視覚的に魅力的で一貫したユーザー エクスペリエンスを実現するには、ウィジェットを効果的にスタイル設定することが重要です。このセクションでは、最も有用で魅力的な Android ウィジェットを作成するために、色とタイポグラフィを定義するための重要なコンセプトと手法について詳しく説明します。
色
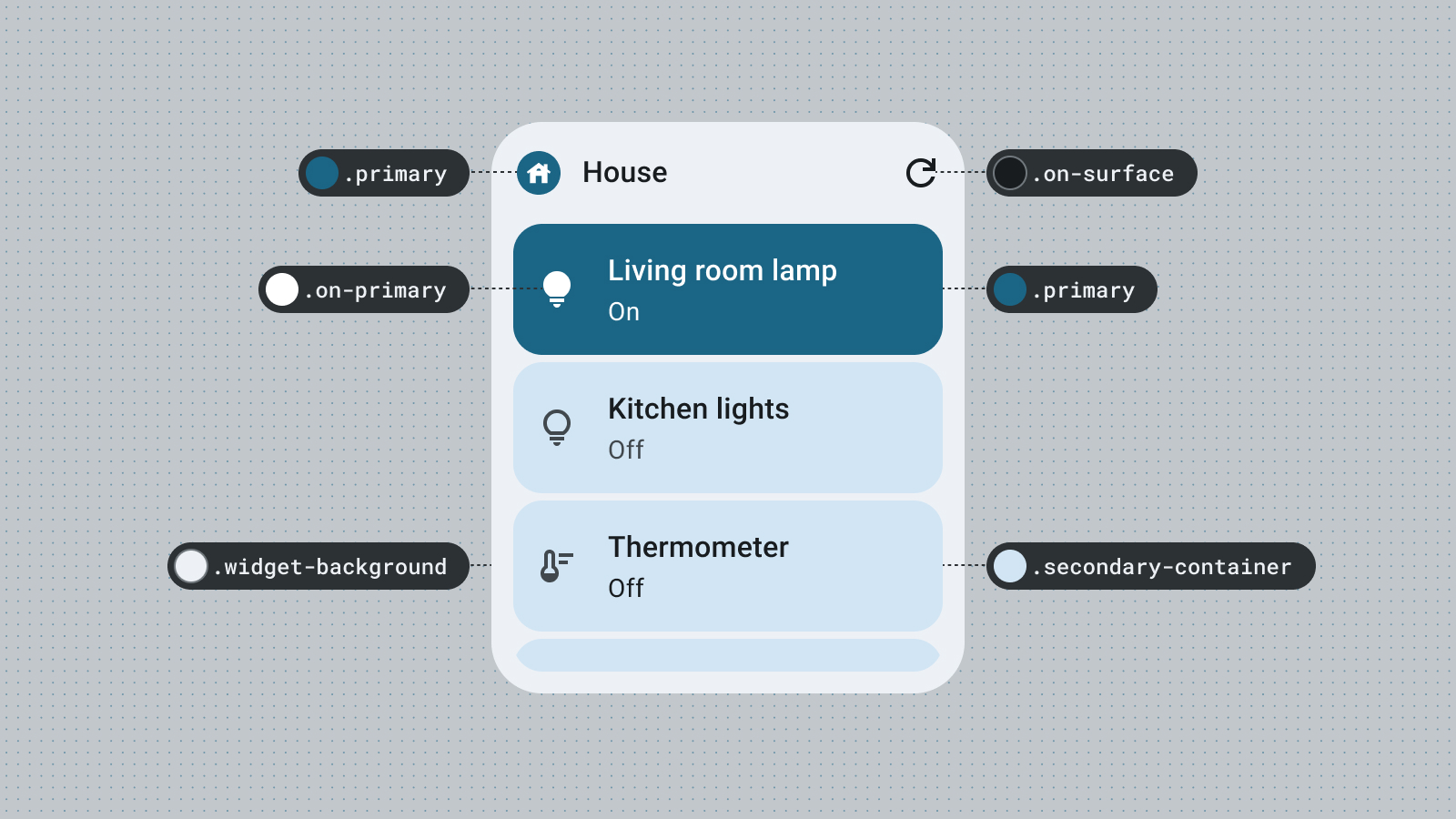
色を使用してスタイルを表現し、意味を伝えます。ウィジェットの色に適切な色を設定することは、読みやすさ、カスタマイズ、そしてもちろんアプリのブランド アイデンティティの表現にとって重要です。
マテリアル カラーの役割とトークンを使用して、ユーザー補助のコントラスト ガイドラインを満たし、ユーザー作成の色やダークモードやライトモードなどのダイナミック カラー機能をサポートします。
詳しくは、マテリアル デザインの色に関するガイダンスをご覧ください。
シェイプ
ウィジェットの形状によって、ウィジェットの雰囲気が決まります。長方形のウィジェットの場合は、システムの角の丸みプロパティを使用します。このプロパティにより、さまざまなデバイス間での整合性が確保され、ウィジェット コンテンツが切り取られるのを防ぐことができます。
詳しくは、角の丸みを実装するをご覧ください。
動的テーマ
