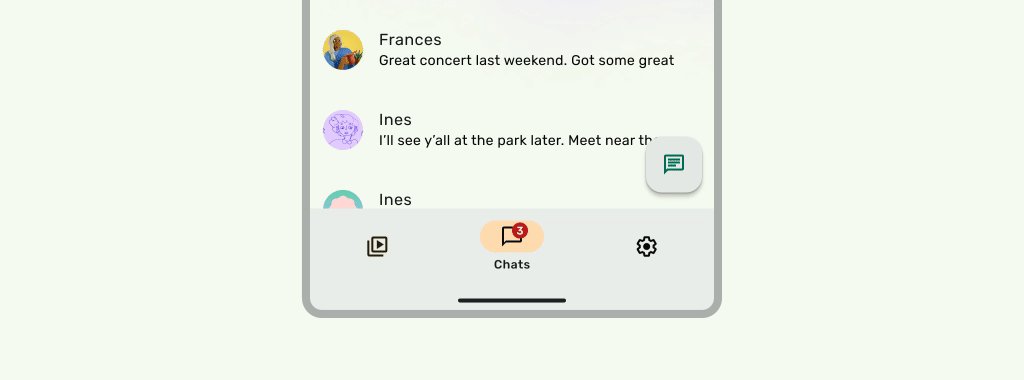
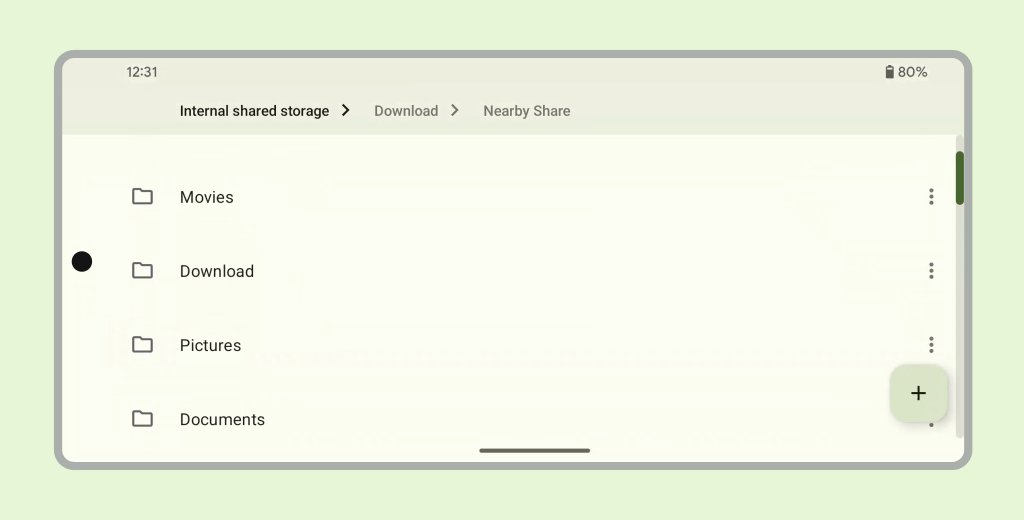
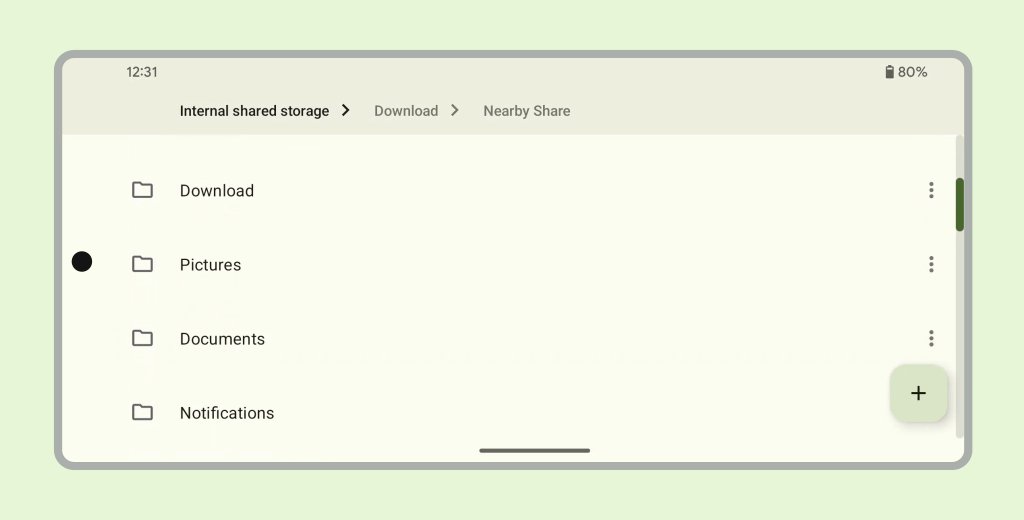
نوارهای پایین برنامه باید هنگام پیمایش جمع شوند.

