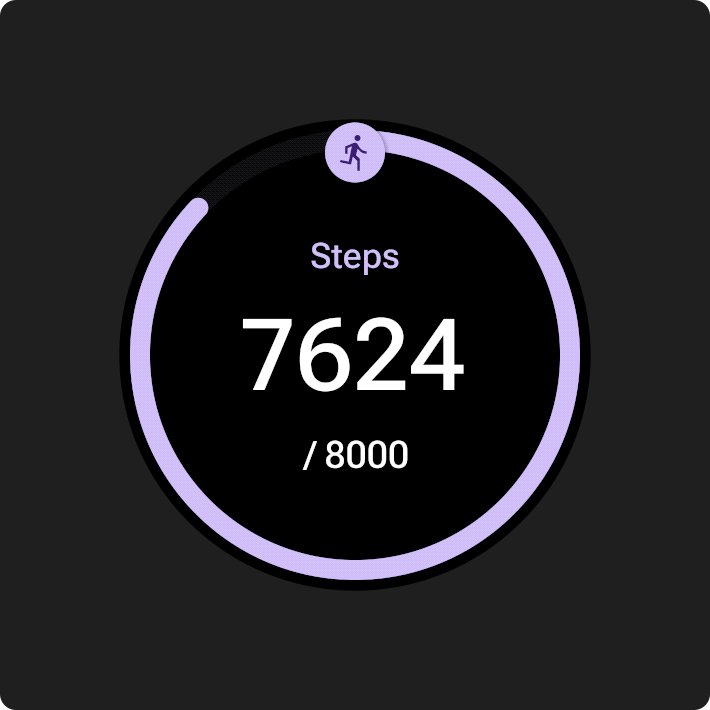
توفر المربعات وصولاً سريعًا إلى المعلومات والإجراءات التي يحتاجها المستخدمون لإنجاز المهام. بعد إجراء تمرير سريع على خلفية شاشة الساعة، يمكن للمستخدم معرفة مدى تقدمه نحو تحقيق أهداف اللياقة البدنية والتحقق من حالة الطقس والمزيد. يمكن للمستخدمين أيضًا تشغيل التطبيقات وإنجاز المهام الأساسية بسرعة من خلال المربّعات.
يمكن للمستخدمين اختيار المربّعات التي يريدون عرضها على جهاز Wear OS، سواء من الجهاز نفسه أو من التطبيق المصاحب.
مبادئ تصميم تجربة المستخدم
تستخدم المربعات التي يوفرها النظام لغة تصميم متسقة، لذلك يتوقع المستخدمون أن تكون المربعات أيًا مما يلي:
- فوري: تم تصميم الفئات لمساعدة المستخدمين على إنجاز المهام المتكررة بسرعة. عرض المحتوى المهم في تسلسل هرمي واضح للمعلومات حتى يتمكن المستخدمون من فهم محتوى المربع.
- المحتوى الذي يمكن توقّعه: يجب أن يركّز المحتوى داخل كل مربّع دائمًا على مهمة موجّهة للمستخدم. يساعد هذا المستخدمين على توقع المعلومات التي سيتمكنون من رؤيتها على المربع، مما يؤدي إلى تحسين التذكر.
- ملائمة: يمكن للمستخدمين استخدام أجهزة Wear OS أينما ذهبوا. ويجب مراعاة مدى ملاءمة المحتوى المعروض في المربّع للوضع والسياق الحاليَين للمستخدم.
رمز التطبيق
يُنشئ النظام تلقائيًا رمز التطبيق الذي قد يظهر أعلى الشاشة من رمز مشغّل التطبيقات. لا تجعل هذه الأيقونة جزءًا من تخطيط المربع.