Android 12 以降のウィジェットでは、ボタンや背景などのコンポーネントにデバイスのテーマカラーを使用できます。これにより、さまざまなウィジェット、ホーム画面のアイコン、壁紙にわたって視覚的な一貫性が確保され、Android ユーザーにより統一されたユーザー エクスペリエンスを提供できます。提供されているカラートークンを使用すると、さまざまなデバイス メーカーが提供するデバイステーマと、ユーザーが設定した動的テーマにウィジェットが統合されたように表示されます。

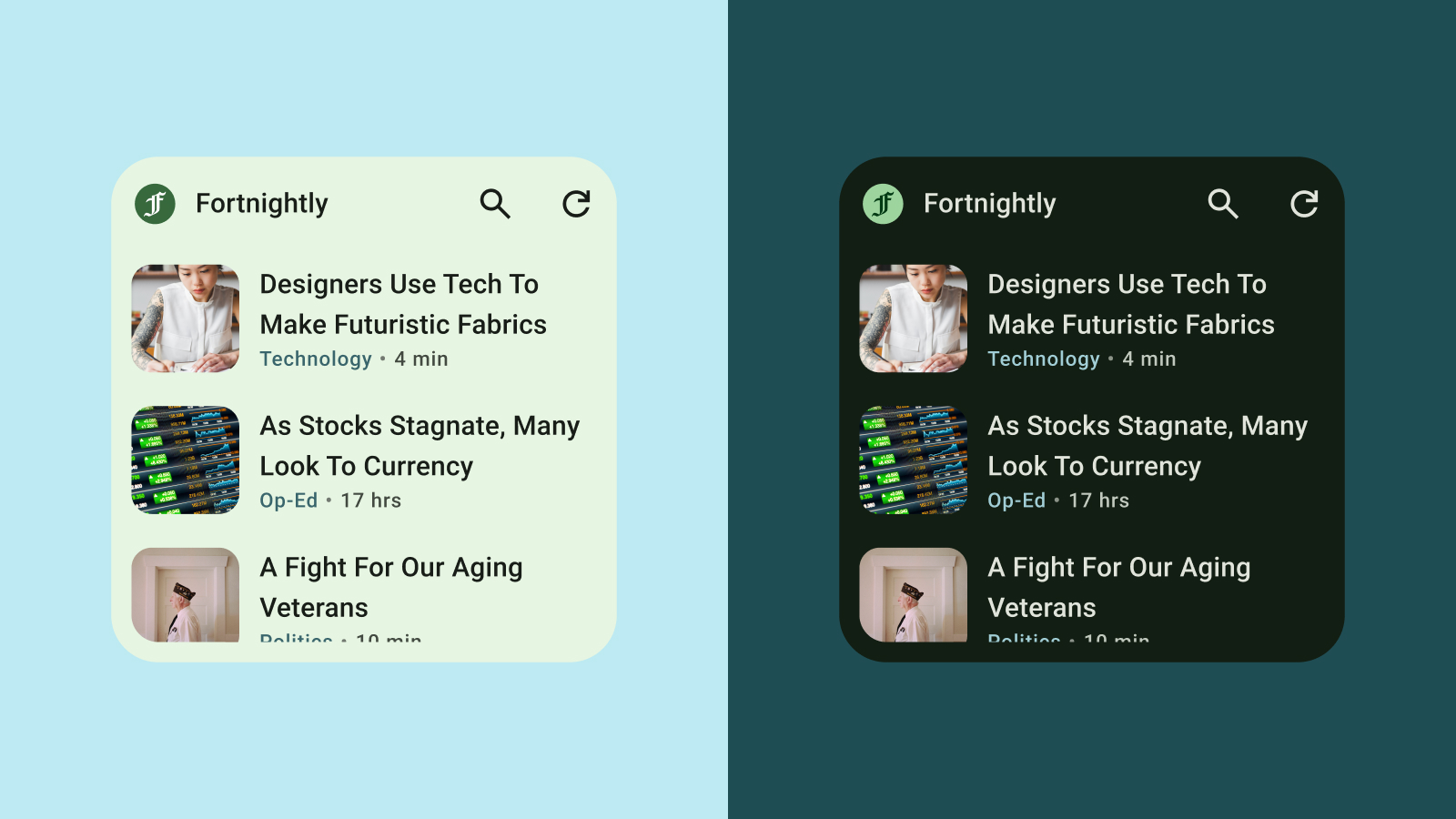
ライトモードとダークモード
ダークモードは、暗い場所での使用を想定したデバイス UI のバージョンで、サーフェスの色はほとんど暗く表示されます。バッテリー駆動時間の延長と目の負担軽減のため、ダークモードに切り替えるユーザーが増えています。ウィジェットがダークモードに適応していないと、違和感があり、ユーザーの不満を招く可能性があります。

タイポグラフィ
タイポグラフィは、読みやすく美しい文章を作成するのに役立ちます。フォントサイズと太さを使用して明確な階層を確立し、最も重要な要素にユーザーの視線を誘導します。特にウィジェットの制限されたスペース内に小さいテキストを表示する場合は、行間隔と文字間隔(カーニング)に注意して読みやすくします。
階層
階層は、フォントの太さ、大きさ、行の高さ、文字間隔によって伝達されます。更新された文字スケールでは、テキスト スタイルが 5 つの役割に分類され、その目的を表す名前が付けられています。5 つのテキスト スタイルは、ディスプレイ、見出し、タイトル、サブタイトル、本文です。この新しい役割はデバイスに依存しないため、さまざまなユースケースに簡単に適用できます。