انجام دهید

انجام دهید
نمایش برش ها
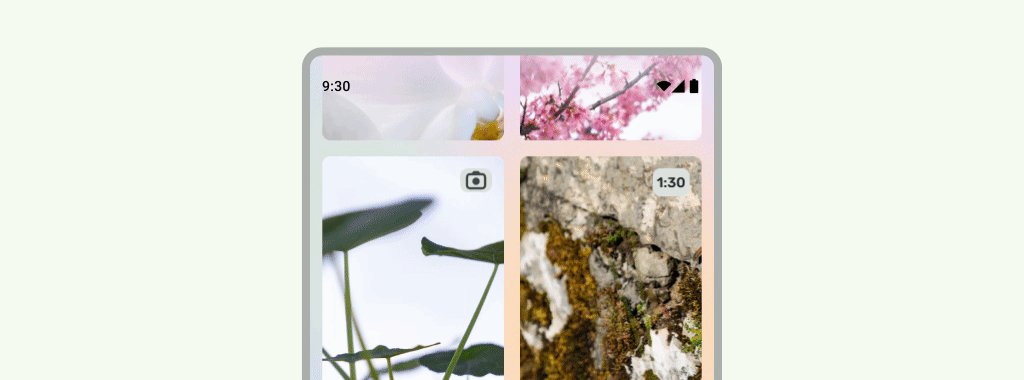
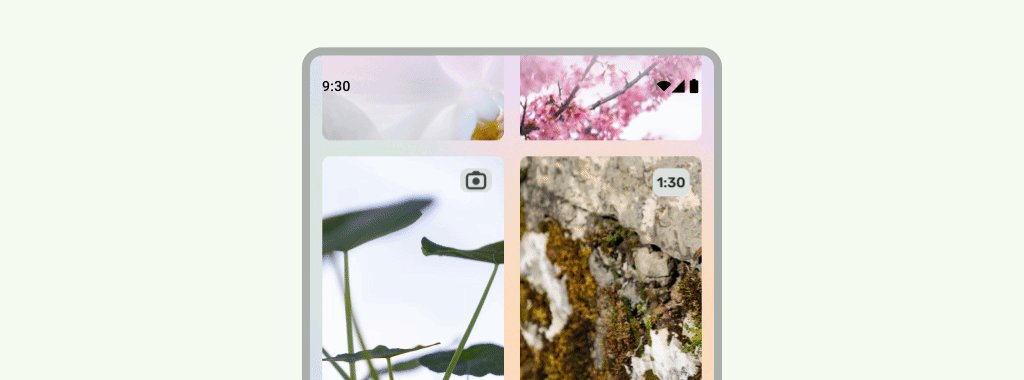
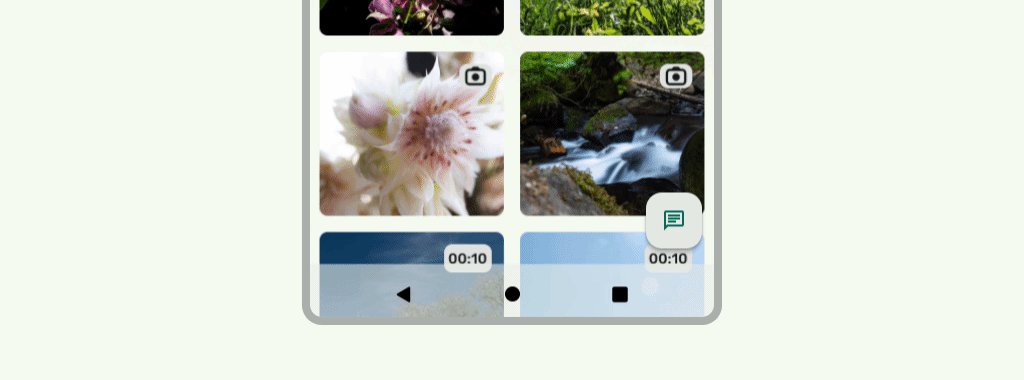