الإجراءات التي يُنصح بها

الإجراءات غير المُوصى بها
إرشادات التصميم
يجب مراعاة الإرشادات التالية عند إنشاء المربّعات.
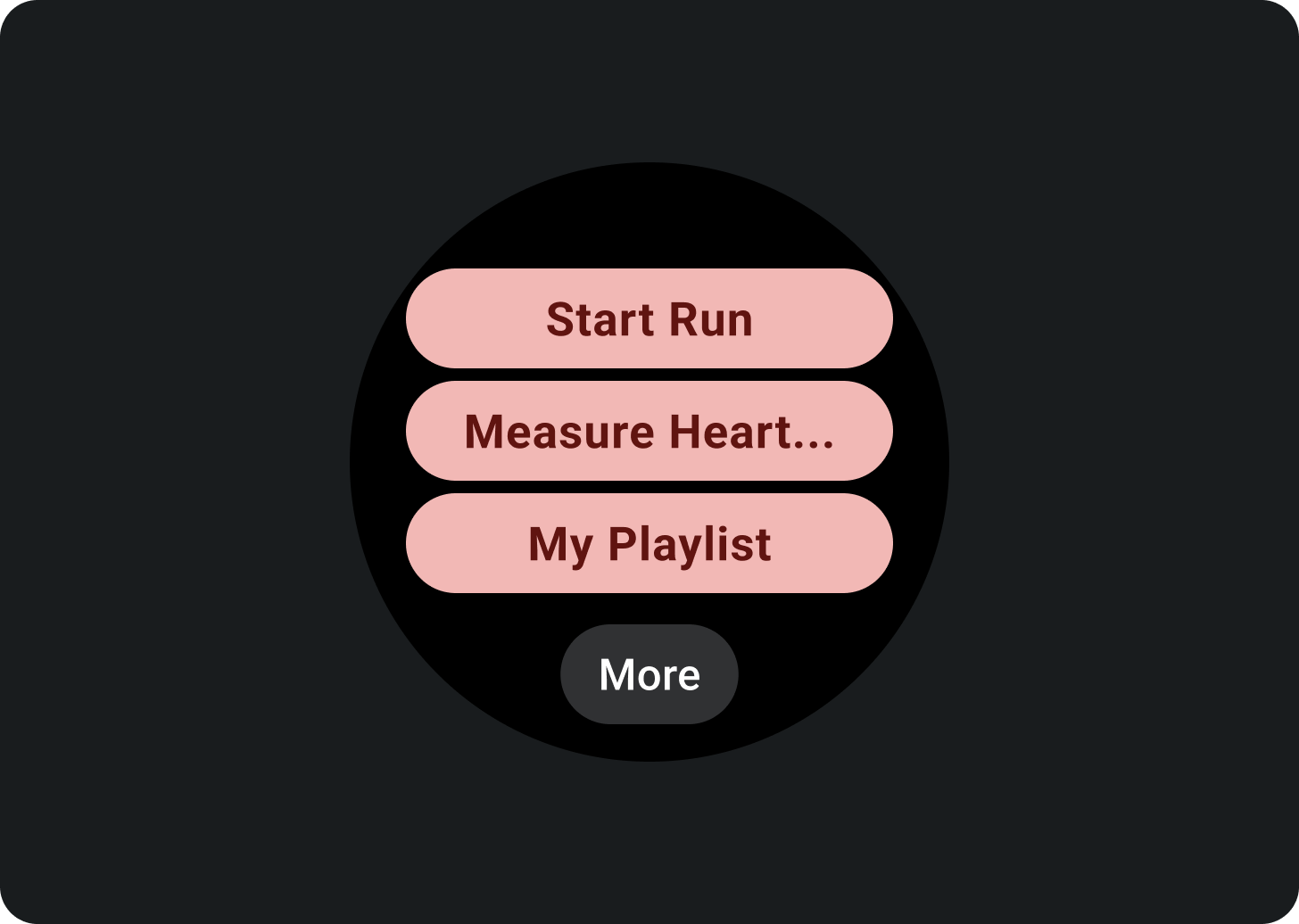
التركيز على مهمة واحدة

الإجراءات التي يُنصح بها

الإجراءات غير المُوصى بها
إنشاء مربّعات منفصلة لكل مهمة
إذا كان تطبيقك يتيح تنفيذ مهام متعددة، ففكر في إنشاء مربّعات متعددة لكل مهمة يدعمها تطبيقك. على سبيل المثال، يمكن أن يحتوي تطبيق اللياقة على كل من مربع الأهداف ومربع أنشطة التمرين.

