効果的なウィジェット レイアウトを作成するには、まずコア コンテンツを特定します。レイアウトは、ウィジェット内で情報とインタラクティブな要素を整理する方法を示します。Android には、ツールバー、テキスト、リスト、グリッドタイプのウィジェット用に、このプロセスを効率化するためのいくつかのビルド済みレイアウトが用意されています。
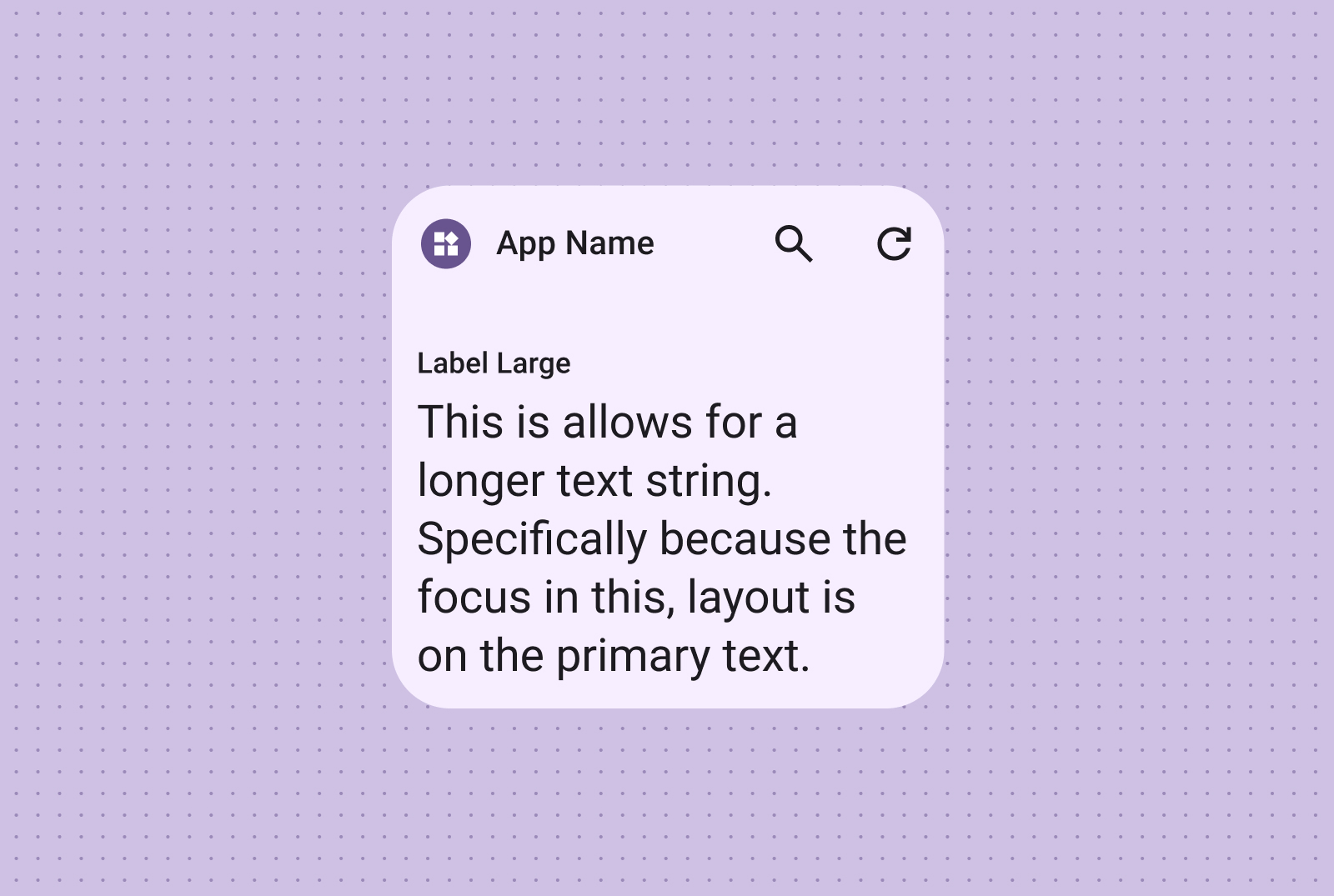