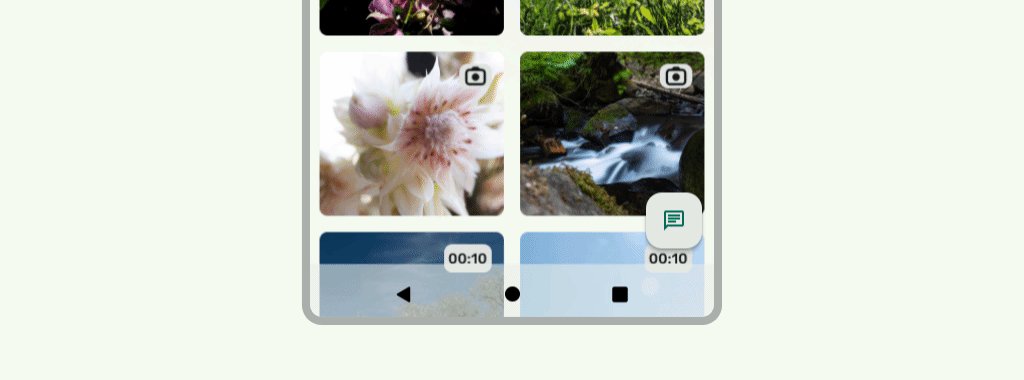
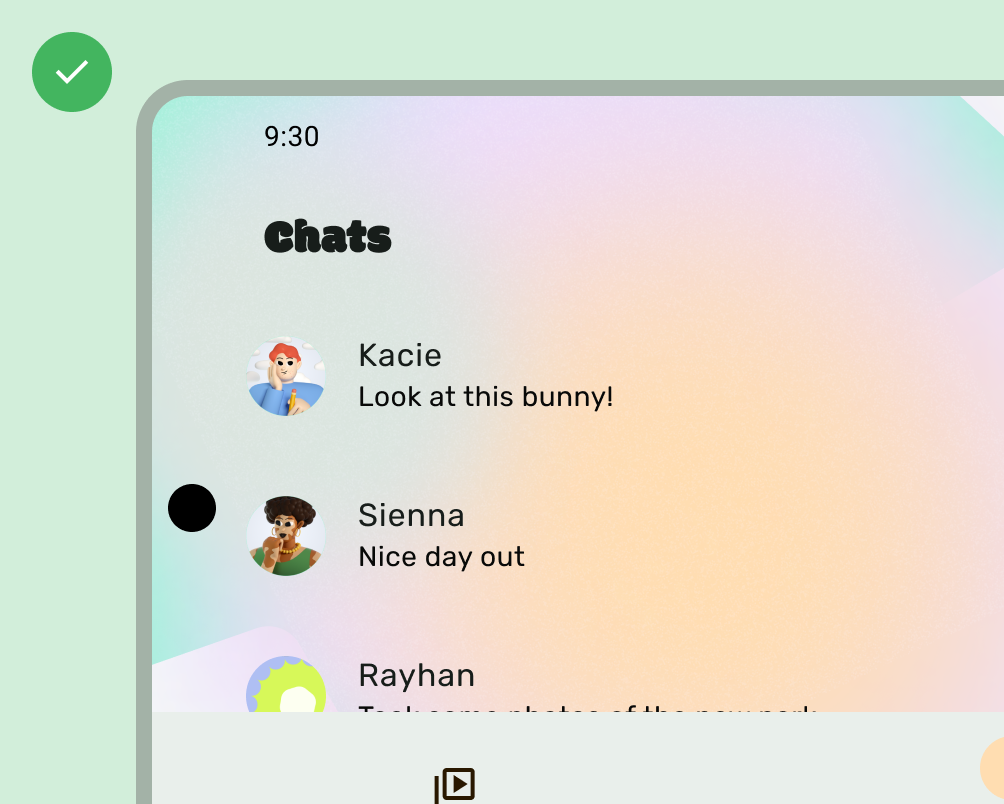
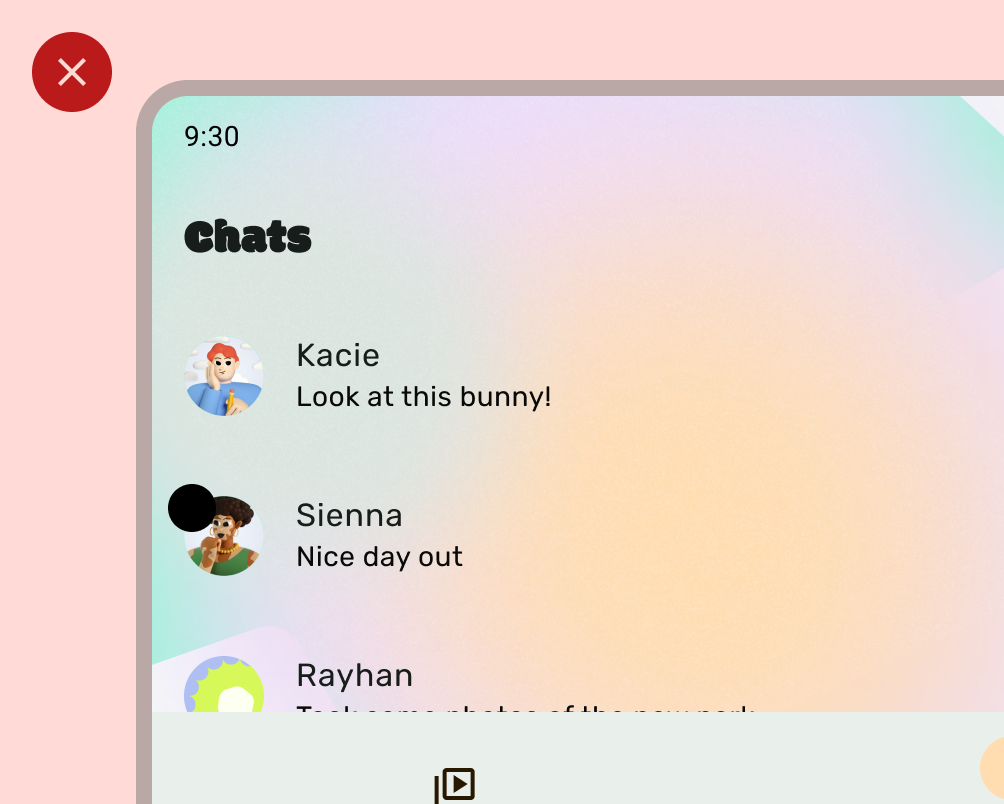
بریدگی های نمایشگر می توانند بر ظاهر رابط کاربری