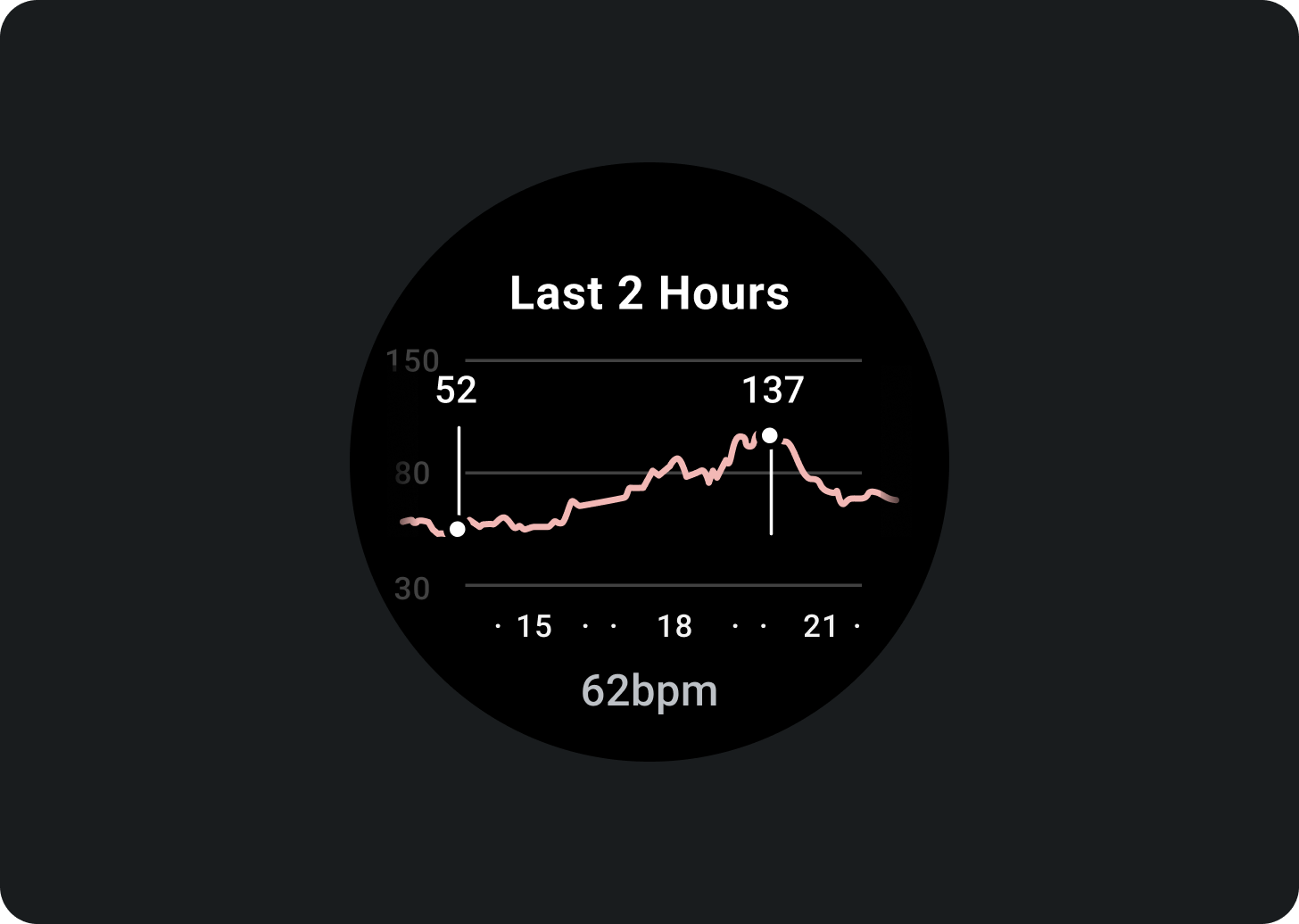
إظهار تمثيلات سريعة للرسومات البيانية والمخططات

الإجراءات التي يُنصح بها

الإجراءات غير المُوصى بها
تحديد آخر تعديلات البيانات
وضِّح للمستخدمين مدى حداثة بيانات المربّع. إذا عرضت بيانات مخزّنة مؤقتًا، يُرجى الإشارة إلى تاريخ آخر تعديل.