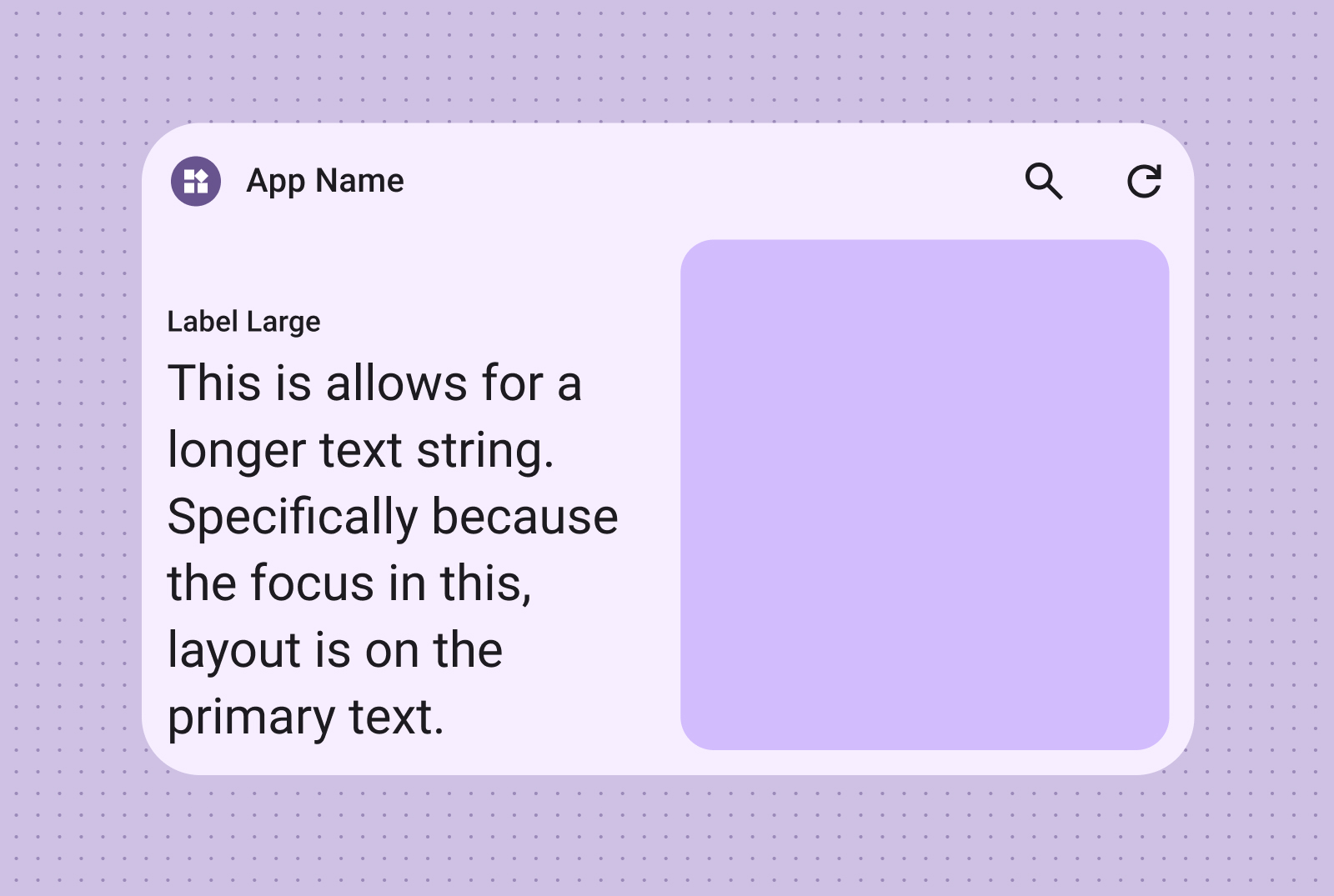
テキスト
テキスト レイアウトは、簡潔な情報を表示するのに適しています。必要に応じてテキストの横に画像を配置して、ウィジェットの視覚的な魅力を高めましょう。
タイトル、ステータスの更新、簡単な説明、または 1 行のテキストで効果的にメッセージを伝える必要があるシナリオに適しています。ウィジェットのサイズに基づいてテキスト コンテンツを動的にスケーリングする方法については、標準レイアウトのサンプルをご覧ください。