شما تأثیر بگذارند. برنامهها باید برشهای صفحه نمایش را کنترل کنند تا قسمتهای مهم رابط کاربری زیر برش نمایشگر کشیده نشود.

انجام دهید

نکن
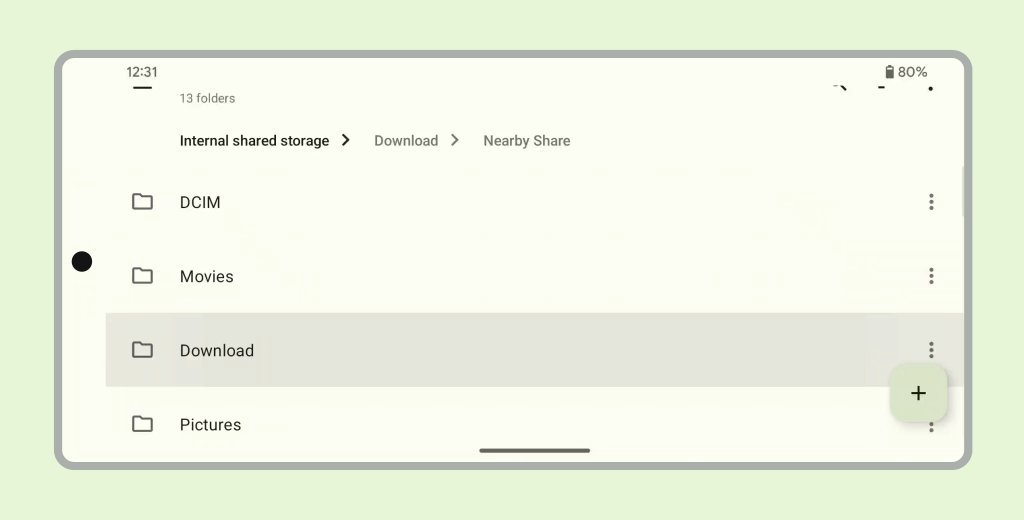