استخدام معدّل إعادة تحميل مناسب للبيانات
اختَر معدّل تحديث مناسبًا لشاشاتك، مع الأخذ في الاعتبار تأثيره في عمر بطارية الجهاز. إذا كنت تستخدم مصادر بيانات النظام الأساسي مثل معدّل نبضات القلب وعدد الخطوات، يتحكّم نظام التشغيل Wear OS في معدّل التحديث.

حالات فارغة
تحتوي المربعات على نوعين من الحالات الفارغة. يمكنك استخدام السمة
PrimaryLayout لكليهما.

الأخطاء أو الأذونات
أخبِر المستخدم أنّه بحاجة إلى تعديل إعداداته أو إعداداته المفضّلة من المربّع.

تسجيل الدخول
قدِّم عبارة واضحة تحث المستخدم على اتخاذ إجراء في مربّع تسجيل الدخول.
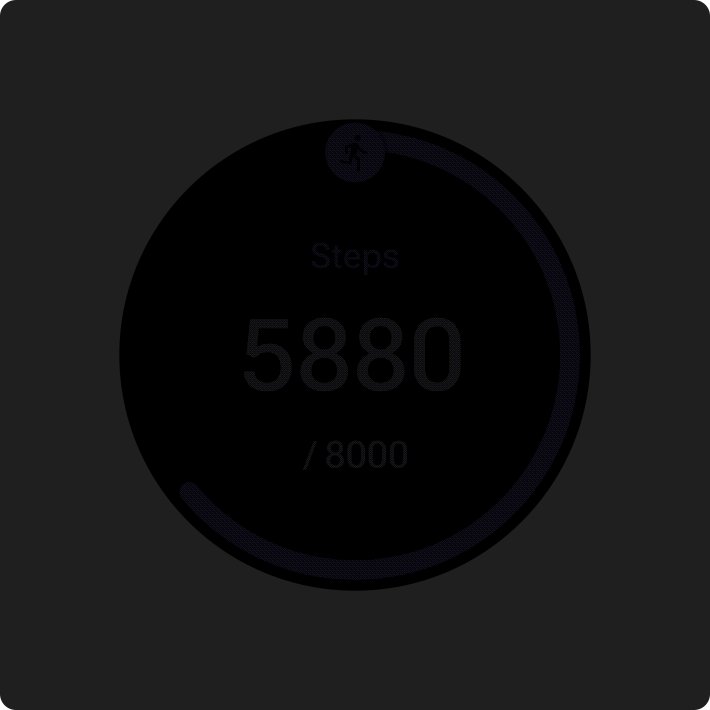
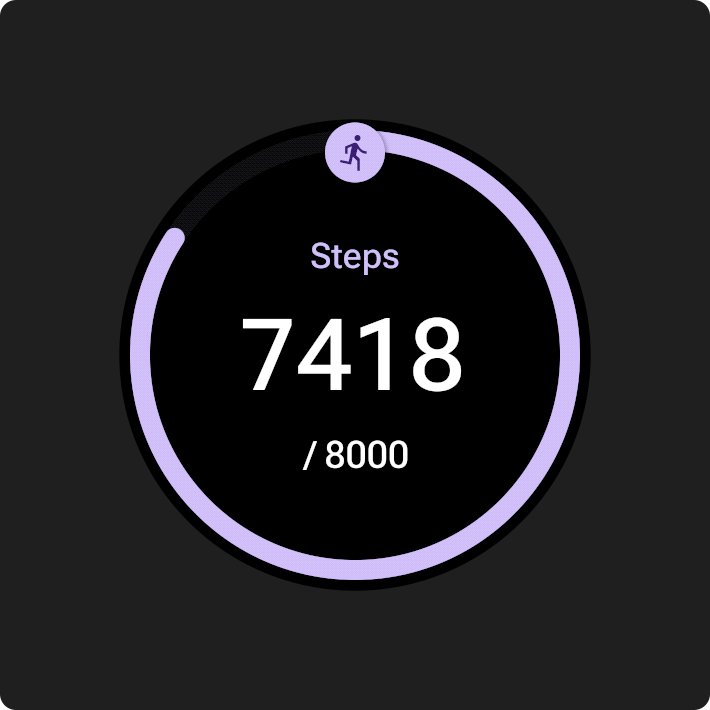
عرض الأنشطة الجارية
عندما يمارس تطبيق نشاطًا لفترة طويلة، مثل تتبُّع التمارين أو تشغيل الموسيقى، من المفترض أن يعرض مستوى تقدُّم النشاط الجاري في إحدى الفئات الأخرى.
إذا كان تطبيقك يتيح أيضًا المربّعات التي تسمح للمستخدمين ببدء هذه الأنشطة، اتّبِع ما يلي للحدّ من ارتباك المستخدم:
- الإشارة إلى وجود نشاط جارٍ قيد التقدم بالفعل.
- إذا نقر المستخدم على مثل هذا المربّع، عليك تشغيل تطبيقك وإظهار النشاط قيد التقدّم. لا تبدأ مثيلاً جديدًا لنشاط جارٍ.