画像を追加して視覚的な効果を高めます。詳しくは、ブレークポイントで、このレイアウトをさまざまな画面サイズに合わせて調整する方法をご覧ください。

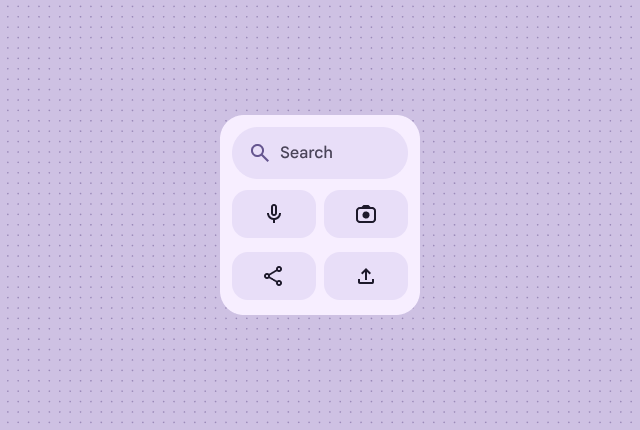
ツールバー
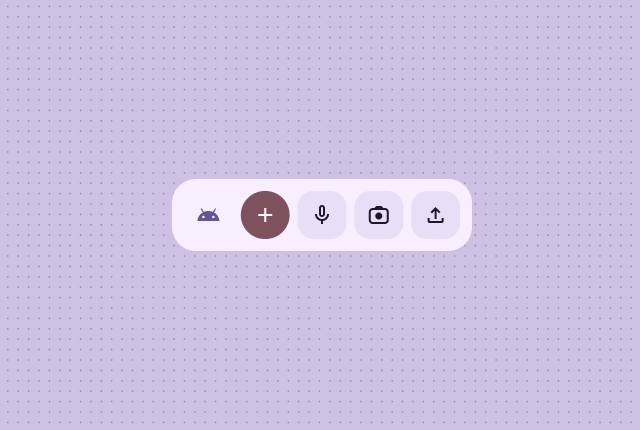
ツールバー レイアウトを使用すると、ウィジェットのサイズに応じて柔軟にレイアウトを調整し、アプリ内でよく使用されるタスクにすばやくアクセスできます。