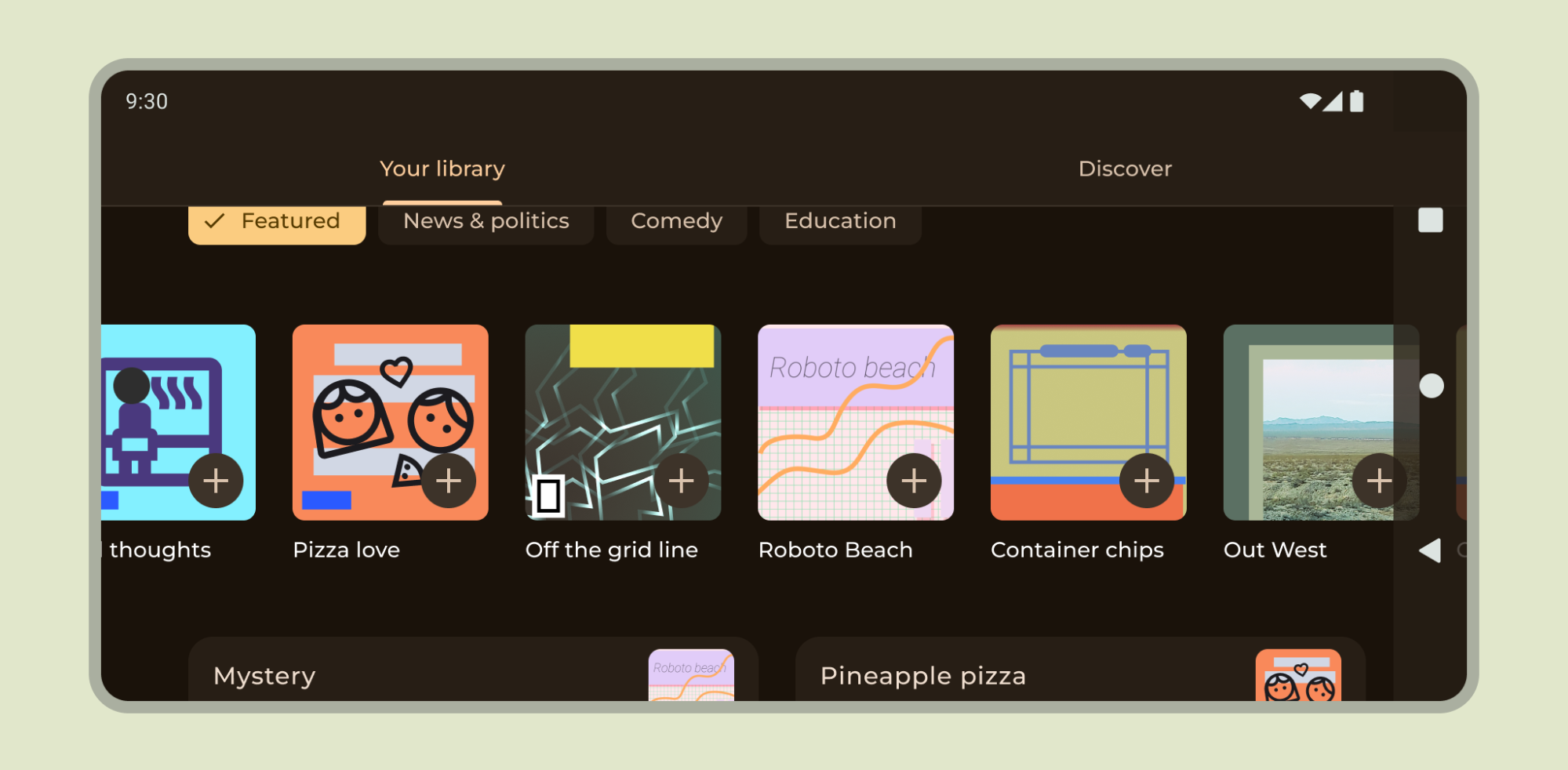
با این حال، پسزمینه نوار برنامه جامد باید همانطور که در تصویر زیر نشان داده شده است، به داخل برش نمایشگر کشیده شود.