العناصر المطلوبة
- البيانات الأساسية: المحتوى الرئيسي الذي يصف النشاط.
- التصنيف: يعرض حالة النشاط.
عناصر اختيارية
- رمز أو رسم: يمكن أن يكون صورة متحركة أو صورة ثابتة.
- الشريحة المكثّفة السفلية: تحتوي على عبارة تحث المستخدم على اتخاذ إجراء.
الحركة على المربّعات
عند إضافة صور متحركة إلى المربّعات، يمكنك مساعدة المستخدمين على فهم التغييرات:

الإجراءات التي يُنصح بها

الإجراءات غير المُوصى بها
المعاينات
يمكنك إضافة معاينة مربّع لمساعدة المستخدم في الاطّلاع على المحتوى المعروض في "إدارة المربّعات" على جهاز Wear OS أو الجهاز المحمول باليد. يمكن أن يحتوي كل مربع على صورة معاينة تمثيلية واحدة. يجب أن تستوفي تلك الصورة المتطلبات التالية:
 |
الشروط
|
 |
 |
| معاينة مربّع يتم عرضها في "إدارة المربّعات" على جهاز Wear OS. | معاينة مربّع يتم عرضها في "إدارة المربّعات" على الهاتف. |

الإجراءات التي يُنصح بها

الإجراءات غير المُوصى بها
أحجام شاشات أكبر
لاستيعاب مجموعة متنوعة من أحجام شاشات Wear OS، تتضمن قوالب تخطيط ProtoLayout Material وتخطيطات تصميم Figma سلوكًا سريع الاستجابة، مما يسمح للخانات بالتكيف تلقائيًا. تم تصميم الفتحات بحيث تملأ العرض المتاح. تتضمن خانات المحتوى الرئيسي والملصقات الثانوية المحتوى، ولكن الحاوية التي تحملهما تملأ الارتفاع المتاح. ويتم ضبط الهوامش كنسب مئوية، مع إضافة هوامش داخلية إضافية إلى الخانات في أسفل وأعلى الشاشة، مع مراعاة التقلّبات في منحنى الشاشة عند تكبيرها.
لزيادة حجم الشاشة إلى أقصى حد، استخدم المساحة الإضافية لتقديم المزيد من القيمة من خلال السماح للمستخدمين بالوصول إلى معلومات أو خيارات إضافية. ويتطلّب تحقيق هذه التنسيقات تخصيصًا إضافيًا يتجاوز السلوك المتجاوب المضمَّن، مثلاً من خلال إنشاء تنسيق إضافي به المزيد من المحتوى أو عرض الخانات التي كانت مخفية في السابق بعد نقطة الإيقاف.
يُرجى العِلم أنّه يتم ضبط نقطة الإيقاف الموصى بها على حجم الشاشة الذي يبلغ 225 بكسل مستقل الكثافة (dp).
أمثلة على كيفية التصميم لحجم شاشة أكبر
إضافة أزرار

إضافة خانات ومحتوى

إضافة نص