検索ツールバーのレイアウトは、ツールバーのメイン アクションとして検索にフォーカスを当てるように意図的に設計されています。便利な追加ボタンを使用すると、よく使用する機能にすばやくアクセスできます。

ツールバーには、アプリのブランディングの後に、切り替え可能な設定やタスクリンクに最適な、よく使用されるタスクのボタンが表示されます。サイズ変更時に、あまり使用されないオプションを非表示にして、より一般的なアクションを表示できます。ブレークポイントを使用して、スペースがある場合は、最小 48 dp のタップ可能な新しいボタンを追加します。

リスト
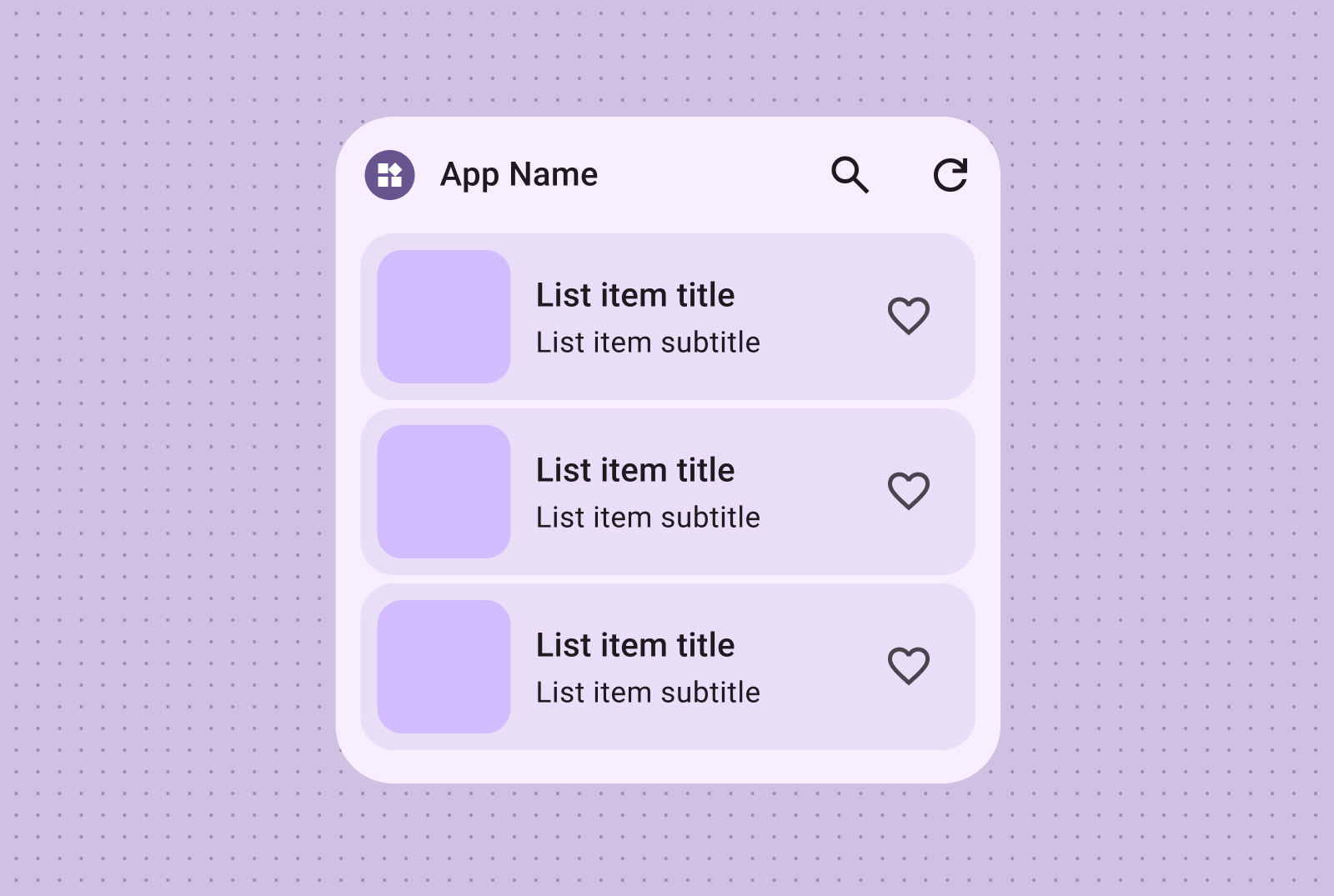
リスト レイアウトを使用すると、複数のアイテムをわかりやすくスキャン可能な形式で整理できます。ニュースの見出し、ToDo リスト、メッセージに最適です。コンテンツを整理して、簡単に閲覧できるリストにします。