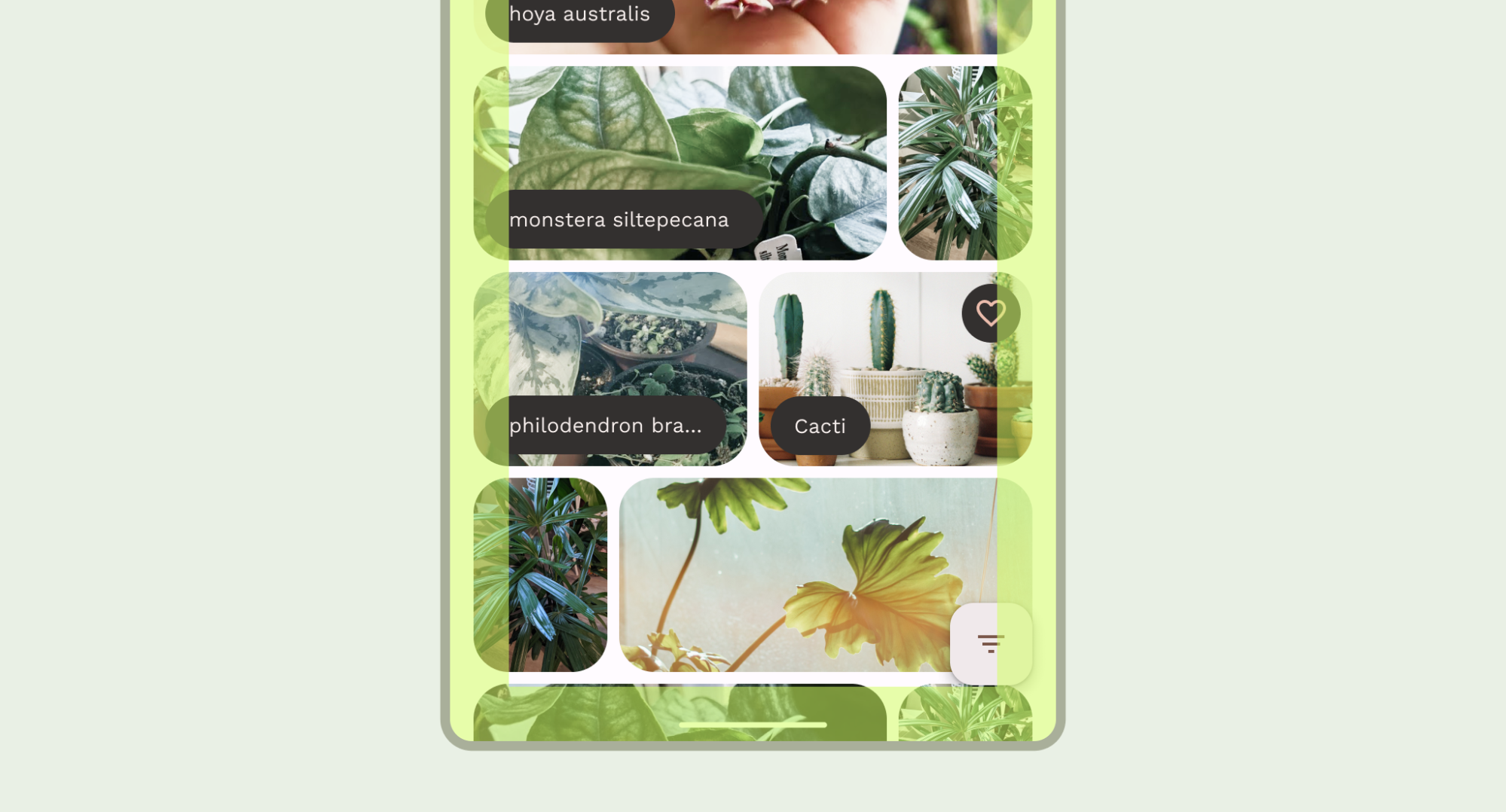
اطمینان حاصل کنید که چرخ فلک های افقی به داخل برش نمایشگر کشیده می شوند.

در مورد نحوه پشتیبانی از بریدگی نمایش در Compose و Views بخوانید.
راهنمایی دیگر
به طور کلی، پسزمینهها و خطوط جداکننده نیز باید لبه به لبه رسم کنند، در حالی که محتوایی مانند متن و دکمهها باید درج شود تا از رابط کاربری سیستم و عناصر سختافزاری جلوگیری شود.