コンテンツのニーズに応じて、コンテナ化されたプレゼンテーションとコンテナレス プレゼンテーションのどちらかを選択します。
簡単にスキャンできるテキストと画像のリストは、ニュースの見出し、アルバムアート付きのプレイリスト、メッセージなど、複数のコンテンツ タイプを表示するのに最適です。

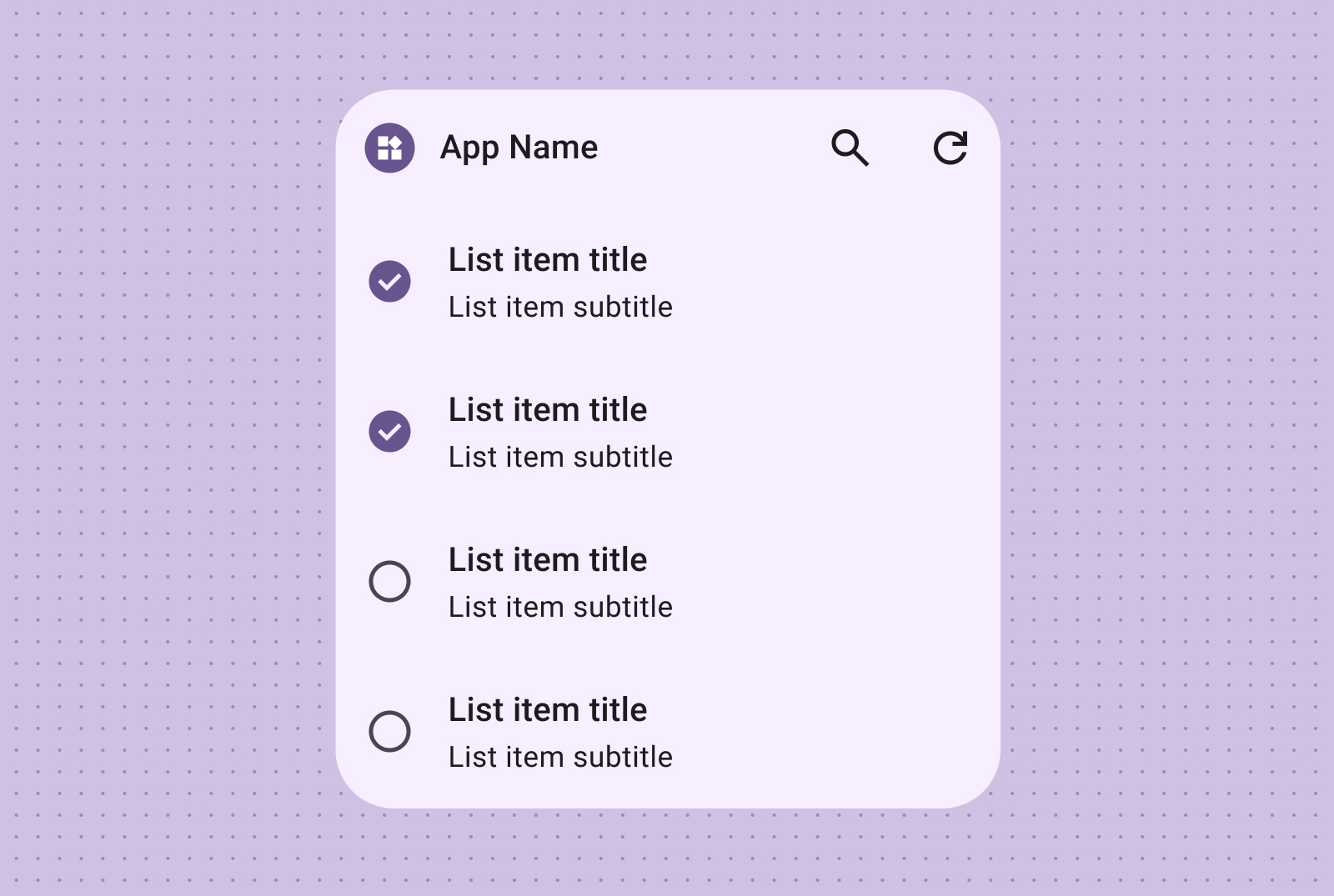
チェックリスト レイアウトは、タスクを表示するのに最適です。タップ ターゲットが明確に表示されるため、ユーザーはアイテムを簡単に完了としてマークできます。

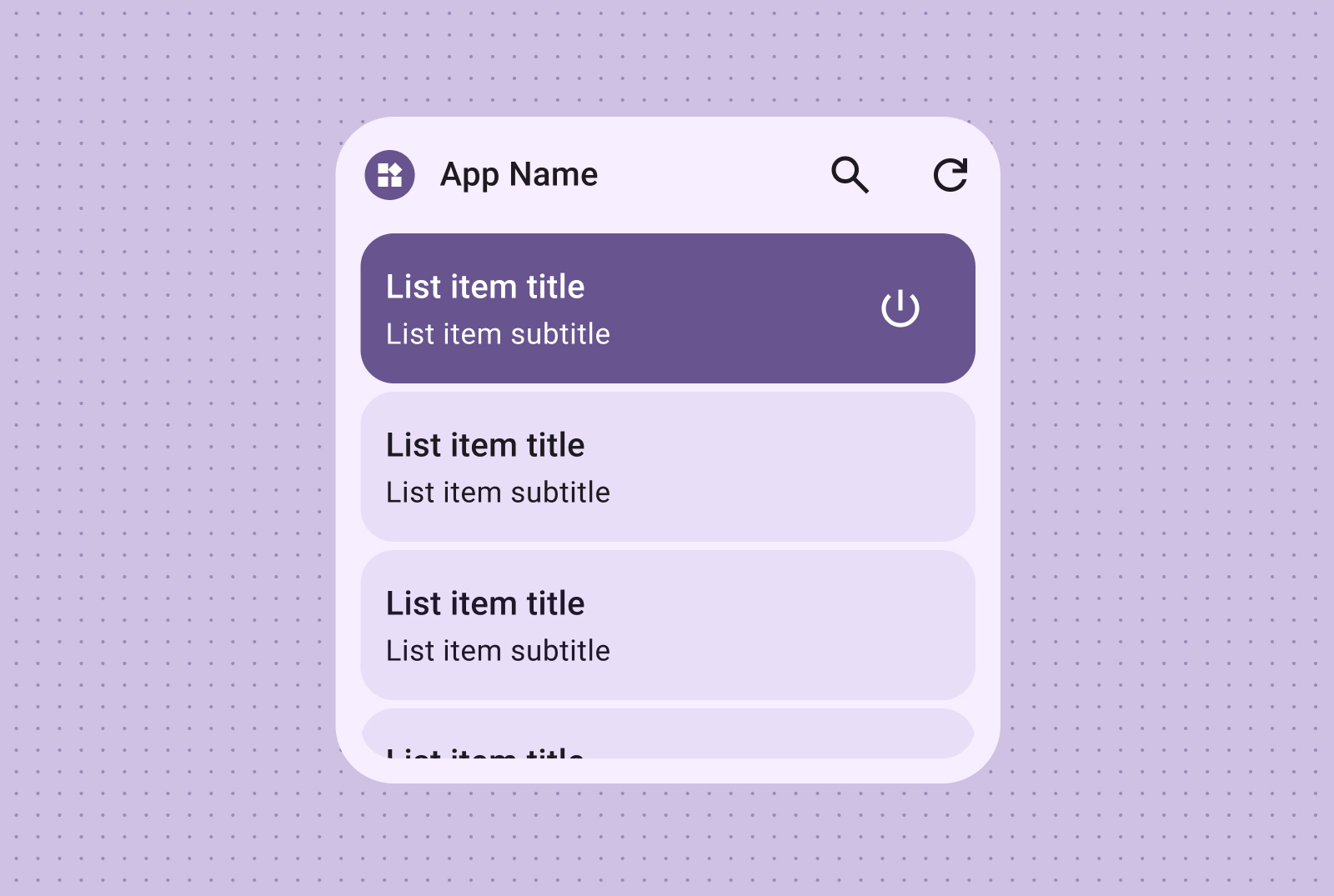
アクション リストを使用して直感的なコントロール グループ化を提供します。オン/オフの視覚的な状態により、アイテムのステータスに関するフィードバックをすぐに提供できます。

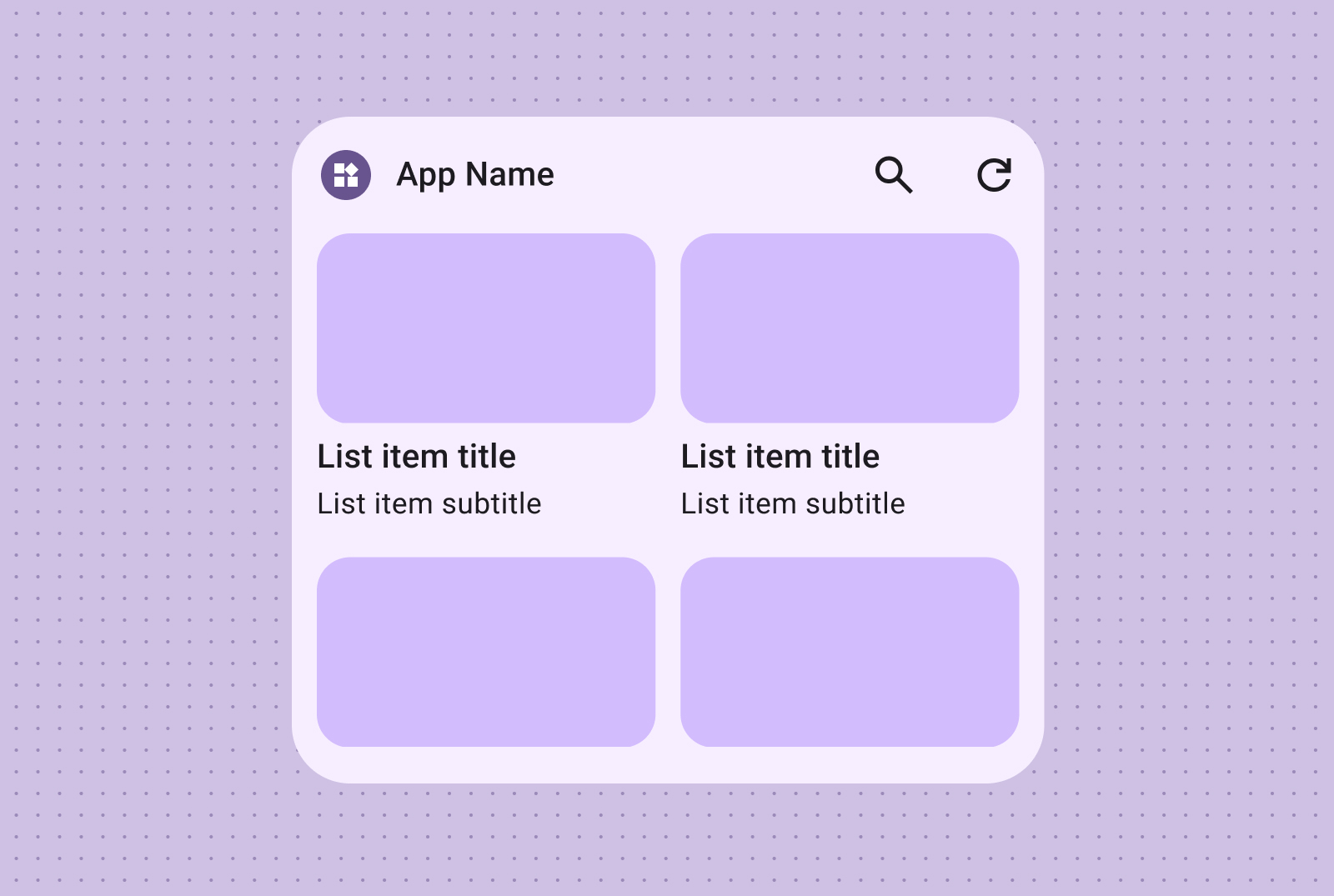
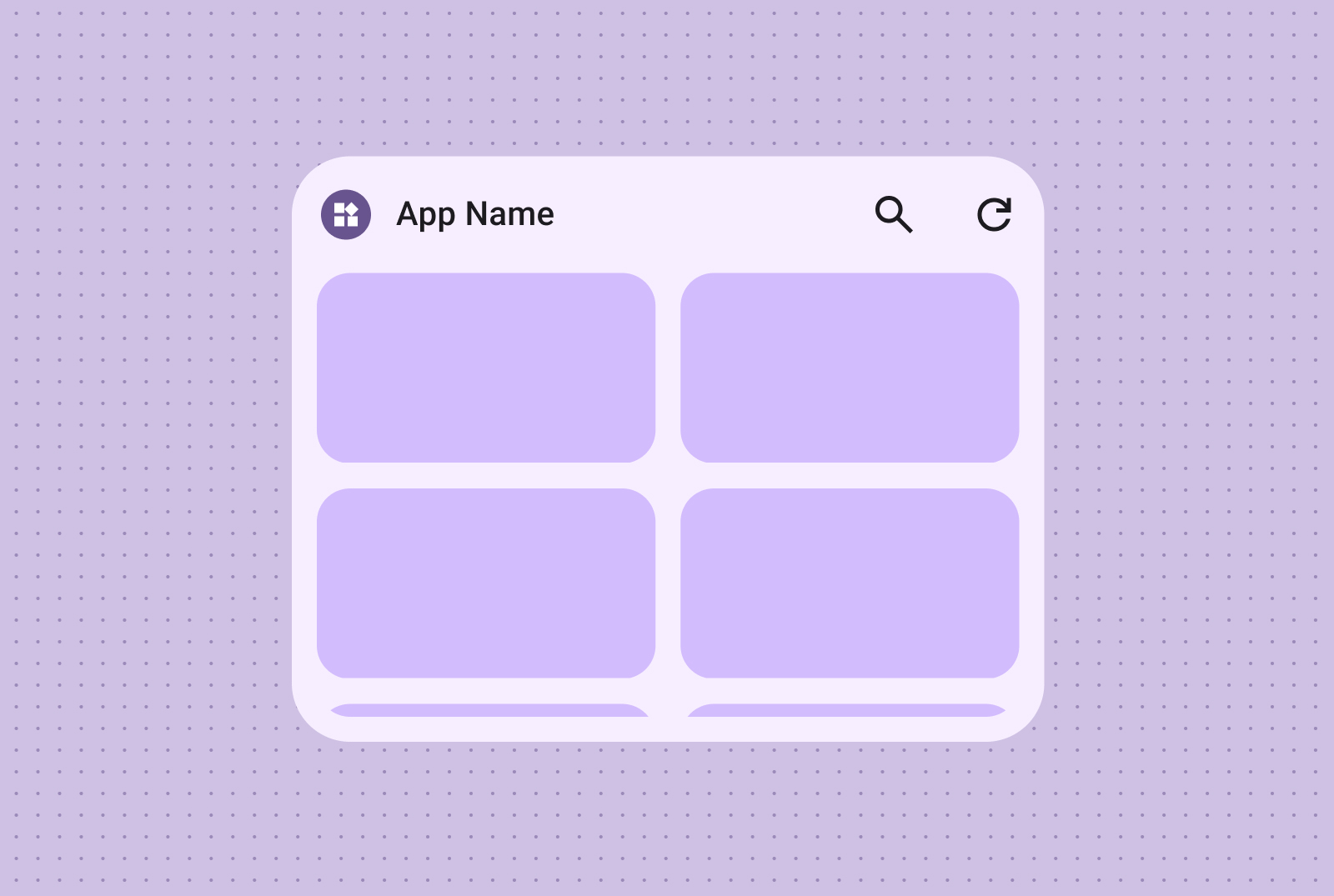
グリッド
画像をコンパクトで柔軟なビジュアル豊かなグリッドで表示します。ラベルはオプションです。さまざまな画面サイズに適応する列と行を使用する。
画像のみのグリッドを使用して、視覚的にインパクトのあるスクロール可能な画像ギャラリーを作成します。行と列は、最適な表示になるようにさまざまな画面サイズに自動的に適応します。

テキストのラベルや説明を組み込んで、画像グリッド コンテンツにコンテキストや情報を追加することもできます。